As 27 principais perguntas e respostas da entrevista do desenvolvedor front-end
Publicados: 2021-11-02O desenvolvimento front-end é um dos campos mais lucrativos, especialmente para iniciantes em desenvolvimento web. Uma vez que requer principalmente habilidades fundamentais como HTML, CSS, JavaScript e um pouco de conhecimento de servidor, muitos calouros consideram o desenvolvimento front-end um bom ponto de partida para uma carreira em desenvolvimento full-stack.
No entanto, o fato é que o desenvolvimento front-end é extenso e abrange muitas ferramentas e técnicas diferentes. Como resultado, as perguntas da entrevista para o papel de desenvolvedores front-end são bastante diversas e abrangem diferentes domínios.
Índice
Perguntas e respostas da entrevista do desenvolvedor front-end
vejamos as 27 perguntas mais feitas em entrevistas de desenvolvedores front-end. Leia este artigo agora e marque-o para mais tarde – para revisar antes da data da entrevista!
1. O que é DOCTYPE e o que ele faz?
DOCTYPE está associado ao DTD (Document Type Definition) e significa Tipo de Documento. Isso permite que os desenvolvedores informem ao navegador sobre a versão do HTML que está sendo usada no documento específico. Por exemplo, a declaração para HTML 4 será – <!DOCTYPE HTML4>.
2. Qual é a relevância das Metatags em HTML?
Meta tags residem dentro da tag <head> e fornecem os metadados sobre todo o documento HTML. Eles executam a tarefa de especificar especificações como conjunto de caracteres da página, descrição da página, idioma da página, nome do autor da página, etc. Aqui está um exemplo usando metatags:
<!DOCTYPEhtml>

<html>
<cabeça>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<meta name=”Palavras-chave” content=”Perguntas da entrevista do desenvolvedor front-end, CSS, HTML, JavaScript”>
<title>Perguntas e respostas da entrevista inicial</title>
</head>
<corpo>
</body>
</html>
3. O que você entende por Lazy Loading?
O carregamento lento é uma técnica para carregar conteúdo no navegador de acordo com as necessidades do usuário. Isso otimiza a utilização de recursos e o uso do servidor. Um exemplo real disso pode ser visto com aplicativos de comércio eletrônico como Flipkart ou Amazon. Ao pesquisar um produto específico nesses sites, você só consegue ver os detalhes (preço, imagem, principais recursos) dos elementos disponíveis apenas na primeira dobra. Então, à medida que você rola para baixo, os elementos abaixo continuam sendo carregados conforme e quando necessário.
4. O que você sabe sobre coerção em JavaScript?
Coerção é um método para converter o tipo de dados de uma variável. Usando coerção, você pode converter um objeto em um booleano, uma string em um número e assim por diante. Aqui está um pedaço de código para explicar isso melhor:
var x= 23;
var y = String(x);
tipo de(x)
typeof(y)
A saída para este código será Number e String, o que implica que o tipo de dados da variável x é Number e, após coerção, o tipo de dados muda para String.
JavaScript suporta dois tipos de coerção:
- Implícito: Neste, o próprio JavaScript irá alterar o tipo de dados da variável.
Por exemplo: var x = 10;
var y = x + '01';
Nesse caso, o valor de y será '1001' e o tipo de dados será String. O JavaScript converte implicitamente o tipo de dados Number de x em String para concatená-lo em uma nova string '01', resultando em '1001' como resultado final na variável y.
- Explícita: A coerção explícita requer que o desenvolvedor altere deliberadamente o tipo de dados usando funções internas como Number(), Boolean(), String e outras.
Por exemplo: var x = 12;
var y = String(x);
No código acima, o tipo de dados da variável x foi explicitamente alterado de Number para String.
5. O que você entende sobre Escopo Variável em JavaScript?
O escopo da variável é usado para definir a região, ou o escopo, de controle de qualquer variável em um programa JavaScript específico. Existem dois tipos de escopo variável em JavaScript:
- Escopo Local: O escopo local implica que a acessibilidade e disponibilidade dessa variável sejam limitadas à função na qual ela está definida.
Por exemplo:
função soma() {
var x = 5;
var y = 2;
}
função tambémSoma()
{
var z = x+y;
}
No código acima, a segunda função não será executada corretamente, pois as variáveis x e y pertencem ao escopo da função sum() – elas são locais a esse escopo. Então, a outra variável não tem acesso a x e y, então esta função estará incorreta.
- Escopo Global: O escopo global é para variáveis que são definidas fora de todas as funções. Nesse caso, qualquer função pode acessar a variável.
Por exemplo:
var x = 2; // é uma variável global
função soma() {
var z = 3;
var y = x + z;
}
Como a variável x tem escopo global no código acima, a função sum() tem acesso a ela. É por isso que a variável y recebe o valor 5 (x+z), e essa função é executada conforme o esperado.
6. Para que é usado o Node.JS?
O Node.JS é um ambiente de tempo de execução JavaScript que é de código aberto por natureza. Permite sem problemas a execução de código JS no próprio servidor. Antes do Node.JS, o código JavaScript era executado no navegador, mas o NOde mudou isso completamente. Hoje, o Node.JS é amplamente usado no desenvolvimento full-stack para lidar com a parte do servidor. Isso permite que os desenvolvedores trabalhem usando uma única linguagem (JavaScript) em todas as extremidades do aplicativo da web (usando pilha MEAN, por exemplo, você pode fazer desenvolvimento full-stack usando apenas a linguagem JS, diferentes frameworks!)
7. Explique o NPM
Abreviação de Node Package Manager, NPM é uma ferramenta de pacote para Node.JS. Ele oferece um repositório online para projetos Node e um utilitário de linha de comando para gerenciar e trabalhar com diferentes pacotes. Para acessar ou usar qualquer pacote Node.JS específico, o NPM pode ser invocado e usado.
8. Como o servidor funciona com páginas da web ou aplicativos que possuem conteúdo multilíngue?
Quando um usuário acessa esses sites, o navegador do usuário envia informações relacionadas à escolha de idioma do usuário. Isso é feito usando o cabeçalho Accept-Language. O servidor lê e usa essas informações para enviar de volta o idioma no idioma correto.
9. O que é o atributo data-* em HTML, e é recomendado usá-lo agora?
O atributo Data-* é usado para armazenar o personalizado que é privado da página da web. Isso é usado para ajudar os desenvolvedores a depurar o site ou fazer alterações privadas. O uso de atributos data-* não é encorajado porque agora é possível fazer a mesma coisa apenas usando o console de inspeção no navegador.
10. O que é IIFE em JavaScript?
IIFE, abreviação de Expressão de Função Imediatamente Invocada, é uma técnica para executar funções assim que elas são criadas. Geralmente é usado para preencher objetos ou variáveis globais.
11. Você conhece o React.JS?
Sim – React é uma biblioteca JavaScript usada para criar o front-end (UI) de aplicativos da Web de página única. Ele foi desenvolvido pelo Facebook e foi usado principalmente para lidar com a visão frontal de seus aplicativos móveis e web.
12. JS/CSS externo ou JS/CSS inline – qual deve ser preferido e por quê?
A codificação em linha aumenta o tamanho do documento, levando a uma execução de código mais lenta. Com a codificação em linha, o navegador do usuário perde a capacidade de armazenar em cache o código CSS e JS e armazená-lo para uma execução mais rápida. Por outro lado, o navegador pode armazenar em cache os arquivos com CSS e JS externos, levando a um melhor tempo de carregamento da página.
13. Explique o uso da palavra-chave 'does' em JavaScript
O conceito de palavra-chave 'does' é semelhante ao Dynamic Binding em outras técnicas de programação de alto nível. É usado para se referir ao objeto ao qual está associado.
Por exemplo:
var aluno = {
fNome: “Sam”,
lNome: “Harris”,
ID: 2123,
nome completo: function() {
return this.fName + ” ” + this.lName;
}
};
No exemplo acima, this.firstname retornará o valor da variável 'firstName' armazenado na função 'this', ou seja, Sam. A função fullName() retornará a saída “Sam Harris”, concatenando o nome e o sobrenome. Essa é uma propriedade útil ao lidar com um código grande com várias funções e nomes de variáveis semelhantes.

14. O que você sabe sobre SQL Injection?
SQL Injection é uma técnica para inserir código malicioso em formulários de entrada para obter acesso ao banco de dados SQL do site. Esta é uma das técnicas de hacking mais praticadas e conhecidas, e qualquer site que seja mal projetado e não tenha tomado medidas rígidas de proteção do servidor pode facilmente ser vítima de SQL Injection.
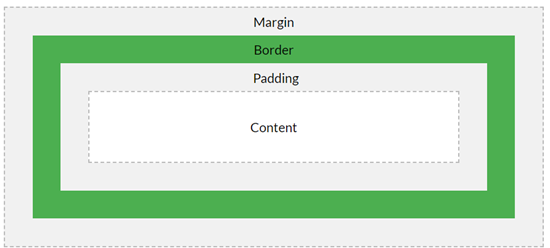
15. Explique todos os elementos do CSS Box Model
O Box Model em CSS tem quatro elementos:
- Conteúdo: abrange o conteúdo principal, incluindo todo o texto, imagens e tudo mais na página da web.
- Preenchimento: O preenchimento pode ser entendido como o espaço entre a área de conteúdo e o limite externo da página. Pense nisso como o espaço para respirar do conteúdo da página da web.
- Borda: Borda é a área que cobre o preenchimento. É a camada externa de preenchimento .
- Margem: A margem fica fora da borda e é usada para medir a distância entre a periferia da página HTML e os limites da tela do usuário para garantir a orientação correta da página.
Consulte a imagem abaixo para obter mais clareza sobre os quatro termos:

16. O que é 'mixin' em CSS e como é implementado?
Mixin é usado para definir padrões reutilizáveis de pares de valor de propriedade. Os autores de código o usam para simplificar o código.
Por exemplo:
@mixin .rounded10px {
-moz-border-radius: 10px;
}
Neste caso, o '.rounded10px' pode ser usado em qualquer lugar no código HTML para implementar a instrução '-Moz-border-radius: 10px;'. Isso dá muita portabilidade e legibilidade ao código CSS.
17. O que você sabe sobre SASS?
SASS é a abreviação de Folhas de Estilo Sintaticamente Incríveis. É um pré-processador para CSS, que é usado para otimizar o código CSS. Ele apresenta recursos como regras aninhadas, mixins, variáveis, importações inline e muito mais para organizar o código CSS de uma maneira muito melhor e usar vários códigos CSS em uníssono, usando os conceitos da matemática. O navegador não pode executar arquivos SASS, então eles precisam primeiro ser convertidos em CSS antes de serem enviados ao navegador.
18. Diferencie entre cookie, armazenamento local e armazenamento de sessão.
Cookies, armazenamentos locais e armazenamentos de sessão são três maneiras pelas quais o navegador armazena informações para processamento e recuperação mais rápidos. Consulte a tabela abaixo para obter uma compreensão abrangente de como essas três técnicas diferem em diferentes métricas.
Métrica | Biscoito | Armazenamento local | Armazenamento de sessão |
Data de validade | Nenhum. Mas pode ser destruído manualmente pelo usuário ou definido pelo desenvolvedor para seu site específico. | Nenhum. | Expira automaticamente no final de cada sessão. |
Persistência em várias sessões | Depende se o desenvolvedor definiu um tempo de expiração ou não. | Sim, isso persiste em várias sessões. | Não, isso é destruído automaticamente para que não persista nas sessões. |
Comunicação com o servidor | Enviado automaticamente para o cabeçalho via 'Cookie Header'. | Sem comunicação com o servidor. | Sem comunicação com o servidor. |
Capacidade de armazenamento | 4kb | 5 MB | 5 MB |
| Acessibilidade | Todas as janelas | Todas as janelas | Apenas a mesma aba |
Métrica
Biscoito
Armazenamento local
Armazenamento de sessão
Data de validade
Nenhum. Mas pode ser destruído manualmente pelo usuário ou definido pelo desenvolvedor para seu site específico.
Nenhum.
Expira automaticamente no final de cada sessão.
Persistência em várias sessões
Depende se o desenvolvedor definiu um tempo de expiração ou não.
Sim, isso persiste em várias sessões.
Não, isso é destruído automaticamente, portanto, não persiste nas sessões.
Comunicação com o servidor
Enviado automaticamente para o cabeçalho via 'Cookie Header'.
Sem comunicação com o servidor.
Sem comunicação com o servidor.
Capacidade de armazenamento
4kb
5 MB
5 MB
Acessibilidade
Todas as janelas
Todas as janelas
Apenas a mesma aba
19. O que você sabe sobre renderização progressiva?
Renderização progressiva refere-se ao método usado para aumentar o processo de renderização de conteúdo de qualquer página da web. Isso é útil para otimizar o uso de dados móveis para o usuário. A renderização progressiva inclui conceitos como carregamento lento, HTML assíncrono, priorização de conteúdo visível e muito mais.
20. Explique o uso do atributo 'srcset' na tag <img>
'srcset' é usado para renderizar diferentes resoluções da mesma imagem – com base em diferentes navegadores ou dispositivos. Isso é usado para melhorar a experiência do usuário e garantir que eles vejam a melhor resolução da imagem em relação ao dispositivo em que a estão visualizando. Usando srcset, podemos garantir que o navegador exiba imagens de alta qualidade em dispositivos e navegadores de boa resolução e imagens de baixa resolução em outros dispositivos. É assim que pode ser usado:
<img srcset=”picture_low_quality.jpg 480w,
picture_high_quality.jpg 800w”
size="(max-width: 600px) 480px,
800px”
src=”picture_high_quality.jpg”>
21. O que são linguagens de template em referência ao HTML?
A linguagem de modelagem é uma linguagem de espaço reservado que ajuda os usuários a inserir dados em qualquer documento HTML. Várias linguagens de modelagem funcionam ao lado de estruturas de back-end. Por exemplo, Jinja é uma linguagem de modelagem popular que funciona com estruturas Django Flask em Python. Slim é outra linguagem de templates usada para Ruby e Rails.
22. Explique a variável 'float' em CSS.
Float é usado para posicionar um elemento em um sentido relativo. Ele define como o elemento específico deve 'flutuar' na janela de visualização de acordo com os diferentes tamanhos de dispositivo. Isso é usado para manter a capacidade de resposta da página da Web e o uso de float é uma prática recomendada.
23. Por que as tags <span> e <div> são usadas?
A tag <span> é usada principalmente para elementos inline, enquanto a tag <div> é usada para blocos. Essas tags não vêm com nenhum significado inerente, mas podem ser usadas para especificar um bloco ou um pedaço de código embutido em um documento HTML para estilizá-lo ou formatá-lo de maneira diferente e ter maior controle sobre ele. Por exemplo:
<div id=”info”>
<p>Entre em contato com <span class=”name”>upGrad</span> para obter <span class=”courses”> cursos de desenvolvimento front-end e desenvolvimento full-stack</span></p>
</div>
No trecho de código acima, definimos dois pedaços de <span>s. Um é para o nome (upGrad), e o outro é para cursos. Dessa forma, temos mais controle sobre esses dois pedaços de código e podemos formatá-los de outras maneiras para destacá-los.
24. Como o MongoDB difere do MySQL?
MySQL é um SGBD Relacional que utiliza SQL como linguagem para gerenciar todas as operações relacionadas ao banco de dados. Sendo RDBMS, ele usa estruturas semelhantes a tabelas para armazenar e manipular dados. Por outro lado, o MongoDB é um banco de dados NoSQL que usa um formato semelhante ao JSOL de arquivo simples para armazenar todos os dados. Para modificar elementos no MongoDB, os desenvolvedores precisam usar MQL (MongoDB Query Language).
25. O que você sabe sobre funções anônimas em JavaScript?
Em cenários normais, primeiro, o nome da função é definido e, em seguida, o corpo da função. Em funções anônimas, por outro lado, o nome da função não é definido. Apenas uma variável e operadores de atribuição são usados, e a função é armazenada como um objeto. Então, usando variáveis, poderemos invocar a função. Por exemplo:
var add = function(a,b){ console.log(a+b)}
adicionar(4,5);

No exemplo acima, a função é anônima e imprime a saída correta 9.
26. Quando o AJAX é usado?
AJAX é abreviação de JavaScript assíncrono e SML, e facilita a comunicação do servidor web e do navegador do usuário. AJAX não é uma linguagem de programação. Ele é usado para carregar e enviar dados de e para o navegador do usuário, mesmo após o carregamento da página. É uma ferramenta poderosa para atualizar os dados na página do usuário sem que o usuário precise atualizar a página. Em essência, o AJAX permite a atualização e atualização da página em tempo real.
27. Como você garantiria que seu site ou aplicativo seja amigável ao usuário?
Para garantir que o site ou aplicativo da web seja totalmente amigável, os desenvolvedores front-end precisam trabalhar ao lado de designers de UX (User Experience) para conceituar páginas da web que resolvam os problemas do público a que se destinam. O objetivo é criar uma experiência centrada no usuário com fluxo de design, conteúdo e estrutura de página ideais em diferentes navegadores e telas.
Para concluir
As perguntas acima são para lhe dar uma visão geral da amplitude de perguntas que sua entrevista pode cobrir. Como o front-end é uma tarefa que incorpora diferentes habilidades, como design, HTML, CSS, JavaScript, AJAX e muito mais, você receberá perguntas sobre todas as habilidades relevantes.
Se você não confia em suas habilidades ou deseja crescer como desenvolvedor front-end, está no lugar certo. Na upGrad, oferecemos Programas em Engenharia de Software que orientam você por todo o processo de desenvolvimento front-end e back-end e fornecem todas as ferramentas e habilidades necessárias para se destacar no mundo do desenvolvimento full-stack. Inscreva-se e comece sua jornada hoje!
O que o desenvolvimento front-end cobre?
Como o nome sugere, o desenvolvimento front-end lida com o front-end ou a tela de renderização de qualquer aplicativo da web. Para isso, são necessárias habilidades e conhecimentos de HTML, CSS, JavaScript e seus frameworks, AJAX, gerenciamento de servidores.
Quem pode conseguir um emprego no desenvolvimento front-end?
Praticamente qualquer pessoa interessada em desenvolvimento web e com senso de design pode adquirir as habilidades necessárias para iniciar e se destacar em uma carreira em desenvolvimento web.
Desenvolvedores front-end podem se tornar desenvolvedores full-stack posteriormente?
Definitivamente. À medida que você ganha mais experiência como desenvolvedor de front-end, você também começará lentamente a aprender conceitos de pilha completa, pois também trabalhará em colaboração com desenvolvedores de back-end. Esse conhecimento o ajudará na transição de um desenvolvedor front-end para um desenvolvedor full-stack.
