Dicas, truques e ferramentas de teste de cliques de captura de tela
Publicados: 2017-03-05Seu site é uma das suas maiores conquistas, um monumento da web disponível para todos admirarem. O objetivo do site é atrair o maior número de pessoas possível – esse é o seu objetivo. Você faz de tudo para desenvolvê-lo e torná-lo perfeito, e conhece o site como ninguém.
Mas você já se perguntou como os outros sabem disso ?
Você sabe o que chama mais atenção em seu site de acordo com seus usuários? Você sabe qual parte faz com que seus visitantes confiem em você? Você sabe onde eles clicam para encontrar as informações que estão procurando?
Se a resposta for não, então você está em apuros. Afinal, é impossível melhorar seu site e torná-lo aberto e atraente para os outros se você não tiver ideia de como as pessoas o percebem. Mas a solução para este problema está basicamente a um clique de distância. É um método acessível e rápido para avaliar dados sobre a experiência de seus usuários: apresento a você o teste de cliques de captura de tela .
É muito simples de entender: os cliques dos usuários no site estão sendo registrados e, posteriormente, apresentados como um conveniente mapa de calor, disponível para análise posterior. Com base nos dados, você pode basicamente verificar o que funciona e o que falha.
Quanto mais cedo você fizer os testes, melhor – você pode começar a otimizar seu site imediatamente. O teste de cliques de captura de tela é uma solução ideal para avaliar conceitos em um estágio inicial, afinal você não precisa ter um site funcionando para verificar suas ideias. Você pode testar protótipos, wireframes ou até mesmo esboços de papel.

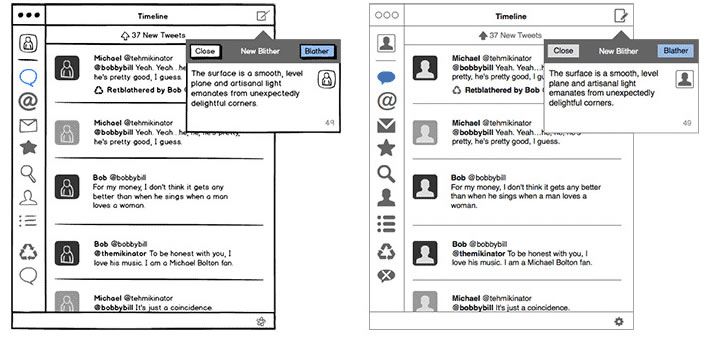
O esboço e o wireframe de Balsamiq.
Primeiro de tudo: prepare-se
Ter uma compreensão clara do que você o que realizar . Você precisa se colocar no lugar de um visitante em potencial e pensar por que eles visitam sua página. Eles procuram informações? Eles querem ver os benefícios potenciais de usar seu produto? O que eles estão procurando? Estas são as perguntas básicas para as quais você precisa encontrar uma resposta.
O passo seguinte é pensar em seus objetivos de uma perspectiva de negócios . Você deseja criar caminhos de usuário rápidos específicos para fornecer a seus clientes em potencial o que eles procuram o mais rápido possível, deixando os clientes satisfeitos com suas decisões. Você também deseja maximizar a taxa de conversão ao mesmo tempo.
De acordo com um estudo da WebUsability, você deve “trabalhar duro para garantir que o primeiro clique seja um clique correto”. Eles encontraram uma correlação direta entre a taxa de sucesso e o item em que os visitantes clicaram primeiro. 36% dos usuários abandonaram tarefas se escolheram o item errado. O que isso significa para o seu negócio? Bem, se seu cliente em potencial não encontrar as informações que procura rapidamente, ele sairá e sua empresa sofrerá.
Forme sua hipótese
Uma vez que você esteja preparado, você precisa formar uma lista de hipóteses sobre o seu site. Você, como proprietário ou criador, tem uma boa ideia do funcionamento interno de suas páginas da web porque investiu tempo e dinheiro para torná-las perfeitas. Ao formar uma hipótese, você pode restringir os possíveis problemas que precisa cobrir. Sua hipótese pode estar na forma de uma declaração curta, como:
- Informações importantes são fáceis de encontrar para o usuário
- Fica claro para o visitante onde ele deve clicar para comprar os produtos
- As chamadas para ações são visíveis e diretas
Estes são apenas exemplos para colocá-lo no caminho certo de pensar sobre hipóteses. Depois de formá-los, é hora de você testar se seus clientes em potencial pensam o mesmo (e é provável que não!)

Nem todas as hipóteses são fáceis de testar.
Tarefas de teste de captura de tela - curtas e rápidas
Depois de ter as teorias formadas, você deve pensar em possíveis tarefas para os participantes do seu estudo. Seu principal objetivo é torná-los curtos, rápidos e diretos ao ponto. Sem longas descrições. Seja como Hemingway.
Se você precisar fornecer algum histórico, coloque seu usuário em uma situação hipotética: “Você está esperando sua pizza, mas está demorando muito. Onde você clicaria para verificar quanto tempo leva para o seu pedido chegar?” Não exagere, no entanto. Tente alcançar o equilíbrio perfeito entre ser informativo e conciso. Se você precisa de inspiração, aqui estão algumas tarefas que provaram ser muito eficazes ao longo dos anos:

- Clique na primeira coisa que você notou nesta página
- Clique no elemento que você mais gosta
- Clique no elemento mais importante desta página
- Clique no elemento que você removeria desta página
- Onde você clicaria para fazer X?
Se precisar de mais, confira uma lista de amostra aqui.

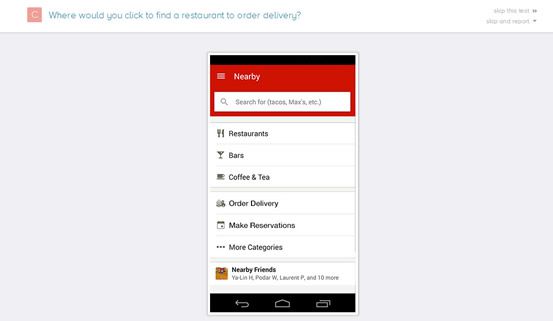
Estudo rápido do UseHub.
Escolha sua arma
O próximo passo no processo é escolher a ferramenta de teste de captura de tela certa. Você tem sorte, porque existem muitas soluções úteis disponíveis no mercado e certamente facilitarão seus testes. Aqui está uma lista de algumas opções possíveis para você considerar:
- OptimalWorkshop
- Hub de usabilidade
- Ferramentas de usabilidade
- Usaura
Esta é apenas a ponta do iceberg, pois existem muitas outras ferramentas disponíveis – faça sua pesquisa e descubra qual delas atende melhor às suas necessidades.
Depois de escolher sua ferramenta, seria bom saber como elas funcionam. Basicamente, a lógica por trás das ferramentas e seus passos é bem clara:
- Carregue as capturas de tela
- Configure tarefas (é por isso que a lista de tarefas é útil, pois você pode simplesmente começar a configurá-las em vez de descobri-las nesta fase)
- Compartilhar um link para seu teste
- Analise o relatório online completo quando estiver satisfeito com o número de respostas
O que você deve focar durante a busca pela sua ferramenta perfeita é a parte do relatório – é aí que está a carne. Se você é novo no mundo dos testes, deve procurar uma ferramenta que forneça não apenas dados brutos, mas também uma visualização coerente para entender melhor como as pessoas lidam com as tarefas.
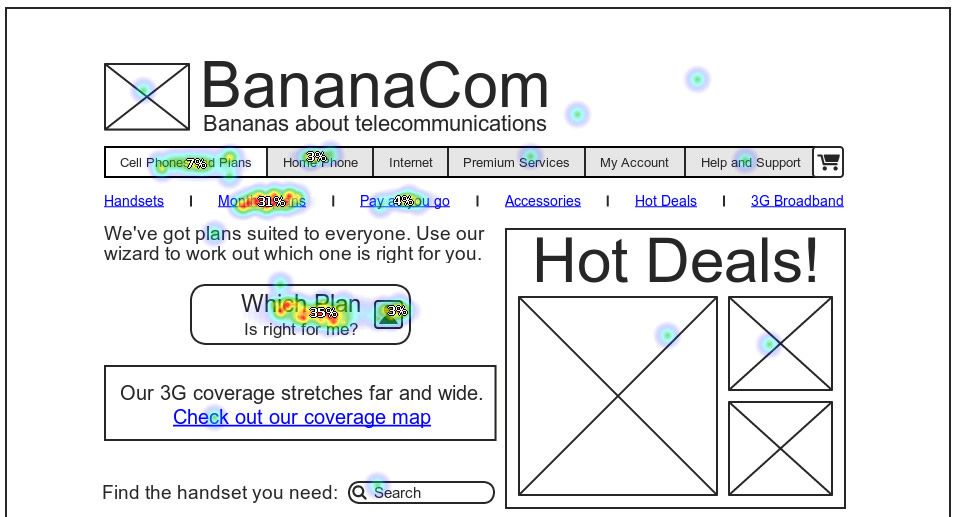
Uma visualização de amostra do Optimal Workshop:

Tantos dados que você poderia enlouquecer.
Você deve se preparar para o fato de que cada teste provavelmente revelará problemas que você não esperava. Existe a possibilidade de você descobrir que suas hipóteses são verdadeiras ou que suas suposições e expectativas são totalmente diferentes das que os visitantes do seu site têm. E isso é completamente normal – é por isso que os testes são realizados, para que você possa conhecer o comportamento dos usuários e decidir o que fazer para melhorar o site.
O teste não é difícil, mas a interpretação real dos dados e descobrir o que fazer é. Suas soluções podem ser ineficazes e exigirão ainda mais testes. Isso é completamente bom. Você quer alcançar o design perfeito e resolver os problemas. Você pode ter sorte e acertar no primeiro teste ou pode lutar por um tempo até ter aquele momento a-ha – nunca se sabe. Mas não se preocupe, pois você pode pedir ajuda a especialistas para interpretar os resultados. Então, teste – a janela do navegador é o limite.
Teste de clique da captura de tela – Conclusão
- Forme hipóteses sobre o seu site
- Crie uma lista de tarefas curtas para seus usuários com base em suas hipóteses
- Escolha uma ferramenta certa
- Comece a testar:
- Meça quanto tempo leva para concluir a tarefa
- Meça quantos usuários terminaram a tarefa
- Pergunte o quão difícil ou fácil foi para o usuário completar a tarefa
- Pergunte o quão confiantes os usuários se sentiram quando estavam concluindo a tarefa
- Tire conclusões dos resultados e ajuste seu design de acordo
- Teste novamente!
…e finalmente…
Veja como são os testes de clique em tempo real e ajude a SpeckyBoy Design Magazine!
Agora que você está familiarizado com a ideia do Screenshot Click Testing, é hora de você ver por si mesmo. Preparamos um pequeno teste na SpeckyBoy Design Magazine para você experimentar. Participe e veja como funciona e como é ser um usuário testado! Inicie o teste.
Se quiser ver como ficam os resultados, clique aqui.
