75 pequenas ferramentas baseadas na web para web designers
Publicados: 2022-01-03Todos lançados no ano passado, cada um desses aplicativos gratuitos baseados na web oferece uma solução que economiza tempo para muitas das tarefas de web design que você precisará executar de tempos em tempos. Sem nunca ter que instalar nada, tudo o que você precisa fazer é marcar e salvá-los para o dia em que serão chamados.
Algumas dessas pequenas economias de tempo ajudarão você a gerenciar melhor suas coleções de ícones SVG, organizar trechos de código, criar imagens de perfil aleatoriamente, gerar animações CSS ou até mesmo traduzir seletores CSS em inglês simples.
Seja qual for a economia de tempo de web design que você está procurando, é provável que você a encontre aqui.
Índice
- Ferramentas de layout CSS
- Ferramentas CSS
- Ferramentas de gradiente e cor CSS
- Ferramentas SVG
- Ferramentas de carregador e girador
- Geradores de captura de tela
- Ferramentas de ícone
- Ferramentas de tipografia e fontes
- Ferramentas de filtro de imagem
- Ferramentas de animação
- Geradores de fotos de perfil
- Ferramentas de aprendizado
- Editores de texto
- Ferramentas úteis não categorizadas
- Compartilhar e exibir trechos de código
- Ferramentas e aplicativos do GitHub
Ferramentas de layout CSS
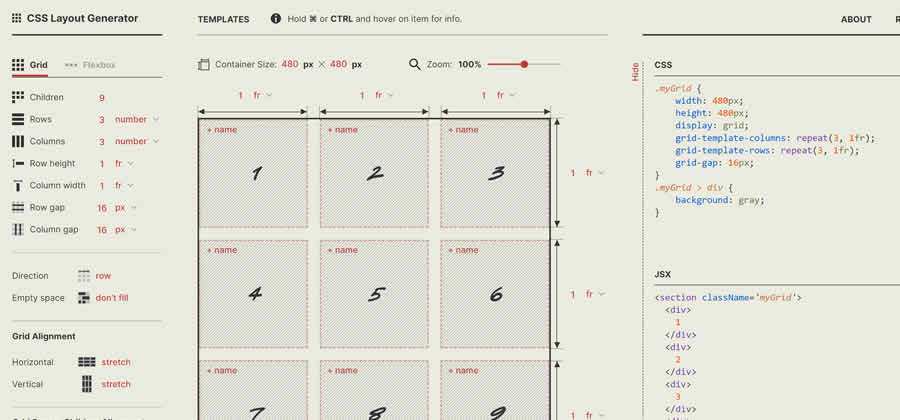
Gerador de layout CSS – Crie seu layout ideal em segundos com esta útil ferramenta CSS online. 
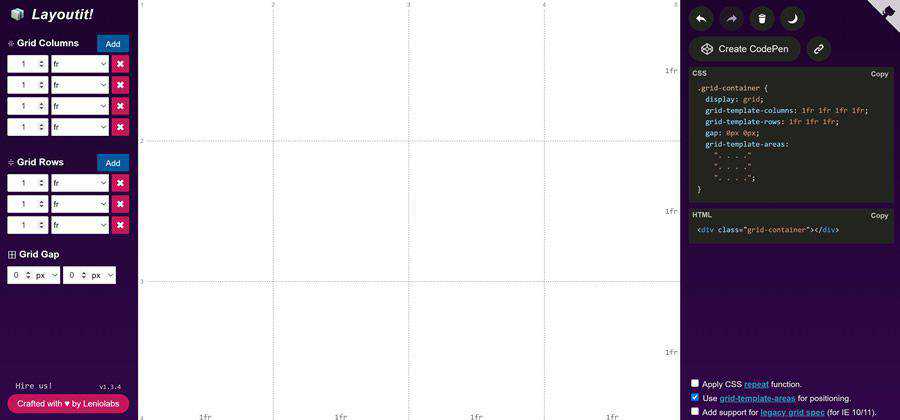
Layoutit Grade – Construa seu CSS Grid ideal com esta ferramenta online. 
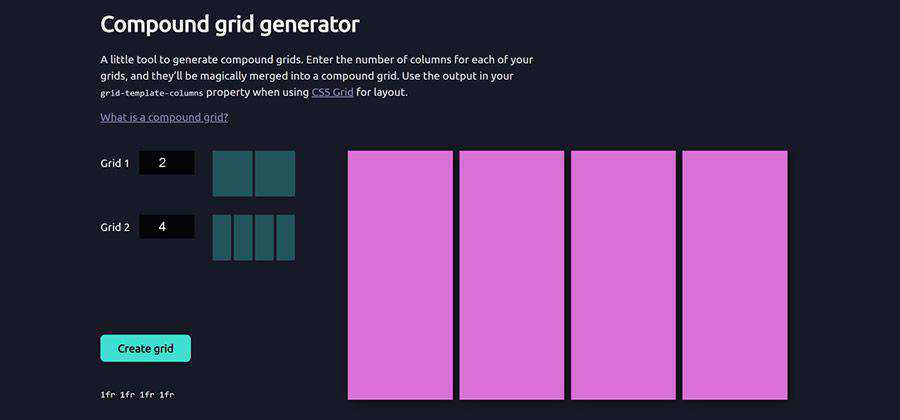
Gerador de grade composta – Digite o número de colunas para cada uma de suas grades e elas serão magicamente mescladas em uma grade composta. 
Ferramentas CSS baseadas na Web
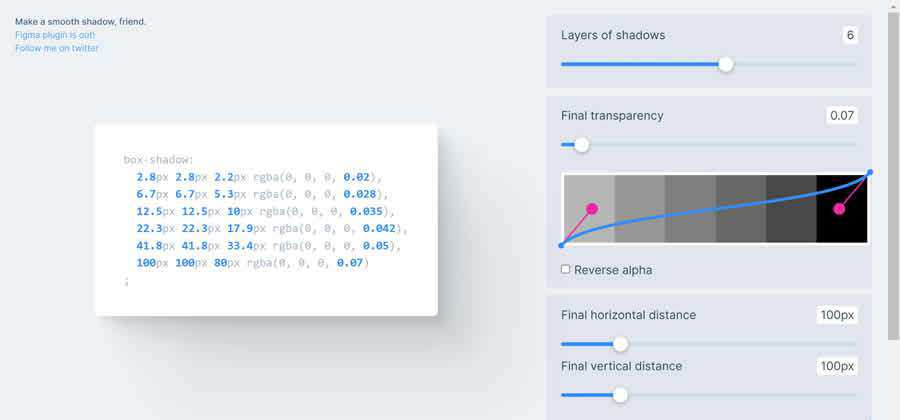
SmoothShadow – Use esta ferramenta online para gerar sombras de caixa CSS incrivelmente suaves. 
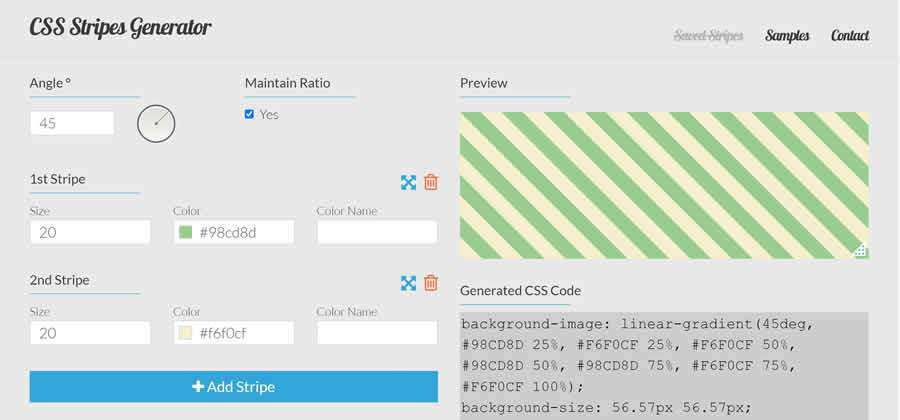
Gerador de Listras CSS – Use esta ferramenta baseada em navegador para criar belos padrões listrados. 
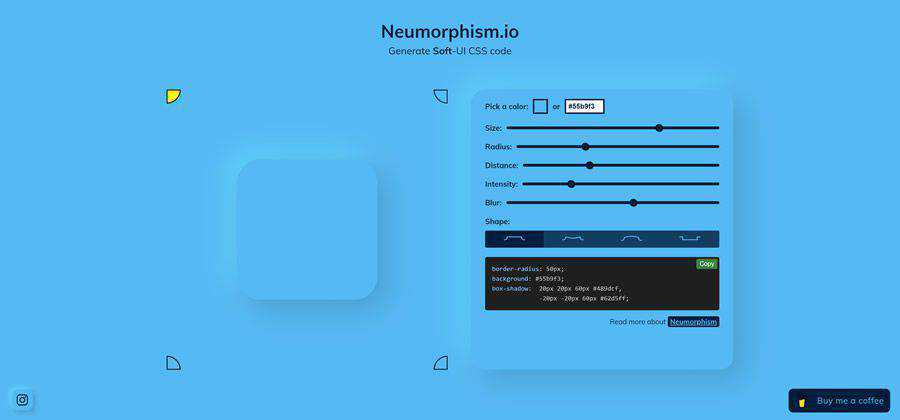
Neumorphism.io – Uma ferramenta para criar código CSS Soft-UI. 
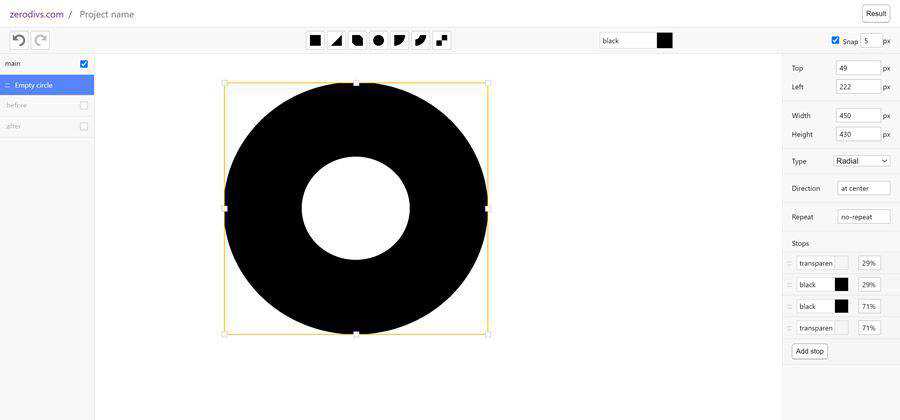
zerodivs. com – Experimente este editor de interface do usuário experimental para criar ilustrações com base em estilos de aplicação (CSS) em um único elemento HTML. 
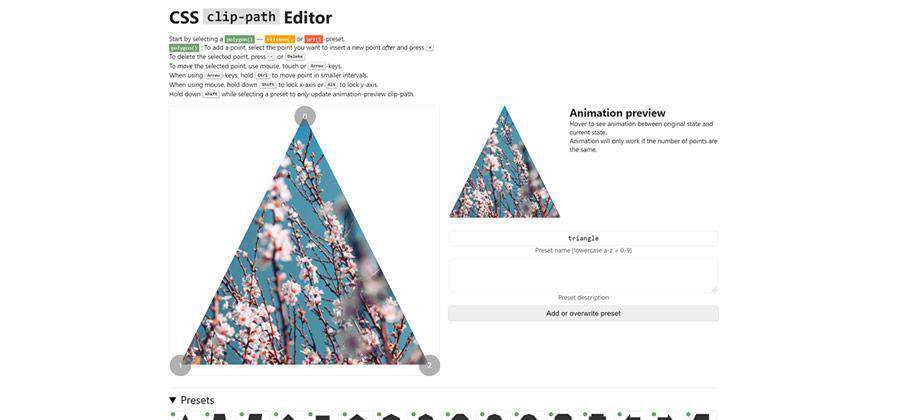
Editor clip-path CSS – Esta ferramenta online irá ajudá-lo a gerar um caminho de clipe incrível. 
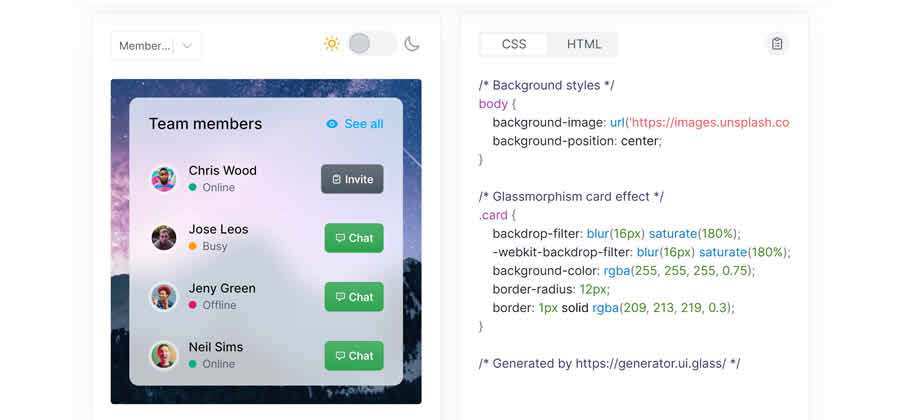
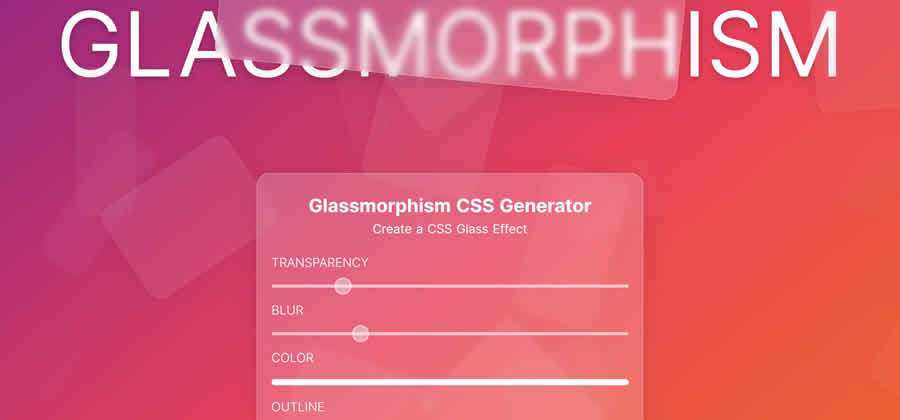
Gerador CSS Glassmorphism - Crie um belo efeito de vidro com a ajuda desta ferramenta útil. 
Gerador de Efeitos CSS Glassmorphism - Crie seu próprio efeito de vidro impressionante, copie o código e siga seu caminho. 
Geradores de padrões baseados na web
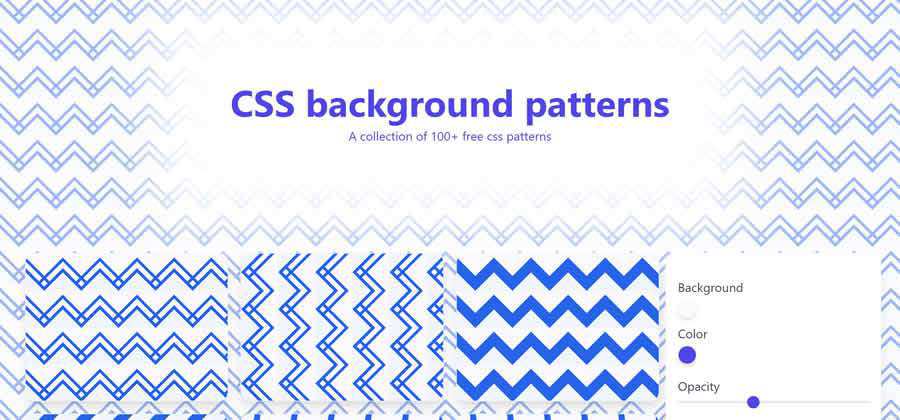
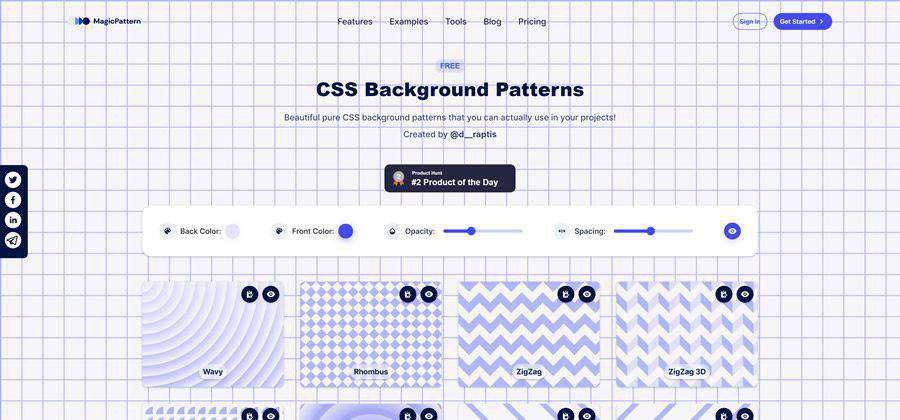
Padrões de fundo CSS – Encontre seu novo plano de fundo favorito com este gerador CSS gratuito. 
Repositório de padrões básicos – Uma coleção de padrões SVG simples e contínuos que você pode copiar e colar em projetos. 
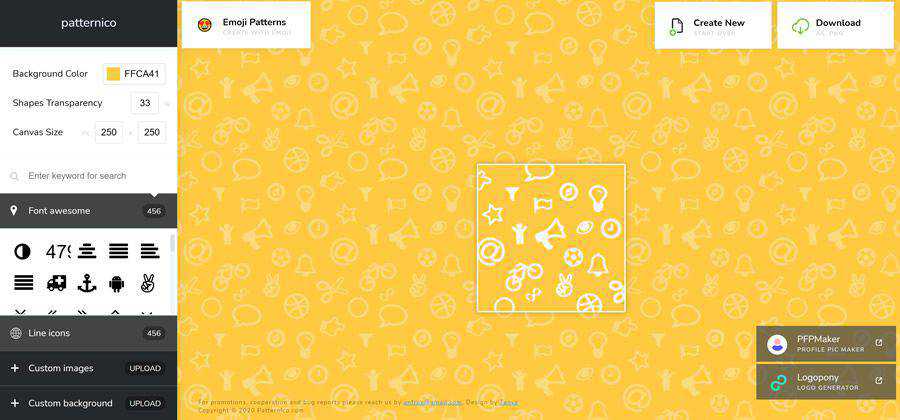
padrão – Uma ferramenta baseada na web para criar padrões perfeitos para seus projetos. 
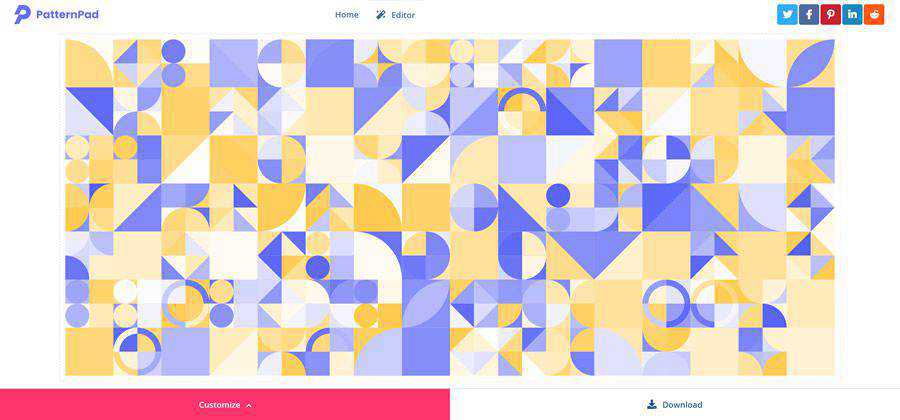
Padrões – Um aplicativo para criar padrões exportáveis usando variações infinitas. 
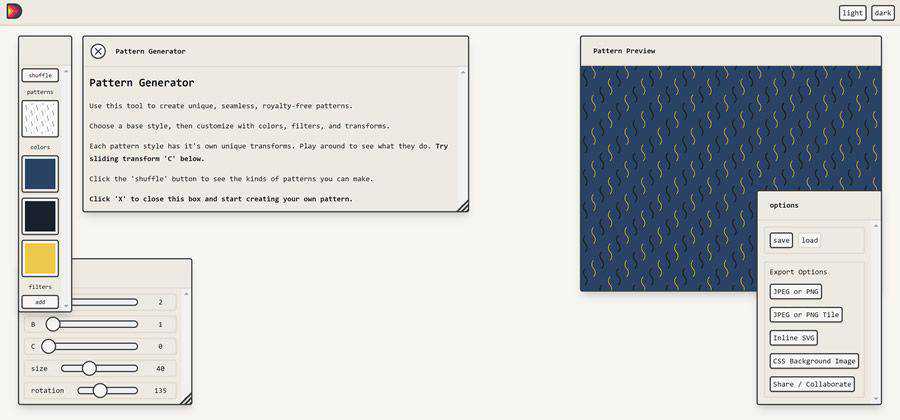
Belo gerador de padrões Dingbats – Crie padrões perfeitos e isentos de royalties para usar em seus projetos. 
Padrões de fundo CSS - Gere seu próprio padrão de fundo sem costura. 
Geradores e ferramentas de cores e gradientes baseados na Web
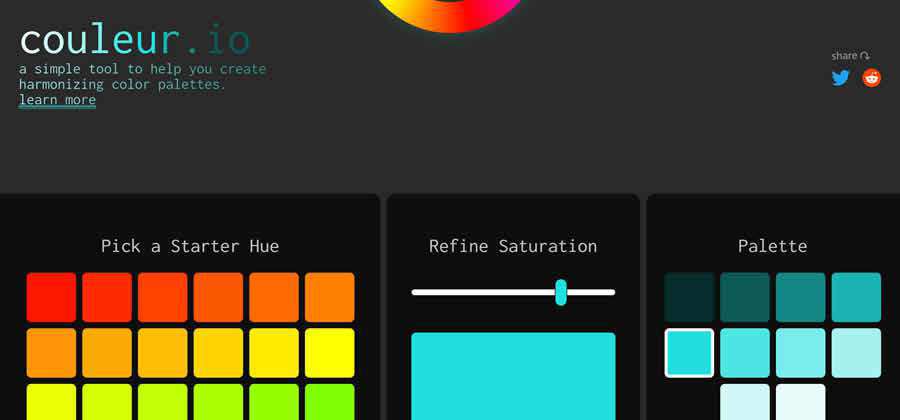
couleur.io – Um gerador online para ajudá-lo a criar paletas de cores “harmonizadas”. 
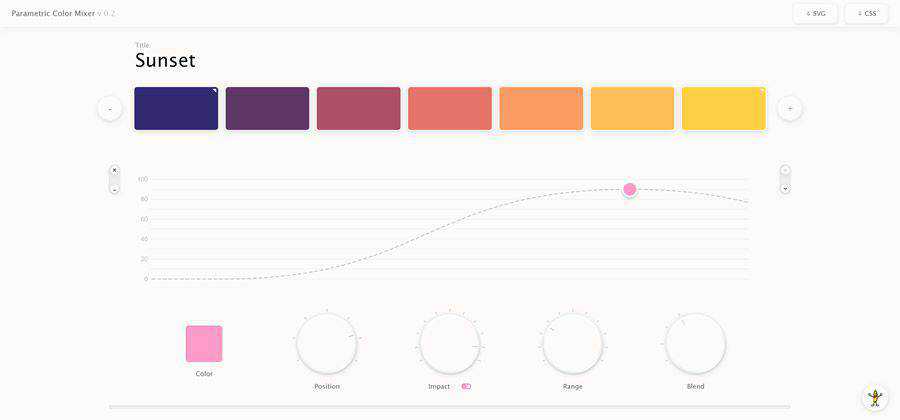
Misturador de cores paramétrico – Crie sua própria paleta de cores personalizada e exporte para CSS ou SVG. 
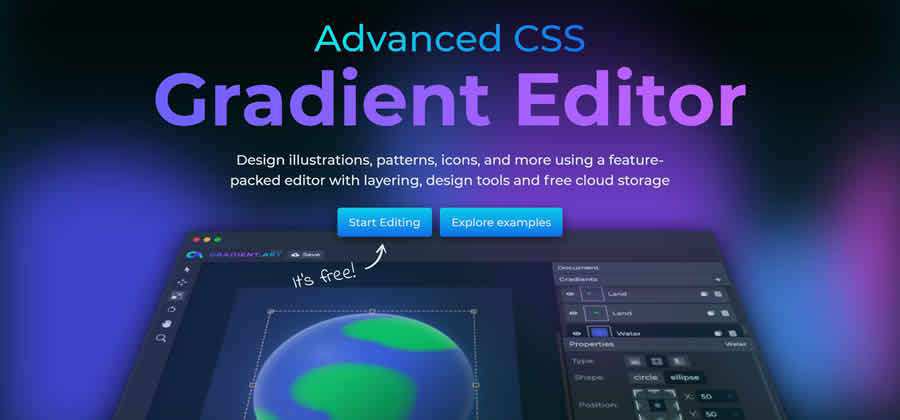
Editor de gradiente CSS avançado - Este aplicativo de design de gradiente CSS gratuito está cheio de recursos úteis. 
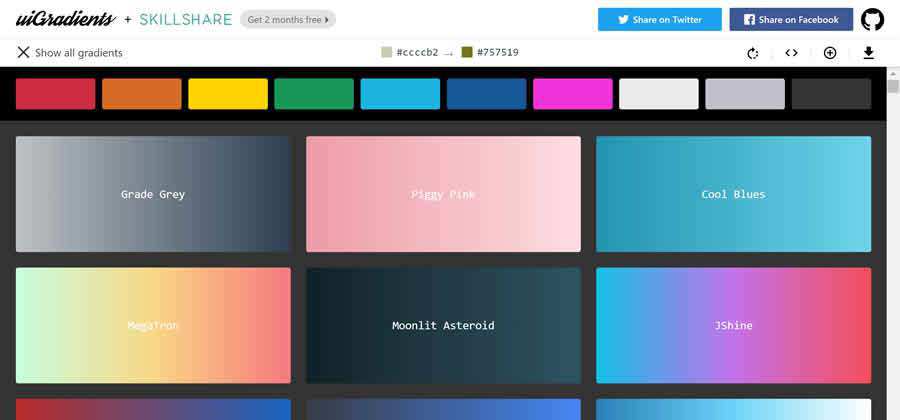
uiGradients - Encontre seus gradientes favoritos com esta coleção de estilos de copiar e colar. 
cônico.css – Uma coleção de gradientes cônicos de copiar e colar para aprimorar seus projetos. 
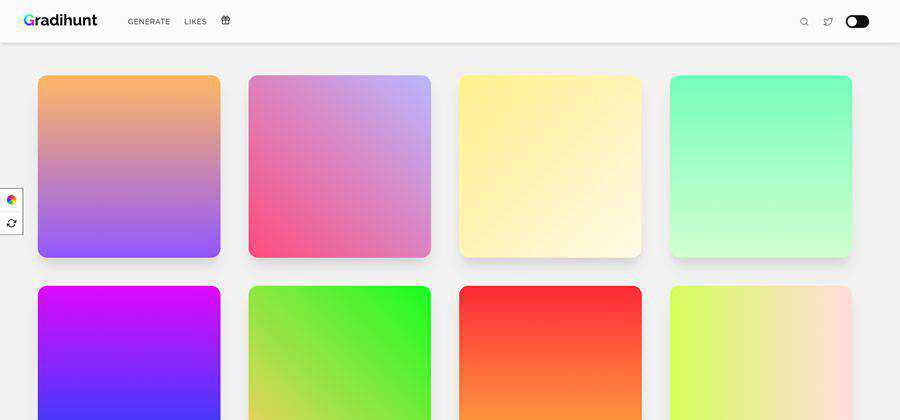
Gradihunt – Encontre ou gere o gradiente CSS perfeito para seus projetos. 
Gradientes CSS multicoloridos – Planos de fundo gratuitos, leves, coloridos e responsivos para uso em seus projetos. 
grxdients – Uma biblioteca CSS que torna a adição de gradientes aos seus projetos incrivelmente simples. 
Ferramentas SVG baseadas na Web
Gerador de código falso – Uma ferramenta para transformar código real (GitHub Gists) em um código falso SVG. 
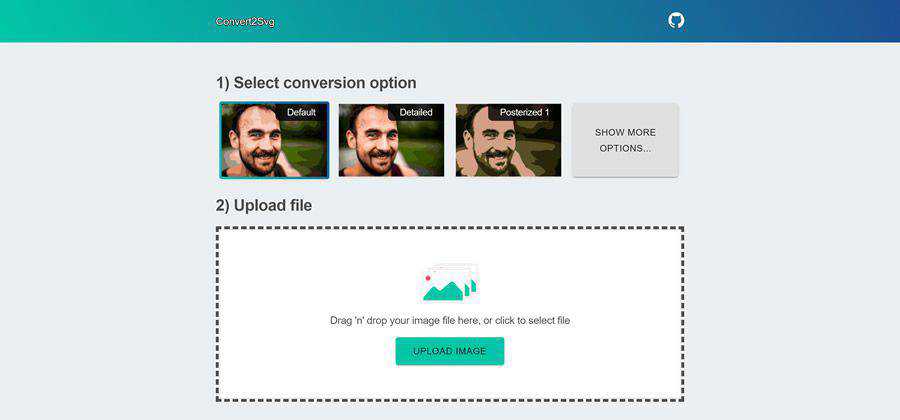
Convert2Svg – Uma ferramenta simples baseada na web para converter imagens multicoloridas em arquivos SVG. 
Warp SVG Online – Carregue seu arquivo SVG e use esta ferramenta online para deformá-lo. 
SVGBoxName – Essa API simplifica a inclusão de ícones SVG em seus projetos. 
Ferramentas de carregador e girador
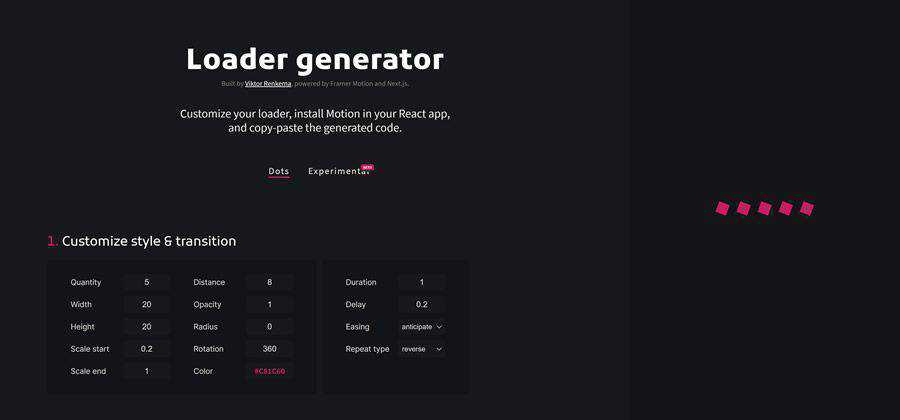
Gerador de carregador – Crie um carregador personalizado para seu aplicativo React com esta ferramenta. 
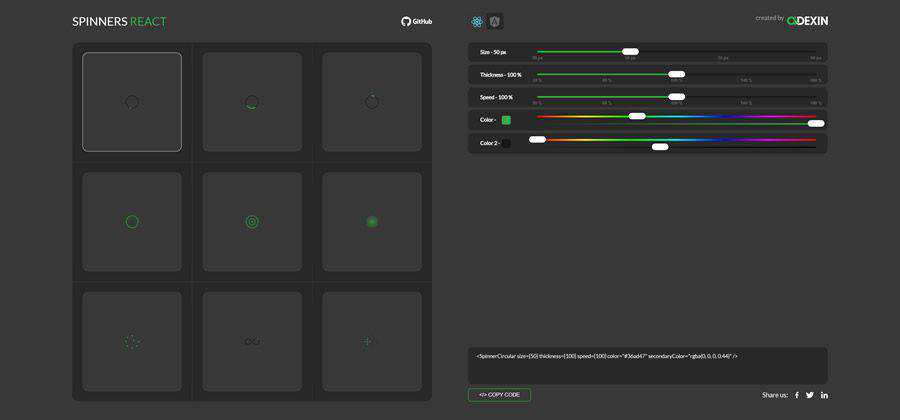
Spinners reagem – Uma ferramenta para (você adivinhou) gerar spinners animados no React. 

Geradores de captura de tela
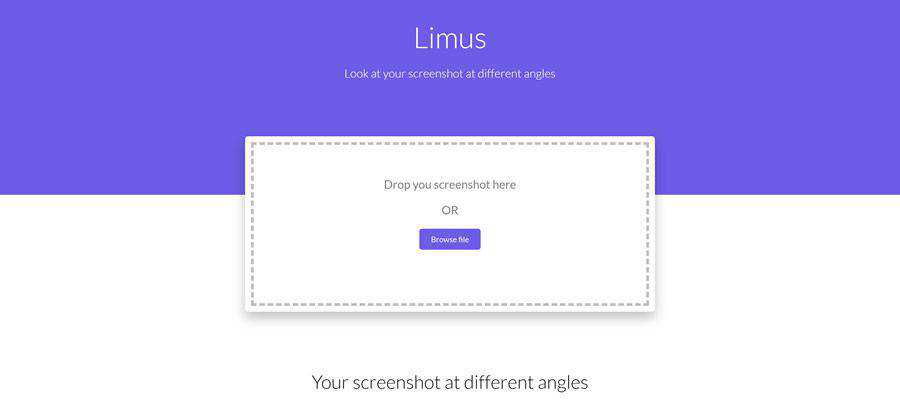
Limus - Carregue suas capturas de tela e esta ferramenta permitirá que você as visualize e salve em diferentes ângulos. 
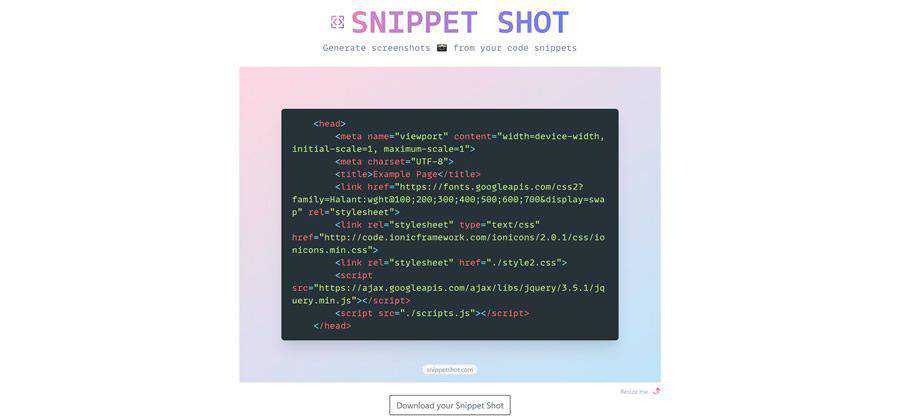
Captura de Fragmento – Uma ferramenta baseada na web que gera capturas de tela de seus trechos de código. 
Geradores e ferramentas de ícones
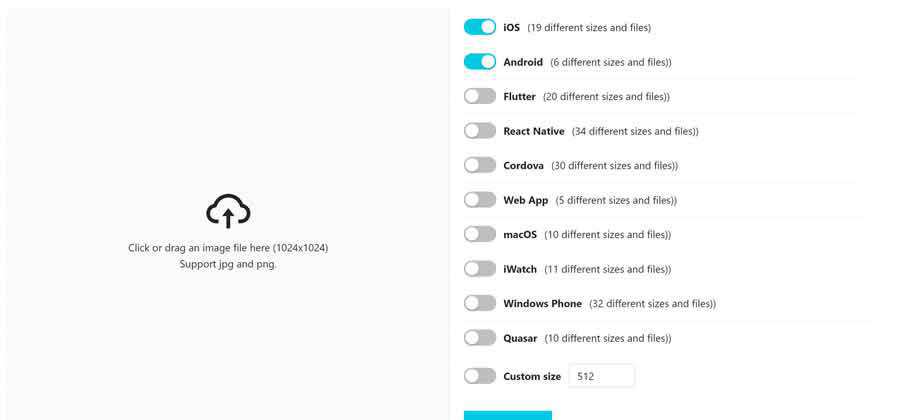
Iconificar – Carregue sua imagem e deixe esta ferramenta gerar um conjunto personalizado de ícones de aplicativos. 
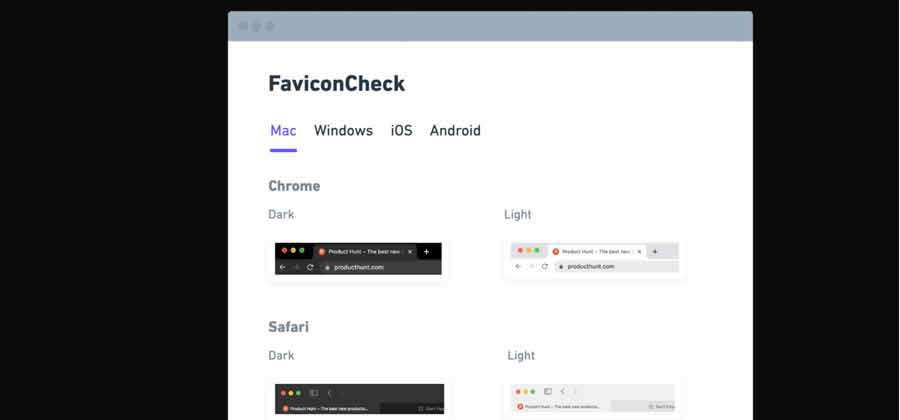
FaviconCheck – Esta ferramenta mostrará como o favicon do seu site fica em vários dispositivos. 
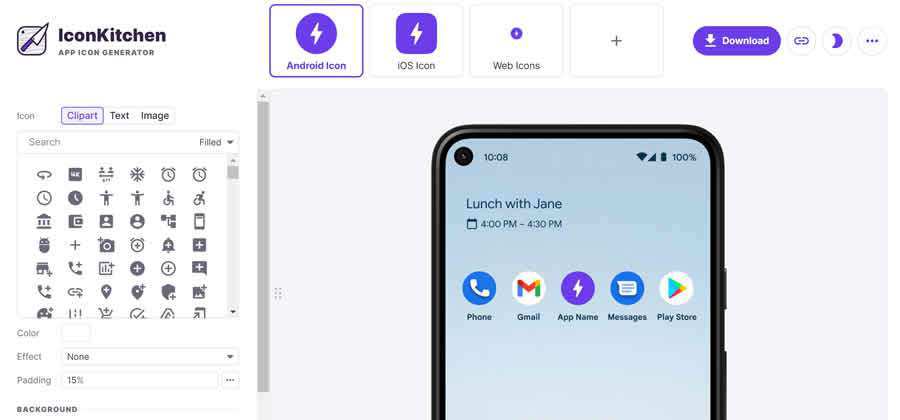
IconCozinha – Crie seus próprios ícones de aplicativos personalizados com este gerador online. 
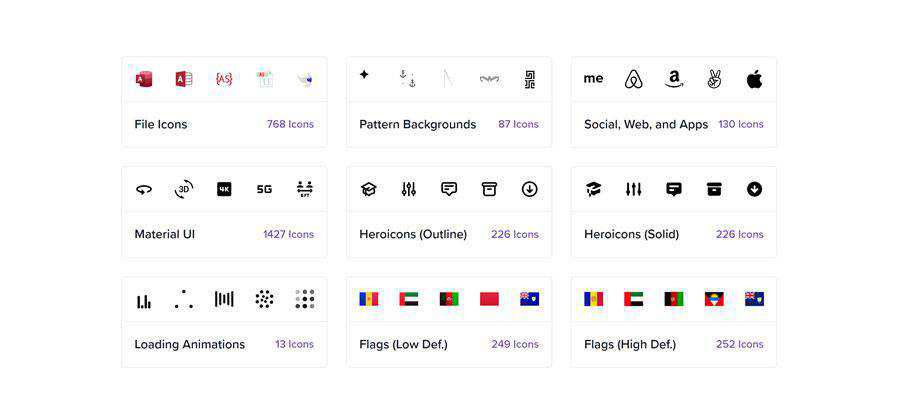
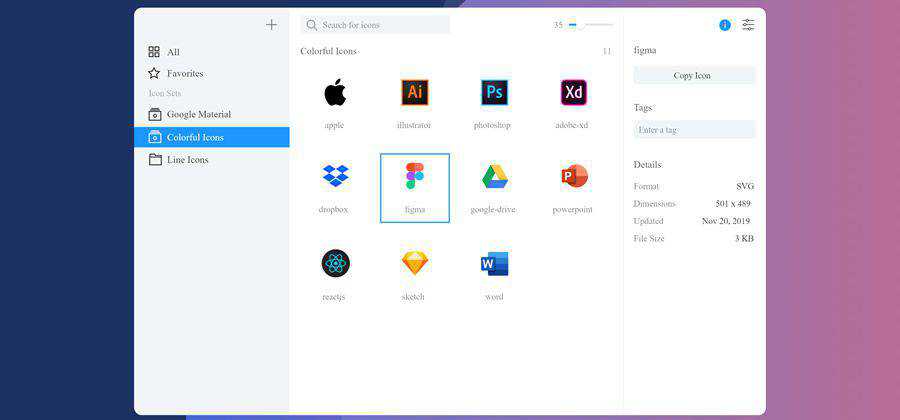
Conjunto de ícones – Um aplicativo para organizar melhor seus ícones SVG. 
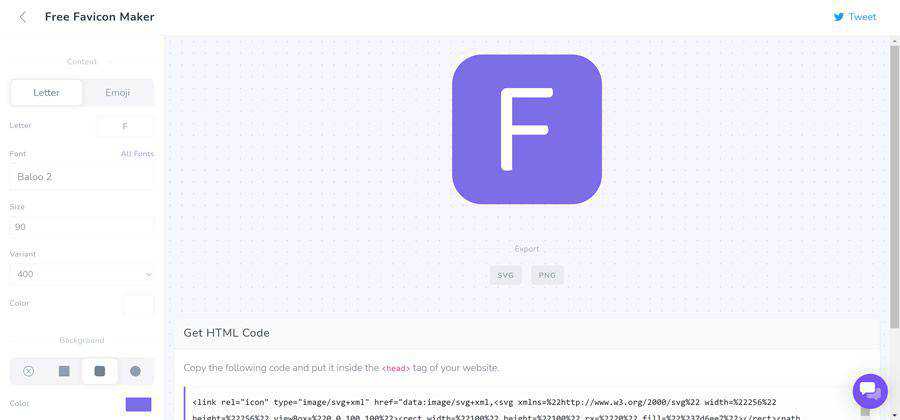
Criador de favicon SVG – Crie seu próprio favicon SVG escalável com esta ferramenta online. 
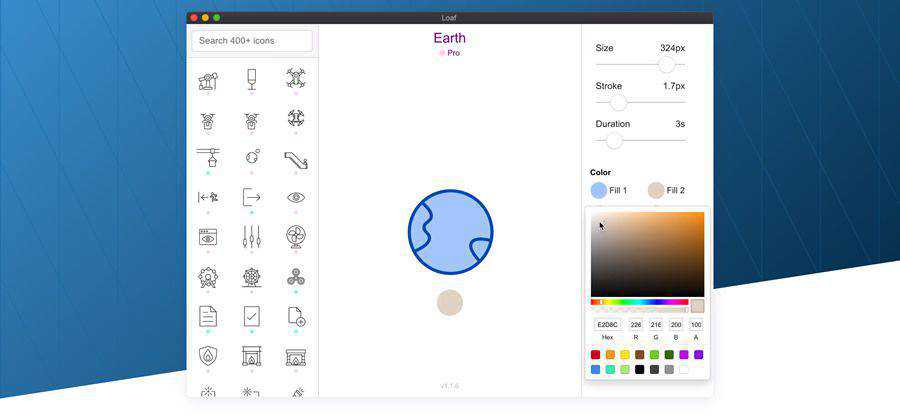
Movimento – Crie ícones animados com este aplicativo, disponível para Mac OS e Windows. 
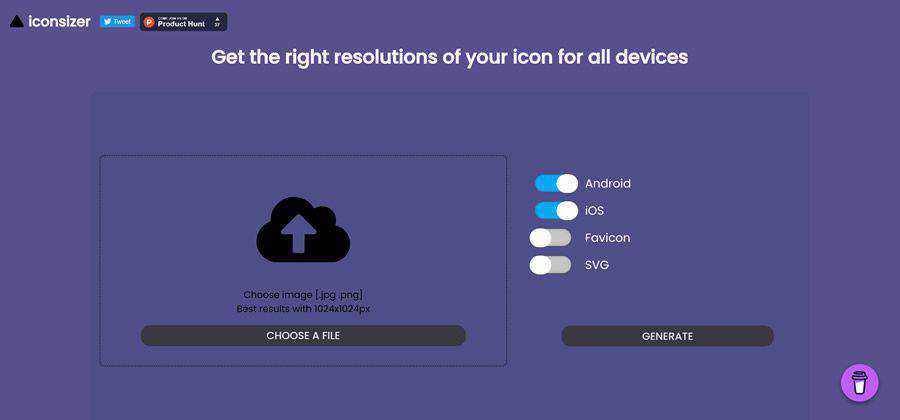
Iconsizer – Gere as resoluções de ícone corretas para todos os dispositivos. 
Ferramentas de tipografia e fontes baseadas na Web
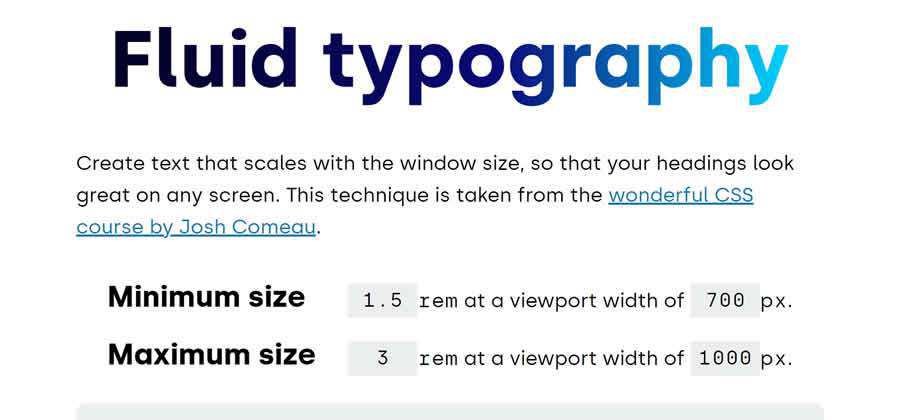
Tipografia Fluida – Crie um texto que se ajuste ao tamanho da janela, para que seus títulos fiquem ótimos em qualquer tela. 
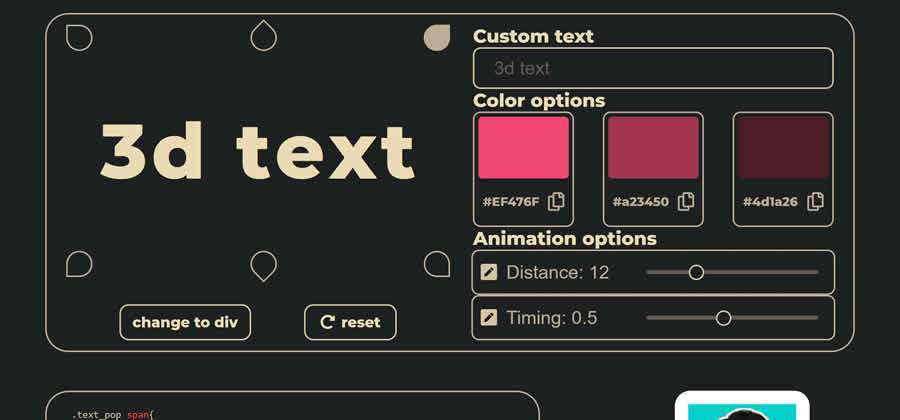
3D Pop – Esta ferramenta online irá ajudá-lo a gerar incríveis efeitos de texto 3D usando CSS. 
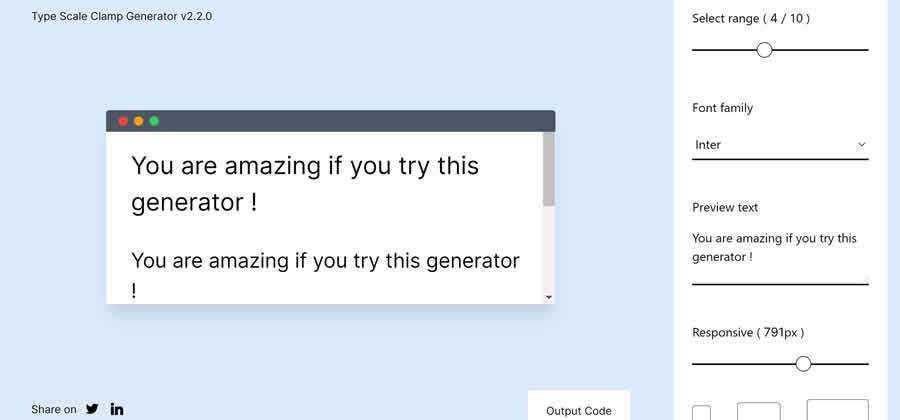
Tipo Gerador de Braçadeira de Escala – Use esta ferramenta para criar a escala tipográfica responsiva perfeita com CSS. 
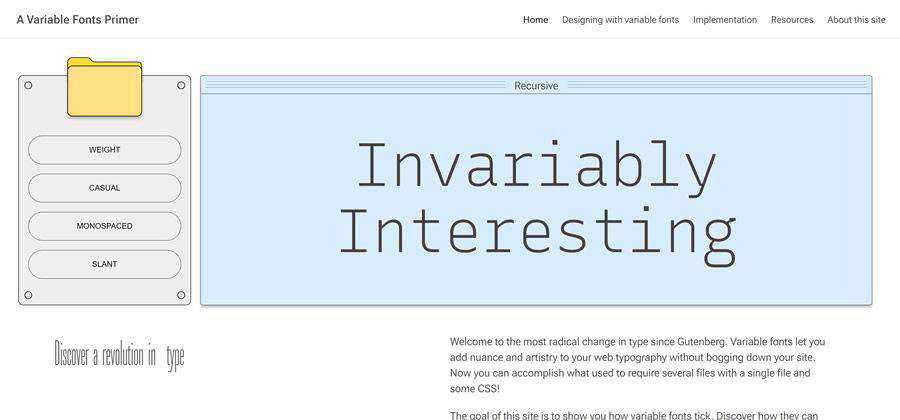
Uma cartilha de fontes variáveis – Aprenda tudo o que você precisa para aproveitar esse fenômeno tipográfico. 
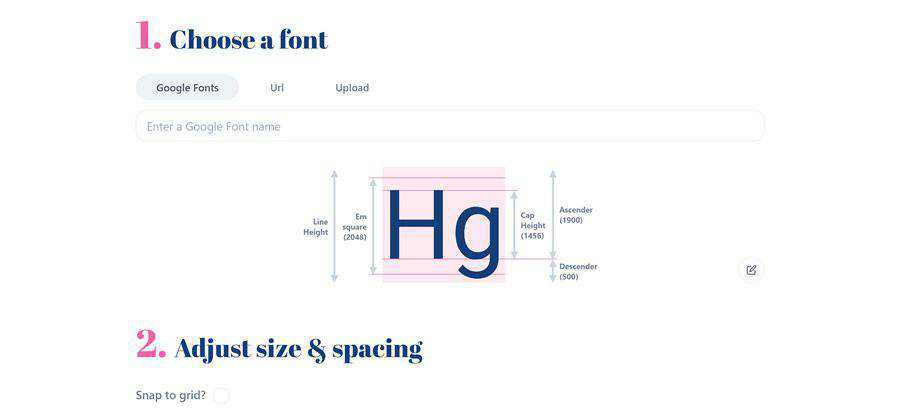
Virar – Uma ferramenta online para definir tipografia em CSS. 
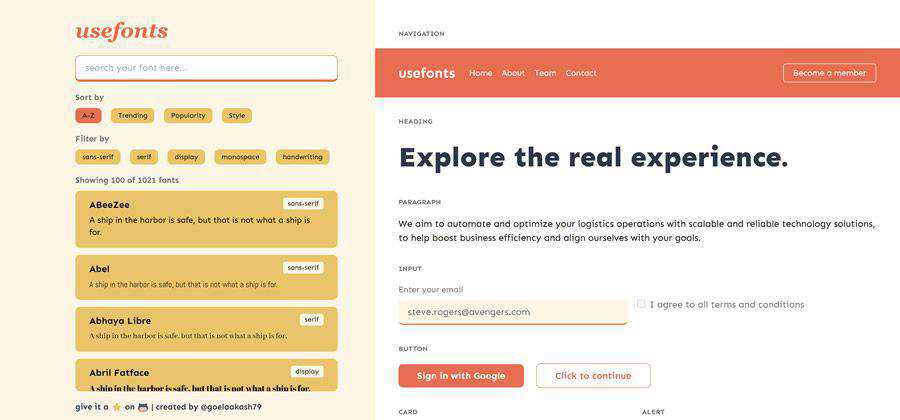
useFontes – Experimente esta ferramenta de design para ajudar designers e desenvolvedores a selecionar suas fontes perfeitas. 
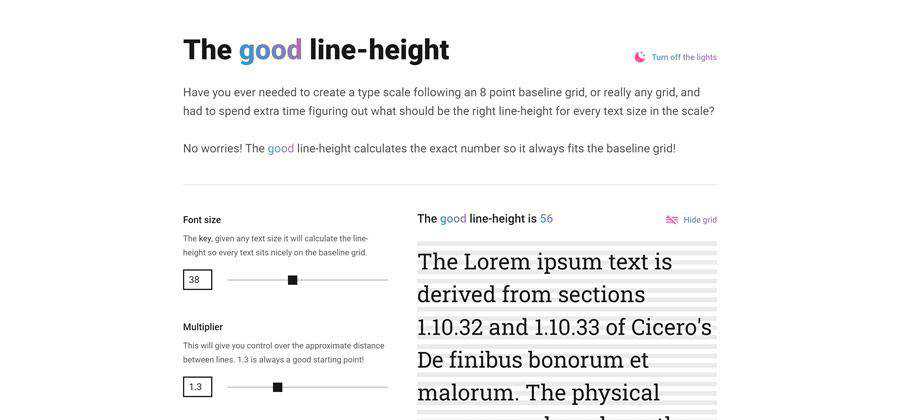
A boa line-height – Use esta ferramenta para calcular facilmente a altura de linha CSS perfeita para cada tamanho de texto em sua escala. 
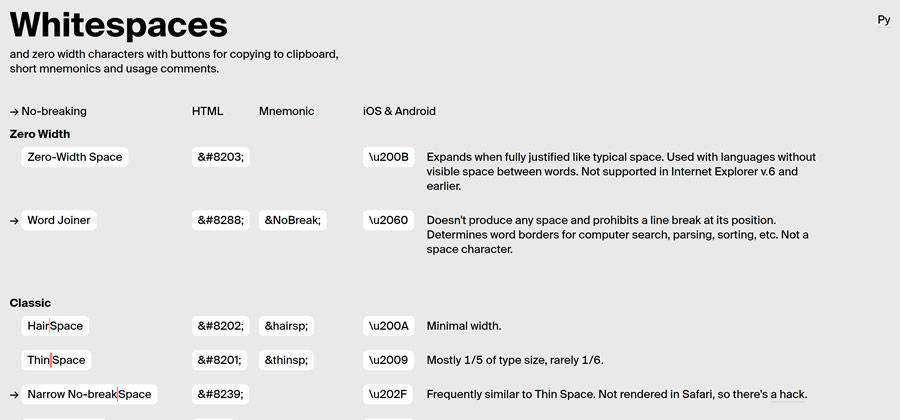
Espaços em branco – Um recurso prático de copiar e colar para vários tipos de espaço. 
Aplicativos e ferramentas de filtro de imagem
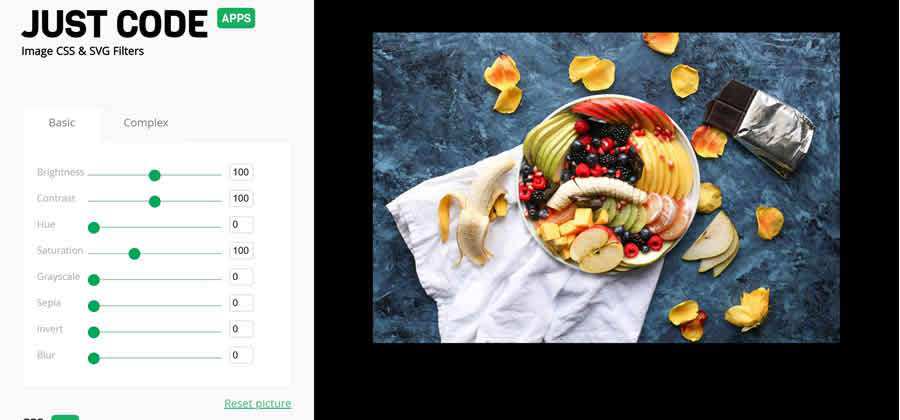
Gerador de filtros CSS – Adicione efeitos de filtro atraentes às suas imagens com esta ferramenta online. 
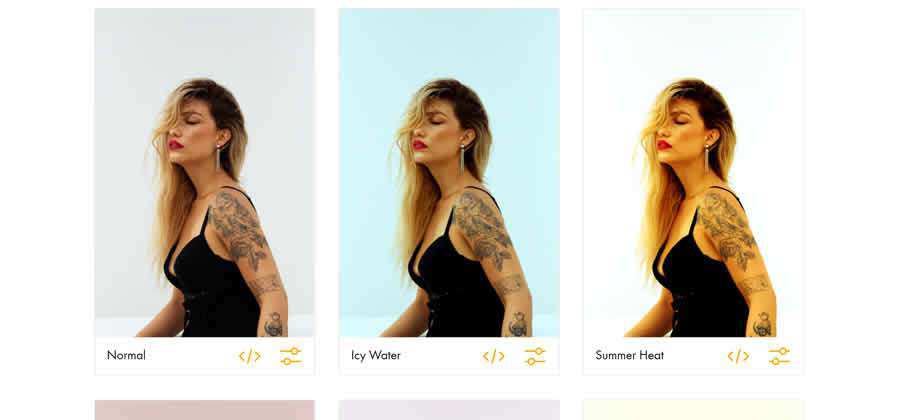
Filtros de fotos CSS – Carregue sua imagem e esta ferramenta fornece 36 filtros CSS incríveis que você pode usar. 
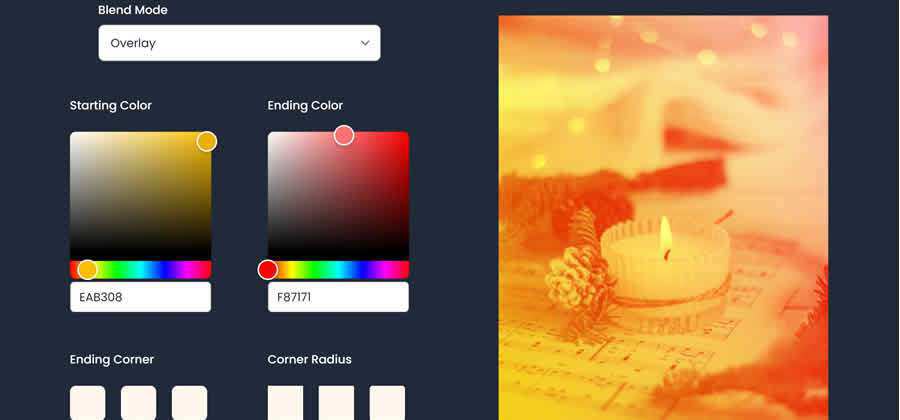
Mistura de cauda – Use esta ferramenta online para criar belos modos de mesclagem de fotos para Tailwind CSS. 
Ferramentas de animação baseadas na web
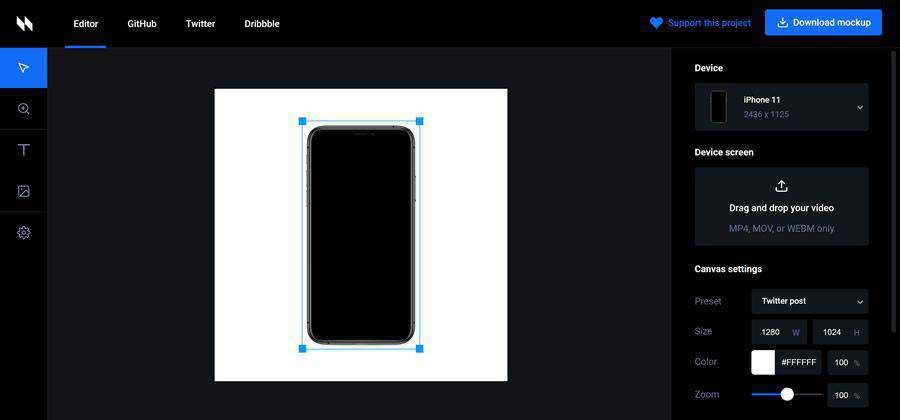
Animação – Use esta ferramenta para criar maquetes animadas gratuitas de dispositivos populares. 
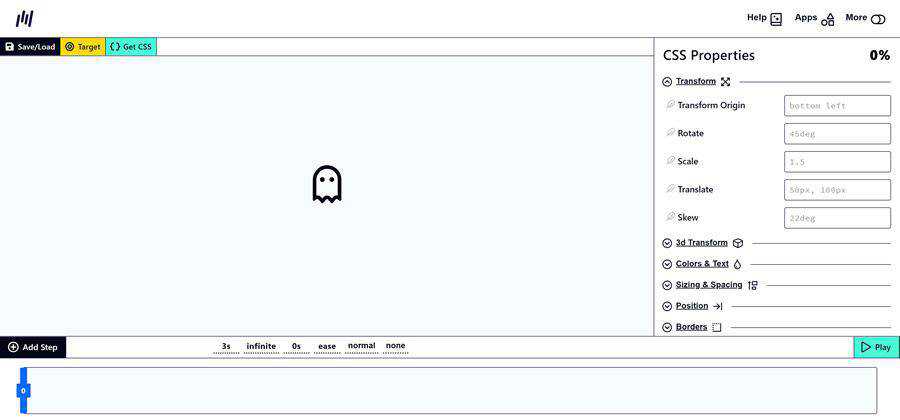
Keyframes.app – Gere animações CSS incríveis com esta ferramenta baseada na web. 
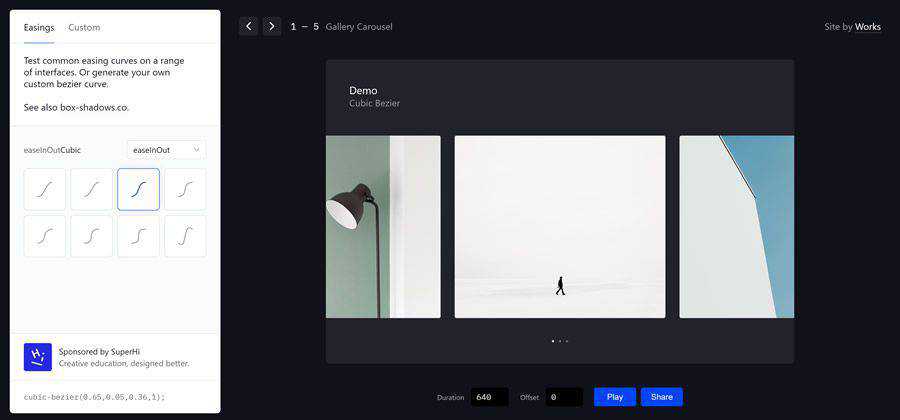
Easings – Teste e crie curvas de atenuação Cubic Bezier com este gerador. 
Geradores de imagem de perfil e avatar
Cabeças Grandes – Uma biblioteca que gera aleatoriamente personagens para seus aplicativos e jogos. 
Multiavatar – Gere seu próprio avatar personalizado com esta ferramenta. 
Ferramentas de aprendizagem baseadas na Web
Aprenda o Posicionamento CSS – Um artigo interativo para ajudá-lo a aprender como posicionar elementos. 
iHateRegex – Uma folha de dicas de expressão regular para haters. 
Aprenda o alinhamento da caixa – Saiba como o alinhamento funciona para CSS Grid e Flexbox. 
Folha de referência da grade – Uma referência útil para aprender os meandros do CSS Grid. 
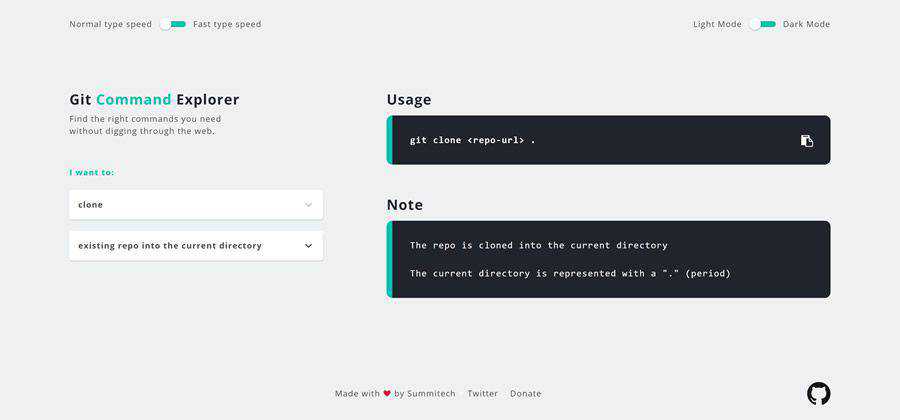
Explorador de Comandos Git – Um recurso útil para ajudá-lo a encontrar o comando Git certo. 
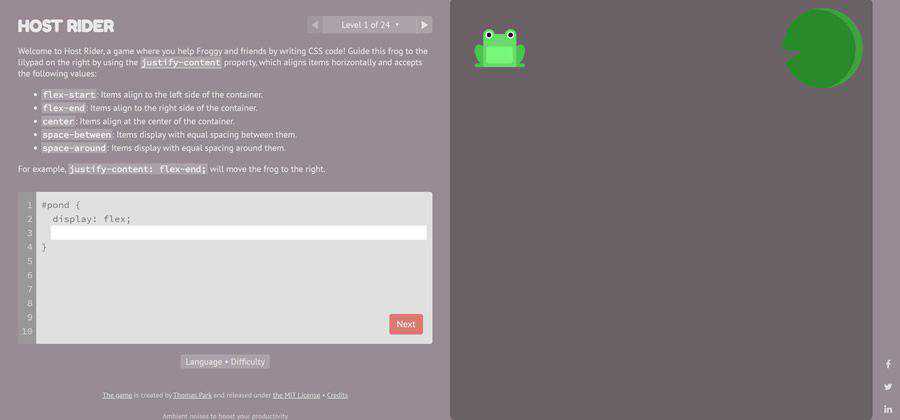
Piloto Anfitrião – Use este divertido jogo CSS para aprender mais sobre a propriedade justify-content . 
Ferramentas de anotações e editor de texto
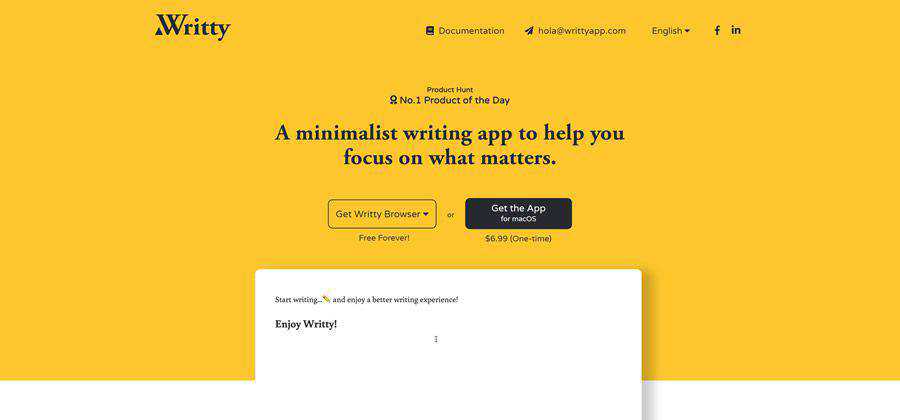
Escrita – Um editor de texto gratuito e de código aberto com vários estilos e opções de exportação. 
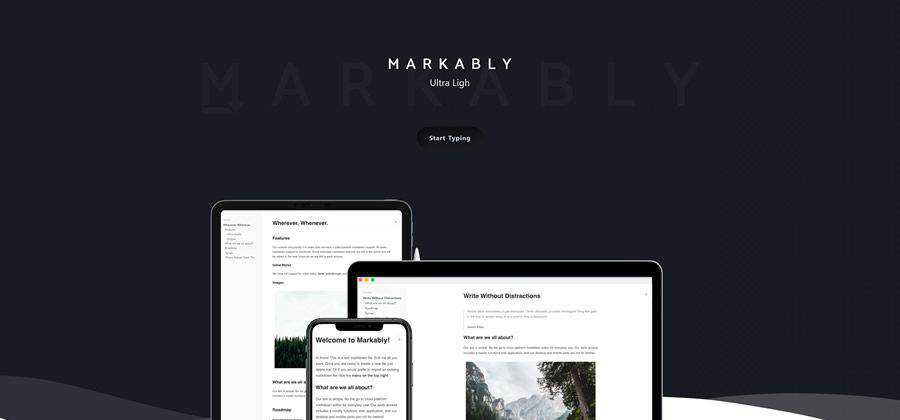
Notavelmente - Experimente este elegante editor de texto rico com suporte total a remarcação. Disponível como aplicativos baseados em navegador e nativos. 
Rabisco – Uma ferramenta de escrita que se concentra na simplicidade, para que você possa se concentrar no seu trabalho. 
Ferramentas úteis baseadas na Web
Marcador de imagem rápido e simples – Use esta ferramenta para gerar espaços reservados para imagens coloridas. 
Teste de velocidade da imagem – Uma ferramenta que analisa as imagens do seu site e oferece sugestões para melhorar o desempenho. 
SocialSizes.io – Um recurso para tamanhos de imagem e vídeo de mídia social – completo com modelos para download. 
Compartilhar e exibir trechos de código
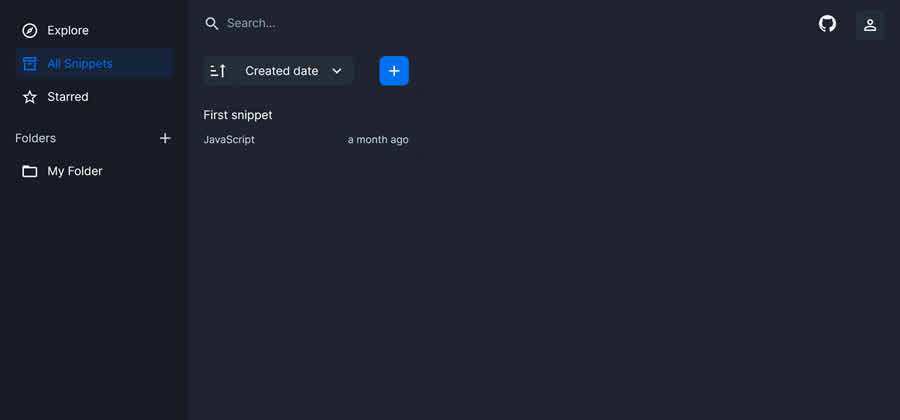
Snapcode – Uma ferramenta online para armazenar e organizar trechos de código. 
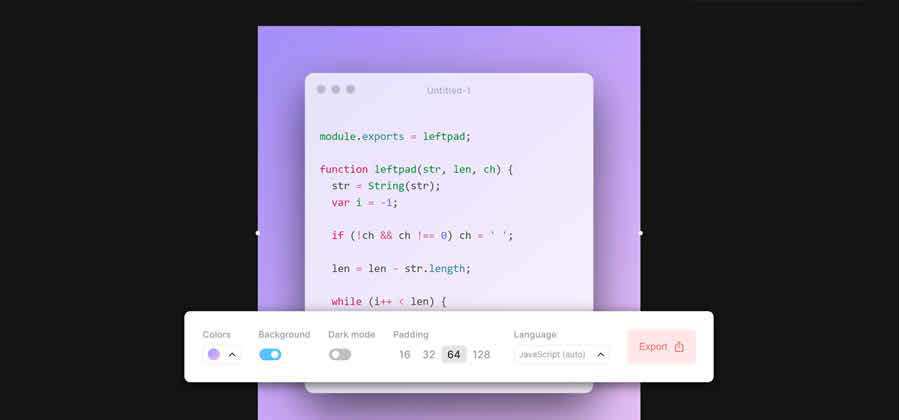
Ray.so – Use esta ferramenta para criar belas imagens de seus trechos de código. 
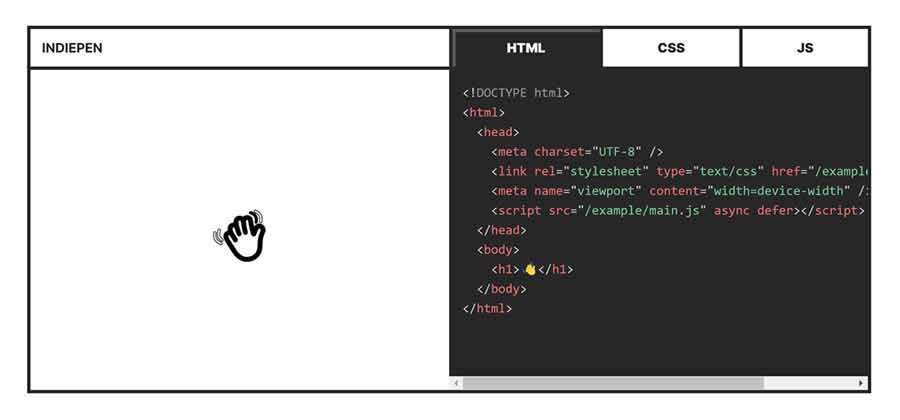
Indiepen – Compartilhe trechos de código incorporados com esta solução de exemplo de código amigável à privacidade. 
Ferramentas e aplicativos do GitHub
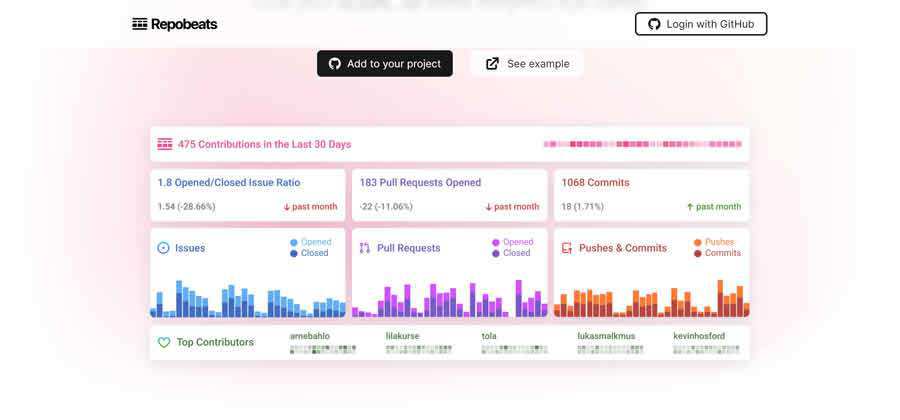
Repobeats – Adicione insights altamente visuais aos seus repositórios do GitHub com esta ferramenta. 
Geração README – Use esta ferramenta para gerar um arquivo README profissional para seus projetos do GitHub. 
Gerador README de perfil do GitHub – Use esta ferramenta para criar seu perfil pessoal do GitHub. 
GitHub Socialify – Apresente seu projeto para o mundo gerando uma bela imagem de projeto com esta ferramenta. 
Aplicativo de memorando – Escreva notas em um GitHub Gist. 
…e finalmente…
Piadas de Dev Dad – Um pequeno aplicativo bobo que adiciona um pouco de humor extra ao mundo dos desenvolvedores. 
A Web Inútil – Tem algum tempo livre? Por que não usar este recurso para encontrar alguns sites inúteis para visitar?