A tendência de design do uso de triângulos no web design
Publicados: 2020-04-23Você pode se perguntar: “O que pode haver de tão especial nos triângulos? É apenas uma forma geométrica simples e primitiva. Nem mesmo um círculo ou quadrado que tenha uma pitada de perfeccionismo.” E você está absolutamente certo (a princípio). Não há nada de especial nisso.
No entanto, é o primeiro polígono. Consiste em um número divino de lados e ângulos: Três. E é bastante raro na vida real, já que quadrados e retângulos nos cercam. Basta dar uma boa olhada ao redor: Paredes, janelas, portas, TVs, telefones celulares e até as teclas do seu teclado – tudo é cúbico ou paralelepípedo.
É por isso que os triângulos são tão especiais. Eles sempre chamam a atenção. Basta lembrar do Flatiron Building – é absolutamente incrível. No mundo real, é um desafio encontrar a implementação adequada para essa forma. Mas nas extensões online nada é impossível – especialmente quando se trata de web design.
Globos e esferas interativos e estáticos preenchem muitos projetos hoje em dia, jogando muito bem com as soluções modernas de ponta. O uso de triângulos como decoração nesta cadeia de eventos faz todo o sentido. É apenas um resultado natural. E, para ser honesto, fez uma estreia bastante notável.
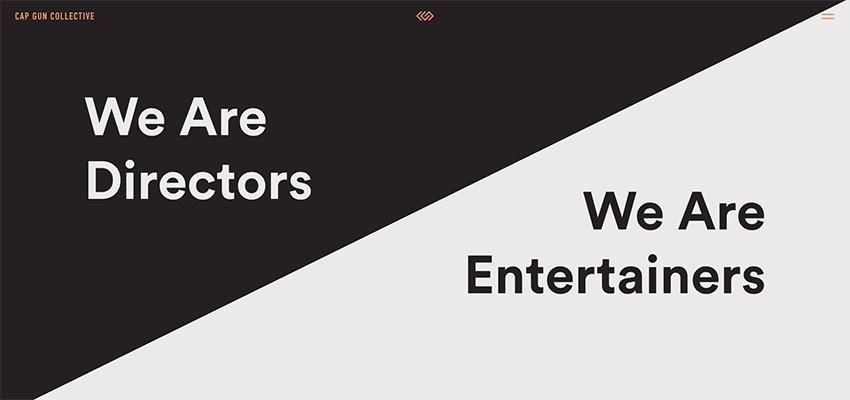
Coletivo Cap Gun
Há vários anos, as formas geométricas emocionam as mentes dos designers. A geometria é uma tendência, com certeza. Estávamos testemunhando um aumento de praças não muito tempo atrás. Não apenas as telas divididas ainda estão aqui, mas também foram reformuladas. Basta considerar o Coletivo Cap Gun. A equipe deles se afastou das telas divididas como as conhecemos e ofereceu uma visão radicalmente nova. Implica dividir uma tela ao meio usando uma diagonal, resultando em duas formas triangulares distintas. Esta é uma solução original que serve como decoração e, ao mesmo tempo, como ferramenta para delinear mensagens visualmente.


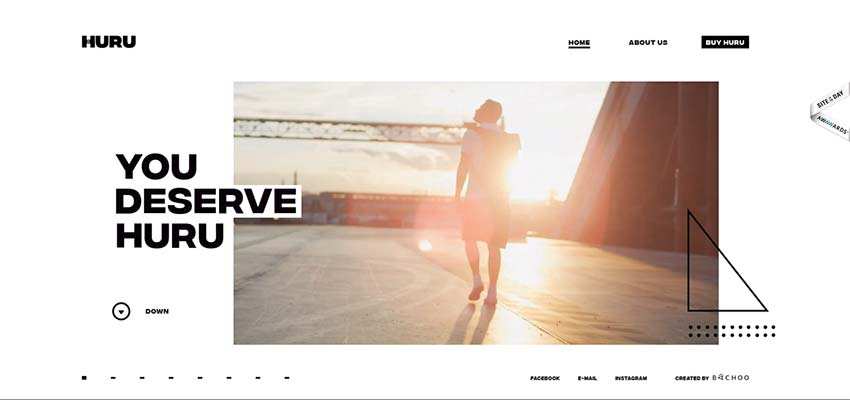
Huru
Em primeiro lugar, quando se trata da utilização de triângulos como decoração, esperamos que eles sejam usados como parte de uma comitiva. Por exemplo, considere o caso de Huru. Um triângulo retângulo clássico com linhas ultrafinas e muito ar fresco por dentro – banal, não é? Não dessa vez. Aqui, o triângulo é parte integrante da estética que combina perfeitamente com os demais detalhes decorativos. Ele adiciona uma camada extra à interface e contribui para a simetria – espelhando as letras à esquerda. Em algum momento até nos lembra aquela mochila que está sendo anunciada aqui – para não falar em apoiar toda a ideologia de simplicidade e leveza que preenche todo o projeto.

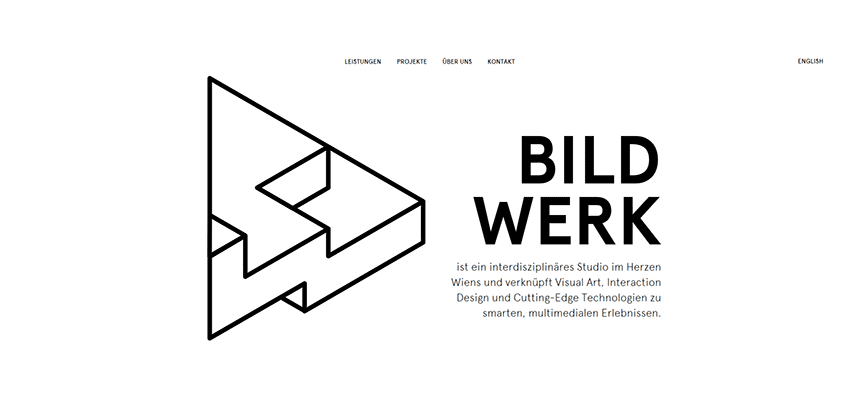
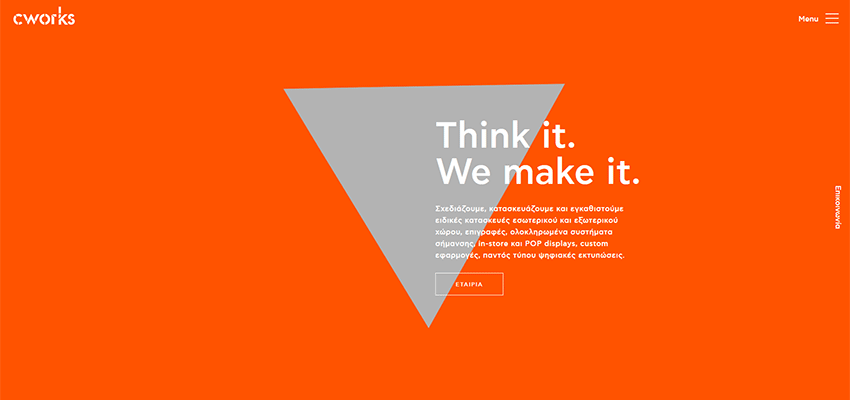
Foto Werk / Cworks
As outras duas utilizações triviais são apresentadas na tela inicial do Bild Werk e Cworks. A equipe do estúdio interdisciplinar com sede em Viena nos lembra que os triângulos podem ser usados como ilustração principal para enriquecer a área do herói. O triângulo deles é mais complicado que o do exemplo anterior. E é ainda tridimensional. Observe como o triângulo equilibra a parte textual. Sim, atinge os olhos. Mas graças a um estilo de linha frágil e muito espaço em branco, isso resulta em uma sensação de leveza. Além disso, não apenas retrata a multidisciplinaridade inerente ao estúdio, mas também a criatividade com uma certa qualidade de engenharia.

Quanto à Cworks, sua equipe criativa aproveita o triângulo como parte de um plano de fundo. Ele contrasta com a tela laranja monocromática geral, naturalmente chamando a atenção para a parte central da tela. Por um lado, é um recurso lúdico que dá um toque especial ao design. Por outro lado, é um ponto focal discreto. A equipe mata dois coelhos com uma cajadada só.

Takeshi Oid / Consultoria Detaen
Vamos levar as soluções anteriores para o próximo nível e torná-las mais intrigantes e cativantes. Considere o portfólio pessoal de Takeshi Oid e Detaen Consulting, respectivamente.
A primeira página do portfólio pessoal de Takeshi Oid é marcada por um tipo moderno de ilustração que tem uma espécie de espírito abstracionista. Um triângulo plano dá as boas-vindas aos visitantes online como carregador. Em seguida, ele se transforma em uma pirâmide e ocupa o centro do palco. Como esperado, tudo está em movimento; e graças ao efeito de paralaxe, a área do herói parece tridimensional.

Assim como no exemplo anterior, o efeito de paralaxe está no centro da solução. A equipe por trás da Detaen Consulting combina duas técnicas populares: Masking e parallax, resultando em um resultado fantástico. É simples e ao mesmo tempo original.

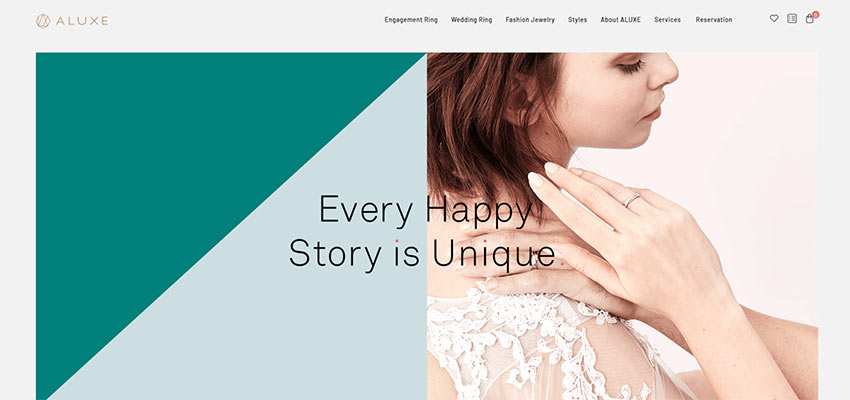
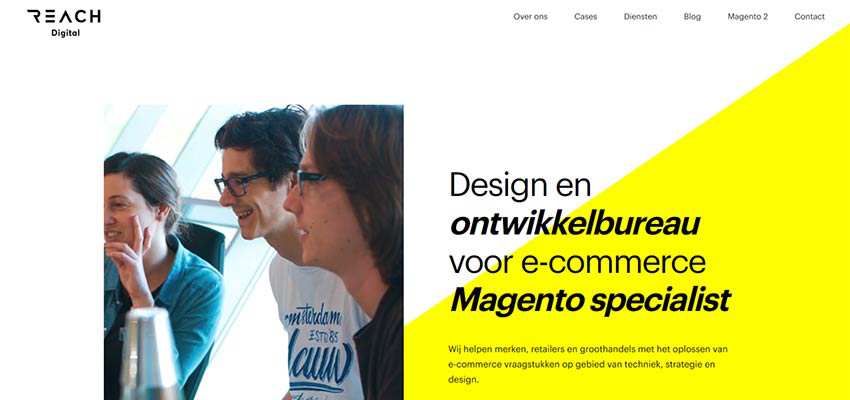
Aluxe / Reach Digital / Bonnefooi Roosendaal
Como mencionamos anteriormente, os triângulos podem ser usados como elemento de decoração de um plano de fundo. Considere Aluxe, Reach Digital e Bonnefooi Roosendaal. Os dois primeiros mostram uma visão interessante de uma tela dividida, onde um dos lados é dividido em duas partes usando triângulos. Em ambos os casos, cada triângulo tem uma cor sólida que contrasta com o outro. No primeiro exemplo, o slogan está localizado no centro da tela, tornando os triângulos e a imagem quase iguais. Neste último caso, os triângulos servem como pano de fundo para o slogan, dando um foco extra ao texto.


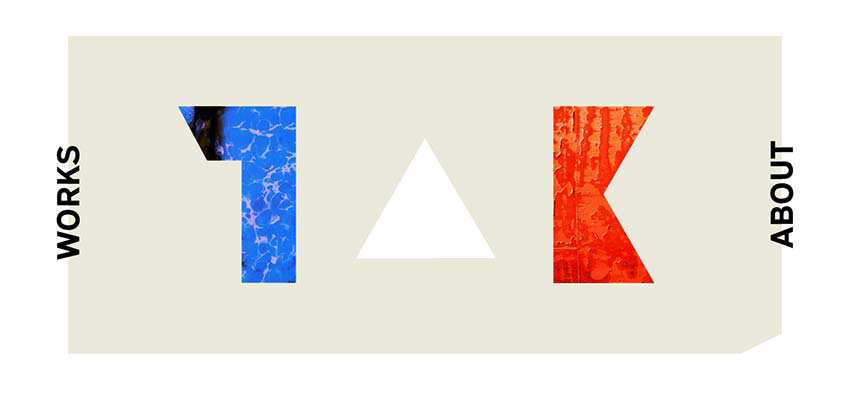
No caso do Bonnefooi Roosendaal, um triângulo serve como base sólida para o logotipo e o menu – definindo o clima e a direção desses elementos. Ele separa tudo do pano de fundo da imagem e enriquece a estética geral. Como resultado, o cabeçalho superior ganha um toque artístico onde a forma triangular desempenha seu papel vital.

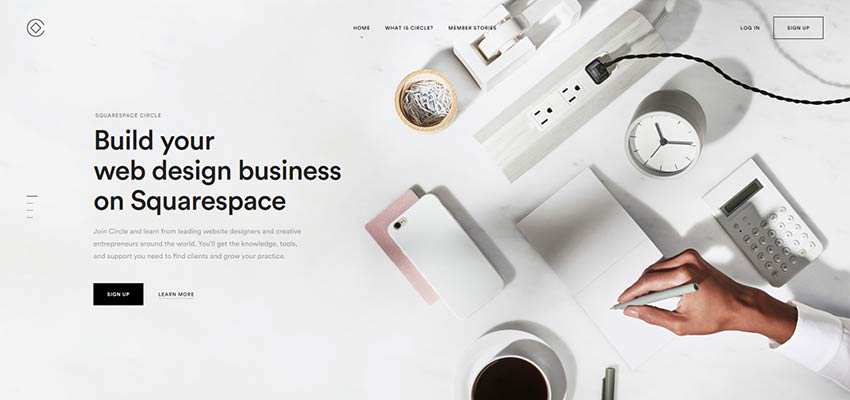
Círculo Squarespace
Por último, mas não menos importante, Circle Squarespace. Embora não haja triângulos óbvios aqui, se você olhar mais de perto, notará que a área do herói apresenta uma composição de papelaria na forma de um triângulo. Não é apenas um bom truque que adiciona um toque de criatividade, mas também o ângulo da composição parece uma seta que aponta discretamente para o slogan.

Contemple o poder do triângulo
Vimos todos os tipos de tendências em interfaces web. Alguns deles vêm e vão; outros ficam e se transformam em clássicos. O uso de formas geométricas é uma dessas tendências que tem sua própria força motriz.
Afinal, o esqueleto de qualquer interface é uma mistura bem pensada de blocos geométricos que, em alguns casos, não podem ser vistos a olho nu. Outros, ao contrário, são expostos ao público. Como círculos e retângulos, os triângulos combinam muito bem com a estrutura quadrada dos designs de sites. Eles têm aquele certo charme que os faz se destacar e adicionar um toque de particularidade à impressão geral.
