Transformando a estratégia de marca da Lufthansa: um estudo de caso
Publicados: 2022-03-10A primeira vez que percebi a inconsistência da marca foi há quatro, talvez cinco anos. As empresas estavam estendendo suas aparições para aplicativos, mídias sociais e outros canais digitais. E o mesmo aconteceu com o banco para o qual eu trabalhava naquela época. Infelizmente, nenhum guia de estilo estava disponível para cobrir esses canais.
Lembro-me do dilema ao escrever as especificações: havia alguns manuais de identidade corporativa mais antigos e alguns guias de estilo de interface do usuário estáticos. Então, você olharia para projetos web mais recentes e nenhum deles refletia as diretrizes. Então, o que eu deveria fazer? Obedecer rigorosamente as diretrizes e produzir algo que pareça ultrapassado, ou se adaptar aos canais modernos e arriscar uma experiência do usuário que divergiu dos pontos de contato existentes com o cliente?
Avanço rápido: hoje, os guias de estilo de vida estão em voga e atenuam alguns desses problemas. Eles têm muitas vantagens sobre as diretrizes impressas ou em PDF. Mas eles aumentam a consistência de uma marca? Certamente melhorou. No entanto, você ainda verá as empresas variarem em sua representação entre os canais. Todo o tópico tornou-se uma questão de coração para mim, e assim me juntei a uma startup local chamada Frontify . Assumimos a causa de facilitar a vida de pessoas que sofrem com guias de estilo inúteis.

Nos últimos dois anos, enquanto estávamos construindo o Frontify Style Guide (um editor online para técnicos e não técnicos), conversamos sobre o tema com muitas empresas e realizamos uma pequena pesquisa (n=85), que revelou que quase todas as empresas participantes não ficaram satisfeitas com a consistência de sua marca . Em empresas de todos os portes, a variedade de canais (especialmente os digitais) foi uma das principais razões pelas quais uma marca foi avaliada como inconsistente.
Pequenas empresas com marcas mais novas (como startups) sofrem por ainda não terem estabelecido uma cultura e pela dificuldade de transmitir seus valores internos na comunicação externa (por falta de diretrizes, como voz e tom). Embora as empresas de médio porte tenham guias de estilo, seu maior desafio é mantê-los e controlá -los sem deixá-los tornar-se impraticáveis. De acordo com a pesquisa, grandes empresas com várias marcas ou submarcas lutam para distribuir e garantir o cumprimento de seus guias de estilo.
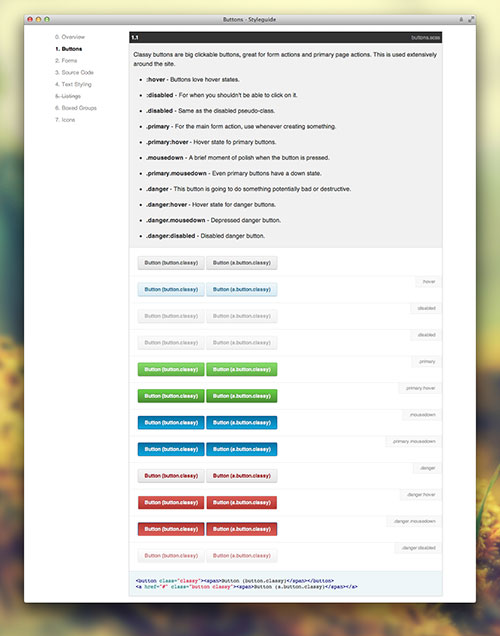
Este estudo de caso esclarece como trabalhamos com a Lufthansa para criar um guia de estilo de vida (inclusive para bibliotecas de componentes de interface do usuário) e gerenciar seus projetos de design e web. Nosso envolvimento nesse empreendimento foi aconselhar conceitualmente a Lufthansa sobre como criar um guia de estilo e uma biblioteca de interface do usuário e como usar ambos em suas colaborações de design para desenvolvimento.
Após uma breve introdução sobre a Lufthansa e algumas palavras sobre a evolução da implementação da marca, você lerá sobre os desafios enfrentados pela Lufthansa e como os superou. Por fim, veremos como você pode adotar um fluxo de trabalho integrado como o da Lufthansa e listaremos algumas ferramentas para ajudá-lo a conseguir isso.
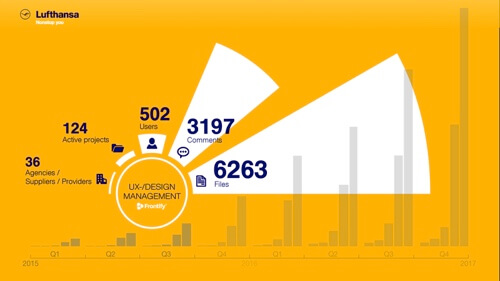
A história da marca Lufthansa
A Lufthansa é conhecida por sua marca icônica. Como se diria, ao longo dos anos, seu design não apenas ajudou a moldar a indústria da aviação, mas também inspirou milhares de meninos e meninas a se tornarem pilotos (ou a se deleitarem com o sonho).

A história da marca Lufthansa vale mais do que uma tarde chuvosa estudando-a, não apenas do ponto de vista do design. Livros como Lufthansa + Graphic Design nos contam histórias sobre como Otl Aicher e seus alunos desenvolveram a aparência visual da Lufthansa, a marca que persistiu de 1962 até os dias atuais e ficou conhecida como “Ulmer studie”. Você também verá trechos de seu primeiro manual da marca, com o nome misterioso “Lufthansa-Werbung Richtlinien und Normen CGN XE 3”.

Apesar de sua rica história, seria errado para a Lufthansa simplesmente entrar na terra prometida da experiência social e interativa do usuário sem pensar cuidadosamente sobre como as diretrizes da marca são criadas e aplicadas. Para entender isso, vamos dar uma breve olhada na evolução da implementação da marca.
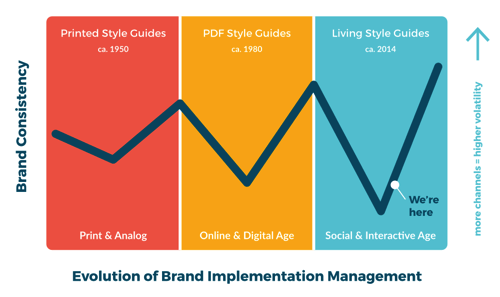
Evolução da implementação da marca
Entre todas as facetas do gerenciamento de marca, a implementação está mais fortemente relacionada à consistência da marca . Basicamente, determina se uma marca é percebida de forma consistente pelo grupo-alvo em todos os canais. Os seguintes instrumentos o influenciam:
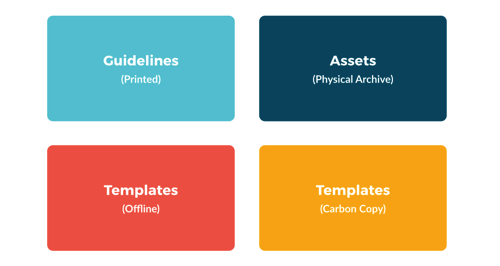
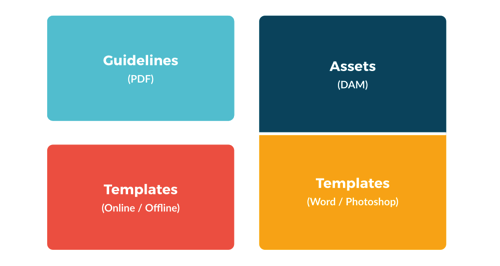
- Diretrizes . Quais são as regras de uso da marca?
- Ativos . Que materiais são usados?
- Modelos . Como esses ativos são usados?
- Colaboração . Como isso é realizado? Quem está envolvido e quais são seus trabalhos?
Embora um grupo-alvo ou uma mensagem principal não variem com frequência, os canais de comunicação mudarão : alguns aparecem, enquanto outros desaparecem. Como resultado, a incerteza sobre o uso de uma marca em novos canais levará à inconsistência da marca e volatilidade na percepção do público. Por um lado, uma empresa será tentada a se adaptar a novos canais com seus instrumentos existentes. No entanto, se houver uma grande mudança no cenário (como a introdução de mídias sociais ou a economia de aplicativos), os métodos existentes serão traduzidos para esses canais de maneira bastante ruim e a consistência da marca será prejudicada.
No entanto, assim que os instrumentos forem adaptados aos novos canais, a consistência retornará. Isso não significa que a reputação da sua marca melhorará automaticamente: uma política corporativa de mídia social fará com que sua marca pareça mais consistente, mas se for muito restritiva ou não permitir personalidade, a percepção de sua marca poderá sofrer.

A era impressa e analógica
Até o final dos anos 80, os pontos de contato de uma marca com as pessoas eram relativamente limitados: TV, rádio, revistas impressas, outdoors e, claro, no local.
Já viu Mad Men? Exatamente assim.

A era online e digital
Quando a Internet chegou gradualmente, toda empresa precisava estar online. Mais cedo ou mais tarde, os instrumentos de implementação da marca precisavam mudar. As ferramentas de gerenciamento de ativos digitais substituíram os arquivos físicos: armazenar ativos de marca e modelos de apresentação de slides offline provou ser terrivelmente inútil. Graças ao e-mail, as diretrizes em PDF podiam ser distribuídas facilmente e, com a tecnologia VoIP e as webcams, a ampla colaboração era acessível a todos. Além disso, tinha mais uma vantagem: os ativos da marca e os modelos não eram mais separados fisicamente.

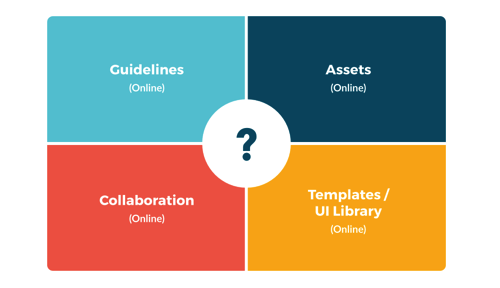
A Era Social e Interativa
Isso nos leva ao campo de jogo atual. Tudo é móvel, interativo e social. Isso significa que cada funcionário contribui para a percepção de uma marca, conscientemente ou não. As pessoas que usam o Facebook e listam seu empregador de forma visível em seu perfil podem prejudicar a reputação da empresa. Portanto, precisamos pensar em instrumentos que atendam a todas as necessidades – instrumentos que sejam simples e rápidos de usar, mas que forneçam aos funcionários orientação suficiente (mas não excessiva) para o mundo ambíguo de hoje.
Mas e quanto ao futuro? Como mantemos um guia de estilo adaptável a novos canais? Os projetos geralmente ultrapassam a versão atual de um guia de estilo, e atualizar o guia seria um trabalho manual maçante. Precisamos manter um guia de estilo vivo , como o sistema límbico mantém o corpo humano vivo: automático, sem esforço adicional. Existe uma maneira de tornar a implementação da marca autossustentável?

Transformação do online para o interativo: desafios e objetivos
Juntamente com a Lufthansa, partimos numa jornada para encontrar um caminho para uma estratégia de implementação de marca autossustentável e para dominar esta (e futura) transformação. Então, vejamos os desafios, objetivos e abordagem da transformação da marca digital da Lufthansa.
Desafios da marca
A confiança é o bem mais valioso de uma marca. O mundo digital está se tornando cada vez mais diversificado e extenso. A complexidade está aumentando e a experiência do usuário e do cliente está ficando cada vez mais variada. As pessoas que não experimentam uma marca de forma consistente, mais cedo ou mais tarde, perderão a confiança nessa empresa.
A Lufthansa percebeu que instrumentos desatualizados levam a jornadas heterogêneas do cliente : como não existiam diretrizes específicas de interface do usuário, a equipe de desenvolvimento de aplicativos estava interpretando o guia de estilo da marca de maneira diferente da equipe da web. Como resultado, os aplicativos tinham uma aparência diferente do site.
Desafios do Guia de Estilo
A Lufthansa identificou vários motivos para atualizar substancialmente seu guia de estilo: suas diretrizes relacionadas à marca foram distribuídas em diferentes plataformas em vários formatos (como CMS, wikis, PDF, apresentações de slides). As pessoas que precisavam das diretrizes (como profissionais de marketing, equipes internas e externas de design e desenvolvimento) não sabiam onde encontrá-las.
E uma vez que os encontraram, eles ainda tiveram que resolver o dilema de versionamento : as diretrizes ainda eram válidas e esta era a versão mais recente? Guias de estilo gerados por código-fonte não eram uma opção, porque pessoas não técnicas (como gerentes de marca) exigiam manutenção simples, sem mencionar sua incapacidade de documentar mídias sociais, aplicativos e outros elementos interativos (como componentes de interface do usuário) em diretrizes estáticas como PDFs e wikis.
Mas uma das necessidades mais urgentes era integrar o guia de estilo em seu fluxo de trabalho criativo , sem interrupção da mídia ou trabalho manual.
Desafios de colaboração
O número cada vez maior de canais forçou a Lufthansa a avaliar esses fatores de colaboração: Para dominar novos canais, especialistas externos caros foram chamados para projetos. Esses especialistas eram proficientes em suas áreas, mas não tinham conhecimento de outros campos (por exemplo, web versus impressão). Levar as pessoas a um terreno comum e promover a compreensão consumia muito tempo.
Uma vez que a colaboração estava funcionando sem problemas, o trabalho estava sendo duplicado por diferentes agências, sem que os resultados preliminares fossem considerados. As melhores práticas e conhecimentos existentes ficaram ociosos, e o conhecimento foi adquirido novamente para cada projeto.
Desafios dos ativos digitais
O armazenamento e a distribuição dos ativos da marca da Lufthansa são administrados por um sistema de gestão. Embora isso permita que os usuários recuperem todos os tipos de ativos rapidamente, ainda separa os ativos das diretrizes ; portanto, os ativos vinculados em diretrizes anteriores não existiriam hoje ou foram atualizados e não são mais consistentes com os exemplos das diretrizes.
Devido a essa integração ausente, trabalho manual e edição dispendiosa foram necessários para mantê-los alinhados. O trabalho manual é propenso a falhas e pode levar a problemas de versão com conteúdo duplicado ou desatualizado.
Metas
O principal objetivo era fortalecer a marca da Lufthansa — torná-la uma marca confiável, reconhecida nos canais atuais e futuros e que permitisse à Lufthansa se manter competitiva. Dividindo isso em metas acionáveis, a Lufthansa queria manter um serviço ao cliente consistentemente de alta qualidade, unificando a experiência.

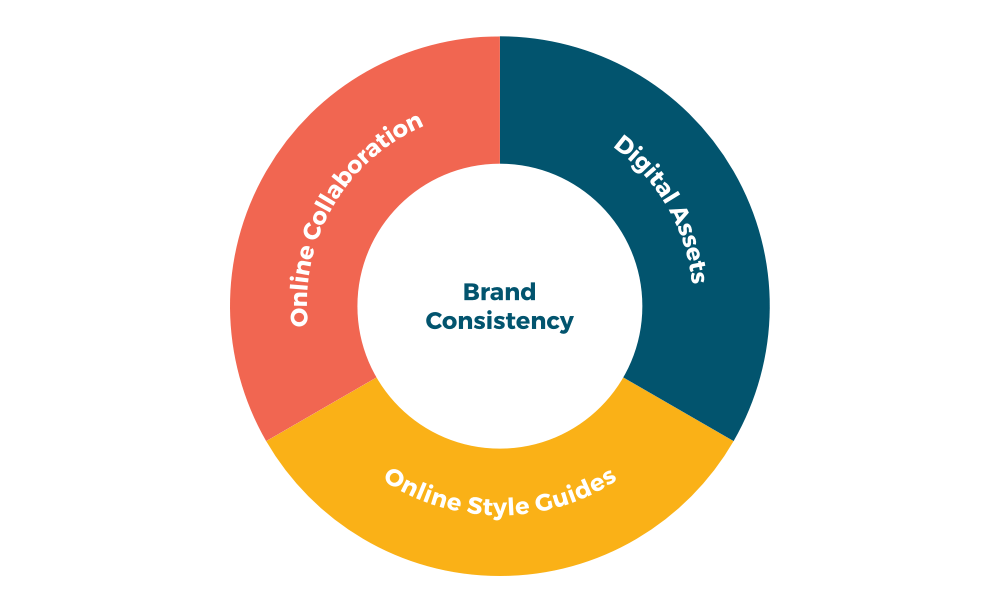
A consistência seria alcançada através da implementação de uma plataforma holística que integra documentação, diretrizes e gerenciamento de design e que serve como uma fonte para diretrizes de design digital, padrões de código e elementos de interface do usuário. No entanto, as vantagens operacionais devem andar de mãos dadas com as economias.
Ao basear sua colaboração conceitual e técnica nas diretrizes, a Lufthansa seria capaz de promover a transparência entre fornecedores internos e externos. Ao reutilizar as melhores práticas de designs, conteúdo de mídia digital e padrões de interface do usuário, a Lufthansa também seria capaz de diminuir a duração de um projeto. No final, a Lufthansa queria não apenas reduzir despesas, mas também aumentar a velocidade ao lançar novos produtos digitais.
Então , que abordagem tomamos para fazer tudo funcionar? Continue lendo: A abordagem da Lufthansa.
Então já discutimos os desafios e objetivos da Lufthansa. Agora, que abordagem tomamos para fazer tudo funcionar ? Foram necessários vários passos: não bastava apenas criar um guia de estilo e construir uma biblioteca de padrões. Também tivemos que garantir que eles fossem aplicados corretamente e que a manutenção não se tornasse um pesadelo em alguns meses.
A abordagem da Lufthansa
Enquanto a Lufthansa iniciou o projeto People Interactive, sua agência líder de produtos digitais foi responsável pelo design e UX da marca da Lufthansa. Juntamente com outras agências, a People Interactive é o público-alvo das diretrizes e as usará para realizar futuros sites, aplicativos, portais e projetos relacionados. Nosso papel era aconselhar a equipe principal do projeto no processo de criação do guia de estilo e da biblioteca de interface do usuário e integrá-lo no processo de design colaborativo.
Fase 1: Colaboração
Desde o início, a Lufthansa enfatizou a confiança como um objetivo importante para o projeto. Ao organizar um “dia da agência”, todas as pessoas envolvidas puderam discutir a organização e concordar com uma abordagem. Reunir todas as partes interessadas em uma mesa foi considerado útil e repetido em etapas posteriores. Quando você concorda com a organização e a abordagem, também precisa concordar com um vocabulário comum. O artigo de Alla Kholmatova “A linguagem do design modular” é altamente ilustrativo: ela explica que, a menos que você tenha um vocabulário comum para o que está fazendo, provavelmente encontrará mais contratempos.
Olhando para trás, a colaboração entre essas inúmeras agências deixou seus rastros: uma tonelada de material criativo estava em algum lugar (em plataformas internas ou externas), não descoberto e, portanto, não utilizado. O próximo passo, então, foi promover a transparência. A coleta de todo o material permitiu à Lufthansa extrair gemas e definir as melhores práticas. Isso, por sua vez, levou à decisão de que, doravante, precisava se apropriar não apenas do resultado, mas do processo criativo.
Uma vez que a transparência foi estabelecida, abriu-se caminho para um processo formal de aprovação de design , no qual as partes interessadas poderiam discutir as iterações, os diretores de criação poderiam aconselhar os designers e a Lufthansa poderia aprovar os designs e ajudar a iniciar sua realização.
Fase 2: Criando o Guia de Estilo
O novo guia de estilo da Lufthansa corrige problemas anteriores, como distribuição e versão, simplesmente por ser acessível online. No entanto, para chegar lá, a Lufthansa precisava primeiro coletar os guias de estilo existentes . Esses foram distribuídos entre agências e unidades organizacionais, em várias plataformas (como ferramentas de gerenciamento de marca, guias de estilo em PDF, wikis e diretrizes geradas por CSS).
O próximo passo foi revisar essas diretrizes para consolidar e fechar as lacunas . Algumas das descobertas eram simplesmente diretrizes desatualizadas. Outros descobriram que aspectos digitais (como mídias sociais, aplicativos e microsites) estavam ausentes ou apenas parcialmente abordados. O novo guia de estilo foi aprimorado pelas partes que faltavam, enquanto o conteúdo existente foi atualizado e complementado pelas melhores práticas identificadas (ver fase 1).
Após a consolidação, era hora de aplicar as diretrizes aos projetos de design existentes. A Lufthansa evitou os guias de estilo PDF devido à sua baixa capacidade de reutilização - aplicar especificações de PDFs exigia principalmente trabalho manual para transferi-los para as ferramentas utilizadas. Ao usar guias de estilo on-line, essa etapa é eliminada.
Vamos considerar um exemplo. Os designers teriam arquivos de amostra com as cores definidas (e não precisariam inseri-los manualmente no Photoshop). Os profissionais de marketing teriam os ativos da marca no mesmo lugar que as diretrizes (e não precisariam procurar a versão mais recente em várias plataformas). Os desenvolvedores baixariam um kit de desenvolvimento com ícones, cores, fontes e padrões de interface do usuário (veja a fase 3), e tudo seria compilado; em vez de ter que juntar todos esses recursos, eles poderiam começar imediatamente com o desenvolvimento. Esse tipo de “conteúdo inteligente” não precisaria ser atualizado manualmente. (Veja a seção “O que resta no final: uma abordagem integrada”.)
Fase 3: criando a biblioteca de interface do usuário
A documentação dos elementos da interface do usuário ainda está em andamento. Para esta marca, serão tidos em conta elementos básicos como cores, tipografia e iconografia (ver fase 2), tal como as melhores práticas identificadas (ver fase 1).
Primeiro, todos os elementos da interface do usuário foram coletados de capturas de tela do site, vários aplicativos, e-mail e outros canais digitais. Eles foram carregados no Frontify Workspace e ordenados por aplicativo, plataforma, dispositivo e tipo (por exemplo, aplicativo de reserva móvel, iOS, iPad, campos de entrada).
Essa etapa foi importante porque não havia documentação de padrões de UI disponíveis para comparação, apenas fragmentos de projetos digitais, distribuídos pelas agências e equipes envolvidas.
Na etapa seguinte, ainda em andamento, esses padrões foram discutidos , comparados e estruturados. A Lufthansa e a People Interactive decidiram adotar o princípio do design atômico e estruturar padrões de acordo com átomos, moléculas, organismos, modelos e páginas.
Uma vez que a estrutura foi definida, era hora de criar uma biblioteca de UI interativa e documentar todos os padrões. A biblioteca foi baseada no guia de estilo (ver fase 2); isso significava que, ao codificar um elemento de interface do usuário, você poderia simplesmente se referir a cores, fontes, ícones ou até outros padrões (graças ao design atômico).
Isso ajuda a eliminar erros que podem ocorrer ao pesquisar manualmente os globais. Também ajuda na manutenção: a atualização das cores nas diretrizes da marca também altera as cores nos padrões da interface do usuário. Com as capturas de tela das práticas recomendadas identificadas (consulte a fase 1), o editor de código no Frontify Workspace mostra uma visualização de design do padrão ao lado da visualização ao vivo renderizada do padrão. Medidas e especificações nos ajudam a desenvolver o molde sem sair do editor.
O que resta: uma abordagem integrada
Tendo criado um guia de estilo e construído uma biblioteca de padrões, o trabalho não está concluído. Aplicá-los é obviamente o seu espírito e propósito. Mas e a manutenção? Essa é uma disciplina crítica.
Acreditamos que diretrizes e projetos colaborativos devem estar interligados, para que possamos alcançar não apenas um guia de estilo de vida, mas um espaço de marca vivo. Uma solução que criamos é o Frontify, que mescla diretrizes e colaboração de projetos em um fluxo de trabalho integrado.

Como eles podem criar um projeto com base no guia de estilo, os funcionários podem cumprir as diretrizes com mais facilidade. Novamente, isso contribui para uma experiência mais homogênea e promove a confiança na marca da Lufthansa.
Como aplicar uma abordagem integrada
Você provavelmente está se perguntando se isso faz sentido no seu caso. A abordagem da Lufthansa não se restringe a empresas do mesmo porte. Como os problemas são semelhantes, talvez apenas em maior escala, vale a pena dar uma olhada. E se você ainda não está convencido, identifiquei algumas razões pelas quais você pode querer considerar uma abordagem integrada.
Em mercados lotados (como a indústria de consumo), as empresas são forçadas a se diferenciar e a se mover rapidamente nos mesmos (novos) canais de seus clientes. As empresas que confiam na confiança (como as dos setores financeiro, transporte e saúde) estão preocupadas com a forma como sua marca é percebida. A consistência da marca é uma maneira de ganhar e manter a confiança.
Para agências e outros players da indústria criativa, uma razão pode ser simplesmente as necessidades do mercado: seus clientes estão procurando uma solução para a falta de aspectos interativos ou sociais de suas diretrizes. Outra razão é o aumento dos custos, que o forçam a entregar mais rápido e com melhor qualidade do que antes. Para conseguir isso e manter uma margem de lucro, você precisa melhorar seu processo.
Nem todos precisam ou desejam um fluxo de trabalho integrado. No entanto, você se beneficiaria de algumas ou todas as recomendações aqui. Dependendo do caminho escolhido, existem algumas ferramentas bacanas que podem ajudá-lo. Vou listar alguns exemplos a seguir, mas aconselho você a se informar e buscar as soluções que melhor se adequem às suas necessidades.
Colaboração on-line
Existem dezenas de aplicativos de colaboração e eles têm recursos mais ou menos semelhantes (como feedback de design, revisões, gerenciamento de ativos e fluxo de trabalho de aprovação), mas alguns têm especificidades que podem atender melhor às suas necessidades do que outros:
- colaboração e prototipagem: InVision
- colaboração e especificações: Frontify Workspace
- colaboração e feedback de vídeo: Cage
- colaboração e apresentação: Notável
Guias de estilo on-line
Você encontrará guias de estilo que se concentram no front-end e nos padrões de interface do usuário ou na marca e no design. Mas um não precisa excluir o outro.
- As ferramentas para guias de estilo front-end são principalmente geradores, e existem alguns deles. David Hund e Susan Robertson os categorizaram em visões gerais úteis. Infelizmente, a maioria dos geradores não facilita a adição de conteúdo editorial. Um notável é o Pattern Lab, também baseado no princípio de design atômico.
- Existem também muitas ferramentas de orientação de marca e design . Mas poucos permitem que você adicione conteúdo interativo ou reutilizável. Na maioria dos casos, eles são baseados em wikis reaproveitados ou soluções CMS. Um interessante é o Manual de Branding, que permite resultados rápidos.
- Uma solução combinada é o Frontify Style Guide, que permite criar guias de estilo para branding, design e padrões, com conteúdo interativo e reutilizável.
Ativos digitais
Os sistemas de gerenciamento de ativos digitais são difundidos. Normalmente, eles estendem a funcionalidade de uma solução existente (de colaboração). No entanto, também existem sistemas específicos para ativos de marca, como WebDAM, Bynder e Brandfolder.
Abordagem integrada
Graças à ampla disponibilidade de APIs (e ferramentas que conectam aplicativos), você pode criar uma integração básica sozinho. Este artigo descreveu tudo o que você precisa para isso. Tenho certeza de que sua equipe verá os benefícios em breve. Ainda assim, construímos o Frontify para que possa ser gerenciado e integrado sem amplo conhecimento técnico.
Até agora, não encontramos nenhum outro produto que ocupe esse nicho. Estamos ansiosos para ouvir sobre suas experiências. Você acha útil? Você acha que integrar seus projetos de design e desenvolvimento com um guia de estilo é desnecessário? Como você está gerenciando o processo até agora?

Conclusão
Trabalhar tão de perto com uma grande empresa como a Lufthansa poderia ter sido esmagador para uma startup como a nossa. Felizmente, não insistiu em tratamento especial, como obter software desenvolvido sob medida. Sua resolução foi exemplar e não típica de grandes empresas. Sua atitude era: “Se é bom para os outros, é bom para nós. Se precisarmos de uma solução especial que ninguém mais precisa, precisamos repensar nosso processo”. Neste projeto, a maneira de pensar da Lufthansa realmente facilitou o processo e nos permitiu seguir nossa visão, que é ajudar as marcas a crescer – isso não é algo que você encontra em muitas empresas.
Leitura adicional
Nosso produto foi moldado pelas ideias, conceitos e ferramentas de inúmeros influenciadores. Seu trabalho pioneiro nos alimentou e continua a:
- Guias de estilo front-end , Anna Debenham Este guia de bolso é um bom trabalho digerível para obter uma introdução rápida e insights mais profundos em vários conceitos de biblioteca de padrões.
- “Atomic Design,” Brad Frost Esta é a melhor maneira de explicar a desenvolvedores e não desenvolvedores os benefícios do desenvolvimento modular.
- Lean Branding: Criando Marcas Dinâmicas para Gerar Conversão , Laura Busche Um livro sobre branding na perspectiva de uma startup
- No Logo , Naomi Klein A “análise de nosso mundo corporativo e de marca” deste livro, feita por um crítico conhecido, abre uma perspectiva completamente diferente sobre branding.
- “Publications Prof. Dr. Guido Hertel,” Organizational & Business Psychology, Westfaelische Wilhelms-University Hertel Os artigos sobre equipes virtuais são recomendados se você quiser complementar seu conhecimento prático de colaboração online com base científica.
Leitura relacionada no SmashingMag:
- The State Of Airline Websites 2015: Lições Aprendidas
- Como criar guias de estilo para marcas e sites
- Como fazer um guia de estilo eficaz
- Um estudo de caso da Hawaiian Airlines
