Dicas essenciais para criar uma interface de usuário bonita e envolvente
Publicados: 2018-02-16A interface do usuário, ou UI, é uma consideração no design de qualquer coisa criada para ser usada. Embora designers industriais e gráficos também usem princípios de design de interface do usuário em seu trabalho, a interface do usuário é cada vez mais importante no ambiente digital. O design elegante da interface do usuário garante o sucesso de aplicativos e sites, tornando a experiência do usuário positiva e envolvente. Com intensa competição pela atenção do usuário, a interface do usuário é uma das melhores ferramentas para capturar e satisfazer um público.
Para web designers, um design de interface de usuário bem-sucedido começa com elementos básicos de design, como opções de cores e fontes, e se estende a todos os componentes do design. Aqui estão algumas dicas sobre como tornar o design da interface do usuário eficaz e atraente, garantindo que os usuários tenham uma excelente experiência.
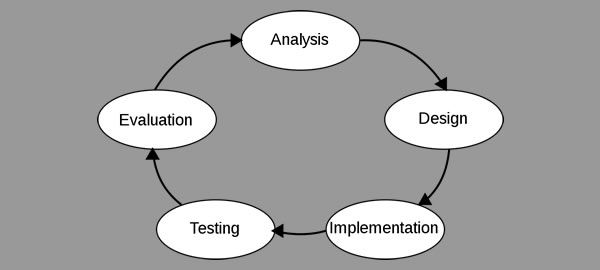
Processo de design de interface do usuário

Quando se trata de design de interface do usuário, há muito no nome: o componente mais óbvio desse design é o usuário. A prioridade número 1 de um designer de interface do usuário é entender o que um usuário espera de uma interface e antecipar como o usuário a usará.
O processo, portanto, começa com uma análise cuidadosa dos usuários em potencial. Isso pode envolver pesquisa formal ou informal e provavelmente incluirá bastante brainstorming. Definir objetivos claros para a interface também é crucial nos estágios iniciais.
As perguntas que os designers podem fazer nesta fase incluem:
- O que um usuário gostaria que a interface realizasse?
- Quão confortável está o usuário com a tecnologia?
- Como um usuário se envolveria com a interface no curso normal das atividades?
Uma vez que uma interface foi projetada para se adequar ao usuário e realizar uma tarefa, ela se baseia em testes reais do usuário para determinar se a teoria é verdadeira na aplicação.
Priorize a clareza
Recursos claros e específicos são cruciais para criar uma IU envolvente. Uma tendência fundamental dos seres humanos é ignorar coisas que não entendemos. Esse hábito nos permite priorizar informações essenciais e não perder tempo com coisas que não dizem respeito diretamente à nossa sobrevivência. No contexto da interface do usuário, “sobrevivência” pode ser interpretada como obter o que queremos ou precisamos de um site.
A aplicação disso é que os usuários normalmente ignoram ícones e outros elementos que eles não entendem imediatamente. Se um recurso tiver um propósito vago, os usuários presumirão que não precisam dele e seguirão em frente.
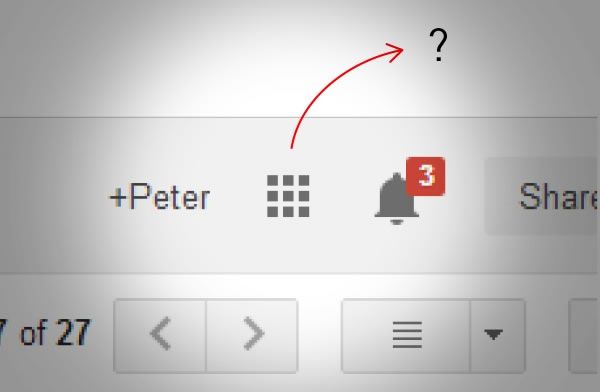
Um exemplo da importância da clareza na interface do usuário é a decisão do Google de recolher o menu do Gmail sob um ícone de grade geral. Embora o design visual possa ser limpo e atraente, a mudança criou vários problemas para os usuários que nem notaram o novo ícone e não conseguiram encontrar os recursos de que precisavam.

Torne os layouts de página intuitivos
Os usuários devem ser capazes de encontrar o que estão procurando sem pensar muito. Design intuitivo significa que o design informa imediatamente e de forma invisível aos usuários como navegar no site e usar os recursos do site. Isso permite que os usuários se concentrem em concluir tarefas sem precisar parar e descobrir como fazê-lo.

É claro que o design não intuitivo é exatamente o oposto do design da interface do usuário, pois não se concentra no usuário. Este é um exemplo do que acontece quando os designers criam um site sem considerar o usuário final da vida real. Imagine uma apresentação de slides online em que o botão avançar está à esquerda e não à direita. Os usuários gravitariam imediatamente para o lado direito, ficariam confusos e gastariam tempo desnecessário olhando ao redor da página.
As ferramentas de navegação, como barras laterais e menus, devem ser claras e fáceis de usar. A consistência é um fator importante que contribui para o layout de página intuitivo. Os recursos da interface devem ser consistentes em todas as páginas, para que os usuários os entendam intuitivamente. Quando os usuários veem o mesmo recurso mais de uma vez, eles entenderão como interagir com ele.
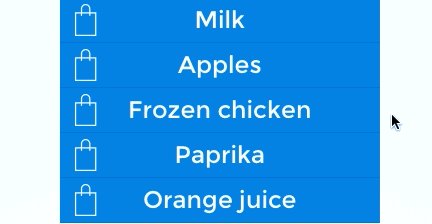
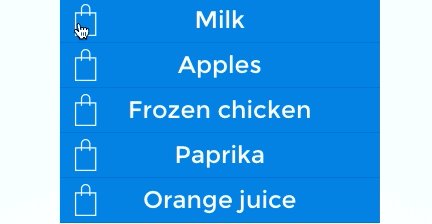
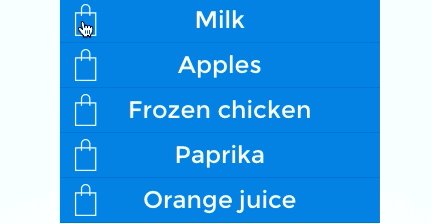
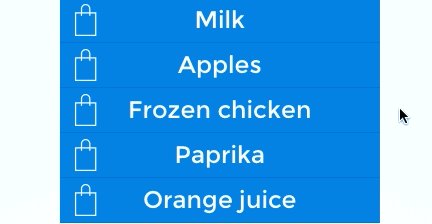
Fornecer feedback instantâneo
Como o objetivo de qualquer interface é ser usado, as mensagens de feedback instantâneo ajudam a manter os usuários informados sobre suas ações. Mensagens instantâneas de feedback podem informar os usuários sobre o estado da interface – ícones de carregamento, mensagens de erro e atualizações instantâneas sobre novos desenvolvimentos. Quando os usuários recebem feedback instantâneo, eles não precisam adivinhar o que está acontecendo.

Imagem via UXPin
Como já estabelecemos, as pessoas tendem a ignorar coisas que não entendem. Se os usuários tentarem realizar ações e ficarem olhando para uma tela vazia, provavelmente irão para outro lugar.
Torne os padrões agradáveis e produtivos
Muitos usuários não se preocupam em alterar as configurações e recursos padrão nas interfaces. Um exemplo claro disso é a onipresença do toque padrão do iPhone. É um experimento social divertido ver quantas pessoas pegam seus telefones quando o iPhone de uma pessoa toca. Neste exemplo, a configuração padrão é neutra. Se os padrões forem questionáveis, no entanto, os usuários serão afetados negativamente. Um exemplo de configurações padrão amigáveis à interface do usuário pode ser encontrado em formulários de preenchimento automático que economizam tempo dos usuários ao preencher informações básicas.
Oferecer ações guiadas
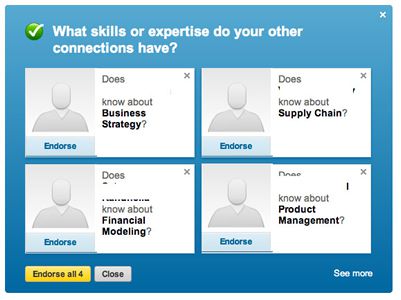
Em vez de deixar os usuários adivinharem como devem usar um recurso, mostrar a eles o que fazer incentiva os usuários a concluir as ações com êxito. As ações guiadas podem ser evidentes, como o recurso de endosso do LinkedIn. Quando o recurso de endosso foi lançado pela primeira vez, o LinkedIn pediu aos usuários que endossassem as habilidades de suas conexões com um prompt que perguntava “[essa pessoa] conhece [essa habilidade]?”

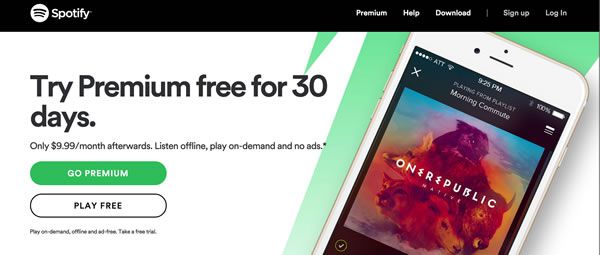
Em vez de presumir que os usuários encontrariam o novo recurso e descobririam como usá-lo, o LinkedIn orientou as pessoas a se envolverem com ele de forma produtiva, criando uma excelente interface do usuário. Os designers também podem orientar ações de forma mais sutil por meio de decisões de design, como enfatizar um recurso por meio de cor e tamanho. Por exemplo, a página inicial do Spotify orienta os usuários para a opção “Premium”:

Não negligencie os elementos básicos de design
Na pressa de serem novos e inovadores, os designers de interface podem esquecer de considerar os aspectos fundamentais do design que têm um grande impacto em como os usuários experimentam a interface. Os seguintes componentes básicos de design constituem a base da usabilidade de suas interfaces.
- Contraste : O contraste deve ser tal que todos os elementos sejam fáceis de ler e envolver. Isso é especialmente verdadeiro quando os designers trabalham para tornar as interfaces acessíveis a mais pessoas; aqueles que sofrem de perda de visão ainda menor muitas vezes lutam com visuais de baixo contraste.
- Distorção : Qualquer distorção ou interrupção do visual é ruim para a interface do usuário. A distorção não apenas impede a capacidade dos usuários de interagir com uma interface, mas também é frustrante e pode fazer com que eles evitem a interface completamente.
- Tamanho do texto: O tamanho do texto é uma consideração especialmente importante no design da web, devido à maneira única com que as pessoas leem online. As pessoas que procuram algo on-line, seja informações ou itens para comprar, geralmente passam os olhos mais do que lêem, tornando o tamanho e o peso do texto muito importantes para moldar a interface do usuário. Se os usuários acessarem uma interface em telas de tamanhos diferentes, os designers também precisam considerar como isso afetará a interface do usuário. O texto estático exigirá que os usuários móveis ampliem o zoom, o que cria uma experiência menos centrada no usuário.
- Resolução de tela : para uma interface de usuário ideal, muitos aplicativos e interfaces precisam funcionar em telas com resoluções variadas. A baixa resolução afeta a legibilidade e a usabilidade, tornando a interface do usuário negativa.
Seguindo em frente
À medida que mais de nossas vidas estão ligadas a experiências online, a interface do usuário se torna cada vez mais importante para as atividades diárias de muitas pessoas. O foco no design da interface do usuário dá aos designers a chance de impactar as pessoas positivamente na maioria dos aspectos de suas vidas.
