Como usar texto sublinhado para melhorar a experiência do usuário
Publicados: 2022-03-10( Este artigo é suportado pela Adobe .) Um sublinhado é uma linha horizontal imediatamente abaixo de uma parte do texto. Em nossa experiência cotidiana, sublinhamos para enfatizar seções-chave do texto, às vezes desenhando um sublinhado à mão abaixo do texto impresso. Mas os sublinhados têm seu próprio lugar no mundo do design digital. Na verdade, o texto sublinhado se tornou um dos recursos mais comuns e reconhecíveis de nossa experiência online. Quando vemos uma palavra ou frase sublinhada em uma página da web, imediatamente assumimos que é um link.
Neste artigo, explicarei o conceito de sublinhado e fornecerei algumas dicas sobre como usá-lo para melhorar a experiência na web.
Contexto histórico
O texto foi sublinhado muito antes da invenção da web. Foi usado por designers de impressão para enfatizar partes importantes de um texto:

Tem sido usado na publicidade:

Nós até o encontramos em nosso ambiente imediato:

Hoje, os designers geralmente não sublinham o texto para dar ênfase porque esse estilo é considerado uma distração.
Links Sublinhados
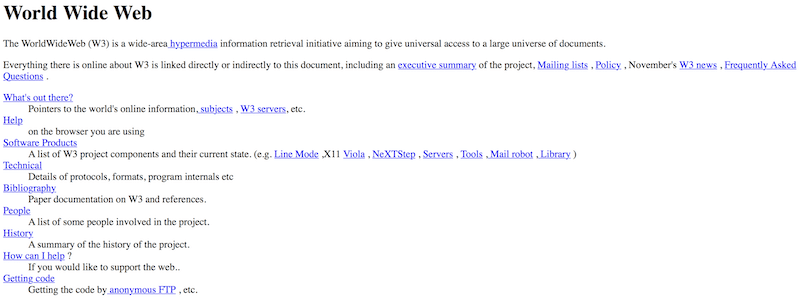
Quando Tim Berners-Lee apresentou inicialmente o conceito de World Wide Web em 1991, ele declarou: “A [World Wide Web] consiste em documentos e links.” Desde então, os links se tornaram um elemento fundamental da experiência online, a cola que mantém a web unida.
A caixa de ferramentas dos primeiros web designers era muito limitada - apenas fontes simples e um número limitado de cores (monitores coloridos exibiam apenas 16 cores e muitos eram apenas preto e branco). Mas enfatizar links com um estilo diferente era essencial, para que os primeiros usuários pudessem descobrir quais elementos da página eram importantes. A solução mais simples foi sublinhar. Desde então, o texto sublinhado tornou-se a decoração padrão dos hiperlinks HTML. E embora os designers tenham tentado diferentes estilos de links nos últimos 30 anos, o sublinhado continua sendo o preferido de muitos web designers.

Os links sublinhados têm alguns benefícios importantes:
- Familiaridade
O sublinhado é uma das convenções mais amplamente compreendidas na web. Os sublinhados fornecem uma capacidade de cliques fortemente percebida — a grande maioria dos usuários entende que o texto sublinhado é um link. - Escaneabilidade
O texto sublinhado é uma ótima dica visual que garante a visibilidade do link ao digitalizar o texto. À medida que digitalizamos as páginas verticalmente, qualquer linha horizontal cortará nossa linha de visão. O sublinhado orienta os usuários para informações importantes à medida que eles percorrem. - Acessibilidade
Quando apenas a cor é usada para diferenciar elementos clicáveis, alguns grupos de usuários (como daltônicos) podem ter problemas para identificar links. De acordo com as WCAG 2.0, a cor não deve ser o único indicador visual de uma ação potencial. Se você quiser que seu site seja acessível, terá que adicionar outra dica visual aos links, e sublinhar é uma escolha lógica.
Apesar de todas as suas vantagens, o sublinhado pode prejudicar a experiência do usuário de algumas maneiras:
- Legibilidade
A natureza interruptiva de um sublinhado é excelente para o skimming, mas pode afetar a legibilidade. Um estudo da Universidade de Hamburgo mostra que o sublinhado tem um impacto negativo na legibilidade do texto. Com base no estudo, evite sublinhados quando o objetivo principal do conteúdo for a compreensão. - Estética
Os sublinhados adicionam ruído visual ao texto e ao design geral. Muitos sublinhados espalhados por um bloco de texto podem criar uma aparência ocupada.
Projetando o sublinhado perfeito
Antes de nos aprofundarmos nos detalhes de como desenhar o sublinhado perfeito, vale a pena definir nosso objetivo. Queremos criar um sublinhado visível, mas discreto. Os usuários devem ser capazes de entender que o elemento é interativo — ao vê-lo, devem saber imediatamente que é um link — mas não deve chamar muita atenção para si mesmo ou se destacar.
Não sublinhe o texto que não é um link
Não sublinhe nenhum texto que não seja um link (mesmo que seus links não estejam sublinhados). Os sublinhados fornecem uma capacidade de cliques fortemente percebida, e os usuários ficarão confusos e frustrados se o texto sublinhado não corresponder às suas expectativas. Se você precisar enfatizar certas palavras ou frases, usar itálico ou negrito é muito mais seguro.
Mantenha breve
Tente manter as frases vinculadas curtas, de três a cinco palavras. Qualquer coisa mais vai desordenar o texto.
Torne o texto âncora significativo
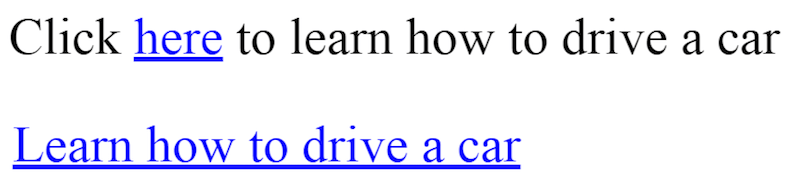
O texto âncora é o texto clicável em um link. Deve ser descritivo — os usuários devem ser capazes de prever o que obterão quando clicarem em um link. Por esse motivo, evite textos âncora como “clique aqui”, porque isso não diz quase nada sobre o conteúdo por trás do link e força os usuários a buscar mais informações sobre o que exatamente eles vão clicar. Os links “Clique aqui” também tornam um site menos acessível para pessoas que usam leitores de tela. A maioria dos leitores de tela diz “link” antes de cada link. Por exemplo, um link “cars” seria lido como “link cars” pelo JAWS. Assim, você pode esperar que o JAWS leia um link “clique aqui” como “link clique aqui”, o que é totalmente pouco informativo.
De acordo com o “Search Engine Starter Guide” do Google, colocar palavras que antecipem a página de destino no início do texto do link é fundamental.

Crie links de forma consistente
A consistência é a chave para ensinar aos usuários como são os links em seu site. Não deve haver uma situação em que alguns dos links em seu site estejam sublinhados e outros não. Diferentes significantes visuais sendo usados em diferentes páginas podem facilmente confundir os visitantes. Escolha um design de link e cumpra-o.

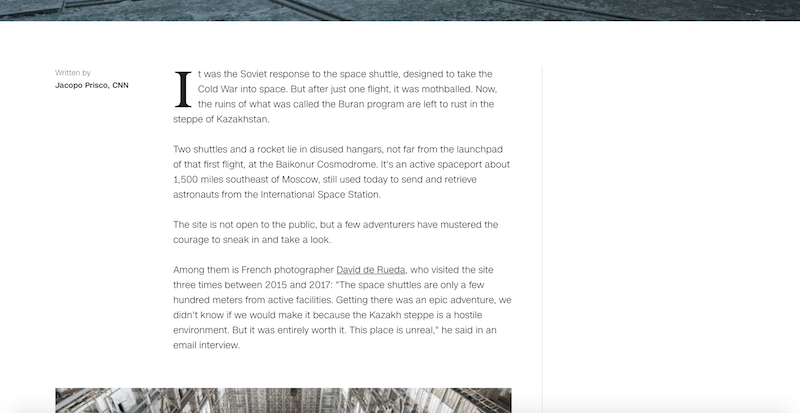
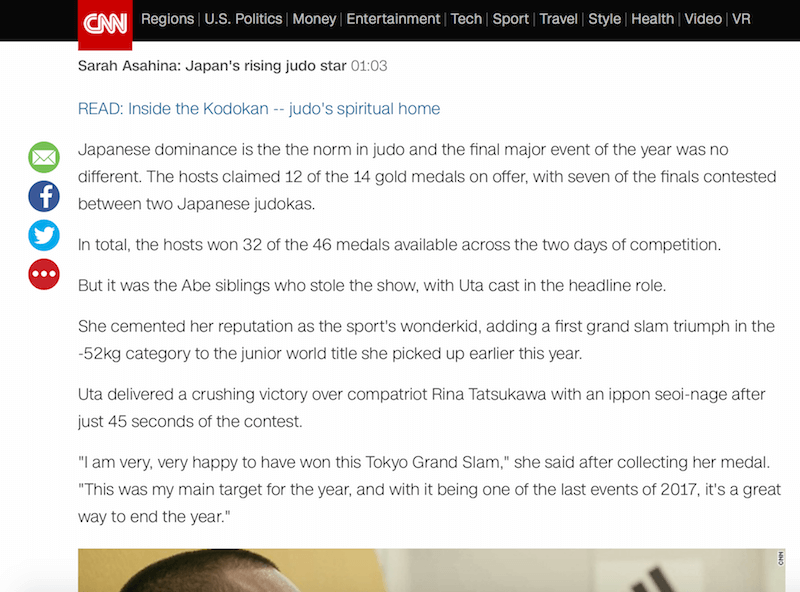
A consistência do design é importante não apenas para sites pequenos. Por exemplo, diferentes seções do site da CNN têm estilos diferentes para links. CNN Style usa texto sublinhado:

A CNN Sport, por sua vez, usa cores para distinguir visualmente os links:

Evite falhas de descida
O travamento do descendente é talvez o segundo problema mais significativo causado pelos sublinhados (depois da desordem). Isso acontece quando caracteres contendo descendentes (como p, g, j, y e q minúsculos) não são levados em consideração e o sublinhado toca as formas das letras. Isso pode causar uma aparência desordenada e feia e tornar o texto menos legível.

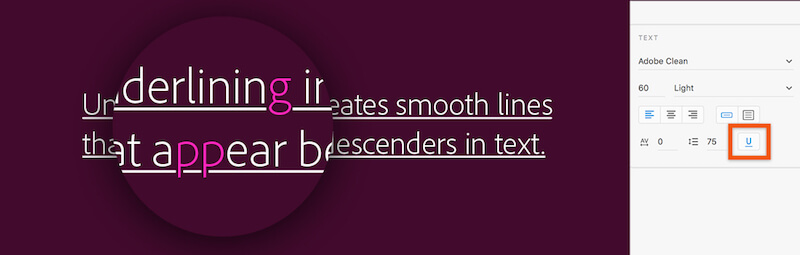
Um bom sublinhado é posicionado abaixo da linha de base e ignora os descendentes. Ocultar o sublinhado abaixo de certos caracteres não apenas melhorará a legibilidade, mas também parecerá mais refinado:

Como você evita o problema de travamento do descendente. Os links na web são estilizados com a propriedade text-decoration: underline CSS por padrão. Infelizmente, esta propriedade não leva em consideração os descendentes.
Entre as soluções que tratam desse problema, a mais simples é a propriedade CSS text-decoration-skip . Ele especifica quais partes do conteúdo de um elemento devem ser ignoradas pela decoração de texto. Ele controla todas as linhas de decoração de texto desenhadas por um elemento e também todas as linhas de decoração de texto desenhadas por seus ancestrais.
A propriedade text-decoration-skip ainda não é compatível com todos os navegadores. Vale a pena explorar alternativas (como box-shadow ) se seu texto for difícil de ler sem ele.
Atualização : em 8 de novembro de 2017, a propriedade foi renomeada para/substituída por text-decoration-skip-ink: , com auto como valor inicial no Chrome 64.

text-decoration-skip , você notará que os descendentes aqui (como y e p) têm um pequeno espaço em branco ao redor deles.Cor
A cor é uma ferramenta poderosa no kit de ferramentas do designer. Ele pode ser usado para distinguir links de outros textos.
Evite colorir texto não interativo
Evite colorir o texto, a menos que seja um link, pois os visitantes podem facilmente confundir o texto colorido como sendo um link.
Os links devem ser azuis?
Não necessariamente. De acordo com Jakob Nielsen, “tons de azul fornecem o sinal mais forte para links, mas outras cores funcionam quase tão bem”. No entanto, se você for livre para selecionar uma cor para os links, o azul é sempre melhor. Ainda é a cor com a percepção mais forte de clickability – um usuário experiente da web associa “azul e sublinhado” a links. E a cor tem uma vantagem significativa sobre as outras: é a mais acessível para pessoas com deficiência de cor (pessoas que sofrem de protanopia e deuteranopia podem vê-la).
Dica: como o azul está fortemente associado à capacidade de cliques, evite-o para texto que não seja de link, mesmo que azul não seja a cor de link escolhida. O texto azul que não é clicável leva à frustração.
Use cores diferentes para links visitados e não visitados
Diferenciar visualmente os links visitados e não visitados facilitará a jornada do usuário, pois os usuários poderão acompanhar o que viram. As duas cores devem ser variantes ou tons da mesma cor, para que estejam claramente relacionadas. A cor dos links não visitados deve ser mais saturada e a cor dos links visitados um pouco mais apagada.

Não sublinhe listas de links
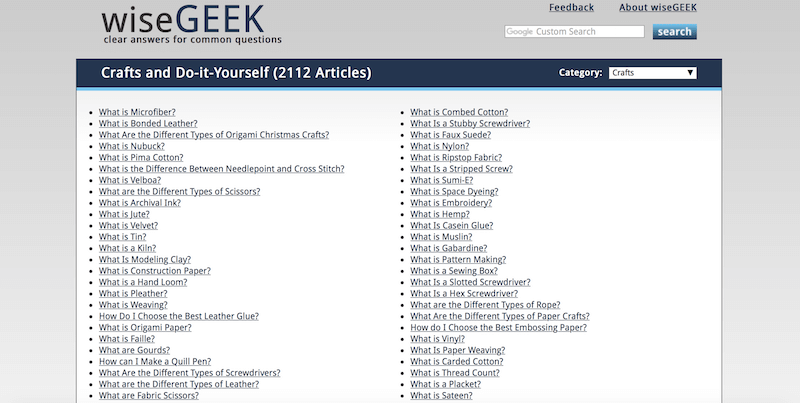
Para listas em que cada item é um link, não é permitido sublinhar. Neste caso, o layout indica claramente a função da área.

Considerações sobre dispositivos móveis
Hoje, quase 50% dos usuários acessam a web a partir de um dispositivo móvel. Otimizar a experiência da web para usuários móveis é uma das principais prioridades dos web designers.
Evite links em aplicativos móveis
Não use links sublinhados em aplicativos móveis. Os links sublinhados fazem parte do modelo do site, não do modelo do aplicativo. Os aplicativos devem ter botões, não links.

Faça links grandes o suficiente
Usar um polegar para tocar em links pode ser doloroso, especialmente quando você tem problemas para localizar um link e precisa aumentar o zoom para tocá-lo. Em uma tela sensível ao toque, os tamanhos dos objetos são críticos. Crie elementos interativos grandes o suficiente para serem fáceis de ver e interagir.
Conclusão
Os links fazem da Internet o que ela é. Em seu livro clássico sobre usabilidade, Don't Make Me Think , Steve Krug escreve: não." Um design visual robusto é essencial para tornar a jornada do usuário alegre. Embora o sublinhado tenha suas desvantagens, ele continua sendo uma das maneiras mais explícitas de indicar a presença de um link. O texto sublinhado torna os links fáceis de encontrar e de entender para os visitantes.
Artigos relacionados
- “Criando sublinhados de link no Medium”, Marcin Wichary, Medium
- “Estilizando Sublinhados na Web”, John Jameson, CSS-Tricks
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
