Principais princípios de design de UX para praticar em 2019 (e tornar seu aplicativo viral)
Publicados: 2019-03-25Com mais de 2 milhões de aplicativos residindo no mercado móvel e aplicativos como TikTok, Instagram, Pokemon Go e PUBG dominando a mente dos usuários, é difícil entrar em sua lista de aplicativos favoritos e ganhar destaque no mercado. Não é assim?
Bem, não exatamente. Embora a competição esteja ficando intensa e o número de ideias únicas esteja se estabilizando, a demanda básica do mercado é clara para todos.
Todos os designers e desenvolvedores de aplicativos para dispositivos móveis estão aprovando a ideia de oferecer uma experiência de usuário incomparável. Eles estão confirmando que a tendência dos aplicativos móveis mudou de 'oferecer serviços exclusivos' para 'oferecer serviços de maneira exclusiva'.
Com isso dito, se você é alguém que planeja entrar no mercado móvel e deixar um impacto eterno em seu público, mas está confuso por onde começar, os próximos 9 minutos vão mudar sua vida.
Neste artigo de 9 minutos de leitura, analisaremos os princípios de design de UX móvel a serem seguidos ao planejar a aparência do seu aplicativo móvel para obter mais engajamento e conversões do usuário.
Então, vamos começar?
1. Evite a estratégia 'tamanho único'
A primeira coisa a observar no design de UX é que a regra de 'tamanho único' não se aplica aqui. Cada dispositivo móvel vem com diferentes plataformas (Android ou iOS), formas e tamanhos. Isso traz um grande impacto nos elementos de design que você escolhe e na maneira como eles aparecem na tela.
Por exemplo, os dispositivos iOS não têm um botão 'voltar', mas o Android tem. Isso implica que você não pode criar um aplicativo de forma que a funcionalidade 'voltar' seja acessível por meio de um botão no caso do iPhone. Mas, o mesmo é possível no caso do Android.
Da mesma forma, o fator X no novo iPhone X está fazendo com que o design se estenda além das áreas seguras. O mesmo não é verdade para dispositivos Android.
2. Mantenha o mínimo
Muitos designers de UI/UX acham que adicionar muitos elementos aumentará as chances de sucesso. Entretanto, não é assim.
A implementação de elementos excessivos no design do produto o torna pesado, monótono e pouco atraente para os usuários. Por causa disso, eles têm dificuldade de entender a funcionalidade central do aplicativo, bem como de todos os elementos, deixam de realizar qualquer ação e saem da plataforma (muitas vezes para sempre).
Portanto, o próximo regulamento sobre o qual você precisa refletir é incorporar o mínimo de elementos em uma tela de aplicativo específica e procurar maneiras de tornar mais fácil para os usuários entenderem a ação de execução, incluindo o uso de ícones e textos com os quais estão familiarizados.

3. Experimente com cores
As cores que você escolhe para seu aplicativo móvel podem fazer ou quebrar o sucesso do seu aplicativo. Eles podem adicionar vida ao seu design, bem como definir um tom e humor associado. Em outras palavras, eles podem alterar as emoções que os usuários sentem quando acessam a plataforma do seu aplicativo. Portanto, é novamente crucial experimentar cores diferentes e finalizar aquela que traz emoção e sensação positiva.
Quando se trata de cores, não basta experimentar as combinações de cores e entender as emoções que uma determinada cor reflete. Também é importante se aprofundar na indústria e verificar quais cores são frequentemente levadas em consideração. Além disso, os códigos de cores associados ao país/local em que você planeja lançar seu aplicativo também são de suma importância no processo.
Portanto, preste atenção a todos esses fatores ao projetar UX para seu aplicativo móvel.

4. Pense como um usuário
Outro princípio a ser seguido ao projetar UX para um aplicativo é se colocar no lugar de sua base de usuários. Ao fazer isso, você sente a facilidade de entender sua mentalidade, suas necessidades, suas expectativas e as coisas 'tão óbvias' com as quais eles lutam enquanto interagem com seu aplicativo ou qualquer outro aplicativo.
Esses insights fornecem a orientação certa para explorar as possibilidades e introduzir os elementos certos em seu projeto de aplicativo. Ou, melhor dizendo, desenvolva um aplicativo que seu público deseja – e não apenas aquele que você deseja apresentar.
5. Ofereça Conteúdo Personalizado
Vendo o crescente investimento no desenvolvimento de aplicativos móveis e a concorrência em alta, a personalização é outro princípio importante a ser exercido. É o disco secreto para dominar o coração e a mente do seu público-alvo e vencer a concorrência.
Portanto, não pule nem uma única oportunidade de personalizar sua experiência. Adote GPS, análise preditiva, aprendizado de máquina e outras tecnologias semelhantes para entender o comportamento do usuário e fornecer serviços personalizados, levando-os a tomar uma decisão positiva. Além disso, ofereça aos usuários a liberdade de escolher o tipo de conteúdo que desejam ver e em qual variação de horário, para que possam aproveitar seu aplicativo móvel e retê-lo por mais tempo.
6. Considere a navegação perfeita
Outro princípio de design de UX para se dedicar é a navegação de aplicativos. Quando você promove uma navegação simples, rápida e responsiva em seu aplicativo, os usuários gostam de alternar de uma página para outra. Eles passam mais tempo em sua plataforma, o que resulta em maior taxa de retenção de aplicativos e taxas de conversão.
Portanto, procure layouts e mecanismos que simplifiquem o fluxo de aplicativos e promovam uma melhor experiência ao passar de uma tela de aplicativo para outra.
7. Design conforme gestos
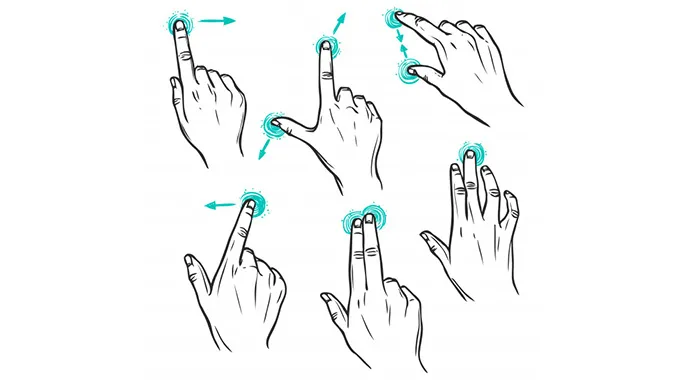
Como a maioria dos usuários está usando dispositivos de tela sensível ao toque hoje em dia, projetar seu aplicativo de acordo com os ponteiros do mouse não é a prática correta. Portanto, o próximo princípio a seguir é projetar de acordo com o tamanho do dedo humano (lembre-se de que o tamanho do dedo varia de acordo com a idade e o sexo do usuário).
Ao fazer isso, você traz mais oportunidades para que eles interajam com seu aplicativo móvel e executem facilmente qualquer ação – em vez de ampliar a tela extensivamente para poder tocar em um botão sem clicar em qualquer outro lugar da tela.

Além disso, é aconselhável investir em gestos com as mãos. Isso adicionará facilidade e ritmo ao processo do seu aplicativo e aprimorará a experiência deles com seu aplicativo.

8. Preste atenção à tipografia
Embora muitas vezes negligenciada, a tipografia também influencia a experiência do usuário. O tipo de fonte, cor e estilo que você escolhe para o conteúdo do seu aplicativo decide a legibilidade do seu conteúdo, o que acaba afetando a quantidade de tempo que os usuários passam no seu aplicativo e até que ponto eles o apreciam. Portanto, é vital considerar a tipografia ao projetar o UX de um aplicativo.
E quando se trata de considerar a tipografia, o princípio básico a seguir é verificar o tamanho da tela e outras configurações de hardware do dispositivo e depois decidir a fonte, o tamanho e o espaçamento entre letras e entre linhas. Isso ajudará você a misturar facilmente a tela ao seu design e causar uma impressão estética.
De acordo com os especialistas do mercado, o padrão Helvetica Neue é usado para aplicativos iOS e o Roboto para projetar um aplicativo móvel Android. Portanto, se você não tiver certeza de qual tipografia se encaixa bem no seu plano de desenvolvimento de aplicativos, prefira essas tipografias comumente usadas.

9. Crie formulários de registro simples e envolventes
Os usuários consideram o preenchimento de formulários uma tarefa complicada e chata e procuram maneiras de pular essas atividades. Portanto, tornar esses formulários concisos e atraentes para que eles sejam preenchidos com mais frequência e você tenha acesso às informações do usuário é o próximo princípio de design de produto a seguir.
Embora pedir os detalhes necessários do usuário e dar a eles opções, em vez de fazê-los digitar tudo, seja uma ótima ideia, você também deve procurar outras maneiras de agilizar o processo. Por exemplo, ofereça a eles a oportunidade de fazer login por meio de credenciais de mídia social.

10. Ansioso para offboards positivos
Enquanto a maioria dos designers de UI/UX prestam atenção à criação de uma experiência de integração positiva, encerrar o relacionamento com o cliente com uma nota positiva é igualmente importante. Então, adicione isso às suas diretrizes de design de UX.
Ansioso para selecionar os estilos de fonte, cores e outros elementos de design UX para que os clientes tenham uma sensação positiva quando excluem sua conta ou solicitam um reembolso e pensem em revisitar seu aplicativo no futuro.
11. Abrace os Splashes Interativos
Sempre que os usuários clicam em seu aplicativo móvel, a primeira coisa que veem é uma tela inicial, ou seja, a tela com o logotipo do seu aplicativo, o status da versão atual e uma animação de carregamento. Sem dúvida, a tela traz mais oportunidades para você mostrar as principais funcionalidades do seu aplicativo móvel e ajudar os usuários a saberem como usar o aplicativo. Mas, ao mesmo tempo, é preciso garantir que os usuários não se sintam incomodados e saiam da plataforma.
Em resumo, você precisa manter um equilíbrio entre orientar os usuários e irritá-los ao compartilhar informações sobre seu aplicativo na tela inicial.
12. Prossiga com as Notificações Relevantes
A notificação desempenha o papel de uma banda mágica na arena móvel. Ele lembra a base de usuários de destino sobre seu aplicativo móvel e serviços/produtos e solicita que eles tomem medidas construtivas.
No entanto, verificou-se que as mesmas notificações também se tornaram o principal motivo por trás da menor taxa de retenção de usuários. Portanto, é importante usar essa tecnologia de maneira mais inteligente. Isso significa entender que tipo de notificações os usuários se sentem à vontade, em que momento e em que medida.
Quando você envia suas notificações personalizadas de acordo com os fatores discutidos acima, os clientes mostram mais interesse em entreter a oferta e fazer uma compra.

13. Adicionar widgets com foco restrito
Um widget, o pequeno aplicativo que funciona como um complemento de um aplicativo já existente no seu dispositivo, aumenta o envolvimento do usuário. Mas, para obter o máximo de saída do mesmo, é necessário que você aplique regras de UX a ele. Em outras palavras, oferecer uma funcionalidade restrita por meio de um widget para atender os usuários finais com acesso a dados importantes ou realizar uma nova tarefa sem sair da plataforma existente é a necessidade da hora.
14. Dê boas-vindas aos comentários dos usuários
É verdade que você estará ansioso para desenvolver a melhor experiência do usuário para o seu público. Mas, eles realmente gostam disso? Eles estão satisfeitos com seus esforços e com a experiência do aplicativo que recebem? A melhor maneira possível de saber isso é o feedback do usuário.

Os feedbacks dos usuários, quando introduzidos como um elemento crucial em seu processo de design de UX, permitirão que você saiba o que precisa ser alterado, atualizado, removido ou adicionado à sua estratégia de UX e, eventualmente, obter melhores resultados de seus planos de design.
Portanto, fique à vontade para receber o feedback do usuário por diferentes meios, incluindo um formulário de contato do aplicativo, pesquisas em plataformas de mídia social etc.
Empacotando
O mundo móvel está ficando hipersônico. Os usuários esperam que tudo seja carregado em suas telas em um piscar de olhos e no estilo perfeito. Para alcançar o mesmo e garantir maior lucro com o processo de desenvolvimento de aplicativos, siga os princípios de design de UX compartilhados neste artigo. Além disso, continue seguindo os principais designers e tendências de aplicativos para não deixar uma única chance de deixar uma impressão impactante em seus usuários finais.
