Principais ferramentas e recursos de web design para ficar no topo do seu jogo
Publicados: 2022-09-15As probabilidades são de que você costuma pesquisar na web por coisas novas, ótimas ferramentas de web design, trechos de código ou recursos. E leva tempo. Vamos para o outro lado hoje! Compilamos uma lista de softwares de web design que achamos úteis, cheios de ferramentas e recursos que você adoraria descobrir. Claro, não um exaustivo, mas o que vale o seu tempo. Por quê? Bem, não importa qual problema você esteja tentando resolver, temos certeza de que este resumo tem sua resposta.
Os recursos que reunimos abaixo são principalmente soluções sem código. Estamos cientes de que a demanda por esses tipos de ferramentas cresce constantemente e não podemos ignorá-la. Depende da ferramenta de design de página da Web que você usa, mas uma coisa é certa - isso economizará seu tempo. Não importa o seu nível de habilidade, eles ajudam a projetar coisas de forma rápida e eficiente. Bem, vamos começar.
PS Procurando inspiração? Fique atento aos nossos resumos, prometemos que eles serão um recurso regular em nosso blog.
Ferramentas de wireframe e maquete
Uma ferramenta de mockup é literalmente a principal e, às vezes, a única ferramenta no arsenal de um web designer moderno. As tecnologias percorreram um longo caminho, agora podemos facilmente compartilhar nossas ideias, visualizá-las e cooperar com nossa equipe. Tudo em um painel. Wireframes e ferramentas de maquete salvam o dia. Mas aqui está um truque – a escolha da ferramenta depende de suas necessidades. Digamos, você pode descobrir que os kits de interface do usuário da Web do Sketch não correspondem mais às suas necessidades. Então, você está em busca de algo diferente. Isso pode ser um desafio.
Reunimos aqui as melhores ferramentas de web design para marcar, então talvez uma delas seja o que você procura. Estes são recomendados pela maioria dos designers que conhecemos, e sabemos muito. Se você quer um ótimo design, precisa testar essas ferramentas.
Figma

Figma é uma plataforma de design baseada em nuvem que tem tudo sob o mesmo teto. Primeiro, oferece colaboração em tempo real, o que definitivamente merece atenção. Otimizado para comércio eletrônico, o Figma permite que sua equipe crie simultaneamente no mesmo arquivo sem problemas. Em segundo lugar, o design da web do Figma tem tudo a ver com compartilhamento de arquivos rápido e fácil. Em seguida, uma grande escolha de plugins e muitos métodos para seleção. Quer compartilhar notícias do Figma para a web? Divirta-se! A plataforma de web design Figma pode ser uma ferramenta maravilhosa para tarefas diárias.
MockPlus

Simples e rápido, o MockPlus é um protótipo de ferramenta de design de interface do usuário perfeita para projetar aplicativos móveis e web. Este aplicativo baseado em desktop é a solução para equipes e indivíduos. Nenhum conhecimento de codificação do lado dos usuários é necessário. Um simples arrastar e soltar será útil. Revise a ferramenta de prototipagem online MockPlus para determinar se ela atende às suas necessidades ou não.
PIN UX

Poderoso e colaborativo, o UXPin é o pau para toda obra. Construído para acelerar a criação de produtos, o UXPin é uma ótima ferramenta de prototipagem para experimentar. Ele inclui uma biblioteca de elementos de interface do usuário e padrões de UX que você pode arrastar e soltar em uma tela para projetar uma interface. Como o UXPin é uma plataforma baseada em nuvem, acesse-o de qualquer navegador em movimento. O UXPin é perfeito para designers experientes de UX/UI e para aqueles que estão apenas começando. Importe seus arquivos de design web Sketch e divirta-se!
Adobe XD

Para aproveitar ao máximo o kit da Web do Adobe XD, uma assinatura da Creative Cloud é obrigatória. Este sistema baseado em vetor permite desenhar, reutilizar, remixar vetores e montar protótipos. É uma escolha perfeita para criar interações, transições e outras funcionalidades dinâmicas. Para criar uma landing page, o Adobe XD tem ferramentas rápidas e intuitivas para criar wireframes, layouts de tela e ativos prontos para produção. Oferece coedição ao vivo, o que possibilita trabalhar remotamente em uma peça de design. É fácil de usar e você provavelmente se verá criando designs da Web do Adobe XD repetidamente. Por fim, a integração com outros aplicativos da Adobe também é um benefício.
Visuais: uma parte inevitável do Web Design
Estudos mostram que 94% das primeiras impressões dos usuários sobre uma empresa e seu site estão relacionadas ao design. Isso significa que a credibilidade de uma empresa é julgada pela qualidade estética de seu site. E a qualidade estética é uma combinação dos visuais que você usa. Todos esses ícones, imagens e animações dão vida a uma página da web. Mesmo os detalhes mais sutis podem afetar como um usuário se sente em relação ao seu site. Por isso, um web designer profissional está sempre em busca de bons recursos visuais. Reunimos aqui alguns dos nossos recursos favoritos. Talvez um deles seja o que você está procurando no momento.
Depositphotos

Encabeçando a lista das principais empresas de fotografia, Depositphotos vale a pena tentar. Ele tem uma enorme biblioteca de fotos royalty-free para atender às necessidades de negócios de todos. Se você precisa de fotos ou imagens vetoriais, basta filtrar sua pesquisa. Quando se trata de preços, a amplitude de opções impressiona. Além disso, os planos de assinatura mensal ou anual podem salvar o dia dos designers.
TemplateMonster Icons

Destacar-se da concorrência online é mais fácil com os conjuntos de ícones do TemplateMonster. Com mais de 7K de soluções exclusivas disponíveis, há boas razões para dar uma olhada. Para ajudá-lo a fazer alterações em seus ícones, cada kit é fornecido em um arquivo PSD. As opções de preços variam. Trabalhando em um novo site, aplicativo móvel ou painel? Não importa. A escolha de produtos de web design que você encontrará neste mercado não tem fim à vista.
Molas Gráficas

Fácil de usar e multilíngue, o GraphicSprings atendeu milhares de usuários com seu criador de logotipo gratuito. Experimente e você desfrutará de inúmeras opções de gráficos, fontes, cores e formas vetoriais. Personalize as fontes, gráficos e cores e baixe seu logotipo em diferentes formatos. Mas para proteger sua arte 'exclusiva', você precisa escolher o plano Pro ou Platinum.
InkyDeals

O caminho para o negócio perfeito a um preço incrível muitas vezes pode ser estranho e desafiador. É por isso que o InkyDeals oferece a você economizar esforços desde o início. Este mercado digital oferece pacotes de design de alta qualidade a preços imbatíveis. Você é fã de grandes descontos e brindes regulares? Então fique inscrito no InkyDeals para ser o primeiro a aproveitá-lo.
Tipografia
Escolher um tipo de letra pode ser estressante. Afinal, o tipo de letra certo pode fazer um design, enquanto o errado... definitivamente pode quebrá-lo. E sim, a maioria dos web designers usa fontes do Google. Mas onde está a diversão nisso? Se a arte do tipo de letra é uma fonte de inspiração para você, explore a lista dos recursos de tipografia mais legais abaixo.
Fontes Adobe

Adobe Fonts é uma enorme biblioteca onde você pode encontrar as fontes e tipos de letra mais exclusivos e bonitos. Não há mais limites de sincronização de desktop ou fontes somente da web. É um serviço online baseado em assinatura, portanto, você precisará de uma assinatura da Creative Cloud para acessar esta coleção.
Fontes de ação

Encontrar fontes de alta qualidade para um novo site pode ser uma tarefa cara. Mas não precisa ser assim! ActionFonts.com é um site de tipografia onde você pode baixar mais de 50.000 fontes gratuitas. Escolha entre categorias de fontes, como serifa, sem serifa, estêncil, pincel, blackletter, caligrafia e muito mais. Este site também contém uma seção dedicada a fontes famosas, onde você pode baixar e usar exatamente a mesma fonte usada em muitas de suas marcas favoritas. Todos os tipos de letra neste site estão disponíveis para download no formato de fonte TTF ou OTF.
FontBundles


Procurando por um tipo específico de estilo de fonte? O FontBundles cobre você com vários estilos. É um mercado de fontes que oferece um grande número de recursos de ofertas gratuitas, fontes premium e suas assinaturas Plus. Quer cancelar sua assinatura? FontBundles permite que você mantenha suas licenças de fonte mesmo depois disso.
Fonte incrível

Ainda não experimentou o Font Awesome? Bem, existem muitas boas razões para pelo menos experimentar o Font Awesome. E o melhor é a personalização. O tamanho, a cor, as decorações, praticamente tudo pode ser alterado com o poder do CSS.
Pixel

Pixelo é um ótimo recurso de ativos de design. Ícones, padrões, cabeçalhos, planos de fundo, fontes e outros elementos de design são escolhidos a dedo para você. Os pacotes acessíveis do Pixelo definitivamente valem a pena mencionar. Você pode obter suas fontes com incríveis 95% de economia às vezes.
Modelos e temas
Mesmo que você esteja apenas começando a trabalhar com web design, você sabe que a escolha de templates e temas de sites não tem fim à vista. Depois de mergulhar, a busca pode durar dias ou até semanas. Então, por que perder tempo quando existem essas escolhas muito populares? Explore as soluções abaixo e saiba por que tantas pessoas as escolheram.
Debutificar

Esse tema do Shopify é o preferido de muitos empreendedores de comércio eletrônico por um bom motivo. Primeiro, é 100% otimizado para dropshipping. Em segundo lugar, é um tema bastante rápido. Em seguida, ele vem com um design dinâmico para ajudar o site finalizado a ter a melhor marca possível. Além disso, há um período de teste de 14 dias que lhe dá acesso a todos os benefícios do Debutify.
Avada

Mesmo se você é novo no design de sites, é provável que já tenha ouvido falar sobre o Avada. Com mais de 666 mil vendas, o Avada é um dos temas WordPress multiuso mais vendidos no mercado. Alta qualidade, infinitamente flexível e rico em recursos, o Avada pode ser a melhor escolha para você. O editor Gutenberg está incluído, o que também é um benefício. Quando se trata de plugins, existem muitos premium. O suporte multilíngue e o recurso RTL também vêm a bordo.
Monstroid2

Se você está em busca de algo que pode ser alterado o tempo todo, Monstroid2 é a escolha perfeita. Você pode pensar que o Monstroid2 é um pouco caro, mas quando você se aprofundar, verá o porquê. Vamos começar com o construtor de páginas Elementor, que permite que qualquer pessoa crie layouts de página exclusivos como um profissional. Em seguida, o Revolution Slider 6 totalmente animado permite criar efeitos visuais impressionantes em qualquer lugar. Se você não tem tempo para brincar com a personalização, há um botão mágico que pode te salvar o dia. E o suporte ao WooCommerce também faz parte do pacote.
Intenso

Construído com o construtor Novi, o Intense pode ser a solução número um para você. Multiuso e limpo, ele pode ajudá-lo a criar um site eficaz para qualquer nicho. Além disso, inclui mais de 10 páginas de destino perfeitamente projetadas, mais de 30 cabeçalhos e rodapés e 300 componentes reutilizáveis. É otimizado para SEO, responsivo e 100% pronto para uso.
Criadores de sites
Acha que os criadores de sites são apenas para amadores? Então pense novamente. Como um web designer sério, você está procurando maneiras de expandir seu alcance e expandir seus negócios. Experiência, conhecimento e habilidades importam, com certeza. Mas para poder trabalhar mais rápido, você precisa ser mais eficiente e flexível. É aí que os construtores de sites entram em cena. O que mais amamos em um editor web moderno online é que seu código visualmente. Assim, você obtém uma experiência completa sem código com um site totalmente funcional como resultado.
Simvoly

O Simvoly é um site, funil e plataforma de comércio eletrônico 100% white label que permite que qualquer pessoa tenha sua própria solução de marca. É perfeito para pequenas empresas, agências, freelancers ou empresas maiores que precisam da melhor solução para seus clientes. O Simvoly também oferece um módulo de marketing e automação por e-mail que também é 100% branco, um CRM e uma ferramenta de agendamento - tudo em uma plataforma.
Duda

Duda é um player menor no mercado de construtores de sites, mas faz as ondas. Primeiro, é inigualável para designers e agências de design. A coleção de recursos que oferece diferencia o Duda dos demais. As ferramentas de gerenciamento de clientes e colaboração em equipe são apenas algumas delas. Além disso, você pode criar sites amigáveis para SEO com segmentação geográfica. Precisa construir sites multinacionais? Duda suporta mais de 55 idiomas. Então, se você acha que o preço está um pouco caro, conheça primeiro os benefícios do Duda. As probabilidades são de que você encontrará as razões para investir.
Webflow

Se você não tem medo de uma curva de aprendizado um pouco mais íngreme, avance com o Webflow. Com mais de 200 modelos responsivos de alta qualidade incluídos, é fácil começar. É uma ótima opção para designers de todos os nichos e indústrias. A melhor coisa é que ele permite que você codifique visualmente. Assim, você projeta e o Webflow gera automaticamente o código para você. Fácil? Isso seria especialmente útil quando você exporta seu design para usar em outros projetos. E as animações? Muito fácil! Seja criativo sem escrever uma linha de código.
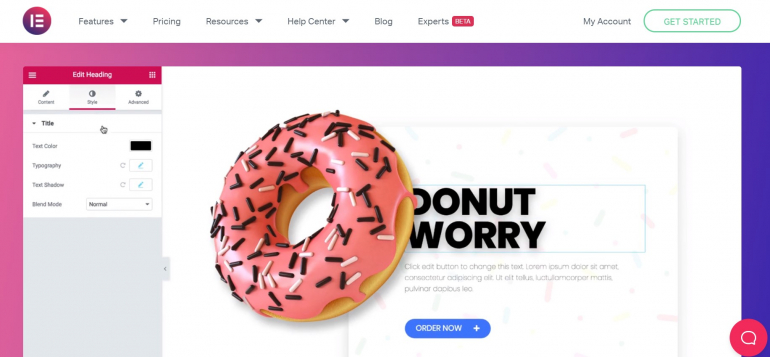
Elementor

Quer fazer parte de 5 milhões de profissionais que constroem sites melhores? Então você veio ao lugar certo. Pode-se dizer que o Elementor é um construtor de sites relativamente novo. Por que investir? O número de 1 milhão de instalações ativas pode ser uma razão perfeita para isso. O mais legal disso é que não requer que você seja um profissional em relação à construção de sites. Assim, você cria, ajusta e ajusta suas páginas em movimento e vê o resultado em tempo real. O Elementor é mais do que apenas um construtor de arrastar e soltar. Pense nisso como um plugin adaptável que não tem limitações quando se trata de criar sites esteticamente agradáveis.
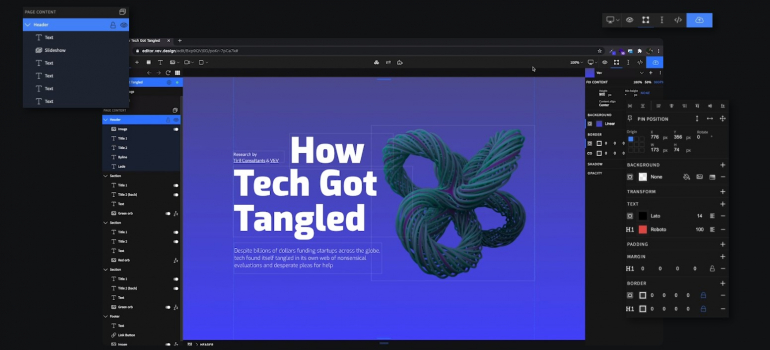
Vev.design

O Vev não é um construtor de sites típico. É uma ferramenta WYSIWYG colaborativa para designers, desenvolvedores e profissionais de marketing. Com o Vev, você pode não apenas criar um site responsivo totalmente funcional sem escrever uma única linha de código, mas também criar facilmente conteúdo incrível para ele. O construtor tem componentes prontos, mas você pode criar seus próprios com React e CSS. Outra coisa que você vai adorar no Vev é que os designs feitos com ele podem ser publicados em qualquer CMS ou incorporados em qualquer ambiente.
Brizy

Brizy é o outro construtor de sites de arrastar e soltar que permite criar sites WordPress incríveis rapidamente. Não há necessidade de lidar com HTML e CSS. Sim, é um recém-chegado ao mercado de construtores de sites, mas mostra muita promessa. Possui a tecnologia React que garante que a interface do Brizy seja simples, leve e intuitiva. Além disso, o Brizy inclui um enorme conjunto de mais de 4000 ícones e muitos blocos pré-fabricados que você pode utilizar para criar sua própria página. Se você está procurando um construtor de páginas para criar uma página simples, o Brizy pode ser a solução.
Ainda comigo? Então, quais são seus pensamentos sobre a coleção das melhores ferramentas e recursos de web design que reunimos para você hoje? Claro, essas são apenas algumas das centenas de opções possíveis disponíveis no mercado. Mas as chances são de que você não sabia sobre alguns deles. Temos certeza de que essas ferramentas e recursos de webdesign valeram a sua atenção.
