Comece a usar o design de interface do usuário com essas dicas para acelerar seu fluxo de trabalho
Publicados: 2022-03-10Quando você está trabalhando em um design, você luta com todas as possibilidades, como aumentar ou diminuir algum bloco de texto, ou aumentar (ou diminuir) a quantidade de espaço em branco ao redor de um elemento. E essa cor: deveria ser mais escura, ou talvez mais clara?
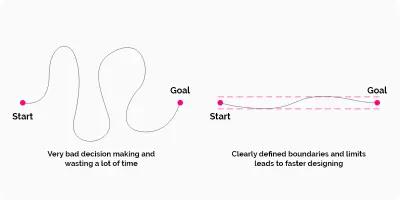
Este artigo trata da criação de limites e regras a serem seguidas durante todo o processo de design. Há um número ilimitado de maneiras pelas quais você pode combinar elementos em uma interface de usuário - e, portanto, você precisará definir algumas regras e limites, ou então o fluxo de trabalho do design pode se tornar uma tarefa desagradável. Você pode estar lutando com todas as possibilidades e tentando escolher a melhor opção entre muitas opções “corretas”. Ao definir (e seguir) algumas regras básicas, você também fará com que seu design pareça mais consistente.

A importância de tornar consistente o design da interface do usuário
Vamos começar bem no início. Você quer que seu design pareça bom e confiável e precisa evitar o caos a todo custo. Para que isso aconteça, é muito importante ter um sistema para o seu trabalho de design.
Seus desenvolvedores também apreciarão um sistema - eles vão adorar o fato de que seu design tem ordem e que você está facilitando o trabalho deles.
Um sistema de redimensionamento por um tamanho predeterminado
Não importa se você deseja redimensionar um bloco de texto, redimensionar uma imagem ou ajustar algum espaço em branco. Você precisa decidir o tamanho de cada elemento. E aposto que você já esteve nesta situação: você já escolheu um tamanho para um elemento e, depois de cinco minutos, você o altera, e depois de novo, e talvez de novo e de novo?
Qual tamanho é perfeito? Pode ser um dos que você tentou, certo? Você precisa evitar essa armadilha de perda de tempo sem fim!
Comece escolhendo a unidade básica: a grade de 8 pixels
Para fazer com que todo o design pareça mais limpo, é útil primeiro definir o valor de medição que determinará todos os tamanhos. Depende completamente de você qual valor você escolhe, mas muitas vezes, a melhor opção é seguir algumas regras comprovadas. E uma dessas regras é redimensionar e mover elementos em exatamente oito pixels. Esta regra irá agilizar sua tomada de decisão.
Nota sobre px versus dp : *Além de pixels (px), você pode ter ouvido falar do termo dp sendo usado em design de tela e prototipagem. A unidade dp é a abreviação de “pixel independente de densidade”. A unidade é relativa a uma tela de 160 dpi, então 1 dp é igual a 1 pixel em uma tela de 160 dpi e igual a 2 pixels em uma tela de 320 dpi e assim por diante. A fórmula do valor numérico é px = dp * (dpi/160) .*
Lembre-se sempre de que, se você trabalhar com elementos ou objetos menores, também não há problema em usar incrementos de 4 pixels, em vez de 8. Ocasionalmente, você pode fazer ajustes adicionais, quando necessário.
Mas por que exatamente 8 pixels?
Existem algumas razões pelas quais oito geralmente funciona como um “número mágico” aqui:
- Oito pixels é um “salto” mínimo suficiente.
- Oito é um grande número porque é divisível por quatro e dois.
- Se você usar oito, poderá redimensionar facilmente qualquer elemento sem terminar com meio pixel, como 8 / 2 = 4, 4 / 2 = 2 e 2 / 2 = 1. Se, por outro lado, você começar com 10, você terminará com 5 pixels, depois 2,5 pixels e depois 1,25 pixels. Ao projetar para a tela, você deve evitar ao máximo a metade dos pixels. Ao usar pixels inteiros, os elementos do design se alinharão aos limites precisos de pixel e, portanto, parecerão mais nítidos.
- Múltiplos de oito (8, 16, 24, 32, 40, 48, 56, 64, 72, 80, etc.) são entrelaçados com valores binários (1, 2, 4, 8, 16, 32, 64, 128, 256 , 512, etc.).
- Finalmente, os números são fáceis de lembrar.
Quais são as vantagens de usar uma grade de 8 pixels?
- Como designer, seu tempo de decisão é precioso. Isso o tornará mais rápido e eficiente.
- Se você estiver trabalhando com um desenvolvedor, poderá criar um sistema que ajudará você e sua equipe. Se o desenvolvedor precisar fazer algumas alterações rápidas, ele pode ajustar os valores em incrementos de 8 pixels. Isso garantirá consistência e ordem.
- As pessoas que usam seu site se sentirão confortáveis quando o visitarem. Eles confiarão no site e será mais fácil para eles usarem a interface.


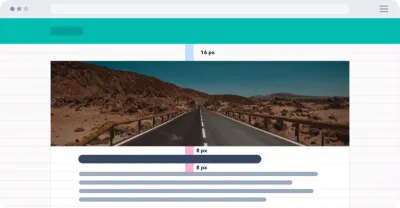
Trabalhe com uma grade para dispor todos os elementos
Harmonia Horizontal
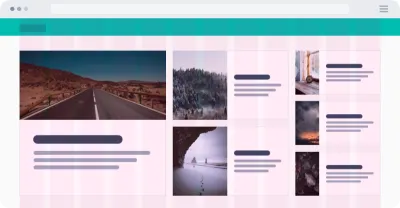
Tenho certeza que você já usou uma grade ao projetar sites. O uso de uma grade ajuda a posicionar com precisão todos os elementos na tela digital.
A grade forma o esqueleto de sua interface e determina onde você pode colocar os elementos. O modelo mantém a composição e define limites claros para que seu design seja mais consistente. Agora será mais fácil para você decidir onde colocar os elementos. Conforme você ganha mais experiência, você pode atualizar os limites conforme necessário.
Mas como você cria essa grade? Abordaremos os detalhes a seguir. Basicamente, o número e o tamanho das colunas podem ser aleatórios e dependem de suas necessidades. Quanto mais detalhado for o seu design, mais colunas a grade exigirá. Se você estiver hesitante, peça ajuda a um colega experiente.
Além disso, recomendo que você leia “Um guia abrangente para design de interface do usuário”, que deve ajudá-lo a entender um pouco mais o design da interface do usuário.

Harmonia Vertical
Semelhante à manutenção da harmonia horizontal, também é importante manter as distâncias verticais consistentes em um projeto. Como as linhas em uma planilha, elas ajudam você a manter o texto em intervalos uniformemente espaçados.
Qual deve ser o tamanho dessas linhas? Novamente, cabe a você. No entanto, recomendo usar 8 pixels ou múltiplos de 8 (como 16). Redefina os limites onde os elementos ou texto devem ser alinhados.

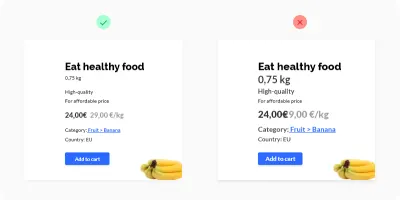
Escolhendo os tamanhos de fonte da maneira certa
Se você observar alguns designs bem elaborados, verá consistência nos tamanhos das fontes. Isto é por uma razão.
Nota : Lembre-se também de que você precisa de apenas duas, talvez três fontes em seu design. No entanto, selecionar os tipos de letra corretos e fazê-los funcionar juntos está além do escopo deste tutorial.
Comece definindo alguns tamanhos de fonte chave para usar em todo o projeto. (Por exemplo, seria tolice usar 30, 31 e 32 pixels. Em vez disso, combine esses três tamanhos muito semelhantes em um.)

Tamanhos de fonte padrão trazem dois benefícios:
- Seu design será mais consistente e mais elegante.
- Ele irá acelerar o processo de design e torná-lo mais eficiente.
Tamanhos de fonte
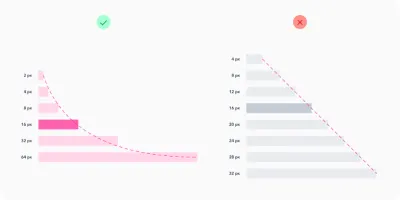
Ao definir tamanhos de fonte, certifique-se de não aumentar os tamanhos no mesmo incremento. Quando você está ampliando o texto, ele deve ser não linear. Isso significa que quanto maior o texto que você está criando, maior deve ser o incremento.

Digamos que você tenha um bloco de texto com tamanho de fonte de 12 pixels e queira ampliá-lo. Você tenta 14 pixels e fica satisfeito. Mas então imagine que você tem um título grande (40 pixels) e quer aumentá-lo. Você aumentaria o tamanho em apenas 2 pixels, de 40 para 42? Claro que não. Oticamente, o texto requer uma mudança muito maior. Talvez seja necessário aumentá-lo em 24 pixels, obtendo um título maior de 64 pixels.
Resumindo, isso significa que quanto maior você quiser que o texto seja, maior será o incremento que você precisará usar. Esse princípio muito simples se aplica não apenas ao texto, mas também ao tamanho dos botões, espaço em branco e tudo mais.
É tipicamente baseado em uma progressão geométrica. Aqui está um gráfico muito útil que demonstra a escala da fonte:

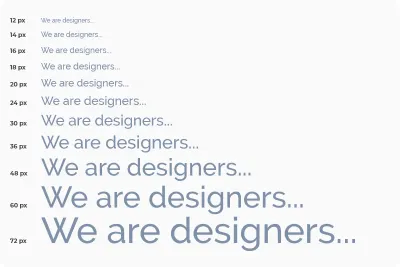
No entanto, para tipografia, uma escala comprovada é usada com tamanhos de fonte que você deseja manter para sempre. A escala é 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 e 72 pixels.

Altura da linha de texto
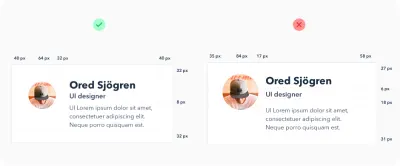
Depois de definir todos os tamanhos de fonte, você deve cuidar do espaçamento entre linhas. Para altura da linha, use incrementos de 4 pixels novamente. Por exemplo, para texto de 16 pixels, vamos definir a altura da linha para 24 pixels. Se você quiser que o texto respire mais, aumente a altura da linha em 4 pixels para 28.
Defina as cores do seu projeto
Você sabe quantas combinações de cores existem? Bastante! Você perderá muito tempo se não predefinir tons de cor. Você não pode se limitar a preto, branco e, digamos, azul. Para cada cor, você precisará de outros tons, e é importante defini-los com antecedência, para que os tons sejam consistentes em todo o projeto de design. Não queremos criar caos no design. Apontar para 5 a 10 tons para cada cor. Eu prefiro definir 9 tons para cada cor.
Vamos dar uma olhada em tons de cores.
Por que 9 tons de cada cor?
A primeira vantagem é a nomeação de cores. Esteja você usando um editor gráfico ou código CSS, você definitivamente se beneficiará desta dica. Cada tonalidade receberia um número, como 100, 200, 300, 400, 500, 600, 700, 800 e 900. (Por que centenas? Normalmente, é assim que os cortes de fontes também são organizados.)
Em segundo lugar, 9 é um número útil para definir cores. A melhor maneira de preparar esses tons é preparar uma fileira de 9 quadrados e preencher os quadrados com cores. A do meio será a cor base . Em seguida, você define o tom mais claro (na extrema esquerda) e o tom mais escuro (na extrema direita). O próximo passo é selecionar os tons intermediários.

Prepare os diferentes tamanhos, tipos e estados dos elementos
Ao trabalhar em um design, você normalmente trabalhará com um número incontável de ícones, botões e outros componentes. Novamente, é uma boa ideia preparar com antecedência vários tamanhos para eles e limitar as opções ao mínimo possível. Durante o processo de design, não adicione outros tamanhos e não tente ajustar o tamanho dos componentes para atender às suas necessidades. Em vez disso, basta usar os que você já definiu e todo o design será mais consistente e limpo.
Vejamos os botões como exemplo. Ao começar, você precisará definir sua estrutura hierárquica. Para fazer isso, faça um botão com uma ação primária, um botão com uma ação secundária e talvez outro botão com uma ação menos importante. Para cada botão, especifique seu status (ativo, inativo) e a variante de cor. Sempre tente reduzir o número de elementos aos mais importantes.

Definir as propriedades de outros elementos
Os designers de interface do usuário costumam usar sombras em seu trabalho de design. No entanto, para designers menos experientes, as sombras às vezes podem ser uma luta. Ao criar uma sombra, você deve definir a distância da sombra ao longo dos eixos x e y, e também o raio, a cor e a transparência do desfoque. As sombras podem levar muito tempo para serem ajustadas, e é por isso que você deve prepará-las antes de mergulhar no design. É útil preparar um conjunto de sombras (usando o mesmo método das cores) e depois aplicá-las ao longo do processo de design.
Além disso, esteja ciente de todas as outras propriedades dos elementos com os quais você trabalhará, como raio de canto, transparência e gradientes de cor.

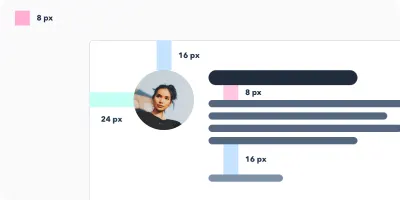
Espaço em branco
É importante ajustar adequadamente o espaço em branco. Quer você desloque elementos de fora (margem) ou de dentro (preenchimento), você deve confiar no número mágico de 8 novamente. Aumente o deslocamento em 8 pixels (4 para elementos pequenos). Assim como no tamanho da fonte, quanto maior o intervalo desejado, maior deverá ser o incremento (novamente, você precisará definir esses incrementos com antecedência).

Conclusão
Para tornar seus projetos limpos e consistentes, defina alguns limites e um caminho claro ao longo do processo.
Ao trabalhar em cada elemento do seu design, tenha em mente o seguinte:
- Veja se você já o usou em algum lugar do seu design. Nesse caso, você pode simplesmente copiar esse elemento.
- Siga um ritmo horizontal e vertical e ajuste o tamanho dos elementos usando as etapas definidas no início.
- Evite decisões complicadas e batalhas intermináveis com pixels. Tenha um sistema instalado.
- Não crie o mesmo elemento duas vezes. Se houver ordem em seu design, seu trabalho será melhor e mais eficiente, você poderá iterar mais rapidamente e poderá se comunicar com os desenvolvedores mais facilmente. Os desenvolvedores definirão variáveis que seguem seus estilos, portanto, defina-as claramente. Você terá um design limpo e os desenvolvedores poderão criar um código melhor e mais sustentável. Todos ficarão felizes.
Leitura Relacionada
- “Construindo melhores designs de interface do usuário com grades de layout”, Nick Babich, Smashing Magazine
- “Qual é a diferença entre “px”, “dip”, “dp” e “sp”?,” Stack Overflow
- “Por que os designers de interface do usuário estão usando “dp” em vez de “pixel” como a unidade para projetar aplicativos móveis?,” Kikahola, Medium
- “propriedade CSS
font-weight”, documentos da Web da Mozilla Developer Network - “Intensifique seu jogo de design usando menos fontes”, Jacci Howard Bear, Lifewire
- “Criando sombras de interface do usuário que não são uma droga”, Anastasia Kas, Medium
- “10 regras de ouro que você deve seguir ao combinar fontes: dicas de um designer”, Janie Kliever, Canva
- "Design de material: grade de 8 dp, grade de 4 dp", Ajuda do Google
- “Por que alguns designs parecem confusos e outros não”, Reinoud Schuijers, UX Collective
