Como usar tipografia e design para melhorar a experiência do usuário
Publicados: 2019-12-28O que torna um site ou um e-mail atraente e agradável aos olhos? Antes de começar a ler guias e guias sobre como criar uma página de destino ou como acertar o e-mail perfeito, talvez você deva pensar de uma maneira simples e mínima para variar.
Então, o que é que torna algo assim, maravilhoso? São os visuais, as cores, a cópia… Ou outra coisa?
Bem, tudo isso está bom e bem, principalmente a cópia (*piscapisca!*), porém, há algo que faz o usuário prestar bastante atenção: Tipografia.
Tipografia é o estilo e a aparência do material impresso, de acordo com meu bom e velho amigo Google. O fato de que este é um tipo de arte por si só, é evidente.
E a tipografia é a base sobre a qual são criados todo e qualquer tipo de design que tenha a ver com a palavra escrita. Isso significa que você pode encontrá-lo em todos os lugares: em livros, em pacotes, até - e mais importante, para nós - em sites, e-mails e páginas de destino.
No entanto, artística ou não, a tipografia é algo que precisa proporcionar uma boa experiência aos usuários, assim como todas as ferramentas. E as letras cursivas podem ser tão bonitas, mas são utilizáveis?
Vamos ver como podemos melhorar a experiência do usuário e a própria interface do usuário, usando a tipografia adequada.
No início, há a fonte
Imagine como o seu site ficaria sem graça e indiferente e o quanto isso prejudicaria a experiência do usuário se sua fonte não correspondesse à santíssima trindade de um negócio: seu público-alvo, o tom da sua marca e seus objetivos.
Escolher a fonte certa é um pouco como escolher as cortinas perfeitas para um quarto. Cortinas bregas mostram mau gosto, e uma fonte que simplesmente não combina pode fazer seu projeto parecer brega na melhor das hipóteses - e spam na pior das hipóteses.
A fonte é tão importante quanto o próprio visual, para criar uma impressão e identificar as coisas que você precisa identificar, tanto em um site quanto em um e-mail, otimizando a experiência do seu usuário.
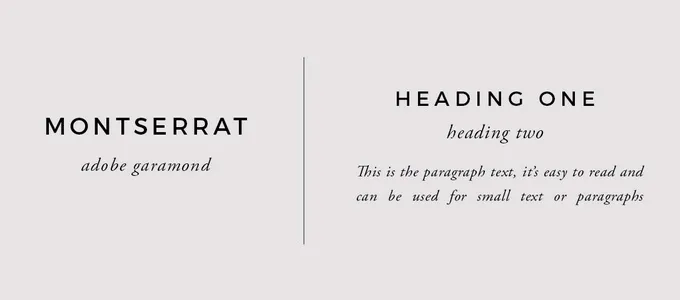
Você precisará de negrito para declarações em negrito, letras cursivas e caligrafia intensa para coisas elegantes e não muito importantes. Combinações como a abaixo são obrigatórias:

pares de fontes da marca
No entanto, sou obrigado a avisá-lo sobre algo: muitas fontes farão você perder o jogo. Você pode ter no máximo dois tipos de fontes, e você precisa ter certeza de que elas são usadas como no exemplo acima: mais ousadas e rígidas para o título, mais refinadas para o corpo da cópia.
E lembre-se do seguinte: se estamos falando do seu site e não de uma landing page ou e-mail, talvez você deva pensar em usar uma fonte padronizada.
Veja, a letra cursiva às vezes pode ser difícil de ler e um resultado muito artístico pode ser bonito, mas não é fácil de ler e compreender. Para os clientes ocupados de hoje, que são adeptos de digitalizar blocos de texto e encontrar exatamente o que precisam saber, para economizar tempo, algo não padronizado pode parecer muito trabalhoso.
Seu público está mais familiarizado com Times New Roman, por exemplo. Eles podem até dizer onde deve ser usado e são fáceis de examinar.
Além disso, pode causar um problema real de conteúdo, no sentido de que uma fonte e formato mais artísticos podem desviar a atenção do engajamento do conteúdo.
Uma fonte é composta por vários elementos que podem fazer ou quebrar seu uso, praticamente. Você tem vários estilos, pesos, as obras! Então vamos ver do que se trata:
Você tem sua família de fontes , antes de tudo. A família de fontes (ou tipo de letra) é praticamente a grande categoria que contém fontes do mesmo estilo.
Em segundo lugar, você tem o peso da fonte , a largura de cada caractere, ou seja. Este elemento separa qual fonte será usada para criar um título e qual terminará no corpo do texto.
O terceiro é o kerning , ou seja, o padrão que os caracteres seguem, ou seja, o espaçamento entre duas letras, que é necessário, visto que seus olhos seguirão esse padrão exato.
Este espaçamento e as margens são o que vai definir o elemento final, muito importante:
O número de caracteres por linha . Muitos caracteres por linha e o corpo do texto parecerão confusos, resultando em uma experiência de usuário muito ruim.
Muito poucos e levará mais tempo para o olho chegar ao próximo parágrafo, obtendo exatamente o mesmo resultado que mencionei acima.
Ao limitar o comprimento, você melhora a legibilidade do seu texto. Se a linha for muito longa, ela não será exibida corretamente no dispositivo, o que significa que o leitor não poderá lê-la corretamente, o que resultará em uma bagunça, em termos de CRO (Conversion Rate Optimization).
Você precisará encontrar uma proporção áurea que funcione para você e lembre-se de que essa proporção áurea precisará parar em 60 caracteres por linha.
E uma pequena dica aqui: Você também precisa estar atento ao espaçamento entre as linhas , visto que é simplesmente muito fácil reler uma linha ou omiti-la completamente. O que nunca é uma boa prática, especialmente nos dias de hoje em que os consumidores têm tantas opções.
Tamanho da fonte e outros pesadelos
Quantas vezes você já viu um texto em letras maiúsculas e pensou que o escritor quer gritar com raiva? Aposto que a resposta é “muitas vezes”.
Os tamanhos de fonte podem funcionar exatamente como o tom da palavra falada: o itálico pode imitar, as fontes em negrito podem ser exigentes, as letras maiúsculas podem chamar a atenção e assim por diante.
Portanto, um designer precisa ser cauteloso ao escolher uma fonte e um estilo, especialmente se tiver um público diversificado para “conversar”.
Se você não acredita em mim, basta abrir um romance e verificar a fonte. Em seguida, abra um livro infantil e faça a mesma coisa.

Tudo se resume ao que mencionei no início: você precisa atrair seu público-alvo por meio de sua tipografia, bem como a cópia e os próprios recursos visuais.
Mas o tamanho não é tudo o que importa. Já que estamos falando de digital, sua tipografia precisa estar impecável em todos os dispositivos. Você precisa otimizar para celular, tablet e desktop, para evitar que o usuário fique confuso e descarte seu conteúdo completamente.
Tenha em mente que a altura é tão importante. Um texto muito longo ou muito curto que parece ótimo ao testar para visualização de desktop, pode não funcionar bem para dispositivos móveis.
Talvez o maior pesadelo de todos seja o alinhamento do texto. Na cultura ocidental, as pessoas estão acostumadas a ler da esquerda para a direita, portanto, você deve estar atento a esse fato e agir de acordo.
Use o alinhamento à esquerda para imitar a maneira como as pessoas lêem textos impressos e pronto.
O mesmo não funcionará para o seu público-alvo se estiver localizado em algum lugar no leste, onde a leitura é da direita para a esquerda. Então, novamente, seu público-alvo é a primeira coisa a considerar antes de tomar uma decisão.
As tendências são suas amigas
Você sabe que as melhores práticas não levam o bolo quando se trata de tipografia e design, certo?
Você pode usar as melhores fontes, seu alinhamento pode ser impecável, mas sem usar tendências de design, seu e-mail, site, página de destino, o que quer que você esteja criando, ainda pode continuar sendo um dos seus segredos mais bem guardados.
Pense no MAC, por exemplo. A marca de beleza adora usar texto em negrito e contraste extremo como elemento:

MAC Cosméticos
Este é o slogan da marca e tem sido desde sempre. É dramático e você não pode perder. O mesmo vale para a imagem de herói de seu boletim informativo:

Boletim MAC Cosméticos
A saudação é apenas… Pronto! Se tivéssemos que criar uma pessoa a partir dessa imagem de herói, seria uma pessoa muito estilosa que ficaria muito feliz em ver você andando na rua.
Além disso, considere fazer o seguinte: Além de usar letras em negrito, você também pode destacar o texto em seu design.
Mais ou menos como o que costumávamos fazer quando crianças com nossos marcadores em nossos livros. Lembre-se de quanta atenção isso costumava chamar?
Estas são duas maneiras que você pode usar, a fim de estabelecer a hierarquia quando se trata de design.
Blocos de texto são ótimos quando você os alinha e as pessoas conseguem lê-los sem nem tentar, mas o que acontece quando você precisa se destacar da multidão e apimentar um pouco as coisas?
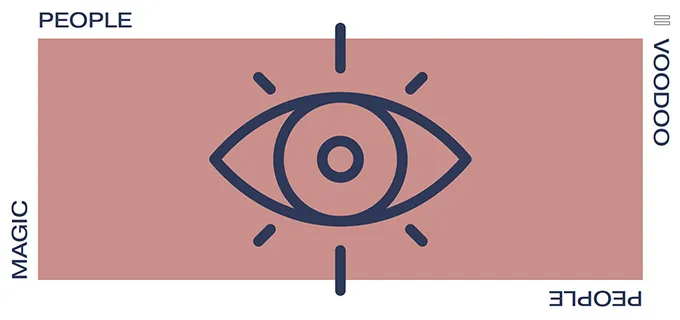
Tente misturar as coisas quando se trata de manchetes, com texto que vai começar na horizontal, virar vertical, virar letras espalhadas…
A chave aqui é envolver o visitante. E que melhor maneira de envolvê-los do que ser brincalhão e fazê-los olhar para esses pequenos elementos que os farão brincar um pouco.

Pessoas Mágicas Pessoas Vodu
A imagem acima é a visualização perfeita do ponto que estou tentando fazer, visto que tive que virar a cabeça uma ou duas vezes sem me perder. Você pode ver que o princípio do alinhamento à esquerda ainda é evidente aqui, visto que você não pode ler o nome errado, a menos que seja intencional e você precise de um exercício de criatividade!
Pedaços de conteúdo
Faça o que fizer, você deve sempre ter em mente que o conteúdo é o que você está trabalhando e o conteúdo é o rei. Sempre.
Certifique-se de que a qualidade corresponda à sua visão e à frequência com que você publica, carrega ou envia e-mails.
Em segundo lugar, certifique-se de que seu design não desvie a atenção do conteúdo. Por exemplo, um botão de CTA deve ser em negrito e cores contrastantes, mas não a ponto de o destinatário não ler a mensagem que você está tentando transmitir.
Vá em frente e leia o conteúdo, passe algum tempo com ele e realmente entre nele. Se você estiver postando muitas coisas novas, elas precisarão ser oportunas, relevantes e chamar a atenção.
Visualize o que você quer dizer. Leia seu texto em voz alta e certifique-se de que está criando a imagem que tinha na cabeça quando viu os rascunhos pela primeira vez.
E mais um para a estrada
Tenha muito cuidado com as cores que você vai usar. Além da psicologia das cores e como isso pode afetar o usuário, você precisará ter cuidado com outras coisas:
Número um , daltonismo. Não use muitos vermelhos ou verdes quando se trata de destacar informações importantes.
O daltonismo é uma condição bastante comum, sendo o daltonismo vermelho e verde os dois casos mais comuns. Então, quando se trata de CTAs e coisas que se deve saber, como os Termos e Condições, por exemplo, fique com os pretos e os de alto contraste.
Número dois , imagens e texto piscando. Imagens piscando podem causar sentimentos de ansiedade, podem distrair o usuário e são meio irritantes. Mas essas não são as principais razões pelas quais você deve evitá-las.
Imagens intermitentes podem causar ataques epiléticos.
Para concluir
Ainda há muito que não foi dito quando se trata de tipografia, web design e experiência do próprio usuário, mas acho que cobrimos o básico aqui.
Apenas certifique-se de pensar fora da caixa e ser relevante sem ser igual a todos. Um indivíduo criativo como você, certamente encontrará uma maneira de pensar fora da caixa!
E não se esqueça de deixar um comentário com sua opinião sobre este post!
