Um toque de néon no web design: usando cores para chamar a atenção do usuário
Publicados: 2021-01-12A cor é uma das ferramentas mais poderosas no design de sites, especialmente quando se trata de manipular o fluxo de leitura. Como regra, o caminho de leitura padrão começa no canto superior esquerdo, com exceção de algumas culturas asiáticas e árabes. As pessoas movem os olhos da esquerda para a direita e gradualmente descem. Este princípio funciona em todos os lugares. No entanto, isso não significa que você não pode fazer algumas exceções.
Por exemplo, você pode definir um slogan para um tamanho de fonte grande e ele chamará a atenção instantaneamente. Outra maneira comprovada de forçar as pessoas a mudar seu comportamento normal é usar cores que contrastam fortemente com outras unidades do design. Uma opção comprovada pelo tempo para fazer o trabalho, independentemente do ambiente e da vizinhança, é a cor neon.
As cores neon sempre chamam a atenção. Está na natureza deles. Além do mais, desde que este ano viu vários designs de sites direcionados à geração do milênio cheios de gradientes e detalhes juvenis, ele se tornou bastante popular. Ele combina perfeitamente com o reino infantil vibrante – emergindo em uma pequena tendência. Consideremos alguns exemplos representativos.
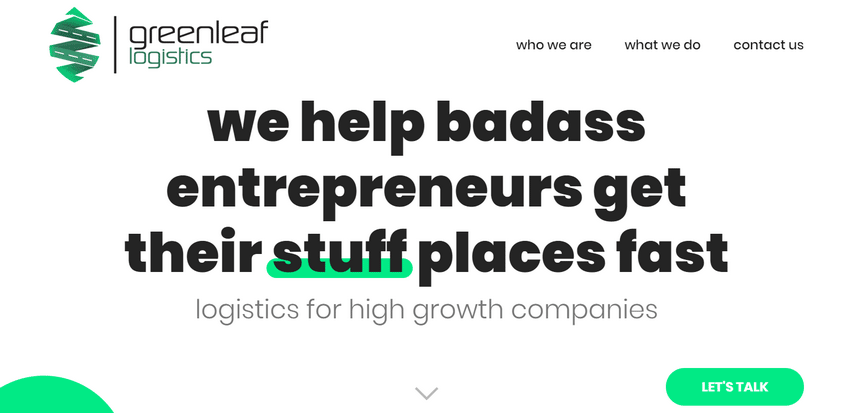
Greenleaf Logística
A página inicial da Greenleaf Logistics é apimentada com várias soluções modernas que chamam a atenção instantaneamente. Por exemplo, todas as imagens são apresentadas como blobs de transformação. Em um ambiente tão bizarro, a coloração neon se encaixa perfeitamente na estética geral.

O logotipo, o call-to-action e o botão “subir” são definidos em um verde quase gritante. São pontos focais discretos que forçam os leitores a seguir o caminho estabelecido pela equipe.

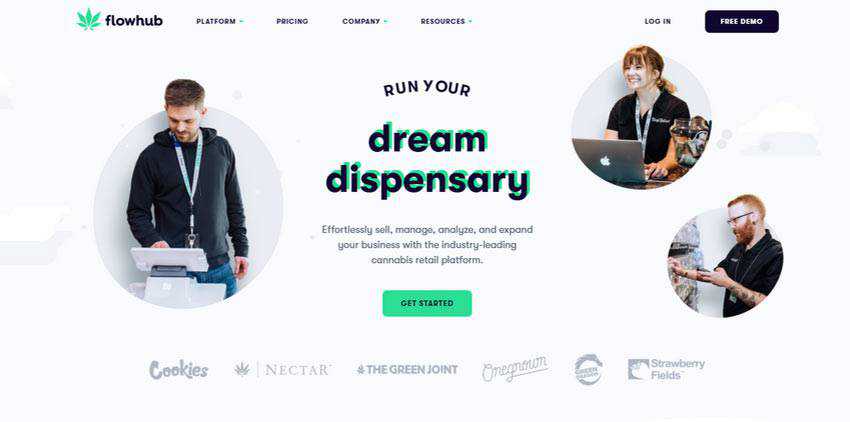
Flowhub
Muito parecido com o exemplo anterior, aqui os efeitos de néon são usados em quase o mesmo intervalo de elementos da interface do usuário. No entanto, com algumas pequenas diferenças.
Por exemplo, a equipe por trás da Greenleaf Logistics destacou apenas uma palavra no título, enquanto a Flowhub destacou todo o slogan. Eles o usaram como uma sombra que muda seu ângulo dependendo da posição do mouse. Além disso, o verde neon acentua não apenas as palavras do conteúdo, mas também detalhes importantes das ilustrações, imagens e ícones que o acompanham.

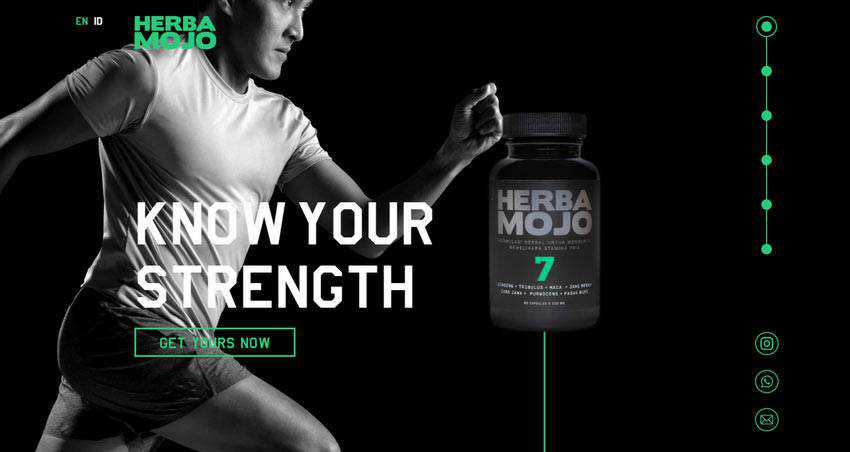
Herba Mojo
O verde neon é um tom bastante universal que combina bem com temas claros e escuros. Considere Herba Mojo para mostrá-lo na prática.
Aqui, o verde luminescente é usado para vários detalhes: logotipo, opções de idioma, controles deslizantes, CTA e até imagens de produtos. No entanto, não se sente avassalador. O negócio é que o ambiente escuro salva o dia ao encontrar um excelente equilíbrio entre esses dois.

Bem, já mencionamos que o verde neon se encaixa como uma luva em diferentes tipos de ambientes. No entanto, e quanto à sua dosagem ideal?
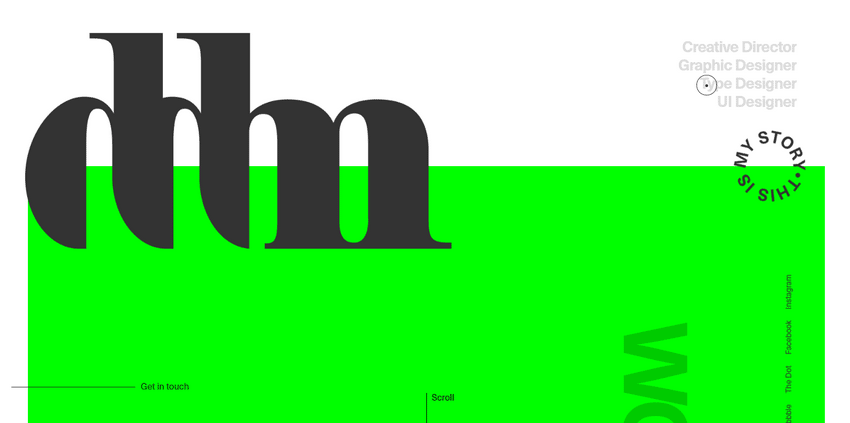
Danilo Demarco
Todos os projetos mencionados anteriormente apresentam uma quantidade bastante limitada de cores fluorescentes. Está principalmente espalhado por toda a página, parecendo respingos brilhantes. Mas e se você quiser usá-lo como um ponto grande e ousado? Sem problemas. Considere o portfólio pessoal de Danilo Demarco.
Aqui, o verde de kryptonita ocupa a maior parte da página inicial. No entanto, surpreendentemente, não sobrecarrega os visitantes nem os assusta. Ele apenas funciona. Ele pode ser visto em todos os cantos da interface do usuário. Ele enriquece títulos grandes e pequenos, estados de foco, o cursor do mouse, seções de conteúdo, efeitos de revelação de bloco, etc. Ele governa o poleiro aqui, e ninguém reclamará disso.

O verde neon não é o único usado atualmente na web. A gama de cores neon tem algumas opções excelentes. Vamos considerar outras opções fantásticas.
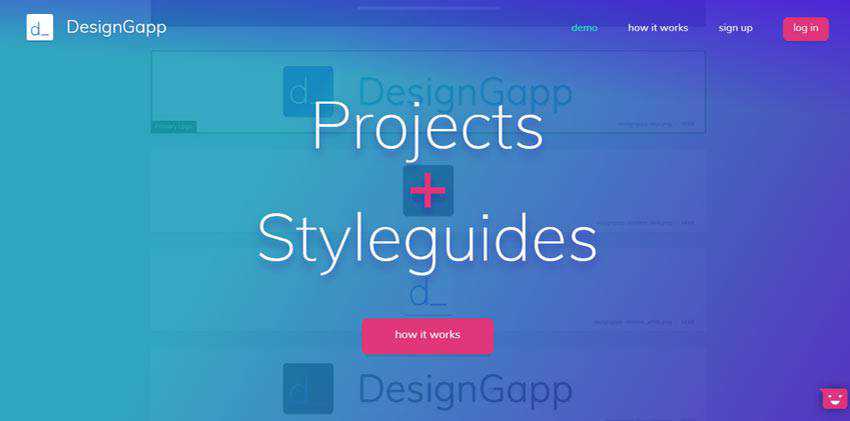
DesignGapp
O DesignGapp aposta em um lindo rosa que revela instantaneamente sua beleza, colocado contra o fundo azulado em estilo gradiente. Ele destaca habilmente os CTAs, jogando bem com o tema vibrante que percorre todo o site.

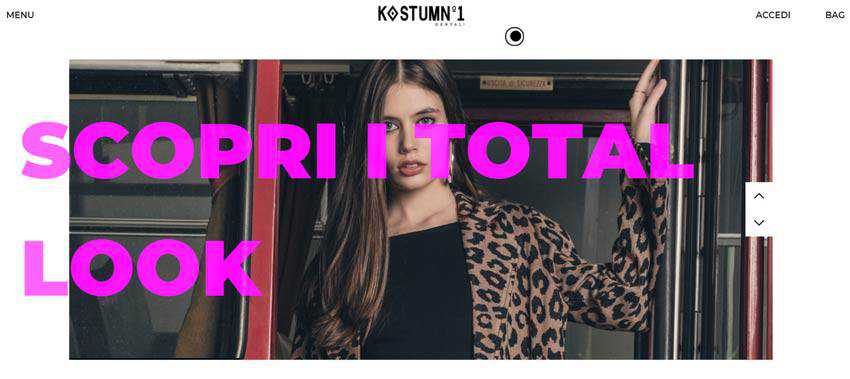
Kostumn 1
Hot fúcsia e um site relacionado à moda estão destinados a ficar juntos. Dá ao design uma sensação de luxo e sofisticação com facilidade. Mesmo quando usado em conjunto com um tamanho de fonte grande, não estraga a harmonia geral e parece bastante orgânico. Ele enriquece os títulos no controle deslizante e nos estados de foco dos nomes dos produtos.

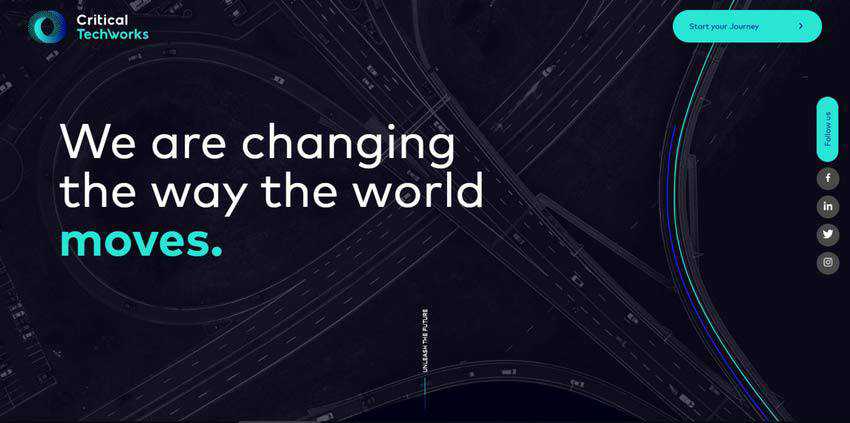
Trabalhos Técnicos Críticos
Critical Techworks emprega um dos tons neon mais icônicos: turquesa rica. Parece excelente dentro de um ambiente techno escuro. Todos os detalhes da interface do usuário que são enriquecidos com seu carisma chamam a atenção desde o início.
CTAs, textos, manchetes, elementos de imagens e partes do veículo se beneficiam disso. Além disso, há um tom fluorescente azul escuro adicional. Acompanha bem o turquesa, dando um toque extra ao design.

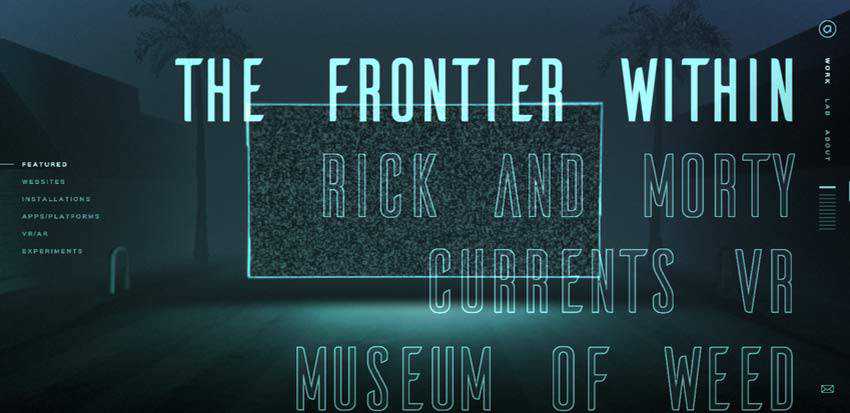
Teoria ativa
A Active Theory adota a mesma solução do exemplo anterior. O site também tem uma poderosa vibe techno que exala sofisticação. Aqui, o azul neon colabora com a tipografia em estilo de linha. Juntos, esses dois formam um doce casal.
Isso não é tudo. Existem alguns outros tons fluorescentes. Eles completam perfeitamente o tema, tornando o site único.

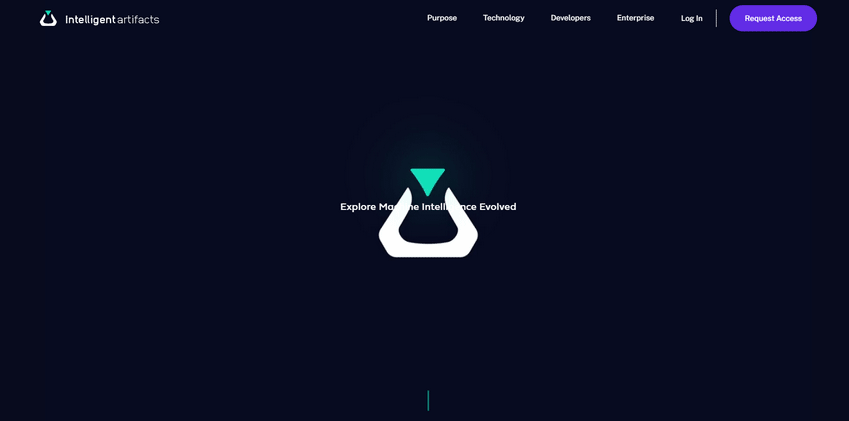
Artefatos Inteligentes
A página inicial do Intelligent Artifacts tira o máximo proveito de um par de cores neon: turquesa e roxo. Novamente, eles são usados contra uma tela quase preta que revela sua natureza refinada e sombria.
Eles quase brilham e brilham, instantaneamente atingindo um olho. Como convém, eles são usados para chamar atenção extra para detalhes essenciais do site, como botões de chamada para ação, logotipo, navegação e até imagens.

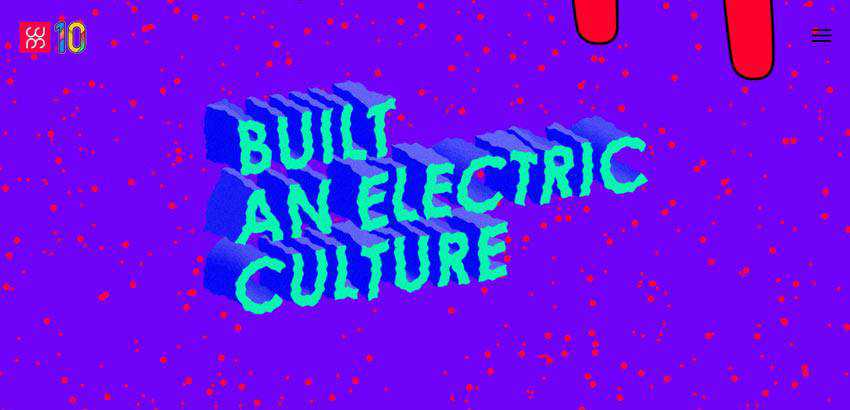
Projeto Whoamama
A equipe por trás do Whoamama Design construiu toda a sua estética em torno da coloração neon. Eles estão em todo lugar. O site parece elétrico, bizarro e chique. É como uma explosão do passado disco.
Alguns podem considerar demais, enquanto outros podem achar todas essas excentricidades bastante divertidas. Em suma, essa estranheza e singularidade únicas fazem a interface do usuário se destacar da multidão e chamar a atenção para o conteúdo.
O que mais você precisa na dura realidade da feroz competição na web? Às vezes você precisa ser uma aberração para ser ouvido.

Uma existência mais colorida
Uma das principais vantagens das cores neon é que elas colaboram perfeitamente com temas escuros e claros, trazendo uma dose de carisma. Quando usado junto com um fundo branco e ambiente claro, eles parecem lúdicos e caprichosos. Quando usados com uma tela preta e tons sombrios, eles abrem sua natureza sofisticada e intrincada.
Eles também se encaixam perfeitamente em diferentes tipos de sites. Seja uma empresa séria que desenvolve produtos baseados em IA ou uma plataforma da comunidade que busca usuários com ideias semelhantes, a cor neon encontrará seu lugar sob o sol e contribuirá para a experiência do usuário.
