Como as linhas ultrafinas no web design podem causar impacto
Publicados: 2020-02-12No ano passado, a comunidade de desenvolvimento web estava obcecada por linhas verticais e ritmo vertical. Este ano, vemos algumas soluções interessantes que se originaram dessa tendência. O uso de linhas ultrafinas em toda a interface é uma delas.
Esta é uma tendência incrivelmente pequena e elegante. Às vezes pode ser difícil perceber à primeira vista, mas torna-se evidente depois de passar algum tempo no projeto. Não salta para você; espera ser descoberta e encanta os espectadores com uma natureza delicada e requintada.
Vamos considerar alguns exemplos importantes para ver como os artistas brincam com isso e como isso pode beneficiar um site.
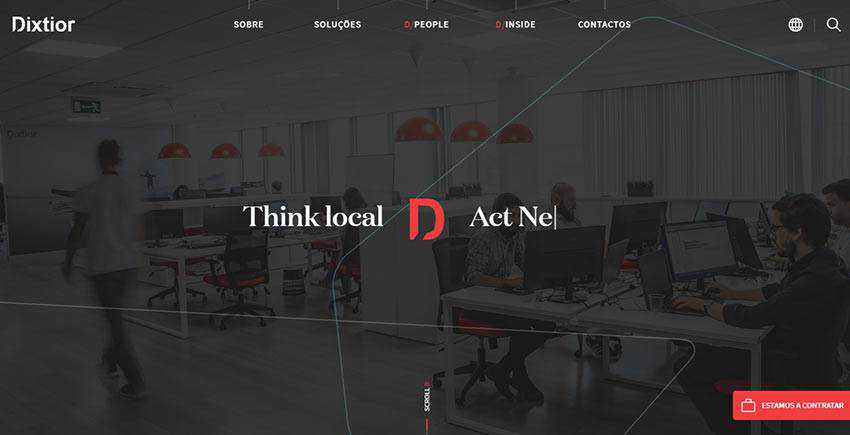
Dixtior
Vamos começar com a Dixtior, uma agência digital onde as linhas ultrafinas estão no centro da estética geral.
Eles encontram você logo no portão. Após o carregamento, você se depara com a linha ultrafina contínua que se estende da direita para a esquerda. Também é posto em movimento. Observe que não há nada de extraordinário na área do herói. É apenas uma seção regular com um fundo de imagem que demonstra o fluxo de trabalho no escritório. No entanto, graças a essa pequena tendência, parece criativo e tecnológico.

Além disso, linhas ultrafinas também podem ser vistas em vários cantos do site. Cada seção tem sua dose de tendência. Em alguns casos, eles são usados em conjunto com os títulos como se estivessem apontando para eles. Dessa forma, eles dão a eles um foco extra.
Em outros, eles são usados para enriquecer blocos com texto e imagens ou até mesmo estados de foco, dando um toque sutil aos elementos essenciais. E claro, são usados como puros detalhes decorativos. Como resultado, aqui, o tema percorre todas as seções criando uma experiência consistente e harmoniosa.

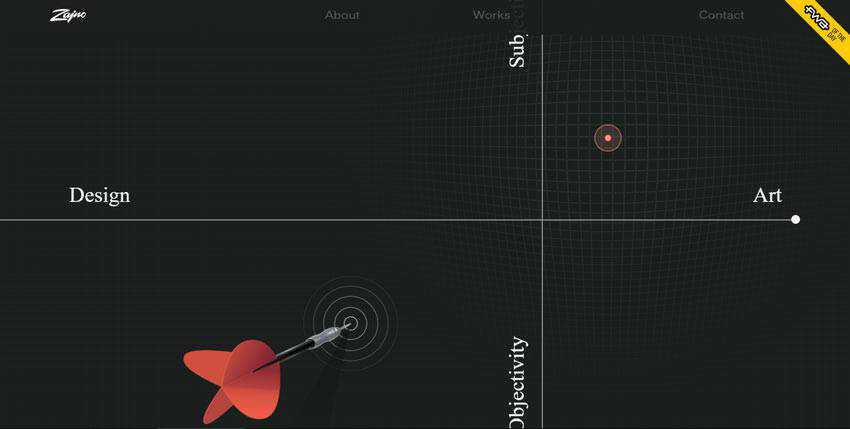
Zajno
Zajno é outro ponto no caso. Assim como no exemplo anterior, a equipe utiliza linhas ultrafinas em todas as partes da interface. O site ainda abre com uma tela inicial, onde a linha vertical prenuncia a área do herói. Existem os verticais e os horizontais.
Enquanto o último é usado principalmente em conjunto com títulos e títulos, os traços diretos são usados para criar caminhos visuais que naturalmente guiam os visitantes de uma seção para outra ou de um bloco de texto para outro.
Além do mais, o site tem um fundo único. É uma tela interativa que apresenta uma grade globosa. Combina perfeitamente com a tendência, tornando o projeto ainda mais sofisticado.

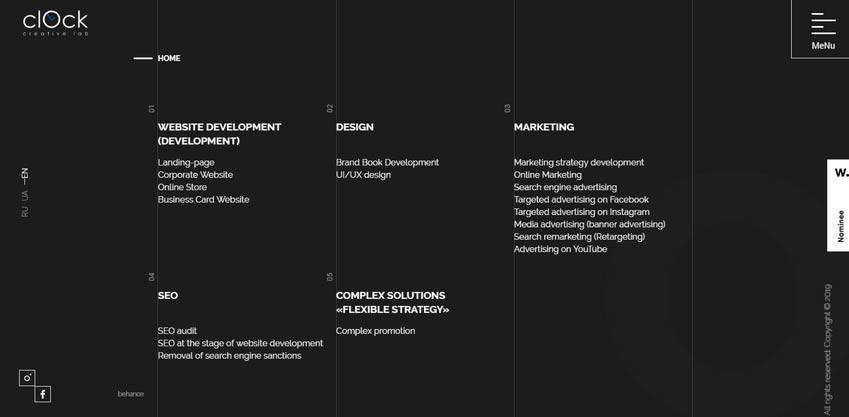
Laboratório do Relógio
Clock Lab é o site oficial da agência criativa da Ucrânia. Aqui, você pode sentir o poder que está oculto no ritmo vertical: ele beneficia habilmente vários aspectos da interface do usuário. E como a direção vertical está no comando, não é surpresa que a equipe tenha usado muitas linhas no design.
Eles são usados para finalizar seções, bem como adicionar um sabor sutil à experiência. Observe que não são apenas as linhas verticais que preenchem o design, mas também as horizontais. Como você já deve ter adivinhado, eles acompanham os títulos, direcionando naturalmente a atenção dos espectadores para os nomes das seções e do conteúdo.

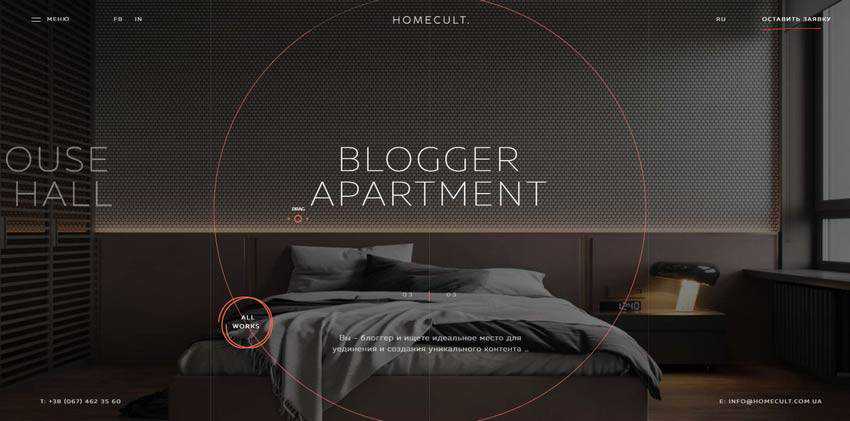
Homecult
A equipe criativa por trás da primeira página do Homecult optou por um estilo de linha icônico que é apenas um parceiro ideal para as linhas ultrafinas. Aqui, o enorme círculo oco marca a tela inicial. No entanto, não se destaca como um polegar dolorido.
Pelo contrário, cai como uma luva. E um monte de linhas curtas cuidadosamente espalhadas por todo o design auxilia nessa questão. Eles sublinham a navegação e os botões de call-to-action, bem como servem como decoração para o plano de fundo, suportando o tema em todos os cantos da interface do usuário. Como resultado, o site parece elegante, moderno e moderno em todas as seções.

Prodotti
Assim como no exemplo anterior, este site apresenta uma empresa que lida com interiores. Mais uma vez, a solução moderna combina perfeitamente. Ela fornece à interface um toque de complexidade frágil que traz elegância e refinamento. Você pode ver as marcas retas e curtas principalmente na direção horizontal, em vários componentes da interface do usuário. Por exemplo, a linha ultrafina conecta os controles “anterior” e “próximo”, evitando assim que eles pareçam muito monótonos ou triviais.
Há também uma linha muito longa subjacente ao título de cada slide. Embora não adicione nenhum peso visual a este último, ainda serve a vários propósitos. Primeiro, indica o deslocamento entre os slides no carrossel. Em segundo lugar, adorna a aparência geral, ecoando muito bem com a navegação, os gráficos e até o logotipo. E, finalmente, une tudo.

A História – Vinhos de Cabeça
A equipe por trás da Head Wines emprega a tendência sem exagerar. No entanto, isso é suficiente para adicionar traços elegantes e tornar o design geral de bom gosto. Como de costume, você pode encontrar traços curtos perto dos títulos e linhas verticais que conectam visualmente as seções. Isso cria uma sensação de conteúdo sem fim que flui suavemente de cima para baixo.
Além do mais, observe várias coisas. Em primeiro lugar, há uma quantidade generosa de espaço em branco. Em segundo lugar, o ritmo vertical ocasionalmente emerge da sombra. Terceiro, o pano de fundo em si não é tão primitivo quanto pode parecer à primeira vista. Algumas seções incluem ilustrações de esboço que contribuem para o tema geral. Por fim, os gráficos, assim como o logotipo, são feitos com um estilo de contorno em mente.
Para encurtar a história; o site é um exemplo de harmonia composicional onde linhas ultrafinas definem o clima e interagem habilmente com outros recursos de design.

Usando linhas finas para aprimorar o design da Web
O uso de linhas ultrafinas no design do site é mais uma prova de que até os menores detalhes da interface do usuário fazem a diferença. Eles são jogadores válidos que ajudam a criar estética e experiência do usuário. Como regra, eles beneficiam várias partes da interface do usuário. No entanto, na maioria das vezes eles podem ser encontrados:
- perto das manchetes para dar-lhes um foco extra;
- como parte de botões ou ícones para separá-los do fluxo de conteúdo;
- perto da navegação;
- em controles deslizantes;
- como decoração regular usada no fundo ou no primeiro plano perto do conteúdo principal;
Use a tendência sozinha ou em uníssono com estilos de linha para dar aos seus projetos uma vantagem elegante e requintada.
