12 exemplos inspiradores de misturar fontes sólidas e ocas em web design
Publicados: 2021-01-19É uma prática comum misturar e combinar tipos de letra para encontrar o par perfeito para um site. Como regra, os designers escolhem uma fonte para o cabeçalho e outra para o corpo do texto. O primeiro é chique e ousado para chamar a atenção dos títulos. Considerando que, o segundo é muitas vezes simples para tornar o texto facilmente legível.
Existem até opções populares e lançadores de tendências aqui. Este estágio do design do site se encaixa bem com a multidão criativa, embora às vezes exija uma atualização e renovação para seguir em frente. E, mais recentemente, recebeu um tiro no braço.
A combinação de letras vazadas e sólidas é uma nova tendência na tipografia de web design.
Romain Murschel
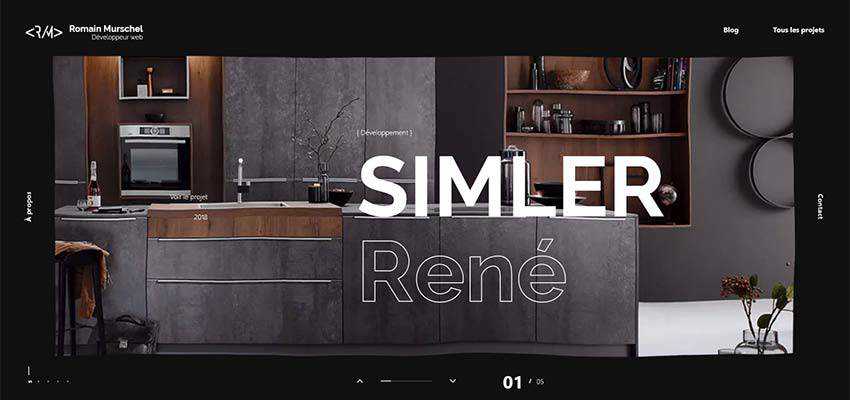
O portfólio pessoal de Romain Murschel é um exemplo perfeito dessa pequena ideia mainstream que tenta competir com grandes jogadores antigos na arena.
Aqui os estilos oco e sólido são usados para destacar os nomes de cada projeto apresentado no controle deslizante. Este truque chama a atenção com sua originalidade e beleza intrincada. E também combina perfeitamente com o design ultramoderno do site, além de alguns recursos inovadores, como o comportamento líquido da tela.
Além disso, observe que o título é relativamente grande, mas não sobrecarrega nem domina os visitantes. Nem distrai a atenção da bela imagem ao fundo; ele apenas fica bonito e faz seu trabalho muito bem.

Produção Portugal
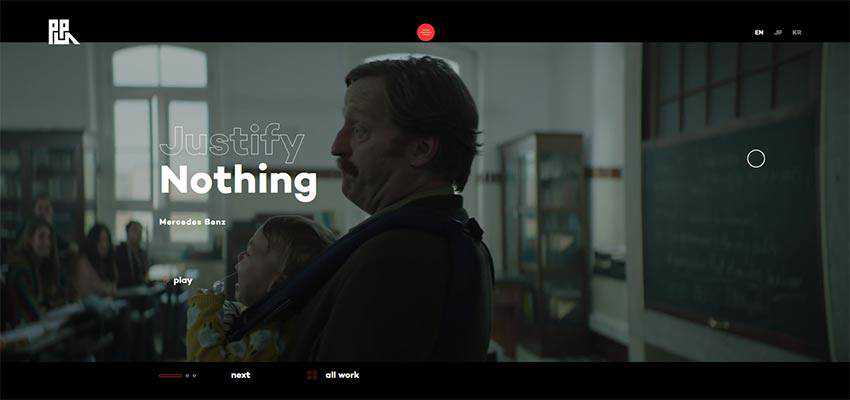
A Produção Portugal é outro excelente exemplo. Aqui, a área do herói é marcada por um fantástico fundo de vídeo, e o slogan da campanha é apresentado em duas palavras. “Nada” atinge você desde o primeiro momento, e então “Justificar” se junta ao impacto – resultando em um resultado favorável.

Rave Viciada
Assim como o exemplo anterior, o Addict Rave também apresenta um plano de fundo de vídeo. Para contrastar, o título não foi apenas definido em tamanho grande, mas também dividido em duas partes vívidas usando opções estilísticas sólidas e ocas. “Addict” é uma estrela óbvia aqui, enquanto “rave” é um complemento perfeito.

Música Coveo
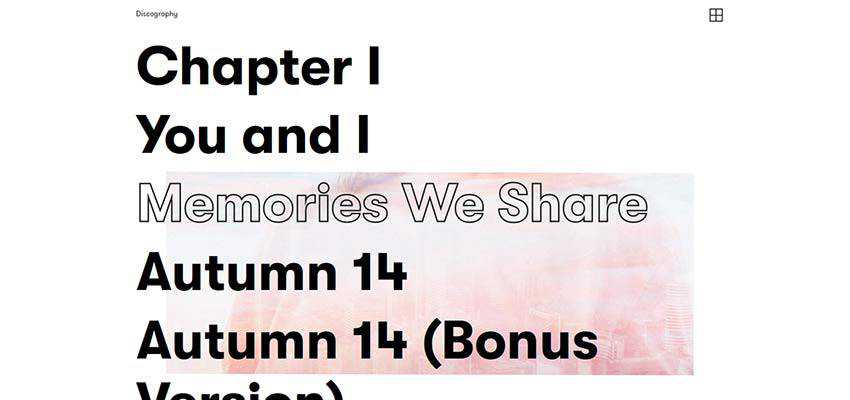
A tendência tem uma base sólida para prosperar. Tem algumas boas aplicações da vida real. Em primeiro lugar, essa combinação pode ser usada para enfatizar a palavra selecionada – como no caso do Coveo Music.
Aqui podemos ver uma visão complexa de um controle deslizante. Uma lista com nomes de obras é a primeira a nos cumprimentar. Quando você passa o mouse sobre o título, uma imagem é exibida e o título muda seu estado de preto sólido para oco, sinalizando que é a seleção atual. Limpo e inteligente.


História de inclinação
Como você deve ter adivinhado, as opções estilísticas sólidas e ocas usadas juntas podem animar rapidamente uma única palavra. Ele fornece um peso visual maior e escurece um pouco outro, tornando-o visualmente mais leve. No entanto, o formato vazado ainda chama a atenção pelo visual elegante e sofisticado.
Considere a história da inclinação. A equipe por trás do projeto usa esse truque para fazer exatamente isso. Eles destacam o nome do trabalho e ainda vestem a placa de identificação da agência em algo chique e em voga. A primeira coisa que você lê aqui é “Morde de volta”, mas ainda assim o “Tilt” de cabeça para baixo é a segunda coisa que chama a atenção.

NutrirEats
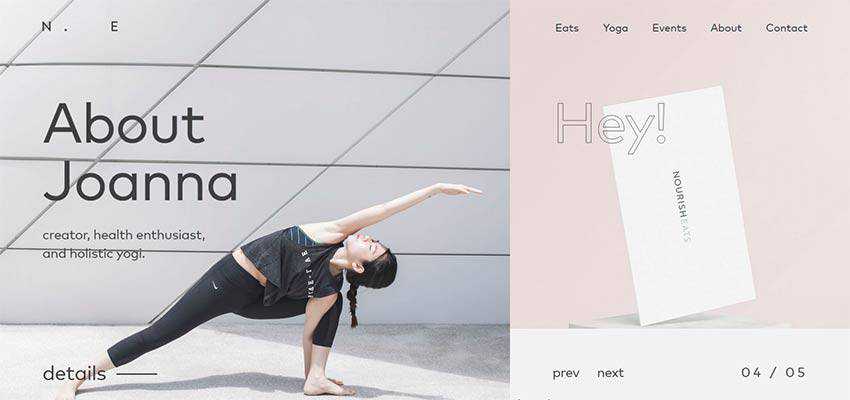
A segunda razão para essa tendência prosperar está em sua capacidade de colocar acentos naturalmente e configurar elementos complementares sem ir além.
Considere NutriEats. A primeira página saúda o público com uma tela dividida assimétrica, onde o lado esquerdo tem prioridade sobre o direito. Podemos ver isso graças a várias coisas. Obviamente, o tamanho da seção indica isso. Além disso, o estilo das letras também esclarece isso. “About Joanna” parece mais sólida e ousada do que frágil e arejada “Hey”.

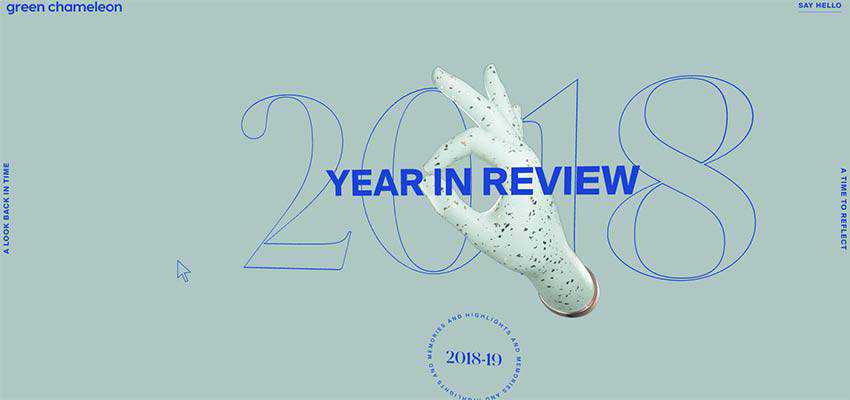
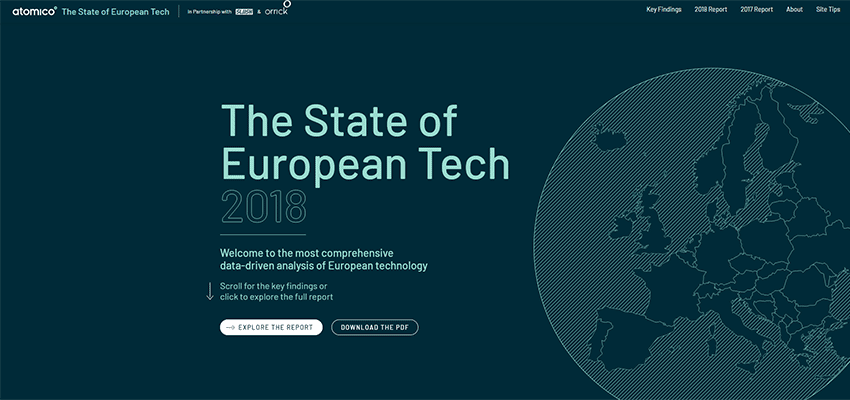
Revisão do ano por Green Chameleon / The State of European Tech
Year in Review por Green Chameleon e The State of European Tech empregam as mesmas táticas. Ambos os sites apresentam letras sólidas para exibir o nome do projeto e letras vazadas para indicar o ano.
Enquanto no primeiro exemplo o ano é colocado em segundo plano, no segundo exemplo é parte integrante do bloco de texto. Em ambos os casos, eles parecem relativamente proeminentes, servindo como elementos adicionais perfeitos.


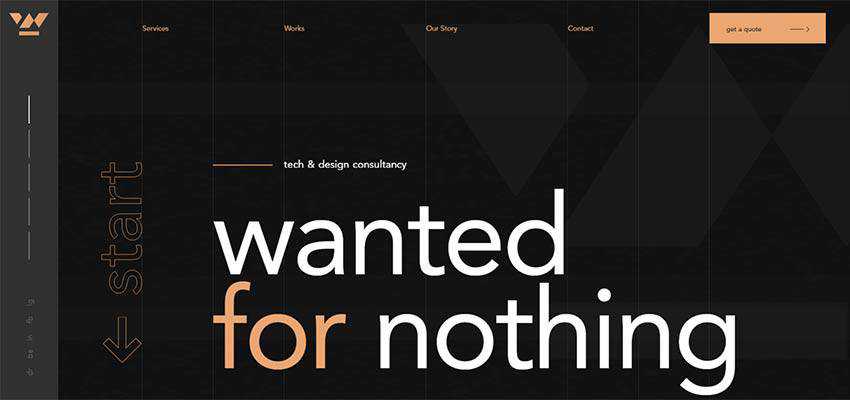
Procurado por nada
No caso de Wanted for Nothing, você se depara com um título sólido que silencia outros itens na tela. No entanto, graças à aparência oca da palavra “start”, ela naturalmente ocupa seu devido lugar na composição, instigando os usuários à ação.

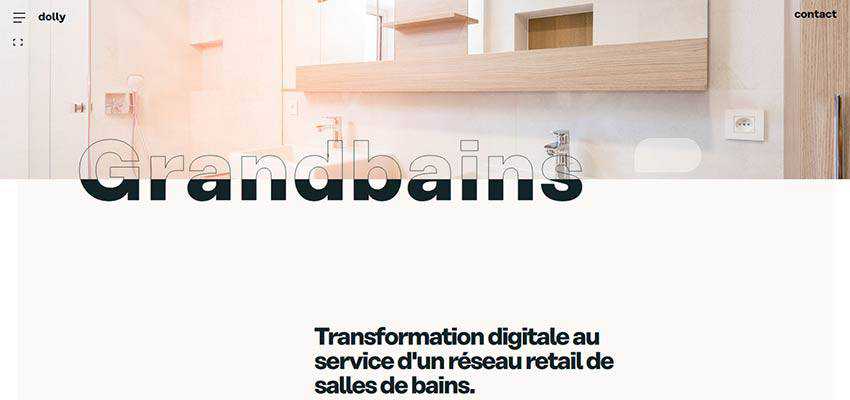
Dolly – Agência / Vincent Saisset / Betamatters
E, finalmente, essa tendência é uma ótima maneira de fazer a tipografia parecer decorativa e a mensagem falar mais alto. Considere Dolly – Agency, Vincent Saisset e Betamatters.
A equipe criativa que está por trás do design da Dolly Agency joga com a tendência em uma palavra, em vez de duas. Como resultado, podemos ver uma tomada interessante que faz com que o título se misture perfeitamente ao ambiente e, ao mesmo tempo, faça uma declaração. É uma mistura do “começo” ousado e robusto e do “final” delicado e elegante que facilmente chama a atenção.

O site de Vincent Saisset emprega esta solução para evitar que a seção de portfólio seja banal. Aqui, a lista regular de títulos não apenas apresenta obras de arte, mas também desempenha um papel decorativo – aumentando a atmosfera artística geral.

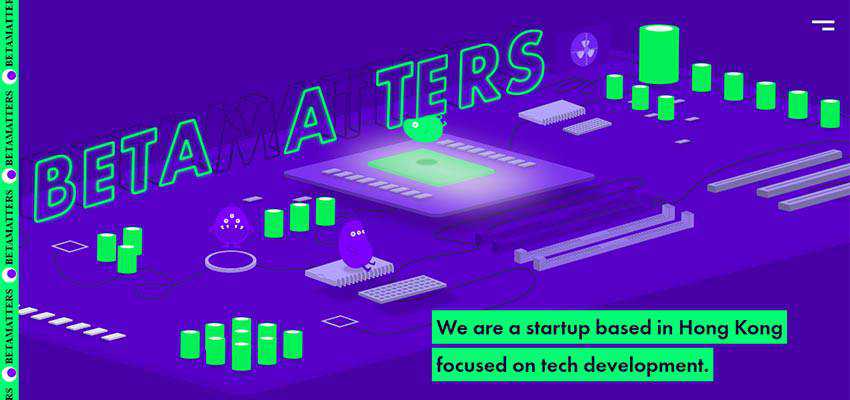
Betamatters tem uma área de heróis visualmente massiva, mas isso não impede que a placa de identificação e a mensagem de boas-vindas se destaquem. Este é outro conjunto fantástico de tipografia oca e sólida em ação.
Observe a comitiva de inspiração digital com muitos fios e cilindros. O nome da empresa é oco e dimensional – cabe aqui como uma luva. A mensagem de boas-vindas é definida em tipografia sólida e também combina bem com a composição. Naturalmente se destaca da multidão.

Uma combinação eficaz
Estamos acostumados a ver uma combinação de famílias de tipos em seções de heróis que são usadas para distribuir o cabeçalho e o bloco de boas-vindas de maneira convidativa. Hoje, podemos testemunhar algumas mudanças nessa prática.
Essas mudanças não são algo novo, mas são inteligentes e inteligentes. Misturar estilos ocos e sólidos para tipografia é tão simples e elegante que os usuários aceitam sem esforço. Esta pequena solução deu um facelift à prática diária comprovada pelo tempo.
Essa técnica torna as coisas interessantes de maneira discreta e, ao mesmo tempo, destaca habilmente detalhes essenciais. Ele também tem algumas aplicações da vida real. Assim, nas mãos certas pode se transformar em algo incrível e prático.
