As vantagens de usar o padrão F no Web Design
Publicados: 2020-05-18Não é segredo que qualquer negócio moderno exige um site bem executado, que seja capaz de estabelecer e até melhorar sua imagem na web. Como mais e mais pessoas se aventuram online e as novas gerações de usuários não conseguem imaginar suas vidas sem a Internet, simplesmente não há como ter sucesso sem construir uma audiência online substancial.
A criação de um site de empresa competente requer a assistência de uma equipe de design de site altamente experiente e criativa em São Francisco. A menos que sua empresa crie sites para viver, o melhor caminho a seguir é contratar uma agência de web design. Uma empresa de design profissional poderá fornecer um site que atraia tráfego e aumente as vendas. Claro, um site de alta qualidade sempre apresenta alguns componentes-chave. Neste artigo, vamos dar uma olhada em exatamente o que são.
Há muitos aspectos para sites de alta qualidade. Alguns deles estão estritamente relacionados ao marketing, enquanto outros fazem parte das dimensões mais profundas da psicologia humana e dos padrões de comportamento. Por exemplo, como exatamente uma pessoa escaneia uma página da web? Acontece que as pessoas têm padrões de visualização particulares. Um deles é o chamado padrão em forma de F, também conhecido como padrão F simples.
Digite o padrão F

O padrão F é um segredo da indústria. Os principais web designers e agências o usam para orientar a criação de designs de sites eficazes. Estudos de rastreamento ocular mostram que as pessoas leem conteúdo na web de maneira diferente de como leem materiais impressos. E sim, você adivinhou - quando eles chegam a uma página da web, eles lêem em um padrão F.
Ao se concentrar no conteúdo crítico de uma página da Web na forma aproximada da letra F, as empresas que praticam o design estratégico de sites garantem que os visitantes do site de seus clientes vejam exatamente o que deveriam estar vendo.
Explicando o padrão F miraculoso
Vamos dar uma olhada em como o padrão F funciona.
Jack está navegando na web e abre um novo site.
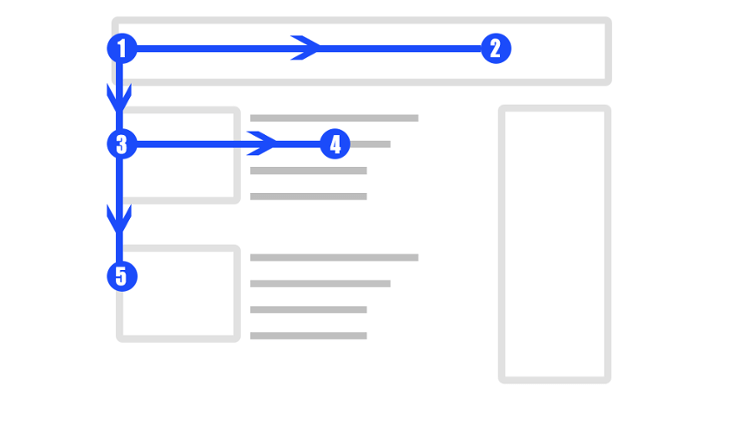
Instantaneamente, sem que ele perceba que está fazendo isso, seus olhos começam a escanear o conteúdo da página na forma de um F. Isso significa que ele primeiro procura na barra horizontal superior da letra "F" o conteúdo vital para se orientar antes de olhar para qualquer outro lugar . Em outras palavras, ele está digitalizando da esquerda para a direita na parte superior da página.
Em seguida, Jack provavelmente voltará seu olhar para o lado esquerdo da página e fará um rápido resumo na barra horizontal inferior que fica paralela à superior que ele acabou de digitalizar.
Por fim, seus olhos percorrem a longa barra vertical imaginária que percorre o lado esquerdo da tela e completa sua varredura em forma de F. Somente depois que seus olhos terminam de digitalizar – e isso pode acontecer em menos de um segundo – ele começará a navegar pelo texto principal da página da Web, concentrando-se primeiro em marcadores, texto em negrito e títulos.
Os usuários não costumam parar para ler grandes blocos de texto. Em segundos, os visitantes do site decidem se vão ou não ficar ou sair. A maior parte dessa decisão é baseada no que eles viram ao longo das três principais linhas de varredura que formam o padrão F.
Se usado corretamente, o padrão F pode aumentar a eficácia do seu site
A agência de web design que você contratar pode usar o padrão F a favor do seu negócio ao projetar suas páginas da web. Entre outras coisas, a equipe de web design pode fazer o seguinte:
- Reserve a barra superior do padrão F para o conteúdo mais importante da página: o título. Sem um título atraente, os leitores podem querer pular para a próxima página. Ou, pior ainda - para a página de um concorrente (afinal, por que eles perderiam tempo lendo conteúdo se não conseguem definir do que se trata?);
- Evite a confusão do usuário colocando um subtítulo ou call-to-action (CTA) em algumas páginas ao longo da barra horizontal curta. As palavras do subtítulo devem reforçar seu título principal e intrigante e informar aos visitantes o que eles podem fazer em seguida;
- Inclua a navegação principal do seu site ao longo da barra vertical do padrão F, pois é um local privilegiado para os visitantes do site procurarem ao se orientarem.
O padrão F não é impecável
Mesmo levando em consideração todos os benefícios do padrão F, usá-lo traz uma pequena desvantagem. As pessoas estão sempre acostumadas a ler da esquerda para a direita e de cima para baixo. Se olharmos para um texto desconhecido, é assim que esperamos que pareça. O mesmo tipo de expectativa inerente também se aplica aos sites. Embora as pessoas gostem de familiaridade, a conformidade rígida com os padrões f fará com que a página pareça forçada ou mesmo chata para quem a está olhando.

Essas desvantagens podem ser alteradas agitando levemente o layout com uma imagem que se estende pela página ou um anúncio que quebra a rigidez. Escolher um plano requer um pouco de conhecimento para encontrar o nível certo de design que deixa o espectador confortável enquanto olha para a página sem afastá-lo do site com tédio.
O padrão F funciona em telefones celulares?
De acordo com um estudo do Google, há poucas evidências de que o padrão F funcione em dispositivos móveis. O estudo em questão concentrou-se no efeito dos resultados de pesquisa do tipo "resposta" que vêm do Google Instant e do Knowledge Graph.
Como as pessoas obtêm respostas sem clicar nos links, a taxa de cliques não é uma medida precisa da relevância da pesquisa e da satisfação do usuário. Assim, os pesquisadores estudaram para onde os usuários olhavam nas telas dos smartphones e descobriram que 68% da atenção está focada na metade superior da tela, enquanto 86% da atenção se concentra nos dois terços superiores da tela. Os pesquisadores também encontraram diferenças entre a forma como a atenção se concentra em dispositivos móveis versus dispositivos desktop.
Você deve observar que essas descobertas são relevantes apenas para páginas de resultados de pesquisa. Eles não se estendem a outros tipos de página. Portanto, por enquanto, o padrão F ainda vale para a maioria dos conteúdos da Web, sejam vistos de um desktop ou dispositivo móvel.
Mas, ainda é útil estar sempre pronto para mudanças. Existem novas tecnologias em desenvolvimento que permitem que o texto saiba se e como está sendo lido, combinando inteligência artificial e tecnologia de rastreamento ocular. Tornar o texto responsivo pode mudar completamente as experiências e os padrões de leitura online das pessoas.
Conclusão
À medida que a necessidade de sites aumenta, eles se tornam mais diversos e exclusivos a cada dia. As empresas procuram maneiras de se destacar na multidão e atrair seu público-alvo com vantagens visuais e informativas adicionais, velocidades de carregamento mais rápidas e outros fatores que consideram essenciais. Adicionar o padrão F à mistura pode se tornar uma vantagem adicional. No entanto, é necessário acompanhar as notícias e estudos do setor e introduzir quaisquer alterações específicas de acordo com as orientações derivadas de novos dados.
As agências de web design estão trabalhando neste ambiente diariamente e sabem o que seus clientes precisam, não importa o nicho específico. Eles também sabem como usar e incorporar o padrão F em um site da maneira mais eficaz possível. As empresas modernas dependem severamente de sua presença online, e a melhor maneira de estabelecer seguidores online e reforçar a imagem da marca é criando sites úteis.
