Construindo Sites com Tilda (Revisão Completa)
Publicados: 2022-03-10(Este é um artigo patrocinado.) A web moderna é muito unificada. Designers usam os mesmos padrões e, como resultado, sites criados por pessoas diferentes parecem clones. A única maneira de se destacar da multidão é através do conteúdo. O conteúdo é o que traz as pessoas ao seu site em primeiro lugar.
Tilda é um construtor de sites que pode ser usado para criar sites, landing pages, lojas online e projetos especiais. Os criadores da Tilda praticam uma filosofia de “conteúdo em primeiro lugar”: o conteúdo precede o design. Sendo grandes fãs de contar histórias, eles criaram uma mecânica de blocos para criar sites, para que os usuários não apenas criassem páginas da web, mas também contassem histórias sobre seus produtos ou serviços. E ajuda a transformar visitantes em clientes de forma mais eficaz.

Este artigo é uma história de como o Tilda difere de outros criadores de sites e como ele ajuda você a se concentrar no que você conhece e ama, sem ter que pensar em coisas técnicas - porque muitas vezes você não tem tempo para aprender coisas técnicas. Abaixo estão alguns dos principais benefícios de usar o Tilda para criar sites.
Mecânica dos Blocos
Quando os designers criam sites, eles geralmente precisam implementar os mesmos objetos repetidamente. Isso não apenas torna o processo de design tedioso, mas também consome um tempo valioso.
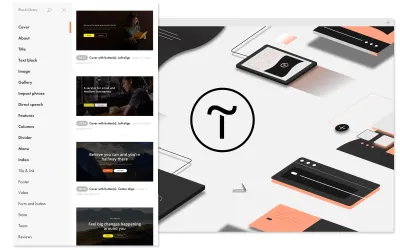
Para resolver esse problema, a equipe do Tilda criou blocos, que são módulos comumente usados. Esse mecanismo de edição modular está no centro da plataforma. Ao criar um site, você não precisa usar um modelo codificado permanentemente; tudo o que você precisa fazer é escolher blocos pré-projetados que satisfaçam suas necessidades.
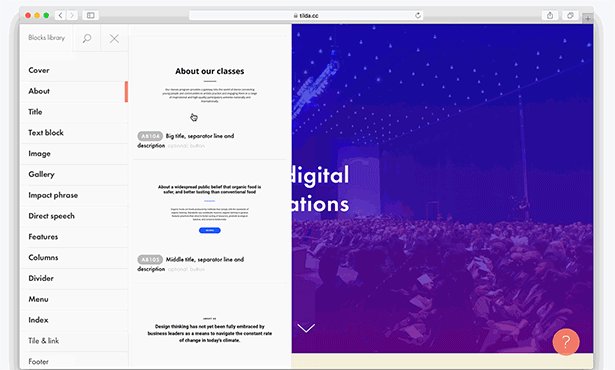
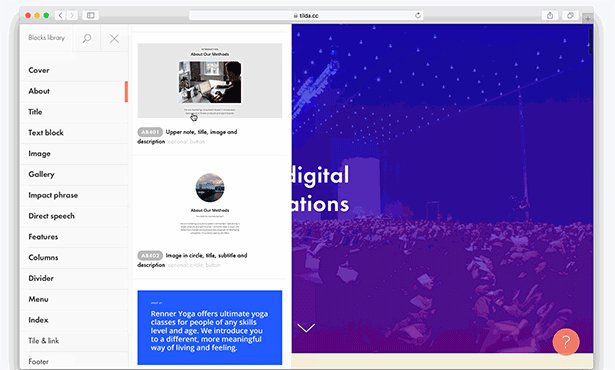
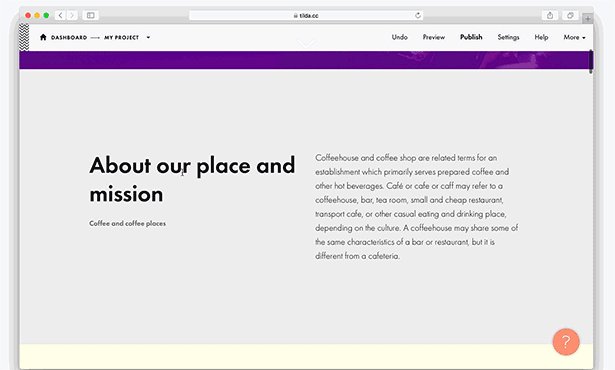
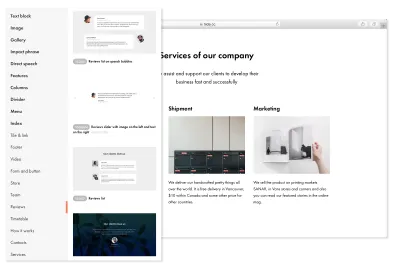
Você tem acesso a uma biblioteca de 450 blocos. Esta biblioteca é atualizada constantemente. Para facilitar a navegação entre os blocos, o Tilda os organiza em categorias. Cada bloco em uma coleção é categorizado por função (por exemplo, capa) ou por significado (por exemplo, análises de produtos, “nossa equipe”, etc.).

Todos os blocos foram criados por designers profissionais, para que você não precise se preocupar com as principais propriedades do design. Além disso, todos os blocos funcionam harmoniosamente juntos, então você não precisa se preocupar em como ajustar um bloco a outro.

Você pode estar pensando: “Isso significa que todos os sites criados usando blocos parecerão clones?” Não. Pense em um bloco como um esqueleto: ele lhe dá algo para modificar de acordo com suas próprias necessidades. Tilda lhe dá muito controle sobre os detalhes. Quase tudo em um bloco é ajustável.
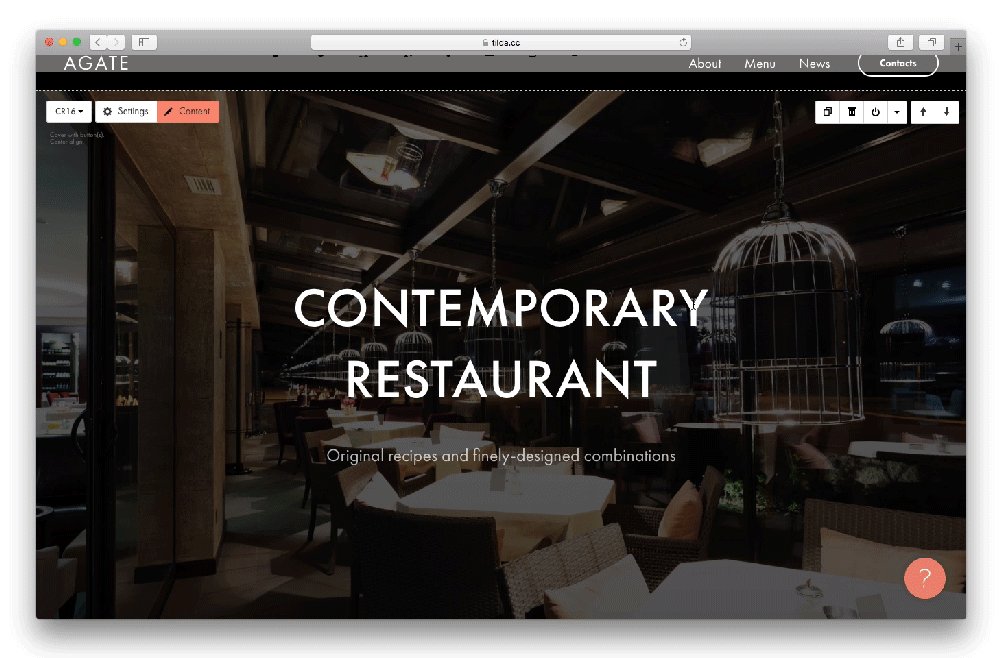
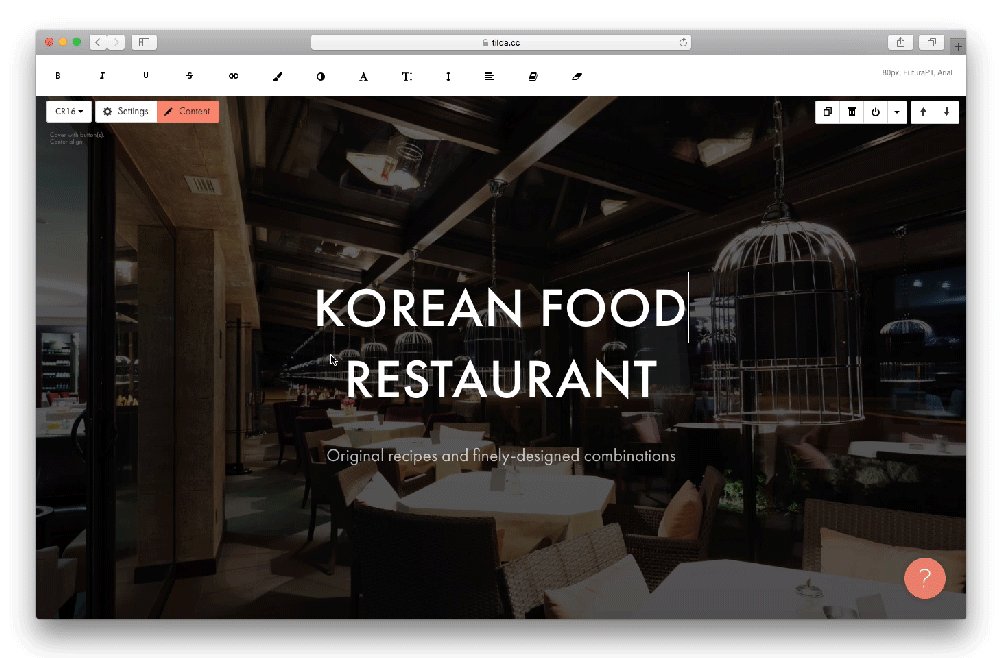
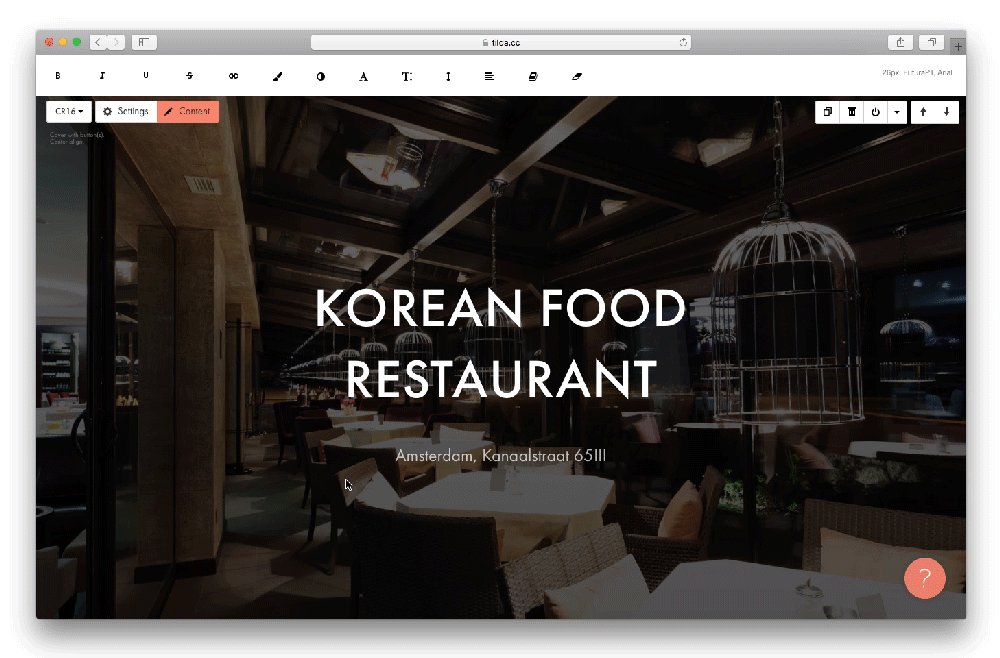
Tilda permite personalizar blocos usando as áreas de conteúdo e configurações. Clique no botão “Conteúdo” para editar todas as informações que um bloco contém. O botão “Configurações” permite ajustar diferentes parâmetros, como a aparência visual de um bloco. Se você quiser alterar o texto, clique nele e altere-o diretamente na tela. Para substituir uma imagem, basta arrastá-la da pasta em seu computador.

A seguir estão as maiores vantagens do uso de blocos:
- Legibilidade
Tilda coloca um forte foco na tipografia. A equipe da Tilda cuida de todos os elementos tipográficos, como comprimento de linha, espaçamento e tamanhos de fonte para proporções harmoniosas. Cada bloco é perfeitamente equilibrado para tornar a leitura uma experiência agradável. - Capacidade de resposta
Não há necessidade de perder tempo otimizando páginas para tablets e smartphones. - Aparência visual
A aparência dos blocos pode ser alterada drasticamente: os tamanhos de texto e imagens, botões — você pode fazer tudo sozinho na guia 'Configurações'. - Resolvendo problemas complexos
Usando blocos, você pode resolver tarefas bastante complexas, como coletar aplicativos ou vender bens e serviços.
Bloco Zero
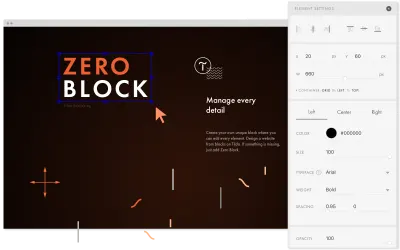
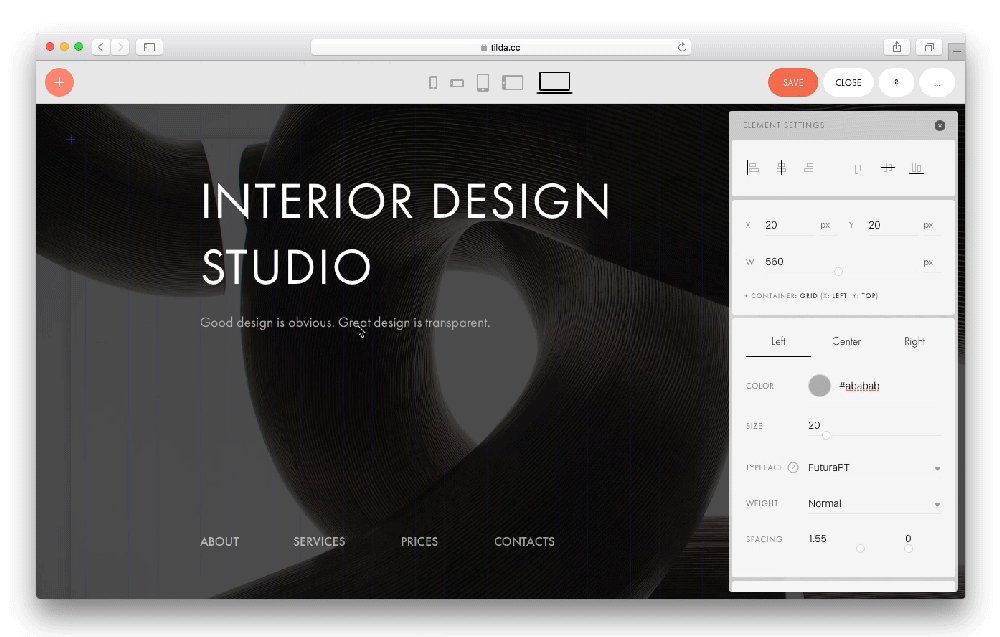
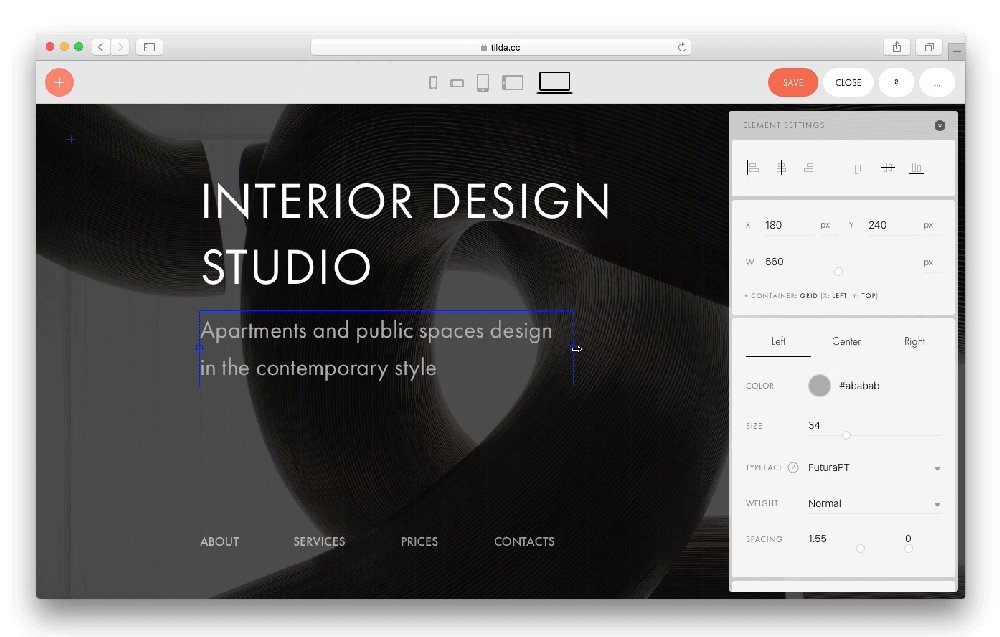
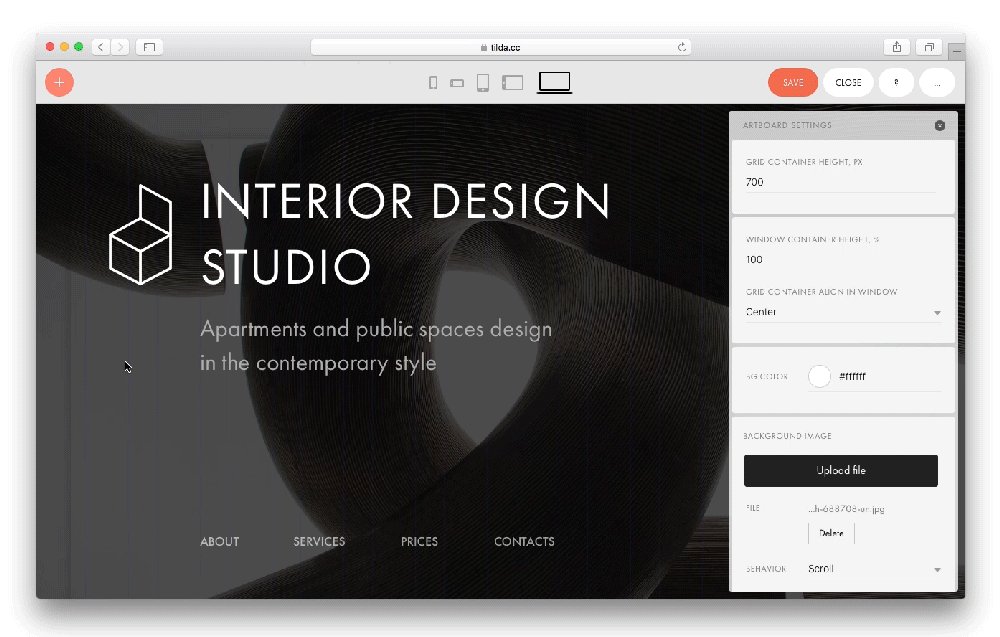
Não importa quão rica seja uma coleção padrão de blocos, alguns usuários sempre desejarão criar algo verdadeiramente único. Precisamente para este caso, Tilda oferece um editor Zero Block: um editor embutido para criar seus próprios blocos. Pense nisso como um editor gráfico para seu site que permite explorar sua criatividade: adicione texto, forma, botão, imagem, vídeo, dica de ferramenta, formulário, até mesmo insira código HTML; mover, transformar e ocultar todos os elementos na tela. Você pode começar do zero e criar novos blocos exclusivos!

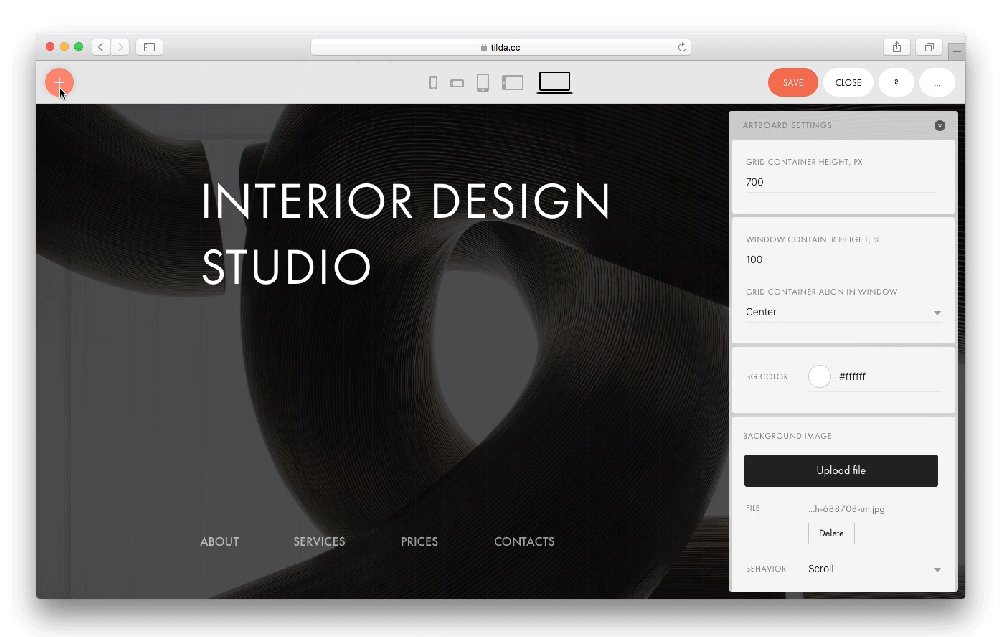
Tudo o que você precisa fazer para começar a usar o editor é clicar no botão “Zero” em uma página recém-criada. Zero Block permite que você gerencie todos os detalhes do seu projeto. Você pode alterar as opções de estilo dos objetos, alterar sua posição, alterar seu tamanho e muito mais.
Veja como fica esse processo:

Assim como os Blocos normais, os Blocos Zero são adaptáveis. Tilda oferece cinco modos para adaptar o conteúdo a diferentes tamanhos de tela. Você pode visualizar um desenho nos seguintes modos de tela:
- celular (modo retrato),
- móvel (modo paisagem),
- tablet (retrato),
- tablet (modo paisagem),
- Área de Trabalho.
Zero Block pode ser usado em conjunto com blocos existentes. É possível converter um bloco existente em um bloco zero e modificá-lo como quiser.
Efeitos animados
A animação traz uma sensação de interatividade para a experiência do usuário. Devidamente incorporada, a animação faz com que os elementos de um site ganhem vida. Existem muitas maneiras diferentes pelas quais adicionar movimento pode beneficiar os usuários. Por exemplo, você pode usar a animação para focar a atenção do usuário em um objeto específico (como atribuir um efeito animado específico a um botão de call-to-action para direcionar a atenção do usuário para esse elemento) ou para fins puramente estéticos (como para criar um senso de artesanato).
Tilda permite que você crie páginas interativas impressionantes sem nenhum código. Tilda fornece três tipos de animação, que veremos agora.
1. Animação Básica
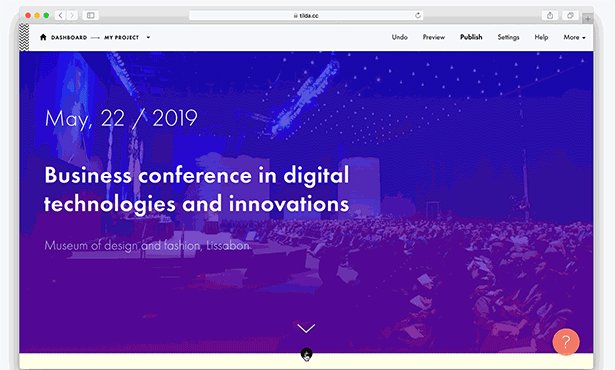
Em todos os blocos padrão, você pode ajustar a aparência de qualquer elemento para tornar o site mais vivo e interessante. Por exemplo, você pode adicionar um efeito animado para um título de capa.

As animações funcionam em todos os blocos, exceto no controle deslizante. Tudo o que você precisa fazer para adicionar um efeito animado é simplesmente selecionar o efeito desejado nas configurações do bloco.
2. Animação Estendida em Zero Block
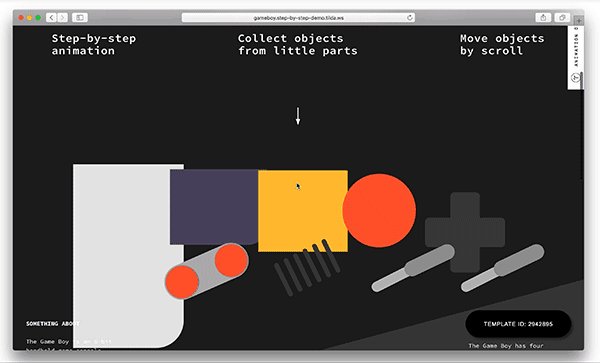
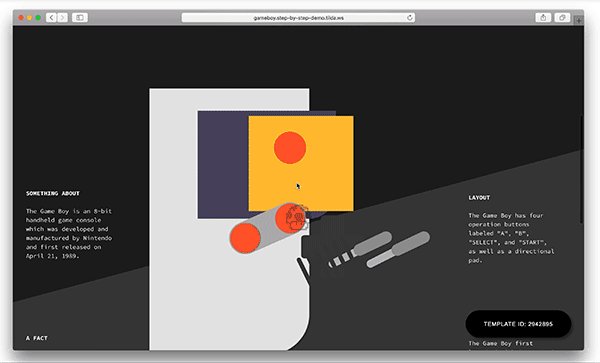
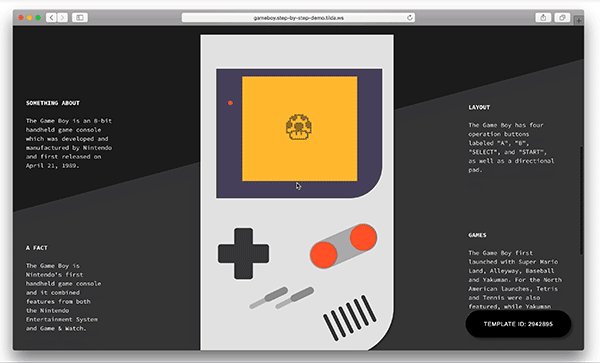
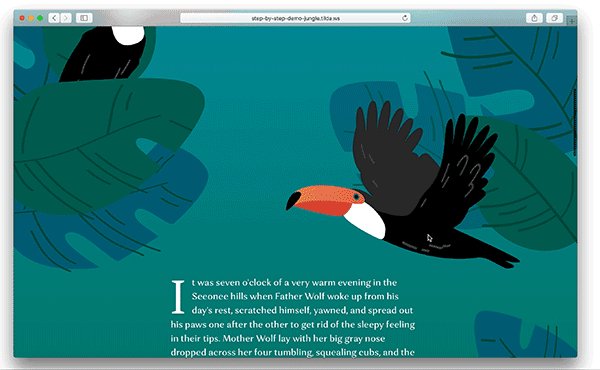
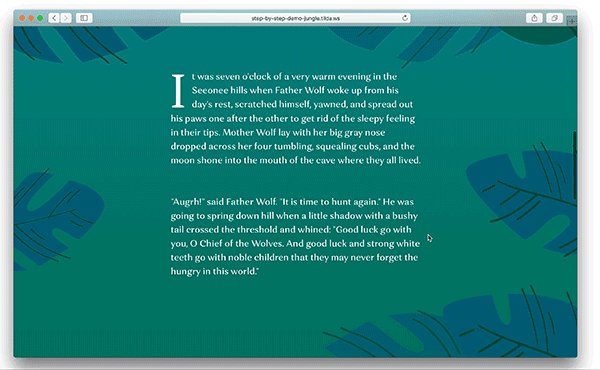
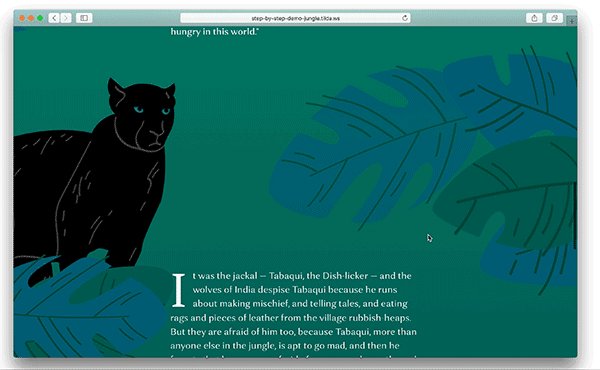
Com Tilda, você também pode criar uma animação passo a passo onde qualquer elemento da página pode fazer parte da sequência de movimento. Tilda permite definir a trajetória dos elementos. Você pode implementar comportamentos complexos para elementos na página e adicionar o máximo de interatividade.

Além dos efeitos de aparência, você pode ajustar a paralaxe e a fixação. A paralaxe permite que os objetos se movam em velocidades diferentes quando os usuários rolam uma página. Fixação permite fixar um objeto na tela durante a rolagem. Você pode jogar com os seguintes parâmetros: velocidade, duração, atraso, gatilhos de eventos para iniciar a animação.

Aqui está um vídeo rápido que demonstra como criar um efeito animado complexo.
3. Blocos Especialmente Projetados
Esses blocos são projetados para adicionar efeitos de animação. Você também pode criar animação usando blocos especiais, como:
- um efeito de máquina de escrever,
- um efeito de galáxia para capas,
- uma apresentação de slides animada para capas
Modelos
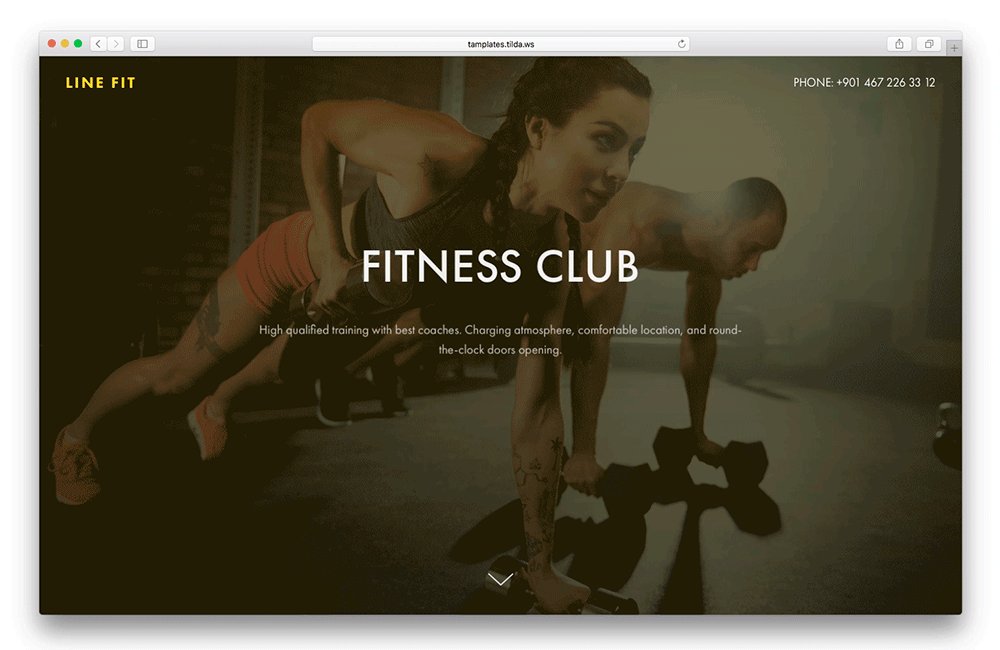
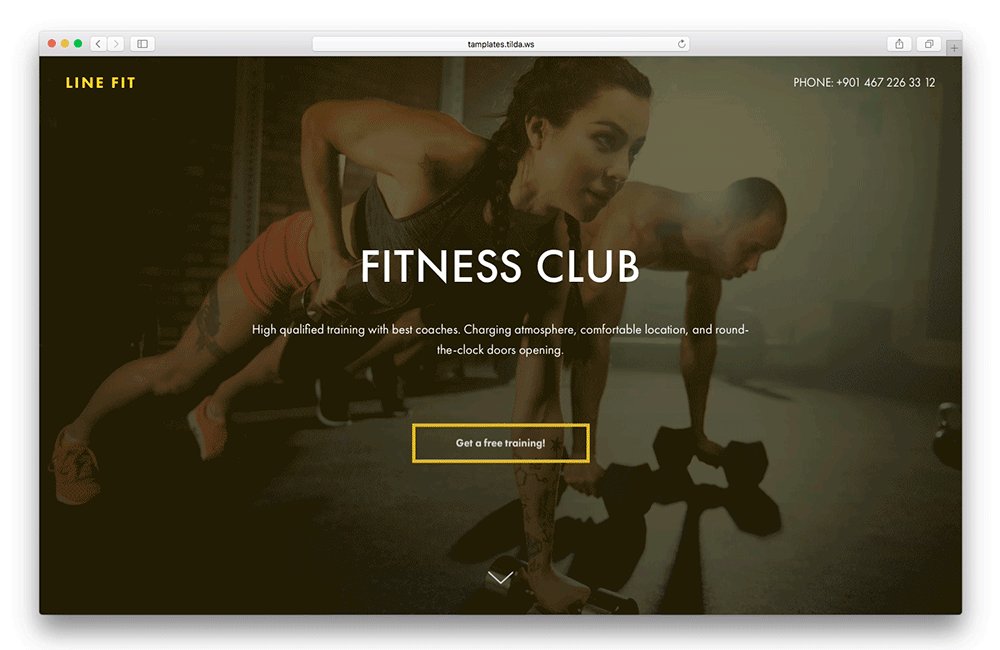
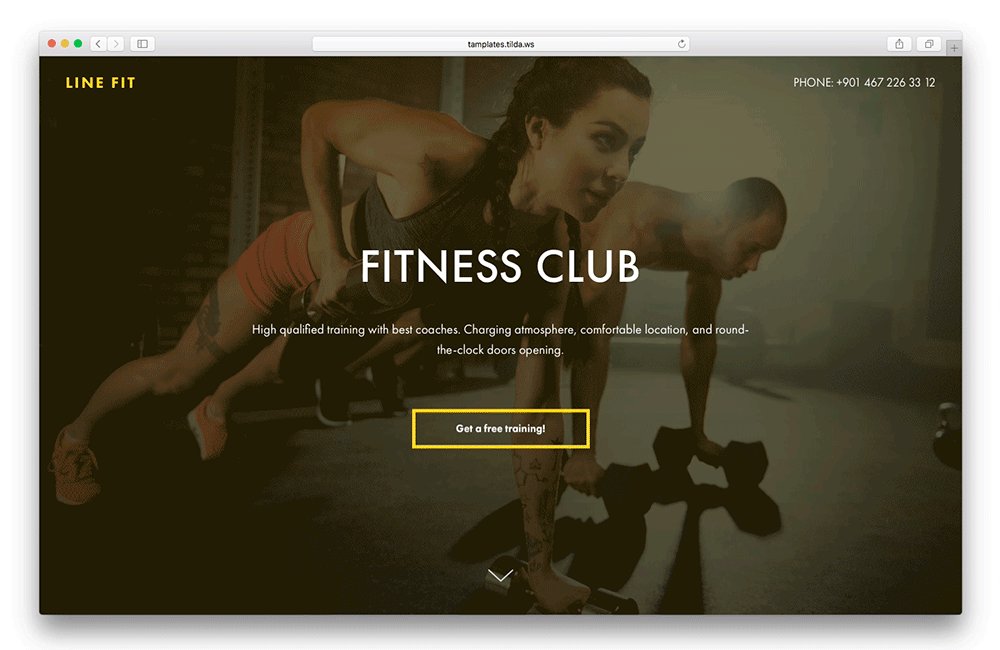
Embora os modelos e os blocos pareçam bastante semelhantes entre si, eles são diferentes. Os modelos são para casos de uso comuns (como páginas de destino para empresas, páginas de eventos, blogs etc.); eles podem ser usados como base e posteriormente alterados de acordo com seu próprio estilo. Escolha um modelo que seja mais relevante para o seu projeto e personalize-o de acordo com suas preferências. Ao contrário de muitos outros criadores de sites, o Tilda não força os usuários a selecionar um modelo de uma lista. Depende inteiramente de você usar um modelo ou começar com uma lousa em branco.

Também é possível criar seu próprio modelo. Tudo o que você precisa fazer é criar sua própria página e salvá-la como um modelo. Você pode compartilhar o modelo com outras pessoas.
Otimização de SEO
A web tem mais de 1 bilhão de sites e está crescendo continuamente. Todos esses sites estão competindo por visitantes. No mercado competitivo de hoje, a otimização de mecanismos de pesquisa (SEO) e melhorar as classificações de um site nos resultados de pesquisa é mais importante do que nunca e tornou-se uma tarefa crítica dos web designers.
A grande notícia sobre Tilda é que é uma plataforma amigável para mecanismos de busca; sites criados com Tilda são indexados automaticamente pelos motores de busca. Um arquivo robots.txt (que contém instruções especiais para robôs de mecanismos de pesquisa) e um arquivo sitemap.xml (que lista os URLs do site) são gerados automaticamente.
Os usuários podem melhorar os resultados da pesquisa usando configurações especiais:
- Você pode gerenciar as configurações de título e descrição e definir metatags para objetos HTML (por exemplo,
alttags para imagens). - Adicione as tags
h1,h2eh3. O títuloh1carrega mais peso para os motores de busca. - Defina https ou http, www ou não www e redirecionamentos 301 (um redirecionamento 301 melhora o SEO quando você altera um URL).
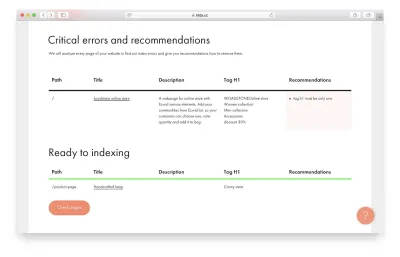
Os usuários têm acesso ao “Webmaster Dashboard” da Tilda. Essa ferramenta testa um site em relação às recomendações básicas dos mecanismos de pesquisa e identifica erros que afetariam a indexação. A ferramenta está disponível em “Configurações do site” → “Analytics e SEO” → “Tilda Webmaster Dashboard”. Os usuários podem clicar em “Verificar páginas” em “Erros críticos e recomendações” para ver quais páginas precisam ser trabalhadas.

Se você deseja recomendações específicas sobre otimização de SEO, considere ler o guia de SEO da Tilda.
Fontes
95% da informação na web é linguagem escrita. Como Oliver Reichenstein afirma em seu artigo “Web design é 95% tipografia”: Otimizar a tipografia é otimizar a legibilidade, acessibilidade, usabilidade(!), equilíbrio gráfico geral.

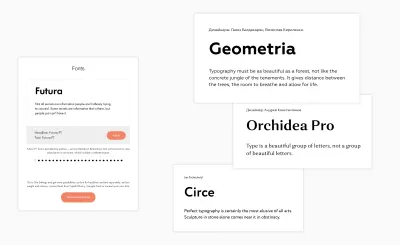
Já mencionei que a Tilda tem um forte foco na tipografia, mas vale dizer algumas palavras sobre a coleção de fontes. As fontes têm um impacto direto na estética de um site. Os usuários do Tilda têm acesso a uma rica coleção de fontes. Tilda integra-se com Google Fonts e Typekit. Os usuários podem utilizar fontes diferenciadas como Futura, Formular, Geometria, Circe, Kazimir e outras fornecidas pela Rentafont.

Formulários de coleta de dados
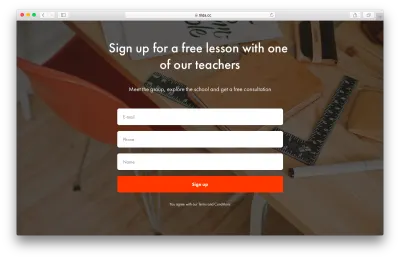
O principal objetivo do negócio é criar e manter clientes. E uma das principais ferramentas que permitem às empresas trabalhar com seus clientes são os formulários. Os formulários permitem que os clientes enviem aplicativos e comentários ou assinem listas de discussão. Usando Tilda, você pode criar formulários verticais, horizontais, pop-up e passo a passo. A biblioteca possui uma categoria separada com opções de design prontas.

Em formulários verticais, você pode adicionar um número ilimitado de campos. Para cada campo você pode escolher seu tipo: lista suspensa, caixa de seleção, número de telefone, anexo de arquivo, etc. Tida fornece alguns campos de formulário especiais, como 'Dividir' e 'Calculadora'. O campo 'Dividir' permite dividir o formulário em algumas etapas. O campo 'Calculadora' permite calcular o custo usando uma fórmula específica e mostra o custo ao visitante antes do envio. Isso pode ser extremamente útil para sites de comércio eletrônico (durante a compra do produto).
Tilda integra-se com vários serviços de recebimento de dados. Ele ajuda você a resolver problemas comuns com a coleta de dados, como:
- Conectando e-mails, mensageiros do Telegram ou Slack, Trello ou Google Table para iniciar rapidamente novos aplicativos.
- Executando campanhas de e-mail e coletando assinantes de e-mail
Configure um formulário no Tilda e conecte-o a listas de discussão no MailChimp, UniSender, SendGrid ou GetResponse. - Coleta de dados sobre pedidos online em um sistema de CRM
Trello, Pipedrive e AmoCRM são sistemas de CRM que possuem integração nativa com o Tilda. Tudo o que você precisa fazer para começar a receber os dados é vincular sua conta.

Criador de campanhas de e-mail
Tilda tem um construtor embutido para e-mails que permite que você crie um e-mail bonito a partir de blocos em pouco tempo. Você pode conectar os serviços MailChimp, UniSender, SendGrid e enviar e-mails diretamente da interface Tilda. Se você usa outros serviços de e-mail, o construtor de e-mail ainda pode ser útil para você - você pode baixar o código HTML de um modelo criado no Tilda e usá-lo em seu serviço.
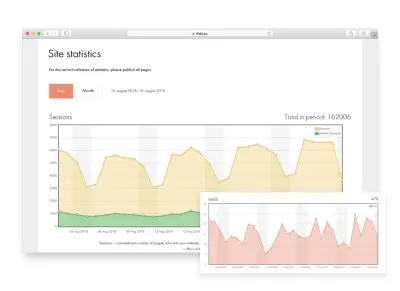
Análise integrada
O Tilda possui análises integradas que mostram medições básicas da eficácia de um site: visualizações de página, conversões de página, envolvimento do visitante, etc. Esses indicadores-chave de desempenho atendem às necessidades básicas dos usuários. É possível visualizar detalhes de alto nível (desempenho geral) e dados específicos da página.

Os usuários do Tilda podem visualizar tags de origem, mídia e campanha na tabela UTM. Se você clicar na própria tag, será direcionado para uma página onde poderá ver estatísticas vinculadas a esse parâmetro, como visitantes, sessões, leads e uma visualização detalhada por dia.
Embora a análise do Tilda cubra você em 90% dos casos, às vezes você precisa de mais dados. Nesses momentos, pode ser necessário mudar para o Google Analytics. Tilda permite que você conecte o Google Analytics e o Google Tag Manager para monitorar o tráfego do seu site. Você não precisa codificar para adicionar contadores do Google às suas páginas; basta adicionar sua conta às configurações da página ao configurar o acompanhamento do Google Analytics.
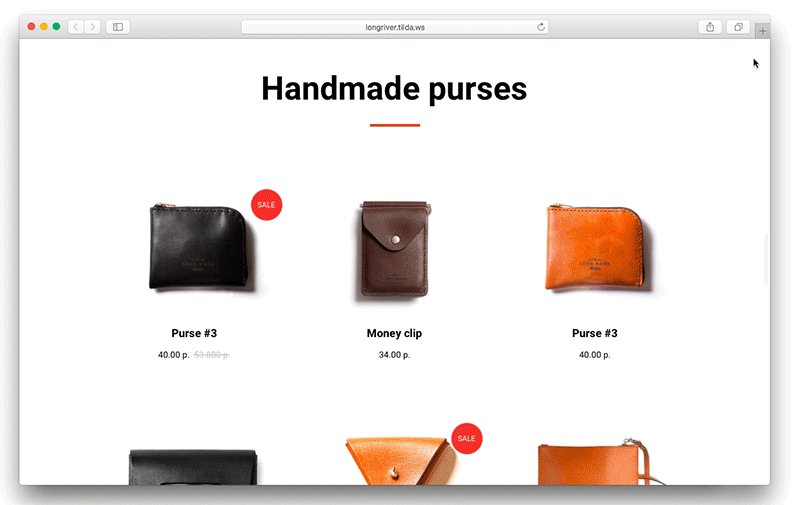
Funções da loja online
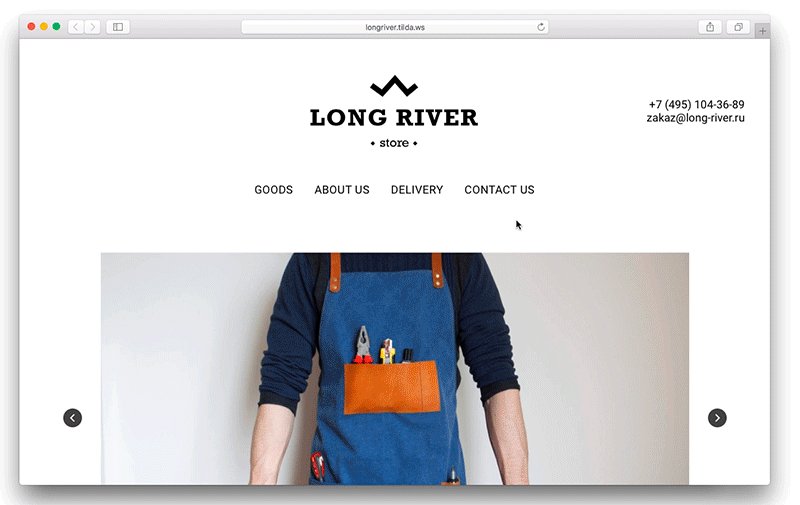
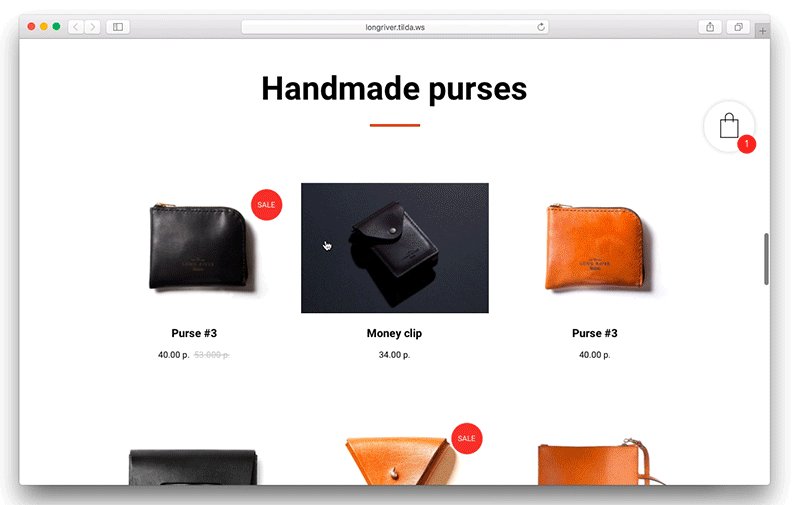
Construir lojas online é uma das tarefas mais comuns dos web designers. Ao contrário de outros tipos de sites, os web designers precisam não apenas criar um ótimo design, mas também integrar-se aos gateways de pagamento. A boa notícia é que o Tilda possui ferramentas de e-commerce integradas que permitem que você construa pequenas lojas online em minutos, não em horas ou dias.
Carrinho de compras
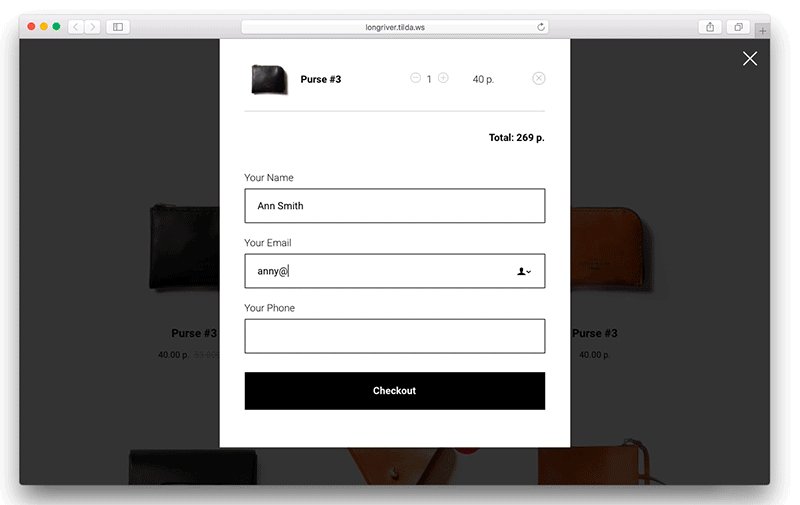
Os usuários da Tilda podem adicionar um carrinho de compras ao seu site. O widget de carrinho é universal e você pode usá-lo para vender bens e serviços. O carrinho é integrado ao formulário de pedido, que você pode personalizar como quiser. Basta adicionar os campos de que precisa e obterá as informações de que precisa.
O formulário de pedido é muito fácil de usar. Os visitantes poderão adicionar vários produtos e alterar a quantidade de um produto. Você pode modificar o formulário de checkout onde quiser - por exemplo, você pode adicionar algumas opções de entrega diferentes e/ou um campo especial para códigos promocionais. A soma final é calculada automaticamente. Após o pagamento bem-sucedido, o cliente receberá um e-mail com os detalhes do pedido (este recurso está configurado nas configurações dos sistemas de pagamento).

Aceite pagamentos em seu site
Receber pagamentos online pode parecer um problema. Mas com Tilda, você não precisa se preocupar. Configurar gateways de pagamento é muito fácil. Tudo o que você precisa fazer é escolher sua forma preferida de receber pagamentos: cartão de crédito, PayPal ou Stripe. Os detalhes do pedido chegarão ao seu e-mail, Google Drive ou CRM — você pode conectar qualquer serviço de recepção de dados.

Recursos para desenvolvedores da Web
Tilda fornece alguns recursos excelentes para desenvolvedores web:
- API Tilda para integração de sites
- Código personalizado
Você sempre pode adicionar funcionalidades avançadas ao seu site com código. É fácil adicionar código HTML, JavaScript ou CSS personalizado ao seu site Tilda. Você pode adicionar código HTML usando o bloco “Inserir HTML” ou incorporar qualquer tipo de código, incluindoscripte tags destyle. - Exportação de dados
E se você não quiser depender de Tilda e quiser hospedar seu site em seus servidores? Sem problemas. Tudo o que você faz no Tilda pode ser facilmente exportado para um arquivo. Para exportar seu código, vá para “Configurações do projeto” → “Exportar”. O arquivo incluirá código HTML estático e todos os arquivos, como imagens, CSS e JavaScript. O código exportado está pronto para uso; tudo que você precisa fazer para executar o site é descompactar o arquivo e copiar os arquivos para o seu servidor.
Plataforma de Publicação
Tilda não é apenas um construtor de sites. É também uma poderosa plataforma baseada em nuvem para publicação. Os sites criados com o Tilda podem ser publicados nos servidores do Tilda ou exportados para o seu. Abaixo estão alguns benefícios de usar a plataforma de publicação da Tilda.
Hospedagem não necessária
Com o Tilda, você não precisa pagar pela hospedagem. Tilda garante uma alta velocidade de carregamento e proteção contra DDoS.
Velocidade de página otimizada pronta para uso
A alta velocidade de carregamento é fornecida pela rede de entrega de conteúdo (CDN), que é usada para armazenar imagens. Todos os sites criados no Tilda têm o carregamento lento ativado por padrão. Isso permite que o conteúdo seja baixado muito rapidamente, mesmo em dispositivos móveis.
Conecte seu nome de domínio
Atribuir um endereço exclusivo ao seu site é fácil. Basta ir em “Configurações do projeto” → “Domínio” e colocar seu nome de domínio no campo “Domínio personalizado”.
Configurar HTTPS
Tilda fornece HTTPS gratuito para seus usuários. Instalar um certificado SSL é relativamente fácil. Vá para “Configurações” → “Analytics e SEO” → “Tilda Webmaster Panel” → “Configurações HTTPS” e gere seu certificado gratuito.
Para quem é Tilda
Agora que você sabe o que é o Tilda e quais recursos ele possui, é hora de discutir como os web designers podem usar essa ferramenta. Segundo a equipe de Tilda, a ferramenta é utilizada para alguns propósitos:
- Criação de sites para empresas
Pode ser um site da empresa ou uma pequena loja online. - Criando páginas de destino
Uma landing page que reúne pessoas em uma conferência, apresenta um novo produto ou descreve um projeto especial. - Crie um blog corporativo ou uma revista online
É possível criar uma excelente apresentação visual para um artigo ou estudo de caso usando o Tilda. - Validando uma hipótese
Crie um site que sirva como prova de conceito. Por exemplo, crie uma landing page e verifique se as pessoas estão interessadas no produto ou serviço. - Aprendendo habilidades na web
Tilda educa designers fornecendo exemplos de como criar coisas certas.
Exemplos de sites criados usando o Tilda
A equipe de Tilda também coleta os melhores exemplos de sites construídos com a ferramenta em sua página de inspiração. Abaixo estão alguns sites inspiradores que foram projetados com Tilda.
Você também pode ler o que as pessoas dizem sobre Tilda no Capterra e Product Hunt (Tilda se tornou o produto do dia em 2016)
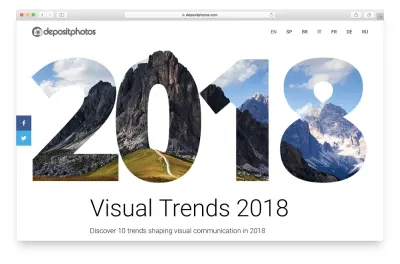
Relatórios de tendências
Tilda ajuda você a exibir imagens, vídeos e texto de alta qualidade em uma galeria totalmente personalizável. “Visual Trends 2018” da Deposit Photos é um excelente exemplo de como apresentar informações visuais de forma interessante e envolvente.

Eventos
Quando se trata de criar páginas da web para eventos, é essencial apresentar muitas informações de maneira lógica e fácil de digitalizar. Confira o UX Sofia 2018, um site para uma conferência de UX. Ele combina diferentes informações, como as principais palestras e workshops, informações sobre os palestrantes e a localização, em blocos fáceis de digitalizar.

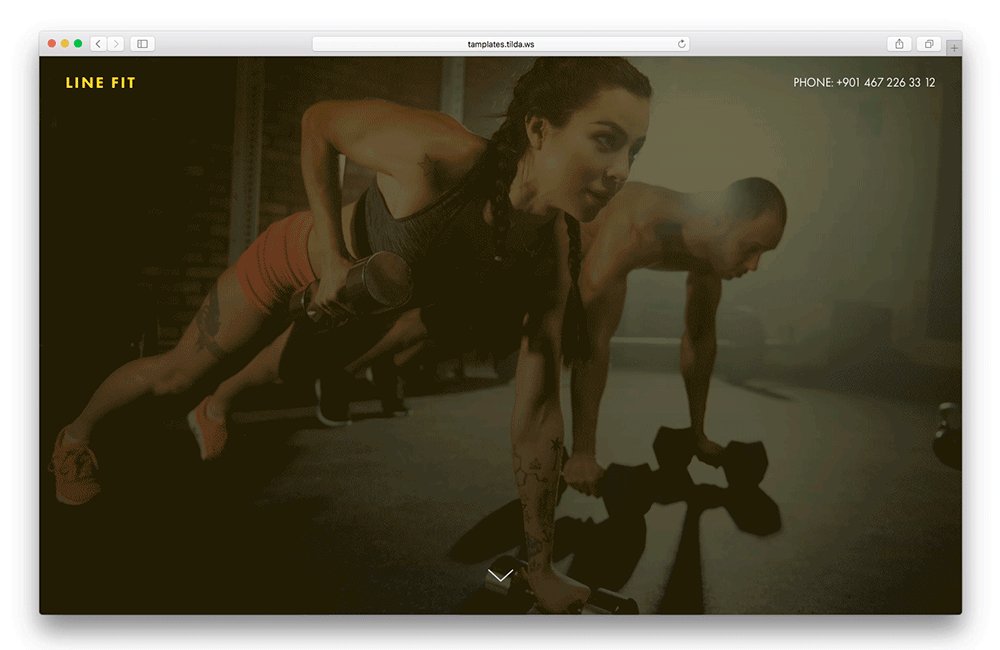
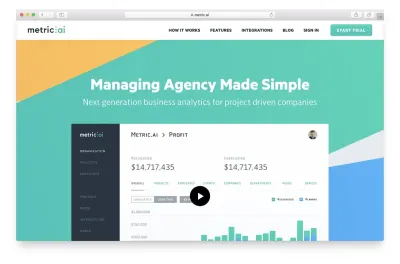
Páginas de destino
O objetivo de uma landing page é converter visitantes em clientes. Muitos fatores podem afetar as conversões, mas é claro que páginas de destino mais bem projetadas superam os concorrentes. Confira a landing page do Metric.ai, que possui uma ferramenta que estima a rentabilidade de um projeto.

site da companhia
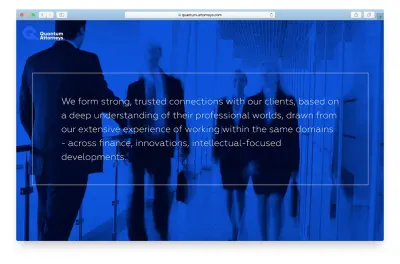
No mundo moderno, a primeira interação entre um cliente e a empresa acontece online. As pessoas visitam um site e decidem se querem fazer negócios com essa empresa. O design desempenha um papel vital na decisão. Quando um site parece novo e moderno, há uma chance maior de que as pessoas trabalhem com a empresa. A Quantum Attorneys usa muitos efeitos visuais populares (cores vibrantes, tons duplos, tipografia que chama a atenção) para criar uma sensação verdadeiramente única para os visitantes.

Obra de arte
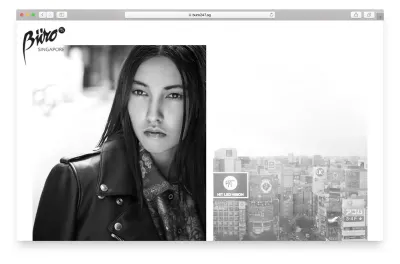
As pessoas geralmente acessam um site em busca de inspiração. A inspiração pode vir de várias formas. Mas às vezes, um design relativamente simples pode despertar muitas emoções. O espaço em branco é um dos aspectos mais significativos do design. Confira o projeto do Buro247 chamado Silent Rebellion Fashion. A estética em preto e branco combinada com o espaço em branco cria uma sensação única.

Quanto custa Tilda?
Tilda tem planos gratuitos e pagos:
Tilda tem planos gratuitos e pagos:
- O plano gratuito permite que você crie um site usando uma coleção de 50 blocos fundamentais. Este plano tem algumas limitações: você não pode conectar seu próprio domínio, e um elemento de interface do usuário dizendo “Made on Tilda” será colocado em todas as páginas por padrão.
- O plano pessoal é de US $ 10 por mês. Este plano permite que você crie um site e fornece acesso à coleção completa de blocos. Também permite configurar um domínio personalizado. Não há cobranças extras quando você cria um site de comércio eletrônico.
- O plano de negócios é de US $ 20 por mês. Inclui tudo no plano pessoal, mas também permite criar até cinco sites e exportar código-fonte.
Conclusão
Seja qual for o site que você deseja criar, seja uma landing page, uma loja online ou um blog pessoal, seu objetivo é fazer com que o conteúdo e o design funcionem juntos de forma harmoniosa e se divirtam. Com Tilda, ficou muito mais fácil alcançar esse equilíbrio harmonioso.
Registre-se na plataforma hoje e experimente todos os recursos você mesmo.
