Coisas que os designers devem saber sobre SEO em 2018
Publicados: 2022-03-10O design tem um grande impacto na visibilidade do conteúdo – o mesmo acontece com o SEO. No entanto, existem alguns conceitos-chave de SEO que os especialistas da área lutam para comunicar claramente aos designers. Isso pode criar atrito e a impressão de que os sites mais bem projetados são muito mal otimizados para SEO.
Aqui está uma visão geral do que abordaremos neste artigo:
- Projete primeiro o celular para o Google,
- Estruture conteúdo para visibilidade orgânica,
- Concentre-se na intenção do usuário (não palavras-chave),
- Envie os sinais certos com links internos,
- Um curso intensivo sobre SEO de imagem,
- Penalidades para pop-ups,
- Diga como você quer dizer: pesquisa por voz e assistentes.
Projete primeiro para dispositivos móveis para o Google
Este ano, o Google planeja indexar sites móveis primeiro:
Nossos algoritmos usarão principalmente a versão móvel do conteúdo de um site para classificar as páginas desse site, entender dados estruturados e mostrar trechos dessas páginas em nossos resultados.
Então, como isso afeta os sites em termos de design?
Bem, isso significa que seu site deve ser responsivo. O design responsivo não se trata de fazer os elementos caberem em várias telas. É sobre usabilidade. Isso requer mudar seu pensamento para projetar uma experiência consistente e de alta qualidade em vários dispositivos.
Aqui estão algumas coisas que os usuários se preocupam quando se trata de um site:
- Textos e imagens flexíveis .
As pessoas devem poder ver imagens e ler textos. Ninguém gosta de olhar para pixels esperando que eles se transformem em algo legível ou em uma imagem. - Pontos de interrupção definidos para alterações de design (você pode fazer isso por meio de consultas de mídia CSS).
- Poder usar seu site em todos os dispositivos .
Isso pode significar poder usar seu site no modo retrato ou paisagem sem perder metade dos recursos ou ter botões que não funcionam. - Uma grade de site fluida que visa manter as proporções .
Não entraremos em detalhes sobre como criar um site responsivo notável, pois esse não é o tópico principal. No entanto, se você quiser mergulhar profundamente nesse assunto fascinante, posso recomendar um Smashing Book 5?
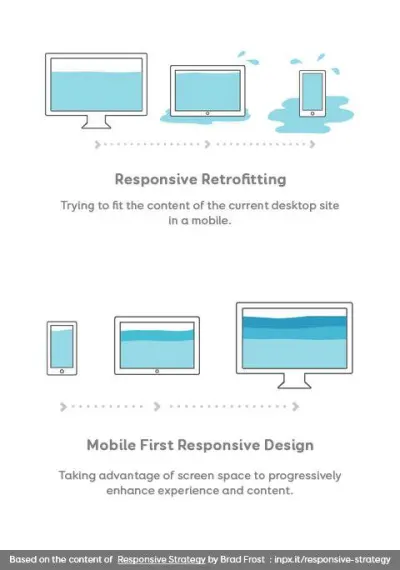
Você precisa de um visual concreto para ajudá-lo a entender por que você deve pensar no lado móvel das coisas desde o início? Stephanie Walter forneceu um ótimo visual para transmitir o ponto:

Criação de conteúdo para telas menores
Seu conteúdo deve ser tão responsivo quanto seu design. O primeiro passo para tornar o conteúdo responsivo para seus usuários é entender o comportamento e as preferências do usuário.
- O conteúdo deve ser tão fascinante que os usuários rolem para ler mais;
- Pare de pensar em termos de texto. Gifs animados, vídeos, infográficos são tipos de conteúdo muito úteis e compatíveis com dispositivos móveis;
- Mantenha seus títulos curtos e atraentes. Você precisa convencer os visitantes a clicar em um artigo, e uma parede de texto não conseguirá isso;
- Diferentes dispositivos às vezes podem significar diferentes expectativas ou diferentes necessidades do usuário. Seu conteúdo deve refletir isso.
Dica de SEO sobre design responsivo:
- O Google oferece uma ferramenta de teste compatível com dispositivos móveis. Mas cuidado: essa ferramenta ajuda você a atender aos padrões de design do Google, mas isso não significa que seu site esteja perfeitamente otimizado para uma experiência móvel.
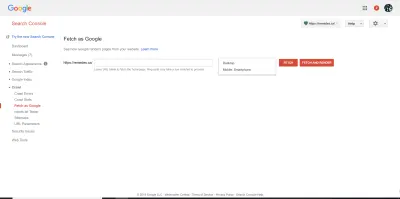
- Teste como o bot do Google vê seu site com o recurso “Buscar e renderizar” no Google Search Console. Você pode testar os formatos desktop e móvel para ver como um usuário humano e o bot do Google verão seu site.

Recursos:
- “Preparando seu site para a indexação Mobile-First”, Gary Illyes, Blog da Central de webmasters
- “Pesquisa em 2018: o que esperar”, Michelle Polk, UpBuild
- “Mobile-First Indexing em 2018: 3 coisas que os profissionais de SEO devem fazer agora”, Pius Boachie, Search Engine Watch
Esquema de rastreamento do Google: tornando o bot mais inteligente
Os mecanismos de pesquisa rastreiam um site de uma determinada maneira. Chamamos isso de 'esquema de rastreamento'. O Google anunciou que está aposentando seu antigo esquema de rastreamento AJAX no segundo trimestre de 2018. O novo esquema de rastreamento evoluiu bastante: ele pode lidar com AJAX e JavaScript nativamente. Isso significa que o bot pode “ver” mais do seu conteúdo que pode estar oculto por trás de algum código antes do novo esquema de rastreamento.
Por exemplo, a nova indexação móvel do Google ajustará o impacto do conteúdo oculto nas guias (com JavaScript). Antes dessa mudança, a melhor prática era evitar conteúdo oculto a todo custo, pois não era tão eficaz para SEO (era muito difícil rastrear o bot em alguns casos ou menos importante pelo Google em outros).
Estrutura de conteúdo para visibilidade orgânica
Os especialistas em SEO pensam na organização da página em termos acessíveis para um bot de mecanismo de pesquisa. Isso significa que examinamos um design de página para estabelecer rapidamente o que é uma tag H1, H2 e H3. A organização do conteúdo deve ser significativa. Isso significa que ele deve funcionar como um caminho que o bot pode seguir. Se tudo isso soa familiar para você, pode ser devido ao fato de que a hierarquia de conteúdo também é usada para melhorar a acessibilidade. Existem algumas pequenas diferenças entre como o SEO e a acessibilidade usam as tags H:
- O SEO se concentra nas tags H1 a H3, enquanto a acessibilidade faz uso de todas as tags H (H1 a H6).
- Os especialistas em SEO recomendam o uso de uma única tag H1 por página, enquanto a acessibilidade lida com várias tags H1 por página. Embora o Google tenha dito no passado que aceita várias tags H1 em uma página, anos de experiência mostraram que uma única tag H1 é melhor para ajudá-lo a classificar.
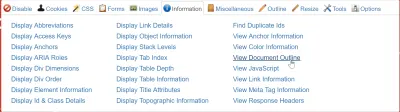
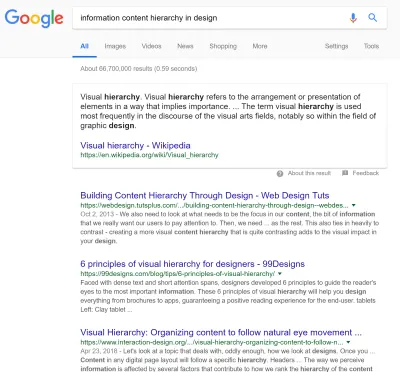
Especialistas em SEO investigam a estrutura do conteúdo exibindo os títulos em uma página. Você faz o mesmo tipo de verificação rapidamente usando a extensão Web Developer Toolbar (disponível no Chrome e Firefox) por Chris Pederick. Se você entrar na seção de informações e clicar em “Visualizar estrutura do documento”, uma guia com a hierarquia de conteúdo será aberta em seu navegador.

Então, se você for ao The Design School Guide To Visual Hierarchy, verá uma página e, se abrir a guia de hierarquia de documentos, verá algo bem diferente.


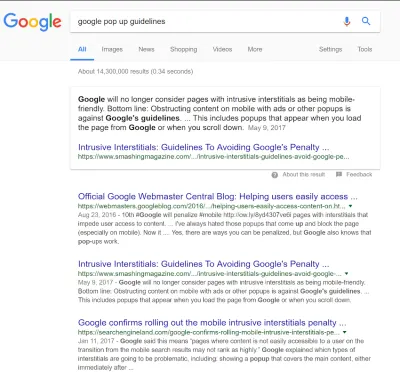
Bônus: se a estrutura de conteúdo de suas páginas for fácil de entender e voltada para consultas comuns de usuários, o Google poderá mostrá-la na “posição zero” (um resultado que mostra um snippet de conteúdo acima dos primeiros resultados).
Você pode ver como isso pode ajudá-lo a aumentar sua visibilidade geral nas páginas de resultados do mecanismo de pesquisa abaixo:

Dica de SEO para obter a hierarquia de conteúdo correta
A hierarquia de conteúdo não deve incluir barras laterais, cabeçalhos ou rodapés. Por quê? Porque se estamos falando de uma receita de chocolate e a primeira coisa que você apresenta ao robô é o conteúdo de sua barra lateral divulgando um formulário de inscrição para sua newsletter, está ficando aquém das expectativas do usuário (dica: a menos que uma inscrição em uma newsletter prometa uma fatia de bolo de chocolate para o jantar, você está prestes a ter usuários muito desapontados).
Se voltarmos à página do Canva, você verá que “artigos relacionados” e outras tags H não devem fazer parte da hierarquia de conteúdo desta página, pois não refletem o conteúdo dessa página específica. Embora os padrões HTML5 recomendem o uso de tags H para barras laterais, cabeçalhos e rodapés, não é muito compatível com SEO.
Mudanças na quantidade de conteúdo: o conteúdo de formato longo está em ascensão
Criar conteúdo emblemático é importante para ranquear no Google. Em termos de redação, esse tipo de conteúdo geralmente faz parte de uma página principal. Pode tomar a forma de um tutorial, uma página de perguntas frequentes, mas o conteúdo fundamental é a base para um site bem classificado. Como tal, é um ativo valioso para o inbound marketing atrair visitas, backlinks e posicionar uma marca em um nicho.
Antigamente, páginas de 400 palavras eram consideradas conteúdo “longo” para ranquear no Google. Hoje, o conteúdo de formato longo com 1.000, 2.000 ou até 3.000 palavras supera o conteúdo de formato curto com muita frequência. Isso significa que você precisa começar a planejar e projetar para tornar o conteúdo de formato longo atraente e rolável. As interações de design devem ser esteticamente agradáveis e criar uma experiência consistente, mesmo para conteúdo gigantesco, como páginas fundamentais. O conteúdo de formato longo é uma ótima maneira de criar uma experiência imersiva e envolvente.
Um ótimo exemplo do poder do conteúdo de formato longo vinculado à intenção de pesquisa do usuário é o artigo sobre intersticiais intrusivos no Smashing. A maioria dos usuários chama os intersticiais de “pop-ups” porque é assim que muitos de nós pensam nessas coisas. Nesse caso, no Google.com, o artigo é classificado logo após as diretrizes oficiais do Google (e faz sentido que o Google seja o número 1 em sua própria consulta de marca), mas a revista Smashing é mostrada como um trecho de texto “posição 0” no a consulta “Diretrizes de pop-up do Google” no Google.com.. Search Engine Land, um blog de SEO de alta qualidade que é um pilar da comunidade, está classificado após o Smashing (que é mais um blog de design do que de SEO) .
Obviamente, esses resultados estão em constante mudança graças ao aprendizado de máquina, dados de localização, idioma e uma série de outros fatores de classificação. No entanto, é um bom indicador de que a intenção do usuário e o conteúdo de formato longo são uma ótima maneira de obter visibilidade acumulada do seu público-alvo.

Se você quiser saber mais, pode consultar um artigo baseado em dados de Neil Patel sobre o assunto “Por que mais de 3000 postagens de blog de palavras obtêm mais tráfego (uma resposta orientada a dados)”.
Recursos:
- “Como criar conteúdo fundamental que o Google adora”, Brian Clark, Copyblogger
- “Como projetar para conteúdo de formato longo”, Carrie Cousins, Design Shack
Dicas para projetar conteúdo de formato longo
Aqui estão algumas dicas para ajudá-lo a criar conteúdo de formato longo:
- O espaçamento é crucial .
O espaço em branco ajuda a tornar o conteúdo mais digitalizável pelo olho humano. - Pistas visuais para ajudar a navegação .
Incentive a ação do usuário sem tirar a história que está sendo contada. - Aprimore o conteúdo com ilustrações ou animação de vídeo para manter o envolvimento do usuário.
- A tipografia é uma ótima maneira de quebrar a monotonia do texto e manter o fluxo visual de uma página.
- A rolagem intuitiva ajuda a tornar o processo de rolagem perfeito. Sempre forneça um caminho de navegação claro através das informações.
- Fornecer marcos .
Os indicadores de tempo são ótimos para dar aos leitores uma sensação de realização enquanto lêem o conteúdo.
Recursos:
- “O Google confirmou novamente: o conteúdo oculto nas guias com o índice Mobile-First está certo”, Barry Schwartz, mesa redonda do mecanismo de pesquisa
- “Projetando experiências de leitura de longa duração envolventes e agradáveis”, Martha Rotter, Smashing Magazine
A intenção do usuário é crucial
Os motores de busca evoluíram aos trancos e barrancos nos últimos anos. O objetivo do Google sempre foi fazer com que seu bot imitasse o comportamento humano para ajudar a avaliar sites. Isso significa que a otimização do mecanismo de pesquisa foi além das “palavras-chave” e busca entender a intenção por trás da consulta de pesquisa que um usuário digita no Google.
Por exemplo, se você trabalha para otimizar o conteúdo de um aplicativo bancário Android e faz uma pesquisa de palavras-chave, verá que muitas vezes as palavras “iPad grátis” aparecem na América do Norte. Isso não faz sentido até você perceber que a maioria dos bancos costumava fazer promoções que ofereciam iPads grátis para cada nova conta aberta. Diante disso, sabemos que usar “iPad grátis” como palavra-chave para um aplicativo Android usado por um banco que não está realizando esse tipo de promoção não é uma boa ideia.
A intenção do usuário é importante, a menos que você queira classificar em termos que trarão tráfego não qualificado. Isso significa que a pesquisa de palavras-chave agora é inútil? Claro que não! Significa apenas que a maneira como abordamos a pesquisa de palavras-chave agora é infundida com uma abordagem amigável ao UX.
Pesquisando a intenção do usuário
A experiência do usuário é fundamental para SEO. Também nos concentramos na intenção do usuário. As consultas de pesquisa que um usuário faz nos fornecem informações valiosas sobre como as pessoas pensam sobre conteúdo, produtos e serviços. Pesquisar a intenção do usuário pode ajudar a descobrir as esperanças, problemas e desejos de seus usuários. O Google aborda a intenção do usuário concentrando-se em micro-momentos. Os micro-momentos podem ser definidos como perfis de intenção que buscam informações por meio de resultados de pesquisa. Aqui estão os quatro grandes micro-momentos:
- Eu quero saber.
Os usuários querem informação ou inspiração nesta fase. As consultas são muitas vezes conversacionais – começam com um problema. Como os usuários não conhecem a solução ou, às vezes, as palavras para descrever seu interesse, as consultas sempre serão um pouco mais vagas. - Eu quero ir.
Localização, localização, localização! As consultas que sinalizam uma intenção local estão ganhando terreno. Não queremos nenhum tipo de restaurante; o que importa é o que está mais próximo de nós/o melhor em nossa área. Bem, isso pode ser visto em consultas que incluem “perto de mim” ou uma cidade ou bairro específico. A localização é importante para os seres humanos. - Eu quero fazer.
As pessoas também procuram coisas que querem fazer. É aqui que os tutoriais são fundamentais. A publicidade promete uma rápida perda de peso, mas um empresário experiente deve dizer como você pode perder peso em detalhes. - Eu quero comprar.
Os clientes mostram claramente a intenção de comprar online. Eles querem “acordos” ou “avaliações” para tomar sua decisão.
Descobrindo a intenção do usuário
Sua estratégia de UX ou design deve refletir esses vários estágios da intenção do usuário. Pequenos ajustes nas palavras que você faz podem fazer uma grande diferença. Então, como descobrir a intenção do usuário? Recomendamos que você instale o Google Search Console para obter informações sobre como os usuários encontram você. Essa ferramenta gratuita ajuda você a descobrir algumas das palavras-chave que os usuários pesquisam para encontrar seu conteúdo. Vejamos duas ferramentas que podem ajudá-lo a descobrir ou validar a intenção do usuário. O melhor de tudo, eles são gratuitos!
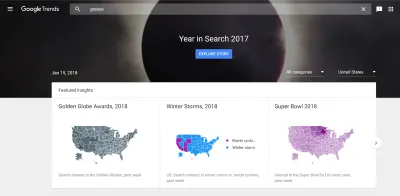
tendências do Google
O Google Trends é uma ótima maneira de validar se a popularidade de algo está aumentando, diminuindo ou se estabilizando. Ele fornece dados localmente e permite comparar duas consultas para ver qual delas é mais popular. Essa ferramenta é gratuita e de fácil acesso (em comparação com a ferramenta Planejador de palavras-chave no AdWords, que exige uma conta e mais complicações).

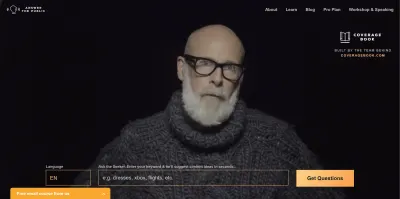
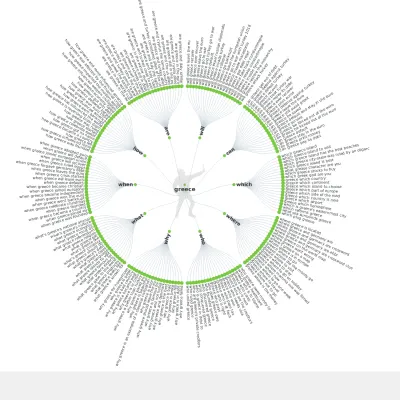
Responda ao Público
O Answer The Public é uma ótima maneira de ver rapidamente o que as pessoas estão procurando no Google. Melhor ainda, você pode fazer isso por idioma e obter um maravilhoso visual de sol para seus esforços! Não é tão preciso quanto algumas das ferramentas que os especialistas em SEO usam, mas lembre-se de que não estamos pedindo a designers e especialistas em UX para se tornarem gurus de otimização de mecanismos de busca! Nota: esta ferramenta não fornecerá estatísticas ou dados locais (não fornecerá dados apenas para a Inglaterra, por exemplo). Não há necessidade de um tutorial aqui, apenas vá e experimente!



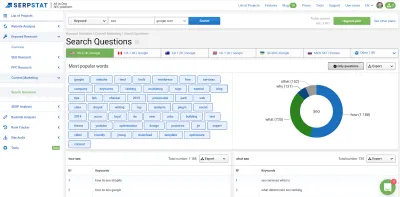
Ferramenta de bônus: Serpstat “Perguntas de pesquisa”
Divulgação completa, uso outras ferramentas premium como parte do meu próprio kit de ferramentas de SEO. O Serpstat é um kit de ferramentas de marketing de conteúdo premium, mas na verdade é acessível e permite que você se aprofunde muito na intenção do usuário. Isso me ajuda a fornecer informações que eu nunca esperava encontrar. Por exemplo, alguns meses atrás, aprendi que algumas pessoas na América do Norte estavam confusas sobre por que as banheiras deixavam a luz passar. A resposta foi fácil para mim; a maioria das banheiras são feitas de fibra de vidro (não de metal como antigamente). Acontece que nem todos são claros sobre isso e alguns clientes precisavam ser tranquilizados nesse ponto.
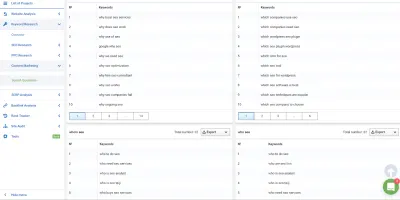
Se você for para a seção “marketing de conteúdo”, poderá acessar “Perguntas”. Você pode inserir uma palavra-chave e ver como ela é usada em várias consultas. Você pode exportar os resultados.
Essa ferramenta também ajudará você a espionar os esforços de marketing de conteúdo da concorrência, determinar em quais consultas seu site se classifica em vários países e quais são suas principais páginas de SEO.


Recursos:
- “O Google renderizará o AJAX e deixará de usar o antigo esquema de rastreamento AJAX”, Barry Schwartz, Search Engine Roundtable
- “A psicologia da intenção de pesquisa: convertendo momentos importantes”, Jim Yu, Search Engine Watch
- “Defendendo o amor entre UX e SEO”, Myriam Jessier
Links internos: porque todos nós temos nossas páginas favoritas
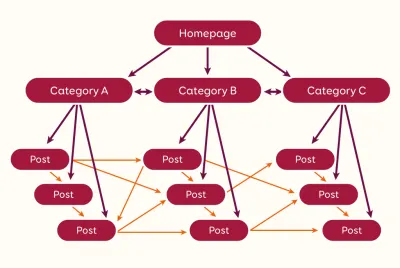
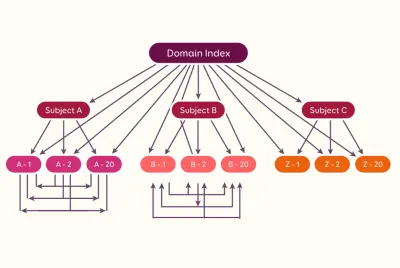
Os links que você tem em seu site estão sinalizando para os robôs dos mecanismos de pesquisa quais páginas você considera mais valiosas do que outras em seu site. É uma das preocupações centrais dos SEOs que procuram otimizar o conteúdo de um site. Uma estrutura de links internos bem pensada fornece benefícios de SEO e UX:
- Os links internos ajudam a organizar o conteúdo com base em categorias diferentes da navegação normal;
- Ele fornece mais maneiras de os usuários interagirem com seu site;
- Ele mostra aos robôs dos mecanismos de pesquisa quais páginas são importantes do seu ponto de vista;
- Ele fornece um rótulo claro para cada link e fornece contexto.
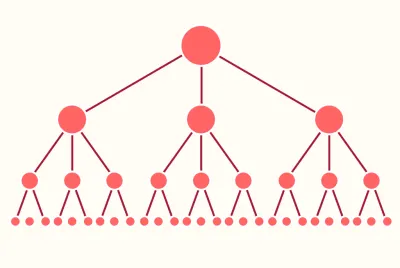
Aqui está uma cartilha rápida em links internos:
- A página inicial tende a ser a página de maior autoridade em um site. Como tal, é uma ótima página para apontar para outras páginas às quais você deseja impulsionar o SEO.
- Todas as páginas dentro de um link da página inicial serão frequentemente interpretadas pelos robôs dos mecanismos de pesquisa como sendo importantes.
- Pare de usar âncoras de palavras-chave genéricas em seu site. Pode parecer spam. “Leia mais” e “clique aqui” fornecem muito pouco contexto para usuários e bots.
- Aproveite as barras de navegação, menus, rodapés e links de navegação para fornecer ampla visibilidade para suas páginas principais.
- O texto do CTA também deve ser claro e muito descritivo para incentivar as conversões.
- Favorecer links em um conteúdo: é altamente contextual e tem mais peso do que um texto âncora genérico ou um link de rodapé ou barra lateral que pode ser encontrado em todo o site.
- De acordo com John Mueller, do Google: a posição de um link em uma página é irrelevante. No entanto, os SEOs tendem a preferir links mais altos em uma página.
- É mais fácil para os mecanismos de busca “avaliar” links no conteúdo de texto versus âncoras de imagem porque muitas vezes as imagens não vêm com atributos ALT contextuais claros.
Recurso:
- “Um guia orientado a dados para texto âncora (e seu impacto no SEO)”, David McSweeney, The Ahrefs Blog
Existe uma estrutura de links perfeita no nível do site e no nível da página? A resposta é não. Um site pode ter uma estrutura de links diferente dependendo de sua natureza (blog, e-commerce, publicação, site B2B, etc.) um ninho, um casulo, etc.).



SEO de imagem
O SEO de imagem é uma parte crucial do SEO para diferentes tipos de sites. Blogs e sites de comércio eletrônico dependem muito de itens visuais para atrair tráfego para seu site. A descoberta social de conteúdo e mídia comprável aumentam as visitas.
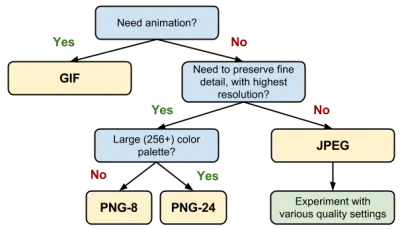
Não entraremos em detalhes sobre como otimizar seus atributos ALT e nomes de arquivos, pois outros artigos fazem um bom trabalho. No entanto, vamos dar uma olhada em alguns dos principais formatos de imagem que costumamos usar na web (e que o Google consegue rastrear sem problemas):
- JPEG
Melhor para fotografias ou designs com pessoas, lugares ou coisas. - PNG
Melhor para imagens com fundos transparentes. - GIF
Melhor para GIFs animados, caso contrário, use o formato JPG.

Recurso:
- “Otimização de imagem”, Ilya Grigorik, Fundamentos da Web, Google Developers
Quanto mais leve, melhor: algumas dicas sobre compactação de imagem
O Google prefere imagens mais claras. Quanto mais leve, melhor. No entanto, você pode ter um problema oculto que o arrasta para baixo: seu CMS. Você pode fazer upload de uma imagem, mas seu CMS pode estar criando muitas outras. Por exemplo, o WordPress geralmente cria de 3 a 5 variações de cada imagem em tamanhos diferentes. Isso significa que as imagens podem afetar rapidamente seu desempenho. A melhor maneira de lidar com isso é compactar suas imagens.
Não confie no Google Page Speed (uma cartilha de algoritmo de compactação rápida)
Não tem certeza se as imagens estão diminuindo seu desempenho? Pegue uma página do seu site, coloque-a no otimizador online e veja quais são os resultados! Se você planeja usar o Google Page Speed Insights, precisa considerar o fato de que essa ferramenta usa um algoritmo específico para analisar suas imagens. Às vezes, suas imagens são perfeitamente otimizadas com outro algoritmo que não é detectado pela ferramenta do Google. Isso pode levar a um resultado falso positivo, informando para otimizar as imagens que já estão otimizadas.
Ferramentas que você pode usar
Se você deseja começar a compactar imagens, pode seguir três maneiras:
- Comece a compactar imagens em ferramentas de edição de fotos (a maioria delas tem um recurso do tipo “exportação para a web”).
- Instale um plug-in ou módulo compatível com seu CMS para fazer o trabalho por você. Shortpixel é um bom para usar no WordPress. É freemium para que você possa otimizar gratuitamente até certo ponto e depois atualizar se precisar compactar mais imagens. A melhor coisa é que ele mantém um backup caso você queira reverter suas alterações. Você pode usar um serviço como EWWWW ou Short Pixel.
- Use uma API ou um script para compactar imagens para você. O Kraken.io oferece uma API sólida para fazer o trabalho. Você pode usar um serviço como Image Optim ou Kraken.
Compressão de imagem com perdas vs. sem perdas
A compactação de imagem vem em dois sabores: com e sem perdas. Não há varinha mágica para otimizar imagens. Depende do algoritmo que você usa para otimizar cada imagem.
Lossy não significa ruim quando se trata de imagens. JPEGS e GIFS são formatos de imagem com perdas que usamos o tempo todo online. Ao contrário do código, você pode remover dados de imagens sem corromper o arquivo inteiro. Nossos olhos podem tolerar alguma perda de dados porque somos sensíveis a cores diferentes de maneiras diferentes. Muitas vezes, uma compactação de 50% aplicada a uma imagem diminuirá o tamanho do arquivo em 90%. Ir além disso não vale os riscos de degradação da imagem, pois isso se tornaria perceptível para seus visitantes. Quando se trata de compressão de imagem com perdas, trata-se de encontrar um compromisso entre qualidade e tamanho.
A compactação de imagem sem perdas se concentra na remoção de metadados de arquivos JPEG e PNG. Isso significa que você terá que procurar outras maneiras de otimizar seu tempo de carregamento, pois as imagens sempre serão mais pesadas do que aquelas otimizadas com uma compactação com perdas.
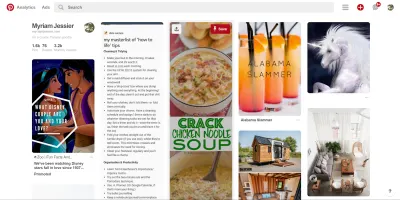
Banners com texto nele
Já abriu o Pinterest? Você verá uma parede de imagens com texto. A realidade para muitos de nós em SEO é que o bot do Google não pode ler tudo sobre como “Crack Chicken Noodle Soup” ou com qual casal da Disney você mais se parece. O Google pode ler nomes de arquivos de imagem e texto ALT de imagem. Portanto, é crucial pensar nisso ao projetar banners de marketing que incluam texto. Sempre verifique se o nome do arquivo de imagem e o atributo ALT da imagem estão otimizados para dar ao Google uma pista sobre o que está escrito na imagem. Se possível, favoreça o conteúdo da imagem com uma sobreposição de texto disponível no código. Dessa forma, o Google poderá lê-lo!
Aqui está uma lista de verificação rápida para ajudá-lo a otimizar seus atributos ALT de imagem:
- Os atributos ALT não devem ser muito longos: procure 12 palavras ou menos.
- Os atributos ALT devem descrever a imagem em si, não o conteúdo que a cerca (se sua foto for de uma palmeira, não a intitule “as 10 melhores praias para visitar”).
- Os atributos ALT devem estar no idioma apropriado. Aqui está um exemplo concreto: se uma página for escrita em francês, não forneça um atributo ALT em inglês para a imagem nela.
- Os atributos ALT podem ser escritos como frases regulares. Não há necessidade de separar as palavras por traços, você pode usar espaços.
- Os atributos ALT devem ser descritivos de maneira amigável. Eles não são feitos para conter uma série de palavras-chave separadas por vírgulas!

Google Lens
O Google Lens está disponível em telefones Android e está sendo implementado no iOS. É uma pequena adição bacana porque pode interpretar muitas imagens da maneira que um humano faria. Ele pode ler texto embutido em imagens, pode reconhecer pontos de referência, livros, filmes e escanear códigos de barras (o que a maioria dos humanos não consegue fazer!).
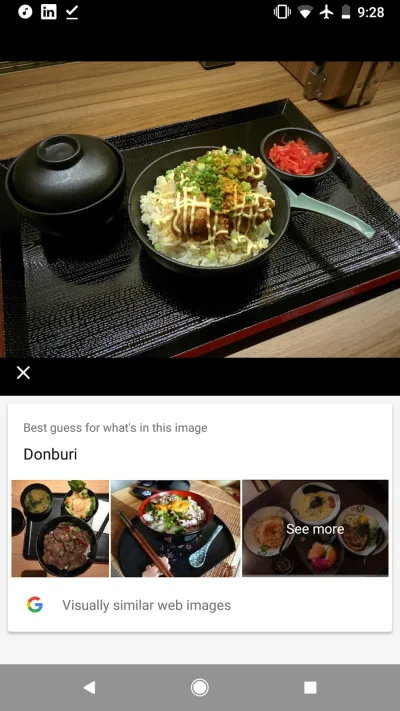
Claro, a tecnologia é tão recente que não podemos esperar que seja perfeita. Algumas coisas precisam ser melhoradas, como interpretar notas rabiscadas. O Google Lens representa uma ponte em potencial entre o mundo offline e a experiência de design online que criamos. A tecnologia de IA e big data são aproveitados para fornecer contexto significativo às imagens. No futuro, tirar uma foto de uma vitrine pode ser contextualizado com informações como o nome da loja, avaliações e classificações, por exemplo. Ou você pode finalmente descobrir o nome de um prato que está comendo (eu pessoalmente testei isso e o Google descobriu que eu estava comendo um donburi).
Aqui está minha previsão para o longo prazo: o Google Lens significará menos fotos de banco de imagens em sites e mais imagens exclusivas para ajudar as marcas. Imagine tirar uma foto de um par de sapatos e saber exatamente onde comprá-los on-line porque o Google Lens identificou a marca e o modelo junto com um link para permitir que você os compre em poucos cliques?

Recurso:
- “Google Lens: um começo impressionante para a 'pesquisa visual'”, Greg Sterling, Search Engine Land
Penalidades por interferências visuais em dispositivos móveis
O Google implementou novas penalidades de design que influenciam a classificação móvel de um site em suas páginas de resultados. Se você quiser saber mais sobre isso, você pode ler um artigo aprofundado sobre o assunto. Conclusão: evite intersticiais não solicitados em páginas de destino para dispositivos móveis indexadas no Google.
Os SEOs têm diretrizes, mas não temos a criatividade visual para fornecer soluções de bom gosto para cumprir os padrões do Google.
Essencialmente, os profissionais de marketing há muito confiam nos intersticiais como ferramentas promocionais para ajudá-los a engajar e converter visitantes. Um intersticial pode ser definido como algo que bloqueia o conteúdo principal do site. Se seus pop-ups cobrirem o conteúdo principal exibido em uma tela de celular, se ele aparecer sem a interação do usuário, é provável que eles acionem uma penalidade algorítmica.

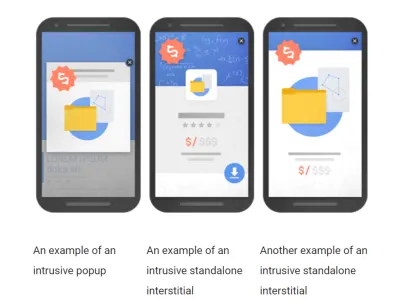
Como um lembrete gentil, isso é o que seria considerado um intersticial intrusivo pelo Google se aparecesse em dispositivos móveis:

Dicas Como Evitar uma Penalidade
- Sem pop-ups;
- Sem slides;
- Nenhum intersticial que ocupe mais de 20% da tela;
- Substitua-os por fitas não intrusivas na parte superior ou inferior de suas páginas;
- Ou opte por caixas de optin inline que estão no meio ou no final de suas páginas.
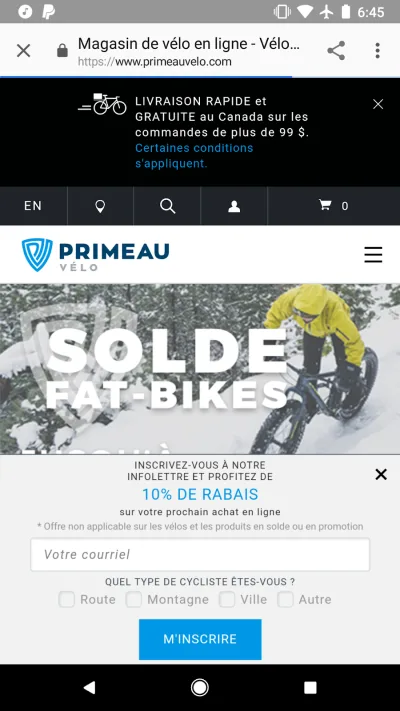
Aqui está uma solução que pode ser um pouco exagerada (com tecnicamente dois banners em uma tela), mas que ainda permanece dentro das diretrizes oficiais:

Algumas pessoas podem nunca ver seu design
Cada vez mais, as pessoas estão recorrendo à pesquisa vocal ao procurar informações na web. Mais de 55% dos adolescentes e 41% dos adultos usam a pesquisa por voz. O surpreendente é que esse fenômeno generalizado é muito recente: a maioria das pessoas começou no último ano.
Os usuários solicitam informações dos mecanismos de pesquisa de maneira conversacional – que se danem as palavras-chave! Isso adiciona uma camada de complexidade ao design de um site: adaptando uma experiência para usuários que podem nunca gostar do aspecto visual de um site. Por exemplo, o Google Home pode “ler” receitas em voz alta ou fornecer informações diretamente dos snippets da posição 0 quando uma solicitação é feita. Esta é uma nova versão de um conceito antigo. Se eu pedisse ao Google Home para me dar a definição de acessibilidade na web, provavelmente leria o seguinte em voz alta para mim da Wikipedia:

Afinal, esta é uma extensão da acessibilidade. Desta vez, porém, isso significa que a maioria dos usuários dependerá da acessibilidade para alcançar conteúdo informativo.
Projetar para pesquisa por voz significa priorizar seu design para ser ouvido em vez de visto. Para aqueles interessados em estender o design até o código, devem analisar o impacto que os rich snippets têm em como seus dados são estruturados e recebem visibilidade nas páginas de resultados dos mecanismos de pesquisa.
Design e UX Impacto SEO
Aqui está uma folha de dicas rápida para este artigo. Ele contém coisas concretas que você pode fazer para melhorar seu SEO com UX e design:
- O Google começará a classificar sites com base em sua experiência móvel. Revise a usabilidade de sua versão para celular para garantir que você esteja pronto para as próximas mudanças no Google.
- Verifique a organização do conteúdo de suas páginas. As tags H1, H2 e H3 devem ajudar a criar um caminho pelo conteúdo que o bot pode seguir.
- A estratégia de palavras-chave adota uma abordagem de UX para chegar ao cerne das intenções de pesquisa dos usuários para criar conteúdo otimizado que tenha uma boa classificação.
- Os links internos são importantes: os links que você tem em seu site estão sinalizando aos robôs dos mecanismos de pesquisa quais páginas você considera mais valiosas do que outras em seu site.
- Dê mais visibilidade às imagens: otimize nomes de arquivos, atributos ALT e pense em como o bot “lê” suas imagens.
- As penalidades para dispositivos móveis agora incluem pop-ups, banners e outros tipos de intersticiais. Se você deseja manter uma boa classificação nos resultados de pesquisa do Google para dispositivos móveis, evite intersticiais não solicitados em suas páginas de destino.
- Com o surgimento de assistentes como Google Home e Alexa, o design para pesquisa por voz pode se tornar uma realidade em breve. Isso significa priorizar seu design para ser ouvido em vez de visto.
