Guia para Tipografia em Web Design Móvel
Publicados: 2019-01-05Quando se trata de tipografia em web design móvel, é melhor mantê-lo simples. Com o design móvel responsivo no centro do palco, está se tornando cada vez mais importante priorizar a experiência do usuário móvel. Quando se trata de tipografia, o que funciona na tela do desktop não funcionará em dispositivos móveis. As telas móveis devem ser projetadas tendo em mente a estética e a funcionalidade. Para entender as práticas recomendadas para o uso de tipos em dispositivos móveis, você precisa se aprofundar no mundo da tipografia em design para web e para dispositivos móveis.
Noções básicas de tipografia em Web design
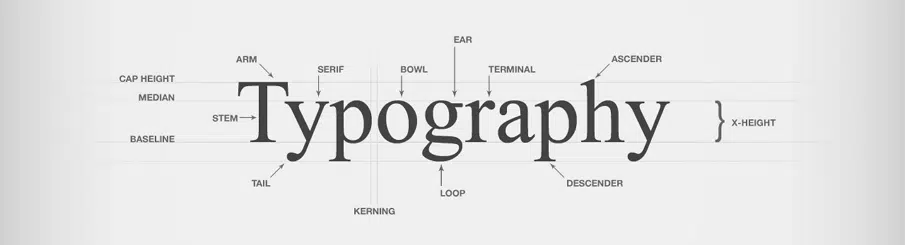
A tipografia é a arte de organizar letras para tornar o conteúdo escrito legível e atraente. Isso pode ser feito de diversas formas. Ao selecionar tipos de letra, família de fontes, tamanhos de pontos, comprimento de linha e espaçamento, você pode brincar com o design geral de uma palavra. Ao projetar o tipo, você deve manter os mínimos detalhes em mente. A qualidade emotiva desses tipos de letra nos ajuda a expressar e comunicar ideias com clareza.
Quando um usuário visita sua página da web, o conteúdo por si só não os manterá interessados e engajados. Suas escolhas de tipografia podem ter um grande impacto nos padrões comportamentais dos usuários. Para que os usuários dêem uma leitura aos seus sites, você precisa criar uma página da Web que seja facilmente legível. Estas são algumas maneiras pelas quais a tipografia afeta seus usuários finais.
Define o tom e o clima do site
A tipografia ajuda a reforçar uma marca. As nuances de um tipo de letra invocam emoções que podem ser usadas para atrair um cliente para sua página da web. Ao jogar com diferentes estilos, tamanhos e tipos, você pode transmitir diferentes traços associados à marca.
Legibilidade, digitalização e acessibilidade
Legibilidade é a facilidade com que um leitor pode consumir uma página da web. Enquanto a legibilidade se refere ao espaçamento e disposição dos glifos em uma palavra e à facilidade com que ela pode ser discernida. Ao projetar o tipo em uma tela e dar a sensação certa de velocidade e facilidade, você pode incentivar o leitor a ler seu conteúdo.
Para permitir a digitalização, você precisa formatar o texto corretamente. Isso significa que você teria que usar cabeçalho, listas embutidas e aspas.
Quando se trata de projetar para telefones celulares, há muito que pode ser feito em termos de acessibilidade. Isso significa que você deve confiar menos em fontes grandes e em negrito e salpicos de cor. A ideia é atrair os usuários para o seu conteúdo e torná-los mais fáceis de ler/olhar através da sua mensagem.
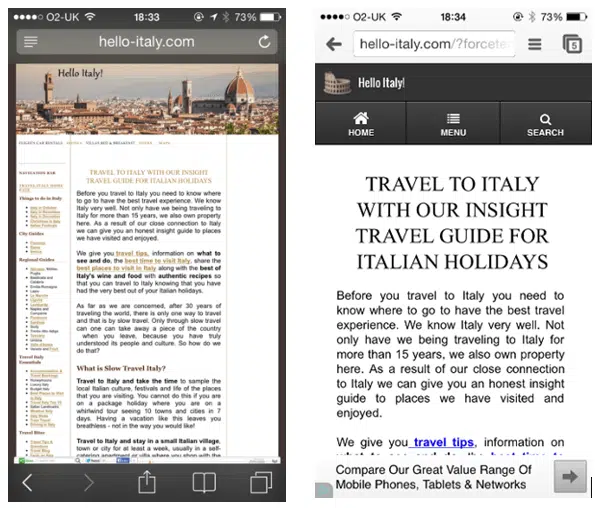
Tipografia para Web Design Móvel
O design móvel está em constante mudança e a tipografia móvel também. Vamos dar uma olhada em algumas das práticas recomendadas e elementos que devem ser observados ao projetar tipos para dispositivos móveis.
1. Fonte
As fontes devem ser selecionadas com o máximo cuidado quando se trata de projetar para a tela pequena. Diferentes tipos de conteúdo precisarão de fontes diferentes. Fontes excessivamente decorativas podem reduzir a legibilidade. Portanto, é aconselhável usar um tipo limpo e simples que seja fácil de ler e melhore a experiência geral do usuário da página.

2. Tamanho da fonte
O tamanho da tela de uma tela móvel é limitado. Portanto, as regras de seleção de um tamanho de fonte em uma área de trabalho não se aplicam aqui. Se você usar um texto muito pequeno no design, isso acabará prejudicando a visão do usuário enquanto textos maiores podem acabar quebrando a coerência da leitura. Para IOS, os tamanhos de texto do usuário variam de 10 a 11 pontos.
3. Tipo de letra, estilo e marca
Misturar vários tipos de letra pode fazer com que seu aplicativo pareça fragmentado e, em última análise, resultar em uma experiência de leitura ruim. Faria sentido usar diferentes variantes de um único tipo de letra. Além disso, também é aconselhável usar o estilo de texto embutido que está embutido no sistema. Isso ajudará você a aproveitar os vários recursos que vêm com um tipo de letra específico.
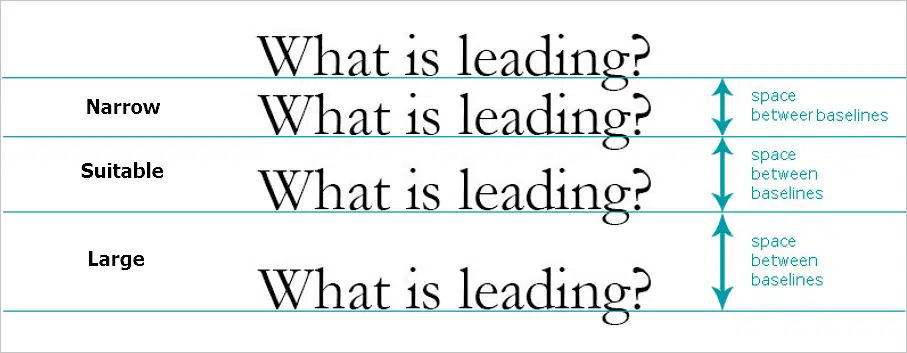
4. Leading, Kerning, Tracking e Alinhamento
Leading refere-se ao espaço entre as linhas. As telas móveis são menores em tamanho, então você precisa diminuir o espaço entre as linhas para melhorar a legibilidade e o design. 1.4em é o padrão que os designers gostam de usar como padrão. Outra dica comum a ser conhecida é que a entrelinha deve ser 120% do tamanho do ponto da fonte.
Kerning, por outro lado, é o desenho do espaço entre duas letras. Isso tem um grande impacto na tipografia. Especialmente em telas de dispositivos móveis, você deseja manter esse espaço o mais consistente possível.
O rastreamento é o espaçamento geral das letras de todos os caracteres. É fácil confundir os dois. O rastreamento eficaz torna o conteúdo mais legível.
Quando se trata de alinhar texto em telas, o alinhamento justificado à esquerda geralmente é o preferido. A chave é deixar um pano limpo e diminuir os espaços em branco inconsistentes entre as linhas. O alinhamento do lado esquerdo acaba sendo a melhor escolha porque permite que os olhos do usuário saltem de uma extremidade de uma linha para a próxima.
5. Comprimento da Linha
Preste atenção ao comprimento da linha e como isso afeta a tipografia em uma tela de celular. Para criar uma página da Web legível e harmoniosa, mantenha o caractere por linha entre 30 e 40.
6. Espaço
O espaço entre linhas, margens, parágrafos e letras pode ajudar a criar uma página da Web para dispositivos móveis harmoniosa e visualmente atraente. Também pode ajudar os usuários a interagir melhor com o texto. Atenha-se ao intervalo de 10 a 20% ao projetar seu contêiner de texto.
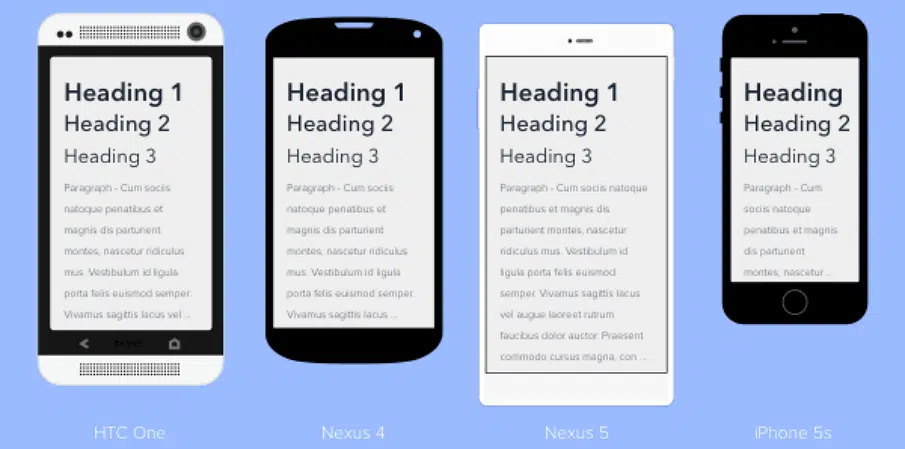
7. Hierarquia
Use o título para chamar a atenção dos leitores e o corpo do texto seria mais focado em conteúdo legível
8. Contraste
Você pode usar diferentes elementos no design móvel para criar a quantidade desejada de contraste. O objetivo é enfraquecer o contraste o máximo possível. Isso melhorará a legibilidade e a experiência geral do usuário.
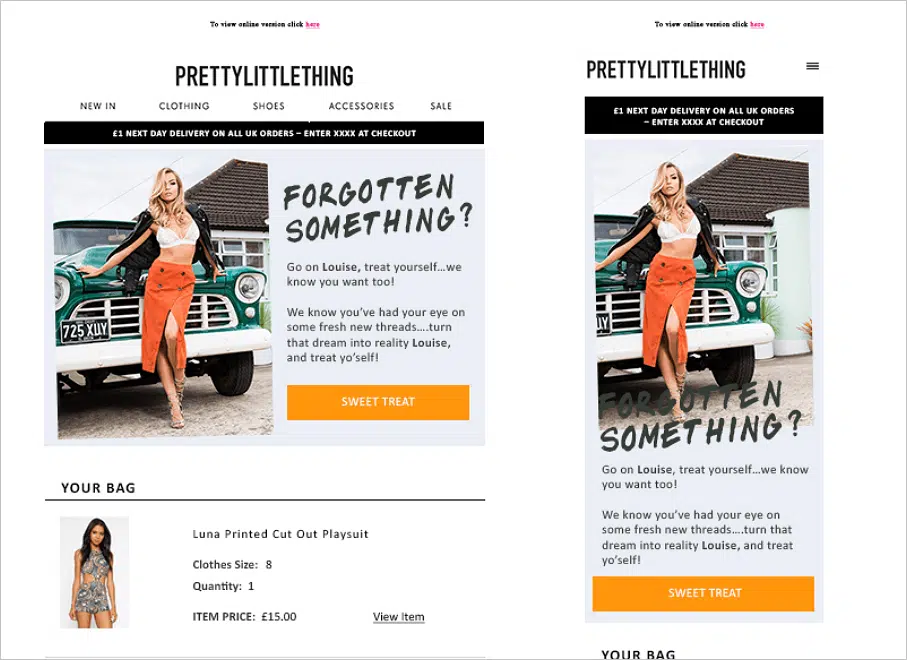
9. Funcionalidade e capacidade de resposta
Sempre mantenha a função em mente ao usar um tipo de letra. Ao usar o tipo certo no lugar certo, você pode não apenas torná-lo bonito, mas também utilizável. Por exemplo, use um tamanho de fonte maior em um botão no qual você gostaria que seus usuários clicassem.
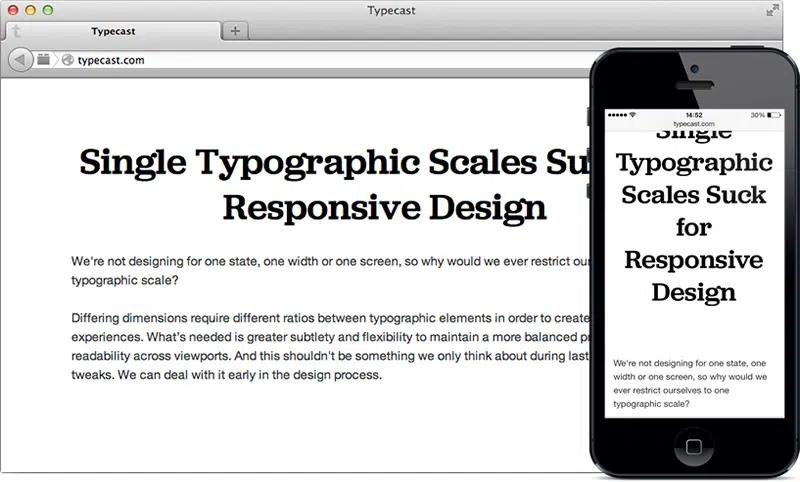
Com design responsivo assumindo telas de dispositivos móveis. designers começaram a prestar mais atenção à tipografia responsiva. Na verdade, é um requisito para os designers entenderem como o tipo ficará diferente em diferentes dispositivos.
Para recapitular, aqui estão alguns fatores/pontos importantes a serem considerados ao escolher e projetar o tipo para a tela do celular. Comece com uma fonte padrão do sistema, se necessário. É a sua escolha mais segura e vem com recursos que podem ajudá-lo a ultrapassar os limites da tipografia móvel. Abandone fontes decorativas e fontes com serifa ou sans-serif para mantê-las simples e legíveis. Adicione pequenos toques de decoração, se necessário, mas tente manter o design mínimo. Tente não usar mais de 2 tipos de letra em telas de dispositivos móveis e certifique-se de que eles se complementam. Tente usar fontes compatíveis em todos os dispositivos e plataformas.
Quando se trata de tipografia móvel, é melhor manter as opções testadas e comprovadas que garantem a melhor experiência do usuário.