7 dicas de interface do usuário que melhorarão sua escrita de UX
Publicados: 2022-01-12A escrita UX sempre anda de mãos dadas com o design da interface do usuário. As cópias de UX devem sempre corresponder aos elementos de design da interface do usuário e ao conceito geral. É a única maneira certa de criar um fluxo de usuários tranquilo e garantir o sucesso do produto.
Como redator de UX, você pode aprender muito com especialistas em UI. Este artigo compartilha as dicas de interface do usuário mais eficazes – sinta-se à vontade para usá-las para expandir seu conhecimento, melhorar sua escrita e crescer como profissional.
Esforce-se pela simplicidade
A simplicidade é uma característica chave de uma interface de usuário de alta qualidade. Como dizem os especialistas, “uma interface ideal” é quase invisível aos olhos do usuário.
A maioria dos desenvolvedores de UI se esforça para criar designs simplistas. Eles evitam o uso de elementos desnecessários para garantir interações suaves do usuário.
A simplicidade na escrita UX é tão importante quanto a simplicidade no design da interface do usuário. Se você deseja criar cópias UX eficazes, deve se concentrar em palavras simples. Aqui estão algumas regras que você deve seguir:
- Evite palavras raramente usadas. Use palavras simples que seu público-alvo usa na vida cotidiana. Dessa forma, você mostrará aos usuários que “fala a mesma língua”.
- Não adicione muitos detalhes a uma cópia UX. Concentre-se em sua mensagem principal e mantenha-a simples.
- Escreva frases em voz ativa.
- Evite usar palavras sofisticadas onde um sinônimo mais simples pode ser usado. Por exemplo, substitua o verbo “deteriorar” por “piorar”.
- Não use gírias e jargões. Isso tornará suas cópias difíceis de ler e difíceis de entender para o público em geral. A única exceção é se o seu produto deve ser usado por profissionais em um campo específico. Você pode usar o jargão do setor se tiver certeza de que ele atrai seus usuários-alvo.
Se você aplicar esses princípios à sua escrita, obterá os seguintes resultados:
- Torne suas cópias fáceis de ver e ler.
- Melhore a acessibilidade dos seus textos para falantes não nativos de inglês.
- Elimine distrações que afetam negativamente o fluxo do usuário.
Mantenha breve
No primeiro trimestre de 2021, o tráfego de internet móvel totalizou 54,8% do tráfego online global total. Como a internet móvel está ficando mais acessível e rápida, podemos prever que esse número continuará crescendo nos próximos anos.
Hoje, a grande maioria dos desenvolvedores de interface do usuário adota uma abordagem “mobile-first”. Eles iniciam o processo de design com os menores tamanhos de tela e depois ajustam seus produtos para telas maiores.
Você deve usar a mesma abordagem ao trabalhar em seus projetos de escrita. Você deve criar as cópias de UX mais curtas possíveis para que caibam nas telas dos dispositivos móveis.
- Tente formular a mensagem-chave usando o mínimo de palavras possível.
- Opte por palavras mais curtas, sempre que possível. Por exemplo, use o verbo “rotate” em vez de “alternate”.
- Não use duas ou mais palavras onde uma palavra pode ser usada. Por exemplo, você pode escrever a palavra curta “cuidado” em vez do verbo modal “cuidar”.
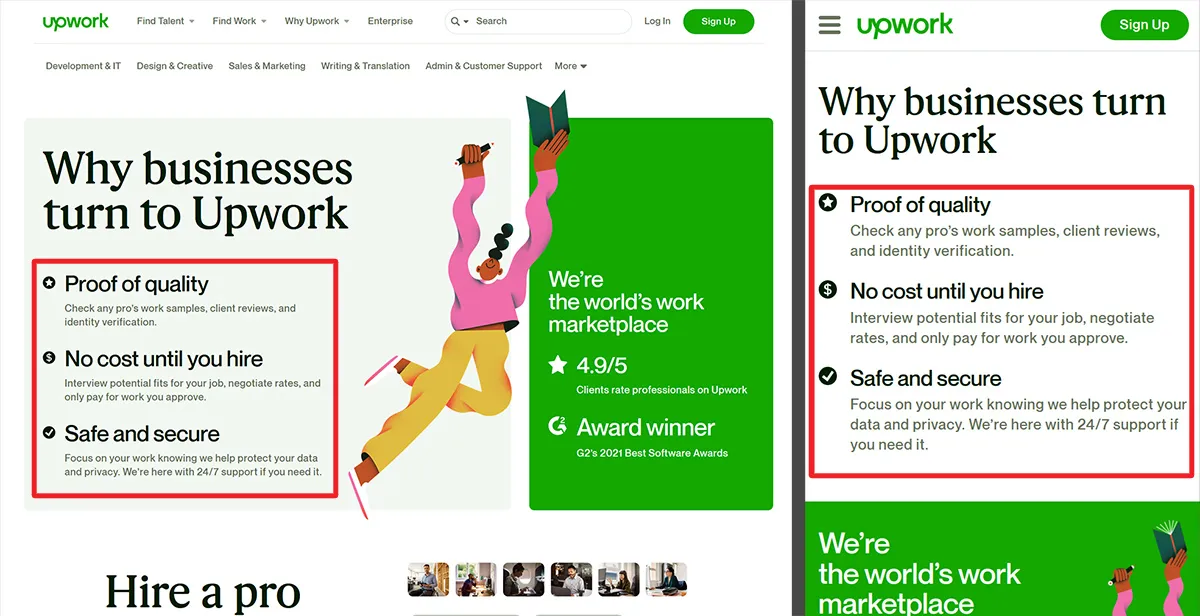
Suas cópias UX funcionarão efetivamente em qualquer tela se você mantiver sua escrita breve e concisa. Dê uma olhada na captura de tela a seguir: uma página inicial do site Upwork e sua versão móvel. Embora o tamanho da tela seja drasticamente diferente, a mensagem principal (as principais cópias UX) da página permanece inalterada.

Torne sua escrita consistente
Um bom design de interface do usuário tem tudo a ver com consistência. A consistência de estilos e cores contribui muito para a usabilidade e cria uma interface intuitiva.
Como os designers de interface do usuário desenvolvem a integridade de um produto? Eles escolhem um conjunto de cores, fontes e ícones e os usam em todo o produto. Por exemplo, eles criam um design de botão de CTA e o usam em todo o site/aplicativo. Não importa quantos novos botões de CTA serão adicionados posteriormente, todos eles serão parecidos.

Como escritor de UX, você também deve tornar sua escrita mais consistente. Isso aumentará seus esforços e tornará suas cópias de UX mais atraentes. Para obter consistência na escrita, faça o seguinte:
- Defina regras básicas. Você deve decidir se usará encurtamentos, abreviações, gírias e jargões. Se você optar por evitar tais palavras, terá que evitá-las durante todo o seu trabalho no projeto.
- Defina o tom de redação que corresponde à estratégia de marketing. O tom pode ser profissional ou amigável, experiente ou envolvente, formal ou informal. Escolha um tom específico e cumpra-o.
- Esforce-se para manter a consistência na redação. Concentre-se em palavras e frases específicas que ressoam com seu público-alvo e use-as por meio do produto. Não abuse dos sinônimos – isso pode arruinar a integridade do produto.
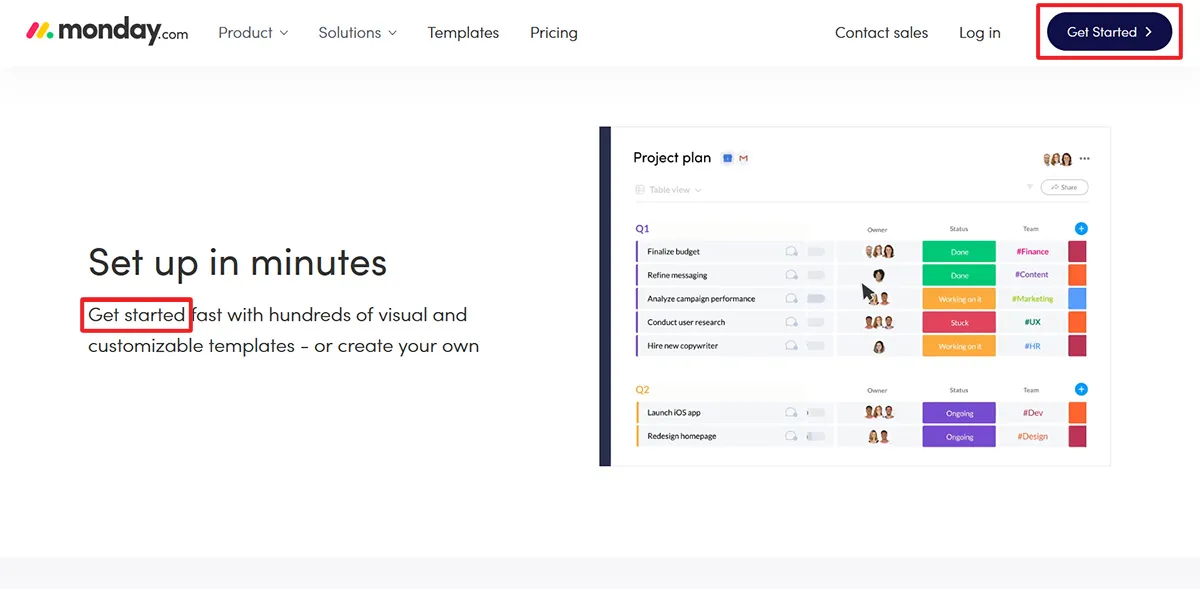
Aqui está um exemplo. Os escritores de UX da Monday.com usaram a frase “começar” como o botão principal do CTA e como frase-chave outras cópias de UX na página. Eles não tentaram parafraseá-lo. Por quê? Quando as informações são apresentadas dessa forma, fica mais fácil convencer um visitante do site a concluir a ação desejada – começar a usar a ferramenta.

Pense como um usuário
Os desenvolvedores de UI profissionais não se esforçam para criar um produto que “pareça visualmente atraente”. Sua principal tarefa é projetar produtos que atendam às expectativas e preferências dos usuários-alvo.
Antes de iniciar o projeto, os designers de interface do usuário realizam pesquisas de experiência do usuário. Eles fazem isso para entender quem usará o produto e para qual finalidade específica. Quanto mais insights do usuário os designers obtiverem, melhores serão os resultados alcançados.
O design de UI/UX tem tudo a ver com entender as necessidades e preferências dos usuários. Portanto, se você deseja se tornar um escritor de UX melhor, deve se concentrar nos usuários, não no seu produto. Antes de começar a escrever, imagine-se como usuário e faça as seguintes perguntas:

- Como este produto me ajudará a resolver meu problema X?
- Qual das características do produto me beneficiará mais?
- Que informações sobre este produto me convencerão a começar a usá-lo imediatamente?
- Se eu começar a usar esta ferramenta, quais recursos experimentarei primeiro e por último?
- Eu nunca usei produtos de software como este antes. Será difícil para mim aprender a usar este software?
Depois de avaliar seu produto na perspectiva dos usuários, você poderá escrever textos mais atraentes. Você enfatizará os aspectos certos do produto e escolherá as palavras com mais sabedoria. Essa abordagem permitirá que você manipule as decisões do usuário e aumente as conversões.
Não reinvente a terminologia
Os desenvolvedores de interface do usuário são pessoas criativas, mas não tentam reinventar os padrões de design existentes. Por exemplo, eles colocam o logotipo no canto superior esquerdo e o botão “inscrever-se” no canto superior direito. Eles não experimentam o posicionamento de elementos de design porque isso pode afetar negativamente o fluxo do usuário.
Os padrões padrão são familiares aos usuários e criam um fluxo de usuário suave. Padrões fora do padrão desafiam os usuários e afetam a experiência do usuário.
Por que isso acontece? Inconscientemente, os seres humanos tendem a evitar coisas com as quais não estão familiarizados. Quando os usuários se deparam com um aplicativo que parece muito diferente de outros aplicativos, eles decidem não usá-lo – eles nem tentam descobrir como o aplicativo funciona.
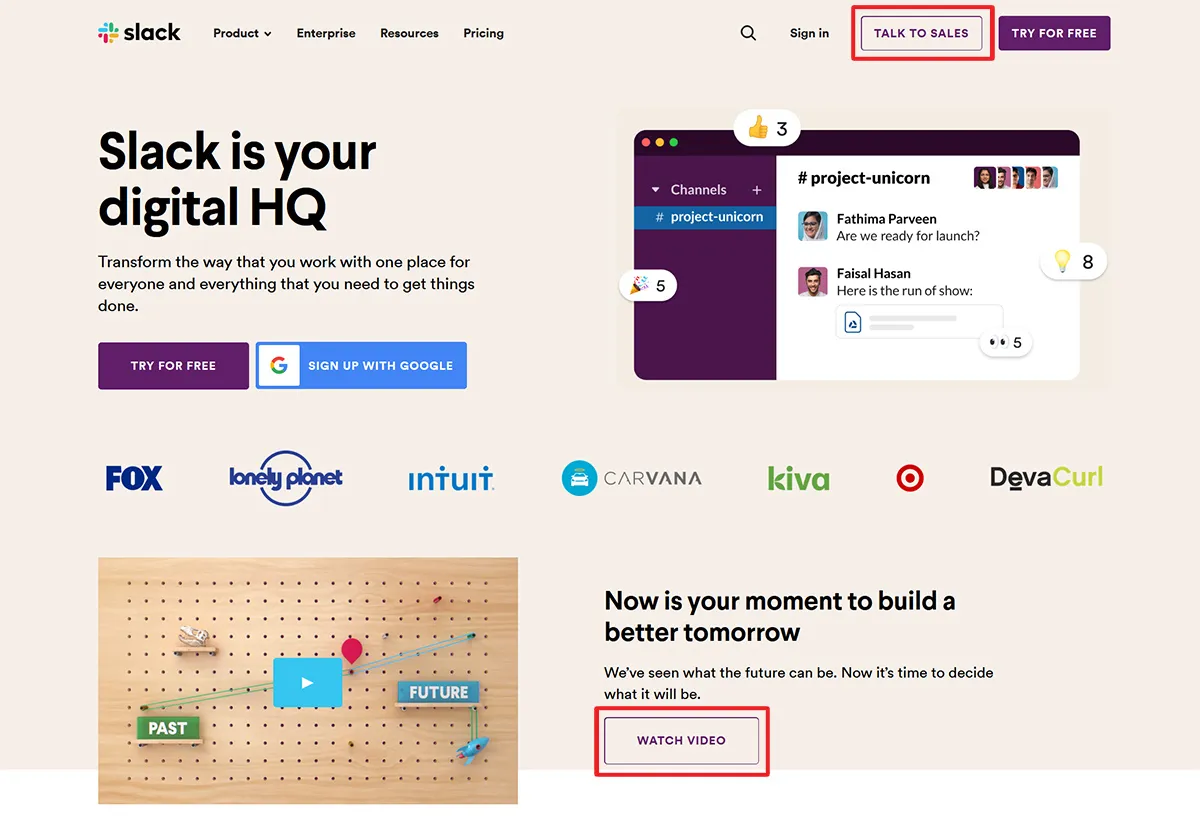
Dê uma olhada na captura de tela a seguir. Esta página foi construída com o uso de um layout padrão. Os especialistas em UI decidiram não quebrar as convenções de design para evitar a frustração do usuário.

Este princípio é chamado de princípio da menor surpresa. Ele infere que todos os elementos do produto devem se comportar da maneira que a maioria dos usuários espera que eles se comportem.
Esse princípio é aplicável não apenas ao design de interface do usuário, mas também à escrita de UX. Ao escrever cópias de UX, você deve usar termos e frases padrão que os usuários já conhecem. Você não deve tentar reinventar a terminologia.
As palavras como inscrever-se, comprar, carrinho de compras, iniciar, selecionar, aceitar, crescer, conectar, automatizar e sincronizar são familiares a todos os usuários. Não os substitua por outras palavras raramente usadas, tentando destacar sua cópia. Não funcionará a seu favor.
Realizar testes A/B
Não importa quão qualificados sejam os designers de interface do usuário, eles nunca sabem com certeza quais de suas ideias de design serão as mais eficazes. Para criar uma interface de usuário ideal, os desenvolvedores realizam testes A/B e analisam quais elementos de design trazem melhores resultados.
Eles testam um elemento de cada vez. Por exemplo, os desenvolvedores comparam a eficiência de vários botões de CTA por parâmetros específicos, como tamanho ou cor (por exemplo, botão pequeno versus botão grande, botão verde versus botão laranja).
Os escritores de UX também podem aproveitar o teste A/B. Aqui está um guia passo a passo para seguir:
- Identifique um objetivo do projeto. Pense em resultados específicos que sua equipe pretende alcançar (gerar mais leads, melhorar a taxa de conversão de checkout, etc.)
- Forme uma hipótese. Defina um problema e pense em como você pode resolvê-lo ajustando sua cópia do UX.
- Problema: os usuários hesitam em clicar no botão “Iniciar agora”.
- Hipótese e possível solução: Provavelmente, os usuários ainda não decidiram se estão dispostos a pagar pelo produto. Devemos usar o novo botão “Iniciar uma avaliação gratuita” para atrair usuários preocupados com dinheiro.
- Configure e execute um teste usando a ferramenta de teste de UX de sua escolha.
- Compare os resultados e veja se sua hipótese funcionou.
- Implemente as mudanças e comece a testar a próxima hipótese de UX.
Garanta a clareza na redação
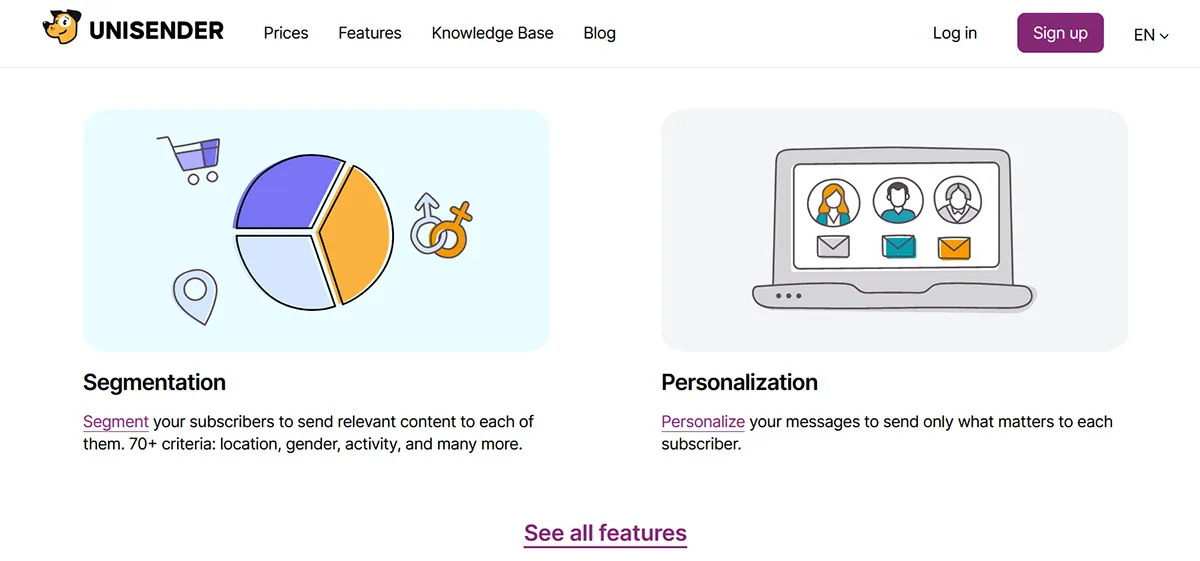
Imagens bem escolhidas impulsionam a experiência do usuário e ajudam a aumentar a taxa de conversões. Conscientes desse fato, os designers se esforçam para usar imagens e símbolos visuais que os usuários possam interpretar facilmente. Além disso, os designers evitam visuais que tenham um significado pouco claro ou que possam confundir os usuários.
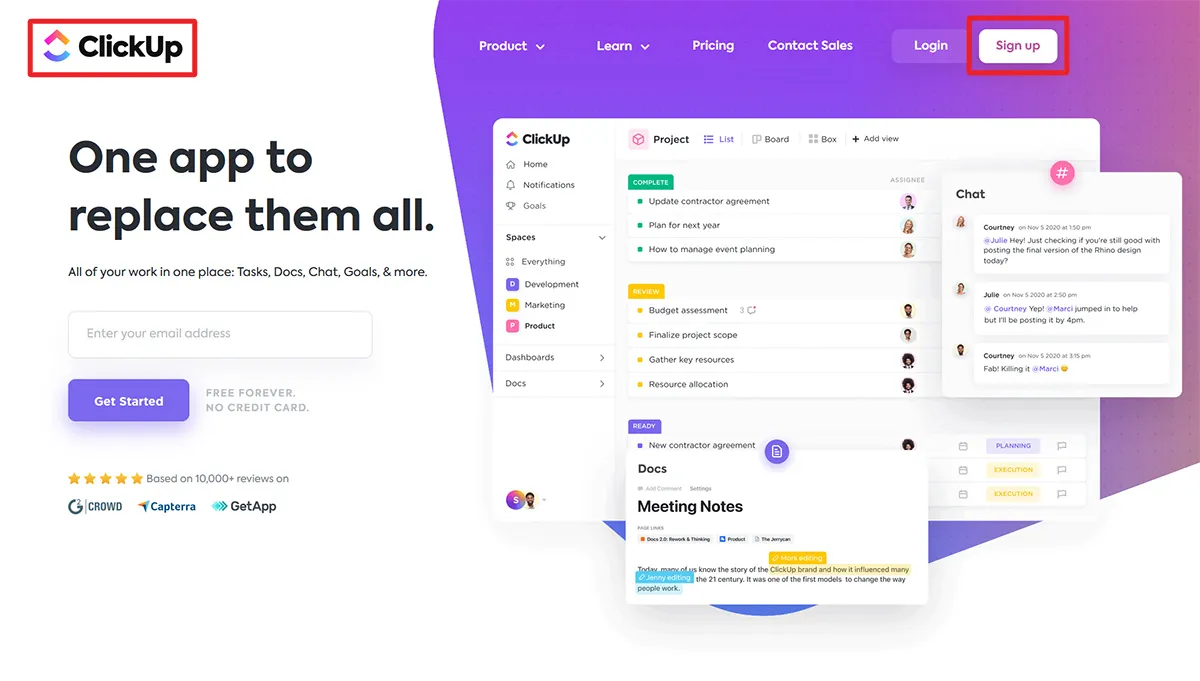
Dê uma olhada na captura de tela a seguir. Você consegue adivinhar do que se trata este produto de software? Ao olhar para essas fotos, você pode pressupor que este produto está relacionado a marketing e e-mails, e você estará certo. Esse é um exemplo de como o design visual adequado ajuda você a entender melhor o produto.

Como você pode aplicar esse princípio à sua escrita? Você deve se esforçar para obter clareza em suas cópias de UX. Você não deve usar palavras que tenham duplo sentido ou frases que possam ser mal interpretadas. Por exemplo, você deve evitar usar expressões idiomáticas porque a maioria dos falantes não nativos não conhece seus significados.
Quando se trata de escrita de UX, a imprecisão na redação pode afetar significativamente a experiência do usuário. É importante entender que mesmo uma palavra mal escolhida pode fazer com que os usuários parem de usar o produto.
Crie o hábito de reler todos os seus textos antes de publicá-los. Certifique-se de que cada cópia de UX seja escrita de forma clara e concisa e que cada usuário, independentemente de sua formação cultural e técnica, seja capaz de interpretá-la corretamente.
Para concluir
O trabalho bem coordenado da equipe de UI/UX define o sucesso do produto. Os escritores de UX precisam entender os processos por trás do design da interface do usuário.
É altamente recomendável que você use essas dicas de interface do usuário em sua prática. É uma ótima maneira de aprimorar suas habilidades de escrita e alcançar novos resultados excelentes.
