5 coisas para parar de fazer no design de aplicativos móveis
Publicados: 2022-03-10Eu mudo para um novo estado a cada dois ou três anos, então é importante para mim viver “leve”. Toda vez que me preparo para me mudar, passo pela pergunta “Eu realmente preciso manter isso?” exercício. Embora eu tenha feito isso por quase 20 anos, nunca fica mais fácil. Eu me pergunto coisas como:
E se eu vender minha cama e nunca mais ter uma noite de sono confortável?
E se eu me livrar da fantasia que usei uma vez, mas posso precisar para algum evento futuro hipotético?
E se eu decidir começar a fazer cupcakes novamente e não tiver mais minha forma de cupcake?
É fácil se apegar às coisas quando elas lhe serviram bem uma vez ou outra. Mas se você olhar mais de perto as “coisas” que acumulou, perceberá que muitas delas perderam sua utilidade ao longo do caminho.
Acho importante executar um tipo semelhante de exercício de organização no trabalho que você faz como designer. Dessa forma, os aplicativos que você cria sempre parecem novos e modernos, em vez de sobrecarregados por recursos ou funcionalidades antiquadas que antes tinham um propósito.
Antes de começar a cobrar para o novo ano, reserve um momento para refletir sobre como você aborda o design de aplicativos para dispositivos móveis. Se você ainda mantém componentes ou funcionalidades que não servem mais para nada ou, pior ainda, interferem na experiência do usuário, é hora de mudar.
Quer alguma ajuda? Vou analisar alguns elementos que você pode descartar das compilações de aplicativos para dispositivos móveis em 2020 e além.
Leitura relacionada no SmashingMag:
- Padrão de navegação inferior em páginas da Web para dispositivos móveis: uma alternativa melhor?
- Aprendendo o Framer criando um protótipo de aplicativo móvel
- Truques de desempenho do iOS para tornar seu aplicativo mais eficiente
- Como projetar a pesquisa para seu aplicativo móvel
1. Elementos FOMO prejudiciais
Você sabe por que profissionais de marketing, influenciadores e designers usam o FOMO (ou seja, pode ser realmente eficaz para aumentar as vendas). No entanto, você também sabe como isso pode ser prejudicial para a mentalidade dos usuários (sem mencionar a desconfiança que eles sentem em relação às marcas como resultado).
Você poderia evitar o FOMO completamente, mas é uma coisa complicada, não é?
Você sabe que (quando deixados em seus próprios dispositivos) os usuários de aplicativos móveis podem esquecer que seu aplicativo existe até mesmo em seus telefones sem algo para puxá-los de volta. Mas é muito fácil exagerar nos componentes indutores de FOMO.
Por exemplo, este é o ToonBlast:

A tela inicial é incrivelmente impressionante. Mais do que isso, esses relógios tiquetaqueando (há quatro deles) são um pesadelo para os usuários que não podem deixar de clicar em coisas que sentem que vão perder por não fazê-lo. E para usuários que podem ignorar os temporizadores, eles também não serão completamente afetados por eles. O jogo exibe lembretes pop-up para cada uma das contagens regressivas. É impossível ignorá-los.
Este é o FOMO no seu pior absoluto.
Mesmo que os lembretes para cada uma das contagens regressivas fossem enviados como notificações push em vez de pop-ups perturbadores, ainda seria ruim para a experiência do usuário. Há muitas coisas competindo pela atenção do usuário e cada um dos relógios é como uma bomba-relógio.
Eu sei que pode parecer que dar aos usuários de aplicativos mais motivos para se engajarem é uma boa ideia, especialmente se você estiver lutando para atrair e reter usuários. Mas se isso é realmente um problema, você precisa trabalhar para melhorar o produto principal em primeiro lugar.
No futuro, acho que todos faríamos bem em nos afastar dos elementos prejudiciais do FOMO e adotar produtos principais mais simplificados e mais fortes.
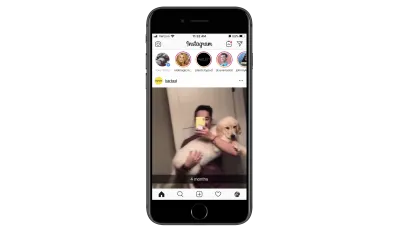
Se você não tem certeza de como é, recomendo voltar sua atenção para o Instagram:

O Instagram é um produto simples e direto. Os usuários transformam seus feeds de notícias em curadorias pessoais de pessoas e contas que desejam seguir enquanto compartilham seu próprio conteúdo com o mundo.
Agora, o Instagram não é completamente livre de FOMO, como você pode ver na barra de histórias na parte superior da página. No entanto, não há nada realmente urgente na maneira como essas histórias são exibidas. Eles não ocupam muito espaço no aplicativo (ao contrário da forma como o Facebook lida com isso, por exemplo) nem há alarmes gritando que digam: “Ei! A história de Fulano está prestes a expirar! Veja agora!"
Dito isso, o Instagram está trabalhando para remover os efeitos nocivos do FOMO em seu aplicativo, eliminando contadores de curtidas e reprimindo influenciadores e empresas que não marcam anúncios como tal. Se você deseja criar um produto forte, mas simples, que mantenha os elementos prejudiciais do FOMO fora de cena, mantenha este no seu radar.
2. Solicitações de acesso fora do contexto
Ao contrário de sites móveis e PWAs, os aplicativos móveis têm a capacidade de chegar à frente de 100% dos usuários que ativam notificações push. Mas esse é o problema. Seus usuários devem estar dispostos a pressionar “OK” ou “Permitir” quando você exibir o pop-up de solicitação de notificação por push (ou acesso por telefone).
Então, como você consegue que mais deles façam isso sem constantemente empurrar esses pedidos goela abaixo?
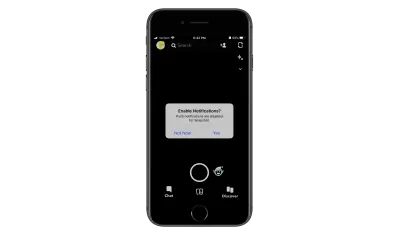
Algumas marcas ainda não descobriram isso, para ser honesto. Veja o Snapchat, por exemplo.

Este é um daqueles aplicativos que exagera quando se trata de solicitar acesso aos dispositivos dos usuários. Ele quer:
- Envie notificações push.
- Use a câmera.
- Use o microfone.
- Acesse as fotos salvas.
- Ative o rastreamento de localização.
- E assim por diante.
Em vez de solicitar acesso quando for relevante, geralmente envia uma enxurrada de solicitações logo que os usuários entram no aplicativo. Essa é a maneira errada de criar um ambiente acolhedor para seus usuários.
Uma maneira melhor de solicitar acesso ou permissões seria colocá-lo no contexto do aplicativo - e somente quando fizer sentido. Vou te mostrar alguns exemplos.
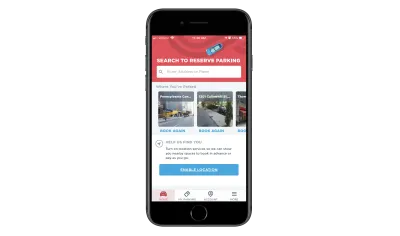
Este é o aplicativo para ParkWhiz:

Olhe para a seção chamada “Ajude-nos a encontrar você” na parte inferior.
O ParkWhiz não apenas lembra gentilmente os usuários de ativar o rastreamento de localização em seus dispositivos, mas o faz explicando as razões pelas quais isso os beneficiaria. Observe também que isso não é exibido em um pop-up intrusivo no ponto de entrada. Em vez disso, está em um local no aplicativo onde, quando ativado, pode ajudar a simplificar a experiência de pesquisa.
O YouTube é outro aplicativo que faz isso bem.

Neste exemplo, o YouTube exibe rapidamente uma dica de ferramenta sobre o ícone de notificação desativado. O aviso diz:
“Você está perdendo assinaturas! Toque no sino para ativar as notificações.”
Eles estão certos. Estou inscrito neste canal e, ainda, não recebo notificações (push ou e-mail) sobre novos vídeos há algum tempo. Eu não tinha percebido isso até ver este lembrete.
A forma como isso é tratado é legal. Isso faz com que os usuários parem e pensem no que estão perdendo, em vez de se apressarem para fechar outro pop-up de solicitação. Também não os força a ativar o push para tudo. Eles podem personalizar quais notificações recebem.
As notificações push devem ser úteis. E o acesso aos telefones de seus usuários deve melhorar a experiência deles. É por isso que é importante pedir a cooperação deles para habilitar esses recursos no contexto certo. Em vez de bombardeá-los com solicitação após solicitação no início da instalação ou abertura de um aplicativo, entregue-os na experiência como elementos in-line.
3. Rótulos de ícones desnecessários
Observe que esse ponto é chamado de rótulos de ícones desnecessários e não apenas uma generalização abrangente de todos eles. Isso porque existem certas partes de um aplicativo em que os rótulos de ícone ainda funcionam bem. Como a barra de navegação.
No entanto, notei uma tendência alarmante ultimamente em que os aplicativos emparelham cada página ou nome de guia com um ícone correspondente. Existem várias razões pelas quais isso é um problema e vou usar o aplicativo GEICO para demonstrá-las.

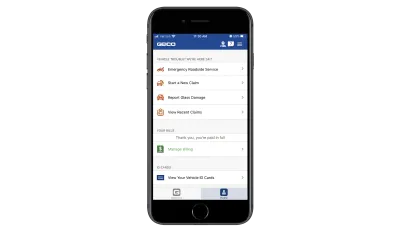
Esta página inicial torna mais fácil para os usuários tirar proveito de seu seguro automóvel e serviços relacionados em movimento. Vamos nos concentrar na seção "Problemas no veículo".
Existem quatro abas:
- Serviço de Emergência na Estrada representado por um ícone de caminhão de reboque,
- Inicie uma nova reclamação representada por um carro com o que parece ser um símbolo de acidente,
- Relatar Danos no Vidro representados por um carro com uma rachadura no para-brisa,
- Visualize Reclamações Recentes representadas por uma área de transferência com a letra “C” nela.
Os ícones não são tão fáceis de decifrar (exceto o caminhão de reboque) e não tenho certeza se agregam valor aqui. Realmente, se você não consegue pensar em nada melhor do que colocar uma letra “C” em uma prancheta para representar declarações, talvez os ícones não sejam necessários afinal?
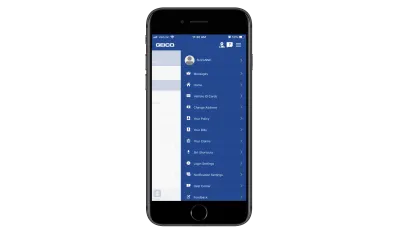
Em seguida, vamos dar uma olhada na lista de configurações do aplicativo GEICO:

Existem muitas páginas de configurações aqui. Não só isso, eles não são os tipos de páginas que você normalmente vê em outros aplicativos móveis, então o designer teve que ser criativo ao combiná-los com ícones.
Se essa navegação não tivesse ícones, acho que seria muito mais fácil ler as opções. O mesmo vale para a página inicial. Sem os ícones, o tamanho da fonte poderia ser aumentado para que o foco ficasse estritamente nos nomes das páginas e os usuários segurados pudessem obter as informações de que precisam mais rapidamente. Como está agora, os ícones são apenas espaço desperdiçado.
Vejamos outro exemplo.
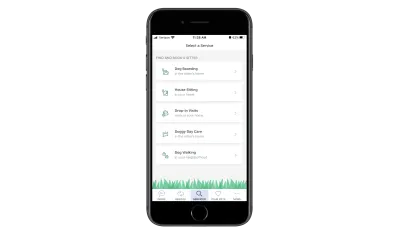
Rover é um aplicativo que os donos de animais de estimação podem usar para reservar serviços de pet sitting e caminhadas. Os ícones são usados com moderação no aplicativo para distinguir os serviços uns dos outros, bem como para rotular as páginas de navegação.


Eu não acho que os ícones nesta página sejam necessários em termos de agilizar a seleção do usuário (por exemplo, “Eu preciso de ficar em casa durante a noite, então vou escolher o ícone da lua sobre a casa.”). Dito isso, não acho que os ícones prejudiquem o texto do botão, pois cada opção é claramente rotulada com fonte grande e em negrito. Além disso, os ícones fazem um bom trabalho ao trazer equilíbrio aos botões para que não haja grandes lacunas brancas no meio.
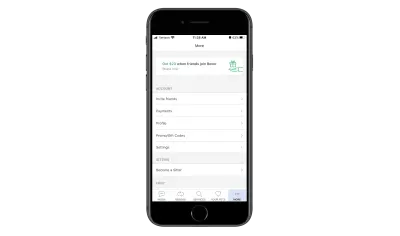
Agora, vamos ver o que o designer escolheu fazer na guia “Mais”:

Isso é semelhante ao menu de navegação deslizante do GEICO. Mas observe como o Rover's é apenas texto. Considerando o quão comum essas configurações são de aplicativo para aplicativo, teria sido fácil adicionar ícones a cada um, mas o designer optou por deixá-los de fora e acho que foi uma boa decisão.
Há um tempo e um lugar em que os ícones servem a um propósito. No que diz respeito a rotular um menu de navegação secundário em seu aplicativo, é hora de acabar com isso. Eu também expressaria cautela ao rotular páginas com ícones se for difícil encontrar uma correspondência. Isso deve ser um sinal para você de que eles não são necessários para começar.
4. Páginas iniciais excessivamente longas
No web design, estamos vendo páginas iniciais muito mais curtas do que nos anos anteriores, graças à necessidade de experiências móveis mais eficientes. Então, por que isso não é algo que estamos fazendo no design de aplicativos móveis?
Existem alguns aplicativos em que isso não é um problema. Ou seja, aqueles em que não há rolagem (por exemplo, aplicativos de namoro, aplicativos de jogos, etc.). E há alguns casos em que a rolagem infinita na página inicial é boa (por exemplo, notícias e aplicativos de mídia social).
Mas e os outros aplicativos?
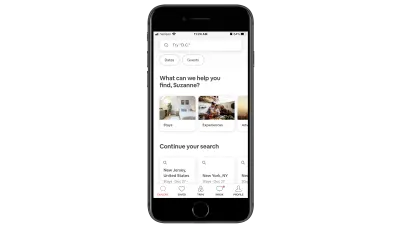
Os aplicativos de listagem (como imóveis ou viagens) às vezes têm dificuldade com isso. Por exemplo, este é o topo do aplicativo móvel do Airbnb:

Esta parte da página é bem feita e inclui tudo o que os usuários precisam para encontrar o que procuram:
- Uma barra de pesquisa,
- Uma lista de categorias de viagem para percorrer,
- Links rápidos para consultas de pesquisa recentes.
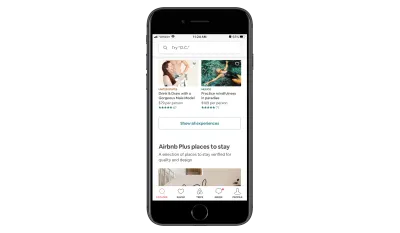
Mas, por algum motivo, o Airbnb projetou esta página inicial para continuar com seções para:
- Experiências mais bem avaliadas,
- Lugares para ficar no Airbnb Plus,
- Apresentando as Aventuras do Airbnb,
- Lugares para ficar ao redor do mundo,
- Destinos Airbnb Plus em destaque,
- Hospede-se com um superhost,
- Lugares únicos para ficar na sua próxima viagem,
- Explorar a cidade de Nova York,
- E assim por diante.

Não tenho certeza de qual era a lógica aqui. Embora eu entenda querer ajudar seus usuários fornecendo recomendações úteis, isso é exagero. Nem é como se fosse um conteúdo personalizado com base no perfil do usuário ou em pesquisas recentes. É apenas um punhado de categorias que, se houver, vão sobrecarregar e sobrecarregar os usuários com opções.
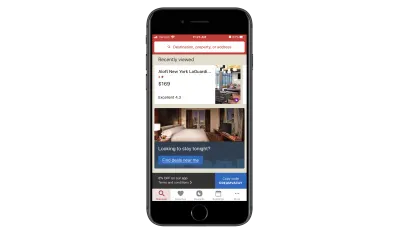
Se o aplicativo que você está criando ou criou tiver um problema semelhante, confira Hotels.com para se inspirar:

Ao contrário do Airbnb, a página inicial “Descubra” do Hoteis.com é curta. Bastam três toques para chegar ao final da página. Os usuários veem as seções para:
- Pesquisas recentes,
- Um guia da cidade (com base em uma consulta recente),
- Ofertas de última hora,
- Reservas atuais,
- Classificação do Hoteis.com Rewards (se relevante).
Na maioria das vezes, o conteúdo é 100% relevante para o usuário e não apenas para promover todos os serviços ou recursos possíveis do aplicativo.
Se você realmente acha que os usuários se beneficiariam ao ver todos os recursos possíveis, crie uma navegação secundária para ele. Dessa forma, eles podem examinar rapidamente as opções e escolher aquelas em que estão mais interessados. Quando você dá a eles uma página inicial infinita para rolar e muitas listagens e botões para clicar, você só vai tornar mais difícil para eles agirem.
5. Padrões escuros em anúncios
Você precisa monetizar um aplicativo móvel se quiser fazer com que o investimento original valha a pena. É simples assim.
Mas recentemente encontrei alguns padrões sombrios muito assustadores na monetização de aplicativos para dispositivos móveis – especificamente, com a maneira como os anúncios são projetados. E isso me fez pensar se as redes de anúncios de terceiros são realmente a maneira mais inteligente de monetizar se elas comprometerem tudo o que você fez para criar uma experiência incrível no aplicativo.
Agora, entendo que os designers de aplicativos geralmente não têm nenhum papel no design dos anúncios que aparecem. Dito isso, você realmente acha que seus usuários sabem alguma coisa sobre redes de anúncios e como esses canais de anúncios entram em seu aplicativo? Claro que não!
Então, quando um de seus usuários tem uma experiência ruim com um anúncio, o que você acha que vai acontecer? Eles não vão pensar:
“Ah, esse anunciante é terrível por fazer isso.”
Em vez disso, eles vão pensar:
“Se eu vir mais um anúncio como este, desinstalarei este aplicativo.”
Deixe-me mostrar alguns exemplos de anúncios que vão ultrapassar os limites da paciência de seus usuários.
Este é o Wordscapes, um aplicativo de jogos que eu gosto bastante:

Eu jogo Wordscapes há muito tempo e quando comecei, era ótimo. Os banners estavam lá, mas nunca atrapalharam. E os anúncios em vídeo intersticiais só apareciam a cada poucas rodadas. Eles sempre foram fáceis de descartar também.
Ao longo do último ano, no entanto, a qualidade dos anúncios se deteriorou muito. Pegue o banner acima. Na verdade, é um anúncio em vídeo que não cabe no espaço alocado.
Então, você tem este banner mal projetado para Jynarque:

Nenhum desses banners são padrões realmente escuros. No entanto, eles sugerem que há algo não muito certo sobre de onde o Wordscapes está obtendo seu conteúdo de anúncio.
Agora, vou mostrar alguns dos anúncios mais enganosos que encontrei.
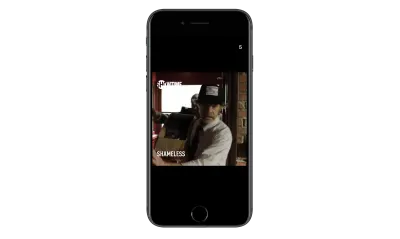
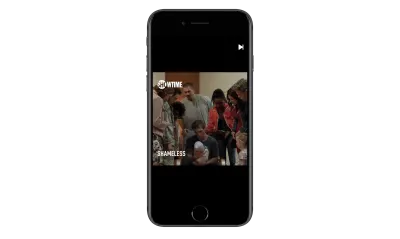
Este é um anúncio da Showtime para promover o programa de TV Shameless:

Veja o número “5” no canto superior direito? Esse é um cronômetro de contagem regressiva, que deve informar aos usuários quanto tempo eles precisam esperar até que possam dispensar o anúncio. No entanto, quando o cronômetro termina, este ícone aparece:

O temporizador chega a “0” e é substituído por este botão. Não é o tradicional “X” que os usuários de aplicativos estão acostumados quando se trata de assistir a anúncios, então eles podem não perceber que isso os levará de volta ao jogo. Na verdade, eles podem interpretar erroneamente esse símbolo “Próximo” como um botão “Reproduzir” e assistir ao anúncio na íntegra. Embora seja bom que o Showtime dê aos usuários uma saída, seria melhor se a iconografia fosse consistente com outros anúncios em vídeo.
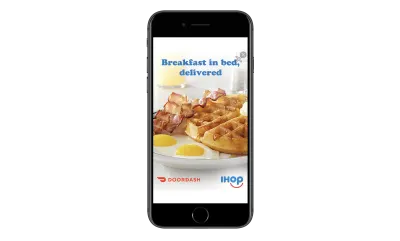
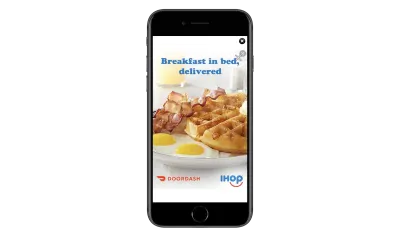
Então, há este anúncio intersticial para DoorDash:

É assim que o anúncio se parece no segundo em que aparece na tela, o que é realmente encorajador.
“Um anúncio que vai nos deixar sair disso imediatamente! Uhuuuu!”
Mas esse não é o caso. Observe como há dois Xs no canto superior direito. Um deles parece falso (o simples símbolo “X”) enquanto o outro parece um “X” que você usaria para dispensar um anúncio.
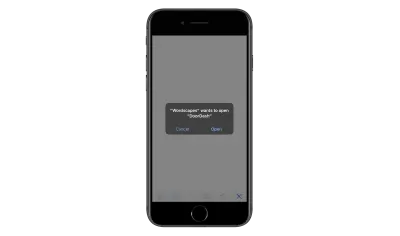
A primeira vez que vi isso, cliquei no bom “X”, esperando que meu dedo fosse pequeno o suficiente para errar o alvo falso. No entanto, foi aqui que acabei:

O clique tira os usuários do aplicativo Wordscapes e tenta movê-los para a loja de aplicativos. Depois de clicar em “Cancelar” e esperar mais cinco segundos do anúncio do DoorDash, este novo “X” aparece no canto superior direito:

Neste ponto, não consigo imaginar que os usuários estejam muito felizes com o DoorDash ou Wordscapes para essa experiência.
Esses exemplos de anúncios ruins e padrões sombrios na monetização também são apenas a ponta do iceberg. Existem anúncios que:
- Não forneça nenhum cronômetro ou indicação de quando o anúncio terminará.
- Alterne o posicionamento do “X” para que os usuários cliquem acidentalmente no anúncio em vez de deixá-lo.
- Som de reprodução automática mesmo quando o som do dispositivo está desligado.
Eu sei que estou escolhendo o Wordscapes porque passo a maior parte do tempo dentro do aplicativo, mas não é o único cuja reputação está sendo prejudicada pelo conteúdo de anúncios de terceiros.
Mais uma vez, reconheço que você não tem voz no design ou execução de anúncios provenientes de redes de anúncios. Dito isso, recomendo que você converse com seus clientes sobre como ser mais criterioso sobre a origem de seus anúncios. Se os anúncios para celular continuarem a ser tão ruins, pode valer a pena obter seu próprio conteúdo de anúncios de parceiros e patrocinadores em que você confia, em vez de empresas aleatórias que usam táticas de publicidade enganosas.
Empacotando
Há uma tonelada de razões para organizar seus designs de aplicativos para dispositivos móveis. Mas se esses exemplos demonstraram alguma coisa, a razão mais importante para limpar é livrar-se de elementos ou técnicas de design inúteis e às vezes prejudiciais.
E se você está tendo dificuldade em se livrar do excesso, eu o encorajo a reavaliar o produto principal. Se não for forte o suficiente para se sustentar sozinho, em suas formas mais simples, então é hora de voltar à prancheta, porque nenhuma quantidade de distrações com as quais você o preenche fará com que seja um download que valha a pena para seus usuários.
