Os ingredientes de um site limpo
Publicados: 2016-04-06Todos nós já nos deparamos com sites que parecem terrivelmente desajeitados. Quero dizer, existem alguns sites que têm tantos elementos neles que é quase impossível para um visitante normal como você ou eu se concentrar em um único item de uma só vez.
Mas não culpe o designer o tempo todo porque talvez o designer tenha tentado ao máximo persuadir o cliente a optar por uma interface mais limpa, mas o cliente insistiu no contrário. Todos nós começamos um projeto de design de site com uma interface limpa. Geralmente começa com alguns elementos importantes colocados de forma proeminente na interface para capturar a atenção do público, mas a lista interminável de mudanças acaba degradando o design.
No entanto, nem sempre é o cliente cuja interferência leva a uma interface desajeitada, mas existem alguns web designers que sempre falham em manter a interface limpa. Alguns web designers acreditam que precisam mostrar seus impulsos criativos ao mundo e, por isso, insistem em adicionar elementos mais chamativos à interface apenas para mostrar suas habilidades.
- Até o Nitty-Gritty: Melhores Práticas para Gerenciamento de Projetos de Web Design
- Web Design 101
- WordPress 101
- Como lançar seu site em 15 minutos
Então, se você está planejando criar um site simples com interface limpa e não tem ideia por onde começar, você precisa ler este artigo. Aqui vamos discutir como podemos tornar uma interface limpa sem fazer o design parecer totalmente sem graça ou chato.
Esquema de cores simples
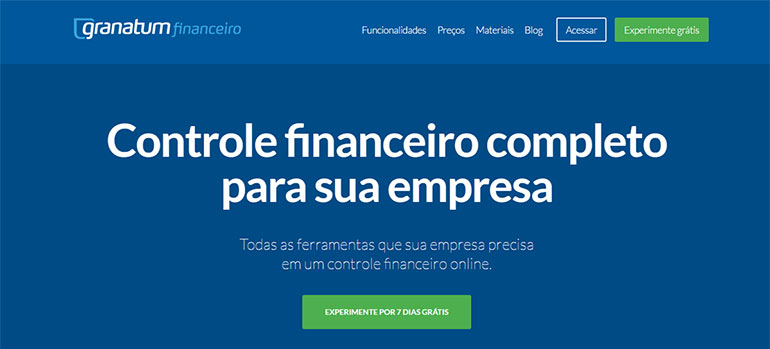
Só porque estamos planejando uma interface simples para nosso próximo projeto de web design, não significa que devemos restringir nossos impulsos criativos. Um esquema de cores limpo não significa que você não pode usar mais de duas ou três cores, mas significa que você precisa ter uma ideia clara do motivo pelo qual está usando uma determinada cor. Só porque você ama uma cor não significa que você pode usar em um site. A combinação de cores deve justificar o objetivo do site. Por exemplo, se você estiver projetando um site financeiro, você deve usar a cor verde, enquanto se estiver projetando um site voltado para adolescentes, você terá que usar o rosa como a cor primária do design.
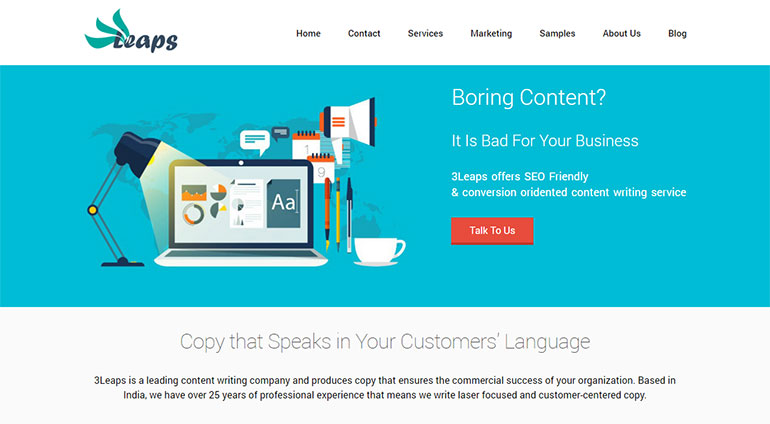
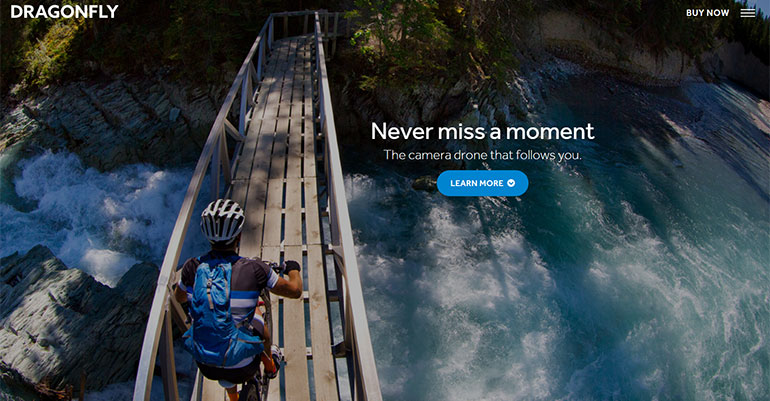
A 3Leaps está usando um esquema de cores simples para seu site. Ele usou a cor do céu como a cor primária do design e, para o texto do Call to Action, usou vermelho escuro.


Desorganizar a navegação
A navegação do site deve ser o mais simples possível. Você não deve experimentar muito com a navegação do site. Como as pessoas se acostumaram com a navegação padrão, seria melhor se mantivéssemos os padrões da indústria. Use fontes Sans Serif simples e você sempre pode usar um menu suspenso na seção de navegação superior para que as pessoas possam ter acesso rápido a diferentes partes do site.
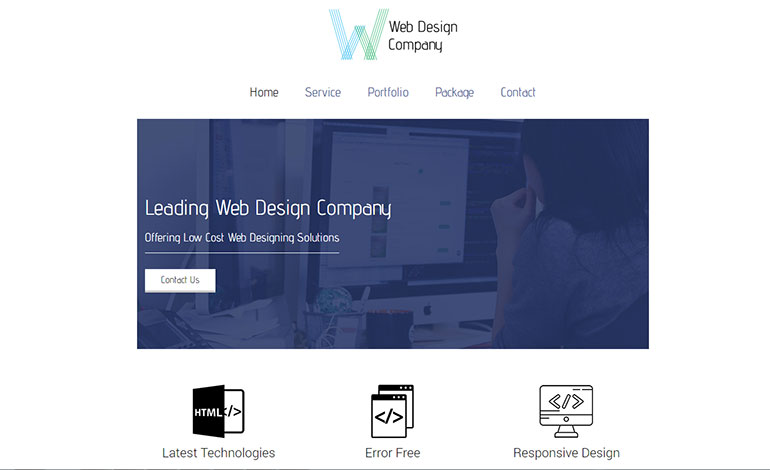
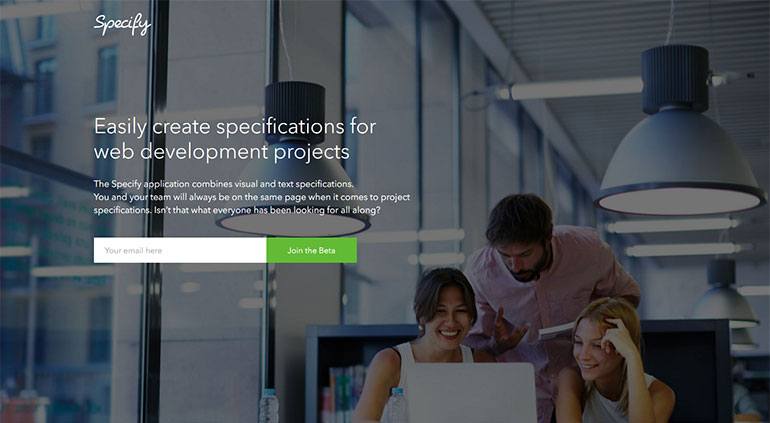
A WDC usou uma estrutura de navegação simples para seu site. Ele usou um tipo de fonte diferente para a navegação e todos os elementos de navegação estão alinhados ao centro.


Imagens grandes
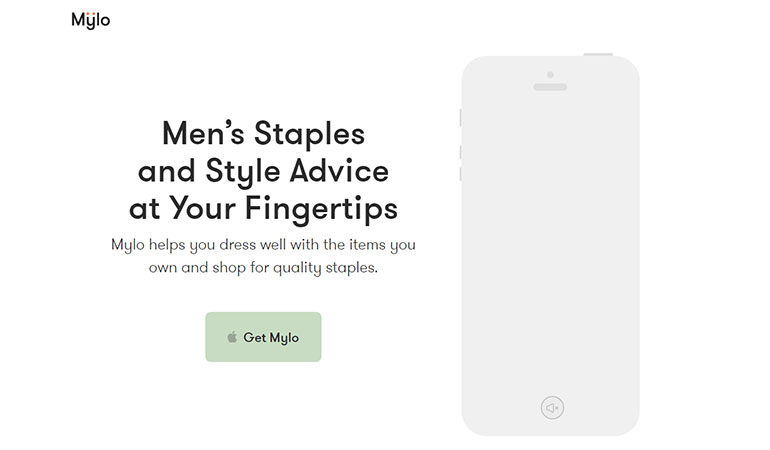
Você pode enfeitar a aparência do site incluindo uma imagem grande que deve estar enfeitando a seção Acima da Dobra do site. O uso de imagens grandes tornou-se uma tendência dominante, pois ajuda a capturar a atenção das pessoas e também a manter as coisas bonitas e limpas.

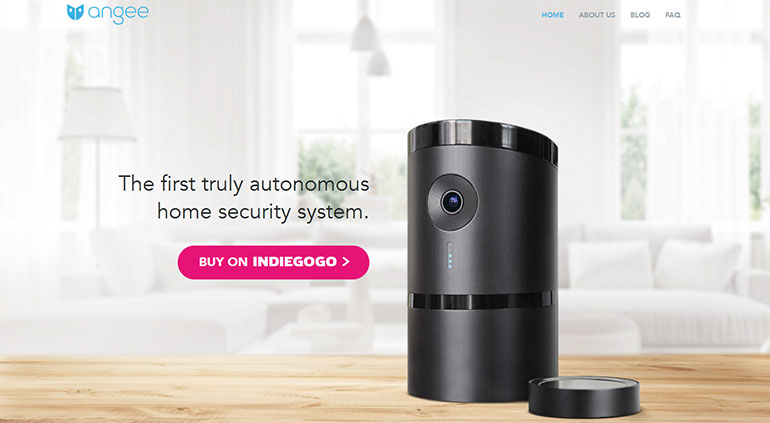
A Dragonfly usou uma imagem grande para enfeitar a seção acima da dobra do site. Parece impressionante e a imagem ajuda a transmitir a mensagem.


Fontes
Cole a fonte padrão. No entanto, se o projeto exigir que você use alguns tipos de fonte interessantes, você sempre poderá recorrer ao Google Fonts; eles têm uma bela coleção de fontes. No entanto, você terá que restringir o número de tipos de fonte a três no máximo, porque o uso de muitas fontes diferentes pode afetar negativamente a aparência da interface.
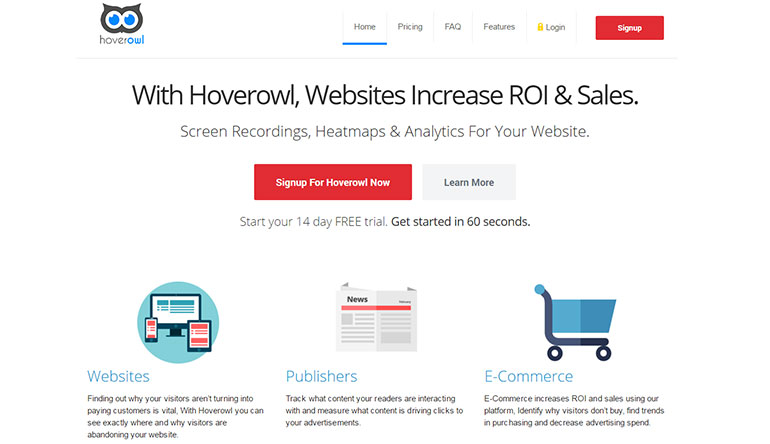
O Hoverowl usa várias fontes para aprimorar a aparência da interface e, como esperado, manteve o número de fontes usadas em três.

Espaço em branco
Uma interface sem desordem é impossível de alcançar sem focar no espaço em branco. Espaço em branco é o que faz a interface parecer simples, organizada e limpa. Não continue adicionando diferentes elementos de design apenas para preencher as lacunas. Quanto mais, melhor - esta política não se aplica nesta esfera. Basta manter alguns elementos básicos de design e você ficará bem.
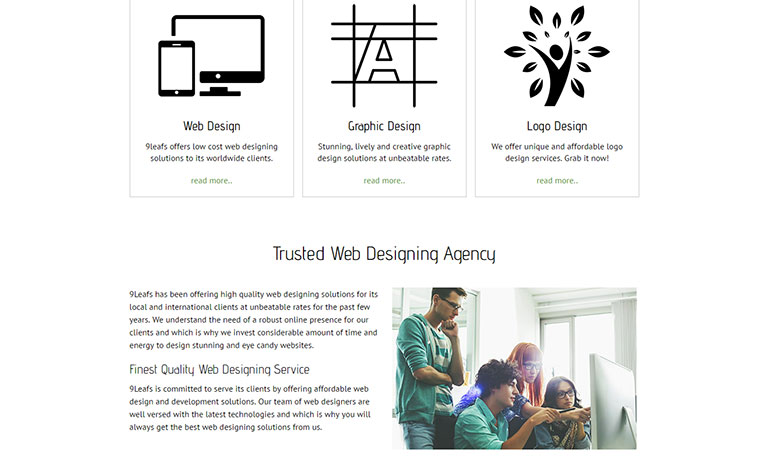
O 9Leafs possui amplos espaços em branco em sua interface e é isso que o ajuda a capturar a atenção do público e também o ajuda a converter um bom número de visitantes em clientes.


Manter hierarquia
Você precisa manter uma hierarquia tipográfica durante todo o processo de design. Por exemplo, as tags de cabeçalho precisam ter um tamanho de fonte maior. Você pode usar uma combinação de cores ou tipo de fonte diferente para as tags de cabeçalho apenas para dar ao design uma aparência agradável e refrescante. Certifique-se de que haja contraste suficiente entre as tags de cabeçalho e o plano de fundo, caso contrário, todos os seus esforços serão desperdiçados. Outra coisa importante que você nunca deve ignorar é o fato de que você terá que manter o mesmo estilo de tipografia em todo o site.
Estrutura de arame
Você precisa gastar uma quantidade considerável de tempo em wireframes, pois isso ajudará você a economizar o incômodo de fazer inúmeras alterações devido à má comunicação. O que acontece geralmente é você transmitir algo para o cliente verbalmente e ele concordou naquele momento, mas com o passar do tempo, ele esqueceu tudo e começou a pedir para você fazer alterações na interface. É por isso que sempre faz sentido gastar algum tempo configurando a interface para que ela possa ser enviada ao cliente para aprovação.
Portanto, esses são alguns fatores que você precisa levar em consideração se quiser projetar e desenvolver um site limpo e simples.
