A importância das imagens vetoriais e formatos de arquivo no branding online
Publicados: 2018-07-09Todos entendem a importância de um ótimo design da web e navegação do usuário, mas não há ênfase suficiente na qualidade e nos formatos de arquivo usados. Isso é algo que os web designers entenderão mais do que o proprietário médio do site ou blogueiro, mas há recursos mais do que suficientes na internet hoje para nos ajudar a entender melhor por que e como esses elementos são importantes.
Hoje, veremos alguns desses recursos, além de documentar como melhorar a aparência de seu site e marca, além de oferecer ao seu público a melhor experiência de visualização possível.
O que são imagens vetoriais e por que elas são importantes?
Antes de começarmos com algumas das melhores práticas e dicas a seguir, devemos primeiro abordar o básico do que são imagens vetoriais. Com tantos formatos gráficos e de arquivo diferentes sendo usados na internet hoje, é importante garantir que os corretos estejam sendo usados não apenas para exibir a qualidade, mas também para problemas de carregamento e desempenho.
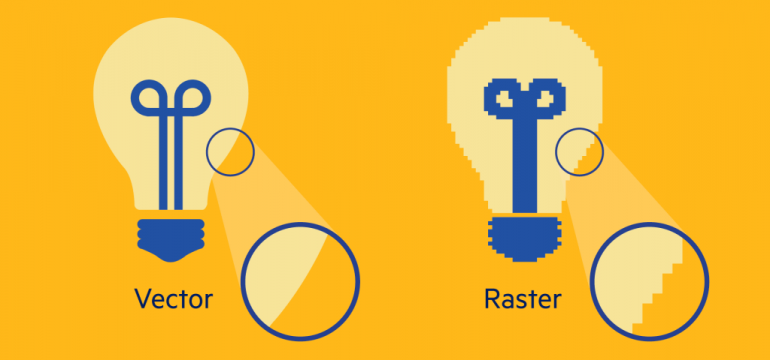
Neste guia de referência de logotipos vetoriais, podemos ver um visual sobre a diferença entre várias imagens vetoriais, arquivos raster e também entender melhor por que essas diferenças de tipo de arquivo são importantes a seguir.

A principal diferença entre arquivos GIF e JPG regulares e imagens vetoriais é que eles são comumente usados em impressão e web design. Isso permite uma imagem de qualidade muito mais alta, não importa o tamanho que elas precisem ser - ou como elas fazem a transição por meio do uso de design de site responsivo e visualização em dispositivos móveis/desktop. Também é importante notar que ao contrário de uma imagem raster, uma imagem vetorial não é composta de pixels, o que lhe confere várias vantagens (que podem ser vistas no exemplo acima).
Não basta apenas conhecer as diferenças entre arquivos vetoriais e outros formatos, também é importante saber quando, onde e por que eles podem ser usados em relação a outras opções. Isso é algo que o Logaster também destaca no artigo.
A popularidade do formato vetorial é explicada pelo número de vantagens que oferece:
- A imagem vetorial (ou qualquer parte dela) pode ser facilmente editada. Para fazer isso, a imagem é dividida nas formas geométricas mais simples que podem ser ajustadas sem perda de qualidade.
- Logotipos vetoriais e outras imagens gráficas são perfeitamente escaláveis, ou seja, mantêm sua qualidade durante a edição (desenho, rotação, compressão, etc.).
- As imagens vetoriais ocupam muito pouco espaço em disco.
- Os editores gráficos modernos são hábeis em combinar elementos gráficos e texto, o que é particularmente importante ao projetar logotipos vetoriais ou materiais impressos.
A principal vantagem aqui é que as imagens vetoriais podem se adaptar perfeitamente à resolução de sua tela ou dispositivo de impressão para garantir a mais alta qualidade do produto final. Isso é extremamente importante para qualquer empresa ou marca que tenha um design de site totalmente responsivo e que se adapte de acordo com a visualização em dispositivos móveis, tablets e desktops - enquanto também usa esses arquivos de imagem para impressão.
Vetor vs Raster — Imagens baseadas em vetor
Como apontado na referência acima, imagens vetoriais e raster são dois dos tipos mais comuns de imagens para criar e usar ao trabalhar com design de site ou logotipo. Ao mesmo tempo, também existem muitos tipos diferentes de arquivos de imagem que podem ser selecionados ao usar imagens vetoriais.

Este guia de referência faz um bom trabalho ao documentar as diferentes opções disponíveis, além de mostrar por que você pode querer escolher um formato ou tipo de arquivo em detrimento do outro. Como você pode ver, algumas das opções mais populares são JPG, GIF, PNG, AI, PDF e EPS. Se você contratar uma agência de design de logotipo ou imagem para criar uma identidade para sua empresa ou marca, eles provavelmente fornecerão o trabalho completo em uma variedade de arquivos como os mostrados abaixo.

Cabe a você ou ao design do site decidir quais arquivos você gostaria de usar e onde. Os canais mais comuns para uso da Internet são JPG, GIF e PNG, enquanto outros formatos de arquivo como AI e EPS são mais comumente usados para edição de imagens gráficas.
Uma dica recomendada neste artigo é “Sempre salve seu arquivo de logotipo original em um tamanho relativamente grande, como 1000 pixels ou mais, para que você possa implementá-lo facilmente em outros materiais promocionais no futuro”.
Usando imagens vetoriais no WordPress
Com o WordPress sendo o CMS mais popular na internet hoje, é provável que haja muita discussão e pesquisa sobre como usar imagens vetoriais em sites WP também. Isso é algo que o ThemeIsle também criou um guia abrangente - mais especificamente imagens SVG.
É provável que você já tenha ouvido falar e visto arquivos SVG, mas pode não saber por que ou quando eles são recomendados para uso em relação a outros arquivos como JPG ou PNG. O artigo segue destacando os seguintes motivos:
- Eles ocupam menos espaço. Em vez de pixels, os SVGs são compostos de vetores. Assim, suas imagens pesarão menos, o que deve ajudar seu site a carregar mais rápido.
- Você pode escalá-los facilmente. Como você deve saber, há limites para o quão longe você pode escalar imagens regulares antes que elas comecem a parecer terríveis. Esse não é o caso dos SVGs, pois os vetores podem ser dimensionados para cima ou para baixo sem perda de qualidade (ou alteração no tamanho do arquivo).
- Você pode animar SVGs com CSS. Os vetores podem ser animados usando CSS, o que pode gerar alguns efeitos únicos (falaremos mais sobre isso mais tarde).
Embora existam muitos recursos disponíveis para formatação de imagens e quais tipos são melhores para usar, geralmente é recomendável deixar a criação e implementação de arquivos para especialistas em design. Isso é especialmente verdadeiro se você for um profissional de marketing, blogueiro ou proprietário de um site e quiser fornecer ao seu público a melhor experiência de navegação e visualização possível. Alguns construtores de sites, como o Wix, também permitem o uso de arquivos SVG e podem até configurar isso automaticamente por meio de seus construtores de sites de arrastar e soltar.
Não importa se você está usando o WordPress ou qualquer um dos principais construtores de sites, é importante garantir que você esteja aproveitando os melhores tipos de arquivos e exibindo-os na mais alta qualidade possível. Certifique-se de ler cada um dos recursos acima, mesmo que você não seja um designer ou artista gráfico. É sempre um grande benefício entender os diversos componentes das imagens online e a composição real de seus sites.
