13 coisas que você provavelmente esquece de projetar para quase todos os projetos
Publicados: 2019-03-20Ah, todos nós já estivemos lá. Esquecendo alguns desenhos porque estávamos ocupados em aperfeiçoar alguns outros desenhos. Sim, até designers profissionais pulam alguns detalhes. Somos todos humanos, afinal.
Cada projeto tem toneladas de telas e recursos, o que significa que temos muito em nossos ombros. Os designers começam com as telas mais importantes, como a página inicial, a página de contato e assim por diante. Com enormes quantidades de design necessárias, precisamos priorizar. É quando deixamos algum trabalho para mais tarde. Isso depois, às vezes, nunca chega. *Risada maléfica*
Os prazos dos projetos podem ser esmagadores e a pressão pode fazer as pessoas esquecerem as coisas que deixaram para mais tarde.
Mas está tudo bem. Nós temos suas costas. Eu selecionei algumas telas que muitas vezes esqueço de projetar. Vamos ver quantos você está esquecendo também.
Use este artigo como sua lista de verificação antes de enviar o rascunho final ao cliente!
1. Você esqueceu de dizer "Obrigado por se inscrever"
É importante que as pessoas saibam que se inscreveram com sucesso. Não só confirma que o endereço de e-mail e outros detalhes foram adicionados com sucesso, mas também envia uma mensagem positiva, refletindo a abordagem profissional da empresa.
É tão desanimador para mim quando digito meu endereço de e-mail e não tenho certeza se me inscrevi ou se inseri um endereço de e-mail incorreto.

O fechamento é importante, você sabe! Mas eu esqueço de desenhar a página toda vez, talvez porque o foco esteja na funcionalidade de registro.
2. Você enviou um e-mail de boas-vindas?
Depois que alguém se inscrever com sucesso no seu site, envie um e-mail de boas-vindas e seja pessoal. Apresente sua empresa de maneira criativa e positiva e comunique os benefícios de se inscrever, como descontos, ofertas especiais, atualizações e muito mais.
Você pode querer dar um cupom ou desconto como forma de agradecimento pelo usuário. A ideia é ir além de um simples 'obrigado' e conectar-se com o usuário.
Infelizmente, deixo para depois e então a alegria de concluir o projeto toma conta.

3. Você não permitiu que eles redefinassem suas senhas
Ao se inscrever, as pessoas digitam as senhas com pressa, mas depois esquecem. A maioria das pessoas usa uma única senha em todos os lugares, mas algumas usam senhas diferentes, então esquecem.
Você não quer que eles se inscrevam novamente com um endereço de e-mail diferente ou abandonem completamente a conta. Ele lota desnecessariamente o sistema e tem grandes chances de perder usuários registrados. Portanto, é importante permitir que eles recuperem sua conta enviando uma nova senha por e-mail.
Não apenas destaca seu sistema de back-end de ponta, mas ajuda a ambos; você e seu usuário.
Mais uma tela que muitas vezes esqueço de projetar. Você?

4. Essa página de termos e condições
Todos somos culpados de marcar a caixa sem lê-la, não somos? No entanto, é super importante projetar um e colocá-lo onde seja facilmente visível. É um conjunto de regras e regulamentos que os usuários devem seguir para usar um serviço.
Mas por que você precisa se metade das pessoas não lê mesmo assim? É um contrato juridicamente vinculativo entre os usuários e o provedor de serviços. Ele informa as pessoas sobre quais dados o provedor de serviços coleta e onde os dados são usados.
Esta página permite reivindicar o conteúdo do seu site e determinar como os usuários podem usá-lo ou compartilhá-lo, também chamada de Cláusula de Propriedade Intelectual.

A página é importante para esclarecer suas políticas, como bloquear contas abusivas. Também limita sua responsabilidade em caso de erros.
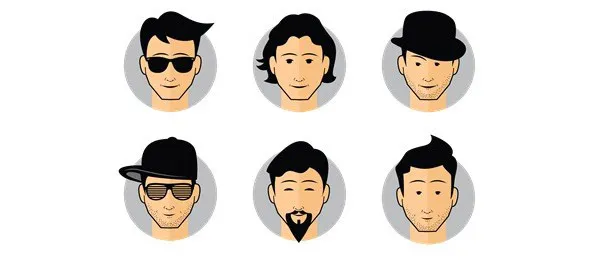
5. Você fez um Avatar criativo?
Algumas pessoas não gostam de fazer upload de suas fotos em seus perfis. Alguns deles não querem seus rostos por aí e alguns são muito preguiçosos para fazer upload de um.
O sistema coloca automaticamente um avatar cinza para eles, mas é divertido ter um avatar criativo. Adquira os perfis do seu site e adicione um toque personalizado aos perfis.
Você pode criar alguns avatares para perfis masculinos e femininos e permitir que os usuários escolham seus favoritos da lista.

Costumo pular os designs porque há outros designs significativos no prato. Mas decidi tirar um tempo para isso, pois realmente adiciona uma sensação legal ao perfil.
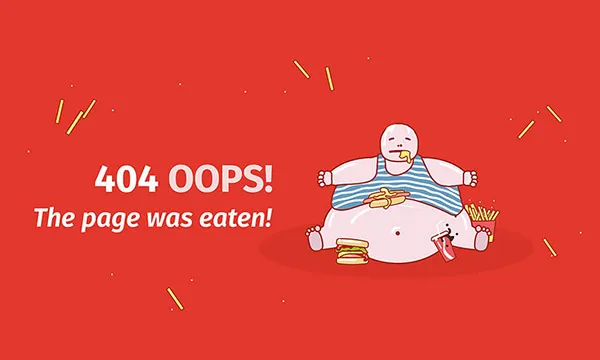
6. Você tem uma página de erro404 interativa?
Se um usuário clicar em um link quebrado, o HTTP exibirá automaticamente um erro por meio de uma página 404. Não só o erro é frustrante, mas realmente afasta o usuário.
Por que correr o risco? Em vez disso, crie uma página de erro criativa e interativa. Tente adicionar algo engraçado, como um meme. A maioria dos visitantes não sabe o que significa 'erro 404'. Tudo o que eles sabem é que algo deu errado. Portanto, dê-lhes a notícia de forma criativa.

Substitua as terminologias de tecnologia, como 'erro 404', em idiomas normais, como 'desculpe página não encontrada'. Assuma a culpa e evite palavras que mostrem a possibilidade de erro dos usuários. Por exemplo, em vez de dizer 'você está na página errada', tente colocar um rosto humano e dizer 'parece que Paul não fez o trabalho bem'.
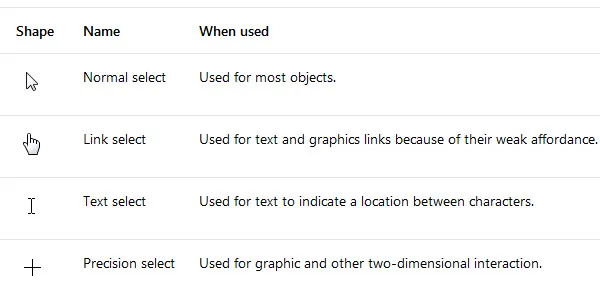
7. Botões diferentes, cursores diferentes, por favor?
Certifique-se de ter personalizado os cursores de acordo com o conteúdo. Um cursor de mão não indica um botão clicável, como se acredita popularmente. Os botões devem ter ponteiros, os textos devem ter cursores de texto, enquanto os espaços não clicáveis devem ter o cursor padrão.
O cursor de mão é usado para links e links não são botões. O cursor de mão mostra que os links vêm da web e não são botões normais.

Aqui está um guia simples para ajudá-lo com os cursores.

8. Não me diga que você não tem um sinal de 'carregamento' criativo?
Eca. Eu odeio aquele sinal de carregamento redondo que aparece quando uma página está carregando. Acredito que se perde o interesse assim que aparece, pois não mostra quantos segundos ou minutos a mais até que a página finalmente carregue.
Mas você pode reter usuários personalizando-o. Você não quer que os usuários saiam enquanto você está se preparando para mostrar a eles algo empolgante.
Adicione um pouco de tempero a ele por meio de designs interativos que transmitem a mensagem enquanto mantêm os usuários entretidos. O sinal de carregamento tradicional é frustrante porque é chato. Não dá motivos para as pessoas ficarem na tela. Os usuários acabam tentando outro link ou ficam ocupados com suas notificações do Facebook.

Dê uma olhada e saiba a diferença que pode fazer.
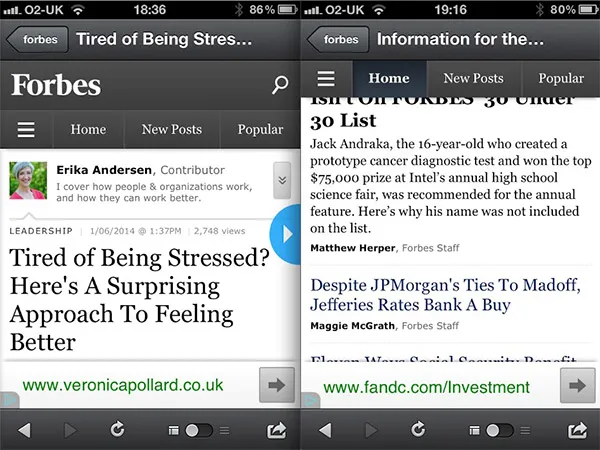
9. Identifique como a tela se comporta
Eu geralmente esqueço de identificar o comportamento da tela e é um erro que você realmente não quer cometer. Não se esqueça de identificar o comportamento de rolagem, pois ele desempenha um papel fundamental na promoção da experiência do usuário.
Por exemplo, alguns clientes preferem cabeçalhos fixos, enquanto outros desejam minimizá-los para alguns botões principais. Outros não querem isso enquanto os usuários rolam a tela para baixo. Da mesma forma, alguns clientes desejam manter algumas opções fixas no rodapé, enquanto outros desejam que o rodapé apareça quando os usuários atingirem o beco sem saída da tela.
Não deixe que as opções padrão definam a experiência de seus usuários. Discuta com seu cliente e personalize-o ao seu gosto.
As telas de dispositivos móveis têm espaço limitado, portanto, certifique-se de que o cabeçalho não esteja ocupando a maior parte da tela, assim:

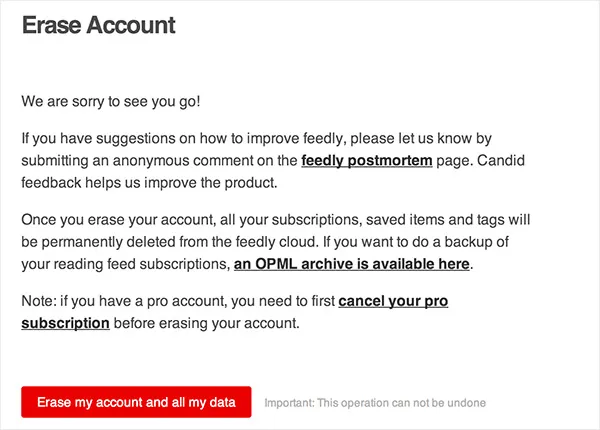
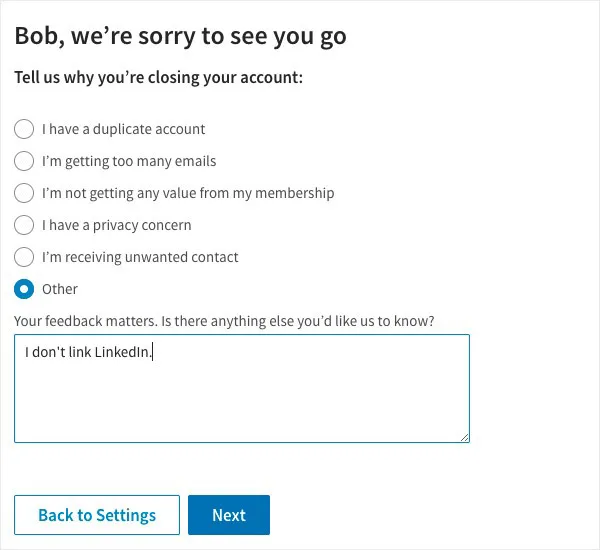
10. Você permitiu que os usuários excluíssem suas contas?
Eu sei que você não quer que os usuários excluam suas contas, mas às vezes é necessário para eles. Talvez eles queiram se inscrever com seu endereço de e-mail oficial ou precisem de um novo começo.
E é por isso que eu amo tanto o Tinder. Ele permite que você exclua sua conta facilmente, adicionando uma sensação de segurança e conveniência.
Os usuários não gostam de ficar presos. Dar a opção de excluir contas oferece segurança e comodidade e estimula os usuários a se inscreverem em primeiro lugar. Eles não se importarão de se inscrever porque eu vou excluir mais tarde, se necessário!
Vamos, abra seu coração e deixe as pessoas escolherem se querem sair ou ficar. E não se esqueça de perguntar o motivo da sua saída.

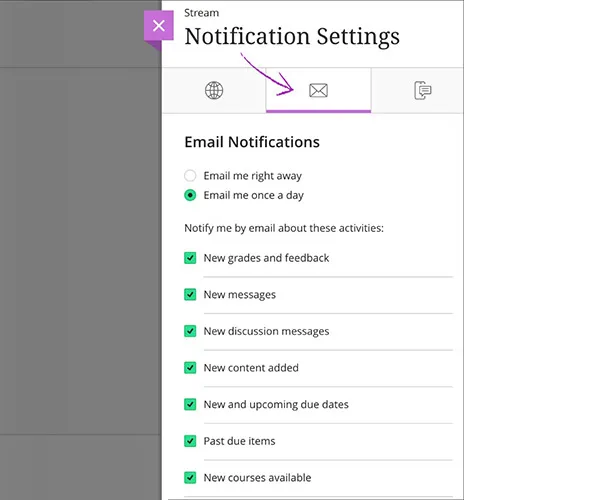
11. Deixe o usuário priorizar as notificações
Os usuários não se importam em receber notificações do aplicativo recém-baixado ou do canal de notícias recém-assinado, mas confie em mim, fica super chato em um dia.
Você não deseja que os usuários cancelem a inscrição ou excluam o aplicativo por causa das notificações frequentes e irrelevantes. Assim, deixe-os escolher as notificações que desejam ver. Por exemplo, alguns usuários podem querer saber de novos blogs de UI/UX, mas não querem saber de IA e Blockchain.

Além disso, permita que os usuários escolham quando desejam receber notificações. Eu odeio quando estou no trabalho e meu telefone não para de tocar, porque oh, há uma atualização de aplicativo. Eu não me importo de colocar as coisas em dia à noite.
12. Você tem imagens para as lojas de aplicativos?
Você não vai acreditar, mas eu estava baixando um aplicativo da App Store outro dia e tinha screenshots do Android! Caramba, esse é um erro que você definitivamente, repito, definitivamente não deve cometer. Sim, eu não baixei o aplicativo eventualmente!

Faça os usuários sentirem que você investiu tempo e esforços adequados no produto. Sua seriedade nos negócios convence as pessoas de sua eficiência e confiabilidade.
Eu sou culpado de ser preguiçoso e depender apenas de screenshots. Mas não se esqueça de criar imagens para o aplicativo. Os insights desempenham um papel fundamental na decisão dos usuários de baixar ou não o aplicativo.

13. Não deixe os usuários se perguntando
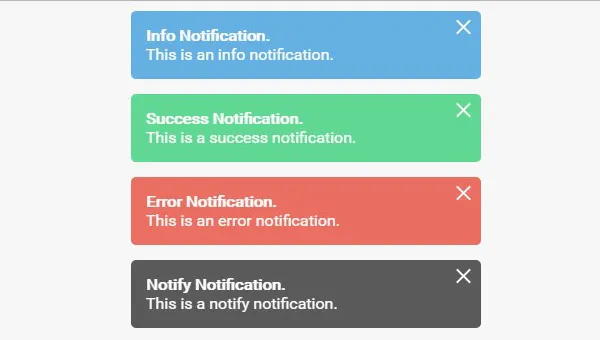
Muita coisa pode dar errado, especialmente quando os usuários estão inserindo dados, como endereços de e-mail ou senhas. Deixe os pop-ups criativos contarem aos usuários o que está acontecendo.
Informe se eles inseriram uma senha incorreta ou se o endereço de e-mail já está registrado em outra conta. Diga a eles que o pedido foi feito com sucesso ou que o representante do cliente entrará em contato com eles dentro de 24 horas. É importante interagir com eles a cada segundo para manter seu interesse intacto.

Eu sou culpado de esquecer isso quase todas as vezes. Mas agora que escrevi este artigo, vou continuar voltando à lista, só para ter certeza de que estou perdendo-os novamente!
Esses designs aumentarão a eficiência do seu projeto e garantirão que seus usuários tenham uma experiência agradável no aplicativo ou site, fornecendo uma experiência de ponta a ponta.
Quantos deles você perdeu para seus projetos? Eu perdi alguns designs comuns que nós designers esquecemos no aborrecimento? Deixe-me saber na seção de comentários e eu vou atualizar a lista!
E não se esqueça de marcar o artigo para o seu próximo projeto
