Dicas de site de comércio eletrônico de UI/UX que levarão suas lojas para o próximo nível
Publicados: 2022-10-04Você sabe o que é uma das coisas mais irrecuperáveis no negócio de comércio eletrônico? É chamado de "a primeira impressão". Então é melhor você se apertar e aproveitar ao máximo! A Internet parece estar inundada com sites de comércio eletrônico, cada um se esforçando para ganhar o primeiro lugar.
Agora cortado até a perseguição, se você realmente deseja ganhar os holofotes, precisa criar algo que deixa seu público -alvo impressionado em primeiro lugar. Um site de comércio eletrônico bem projetado certamente pode fazer o truque aqui.
Hoje, temos a sorte de viver nessa época em que você pode comprar e vender tudo e qualquer coisa online. Seja moda, acessórios, decoração de casa, eletrodomésticos, entrega de alimentos, compras e outros enfeites! Tudo o que você precisa fazer é pular no movimento do comércio eletrônico apenas para começar. Basta optar por um provedor de serviços de desenvolvimento da Web confiável.
Agora, há muito debate entre o desenvolvimento da web e a web design - qual é mais importante? Bem, eu digo que os dois devem trabalhar em conjunto para obter ótimos resultados. Como leitor, não podemos prestar atenção a tudo e de qualquer coisa, mas se você conseguir fornecer a eles essas informações ou produtos específicos, o jogo já é seu!
Você vê que seus consumidores são impacientes ou tendo curtos vãos de atenção é bastante normal hoje em dia, a postagem a seguir se concentra em como você pode chamar a atenção de seus usuários finais em alguns segundos. A resposta é bastante simples para evitar a UI/UX ruim e as violações de dados em potencial. Embora aqui estaremos simplesmente focando em algumas das dicas e truques do site de comércio eletrônico mais importantes para levar em consideração 2022 e mais alguns anos depois.
Você pode identificar um design da web ideal?
Aprimorar seu design da web é uma das maneiras seguras de gerar tráfego suficiente para a sua loja de comércio eletrônico. Tenho certeza de que você deve saber o que é um design ideal para a web. Ter as cores, fontes, espaços, imagens, conteúdo, gráficos, etc. É tudo sobre servir a um propósito único e empurrar o status quo na web. Além disso, gostaria de mencionar alguns dos designs de sites mais atraentes.
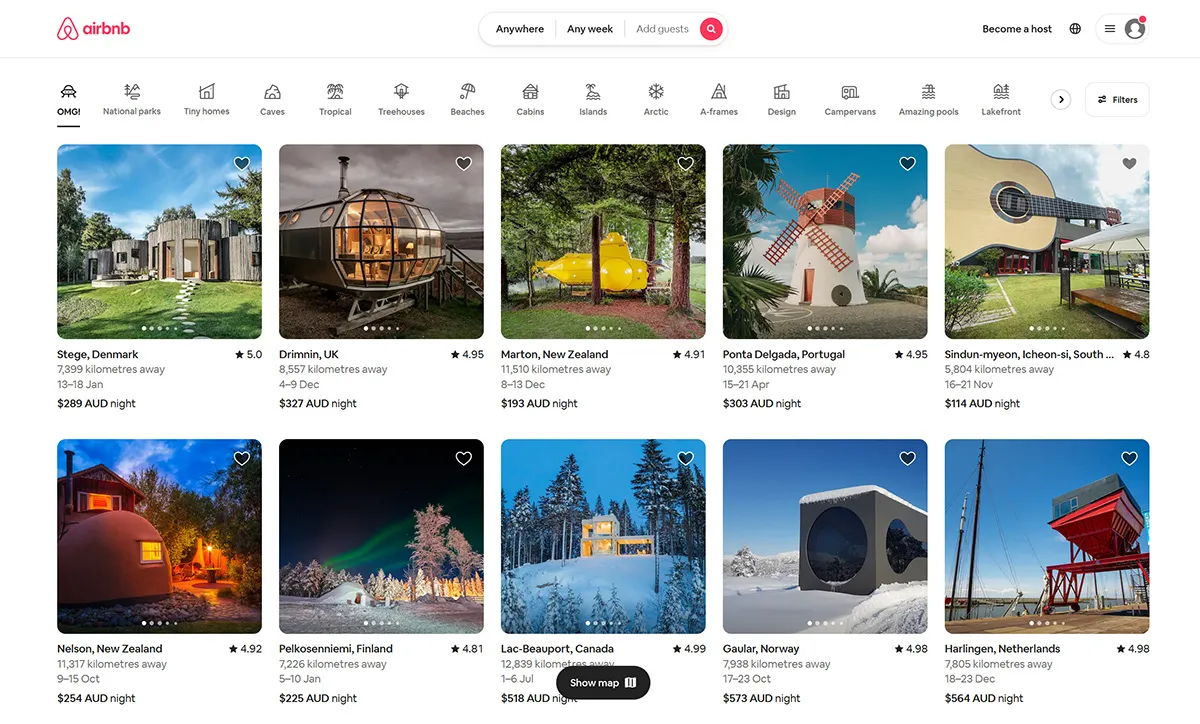
#1 Airbnb

Claro, não preciso entrar no que é o Airbnb. No entanto, o que você talvez não saiba é que a página inicial do site é bastante tentadora. Primeiro de tudo, ele abre em um ritmo fanático. Os sites de carregamento rápido são bastante recomendáveis. A próxima coisa é assim que você o abrir, você pode trabalhar. Não há nada bobagem aqui. Tudo corretamente dos destinos, e a pesquisa detalhada de dados parece estar bastante presente. Pessoalmente, me sinto intrigado com a barra de navegação e, é claro, todas as categorias fáceis de usar.
Aqui você encontrará um formulário de pesquisa inteligente. Todos os detalhes podem ser preenchidos automaticamente apenas para evitar o desperdício de tempo e minimizar o atrito. Além disso, você encontrará vários gráficos impressionantes aqui. Alguns deles são tão inspiradores que você pode até se decidir sobre viajar então.
Em e tudo, o Airbnb compreende um design centrado no usuário que certamente resulta em impulsionar mais tráfego e transformá-los em clientes regulares. Além disso, tudo isso certamente leva ao aumento da reconhecimento da marca.
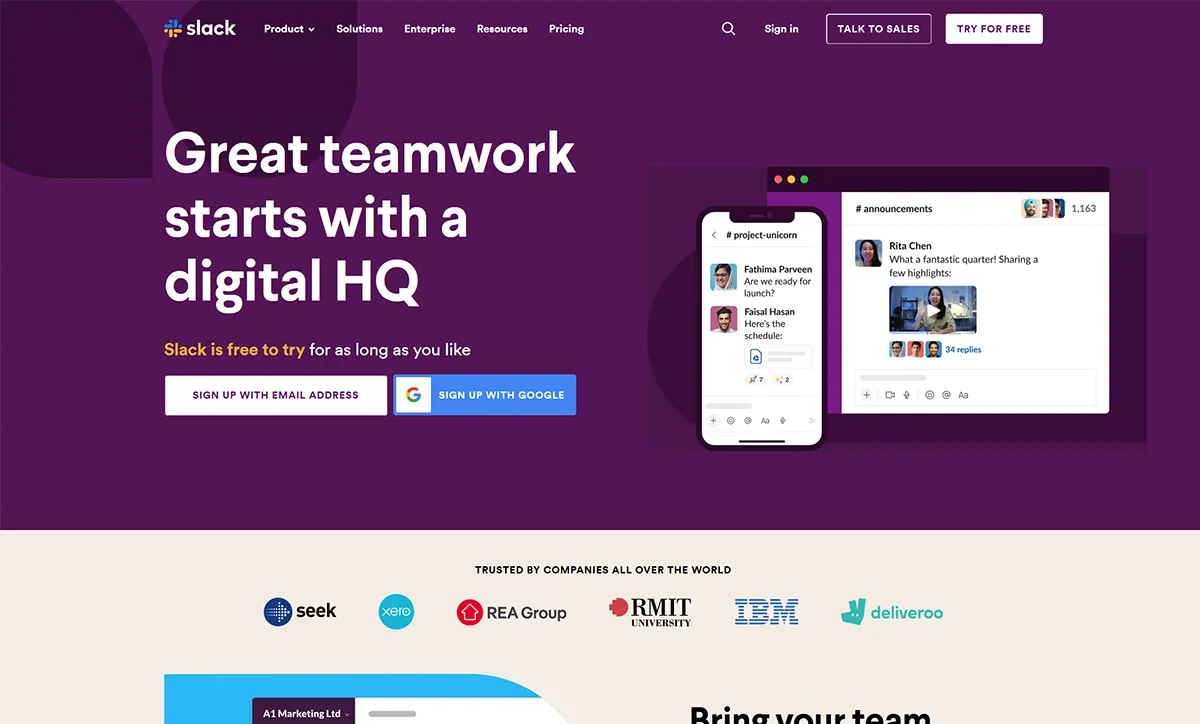
#2 Slack

Você viu a página inicial do Slack? Caso contrário, confira imediatamente! O novo design da página inicial é bastante atraente e fácil de usar. Além disso, possui uma ampla gama de gráficos personalizados. Na verdade, eu amei as duas linhas de etiqueta, a anterior disse "onde o trabalho acontece" e este "ótimo trabalho em equipe começa com um QG digital".
A própria Slack deixa claro o que os visitantes precisam fazer ou não. Eles podem entrar e criar uma conta relevante. De fato, o Slack oferece mais e mais opções de navegação em comparação com o Dropbox. Basicamente, os visitantes conseguem o que querem. Slack não é apenas visualmente atraente e facilmente digerível.
De fato, se você verificar o layout geral do Slack, parece bastante flexível e responde à sua maneira! O CTA parece ser bastante personalizado e divertido. O design peculiar responsivo certamente funciona bem para o Slack.
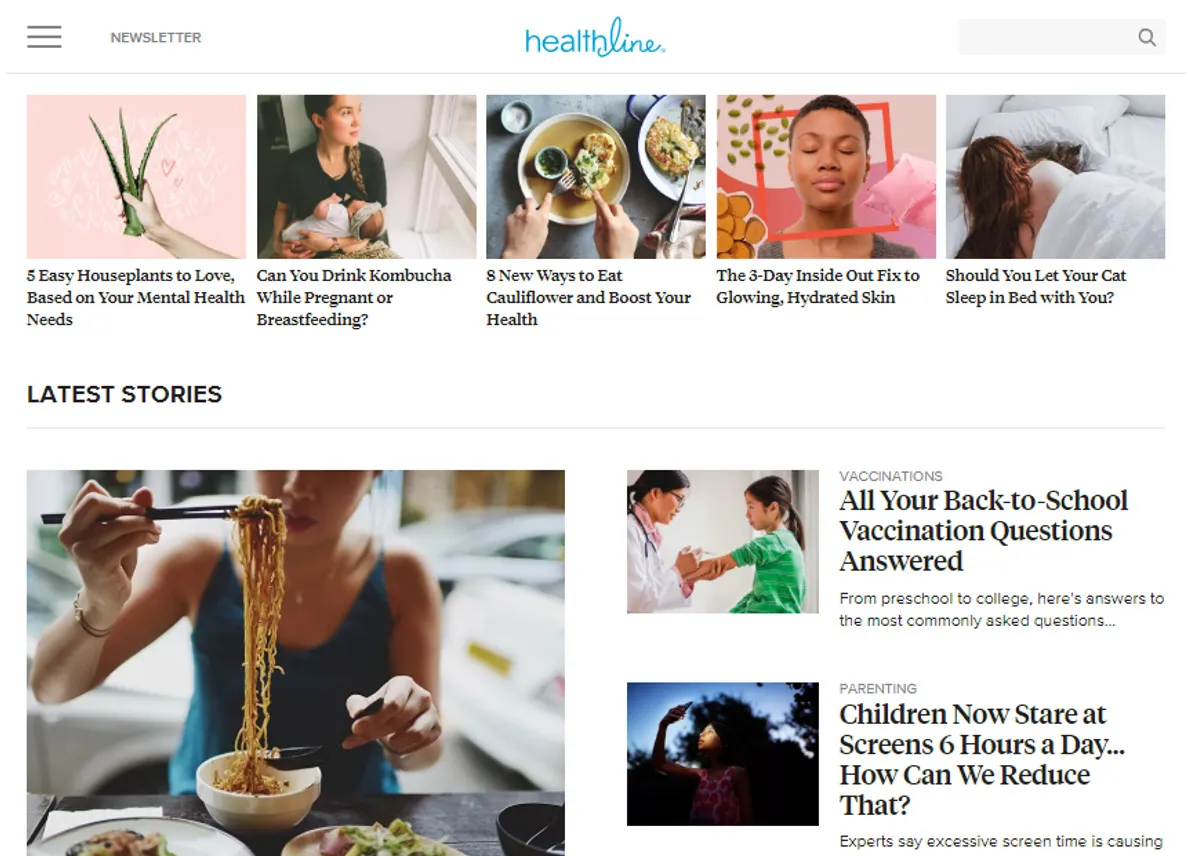
#3 HealthLine

Outro estudo de caso interessante para um design da web ideal é o Healthline. Muitos de vocês perguntam: como deve ser a página inicial do seu site? Bem, eu digo que depende muito do tipo de site que você está prestes a criar. A Healthline é um site educacional que se concentra em fornecer o máximo de informações possível em relação à saúde, nutrição, bem -estar, condicionamento físico e muito mais.
Você já ouviu falar sobre a abordagem "Show, Don't Tell"? Bem, a Healthline pode ser considerada um dos melhores exemplos aqui. Se você analisar mais de perto a página da web, não encontrará nada escrito, como "publicamos artigos sobre saúde e bem -estar". De fato, eles demonstraram isso claramente oferecendo muitos e muitos artigos. Além disso, quando você abre o menu, pode navegar facilmente para o que deseja passar.
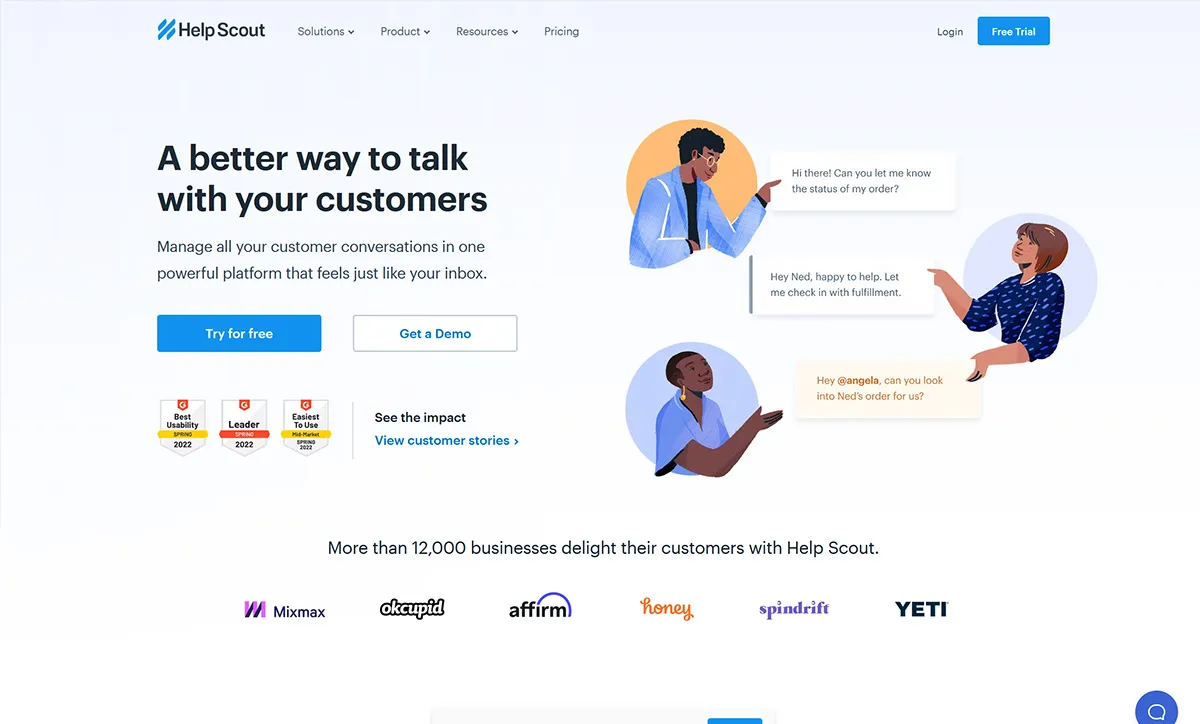
#4 Ajude o escoteiro

Outro exemplo interessante é o Help Scout. É um ótimo site de comércio eletrônico para empresas B2B. Se você vir o layout, em comparação com as opções acima mencionadas, este parece ser bastante direto, mas agrada aos olhos. Você sabe por quê? Porque simplesmente se concentra nos pontos de venda exclusivos e nada mais. O design geral da web é bem arrumado e organizado. Os lugares onde os botões CTA estão localizados estão bem no alvo. O que torna a ajuda Scout tão atraente?
- Menu bem projetado -Todos os menus são bastante detalhados e bem projetados.
- Passando - os detalhes longos do produto são um pouco passados. Portanto, o site apenas os mostra quando o usuário final paira sobre esse tópico em particular.
- Socialização apropriada - mostra todos os prêmios relevantes, clientes e depoimentos anteriores. Isso definitivamente aumenta a credibilidade.
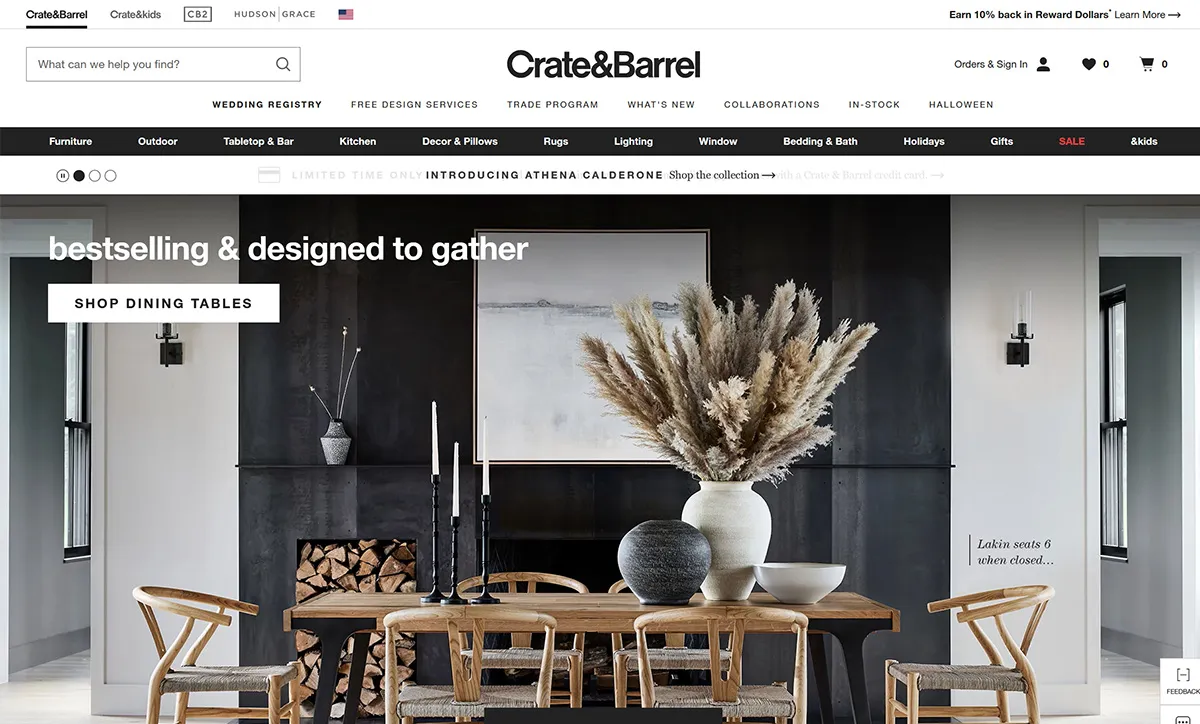
#5 Crate & Barrel

Como mostra a imagem, a loja vende muita e muita decoração, eletrodomésticos e itens essenciais. Tudo, desde incríveis peças de mobiliário, iluminação elegante, lustres, decoração, utensílios de cozinha, você nomeie e eles o têm. O site de comércio eletrônico da primeira vista parece ser bastante sofisticado, moderno e elegante. A interface leve e limpa promove calma e confiança no que eles estão vendendo. Esses caras não precisam de pôsteres ou designs chamativos para vender seus produtos.
Aqui você encontrará um mega menu onde são exibidas categorias diferentes e você pode mudar para o seu produto relevante. Alguns dos aspectos mais interessantes de Crate e Barrel incluem:
- Imagens colocadas com precisão - exceto categorias de menu extensas, todas as fotos dos produtos em destaque ajudam os usuários a visualizar as coisas.
- Rastreamento - A localização atual pode ser rastreada com trilhas de pão
- Filtros precisos - Este site apresenta um sistema de filtragem de aparência bastante abrangente com base em recursos, preços e materiais.
Agora aqui vem a grande questão, como chegar lá? Como se tornar um nome de renome na indústria de comércio eletrônico da UI/UX. Aqui embaixo, gostaria de mencionar certas dicas e truques para levar em consideração. Todos eles são cuidadosamente testados e testados, para que você não precise se preocupar muito com o resultado.
Melhores dicas de comércio eletrônico da interface do usuário/UX para levar em consideração
#1 Descrições apropriadas do produto
Um dos aspectos mais básicos e cruciais a serem considerados ao projetar um site, especialmente um site de comércio eletrônico, é uma descrição do produto. Você está desenvolvendo uma loja de comércio eletrônico, tenho certeza de que existem centenas e milhares de produtos que precisam ser mencionados e, é claro, não se pode mencionar tudo sobre cada produto aqui. Detalhes tão longos e pouco claros do produto são um grande NAH aqui. Tente criar um texto abrangente, mas significativo, que apresenta tudo o que é necessário para que o produto seja vendido bem à primeira vista. Além disso, use linguagem fácil e compreensível.
Você conhece bem o seu público -alvo? Caso contrário, você pode tentar realizar pesquisas para entender melhor o que exatamente eles gostam e não gostam. Mais ou menos, trata -se de construir uma conexão profunda com seu público -alvo, então você precisa encontrar uma descrição do produto na qual eles estão interessados e não a que você deseja compartilhar.
Além das descrições de produtos, encontrei muitos sites de comércio eletrônico, onde não há botão de frase de chamariz. Infelizmente, os usuários não conseguem tomar ações específicas acabam mudando para seus concorrentes. Então, sim, embora este pareça apenas um botão, enfatizo em gastar tempo e brainstorming sobre como tornar sua chamada à ação mais responsiva. Isso não levará apenas mais e mais clientes para sua loja, mas também terá um profundo impacto nas suas vendas.

#2 fotos e vídeos de alta qualidade
Outro fator interessante, mas fundamental, lembre-se de usar fotos e vídeos de ponta. Embora adicioná -los possa ser bastante intimidador. Porque você pode amar todas as 25 fotos do mesmo produto. No entanto, você não pode enviar todos eles. Escolher fotos e vídeos requer uma visão clara, em vez de apenas usar as estocadas. Ter fotos claras e sofisticadas certamente pode manter seus visitantes a longo prazo. Além disso, isso mostra que você é bastante autêntico e tende a oferecer nada menos que o melhor. Para ser preciso, no tempo atual o conteúdo visual desempenha um papel extremamente vital em prender os olhos de seus consumidores atuais e potenciais de maneira dramática.
Para começar, encontrar a foto ou o visual perfeito depende muito da percepção e também é bastante subjetivo. Além disso, gostaria de mencionar certos indicadores que devem ser considerados antes de fazer essa escolha.
- Qualidade - é claro, a qualidade da imagem deve estar em pé de igualdade, não há duas maneiras sobre isso! Os mal focados ou granulados são um grande não-não! Mesmo que você esteja usando fotos de estoque, escolha as com alta resolução. A qualidade aprimora a aparência e a sensação do site.
- Tamanho - o próximo aspecto a levar em consideração é o tamanho da imagem. Os sites de carregamento rápido recebem praticamente importância pelo Google, bem como nós como usuários finais. Portanto, mesmo que você selecione a imagem perfeita no tamanho de 5 MB, ela certamente pode impedir o carregamento rápido do seu site. Portanto, preste atenção ao peso do arquivo de imagem, bem como à sua altura e largura. E reduza bem. Aqui, em vez de maiores, melhor termos quanto mais você diminui o tamanho, mais visitantes virão. Tente buscar menos de 500kb.
- Relevância - é claro, você precisa escolher as imagens relevantes o suficiente. Você acha que todas as imagens escolhidas são relevantes diretamente para o conteúdo? Concordo que há momentos em que você pode não ser capaz de encontrar a foto exata em relação ao seu conteúdo, mas tentar associar um no sentido mais abstrato é um trabalho factível.
Então, crie imagens com o seu conteúdo e nosso público pode se relacionar. Considere características básicas como idade, sexo e estilo em mente. Além disso, nunca opte por fotos falsas que dizem abertamente que sou uma foto.
#3 beijo
Mantendo simples, bobo! É uma dessas regra que pode ser aplicada em qualquer lugar e em qualquer lugar e o domínio do comércio eletrônico certamente não é exceção aqui. Então, enquanto você está projetando uma loja de comércio eletrônico, tente torná -lo o mais simples possível. Oferecendo muitos anúncios chamativos e pop-ups é um grande não-não! Além disso, definitivamente não ajuda o público a descobrir o ponto focal. Para que seu site funcione maravilhas, você não precisa de apito e sinos, além disso, isso acaba sendo uma distração e frustrante, obrigando seu público a mudar para seus concorrentes. Então, aqui está a chave, tente manter o design do seu site o mais simples, o mais organizado e o mais atraente possível. Além disso, não se esqueça de melhorar o ponto focal para que você possa fechar a venda!
Sempre lembre -se disso, você está desenvolvendo um site de comércio eletrônico para um propósito; portanto, não incorpore mais nada que distraia seus usuários finais do conteúdo importante. Ao mesmo tempo, oferecer muita coisa pode ser uma jogada arriscada que seus usuários finais podem não gostar. Alguns dos designs da web de maior sucesso compreendem muitos e muitos espaços brancos, 3 cores por página, tons puros e fontes legíveis. Além disso, vários sites perderam amplos clientes devido a designs chamativos e coisas desnecessárias.
#4 esteticamente agradável
Outro fator interessante a ter em mente, especialmente ao projetar uma loja de comércio eletrônico, é que ela deve ser esteticamente agradável. Tenho certeza de que você pode achar o ponto bastante contraditório para o acima mencionado, mas ainda assim, devo dizer que os dois pontos são igualmente importantes. Isso significa que seu site deve ser simples, mas esteticamente agradável. Veja bem, o desenvolvimento de um site muito simples, mas não atraente, pode ser muito preocupante. Concordo que a atratividade é bastante subjetiva, mas a idéia final aqui é que seu site deve ter algum tipo de personalidade ou atratividade. Aqui está uma dica - tente encontrar o equilíbrio apropriado entre estética e utilidade.
Nos tempos de hoje, a maioria dos sites de comércio eletrônico é encontrada vendendo as mesmas coisas e se foi, os dias em que você pode fazer a diferença fornecendo um preço competitivo. O design geral e o mais importante de tudo, como o cliente se sentiu, recebe a primeira importância nos dias de hoje.
Agora imagine que você deseja comprar um secador de cabelo. O que você vai fazer? Tenho certeza de que você não perderá seu tempo lendo esse conteúdo, digite “secador de cabelo” na barra de pesquisa e compre o produto, certo? Então, quando exatamente o web design entra em jogo? É quando o cliente tropeça na sua página sem saber muito sobre o produto. Aqui, a conveniência oferecida pela página, acessibilidade, organização e todos esses fatores é importante.
Se eles gostarem, nada pode impedi -los de comprar o produto. Nesses casos, o produto real é secundário. Então, como tornar seu site esteticamente agradável?
- Adicione imagens de alta qualidade que são relacionáveis e oferecem uma conexão emocional
- Use cores que tendem a evocar sentimentos específicos, como felicidade, calmo e equilibrado, feliz, etc.
- Crie uma cópia, dependendo do design do site, ou seja, profissional, amigável, empático, humorístico, etc.
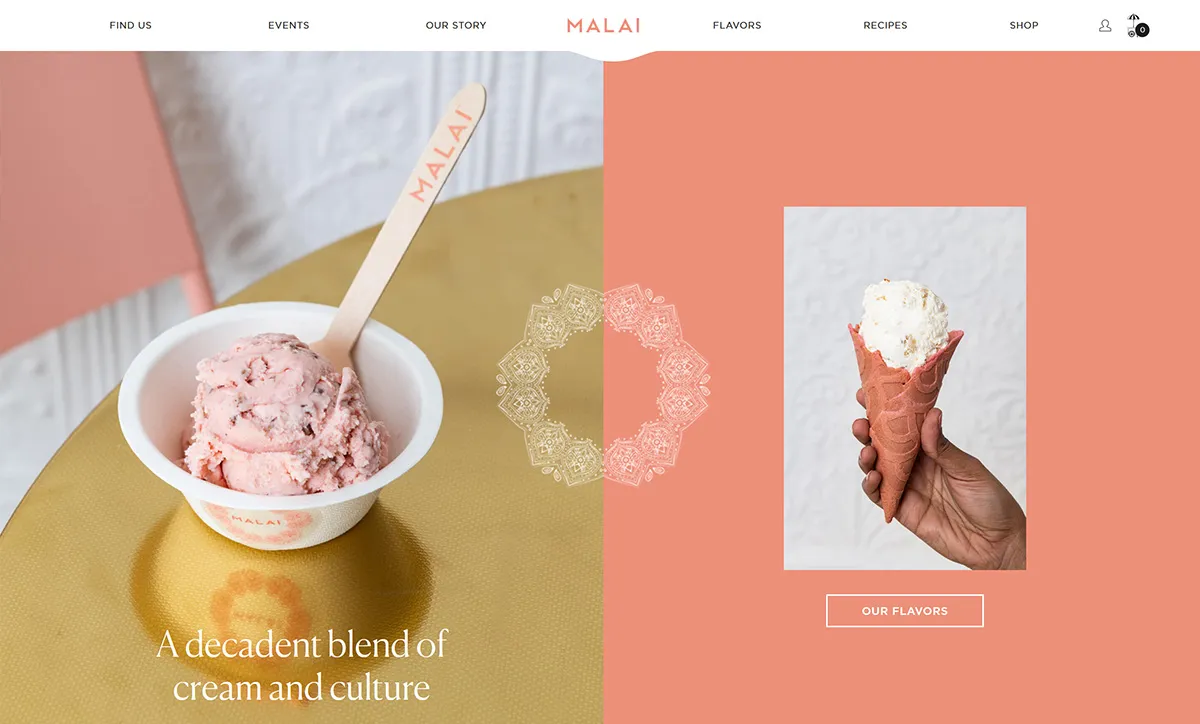
Dê uma olhada na imagem abaixo, tenho certeza de que você saberá exatamente o que estou tentando dizer!
#5 Responsivo
Eu tinha lido isso em algum lugar que, a menos e até que você não tenha feito nenhum avanço responsivo, o site permanecerá o lobo feio. Um design responsivo age como roupas de ovelha que parecem esteticamente agradáveis e bonitas pela primeira vez. Hoje, o uso de smartphones e aplicativos móveis parece ter aumentado em grande parte. De fato, a maioria das atividades que realizamos em nossas vidas diárias está usando dispositivos móveis, seja comprando ou pedindo comida, compras de compras, decoração de casa, eletrodomésticos e outros enfeites! Não ter um design responsivo em sua loja de comércio eletrônico significa que você certamente perderá mais de três quartos de compradores on-line. Então você está disposto a correr esse risco? Eu acho que não!
Não otimizar seu site para celulares significa quando um usuário de smartphone tende a visitar sua loja por meio do respectivo dispositivo, toda a interface do usuário, e o texto parecerá pequeno demais e ele poderá continuar diminuindo o zoom e o zoom para frente e para trás. Isso pode ser bastante irritante e você certamente pode perder a atenção deles. E talvez seja por isso que as empresas começaram a desenvolver diferentes versões móveis do site de comércio eletrônico. Agora, quando você opta por um design responsivo, você não precisa mais desenvolver outra versão móvel. O site do comércio eletrônico pode se ajustar automaticamente a diferentes dispositivos de computação. Portanto, se você está abrindo o site em um desktop, laptop ou tablet ou móvel, o site se ajusta automaticamente nas diferentes telas sem irritar o usuário final. Já que eles não precisam mais continuar diminuindo o zoom e o zoom. Se você não deseja que seus usuários finais abandonem sua loja, opte por um design responsivo.

#6 Mantenha -se no lugar de seus visitantes
Agora, é extremamente importante desenvolver um design de site que crie instantaneamente uma forte conexão com seu público -alvo. Para isso, você precisa colocar o pé no lugar do público -alvo. Tente entender o que eles realmente querem ver em vez do que você realmente quer que eles vejam. Alguns dos básicos dos quais você pode cuidar incluem navegação fácil, design bem projetado, limpo e atraente, compras fáceis e sem complicações, etc. Esses fatores básicos, porém cruciais, podem certamente dar ao seu site uma vantagem competitiva.
Embrulhando as coisas!
E isso é tudo por enquanto! O design de sites de comércio eletrônico é bastante largo, eu posso simplesmente continuar com esses indicadores. No entanto, os acima mencionados são bastante essenciais para levar em consideração. Acho que agora você sabe exatamente o que precisa ser feito para criar um design de site para sua loja de comércio eletrônico que não é apenas agradável aos olhos, mas também leva uma imensa quantidade de tráfego. Você está pronto para fazer uma revisão digna da sua loja?
Espero que a seguinte postagem valha a leitura, se sim, ajude -nos a espalhar a palavra e compartilhar entre seus colegas.
