Entendendo a Teoria das Cores – Guia Essencial para Designers Gráficos
Publicados: 2019-01-31A escolha de cores dos designers para a interface do usuário tem um grande impacto na estética geral e na funcionalidade de um site. A seleção de cores é complexa e desempenha um papel importante no design. Há muito na teoria das cores – mudar o tom ou a saturação de uma cor pode mudar o humor e o comportamento do usuário. Leva menos de 90 segundos para os usuários fazerem um julgamento subconsciente sobre um produto e, na maioria das vezes, essa avaliação é feita apenas com base na cor.
Para criar um bom design, os designers devem ser capazes de empregar as cores de forma eficaz. Para explorar ainda mais este tópico, vamos dar uma olhada na roda de cores – Compreender as cores e como elas se relacionam é uma experiência importante que os designers podem dominar e oferecer aos seus clientes. Leia este artigo para saber mais sobre como diferentes matizes, cromas, valores, saturação e tons afetam a maneira como percebemos as cores. Também falaremos sobre como criar a paleta de cores mais eficaz para seus próximos projetos.
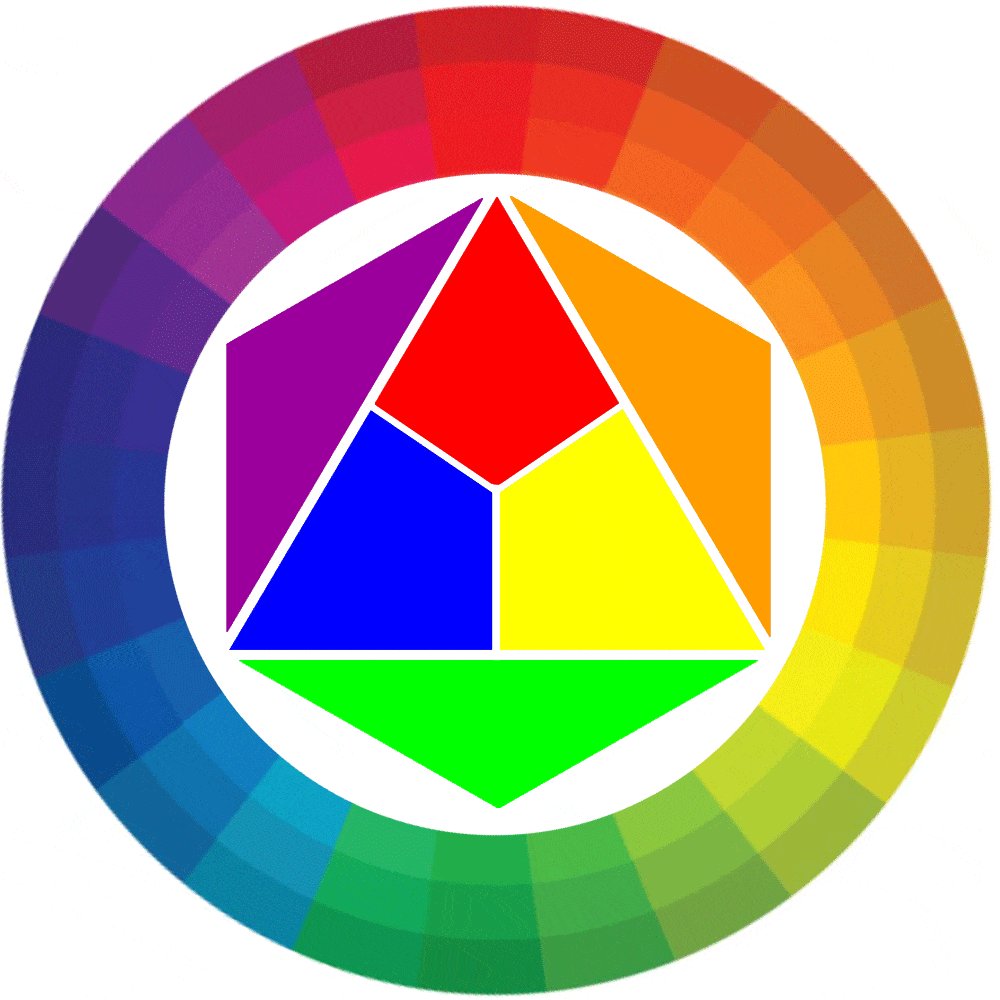
Roda de cores
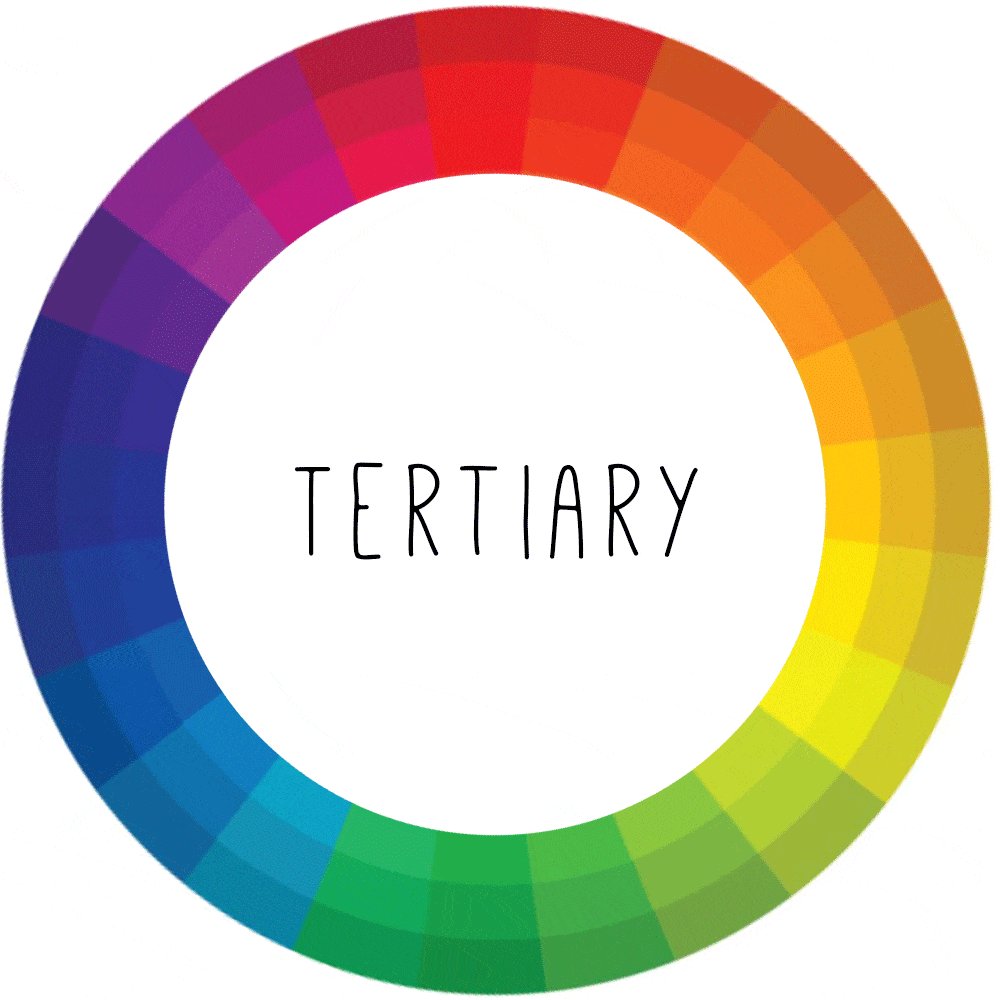
A roda de cores mostra cores diferentes e suas relações entre si. A roda acima é baseada no modelo RYB. O círculo de cores é construído em torno de cores primárias, secundárias e terciárias. As cores primárias são formadas pela combinação de 3 cores de pigmentos que não podem ser formadas pela combinação de nada, enquanto as cores secundárias e terciárias são criadas combinando primárias e secundárias, respectivamente.
Esta forma esquemática de representar as cores foi desenvolvida por Sir Isaac Newton e desde então passou por muitas transformações. A roda de cores ainda continua sendo uma das melhores maneiras de representar cores e ver diferentes combinações de cores.
Modelos de cores
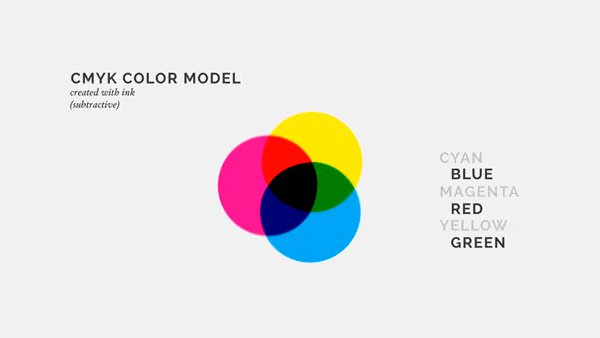
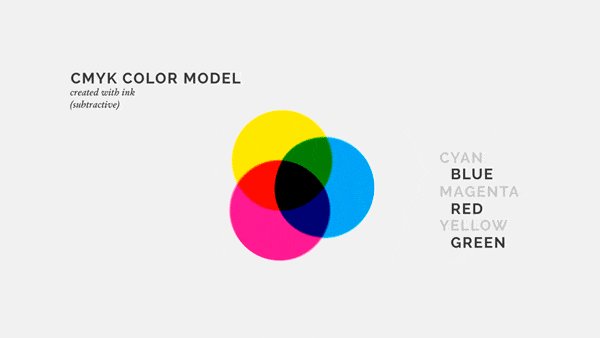
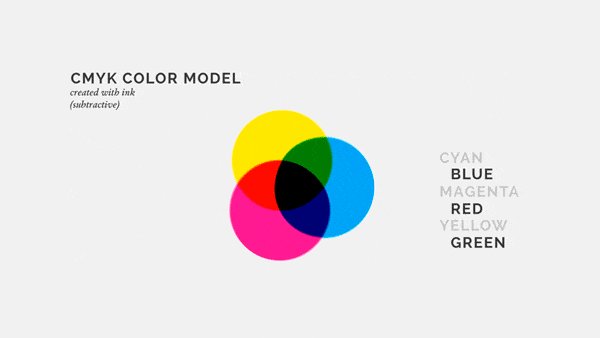
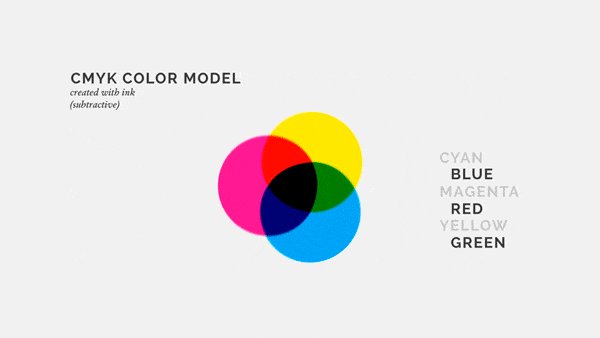
Existem dois tipos de modelos de cores – Aditivo e Subtrativo. O modelo de cores aditivas é usado para telas digitais, enquanto o modelo de cores subtrativas é baseado em cores tangíveis, como tintas, corantes e tintas. O modelo de cores aditivas, também conhecido como sistema RGB, é construído em cores primárias do espectro e você pode combinar cores diferentes para criar um amplo espectro de cores. O modelo subtrativo, por outro lado, é limitado. É melhor converter seus arquivos no formato CMYK para garantir a consistência das cores antes de imprimir seu design final.
Harmonia de cores
A harmonia de cores refere-se à organização das cores de forma ordenada e agradável. Quando as cores são dispostas ou organizadas da maneira correta, os espectadores sentem uma sensação de calma e quando há desarmonia no design evoca uma sensação de caos e desgosto. Para poder organizar as cores de maneira eficaz, os designers precisam entender os diferentes esquemas de cores e como eles influenciam um aplicativo da web.
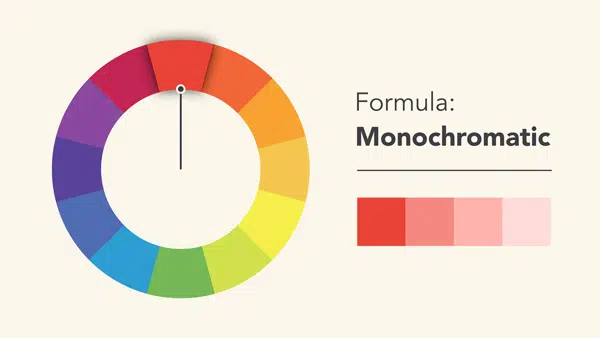
Monocromático
Os esquemas de cores monocromáticos são baseados em uma única cor com vários tons e tonalidades. É mais fácil criar um design harmonioso ao trabalhar com paleta de cores monocromática devido às suas opções de cores limitadas.
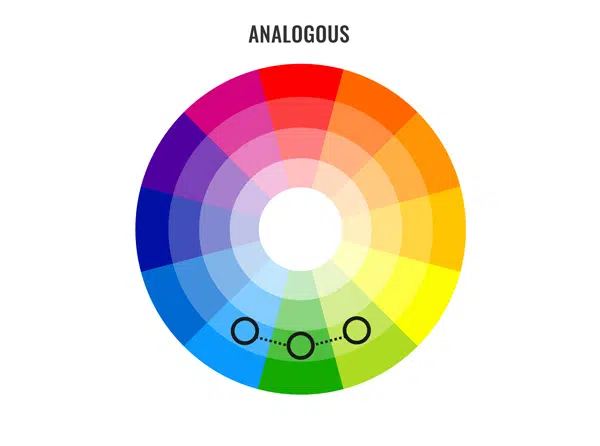
Análogo
As cores análogas são as cores que se encontram uma ao lado da outra na roda. Ao usar uma paleta de cores análoga, os designers devem ter cuidado com a falta de contraste em seus designs. Para adicionar contraste, é melhor escolher uma cor de destaque que suporte o esquema geral de cores do design.

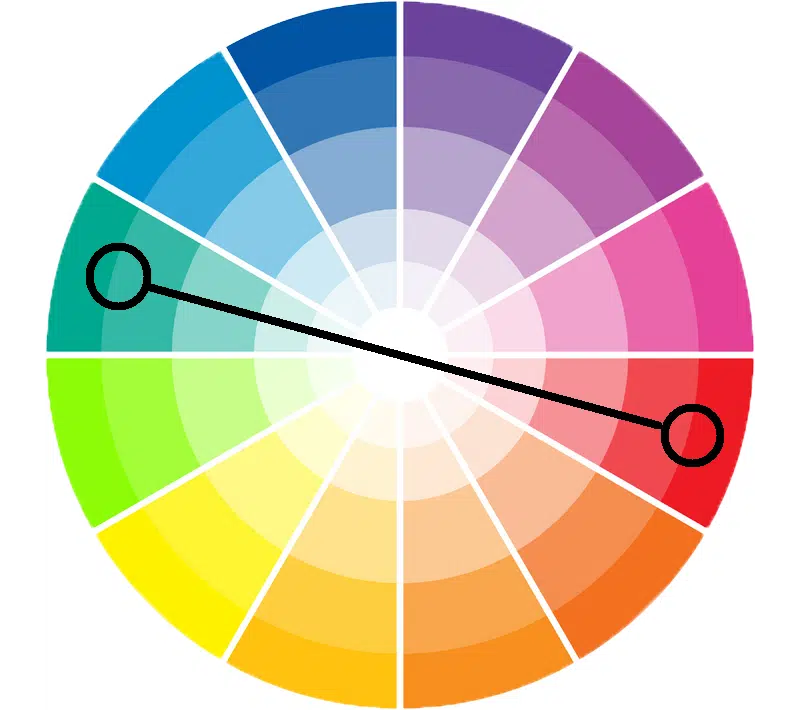
Complementar
As cores complementares estão nos lados opostos da roda de cores. Essas combinações de alto contraste criam um visual atraente, mas devem ser manuseadas com cuidado. É melhor usá-los em seções menores do design, especialmente nas áreas em que você deseja que um elemento do seu design se destaque.
Complementar Dividido
Este esquema de cores é semelhante ao anterior. Ele escolhe uma cor base e duas cores adjacentes como seu complemento. Isso minimiza o contraste e é ideal para iniciantes.
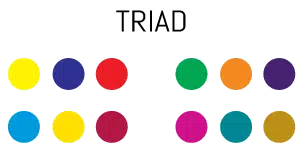
Tríade
O esquema de cores da tríade refere-se a três cores na roda de cores que são equidistantes umas das outras. Essa paleta abre a possibilidade de usar mais cores em seu design e pode ser útil quando o design pede mais de duas cores. Para criar um design harmonioso, sempre ajuda a trabalhar no equilíbrio de cores. Recomenda-se usar uma cor dominante e as outras duas serem cores de destaque.
Tetrádico/Duplo Complementar
Este esquema de cores é para designers mais experientes. As cores quando conectadas formam um retângulo dentro da roda de cores. O equilíbrio de cores tem que ser perfeito para conseguir esse esquema em um design. É difícil harmonizar esse design, mas quando bem feito pode ser lindo.
Criando um esquema de cores
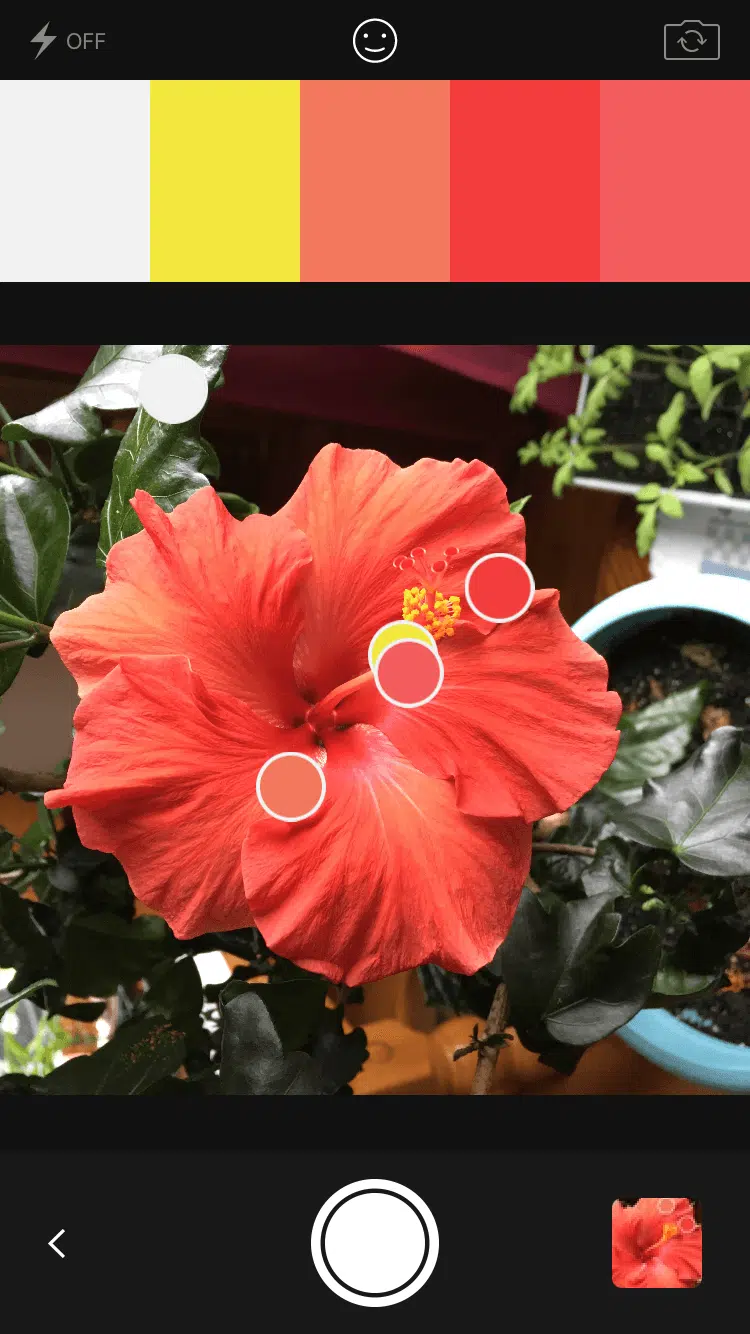
Depois de ter obtido uma melhor compreensão da roda de cores e esquemas de cores. Você deve ser capaz de criar sua própria paleta de cores. Ao criar uma paleta personalizada, é importante entender como as diferentes cores interagem entre si. Você não precisa necessariamente seguir um conjunto de regras pré-definidas para criar uma, mas precisa conhecer a relação entre as cores da sua paleta. As paletas de cores crescem e evoluem à medida que você cria seu design, mas primeiro você precisa começar com um esquema que se encaixe na marca. Outra maneira de criar uma paleta é usar uma fotografia. Existem muitas ferramentas online para ajudá-lo a extrair cores de uma imagem, sendo o Adobe Kuler um dos meus favoritos pessoais.
Tudo o que você precisa fazer é enviar uma imagem e usar o Kuler para extrair cores específicas da fotografia. Depois de ter as cores necessárias, você pode brincar com a saturação, o valor, os tons e a sombra para criar um esquema que funcione para o seu projeto. Isso pode ser facilmente exportado para o Photoshop e o Illustrator usando sua assinatura de nuvem criativa.
A teoria das cores é uma ciência e arte por si só. Designers dedicam toda a sua carreira a este campo do design e há muitas áreas inexploradas dentro deste campo. Esperamos que este artigo ajude você a entender os fundamentos da teoria das cores e informar suas futuras escolhas de design.