Diretrizes, ferramentas e recursos úteis de UX
Publicados: 2022-03-10O que é preciso para criar experiências de usuário significativas? Embora não haja uma receita secreta para o sucesso, existem alguns fundamentos que você pode considerar para dominar o desafio. Nesta postagem, compilamos ferramentas, dicas e recursos úteis que certamente ajudarão você a criar melhores experiências de usuário. Você encontrará heurísticas de psicologia como dicas para construir uma estratégia de UX vencedora , mergulhar profundamente na pesquisa de usuários e redação de UX e explorar exemplos do mundo real - bons e ruins - com os quais você pode aprender a criar experiências que realmente importam. Mas esteja avisado, há muito o que digerir neste post, então você pode querer considerá-lo como favorito e dividi-lo em vários intervalos para café. Leitura feliz!
Leis de UX
Lei de Fitt, Lei de Miller, Efeito de Posição Serial. Você sabe o que está por trás desses nomes? Caso contrário, o Laws Of UX lançará mais luz sobre seu significado.

Criado por Jon Yablonski, este adorável site explica 21 princípios psicológicos que os designers podem considerar para criar produtos e experiências mais centradas no ser humano. Uma ótima iniciativa para tornar as heurísticas complexas da psicologia mais acessíveis.
Ferramentas para construir melhores experiências digitais
As ferramentas certas no momento certo ajudam a simplificar o processo de design. Para fornecer uma visão melhor de quais ferramentas podem aprimorar seus projetos de design de UX, Jordan Bowman e Taylor Palmer fazem a curadoria do site UX Tools.

Seu banco de dados de ferramentas de design apresenta ferramentas para tudo, desde design e prototipagem de interface do usuário, até fluxo e transferência de usuários, sistemas de design e controle de versão. Cada ferramenta é classificada por uso e classificação do usuário e vem com informações detalhadas sobre suporte, custo e recursos da plataforma. No site, você também encontrará desafios práticos de UX para se treinar em habilidades cruciais de UX. Um ótimo recurso para construir melhores experiências digitais.
O guia definitivo para pesquisa de UX
A pesquisa da experiência do usuário é um componente crucial do processo de design centrado no ser humano. Mas como você lida com a tarefa e integra um processo de pesquisa de UX no fluxo de trabalho da sua equipe? Para colocá-lo em funcionamento, o pessoal da Maze montou o “Ultimate Guide to UX Research”.

O guia abrangente mergulha nos fundamentos da pesquisa de UX e seus vários métodos. Ele começa analisando mais de perto o que é a pesquisa de UX e por que é a espinha dorsal da construção de bons produtos, disseca diferentes métodos e ferramentas de pesquisa e compartilha dicas para criar um plano de pesquisa e estabelecer um processo de pesquisa de UX. Uma ótima leitura para designers de UX e gerentes de produto.
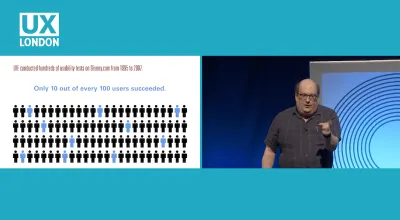
Como construir uma estratégia de UX vencedora
Como designers, muitas vezes entramos em debates acalorados sobre processos de design, nossos fluxos de trabalho e nossas ferramentas. É claro que queremos melhorar a experiência geral do usuário e a satisfação do usuário, e queremos estabelecer um relacionamento duradouro e positivo com nossos clientes, mantendo-os felizes e produtivos com nossos serviços. No entanto, como exatamente chegamos lá? Em sua palestra sobre estratégia de UX (transcrição), Jared Spool está procurando maneiras de criarmos um produto e uma estratégia de UX melhores. Isso envolve podar recursos regularmente em vez de adicioná-los, explorar continuamente expectativas comuns e frustrações frequentes, agregar valor ao inovar onde os clientes estão mais frustrados e estabelecer horas de exposição com clientes para toda a equipe.

Em sua outra palestra sobre estágios de crescimento em UX (transcript), Jared explica como todos os envolvidos no produto também são designers, portanto, aumentar a alfabetização em design entre toda a equipe é necessário para tornar o produto totalmente focado no design geral e no UX. Ele fala sobre o ponto de inflexão do UX que as organizações precisam alcançar quando o design se torna a vantagem competitiva de uma organização. Ambas as palestras são um ótimo ponto de partida quando você deseja entender como levar sua organização do status quo para um lugar melhor e por onde começar.
A maturidade da escrita de UX
Nos últimos anos, organizações e designers voltaram seu foco para a importância da escrita. Eles perceberam que o conteúdo pode realmente ajudar a criar experiências claras e significativas. Mas o que é UX Writing e por que é tão importante?

De acordo com o UX Writing Worldwide Report, o UX Writing se concentra nos usuários e ajuda a criar experiências relevantes para suas necessidades. A pesquisa realizada com 110 profissionais de redação em maio de 2020 fornece informações interessantes sobre o papel do UX Writer em empresas de todo o mundo.
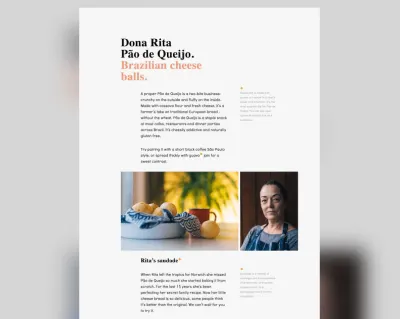
A combinação de comida e experiência do usuário
O que comida e UX têm em comum? Muito na verdade! Se você está aberto para um tipo diferente de abordagem de UX, nos deparamos com um projeto que já tem alguns anos, mas oferece uma perspectiva de design de experiência do usuário que você provavelmente não assumiu antes.

Para uma palestra que ele deu em 2010, Peter J. Bogaards coletou pensamentos, ideias e recursos, simplesmente tudo o que cria uma ligação entre as disciplinas alimentação/gastronomia e design de experiência do usuário em seu blog Food UX. O que pode parecer um pouco estranho no início, começará a fazer sentido quanto mais fundo você começar a mergulhar no modo de pensar de Peter. Como se vê, no final, tanto a gastronomia quanto o UX são realmente a mesma coisa: envolver os sentidos para permitir que as experiências surjam, preparar o cenário para que algo bom aconteça e servir algo delicioso.
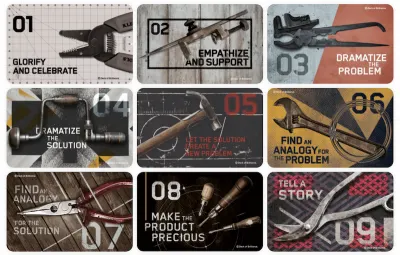
O Deck do Brilho
Você às vezes se encontra diante de uma página em branco com pouca ou nenhuma inspiração? Competir com criativos de todos os cantos do mundo certamente não facilita a geração de ideias totalmente novas, especialmente quando você sente que todas já foram tomadas.

O Deck of Brilliance oferece 52 ferramentas gratuitas que certamente ajudarão você a desenvolver ideias em curtos períodos de tempo. Tudo o que você precisa fazer é escolher uma ferramenta uma após a outra e estar preparado para anotar suas ideias quando elas começarem a aparecer. Quanto mais ideias você gerar, maiores serão as chances de acertar na grande!
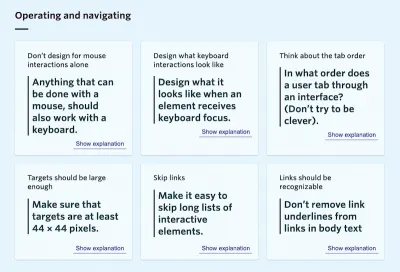
Acessibilidade para equipes
A acessibilidade vai muito além do código, então, quando se trata de entregar sites acessíveis, cada pessoa em uma equipe tem suas responsabilidades específicas. Se você acha que sua equipe ainda não encontrou a estratégia certa para lidar com a acessibilidade, o guia de Peter van Grieken “Acessibilidade para equipes” o apoia.

O guia consiste em seis partes, cada uma delas voltada para os diferentes especialistas de sua equipe: gerentes de produto, designers de conteúdo, designers de UX, designers visuais e desenvolvedores front-end, além de um guia sobre testes de acessibilidade. Os dois últimos ainda não foram lançados. Um ótimo recurso que ajuda a incorporar a acessibilidade no fluxo de trabalho de sua equipe desde o início.
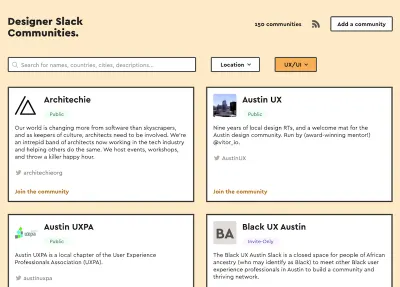
Comunidades do Slack para designers
Apoiar uns aos outros, compartilhar inspiração, pedir feedback, incentivar a discussão – tudo isso é uma parte crucial de qualquer processo criativo. Se você é um designer e está ansioso para se conectar com pessoas que pensam da mesma forma, há muitas comunidades de design no Slack para participar.

Não importa se você gosta de UX, animação ou tipografia da web, ou está procurando maneiras de criar mudanças sociais positivas, explorar como moldar uma cultura de design ou apenas querer falar sobre sistemas de design, a visão geral de Ryan cobre você . Se você conhece uma comunidade que vale a pena participar, mas ainda não está listada, você pode adicioná-la. Feliz conexão!
O passado, presente e futuro das interfaces
Por que fazemos interface? Após vários meses de quarentena estrita do Covid, o designer de produtos Ehsan Noursalehi teve uma nova perspectiva sobre nosso relacionamento com a tecnologia, ele decidiu converter suas observações e perguntas em um microlivro online.

Why Do We Interface faz uma análise histórica das interfaces para construir uma compreensão de como elas nos permitem utilizar informações de maneiras tão poderosas que podem mudar fundamentalmente o que significa ser humano. Uma jornada instigante desde o Apple Newton fracassado de 1993 até as interfaces de voz de hoje e os desafios que o futuro pode trazer, bem como um lembrete precioso sobre o verdadeiro propósito do trabalho de um designer.
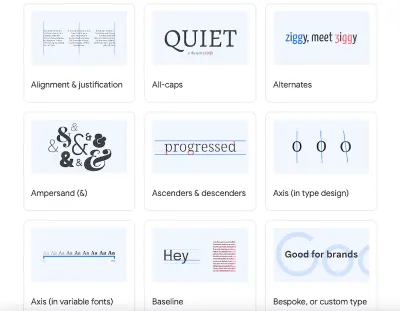
Conhecimento de fontes
Sem dúvida, é possível fazer um ótimo trabalho de design com um tipo de letra de baixa qualidade, mas, por outro lado, escolhas tipográficas bem pensadas melhoram a experiência do usuário: aprimoram o significado do texto, auxiliam os usuários na orientação e melhoram a legibilidade. Para facilitar seus primeiros passos no mundo da tipografia (ou ajudá-lo a levar suas habilidades para o próximo nível), a equipe do Google Fonts se uniu a especialistas tipográficos de todo o mundo para criar uma biblioteca de guias tipográficos: Fonts Knowledge.

O Fonts Knowledge permite que designers e desenvolvedores de todos os conjuntos de habilidades escolham e usem o tipo com propósito. Os tópicos incluem OpenType, fontes da Web, fundamentos de tipo e fontes variáveis e estão divididos em três seções: “Introdução ao tipo”, “Escolhendo o tipo” e “Usando o tipo”. Um glossário ajuda você a entender os termos tipográficos.
Projetando melhores páginas de destino
Persuadir alguém a agir nem sempre é convencê-lo com argumentos. Às vezes, é suficiente descrever claramente quais pontos problemáticos um produto aborda, tornar os preços transparentes e explicar a qual público o produto está se dirigindo (talvez com alguma prova social).

Em um tópico do Twitter em Landing Page Hot Tips, Rob Hope, um apaixonado designer de UX da Cidade do Cabo, África do Sul, lista 100 dicas úteis para se ter em mente ao projetar uma landing page (ou qualquer outra interface). Cada dica tem um visual e uma pequena folha de dicas – junto com algumas dicas rápidas de coisas a fazer e coisas a evitar. Todas as dicas também estão reunidas em um lindo eBook.
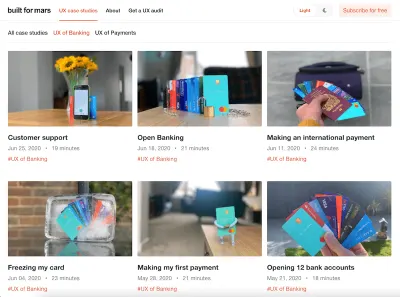
O UX do banco
Todo banco afirma oferecer a melhor experiência bancária geral, e por que não ofereceriam, certo? Bem, para descobrir o que os bancos desafiantes fizeram de diferente, o especialista em UX Peter Ramsey decidiu que era hora de testar alguns deles.

Primeiro, ele abriu 12 contas bancárias reais no Reino Unido e registrou tudo. O que se seguiu a seguir foram seis capítulos detalhados de sua jornada de usuário: abrir uma conta, fazer seu primeiro pagamento, congelar seu cartão, fazer pagamentos internacionais, abrir serviços bancários e, por último, mas não menos importante, suporte ao cliente. Um guia de referência fantástico para ajudá-lo a criar experiências melhores.

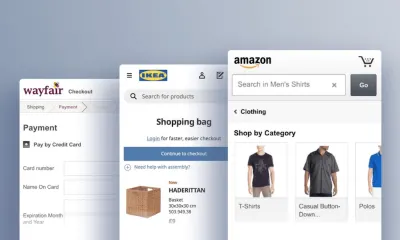
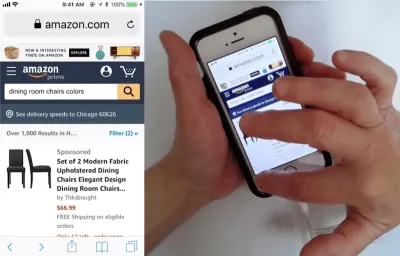
Armadilhas comuns no UX de comércio eletrônico móvel
Grandes anúncios em áreas primárias da página inicial para dispositivos móveis, sem sugestões de preenchimento automático para consultas de pesquisa apenas com erros ortográficos, sem indicadores de carga quando um novo conteúdo está sendo carregado - essas são apenas algumas das armadilhas comuns de UX que o Baymard Institute encontrou ao analisar o estado atual do comércio eletrônico móvel. Para os usuários, coisas como essas são irritantes; para o setor de comércio eletrônico, são oportunidades perdidas.

Na verdade, como o Baymard Institute descobriu, o desempenho do comércio eletrônico móvel para os sites de comércio eletrônico americanos e europeus de maior bilheteria é apenas medíocre. Para nos ajudar a fazer melhor, eles destilaram suas descobertas em 18 armadilhas comuns de design e descuidos estratégicos que oferecem espaço para melhorias, principalmente quando se trata de UX na página inicial móvel, pesquisa no site, formulários e site recursos e elementos amplos. Uma leitura obrigatória.
Simplificando a experiência de checkout
Cinquenta e seis. Esse é o número de ações que um cliente precisa concluir para comprar uma passagem da American Airlines. Vamos ser sinceros, os formulários de checkout geralmente são muito longos e difíceis de preencher. Na pior das hipóteses, os clientes podem até abandonar o processo. Para nos ajudar a fazer melhor, a UX Planet publicou uma série de artigos em quatro partes sobre como simplificar a experiência de checkout em 2017, que ainda é ouro para todos que trabalham em um fluxo de checkout hoje.

A primeira parte da série examina exemplos em que a experiência de checkout deu errado e por quê. A segunda parte define as coisas mais importantes que ajudarão a melhorar qualquer experiência de formulário de checkout em 16 dicas fáceis de seguir. A terceira parte é dedicada à validação de formulários e como minimizar o número de erros que um cliente pode cometer, além de examinar mais de perto as diferenças entre os mercados B2C e B2B que levam a diferenças no design. Por último, mas não menos importante, a parte quatro trata dos detalhes do cartão bancário, ensinando como detectar e validar um número de cartão e como lidar com os outros campos do formulário de pagamento. Uma leitura longa, mas que vale a pena.
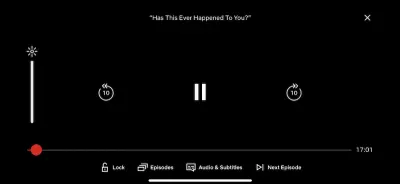
UX Takeaways de serviços de streaming
Os usuários são sensíveis a qualquer atrito ao usar um aplicativo e, à medida que o número de aplicativos que oferecem recursos semelhantes aumenta, mais importante é a experiência como diferencial. Joseph Mueller analisou as decisões de pouca experiência que fazem toda a diferença nos principais aplicativos de streaming no iOS.

Mergulhando mais fundo na “pia da cozinha” da Netflix, no conceito do Hulu de “back 10 forward 30”, nos alvos de toque duplo do YouTube e nas abordagens “rotate for more”, Joseph resumiu cinco dicas importantes para melhorar o UX que podem ser aplicadas a qualquer tipo de projeto: Remova os motivos que um usuário terá para sair do aplicativo; preste atenção às nuances da motivação de um usuário, pois isso pode levar a uma nova solução; educar o usuário com a interface; mudar pontos de saída para oportunidades; permita que seus usuários obtenham os resultados que desejam sem precisar ser muito precisos. A análise de Joseph mostra ótimos exemplos de como tudo isso pode ser alcançado.
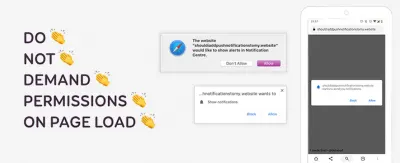
Obtendo as notificações push certas
Muitos usuários realmente não gostam de notificações push porque muitos sites as abusam com o mero propósito de aumentar o engajamento. Mas, em vez de renunciá-los completamente, Stephanie Walter sugere uma abordagem diferente – afinal, se bem feito, há casos de uso em que as notificações podem melhorar a experiência do usuário.

Em seu guia para notificações push, Stephanie compartilha conselhos valiosos sobre como parar de arruinar notificações push e recuperar a confiança dos usuários. Os dois pilares sobre os quais uma boa notificação é construída: Dê aos seus usuários a chance de entender o que eles ganham com as notificações e pedir permissão no contexto, não no carregamento da página. Pode ser um site de comércio eletrônico que pergunta aos clientes se eles desejam receber notificações sobre o status e a entrega de encomendas após a conclusão de uma compra ou uma companhia aérea notificando os usuários quando o voo está atrasado, por exemplo. Uma leitura obrigatória.
O UX do botão “Voltar”
A qualidade de uma experiência mostra-se em situações em que algo acontece inesperadamente. O que acontece quando o cliente acidentalmente recarrega a página no meio de um checkout, por exemplo, ao rolar para cima e para baixo em um telefone celular? O formulário de pagamento é apagado quando um usuário percebe o erro de digitação de um nome em uma página de revisão? O que acontece quando um cliente clica no botão "Voltar" em um processo de várias etapas em seu aplicativo de página única?

De fato, o comportamento inesperado do botão “Voltar” geralmente tem problemas graves de usabilidade, e alguns deles são destacados no artigo do Baymard Institute “Padrões de design que violam as expectativas do botão 'Voltar'”. Vale a pena testar o botão “Voltar” para sobreposições, lightboxes, links âncora e saltos de conteúdo, rolagem infinita e comportamento “carregar mais”, filtragem e classificação, acordeões, checkout e edição inline.
Podemos usar a API HTML5 History, ou especificamente history.pushState() para invocar uma alteração de URL sem recarregar a página. O artigo entra em detalhes, destacando problemas comuns e soluções para acertar as coisas. Vale a pena ler e marcar, e voltar de vez em quando.
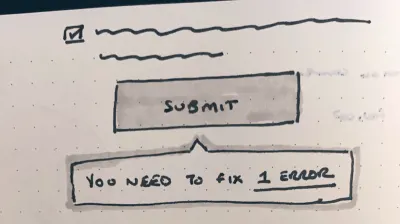
Os botões devem ser desativados?
Tornou-se bastante comum para formulários web longos manter o botão “Continuar” desativado até que o cliente forneça todos os dados corretamente. Esse comportamento atua como um indicador de que algo está errado com o formulário e não pode ser preenchido sem revisar a entrada. Mas tenha cuidado: funciona se a validação embutida para cada campo de entrada estiver funcionando bem e não funciona quando está com falhas ou bugs.

Em “Botões desativados sugam”, Hampus Sethfors destaca as desvantagens dos botões desativados. Com eles no lugar, comunicamos que algo está errado, mas não explicamos realmente o que está errado ou como corrigi-lo. Portanto, se o cliente ignorou uma mensagem de erro - seja em um formulário longo no computador ou até mesmo em um formulário curto no celular, eles serão perdidos. De muitas maneiras, manter os botões ativos e comunicar erros é mais eficiente. E se não for possível, pelo menos forneça uma saída com um botão “Não consigo preencher o formulário, por favor me ajude”, para que o suporte ao cliente possa entrar em contato com os clientes caso tenham problemas. Se você precisar de uma atualização mais detalhada em formulários da web, “Design de formulário: do zero ao herói” o manterá ocupado.
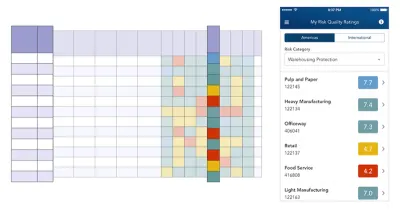
Projetando tabelas corporativas mais complexas
Projetar grandes tabelas complexas é complicado. Há bastante informação que precisamos mostrar, e mostrar essa informação de forma estruturada requer bastante espaço. Para desktop, podemos permitir que os clientes personalizem a tabela, movam as colunas e alterem as visualizações. Na verdade, em seu artigo, “The Ultimate Guide to Designing Data Tables”, Molly Helmuth destaca algumas das melhores práticas para projetar tabelas de dados complexas, e Andrew Coyle tem alguns padrões de design de tabelas que você também pode usar.
Quando se trata especificamente de tabelas corporativas que geralmente exigem edição e filtragem em linha, Fanny Vassilatos e Ceara Crawshaw escreveram um guia detalhado para tabelas corporativas, com considerações úteis sobre opções de visualização, comportamento de rolagem, cabeçalhos e rodapés fixos, paginação, classificação, filtragem e procurar.

Mas o que fazemos para o celular? Transformar uma mesa em uma mesa um pouco mais estreita no celular geralmente não funciona muito bem. Normalmente, precisamos redesenhar a experiência do zero. Como Joe Winter mostra em seu artigo sobre como projetar uma tabela complexa para dispositivos móveis, poderíamos permitir que os clientes navegassem no conjunto de dados primeiro por coluna ou primeiro por linha - combinando um menu suspenso com cartões e filtros para oferecer suporte a esse tipo de navegação. Todos os padrões excelentes que podemos usar para começar nosso projeto com o pé direito!
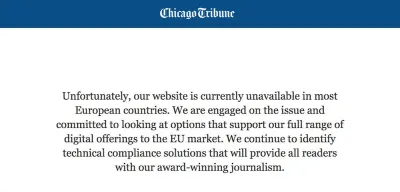
Localização em UX
A localização vai muito além da tradução. É também sobre pequenas nuances de mentalidade e cultura. Como aponta Tania Conte, um produto eficaz, quanto ao design de UX, provavelmente não será fiel à sua versão original quando estiver disponível para um país diferente. Em vez disso, a experiência precisa estar alinhada a diferentes culturas, gostos e estilos.

Para evitar armadilhas comuns na hora de apresentar seu produto a novos mercados, Tania coletou as principais ações de UX design aplicadas à localização de produtos e serviços. Resumindo: considere que o valor cultural pode mudar a forma como o conteúdo visual é processado. Respeite a peculiaridade cultural e religiosa. Introduzir algumas variantes que alavancam as características de um país. Concentre-se em hábitos e tradições locais em todo o mundo. E, por último, mas não menos importante, pesquise aspectos legais que possam estar envolvidos. Um ótimo lembrete para superar suposições.
Melhorando a experiência do usuário com animações CSS
Animações se tornaram uma maneira popular de melhorar a experiência do usuário nos últimos anos. Mas como podemos ter certeza de que nossas animações e transições CSS serão significativas para os usuários e não apenas uma bela decoração? Stephanie Walter deu uma palestra sobre como aprimorar o UX com animações CSS na conferência virtual Shift Remote em agosto do ano passado. Caso você tenha perdido, ela resumiu tudo o que você precisa saber em uma postagem no blog.

Começando com um lembrete da sintaxe CSS para criar transições e animações, Stephanie explora por que certas animações funcionam melhor do que outras. Ela compartilha dicas para encontrar o tempo e a duração corretos para que as animações da interface do usuário pareçam corretas e explica por que e como as animações contribuem para melhorar a experiência do usuário. E como grandes poderes trazem grandes responsabilidades, ela também analisa mais de perto como você pode garantir que suas animações não provoquem enjoos. Um ótimo guia de referência.
O papel dos sons
Assim como os logotipos, os sons desempenham um papel importante na criação da identidade visual da sua marca. Embora existam duas categorias de sons de interface do usuário nas quais os designers se concentram principalmente (ou seja, sons de notificação e interação), todos eles precisam chamar a atenção dos usuários para um determinado evento e tornar a experiência o mais agradável possível.

Então, como os designers de som encontram o som mais apropriado para uma determinada notificação de aplicativo ou um evento específico ocorrendo em um determinado momento? Como explica o designer de som e músico Roman Zimarev: “Somente os sons que fornecem informações úteis ou melhoram a experiência do usuário devem permanecer”. Certifique-se de estudar que tipo de sons existem, quais são suas funções e onde realmente precisamos usá-los. Dessa forma, não há dúvidas de que as experiências dos usuários serão mais agradáveis e memoráveis.
Empacotando
Você se deparou recentemente com um recurso, artigo ou ferramenta de UX que é útil no seu trabalho diário ou que talvez até tenha mudado a maneira como você aborda os desafios de UX? Deixe-nos saber nos comentários abaixo! Adoraríamos ouvir sobre isso.
