Principais tendências de web design para 2022
Publicados: 2021-10-25As tendências de web design são atualizadas com frequência a cada ano que passa. Eles se concentram em fornecer um alto nível de ideias adaptáveis para codificação usando as estruturas javascript. A estrutura de layout da página que atrai originalidade em comparação com outros portais é conhecida como web design.
O recurso da Internet é um meio de promover o produto em uma organização empresarial. Web design desempenha um papel vital na manutenção do prestígio da empresa. Ele permite a promoção eficaz do site no ranking de pesquisa e mantém novos visitantes. Ter um conhecimento das últimas tendências de web design ajuda a evitar erros de web design que arruínam o SEO.
Os clientes receberão informações sobre a marca. Faz uso de vários métodos que funcionam bem como pessoais ou com uma combinação de outros. A criatividade do desenvolvedor, atratividade da página, profissionalismo, etc. precisa ser considerada.
A comunicação visual é o futuro. A demanda por profissionais qualificados com bacharelado em mídia digital está aumentando. Comunicar os valores da marca por meio do design é uma arte que você deve aprender e desenvolver praticando. O conhecimento das últimas tendências ajuda você a aperfeiçoar sua habilidade de projetar.
A ascensão das principais tendências de web design para 2022 é uma grande oportunidade para construir projetos futuros de sucesso.
Aqui estão as principais tendências de web design para 2022:
Operação ativada por voz
A tecnologia de interação sem contato ativada por voz destina-se a pessoas que usam constantemente gadgets como tablets ou smartphones. O microfone embutido é direcionado para interação de voz. Essa tecnologia já foi usada por muitas empresas como Apple, Microsoft, Google e Amazon.
A interação ativada por voz tem muitas facetas positivas, como gerenciamento gratuito de diferentes opções, pesquisa rápida de informações, navegação de página sem contato, etc. Você também pode seguir as melhores práticas para otimizar seu site para SEO por voz.
Aplicar a rolagem personalizada
Normalmente, a rolagem é feita na posição vertical para os computadores padrão usando um mouse para rolar. Agora, a tendência de rolagem personalizada surgiu com o desenvolvimento da tecnologia mais recente. As opções de rolagem personalizadas estão disponíveis horizontalmente e em todos os planos.
O usuário pode desfrutar de uma experiência de visualização confortável com a rolagem horizontal em suas guias ou telefones. A captura de rolagem permite que os usuários visualizem a tela de diferentes lados e planos.

Espaço em branco minimalista
O estilo nítido e limpo ocupa um lugar digno nas tendências de web design, dominando por muitos anos sem sinais de parar tão cedo. Minimalismo em sites significa menos desordem e elementos, o que se destaca pela simplicidade e atrai os visitantes pelo conteúdo da página.
Hoje, o web design minimalista faz uso do espaço em branco na tipografia e o combina com um pano de fundo branco para que elementos como títulos e fotos apareçam e capturem a atenção do espectador.
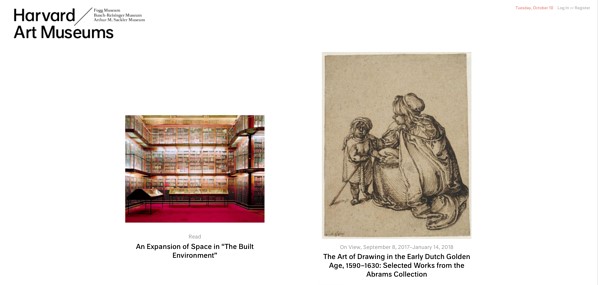
O site dos Museus de Arte de Harvard é um exemplo perfeito dessa tendência, ostentando uma página moderna e chique com um grande equilíbrio de espaço em branco e elementos organizados. Nenhuma imagem se aglomera, mantendo uma estética limpa que reflete a aparência dos museus da vida real.

Modo escuro
Cruzar os limites da moda para a interface do usuário é a preferência por cores escuras. Muitos usuários agora preferem o modo escuro para aplicativos, o que não surpreende que os designers também estejam começando a implementar essa tendência em sites. No entanto, não é tão novo quanto você pensa - os primeiros computadores usavam monitores monocromáticos com fundo preto com texto verde em negrito.
Hoje, o modo escuro é uma tendência que os usuários desejam como opção para que possam alternar do claro para o escuro convenientemente. As interfaces com pouca luz são mostradas para evitar o brilho da tela que pode causar fadiga ocular aos usuários, o que normalmente acontece ao visualizar páginas à noite. Ele também adiciona uma estética elegante e moderna a qualquer site e ajuda a chamar a atenção do usuário.
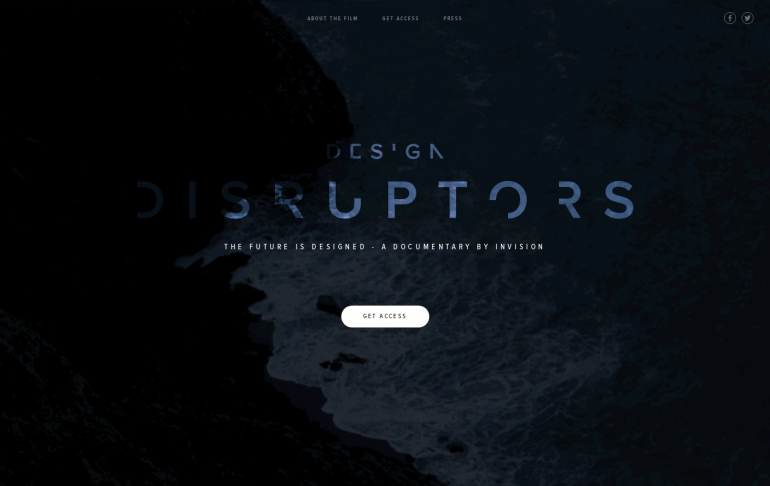
Confira este design para Design Disruptors, em que a página principal apresenta um vídeo com uma sobreposição escura. Ele também usa um tema de pouca luz em todo o site.

Brincando com gradientes
Os designs se voltarão mais para gradientes do que para cores planas este ano, dando aos elementos mais profundidade e caráter. É um banquete visual que permite aos usuários desfrutar de uma mistura artística de cores, mantendo os designs mais interessantes de se ver.
As marcas adoram usar o degradê como elemento de identificação, pois é versátil e pode ser utilizado em diversos contextos, incluindo fundo, acentos e até mesmo como motivo de fotos e ilustrações no site. Os botões de call-to-action podem ser mais clicáveis quando incorporam gradiente no design.

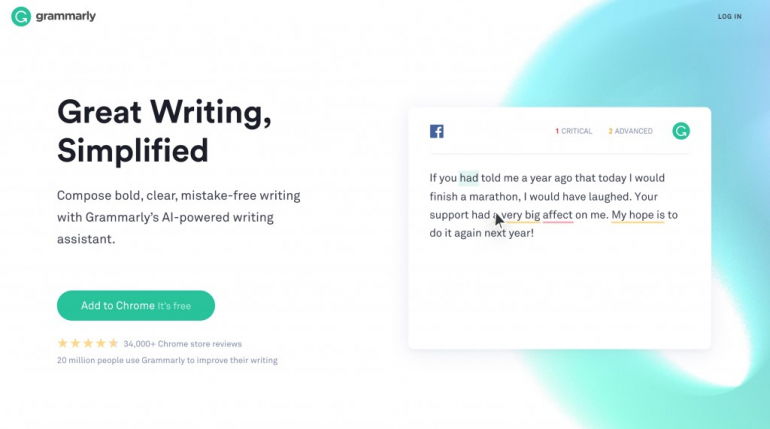
Tomemos, por exemplo, o site Grammarly que usa gradientes em cima dele com uma aparência minimalista. O site parece mais conveniente para navegar e agradável aos olhos com o uso de tons verdes e calmantes em todo o site.

Tecnologia avançada
A automação é uma grande coisa na indústria de tecnologia hoje e se traduz nas páginas da web que são criadas hoje em dia. Este ano, chatbots e assistentes automatizados com funções de interface de usuário de voz serão um recurso padrão para web design, promovendo uma experiência de usuário interativa para o público.
Os sites devem ser mais conversacionais em 2022, especialmente com o lançamento de novos nomes de domínio como .xyz. O chatbot pode ser acessado por qualquer pessoa 24 horas por dia, 7 dias por semana, atuando como guia e serviço de suporte. Com os recentes desenvolvimentos em inteligência artificial, o chatbot é a tendência que continuará sendo atualizada à medida que melhores tecnologias de IA forem lançadas no mercado.
Da mesma forma, os assistentes de voz também estarão em destaque, oferecendo aos clientes uma experiência de mãos livres com o site. É útil, especialmente para pessoas com deficiência, dando-lhes uma opção mais intuitiva para que possam mergulhar no processo de navegação e experiência do site.
efeitos 3D
O design 3D permite mais realismo e profundidade às imagens, razão pela qual os designers reconhecem sua vantagem quando aplicados ao web design. Este ano, efeitos 3D em elementos estáticos, interativos ou animados dominarão as tendências, persuadindo os usuários a explorar mais o site.
Os modelos 3D, sejam estáticos ou interativos, são mais atraentes e impressionáveis quando vistos na tela. Qualquer web design com elementos 3D parecerá instantaneamente mais moderno e sofisticado, o que aumenta o poder de atração de uma marca.
Sites que permitem interagir com os elementos, como a função de furto da MST Agency, despertam a curiosidade do usuário e o incentivam a permanecer mais tempo na página.

Tema Delori Shopify 2.0
Você provavelmente ainda não ouviu falar do tema Delori Shopify para a loja do Instagram. Este é definitivamente um tema que merece atenção. O que você vai encontrar aqui? Em primeiro lugar, uma poderosa funcionalidade Shopify 2.0: sistema de filtragem dinâmica, opções de comparação e lista de desejos, mídia avançada na página do produto (imagens, vídeo, youtube, Vimeo, modelos 3D), implementação de blocos dinâmicos na página do produto, etc.
Este tema é fácil de usar e editar. Você pode criar seu próprio site mesmo que não tenha nenhuma experiência usando o construtor de blocos de mosaico.
Este é definitivamente o modelo mais fácil que qualquer um pode usar. Os elementos de design são gerenciados usando a tecnologia de arrastar e soltar — eles podem ser adicionados, copiados e movidos sem tocar no código do layout. A saída será um site pronto para uma loja, blog ou outro recurso da Internet. O tema é especialmente adaptado para as lojas do Instagram, é muito relevante hoje em dia. Baixe a demonstração para ver seus recursos.

Explorando talentos por meio de concursos
O design da Web usa vários elementos, como logotipos e conteúdo, para manter a marca coesa e compreensível para o público. Hoje, os designers estão entrando em contato com outros designers para reunir talentos e criar sites que dão um soco.
Sites de concursos online como DesignContest.com são uma ótima maneira de conhecer designers profissionais de todo o mundo que podem criar logotipos de alta qualidade e outros elementos de marca que são essenciais para sites. Os clientes só precisam preencher um brief sobre o projeto que têm em mente e, em seguida, os designers interessados podem enviar suas criações. Ele oferece aos clientes tantas opções para garantir que eles obtenham o design que atenda às suas necessidades.
Esse esforço colaborativo se destaca nas tendências de web design, abrindo uma janela de oportunidade para web designs mais exclusivos em escala global.

Resumindo
Essas tendências de web design podem servir de inspiração para seu próximo projeto de web design, para que você possa se manter competitivo no vasto mundo que é a internet. Os novos estilos de 2022 podem dar a você uma vantagem, oferecendo páginas que são comprovadamente um sucesso entre os usuários.
No entanto, também é crucial injetar a identidade da sua marca no design da web, dando-lhe a aura que é exclusivamente sua. É sempre bom priorizar uma experiência amigável com uma pitada de surpresa para incentivar os usuários a permanecerem em sua página e navegarem pelo que ela tem a oferecer.
