Ferramentas e práticas para acelerar o processo de desenvolvimento Vue.js
Publicados: 2022-03-10Ao longo deste tutorial, veremos as práticas que devem ser adotadas, coisas que devem ser evitadas e veremos mais de perto algumas ferramentas úteis para facilitar a escrita do Vue.js. Vou me concentrar principalmente no Vue 2, pois a maioria das pessoas e organizações ainda usa a versão mais antiga. Não há motivo para se preocupar, pois a maioria das coisas mencionadas aqui ainda se aplicam ao Vue 3, pois é apenas uma versão sobrecarregada e mais rápida. Ainda assim, se você já conhece o Vue 2 e quer apenas saber o que há de novo no Vue 3, então você pode conferir o guia de migração para saber mais.
Observação: este artigo é destinado a desenvolvedores iniciantes e experientes que desejam aprimorar suas habilidades em Vue.js. O conhecimento básico de JavaScript e Vue.js será de grande benefício enquanto você trabalha ao longo deste tutorial.
Estruturação de projeto baseada em módulo versus baseada em arquivo
Vamos começar analisando como estruturar arquivos por módulos, como a estruturação baseada em arquivos pode não ser uma boa ideia quando se trata de construir projetos de escala e como estruturar módulos para se adequar aos requisitos de negócios.
Como estamos criando um projeto com a CLI do Vue.js, estamos obtendo a estrutura de arquivos padrão que foi mapeada pela equipe do Vue.js. Usar a estrutura de arquivos proposta não é uma maneira ruim de estruturar seu projeto em si, mas à medida que seu projeto cresce, você precisará de uma estrutura melhor à medida que seu código se torna clusterizado e mais difícil de navegar e acessar arquivos.
É aqui que o método baseado em módulo de estruturar seu projeto entra em ação.
Uma maneira ruim de estruturar seu projeto envolverá o armazenamento de dados diferentes que não estejam relacionados à mesma pasta, como o componente de notificação e o componente de autenticação na pasta do componente raiz:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsEntão, o que queremos fazer é desacoplar o projeto com base na lógica de negócios e preocupações para que tenhamos algo como módulo de autenticação, módulo de produto, módulo de serviço e assim por diante. Dessa forma, podemos garantir que qualquer coisa relacionada a esse recurso específico seja colocada no módulo, tornando nosso código mais organizado e navegando menos.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/Módulos de organização
Há duas maneiras de organizar seus módulos:
- módulos principais do Vue.js,
- Módulos de recursos do aplicativo.
Os módulos principais do Vue.js estão aqui para facilitar o desenvolvimento do Vue.js. Módulos como o módulo de serviço contendo todas as solicitações de rede necessárias para a empresa são mantidos neste módulo central e todas as solicitações de rede correspondentes são feitas a partir daqui.
Modular seu aplicativo de acordo com os recursos é uma ótima maneira de criar uma melhor estrutura de arquivos em seu aplicativo. Isso permitirá a separação de sua preocupação e garantirá que você esteja trabalhando apenas no recurso ao qual você ou sua equipe estão atribuídos. Outra vantagem da modularização de acordo com o recurso é sua capacidade de manutenção e capacidade de evitar dívidas técnicas a longo prazo, onde pode haver necessidade de retrabalho no aplicativo.
Agora, sempre que houver necessidade de adicionar, remover ou alterar o estado de um recurso específico, tudo o que precisamos fazer é navegar até esse recurso e fazer alterações sem interromper o aplicativo. Este método de modularização permite o desenvolvimento eficiente do programa e fácil depuração e modificação em nosso aplicativo.
Por exemplo, um recurso de pagamento atribuído a você e sua equipe é um bom momento para implementar um módulo de payout que encapsula todas as funcionalidades e dados do recurso.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ Com base em nosso recurso de pagamento acima, temos um arquivo index.js para importar e usar plugins associados apenas ao módulo de pagamento. A pasta de ativos contém todos os ativos (imagens e estilos) do módulo. Nossa pasta de componentes contém componentes relacionados ao recurso de pagamento. A pasta de armazenamento contém nossas ações, mutações e getters usados para gerenciar o estado desse recurso. Há também uma pasta de teste para realizar testes para esse recurso.
Como usar diretivas personalizadas
As diretivas no Vue.js são uma maneira de dizermos ao Vue.js para fazer algo ou exibir um determinado comportamento para nós. Exemplos de diretivas são v-if , v-model , v-for , etc. Em nosso aplicativo Vue.js, quando usamos algo como v-model para vincular dados a uma entrada em um formulário, estamos fornecendo o Vue.js codifique algumas instruções que são peculiares ao Vue.js. Mas e se quisermos uma ação ou comportamento específico que nossa diretiva fornecida pelo Vue.js não nos permite fazer, o que fazemos então? Podemos criar o que chamamos de diretivas personalizadas.
Registrando Diretivas Personalizadas e Ganchos de Diretivas
Podemos registrar diretivas de duas maneiras:
- Globalmente
Em nosso arquivomain.js - Localmente
Em nosso componente.
Hooks em diretivas são como métodos que disparam quando uma determinada ação acontece em nossas diretivas. Assim como os ganchos de ciclo de vida do gancho criados e montados , temos ganchos para usar em nossas diretivas.
Digamos que estamos construindo um aplicativo e, em uma de nossas páginas, queremos que a cor do plano de fundo sempre mude cada vez que navegarmos até ele. Vamos nomear essa diretiva colorChange . Podemos conseguir isso com a ajuda de uma directiva.
Nosso modelo se parece com isso:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> Podemos ver a diretiva customizada acima, mas para que funcione, em nosso arquivo main.js adicionamos:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) A diretiva Vue.js acima recebe o nome da diretiva como o primeiro argumento e depois um Object como o segundo argumento que controla o comportamento das diretivas. bind é um dos ganchos sobre os quais falamos e será chamado assim que a diretiva for vinculada ao elemento. Ele aceita os seguintes argumentos:
-
el
Este é o nó do elemento ao qual anexamos a diretiva. -
binding
Ele contém propriedades úteis que alteram o comportamento da diretiva. -
vnode
Este é o nó virtual do Vue.js.
Criamos um conjunto aleatório de números de 6 dígitos para que possamos usá-lo para alterar o código hexadecimal do nosso estilo de cor de fundo.
Práticas recomendadas ao escrever diretivas personalizadas
Criamos uma diretiva personalizada para o acima, mas precisamos observar algumas coisas. Além de el , nunca modifique os argumentos do gancho e certifique-se de que os argumentos sejam somente leitura porque os argumentos do gancho são objetos com métodos nativos que podem causar efeitos colaterais se modificados. Se necessário, use o conjunto de dados Vue.js para compartilhar informações entre os ganchos.
Se estivermos usando a compilação CLI do Vue.js, as diretivas personalizadas devem estar no arquivo main.js para que todos os arquivos .vue possam ter acesso a ele. O nome da sua diretiva deve ser algo que ressoe com o que essa diretiva específica faz, muito descritivo sobre a funcionalidade da diretiva.
Você pode ver e brincar mais com o código neste codesandbox que criei. Você também pode ler mais sobre isso nos documentos do Vue.
Controlando atualizações
O sistema de reatividade do Vue.js é poderoso de uma forma que detecta coisas que precisam ser atualizadas e as atualiza sem que você, como desenvolvedor, faça nada. Por exemplo, renderizar novamente uma página cada vez que navegamos até ela. Às vezes, o caso pode ser diferente, pois podemos nos encontrar escrevendo um código que exige que forcemos uma atualização.
Nota: Se você precisar forçar uma atualização, o que é uma ocasião rara, talvez você precise realmente entender a Reatividade do Vue e como usar props adequadamente na comunicação de dados dinâmicos.
Forçando a ocorrência de uma atualização
Na maioria dos casos, quando o valor no objeto de dados vue muda, a visualização é renderizada automaticamente, mas nem sempre é assim. um caso clássico de nossa visão, não renderizar novamente é quando estamos usando um v-for em nosso modelo para fazer um loop sobre alguns dados no objeto de dados e não adicionamos um valor :key no loop v-for .
<div v-for="item in itemsArray" :key="item">Isso dá ao Vue.js uma maneira de rastrear a identidade de cada nó e renderizar novamente a visualização para qualquer alteração.
Uma situação rara que pode nos fazer forçar uma atualização é se definirmos intencionalmente ou acidentalmente um item de matriz com o índice.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change Existem diferentes maneiras de forçar uma atualização ou renderização novamente. Algumas são práticas muito ruins, como o uso de v-if para renderizar novamente a página quando for true e, quando for false, o componente desaparecerá e não existirá mais. Esta é uma prática ruim porque o modelo nunca é destruído, mas apenas oculto até que possa ser reutilizado.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> No código acima, o estado de show é inicialmente definido como true, o que significa que nosso componente é renderizado inicialmente. Então, quando clicamos no botão, a função rerender( ) é chamada e o estado de show é definido como false , e o componente não é mais renderizado. No próximo tick, que é um único ciclo de atualização do DOM, show é definido como true e nosso componente é renderizado novamente. Esta é uma maneira muito hacky de re-renderizar.
Eu gostaria de falar sobre duas maneiras legítimas de fazer isso:
-
$forceUpdatedo Vue. - Padrão de mudança de chave.
$forceUpdate do Vue : No uso de $forceUpdate , os componentes filho não são renderizados, apenas a instância Vue.js, a instância e os componentes filho com slots.
Globalmente podemos forçar a atualização:
import Vue from 'vue'; Vue.forceUpdate();E localmente também:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } Usar o padrão de mudança de chave que é muito melhor que o método $forceUpdate é outra maneira de fazer isso. A razão por trás do padrão de mudança de chave ser melhor é que ele permite que o Vue.js saiba qual componente está vinculado a um dado específico e, quando a chave muda, destrói o componente antigo para criar um novo, de acordo com matthiasg neste problema do Github me deparei. Você pode usar um atributo :key para informar ao Vue.js qual componente está anexado a um dado específico. Quando a chave muda, faz com que o Vue.js destrua o componente antigo e um novo seja criado.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>Bibliotecas e Otimização de Terceiros
É quase inevitável que não usemos bibliotecas de terceiros em nossos aplicativos. Bibliotecas de terceiros podem começar a ser um problema se fecharmos os olhos para isso, aumentando o tamanho do pacote e desacelerando nosso aplicativo.
Recentemente, usei a biblioteca de componentes Vuetify em um projeto e verifiquei se o tamanho geral do pacote foi reduzido em 500kb. Coisas assim podem se tornar um gargalo em nosso aplicativo. Você pode verificar o tamanho do pacote do seu aplicativo usando webpack-bundle-analyzer . Você pode instalá-lo executando:
npm install --save-dev webpack-bundle-analyzere inclua-o no seu arquivo de configuração do webpack:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Boas práticas para otimizar seu aplicativo Vue
- Nosso pacote principal deve conter apenas dependências críticas para nosso aplicativo, como
vue,vuex. Devemos evitar colocar bibliotecas que são usadas em rotas específicas em nosso aplicativo no pacote principal. - Ao usar bibliotecas de componentes, você pode importar componentes individuais das bibliotecas, em vez de importar tudo. Por exemplo, vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>Ao fazer o acima, reduzimos o tamanho do pacote e o código redundante, usando apenas os componentes que queremos usar nessa rota específica.
Tomando decisões antecipadas para usar o Vuex
Muitas vezes me pergunto se devo iniciar um projeto com Vuex. Às vezes eu só quero começar um pequeno projeto paralelo e eu começo sem o Vuex para gerenciar meu estado e a comunicação usando adereços começa a ficar confusa.
Então, quando devemos usar o Vuex? Para responder a isso, precisamos considerar:
- Tamanho do projeto,
- A simplicidade do código,
- Roteamento,
- Conjunto de dados envolvido,
- Aninhamento de componentes.
Se seu aplicativo começar a crescer, é apropriado incluir o Vuex para gerenciar o estado em seu aplicativo. Se você estiver em dúvida se deve usar um gerenciador de estado ao iniciar seu projeto, basta usá-lo. No entanto, há uma conversa sobre a nova API de composição do Vue3 ser um substituto para o vuex.

Como o Vuex deve ser configurado para grandes aplicativos
Temos quatro componentes na loja vuex:
- Estado : Armazenar dados em nossa loja.
- Getters : recupera dados de estado.
- Mutações : Usado para alterar dados de estado.
- Ação : Usado para confirmar mutações.
Quando usamos o acima no Vuex, devemos ter em mente que as ações devem sempre cometer mutações, não importa o quê. Isso permite que nossos devtools possam rastrear alterações e reverter para um determinado período em nosso estado e operações assíncronas ou lógica de negócios devem ser realizadas nas ações.
Você pode criar um arquivo separado para cada um dos componentes Vuex para ficar assim:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsModulação de acordo com o recurso
Se nosso projeto for um projeto muito grande com uma equipe, podemos modularizar nossa loja de acordo com os recursos do aplicativo. Isso é feito principalmente quando há projetos complexos e grandes com muitos arquivos e pastas e queremos apenas uma forma organizada de lidar com a estruturação do nosso app. Temos que ter cuidado com a maneira como fazemos isso, caso contrário, podemos fazer mais mal do que bem. Uma loja simples modularizada de acordo com o recurso se parece com isso:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsBoas Práticas ao Usar Módulos Vuex
À medida que os módulos que criamos se tornam mais complicados, fica mais difícil importar e organizar manualmente. É aconselhável que seus módulos tenham um arquivo index.js na raiz do seu módulo, trazendo os arquivos juntos.
Certifique-se de ter um padrão de nomenclatura padrão em sua loja, pois isso aumentará a capacidade de manutenção. Você pode usar camelCase para nomear os módulos e depois uma extensão .store.js . Exemplo: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js O código relacionado à lógica de negócios ou código assíncrono não deve ser executado dentro de mutações devido ao seu comportamento de bloqueio, em vez disso, ações devem ser usadas. É considerado uma prática recomendada não acessar diretamente um objeto de estado. Em vez disso, use a função getter porque ela pode ser mapeada em qualquer componente vue usando mapGetters se comportando como uma propriedade computada com o resultado de getters armazenado em cache com base em suas dependências. Além disso, certifique-se de que cada módulo esteja com namespace e não para acessá-los usando o escopo de estado global.
Usando o método Provide/Inject para passar dados
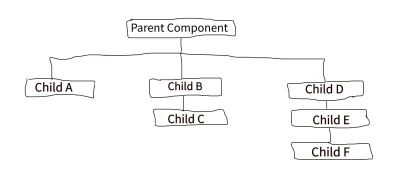
Pense em um aplicativo que tenha componentes diferentes. Temos o componente pai e o componente pai tem muitos componentes filho. Na imagem abaixo, vemos nosso componente filho A, B e D como componentes principais, então vemos o componente E aninhado no componente D e o componente F aninhado no componente E. E se tivermos dados do aplicativo (como Endereço do usuário), isso queremos usar no componente filho A, C e F, e esses dados de endereço do usuário estão em nosso componente pai.

Para fazer isso, precisamos:
- Forneça valor no componente pai (provedor de dependência).
- Injete o valor no componente F (consumidor de dependência).
Em nosso componente pai, fornecemos os dados:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) Usamos provide como uma função retornando um objeto para acessar as propriedades da instância do componente.
Em nosso componente child-f , temos o seguinte:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) No entanto, notamos que se alterarmos nosso user.address para outro endereço, a alteração não será refletida em nosso valor injetado, pois os dados fornecidos ao fornecer/injetar não são reativos inicialmente. Podemos corrigir isso passando um objeto reactive para provide . Temos que atribuir uma propriedade computada ao nosso objeto de usuário.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })Esse padrão pode ser muito útil e mais simples do que usar o Vuex.
No entanto, com o Vue3 e a atualização recente, agora podemos usar provedores de contexto, permitindo compartilhar dados entre vários componentes, assim como o vuex.
Uso adequado de adereços para componentes de formulário
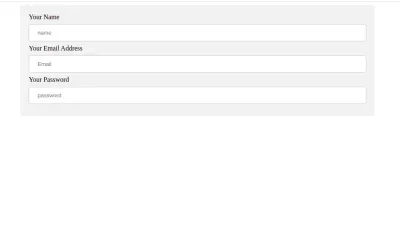
Construir formulários na web é uma daquelas coisas que nem todo mundo gosta de fazer. O Vue.js facilita a criação de formulários excelentes. Para conseguir isso, precisamos saber como usar props adequadamente em nossos componentes de formulário. Em um aplicativo tradicional em que temos inscrição, logins ou página do produto, queremos ter comportamento e design consistentes. Por exemplo, a página de login abaixo.

Com o código:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> Gostaríamos de ter um componente BaseInput que possamos usar para as três entradas de formulário acima. Nosso BaseInput fica assim:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> Queremos que nosso BaseInput aceite um label prop que é sempre uma string, e se o Input tiver um label, mostramos em nosso template como podemos ver acima.
Quando preenchemos o formulário, o método updateInput é acionado. O método updateInput recebe o evento input como argumento e emite um evento com o nome de Input, junto com o payload event.target.value que é o nome (John Doe) no formato:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> O v-model estará escutando o evento de entrada e, quando o obtiver, ele definirá nosso userData.name para a carga que recebeu.
Se quisermos definir um espaço reservado para uma entrada, podemos encontrar um erro, porque em vue2 os atributos sempre se anexam ao pai, então para corrigir isso definimos inheritAttrs como false e vinculamos attrs .
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>Para onde queremos que o atributo placeholder esteja. Nosso código de página de formulário se parece com isso agora:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>Finalmente temos um componente de formulário reutilizável autônomo. Você pode brincar com o código na caixa de códigos que fiz.
Nota: $Attrs no Vue3 agora inclui todos os seus ouvintes, associações de estilo e classes.
Familiarizando-se com o Vue Devtools
O Vue.js Devtools é uma ferramenta muito poderosa, pois nos ajuda a depurar efetivamente nosso aplicativo em tempo real. É mais poderoso quando usamos Vuex e temos que gerenciar mutações e rastrear alterações em nosso aplicativo. A maioria dos desenvolvedores Vue.js usa o devtools como uma extensão, mas também podemos instalá-lo como um aplicativo independente.
Observação: as devtools do Vue.js funcionam apenas no modo de desenvolvimento de sua compilação e não funcionarão em produção para que outras pessoas não possam usá-las para inspecionar seu aplicativo.
Instalando o Devtools como um aplicativo autônomo
Você pode estar se perguntando por que desejaríamos instalar um aplicativo independente para devtools quando podemos usar a extensão do navegador para isso? É porque quando você o instala como um aplicativo autônomo localmente, você pode usá-lo em qualquer navegador.
Nós instalamos:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsAssim que terminar de instalar, execute:
vue-devtools Em seguida, em nosso arquivo index.html , localizado na pasta pública na raiz do nosso aplicativo Vue.js, adicionamos:
<script src="https://localhost:8098"></script>Depois que seu aplicativo for recarregado, ele se conectará automaticamente.
Algumas operações que podemos fazer com Vue Devtools
Aqui estão algumas operações úteis que você pode fazer no Vue.js DevTools.
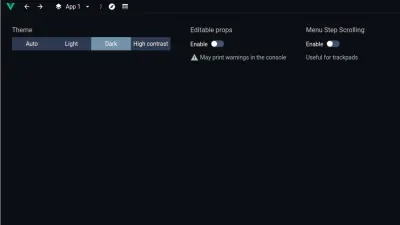
- Tema escuro
No novo DevTools, agora há uma opção para definir entre temas claros, escuros ou de contraste. Você pode fazer isso acessando suas configurações globais e selecionando-o.

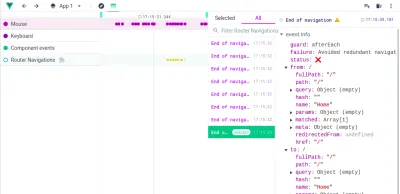
- Linha do tempo
A nova linha do tempo no devtools exibe informações sobre eventos que ocorrem e é organizada em ordem cronológica. Ele está localizado próximo ao inspetor e à visualização de configurações.

- Formatar nome do componente
Você pode optar por exibir o nome do componente em camelCase ou kebab-case.
Existem muitas outras operações que você pode utilizar no vue devtools. Você pode conferir o changelog deles.
Ferramentas para facilitar o trabalho no Vue
Ao trabalhar com Vuejs, podemos encontrar alguns recursos que adoraríamos implementar, mas pode levar muito tempo para codificar ou apenas um pouco difícil de implementar. Como desenvolvedores profissionais, adicionamos certas ferramentas e bibliotecas auxiliares para facilitar as coisas, e estaríamos analisando algumas delas.
Testando bibliotecas
O teste pode desempenhar um papel crucial na criação de aplicativos em grande escala. Isso nos ajuda a evitar bugs desnecessários durante o desenvolvimento ao trabalhar com uma equipe. Vejamos os três tipos de testes que podemos realizar em nossa aplicação Vue e seus frameworks.
- Teste de componentes
Biblioteca de testes Vue, Utilitários de teste Vue. - Teste de unidade
Jess, Mocha. - Testes de ponta a ponta
Nightwatch.js, Cypress.
Bibliotecas de componentes
Uma biblioteca de componentes é um conjunto de componentes reutilizáveis que podemos usar em nosso aplicativo para tornar o desenvolvimento de interface do usuário muito mais rápido e consistente em nosso aplicativo. Assim como o React e o Angular, o Vue possui seu próprio conjunto de bibliotecas de componentes. Alguns deles incluem:
- Kit de Materiais Vue
Um kit de interface do usuário “Badass” Vue.js construído sobre design de materiais. Ele contém mais de 60 componentes artesanais. - Buefy
Uma biblioteca de componentes leve baseada no framework Bulma CSS. Se você estiver confortável com o SASS, não terá problemas em usá-lo. - Vuetify
Esta também é uma estrutura de componentes de design de material com a disponibilidade de andaimes já feitos para código, com uma grande comunidade e atualizações regulares - Quasar
Meu favorito pessoal, quando se trata da estrutura de componentes. O Quasar com sua pilha de front-end de alto desempenho permite que você crie aplicativos multiplataforma para Web, Mobile e Desktop.
Outras bibliotecas interessantes
Outras bibliotecas dignas de nota são:
- FilePond
Esta biblioteca Vue.js carrega qualquer imagem que você fornecer e otimiza essas imagens com uma experiência suave e sedosa. - Vuelidate
Esta biblioteca é muito importante ao trabalhar com formulários e você precisa de uma forma de validar as entradas do usuário no frontend. É uma validação baseada em modelo simples e leve. - vue-Clickaway
O Vue não possui um ouvinte de eventos nativo para saber quando um usuário clicou fora de um elemento, por exemplo, um dropdown, é por isso que ovue-clickawayexiste para detectar eventos de clique.
Existem muitas outras bibliotecas por aí. Você pode conferir uma infinidade deles em madewithvuejs.com e vuejsexamples.com .
Extensões úteis para ajudá-lo a escrever Vue
Extensões são ferramentas realmente úteis, que podem fazer uma grande diferença na sua produtividade diária ao escrever vuejs. Durante o tempo que passei escrevendo código Vuejs, achei as seguintes extensões muito úteis:
- Vetur
Esta é a extensão número um na minha lista. Economizando horas ao escrever Vuejs. Ele fornece realce específico, snippets, Intellisense, depuração e muito mais para Vue.js. - Favoritos
Essa extensão é muito útil ao trabalhar em um projeto grande porque você pode marcar e definir um marcador em locais do seu código e pular para esse local específico quando quiser. - Eslint
O Eslint nos ajuda a encontrar facilmente erros de codificação, lançando um aviso se fizermos algo errado no código. É aconselhável usá-lo em um formato mais bonito. - Pacote de Extensão Vue.js
Este pacote de extensão contém uma coleção de outras extensões que ajudarão no desenvolvimento do Vue.js, como Prettier, Vetur, Night Owl, etc.
Conclusão
Neste tutorial, vimos algumas dicas e ferramentas para ajudá-lo a se tornar um desenvolvedor Vue melhor. Começamos com alguns insights úteis sobre como organizar nossos projetos para escala e outros pontos importantes a serem observados e completamos com ferramentas e extensões que tornam a escrita de Vuejs muito mais fácil.
Tenha em mente que a maior parte do que é aprendido neste artigo está centrado no Vue.js 2, para evitar mal-entendidos.
Recursos adicionais
Aqui estão alguns links úteis que você pode conferir se quiser se aprofundar em algumas das coisas que discutimos acima.
- "Diretivas personalizadas", Documentos oficiais
- “Reatividade do Vue,” Documentos Oficiais
- “Vue Devtools”, site
- Palestra sobre API de composição vs Vuex
- Ferramentas úteis vue desenvolvimento javascript por Timi Omoyeni
