50 pequenas ferramentas baseadas na Web para web designers de 2022
Publicados: 2022-12-13Todos construídos e lançados este ano, cada um desses aplicativos gratuitos baseados na Web oferece uma solução que economiza tempo para muitas das tarefas de design da Web que você precisará realizar de tempos em tempos. Sem nunca ter que instalar nada, basta marcá-los e salvá-los para o dia em que serão chamados.
Alguns desses pequenos economizadores de tempo ajudarão você a avaliar melhor a acessibilidade do seu site, verificar se há classes redundantes em seu CSS, copiar e colar animações CSS, embelezar capturas de tela do seu código e muito mais.
Qualquer que seja a economia de tempo de design da web que você esteja procurando, é provável que você a encontre aqui.
Se você está procurando a coleção do ano passado de pequenas ferramentas para web designers, aqui estão todas elas.
- Ferramentas e geradores de cores
- Geradores de padrões e gradientes
- Geradores de captura de tela de código
- Ferramentas e editores de efeitos de imagem
- Ferramentas e Geradores de CSS
- Geradores de botões CSS
- Analisadores de qualidade de código CSS
- Fontes e ferramentas de tipografia
- Ferramentas de Acessibilidade na Web
- Conjuntos de Ícones e Ferramentas
- Ferramentas de remarcação e editores on-line
- Ferramentas e geradores diversos
Ferramentas e geradores de cores
Ferramentas de Matiz
Uma caixa de ferramentas simples de código aberto para trabalhar com cores. Inclui mistura de cores, mistura, conversão, modificação, informações detalhadas e muito mais. 
Huemint
Essa ferramenta usa aprendizado de máquina para criar esquemas de cores exclusivos. 
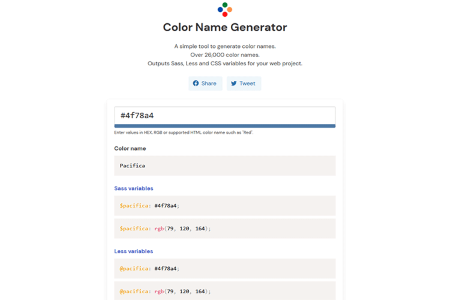
Gerador de nomes de cores
Digite um código hexadecimal e este aplicativo dará um nome a ele e gerará variáveis CSS. 
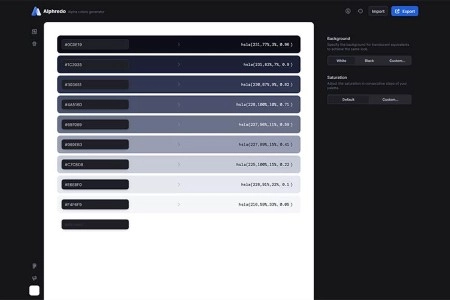
Alfredo
Crie a escala de cores perfeita com este gerador alfa online. 
Geradores de padrões e gradientes
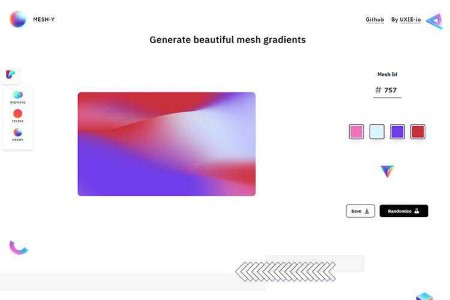
Mesh·y
Essa ferramenta baseada em navegador ajudará você a criar gradientes de malha que podem ser exportados como imagens PNG. 
Gradientes
Use esta ferramenta online para criar gradientes complexos que podem ser exportados em vários formatos. 
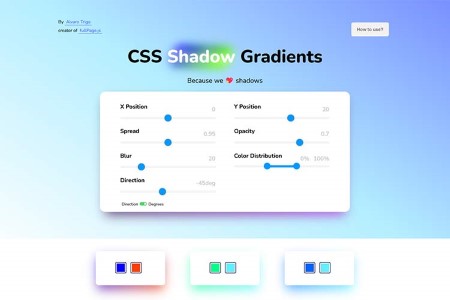
Gradientes de Sombra CSS
Copie e cole um gradiente de sombra colorido ou crie o seu próprio com esta ferramenta baseada na web. 
Geradores de captura de tela de código
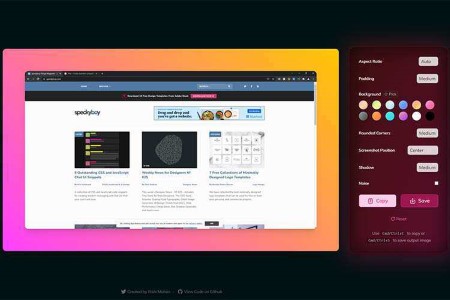
pika
Esta ferramenta baseada na web irá ajudá-lo a criar belas capturas de tela que você pode compartilhar em mídias sociais ou postagens de blog. 
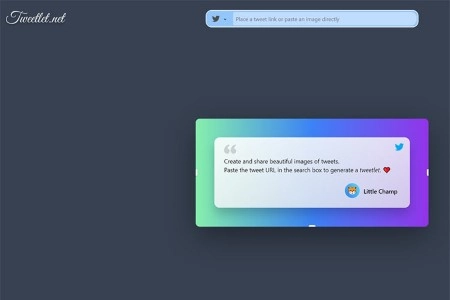
Tweetet
Uma ferramenta gratuita para gerar imagens compartilháveis de seus tweets. 
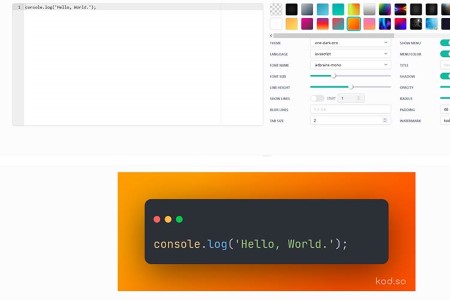
kod.so
Este aplicativo de navegador ajudará você a criar belas capturas de tela de seus trechos de código. 
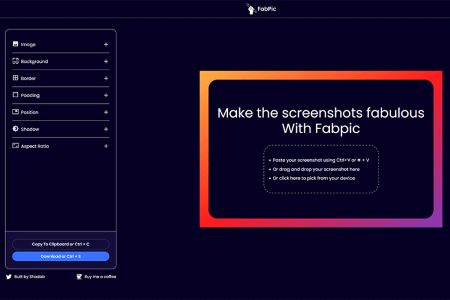
FabPicName
Outro aplicativo de navegador gratuito para criar capturas de tela personalizadas. 
Ferramentas e editores de efeitos de imagem
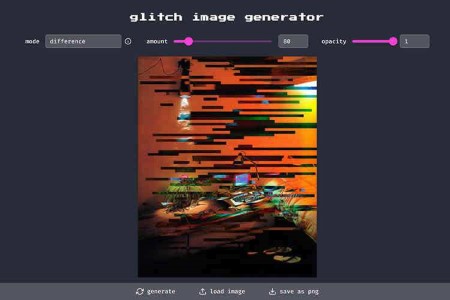
Glitch Image Generator
Uma ferramenta útil que permite criar e salvar imagens com falhas exclusivas. 
Paleta
Colora suas fotos antigas com este aplicativo com inteligência artificial. 
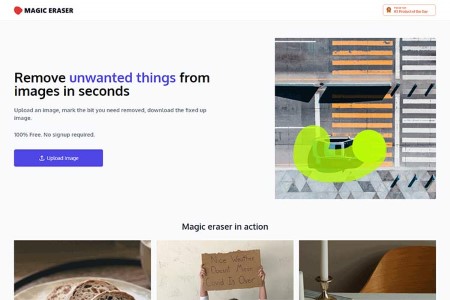
Borracha Mágica
Remova itens indesejados de suas imagens com esta ferramenta gratuita. 
Ferramentas e Geradores de CSS
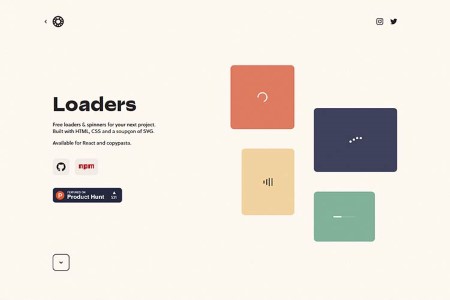
carregadeiras
Pegue uma variedade de carregadores e spinners para o seu próximo projeto. 
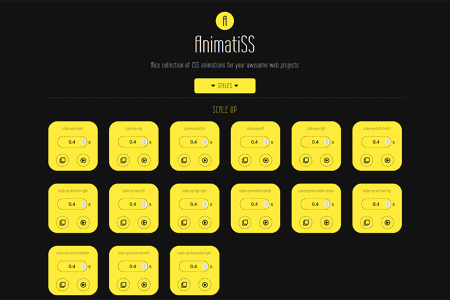
AnimatiSS
Use esta coleção de animações CSS prontas em seus projetos. 
Sombras de caixa
Uma coleção com curadoria de belas sombras de caixa de copiar e colar para Tailwind CSS. 
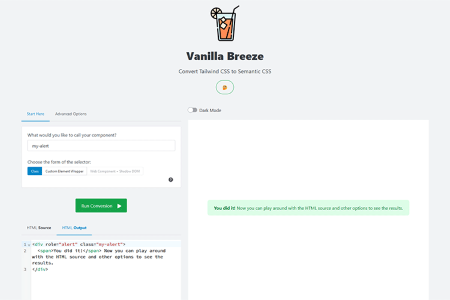
Vanilla Breeze
Uma ferramenta online para converter elementos Tailwind CSS em CSS semântico. 

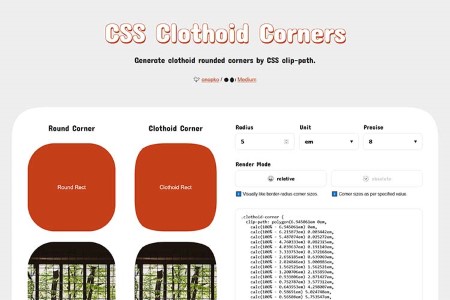
CSS Clotoid Cantos
Esta ferramenta online irá gerar cantos arredondados usando clip-path CSS. 
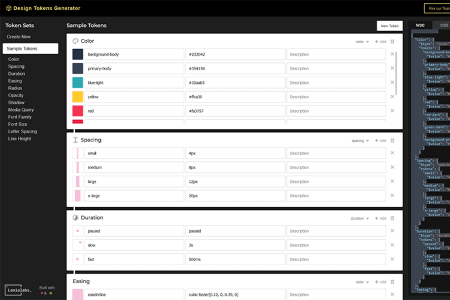
Gerador de tokens de design
Use esta ferramenta para iniciar rapidamente seus projetos CSS. 
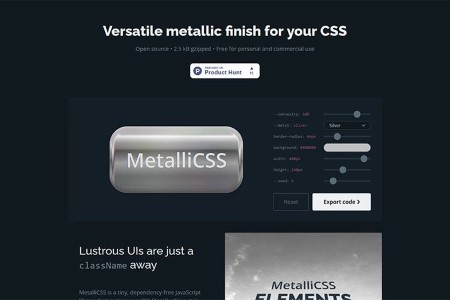
MetalliCSSGenericName
Esta biblioteca JavaScript de código aberto adiciona um toque metálico a qualquer elemento de design. 
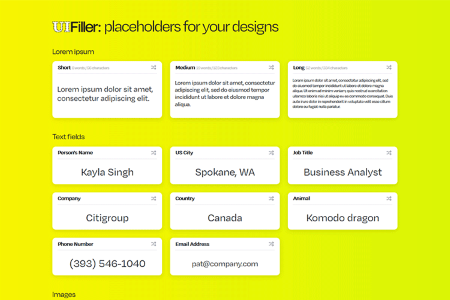
Preenchimento de IU
Uma pequena biblioteca de espaços reservados para copiar e colar para seus projetos de design. 
Geradores de botões CSS
Gerador de Botões
Escolha entre uma seleção de atraentes botões de clique para copiar para seus projetos. 
Botões da IU
Uma coleção de estilos de botão CSS de copiar e colar para usar em seus projetos. 
100 Botões
Uma coleção gratuita de 100 designs de botões CSS modernos para uso em seus projetos. 
Analisadores de qualidade de código CSS
Verificador CSS
Use esta ferramenta para identificar classes CSS redundantes. 
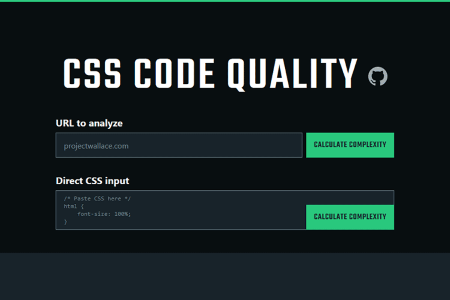
Analisador de qualidade de código CSS on-line
Essa ferramenta pontua seu CSS com base em uma variedade de guardas de qualidade. 
Minificador de CSS
Cole seu CSS neste aplicativo e ele reduzirá seu código. 
Fontes e ferramentas de tipografia
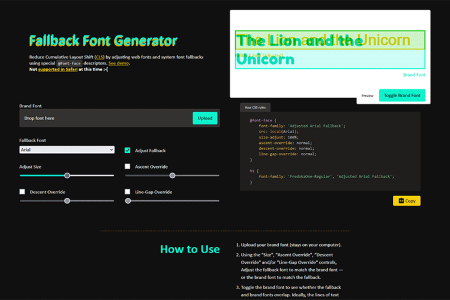
Gerador de Fontes Alternativas
Essa ferramenta ajudará você a evitar aquela incômoda mudança cumulativa de layout (CLS) em seus layouts. 
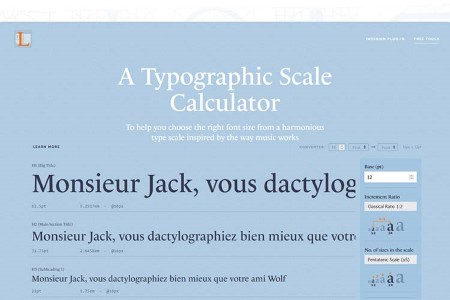
Uma calculadora de escala tipográfica
Use esta ferramenta para criar uma escala de tipo harmoniosa. 
Fontes Coelho
Confira esta plataforma de fontes da Web de código aberto e privacidade. 
Ferramentas de Acessibilidade na Web
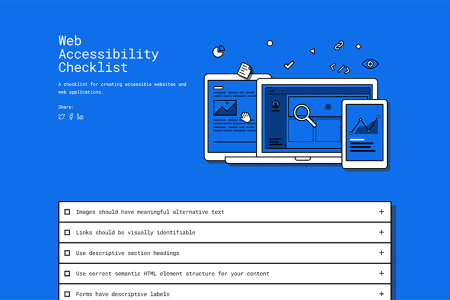
Lista de verificação de acessibilidade na Web
Use esta lista de verificação para criar sites e aplicativos da web acessíveis. 
A lista de verificação do projeto A11Y
Os problemas que esta lista de verificação solicita que você verifique cobrem uma ampla gama de condições de deficiência. 
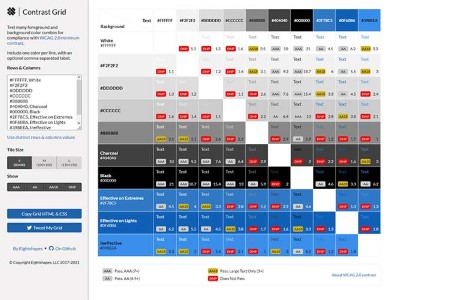
Grade de contraste
Esta ferramenta ajudará você a testar várias combinações de cores para conformidade com WCAG 2.0. 
Lista de não verificação de acessibilidade
Use esta lista como referência ao avaliar a acessibilidade do seu site. 
Aprenda Acessibilidade
Um curso de acessibilidade perene e referência para elevar o nível do seu desenvolvimento web. 
Randoma11y
Use esta ferramenta para gerar paletas de cores acessíveis aleatoriamente. 
Conjuntos de Ícones e Ferramentas
Iconer
Pesquise em 36 bibliotecas de ícones gratuitos para encontrar o ajuste perfeito para o seu projeto. 
Básico
Baixe esta coleção de ícones básicos para design e desenvolvimento de produtos. 
CopySymbol
Procurando por um símbolo? Este mecanismo de pesquisa fornecerá um ícone, um atalho de teclado e um código de conteúdo CSS para copiar e colar. 
aplicativo de glifos
Uma biblioteca prática de copiar e colar símbolos para uso em seus projetos. 
Ícones
Encontre a coleção de ícones perfeita para o seu projeto por meio desta ferramenta de pesquisa. 
Ferramentas de remarcação e editores on-line
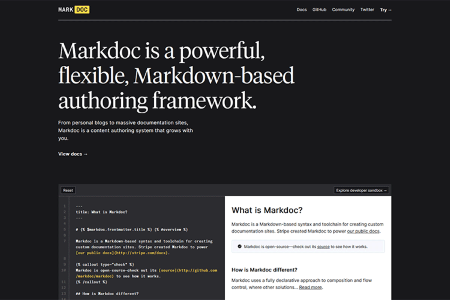
Markdoc
Um editor baseado em markdown para criar sites de documentação personalizados. 
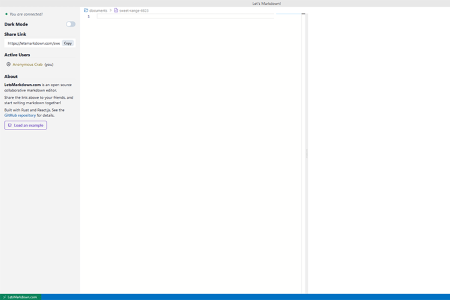
LetsMarkdown.com
Confira este editor de markdown colaborativo e de código aberto que funciona diretamente no seu navegador. 
escriturário
Os fãs de markdown vão querer experimentar este editor mínimo. 
Ferramentas e geradores diversos
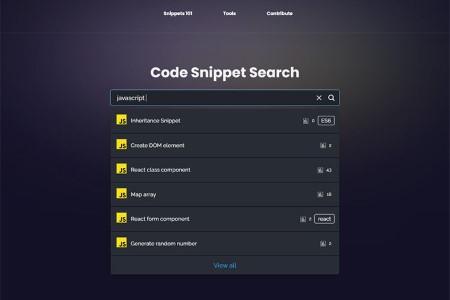
Pesquisa de trecho de código
Este mecanismo de pesquisa retornará trechos de código relevantes para suas consultas. 
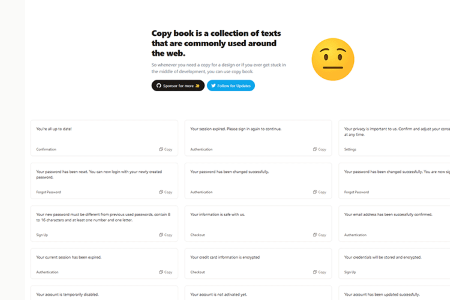
Copiar livro
Este recurso útil contém texto comumente usado encontrado em aplicativos da web. 
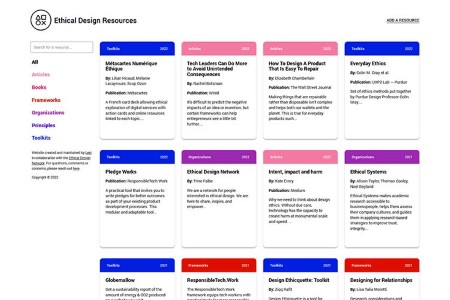
Recursos de design ético
Uma coleção de artigos, organizações, ferramentas e muito mais que promovem a ética no design. 
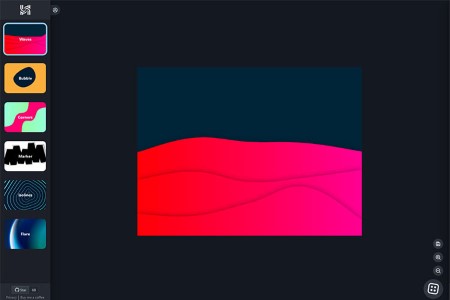
Criador Heazy SVG
Crie SVGs personalizados com a ajuda desta ferramenta baseada em navegador. 
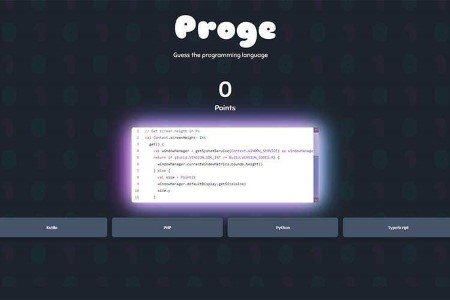
Proge
Teste seus conhecimentos de programação com este jogo de adivinhar o idioma. 
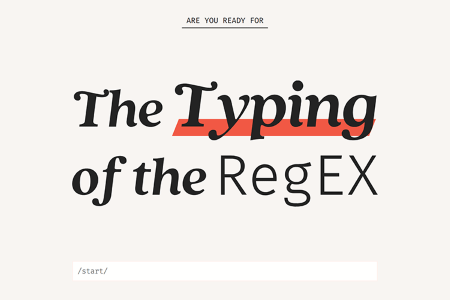
A digitação do RegEx
Teste suas habilidades RegEx com este jogo de quebra-cabeça. 
movimento
Um editor de gráficos em movimento gratuito baseado em navegador. 
metaSEO
Uma ferramenta gratuita baseada na web para gerar rapidamente meta tags para seu site ou conteúdo. 
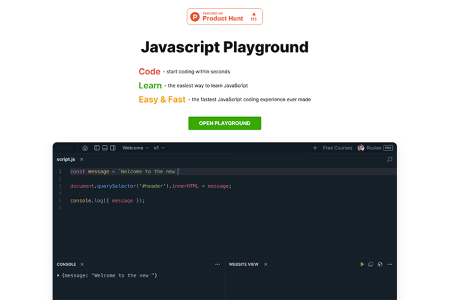
Playground Javascript
Aprenda e melhore suas habilidades com esta ferramenta online.