Entendendo a grade CSS: criando um contêiner de grade
Publicados: 2022-03-10Este é o início de uma nova série aqui na Smashing Magazine concentrando-se em CSS Grid Layout. Embora o Grid esteja disponível em navegadores desde 2017, muitos desenvolvedores ainda não tiveram a chance de usá-lo em um projeto. Parece haver muitas novas propriedades e valores associados ao CSS Grid Layout. Isso pode fazer com que pareça esmagadora. No entanto, muitos dos detalhes da especificação alternam maneiras de fazer as coisas, o que significa que você não precisa aprender toda a especificação para começar. Esta série tem como objetivo levá-lo de iniciante em grade a especialista - com muitas dicas práticas de uso ao longo do caminho.
Este artigo inicial abordará o que acontece quando você cria um contêiner de grade e as várias propriedades que você pode usar no elemento pai para controlar essa grade. Você descobrirá que existem vários casos de uso que são atendidos apenas com as propriedades que você aplica ao contêiner de grade.
Neste artigo, abordaremos:
- Criando um contêiner de grade com
display: gridoudisplay: inline-grid, - Configurando colunas e linhas com
grid-template-columnsegrid-template-rows, Controlando o tamanho das faixas implícitas com
grid-auto-columnsegrid-auto-rows.Parte 1: Criando um contêiner de grade
Parte 2: Linhas de grade
Parte 3: Áreas do modelo de grade
Criando um contêiner de grade
Grid, como Flexbox, é um valor da propriedade de display CSS. Portanto, para informar ao navegador que você deseja usar o layout de grade, use display: grid . Feito isso, o navegador fornecerá uma caixa de nível de bloco no elemento com display: grid e qualquer filho direto começará a participar de um contexto de formatação de grade . Isso significa que eles se comportam como itens de grade, em vez de blocos normais e elementos embutidos.
No entanto, você pode não ver imediatamente uma diferença em sua página. Como você não criou nenhuma linha ou coluna, você tem uma grade de uma coluna. Linhas suficientes estão sendo geradas para conter todos os seus filhos diretos e estão sendo exibidas uma após a outra nessa única coluna. Visualmente, eles se parecem com elementos de bloco.
Você verá uma diferença se tiver qualquer string de texto, não envolvida em um elemento, e um filho direto do contêiner da grade, pois a string será envolvida em um elemento anônimo e se tornará um item da grade. Qualquer elemento que normalmente é um elemento embutido, como um span, também se tornará um item de grade quando seu pai for um contêiner de grade.
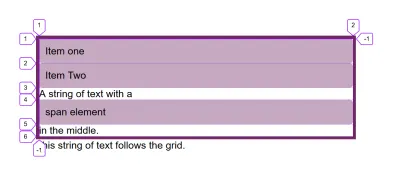
O exemplo abaixo tem dois elementos em nível de bloco, além de uma string de texto com um span no meio da string. Terminamos com cinco itens de grade:
- Os dois elementos
div, - A sequência de texto antes do intervalo,
- O intervalo,
- A sequência de texto após o intervalo.
Veja o Pen Grid Container: Filhos diretos e strings de texto se tornam itens de grade por Rachel Andrew (@rachelandrew) no CodePen.
Se você inspecionar a grade usando o Firefox Grid Inspector, poderá ver as faixas de cinco linhas que foram criadas para os itens.

Você também pode criar uma grade embutida usando display: inline-grid ; nesse caso, seu contêiner de grade se torna uma caixa de nível embutido. No entanto, os filhos diretos ainda são itens de grade e se comportam da mesma maneira que itens de grade dentro de uma caixa de nível de bloco (é apenas o tipo de exibição externa). É por isso que o contêiner de grade se comporta da maneira acima quando está ao lado de outras caixas na página.
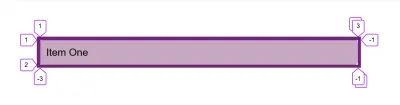
Este próximo exemplo tem uma grade seguida por uma sequência de texto, pois esta é uma grade de nível embutido, o texto pode ser exibido ao lado dela. As coisas no nível inline não se estendem para ocupar todo o espaço na dimensão inline da mesma forma que as coisas no nível do bloco.
Veja o Pen Grid Container: inline-grid por Rachel Andrew (@rachelandrew) no CodePen.
Observação : No futuro, poderemos descrever melhor nosso layout usando display: block grid para criar nosso contêiner em nível de bloco e display: inline grid para criar um contêiner em nível inline. Você pode ler sobre essa mudança na especificação de exibição em meu artigo, “Aprofundando na propriedade DIsplay: os dois valores de exibição”.
Colunas e linhas
Para obter algo que se pareça com uma grade, precisaremos adicionar colunas e linhas. Eles são criados usando as propriedades grid-template-columns e grid-template-rows . Essas propriedades são definidas na especificação como aceitando um valor chamado track-list .
Essas propriedades especificam, como uma lista de trilhas separada por espaços, os nomes das linhas e as funções de dimensionamento das trilhas da grade. A propriedade grid-template-columns especifica a lista de faixas para as colunas da grade, enquanto grid-template-rows especifica a lista de faixas para as linhas da grade.
Alguns valores válidos da lista de faixas são os seguintes:
grid-template-columns: 100px 100px 200px; | Cria uma grade de três colunas: a primeira coluna é 100px, a segunda 100px, a terceira 200px. |
grid-template-columns: min-content max-content fit-content(10em) | Cria uma grade de três colunas: a primeira coluna é o tamanho min-content para essa faixa, a segunda o tamanho max-content . O terceiro é max-content , a menos que o conteúdo seja maior que 10em, caso em que é fixado em 10em. |
grid-template-columns: 1fr 1fr 1fr; | Cria uma grade de três colunas usando a unidade fr . O espaço disponível no contêiner de grade é dividido em três e compartilhado entre as três colunas. |
grid-template-columns: repeat(2, 10em 1fr); | Cria uma grade de quatro colunas com um padrão de repetição de 10em 1fr 10em 1fr enquanto a lista de faixas na instrução repeat é repetida duas vezes. |
grid-template-columns: repeat(auto-fill, 200px); | Preenche o container com o máximo de colunas de 200px que couber, deixando uma lacuna no final se houver espaço livre. |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | Preenche o contêiner com quantas colunas de 200px couber e distribui o espaço restante igualmente entre as colunas criadas. |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | Cria uma grade de três colunas: a primeira e a terceira colunas têm 1 parte cada do espaço disponível, enquanto a coluna do meio tem 3 partes. As linhas são nomeadas colocando os nomes das linhas entre colchetes. |
Como você pode ver, existem muitas maneiras de criar uma lista de faixas! Vamos dar uma olhada em exatamente como tudo isso funciona, com algumas dicas em termos de por que você pode usar cada um.
Usando unidades de comprimento
Você pode usar qualquer unidade de comprimento ou uma porcentagem para criar suas faixas. Se o tamanho das faixas for menor do que o disponível no contêiner de grade, por padrão, as faixas serão alinhadas no início do contêiner e o espaço livre irá até o final. Isso ocorre porque o valor padrão de align-content e justify-content é start . Você pode espaçar as faixas da grade ou movê-las para o final do contêiner usando as propriedades de alinhamento, que explico em detalhes no meu artigo “Como alinhar as coisas em CSS”.
Veja o Pen Grid Container: length units por Rachel Andrew (@rachelandrew) no CodePen.
Você também pode usar as palavras-chave min-content , max-content e fit-content() . O uso min-content fornecerá uma faixa tão pequena quanto possível sem causar estouro. Portanto, quando usado como tamanho de coluna, o conteúdo será moldado suavemente sempre que possível. A faixa se tornando o tamanho da palavra mais longa na coluna ou o maior elemento de tamanho fixo.
Usar max-content fará com que o conteúdo não faça nenhum soft-wrapping. Em uma coluna, qualquer sequência de texto será desempacotada, o que pode causar estouro.
A palavra-chave fit-content só pode ser usada passando um valor. Esse valor se torna o máximo para o qual essa faixa crescerá. Portanto, a faixa agirá como max-content com o conteúdo sendo desempacotado e estendido até atingir o valor que você passou. Nesse ponto, ele começará a ser agrupado normalmente. Portanto, sua faixa pode ser menor do que o valor que você passa, mas nunca maior.
Veja o Pen Grid Container: min-content, max-content, fit-content() por Rachel Andrew (@rachelandrew) no CodePen.
Você pode descobrir mais sobre dimensionamento em Grid e outros métodos de layout no meu artigo “Quão grande é essa caixa? Entendendo o dimensionamento no layout CSS”.

Se você acabar com faixas que ocupam mais espaço do que você tem em seu contêiner, elas transbordarão. Se você usar porcentagens, como em layouts flutuantes ou flexíveis baseados em porcentagem, precisará tomar cuidado para que a porcentagem total não seja superior a 100% se quiser evitar estouro.
A unidade fr
O Layout de Grade inclui um método que pode economizar o cálculo de porcentagens para você mesmo — rastreie o dimensionamento com a unidade fr . Esta unidade não é um comprimento e, portanto, não pode ser combinada com calc() ; é uma unidade flexível e representa o espaço disponível no contêiner de grade.
Isso significa que com uma lista de faixas de 1fr 1fr 1fr ; o espaço disponível é dividido em três e compartilhado uniformemente entre as pistas. Com uma lista de faixas de 2fr 1fr 1fr , o espaço disponível é dividido em quatro e duas partes são dadas para a faixa um – uma parte para as faixas dois e três.
Veja o Pen Grid Container: fr por Rachel Andrew (@rachelandrew) no CodePen.
Algo a observar é que o que está sendo compartilhado por padrão é o espaço disponível, que não é o espaço total no contêiner. Se alguma de suas faixas contiver um elemento de tamanho fixo ou uma palavra longa que não possa ser quebrada, isso será definido antes que o espaço seja compartilhado.
No próximo exemplo, removi os espaços entre as palavras de ItemThree . Isso criou uma string longa e inquebrável, de modo que a distribuição de espaço acontece depois que o layout desse item foi contabilizado.
Veja o Pen Grid Container: fr com conteúdo maior de Rachel Andrew (@rachelandrew) no CodePen.
Você pode misturar a unidade fr com faixas de comprimento fixo, e é aí que se torna muito útil. Por exemplo, você pode ter um componente com duas colunas de tamanho fixo e uma área central que se estende:
Veja o Pen Grid Container: mixando unidades fr e faixas de tamanho fixo por Rachel Andrew (@rachelandrew) no CodePen.
Você pode ter um componente com uma faixa definida para fit-content(300px) e a outra para 1fr. Isso cria um componente que pode ter algo menor que 300px na primeira faixa, nesse caso ele ocupa apenas o espaço necessário e a unidade fr se expande para ocupar o restante do espaço.
Se você adicionar algo maior (como uma imagem com max-width: 100% ), a primeira faixa parará de crescer em 300px e a unidade fr ocupará o restante do espaço. Misturar a unidade fr com fit-content é uma maneira de fazer alguns componentes muito flexíveis para o seu site.
Veja o Pen Grid Container: mixando fr e fit-content() por Rachel Andrew (@rachelandrew) no CodePen.
A função repetir()
Usar repeat() em sua lista de faixas pode economizar digitando o mesmo valor ou valores repetidamente. Por exemplo, as duas linhas a seguir são iguais:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); Ao usar repeat() o valor antes da vírgula é o número de vezes para repetir a lista de faixas que vem depois da vírgula. Essa lista de faixas pode ter vários valores. Isso significa que você pode repetir um padrão de faixas.
Você pode usar a função repeat() para parte de uma lista de faixas. Por exemplo, a linha a seguir forneceria uma faixa de 1fr, 3 faixas de 200px e uma faixa final de 1fr.
grid-template-columns: 1fr repeat(3,200px) 1fr Além de um número antes da vírgula para indicar um número fixo de vezes para repetir o padrão, você também pode usar as palavras auto-fill auto-fit . Usar uma dessas palavras-chave significa que, em vez de um número fixo de faixas, seu contêiner de grade será preenchido com quantas faixas couberem.
Veja o Pen Grid Container: preenchimento automático por Rachel Andrew (@rachelandrew) no CodePen.
Usar uma unidade de comprimento fixo significa que, a menos que o contêiner possa ser dividido exatamente por esse tamanho, você acabará com algum espaço sobrando. No exemplo acima, meu contêiner tem 500px de largura, então recebo duas faixas de 200px mais espaço no final.
Podemos usar outra função de grade para tornar o valor mínimo, com qualquer espaço disponível distribuído por todas as faixas. A função minmax() tem um tamanho mínimo e máximo. Com um mínimo de 200px e um máximo de 1fr, obtemos tantas faixas de 200px quantas couberem e, como o máximo é 1fr, que já sabemos que dividirá o espaço uniformemente, o extra é distribuído pelas faixas.
Veja o Pen Grid Container: auto-fill and minmax() por Rachel Andrew (@rachelandrew) no CodePen.
Mencionei que existem duas palavras-chave possíveis: auto-fill auto-fit . Se você tiver conteúdo suficiente para preencher a primeira linha de células, elas se comportarão exatamente da mesma maneira. Se, no entanto, você não fizer isso (por exemplo, se removermos todos, exceto um item dentro do contêiner acima), eles se comportarão de maneira diferente.
O uso auto-fill manterá o dimensionamento da faixa disponível, mesmo que não haja conteúdo para entrar nela.
Veja o Pen Grid Container: auto-fill e minmax() com um item de Rachel Andrew (@rachelandrew) no CodePen.
Se, em vez disso, você usar auto-fit , as faixas vazias serão recolhidas:
Veja o Pen Grid Container: auto-fit e minmax() com um item de Rachel Andrew (@rachelandrew) no CodePen.
Ao usar o Firefox Grid Inspector, você pode ver que as faixas ainda estão lá, mas foram reduzidas a zero. A linha final da nossa grade ainda é a linha 3, pois podemos encaixar duas faixas.

Linhas nomeadas
Meu exemplo final acima usou a abordagem de linhas nomeadas. Ao usar Grade. você sempre tem números de linha, no entanto, você também pode nomear as linhas. As linhas são nomeadas entre colchetes. Você pode ter vários nomes para uma linha; nesse caso, um espaço os separa. Por exemplo, na lista de faixas a seguir, todas as minhas linhas têm dois nomes.
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] Você pode nomear suas linhas como quiser, exceto a palavra span , pois é uma palavra reservada devido ao uso ao colocar itens na grade.
Observação : no próximo artigo desta série, falarei mais sobre posicionamento baseado em linha e como as linhas nomeadas são usadas. Enquanto isso, leia meu artigo sobre “Nomeando coisas em CSS Grid Layout” para ajudá-lo a aprender mais sobre o assunto.
A Grade Explícita x A Grade Implícita
Ao criar uma grade usando grid-template-columns e grid-template-rows com uma track-list, você está criando o que é chamado de grade explícita . Esta é a grade que você definiu que tem o tamanho que você escolheu para cada faixa.
Se você tiver mais itens do que cabe, ou colocar um item fora dos limites da grade que você criou, Grid criará faixas na grade implícita . Essas faixas implícitas serão dimensionadas automaticamente por padrão. Vimos essa grade implícita em ação quando declarei display: grid no elemento pai e linhas criadas pela grade, uma para cada item. Eu não defini essas linhas, mas como havia itens de grade, as trilhas de linha foram criadas para dar a eles um lugar para ir.
Você pode definir um tamanho para linhas ou colunas implícitas usando as propriedades grid-auto-rows ou grid-auto-columns . Essas propriedades usam uma lista de faixas, portanto, se você quiser que todas as colunas implícitas tenham pelo menos 200 pixels de altura, mas aumentem se houver mais conteúdo, use o seguinte:
grid-auto-rows: minmax(200px, auto) Se você quiser que a primeira linha implícita seja dimensionada automaticamente e a segunda seja dimensionada min-content e assim por diante (até que todos os itens da grade tenham sido acomodados), você pode passar vários valores:
grid-auto-rows: auto 100px
Veja o Pen Grid Container: grid-auto-rows por Rachel Andrew (@rachelandrew) no CodePen.
Usando uma grade com posicionamento automático
Criar uma grade (e permitir que o navegador coloque itens automaticamente) leva a um longo caminho em termos de padrões úteis que você pode alcançar. Ainda não analisamos a colocação de itens na grade, mas muitos layouts que usam a Grade não fazem nenhum posicionamento. Eles simplesmente confiam em colocar os itens na ordem de origem - um em cada célula da grade.
Se você é novo no CSS Grid, então brincar com diferentes tamanhos de trilha e ver como os itens se posicionam nas células que você cria é uma ótima maneira de começar.
- Parte 1: Criando um contêiner de grade
- Parte 2: Linhas de grade
- Parte 3: Áreas do modelo de grade
