As 7 principais tendências de tipografia para 2020
Publicados: 2020-06-02Se você acha que a tipografia tem tudo a ver com fazer palavras simples parecerem atraentes, pense novamente. No mundo online, a Tipografia tem um impacto direto na experiência do usuário e nas conversões.
Fazer melhor uso das palavras escritas para capturar a atenção é o que a tipografia trata. Em palavras simples, é o conteúdo visual das palavras escritas.
Para um artista, a Tipografia dá espaço para ser criativo. No entanto, essa arte exige que você organize letras e textos de uma forma que torne seu trabalho claro, legível e atraente para o leitor em termos de estética.
Para dar ao seu texto a renovação que ele merece, você precisa conhecer algumas das principais tendências de tipografia. Essas tendências tipográficas são as respostas para algumas questões-chave para tecnologia e recursos visuais sobre o uso do tipo.
Por exemplo, os profissionais de tipografia gostam de usar fontes que não são tão elaboradas. Em seguida, combine isso com gradientes, além de recortes e cores fortes, para destacar as letras. Eles também podem adicionar personalizações que tornam seu trabalho mais exclusivo.
Há muitas maneiras de criar um novo visual usando tipografia. Vamos dar uma olhada nas 7 principais tendências para 2020 no mundo da tipografia.
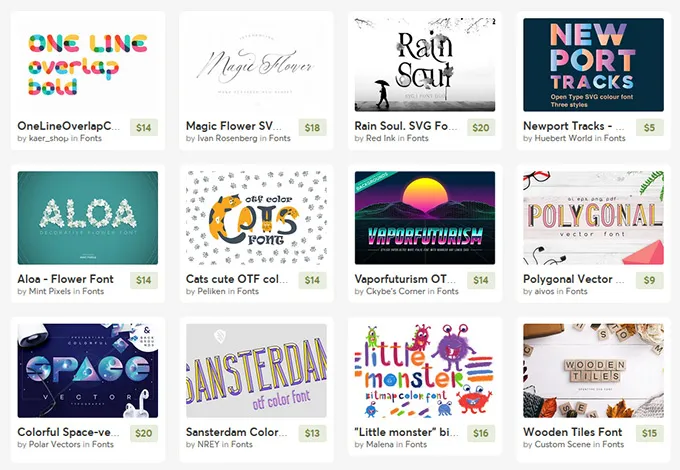
1. Fontes coloridas e tipo

Na tipografia, as fontes coloridas são uma classe própria. Você vai encontrá-los praticamente em todos os lugares. Anteriormente, o uso de texto em branco e preto costumava ser mais pronunciado, mas as cores começaram a retornar recentemente. Crescendo imensamente em popularidade, eles podem ser aplicados em diferentes projetos para criar diversão. Devido a esse conceito, muitos projetos em tipografia acomodam cores em um nível mais amplo.
Quando nos textos, as cores têm uma forma única de estimular o interesse e colocar mais foco nas palavras. Isso ocorre porque os designers estão cada vez mais fazendo uso de tipografia de cores brilhantes.
Com o uso de opções mais brilhantes, fica mais fácil prender o olhar. Isso também cria uma plataforma para os designers enviarem suas mensagens e desperta o interesse dos usuários para construir a identidade da marca.
(Confira as fontes certas que podem ser usadas para serviços financeiros aqui.)
2. Sem serifas arredondadas

Por ser tão simples, essa tendência pode ser adotada por qualquer pessoa.
Tipos de letra sem serifa simples podem ser facilmente vistos em muitos projetos. O que achamos interessante nessa tendência é o fato de que as sem serifas arredondadas podem combinar com praticamente qualquer coisa. De todas as fontes que você pode imaginar, as sem serifas arredondadas são uma das mais legíveis.
Muitos designers fazem uso de fontes com pinceladas uniformes de espessura média ao usar essa tendência. Eles têm o benefício de espaçamento entre letras suficiente. Esta tipografia centra-se na legibilidade ideal. Também é ótimo porque pode ser combinado com muitas outras tendências em tipografia para criar um visual mais contemporâneo.
3. Blocos de texto empilhados

A prática é inclinar para ficar bem menor em tamanho, mas isso não reduz a quantidade de peso que ela pode carregar. Os designers usam várias linhas de texto para criar uma mensagem ponderada que carrega muito mais palavras.
A tendência de uso de blocos de texto empilhados é digna de nota, pois indica a evolução da comunicação. Esforços estão sendo feitos para promover mais comunicação com os usuários, em vez de esperar que alguém possa ser atraído a se envolver simplesmente com uma palavra.
Se você puder apresentar informações de uma maneira que envolva o usuário visualmente, isso poderá ser mais eficaz na promoção do envolvimento do usuário. Esse tipo de tipografia não apenas contribui para a estética geral de um site, mas também ajuda os usuários na digitalização de texto.
Existem algumas considerações importantes associadas a essa tendência de empilhar várias linhas de texto. É essencial:
- Invente um tipo de letra que possa ser lido facilmente, mesmo se você usar mais letras.
- Encontre um tipo de letra que tenha o espaçamento de linha certo para garantir que as quebras de cópia façam sentido.
- Escolha um tipo de letra que garanta que os espectadores possam distinguir facilmente as linhas.
Você pode encontrar mais informações sobre isso em fóruns que discutem tendências sobre gráficos de sites e perguntas e respostas sobre tecnologia online.
O empilhamento de texto deve ser tal que o fluxo de uma linha para outra seja único e lógico. O padrão de leitura deve ser óbvio e permitir que os usuários passem de uma linha para outra na cópia antes de desviarem sua atenção para outros aspectos do seu design.
Os desafios parecem surgir quando se trata de facilidade de leitura, bem como quebras de linha. Com base nisso, o designer cria um maior controle empilhando o texto em uma área da tela. Essa é uma ótima maneira de criar harmonia entre outros elementos visuais e o elemento de texto. O equilíbrio agora se torna assimétrico e parece ótimo aos olhos do espectador.
4. Camadas com outros elementos
Os elementos de texto são feitos para serem um pouco separados de outros componentes em muitos projetos. Essa ideia está evoluindo agora, e é ótimo ver designers permitindo a sobreposição entre texto e outros elementos. O que você obtém no final são ótimos resultados que ajudam os usuários a manter sua atenção muito mais fixa nas palavras.
Uma das maneiras mais populares, essa tendência na tipografia é usada na prática envolve imagens em caixas sendo sobrepostas por elementos de texto. Mas alguns designers estão levando o jogo ainda mais longe ao mesclar tipografia com a imagem. Por exemplo, eles podem fazer parecer que a pessoa na imagem entra nas palavras.
No design de impressão, essa técnica é mais comumente usada e é relativamente mais fácil de implementar. Isso ajuda a criar uma exibição que parece impressionante. Para acertar, a imagem precisa estar correta, e o designer deve certificar-se de que cada letra seja legível.
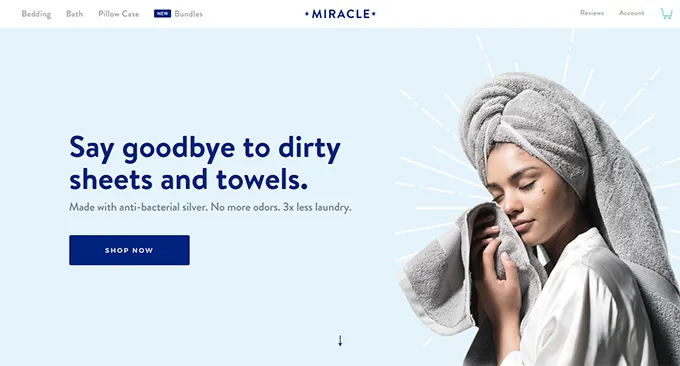
5. Tipo de herói “subdimensionado”

Embora não possamos dizer que o texto geralmente volta a ser pequeno, a nova tendência é que as imagens de herói do site não tenham mais texto e títulos que pareçam grandes. Antigamente, isso era responsável por sobrecarregar alguns designs. É como uma lufada de ar fresco ter uma área de herói com tipografia subdimensionada.

Os novos tamanhos de tipo de tendência geralmente ficam entre 50 e 80 pontos. Eles são pequenos o suficiente para ter algumas linhas de texto. Fazer sua tipografia funcionar para parecer menor não é tão difícil. Tudo o que você precisa fazer é certificar-se de usar uma fonte que seja fácil de ler. Sua escolha de fontes também deve ter muito espaçamento. Incluir texto em excesso é um dos erros que a maioria dos designers comete devido ao tamanho pequeno, mas não cai nessa armadilha.
Uma das questões-chave para a tecnologia e as tendências no design de sites é por que a topografia está tendendo a se tornar menor. A razão é que esses tamanhos podem ser dimensionados facilmente. Também é simples criar experiências unificadas, independentemente do dispositivo. Muitos problemas de tipografia podem ser resolvidos se você reduzir um pouco o tamanho. Também ajuda a manter o texto legível enquanto promove uma ótima estética.
6. Recortes e sobreposições

O interessante sobre Recortes e Sobreposições é que eles criam um interesse visual significativo. Além disso, criá-los pode ser divertido. Se você quiser que seu design não pareça muito plano, use efeitos em camadas. E você pode fazer isso com a ajuda da tipografia.
Quando falamos sobre a tendência de recortes e sobreposições, simplesmente se refere àqueles elementos de texto que estão sem preenchimento de cor. Se você fizer uso de um recorte, ele dará a qualquer coisa colocada na camada de fundo a chance de ser visível através do design do tipo.
No caso de uma sobreposição, o que você tem na maioria das vezes é um plano de fundo com letras transparentes sobre ele. Isso ajuda você a visualizar o plano de fundo mesmo enquanto lê as letras.
Essas técnicas ajudam os designers a deixar os usuários altamente interessados, e o processo de criação geralmente é divertido. Você quer considerar usá-los com letras grandes e sem o uso de muitas palavras.
Certifique-se de usar também um tipo de letra de exibição. Fotos e sobreposições combinam muito bem, mas a técnica também funciona bem com fundos e texturas de vídeo. Tudo o que você precisa fazer é evitar efeitos de design excessivos para evitar que o usuário fique sobrecarregado com a técnica.
7. Tipografia Animada

Também conhecida como tipografia cinética, a tipografia animada é outra das principais tendências que os designers adotarão em 2020. Muitos projetos de design hoje estão fazendo uso de letras móveis. Às vezes, as letras podem mudar ou podem ser afetadas por estados de foco. O que você recebe dessas técnicas é uma experiência do usuário mais rica e interativa.
No processo de animação de texto, os usuários precisam ser sua prioridade. Você deve visualizar como eles vão ler e processar as informações nos lugares exatos. Os dispositivos móveis ainda não são compatíveis com alguns elementos animados. É por esta razão que a animação deve ser feita de tal forma que não importa quão incompatível seja a animação, a mensagem permaneça clara.
Para fazer isso da maneira correta, é importante fazer uso de letras fáceis de ler e cristalinas. A animação pode ser configurada para ser reproduzida durante a interação com o usuário ou após um atraso. Isso pode invocar uma sensação de surpresa misturada com prazer que pode manter o leitor envolvido por mais tempo.
Como uma observação importante, não se esqueça de levar em consideração a velocidade ao lidar com tipografia animada. A mensagem não se destacará se você criar texto em movimento rápido. Mesmo o texto em movimento lento é pior porque os usuários podem não ter paciência para ficar por perto. As chances são de que eles possam abandonar o site muito antes que o conteúdo real apareça. Teste seus usuários para identificar qual velocidade funciona melhor.
Assista : Vídeo de tipografia cinética do animador/diretor Gary Motion.
A tipografia é importante – eis o porquê
A tipografia está principalmente fazendo ajustes no design do texto para criar conteúdo altamente atraente. A tipografia ajuda a deixar a aparência legal, garantindo que o conteúdo tenha muito valor estético. O papel desta arte não pode ser subestimado, pois ajuda a dar ao seu trabalho seu tom geral. A tipografia também garante que os usuários tenham uma experiência de leitura agradável.
Em poucas palavras, há muitas razões pelas quais a topografia é importante e deve ser considerada uma prioridade.
- A tipografia mantém seu público engajado : quando você usa a tipografia da maneira certa, pode atrair leitores facilmente e mantê-los fisgados por mais tempo. Isso significa que você precisa ser criativo para criar conteúdo interessante. Comece certificando-se de que os textos cativantes sejam destacados. Usar a tipografia de forma eficaz pode ajudá-lo a criar um texto altamente atraente.
- A tipografia ajuda a criar a mensagem certa : dependendo da finalidade do conteúdo que você está criando, a tipografia pode ajudá-lo a criar o tipo de letra, as fontes e o estilo certos para se adequar à sua mensagem.
- A tipografia ajuda a construir uma hierarquia de informações : Quando falamos de hierarquia de informações, nos referimos à categorização de texto dentro do conteúdo. Envolve o uso de diferentes tipos de fonte e tamanho para diferenciar alguns textos dos outros. Isso é feito de acordo com seu nível de importância. A tipografia ajuda você a conseguir isso e permite que seu público determine onde focar mais a atenção.
As pessoas que passam por suas coisas não estão tão preocupadas com gráficos. Eles são principalmente fixados no conteúdo textual por uma razão – a maioria das informações de que precisam está contida nos textos. Isso significa que você precisa garantir que haja um equilíbrio entre texto e gráficos ao criar conteúdo. Tudo isso torna a tipografia de maior valor.
Para saber mais sobre tipografia, veja as respostas de algumas perguntas-chave para dicas e truques de tecnologia e design de sites disponíveis em plataformas populares como Quora e Discuss. Anote essas tendências e descubra o que funciona melhor para você e aproveite ao máximo.
