Dicas de sites de comércio eletrônico UI/UX que levarão suas lojas para o próximo nível
Publicados: 2022-10-04Você sabe qual é uma das coisas mais irrecuperáveis no negócio de comércio eletrônico? É chamado de “a primeira impressão”. Então é melhor você apertar o cinto e aproveitar ao máximo! A internet parece estar inundada de sites de comércio eletrônico, cada um se esforçando para conquistar o primeiro lugar.
Agora vá direto ao ponto, se você realmente quer ganhar os holofotes, você precisa criar algo que deixe seu público-alvo impressionado logo em primeiro lugar. Um site de comércio eletrônico bem projetado certamente pode fazer o truque aqui.
Hoje, temos a sorte de viver em uma época em que você pode comprar e vender qualquer coisa e tudo online. Seja moda, acessórios, decoração de casa, eletrodomésticos, entrega de comida, mantimentos e outros enfeites! Tudo o que você precisa fazer é entrar no movimento do comércio eletrônico apenas para começar. Basta optar por um provedor de serviços de desenvolvimento web confiável.
Agora há muito debate acontecendo entre desenvolvimento web e web design – qual é mais importante? Bem, eu digo que ambos devem trabalhar em conjunto para alcançar os melhores resultados. Como leitor, não podemos prestar atenção a nada e a tudo, mas se de alguma forma você conseguir fornecer a eles essa informação ou produto específico, o jogo já é seu!
Você vê seus consumidores sendo impacientes ou tendo curtos períodos de atenção é bastante normal nos dias de hoje, o post a seguir se concentra em como você pode chamar a atenção de seus usuários finais em poucos segundos. A resposta é bem simples para evitar UI/UX ruim e possíveis violações de dados. Embora aqui estaremos simplesmente nos concentrando em algumas das dicas e truques mais importantes do site de comércio eletrônico a serem levados em consideração para 2022 e mais alguns anos.
Você consegue identificar um Web Design ideal?
Aprimorar seu web design é uma das maneiras seguras de direcionar tráfego suficiente para sua loja de comércio eletrônico. Tenho certeza que você deve saber o que é um web design ideal. Ter as cores, fontes, espaços, imagens, conteúdo, gráficos, etc. certos. Trata-se de servir a um propósito único e impulsionar o status quo na web. Além disso, gostaria de mencionar alguns dos designs de sites mais atraentes.
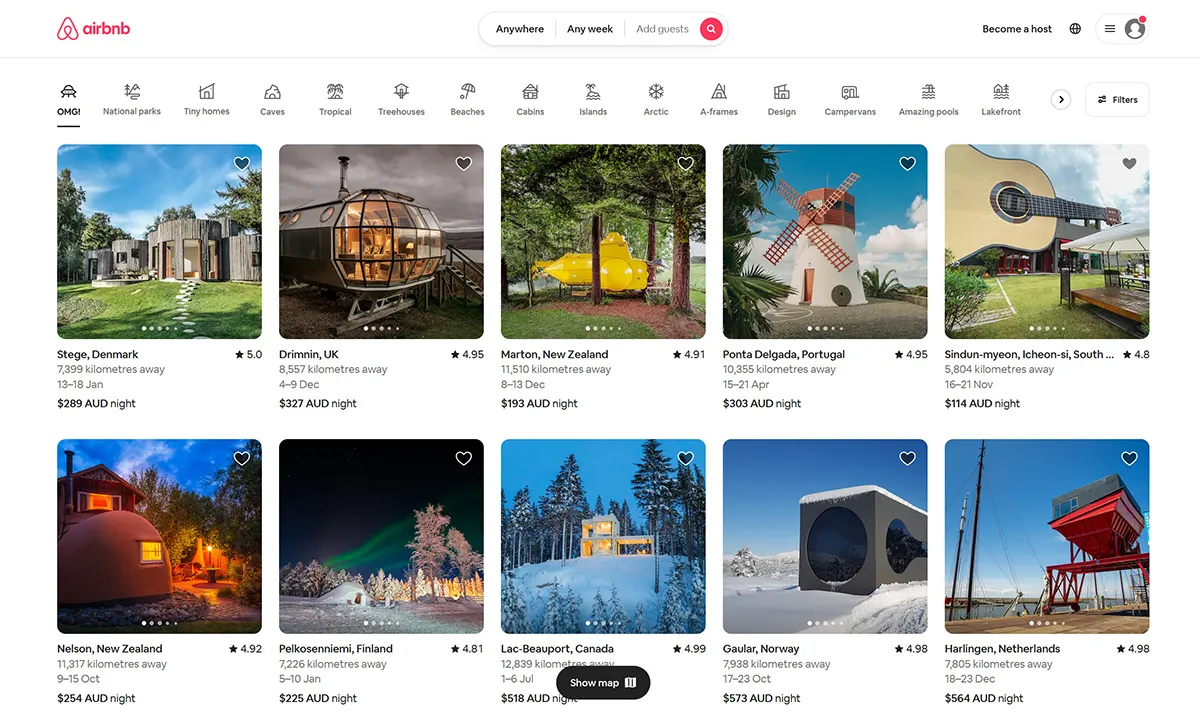
#1 AirBnb

Claro, não preciso entrar no que é o AirBnb. No entanto, o que você pode não saber é que a página inicial do site é bastante tentadora. Primeiro de tudo, ele abre em um ritmo bastante fanático. Sites de carregamento rápido são bastante recomendáveis. A próxima coisa é assim que você abri-lo, você pode começar a trabalhar. Não há nada de rabiscos aqui. Tudo certo desde os destinos, e a pesquisa de dados detalhada parece estar bastante presente. Pessoalmente, fico intrigado com a barra de navegação e, claro, todas as categorias fáceis de usar.
Aqui você encontrará um formulário de pesquisa inteligente. Todos os detalhes podem ser preenchidos automaticamente apenas para evitar perda de tempo e minimizar o atrito. Além disso, você encontrará vários gráficos impressionantes aqui. Alguns deles são tão inspiradores que você pode até acabar decidindo viajar naquele momento.
Acima de tudo, o AirBnb compreende um design centrado no usuário que certamente resulta em direcionar mais tráfego e transformá-los em clientes regulares. Além disso, tudo isso certamente leva ao aumento do reconhecimento da marca.
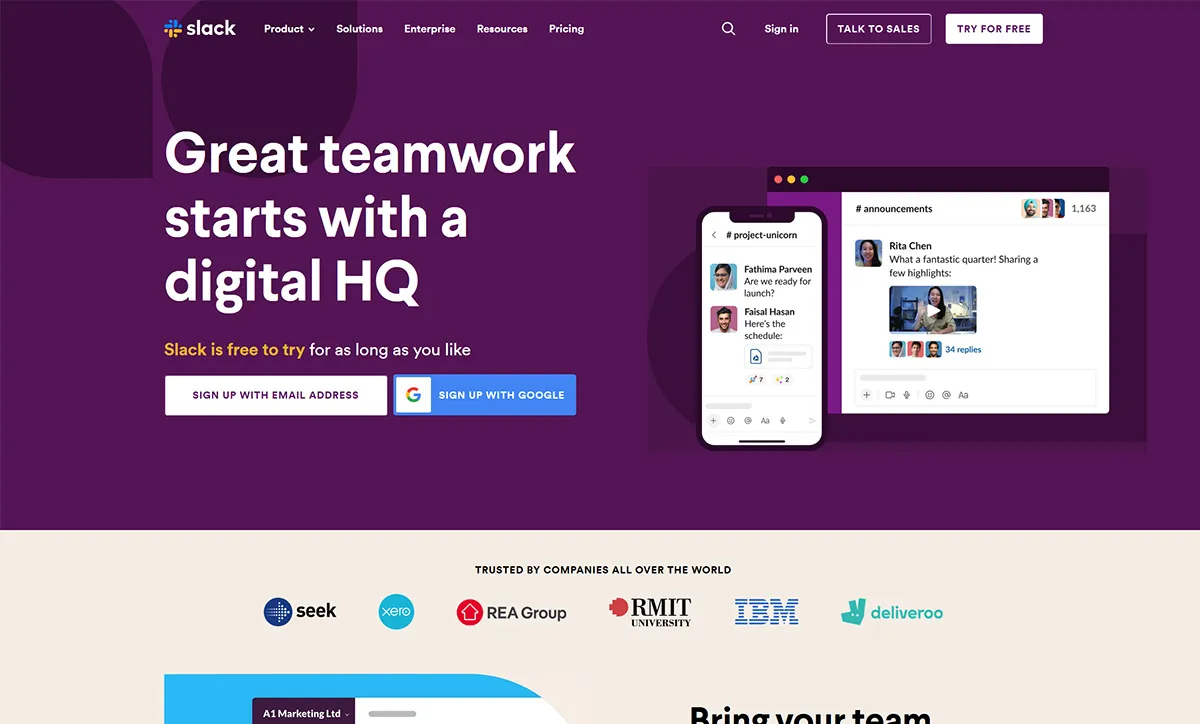
#2 Folga

Você já viu a página inicial do Slack? Se não, confira imediatamente! O novo design da página inicial é bastante atraente e fácil de usar. Além disso, possui uma ampla gama de gráficos personalizados. Na verdade, eu adorei os dois slogans, o anterior dizia “Onde o trabalho acontece” e este “O grande trabalho em equipe começa com uma sede digital”.
O próprio Slack deixa claro o que os visitantes precisam fazer ou não. Eles podem fazer login e criar uma conta relevante. Na verdade, o Slack oferece cada vez mais opções de navegação em comparação com o Dropbox. Basicamente, os visitantes conseguem o que querem. O Slack não é apenas visualmente atraente e facilmente digerível.
Na verdade, se você verificar o layout geral do Slack, ele parece bastante flexível e responde à sua maneira! O CTA parece ser bastante personalizado e lúdico. O design responsivo peculiar certamente funciona bem para o Slack.
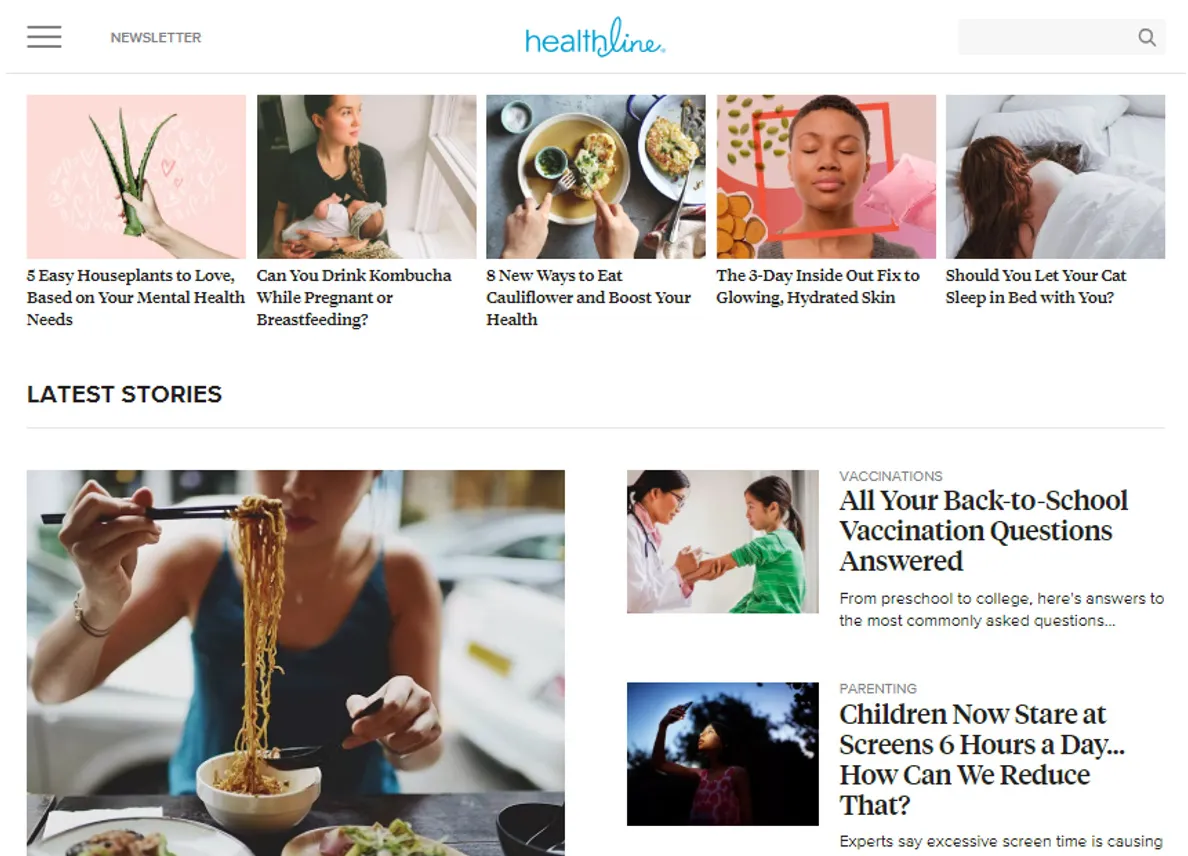
#3 Linha de Saúde

Outro estudo de caso interessante para um web design ideal é o HealthLine. Muitos de vocês perguntam, como deve ser a página inicial do seu site? Bem, eu digo que muito depende do tipo de site que você está prestes a criar. Healthline é um site educacional que se concentra em fornecer o máximo de informações possíveis sobre saúde, nutrição, bem-estar, condicionamento físico e muito mais.
Você já ouviu falar sobre a abordagem “Mostre, não conte”? Bem, Healthline pode ser considerado como um dos melhores exemplos aqui. Se você der uma olhada mais de perto na página da web, não encontrará nada escrito como “Publicamos artigos sobre saúde e bem-estar”. Na verdade, eles demonstraram isso claramente, oferecendo muitos e muitos artigos. Além disso, quando você abre o menu, pode navegar facilmente para o que deseja.
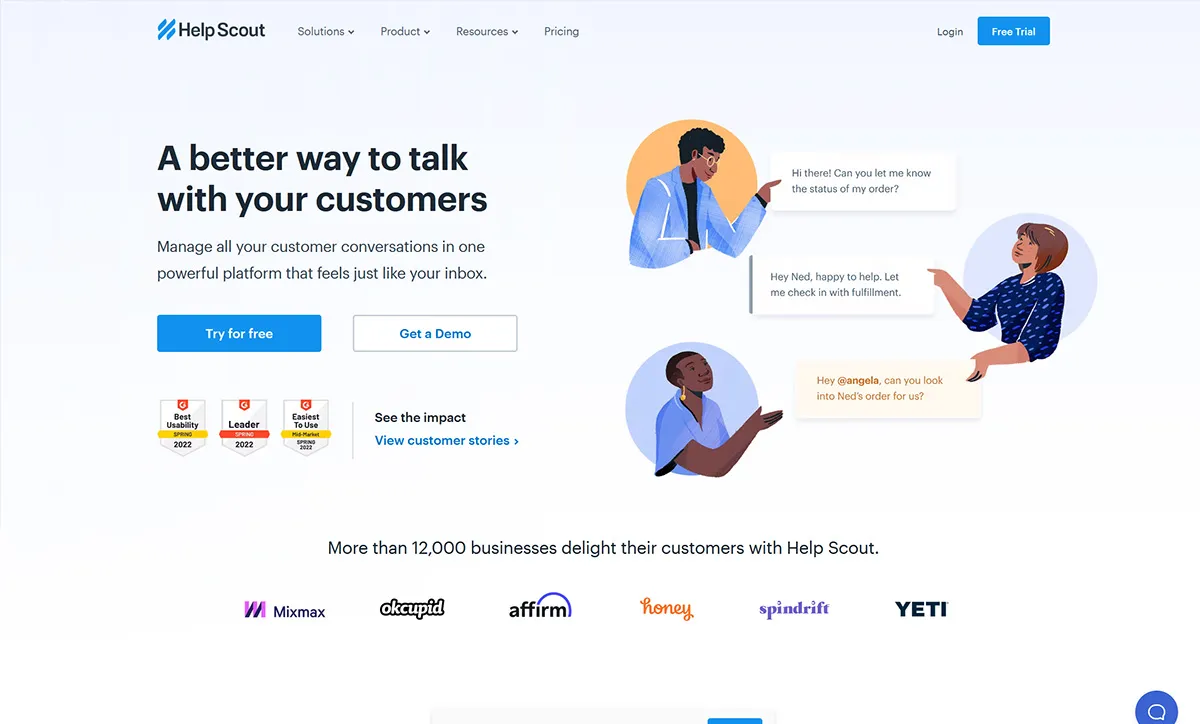
#4 Ajudar o Olheiro

Outro exemplo interessante é o Help Scout. É um ótimo site de comércio eletrônico para empresas B2B. Se você vir o layout, em comparação com as opções mencionadas, esta parece ser bastante direta, mas apela aos olhos. Você sabe por quê? Porque ele simplesmente se concentra nos pontos de venda exclusivos e nada mais. O design geral da web é bem organizado e organizado. Os locais onde os botões de CTA estão localizados estão bem no alvo. O que torna o Help Scout tão atraente?
- Menu bem desenhado – Todos os menus são bastante detalhados e bem desenhados.
- Pairando – Detalhes longos do produto são um pouco ultrapassados. Portanto, o site só os mostra quando o usuário final passa o mouse sobre esse tópico específico.
- Socialização Apropriada – Mostra todos os prêmios relevantes, clientes anteriores e depoimentos. Isso definitivamente aumenta a credibilidade.
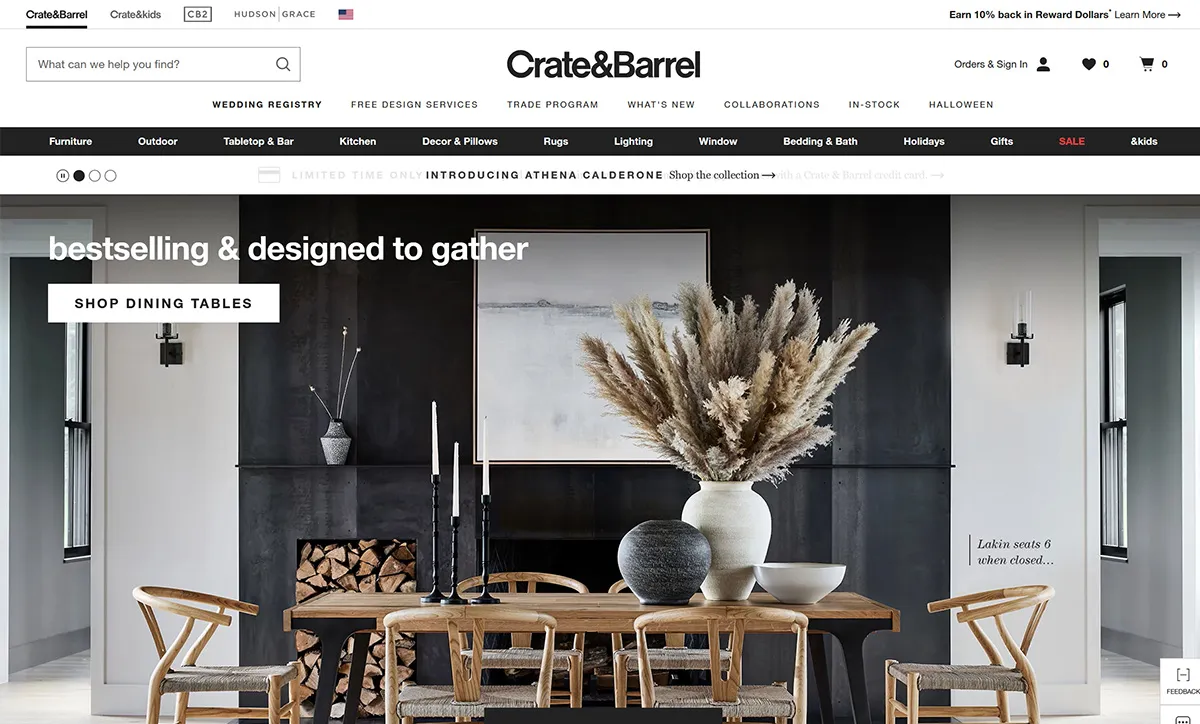
#5 Caixa e Barril

Como mostra a imagem, a loja vende muita e muita decoração para casa, eletrodomésticos e itens essenciais. Tudo certo, desde peças de mobiliário incríveis até iluminação elegante, lustres, decoração, utensílios de cozinha, você escolhe e eles têm. O site de comércio eletrônico à primeira vista parece bastante sofisticado, moderno e elegante. A interface leve e limpa promove tranquilidade e confiança no que está vendendo. Esses caras não precisam de pôsteres ou designs chamativos para vender seus produtos.
Aqui você encontrará um mega menu onde diferentes categorias são exibidas e você pode fazer o seu movimento de lá para o seu produto relevante. Alguns dos aspectos mais interessantes de Crate and Barrel incluem:
- Imagens colocadas com precisão – Além das extensas categorias de menu, todas as fotos dos produtos apresentados ajudam os usuários a visualizar as coisas.
- Rastreamento – A localização atual pode ser rastreada com Breadcrumbs
- Filtros precisos – Este site apresenta um sistema de filtragem bastante abrangente com base em recursos, preços e materiais.
Agora vem a grande questão, como chegar lá? Como se tornar um nome de renome na indústria de UI/UX eCommerce. Aqui abaixo eu gostaria de mencionar algumas dicas e truques para levar em conta. Todos eles são exaustivamente testados e testados, para que você não precise se preocupar muito com o resultado.
Melhores dicas de comércio eletrônico de UI / UX para levar em conta
Nº 1 Descrições de Produto Apropriadas
Um dos aspectos mais básicos, porém cruciais, a serem considerados ao projetar um site, especialmente um site de comércio eletrônico, é a descrição do produto. Você está desenvolvendo uma loja de comércio eletrônico, tenho certeza que existem centenas e milhares de produtos que precisam ser mencionados e, claro, não se pode mencionar tudo sobre cada produto aqui. Detalhes do produto tão longos e pouco claros são um grande Nah aqui. Tente criar um texto abrangente, mas significativo, que apresente tudo o que é necessário para que o produto seja vendido logo à primeira vista. Além disso, use uma linguagem fácil e compreensível.
Você conhece bem o seu público-alvo? Caso contrário, você pode tentar realizar pesquisas para entender melhor o que exatamente eles gostam e não gostam. Mais ou menos, trata-se de construir uma conexão profunda com seu público-alvo, então você precisa criar uma descrição do produto no qual eles estejam interessados e não no que você deseja compartilhar.
Além das descrições dos produtos, encontrei muitos sites de comércio eletrônico onde não há um botão de chamada para ação. Infelizmente, os usuários que não conseguem realizar ações específicas acabam migrando para seus concorrentes. Então, sim, embora este pareça apenas um botão que eu enfatizo em gastar tempo e debater sobre como tornar sua chamada para ação mais responsiva. Isso não apenas atrairá mais e mais clientes para sua loja, mas também terá um impacto profundo em suas vendas.

#2 Fotos e vídeos de alta qualidade
Outro fator interessante, mas fundamental, é o uso de fotos e vídeos de alta qualidade. Embora adicioná-los possa ser bastante intimidante. Porque você pode amar todas as 25 fotos do mesmo produto. No entanto, você não pode carregá-los todos. Escolher fotos e vídeos requer uma visão clara em vez de apenas usar os estoques. Ter fotos claras e sofisticadas certamente pode manter seus visitantes a longo prazo. Além disso, isso mostra que você é bastante autêntico e tende a oferecer nada menos que o melhor. Para ser preciso, nos tempos de hoje, o conteúdo visual desempenha um papel extremamente vital em prender os olhos de seus consumidores atuais e potenciais de maneira dramática.
Para começar, encontrar a foto ou visual perfeito depende muito da percepção e também é bastante subjetivo. Além disso, gostaria de mencionar alguns pontos que devem ser considerados antes de fazer tal escolha.
- Qualidade – Claro, a qualidade da imagem tem que estar no mesmo nível, não há duas maneiras! Os mal focados ou granulados são um grande Não-Não! Mesmo que você esteja usando fotos de banco de imagens, escolha aquelas com alta resolução. A qualidade melhora a aparência e a sensação do site.
- Tamanho – O próximo aspecto a ser levado em consideração é o tamanho da imagem. Sites de carregamento rápido recebem muita importância pelo Google e por nós como usuários finais. Portanto, mesmo que você selecione a imagem perfeita no tamanho de 5Mb, isso certamente pode dificultar o carregamento rápido do seu site. Portanto, preste atenção ao peso do arquivo de imagem, bem como à sua altura e largura. E reduza bem. Aqui em vez de maior quanto melhor temos quanto mais você reduz o tamanho mais visitantes virão. Tente apontar para menos de 500 KB.
- Relevância – Claro, você precisa escolher as imagens que são relevantes o suficiente. Você acha que todas as imagens escolhidas são relevantes para o conteúdo diretamente? Concordo que há momentos em que você pode não conseguir encontrar a foto exata em relação ao seu conteúdo, mas tentar associar uma no sentido mais abstrato é um trabalho factível.
Então, crie imagens com as quais seu conteúdo e nosso público possam se relacionar. Considere características básicas como idade, gênero e estilo em mente. Além disso, nunca opte por fotos falsas que dizem abertamente que eu sou uma foto de banco de imagens.
#3 BEIJO
Mantendo-o simples, bobo! É uma regra que pode ser aplicada em qualquer lugar e em todos os lugares e o reino do comércio eletrônico certamente não é exceção aqui. Portanto, enquanto você está projetando uma loja de comércio eletrônico, tente torná-la o mais simples possível. Oferecer muitos anúncios chamativos e pop-ups é um grande não-não! Além disso, definitivamente não ajuda o público a descobrir o ponto focal. Para fazer seu site fazer maravilhas, você não precisa de apitos e sinos, além disso, isso acaba sendo uma grande distração e frustrante, obrigando seu público a mudar para seus concorrentes. Então aqui está a chave, tente manter o design do seu site o mais simples, organizado e atraente possível. Além disso, não se esqueça de aprimorar o ponto focal para que você possa fechar a venda!
Sempre tenha isso em mente, você está desenvolvendo um site de comércio eletrônico para um propósito, portanto, certifique-se de não incorporar mais nada que distraia seus usuários finais do conteúdo importante. Ao mesmo tempo, oferecer demais pode ser uma jogada arriscada que seus usuários finais podem não gostar. Alguns dos designs de web de maior sucesso incluem muitos espaços em branco, 3 cores por página, tons puros e fontes legíveis. Além disso, vários sites perderam muitos clientes devido a designs chamativos e coisas desnecessárias.
#4 Esteticamente agradável
Outro fator interessante a ter em mente, especialmente ao projetar uma loja de comércio eletrônico, é que ela deve ser esteticamente agradável. Tenho certeza de que você pode achar o ponto bastante contraditório ao mencionado anteriormente, mas ainda assim, devo dizer que ambos os pontos são igualmente importantes. Isso significa que seu site deve ser simples, mas esteticamente agradável. Veja bem, desenvolver um site muito simples, mas não atraente, pode ser bastante preocupante. Concordo que atratividade é bastante subjetiva, mas a ideia final aqui é que seu site deve ter algum tipo de personalidade ou atratividade. Aqui vai uma dica – tente encontrar o equilíbrio adequado entre estética e utilidade.
Nos tempos de hoje, a maioria dos sites de comércio eletrônico vende as mesmas coisas e já se foram os dias em que você poderia fazer a diferença fornecendo um preço competitivo. O design geral e o mais importante de tudo, como o cliente se sentiu são da maior importância nos dias de hoje.
Agora imagine que você quer comprar um secador de cabelo. O que você vai fazer? Tenho certeza que você não vai perder seu tempo lendo esse conteúdo, ao invés disso digite “Secador de Cabelo” na barra de busca e compre o produto, certo? Então, quando exatamente o web design entra em ação? É quando o cliente tropeça na sua página sem saber muito sobre o produto. Aqui, a conveniência oferecida pela página, acessibilidade, organização e todos esses fatores são importantes.
Se eles gostarem, nada pode impedi-los de comprar o produto. Nesses casos, o produto real é secundário. Então, como tornar seu site esteticamente agradável?
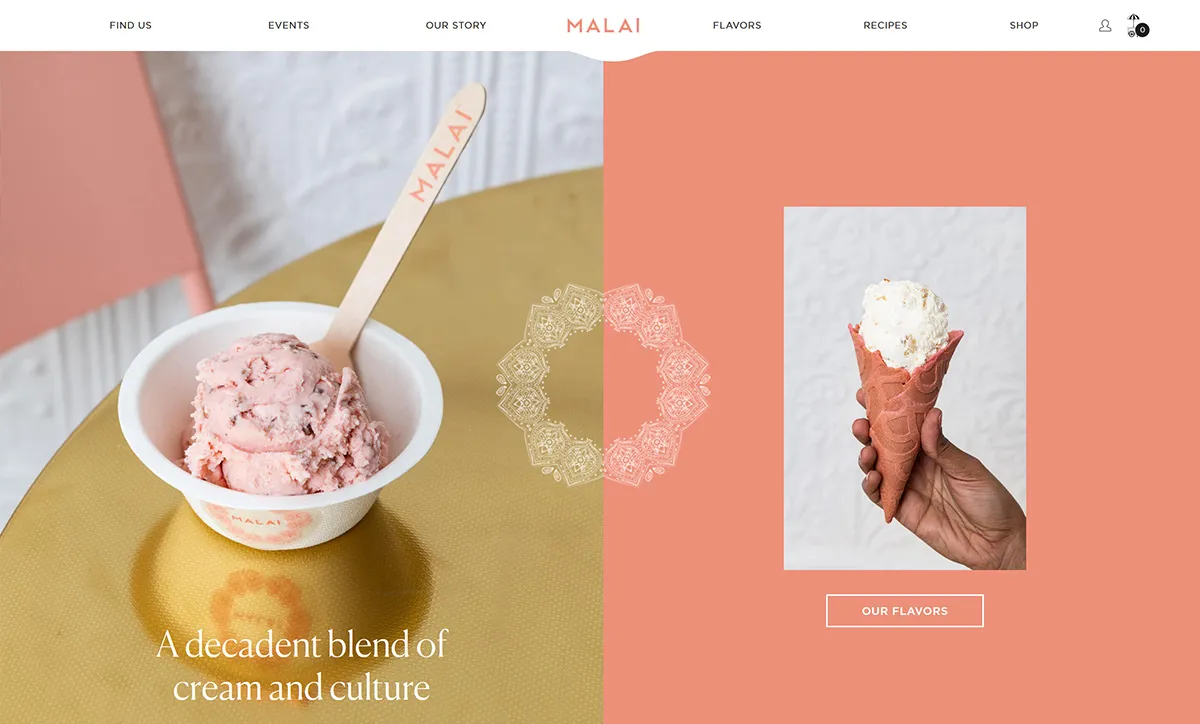
- Adicione imagens de alta qualidade que sejam relacionáveis e ofereçam uma conexão emocional
- Use cores que tendem a evocar sentimentos particulares, como felicidade, calma e equilíbrio, bem-aventurança, etc.
- Crie uma cópia dependendo do design do site, ou seja, profissional, amigável, empático, bem-humorado, etc.
Dê uma olhada na imagem abaixo, tenho certeza que você saberá exatamente o que estou tentando dizer!
Nº 5 Responsivo
Eu li isso em algum lugar que, a menos e até que você não tenha feito nenhum avanço responsivo, o site continuará sendo o lobo feio. Um design responsivo age como uma roupa de ovelha que parece esteticamente agradável e bonita na primeira vez. Hoje, o uso de smartphones e aplicativos móveis parece ter aumentado em grande medida. Na verdade, a maioria das atividades que fazemos em nossas vidas diárias são usando dispositivos móveis, seja fazer compras ou pedir comida, comprar mantimentos, decoração de casa, eletrodomésticos e outros enfeites! Não ter um design responsivo em sua loja de comércio eletrônico significa que você certamente perderá mais de três quartos dos compradores online. Então você está disposto a correr esse risco? Eu acho que não!
Não otimizar seu site para celulares significa que quando um usuário de smartphone tende a visitar sua loja por meio de seu respectivo dispositivo, toda a interface do usuário e o texto parecerão muito pequenos e ele poderá continuar ampliando e diminuindo o zoom para frente e para trás. Isso pode ser bastante irritante e você certamente pode perder a atenção deles. E talvez seja por isso que as empresas começaram a desenvolver diferentes versões móveis do site de comércio eletrônico. Agora, quando você opta por um design responsivo, não precisa mais desenvolver outra versão mobile. O site de comércio eletrônico pode se ajustar automaticamente a diferentes dispositivos de computação. Portanto, se você estiver abrindo o site em um desktop, laptop, tablet ou celular, o site se ajusta automaticamente nas diferentes telas sem irritar o usuário final. Já que eles não precisam mais aumentar e diminuir o zoom. Se você não quer que seus usuários finais abandonem sua loja, opte por um design responsivo.

#6 Mantenha-se no lugar de seus visitantes
Agora é extremamente importante desenvolver um design de site que crie instantaneamente uma forte conexão com seu público-alvo. Para isso, você precisa colocar o pé no lugar do seu público-alvo. Tente entender o que eles realmente querem ver em vez do que você realmente quer que eles vejam. Alguns dos princípios básicos que você pode cuidar incluem navegação fácil, design bem projetado, limpo e atraente, compras fáceis e sem complicações, etc. Esses fatores básicos, mas cruciais, certamente podem dar ao seu site uma vantagem competitiva.
Encerrando as coisas!
E isso é tudo por agora! O design do site de comércio eletrônico é bastante amplo, posso simplesmente continuar com essas dicas. No entanto, os mencionados acima são bastante importantes a serem levados em consideração. Acho que agora você sabe exatamente o que precisa ser feito para criar um design de site para sua loja de comércio eletrônico que não seja apenas agradável aos olhos, mas também gere uma quantidade imensa de tráfego. Você está pronto para dar a sua loja uma revisão digna?
Espero que o post a seguir tenha valido a pena ser lido, se sim, por favor, ajude-nos a espalhar a palavra e compartilhando entre seus colegas.
