As regras de ouro do design de navegação inferior
Publicados: 2022-03-10Design é mais do que apenas boa aparência – algo que todos os designers deveriam saber. O design também abrange como os usuários se envolvem com um produto. Seja um site ou aplicativo, é mais como uma conversa. A navegação é uma conversa. Não importa quão bom seja seu site ou aplicativo se os usuários não conseguirem se orientar.
Nesta postagem, ajudaremos você a entender melhor os princípios de uma boa navegação para aplicativos móveis e, em seguida, mostraremos como isso é feito usando dois padrões populares. Se você quiser experimentar a prototipagem de sua própria navegação, você pode baixar e testar o Experience Design CC da Adobe gratuitamente e começar imediatamente.
Leitura adicional no SmashingMag:
- A zona do polegar: projetando para usuários móveis
- Como usar sombras e efeitos de desfoque no design de interface do usuário moderno
- Mais do que apenas bonito: como as imagens impulsionam a experiência do usuário
Vamos começar
Os padrões de interface do usuário de navegação são um atalho para uma boa usabilidade. Quando você examina os designs de navegação de interação mais bem-sucedidos dos últimos anos, os vencedores claros são aqueles que executam os fundamentos com perfeição . Embora pensar fora da caixa seja geralmente uma boa ideia, existem algumas regras que você simplesmente não pode quebrar. Aqui estão quatro regras importantes para criar uma ótima navegação móvel:
Simples
Primeiro, e mais importante, um sistema de navegação deve ser simples . Uma boa navegação deve ser como uma mão invisível que guia o usuário. Uma abordagem para isso é priorizar o conteúdo e a navegação para aplicativos móveis de acordo com as tarefas que um usuário móvel provavelmente realizará.
Visível
Como diz Jakob Nielsen, reconhecer algo é mais fácil do que lembrar. Isso significa que você deve minimizar a carga de memória do usuário tornando as ações e opções visíveis . A navegação deve estar disponível o tempo todo, não apenas quando prevemos que um usuário precisa dela.
Claro
A função de navegação deve ser auto-evidente . Você precisa se concentrar em entregar mensagens de forma clara e concisa. Os usuários devem saber como ir do ponto A ao ponto B à primeira vista, sem qualquer orientação externa. Pense no ícone do carrinho de compras; ele serve como um identificador para fazer check-out ou visualizar itens. Os usuários não precisam pensar em como navegar para fazer uma compra; este elemento os direciona para a ação apropriada.
Consistente
O sistema de navegação para todas as visualizações deve ser o mesmo. Não mova os controles de navegação para um novo local em páginas diferentes. Não confunda seu usuário – mantenha palavras e ações consistentes. Sua navegação deve usar “O Princípio da Menor Surpresa”. A navegação deve inspirar os usuários a se envolverem e interagirem com o conteúdo que você está entregando.
Design com os polegares em mente
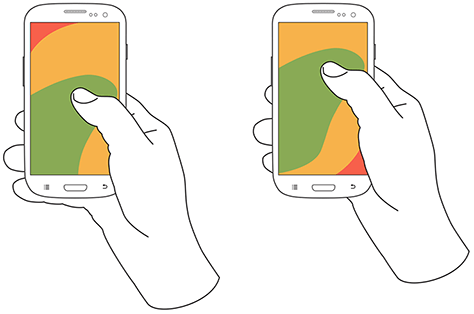
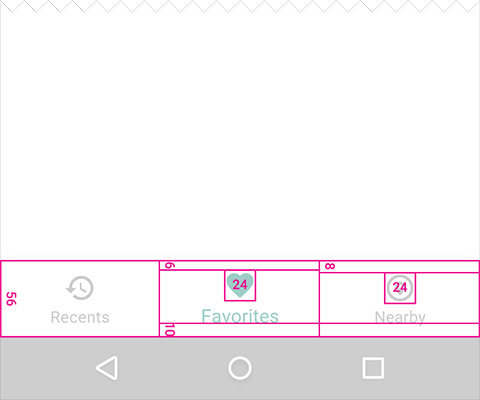
Em sua pesquisa sobre o uso de dispositivos móveis, Steven Hoober descobriu que 49% das pessoas dependem de um polegar para realizar coisas em seus telefones. Na figura abaixo, os diagramas nas telas dos celulares são gráficos de alcance aproximado , em que as cores indicam quais áreas da tela um usuário pode alcançar e interagir com o polegar. Verde indica a área que o usuário pode alcançar facilmente; amarelo, área que exige alongamento; e vermelho, uma área que exige que os usuários mudem a maneira como seguram um dispositivo.

Ao projetar, leve em consideração que seu aplicativo será usado em vários contextos; mesmo as pessoas que preferem usar um aperto com as duas mãos nem sempre estarão em uma situação em que podem usar mais de um dedo, muito menos as duas mãos para interagir com sua interface do usuário. É muito importante colocar as ações de nível superior e usadas com frequência na parte inferior da tela . Dessa forma, eles são confortavelmente alcançados com interações com uma mão e um polegar.
Outro ponto importante - a navegação inferior deve ser usada para os destinos de nível superior de importância semelhante . São destinos que exigem acesso direto de qualquer lugar do aplicativo.
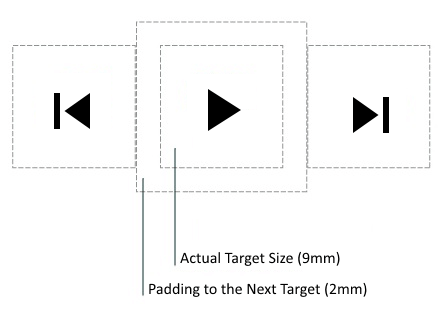
Por último, mas não menos importante, preste atenção ao tamanho dos alvos. A Microsoft sugere que você defina o tamanho do alvo de toque para 9 mm quadrados ou mais (48 × 48 pixels em uma tela de 135 PPI em uma escala de 1,0x). Evite usar alvos de toque com menos de 7 mm quadrados.

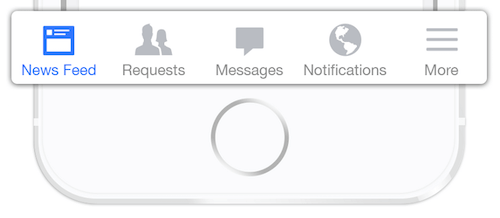
Barra de abas
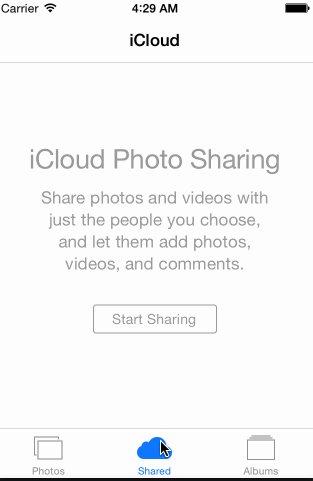
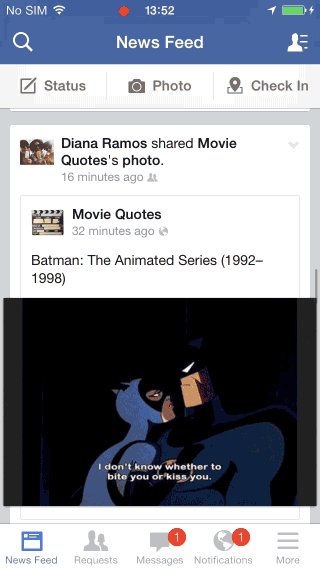
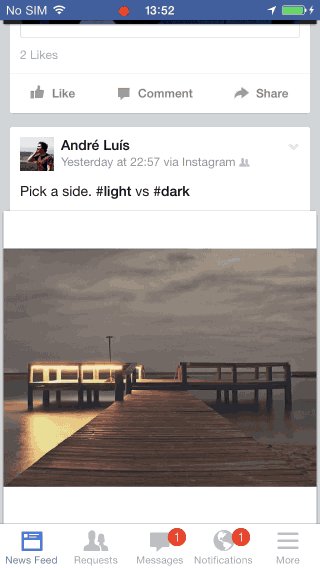
Muitos aplicativos usam a barra de guias para os recursos mais importantes de um aplicativo. O Facebook disponibiliza as principais partes da funcionalidade principal com um toque, permitindo a troca rápida entre os recursos.

Três momentos cruciais para o design de navegação inferior
A navegação é geralmente o veículo que leva os usuários para onde eles querem ir. A navegação inferior deve ser usada para os destinos de nível superior designados de importância semelhante. Esses são destinos que exigem acesso direto de qualquer lugar no aplicativo. Um bom design de navegação inferior segue essas três regras.
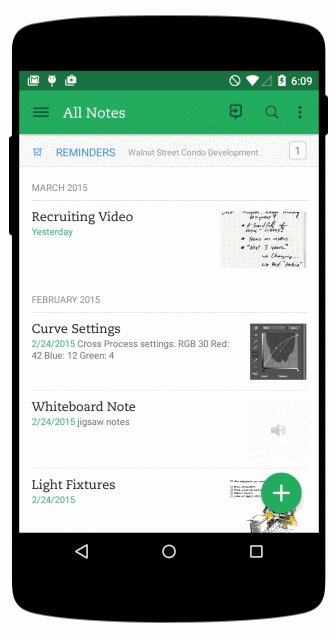
1. Mostrar apenas os destinos mais importantes
Evite usar mais de cinco destinos na navegação inferior, pois os alvos de toque estarão situados muito próximos um do outro. Colocar muitas abas em uma barra de abas pode tornar fisicamente difícil para as pessoas tocarem na que desejam. E, com cada guia adicional exibida, você aumenta a complexidade do seu aplicativo. Se sua navegação de nível superior tiver mais de cinco destinos, forneça acesso aos destinos adicionais por meio de locais alternativos.

Evite conteúdo rolável
A navegação parcialmente oculta parece ser uma solução óbvia para telas pequenas - você não precisa se preocupar com a propriedade limitada da tela, basta colocar suas opções de navegação em uma guia rolável. No entanto, o conteúdo rolável é menos eficiente, pois os usuários podem precisar rolar antes de ver a opção desejada, portanto, é melhor evitar, se possível.

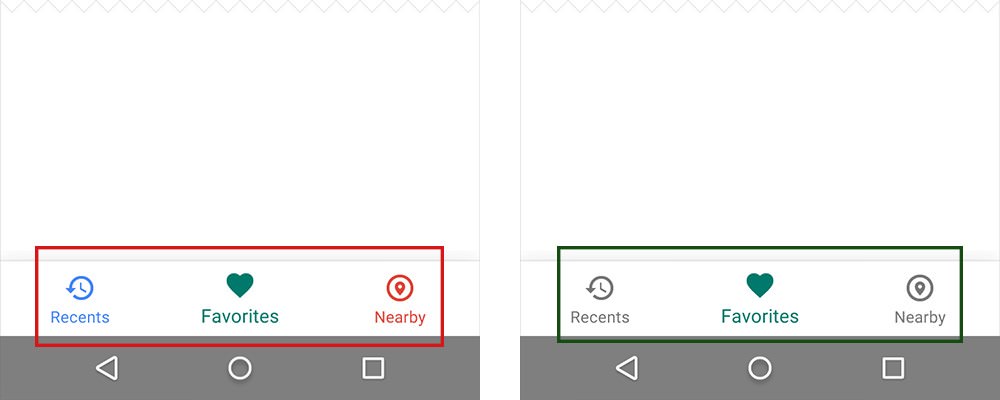
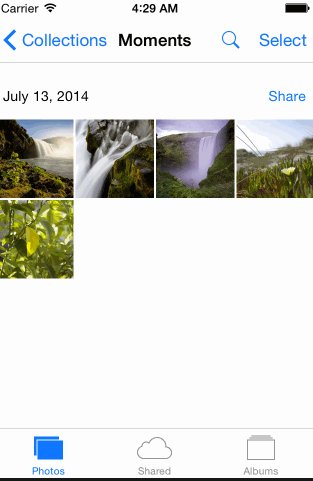
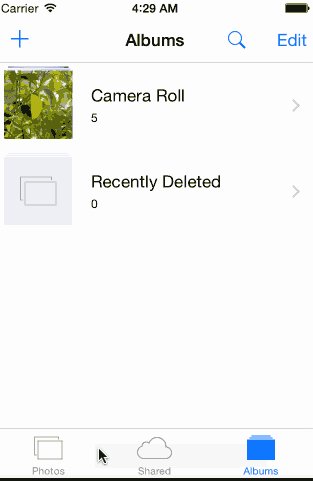
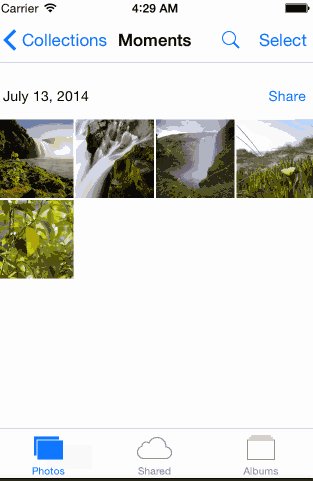
2. Comunicando a localização atual
O erro mais comum visto nos menus do aplicativo é não indicar a localização atual do usuário. "Onde estou?" é uma das perguntas fundamentais que os usuários precisam responder para navegar com sucesso. Os usuários devem saber como ir do ponto A ao ponto B com base em seu primeiro olhar e sem qualquer orientação externa. Você deve usar as dicas visuais adequadas (ícones, rótulos e cores), para que a navegação não exija nenhuma explicação.
Ícones
As ações de navegação inferior devem ser usadas para conteúdo que possa ser comunicado adequadamente com ícones. Embora existam ícones universais que os usuários conhecem bem, principalmente eles representam funcionalidades como pesquisa, e-mail, impressão e assim por diante. Infelizmente, ícones “universais” são raros. Infelizmente, os designers de aplicativos geralmente escondem funcionalidades por trás de ícones que são realmente muito difíceis de reconhecer.





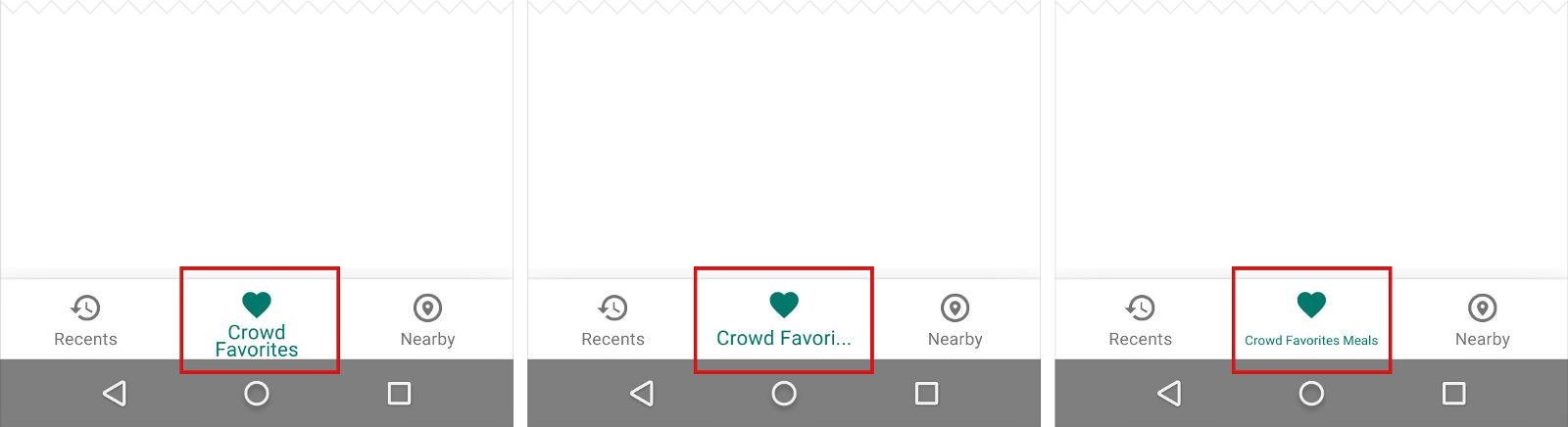
Rótulos de texto
Os rótulos de texto devem fornecer definições curtas e significativas para os ícones de navegação. Evite rótulos de texto longos, pois eles não truncam ou quebram.


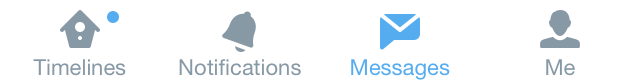
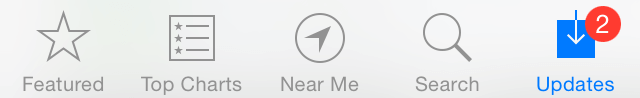
### Crachá em uma guia Você pode exibir um crachá em um ícone da barra de guias para indicar que há novas informações associadas a essa visualização ou modo.

3. Torne a navegação auto-evidente
Uma boa navegação deve ser como uma mão invisível que guia o usuário ao longo de sua jornada. Afinal, mesmo o recurso mais legal ou o conteúdo mais atraente é inútil se as pessoas não conseguirem encontrá-lo.
Comportamento
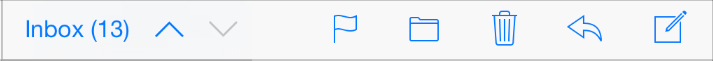
Cada ícone de navegação inferior deve levar a um destino de destino e não deve abrir menus ou outros pop-ups. Tocar em um ícone de navegação inferior deve guiar o usuário diretamente para a visualização associada ou atualizar a visualização ativa no momento. Não use uma barra de guias para fornecer aos usuários controles que atuam em elementos na tela atual ou no modo de aplicativo. Se você precisar fornecer controles, use uma barra de ferramentas.


Esforce-se pela consistência
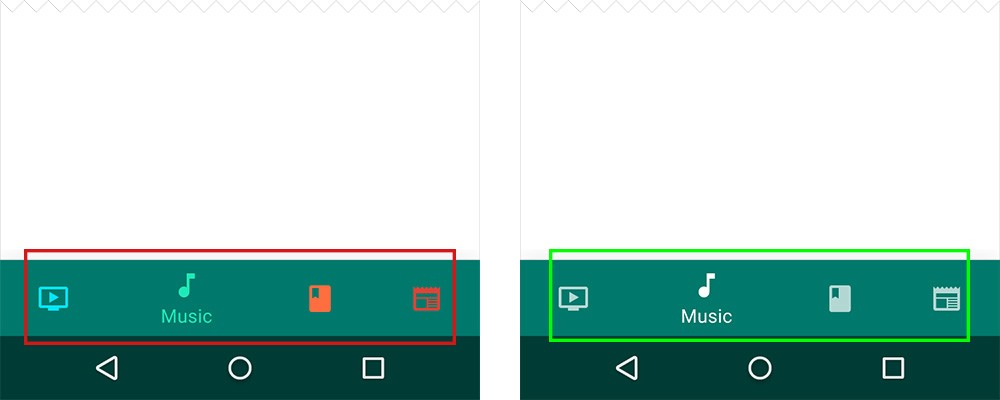
Tanto quanto possível, exiba as mesmas guias em todas as orientações. É melhor quando você pode dar aos usuários uma sensação de estabilidade visual.
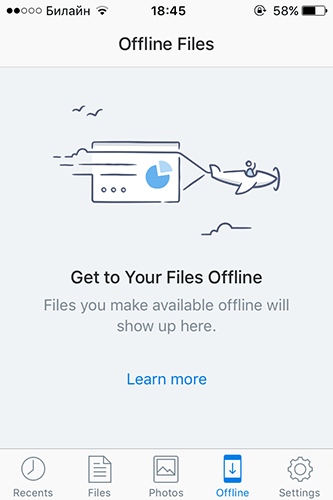
Não remova uma guia quando sua função não estiver disponível . Se você remover uma guia em alguns casos, mas não em outros, tornará a interface do usuário do seu aplicativo instável e imprevisível. A melhor solução é garantir que todas as guias estejam habilitadas, mas explique por que o conteúdo de uma guia não está disponível. Por exemplo, se o usuário não tiver arquivos off-line, a guia Off-line no aplicativo do Dropbox exibirá uma tela que explica como obtê-los. Esse recurso chamado estado vazio.

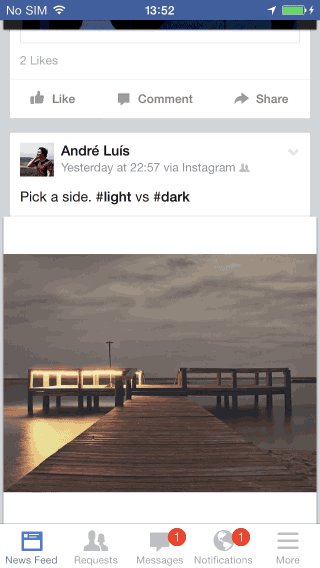
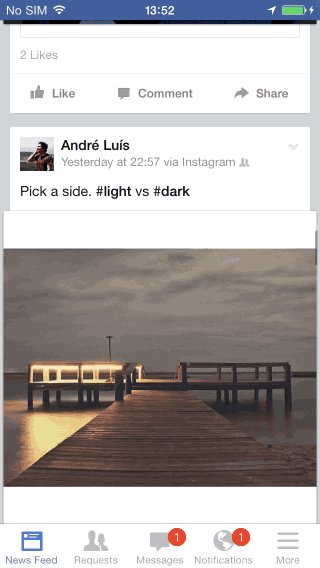
Escondendo a barra de guias ao rolar
Se a tela for um feed de rolagem, a barra de guias pode ser ocultada quando as pessoas estão rolando para um novo conteúdo e revelada quando elas começam a voltar ao topo.

Deleite Visual
Evite usar o movimento lateral para fazer a transição entre as visualizações. A transição entre visualizações ativas e inativas deve usar uma animação de cross-fade.
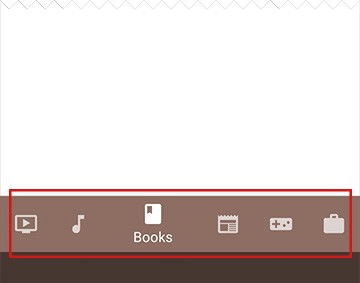
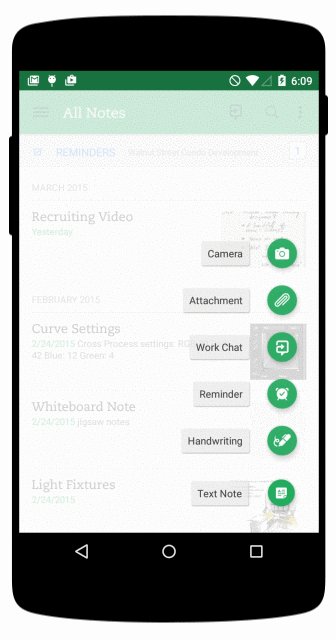
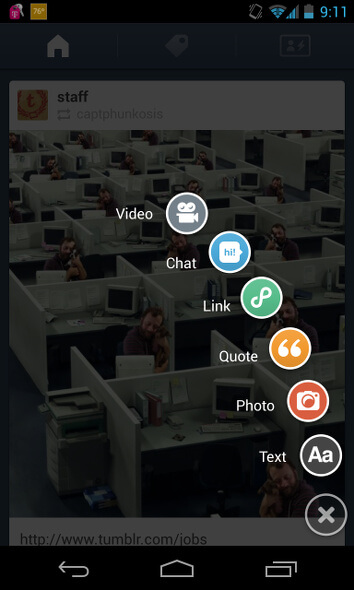
Ícones pictóricos: navegação criativa
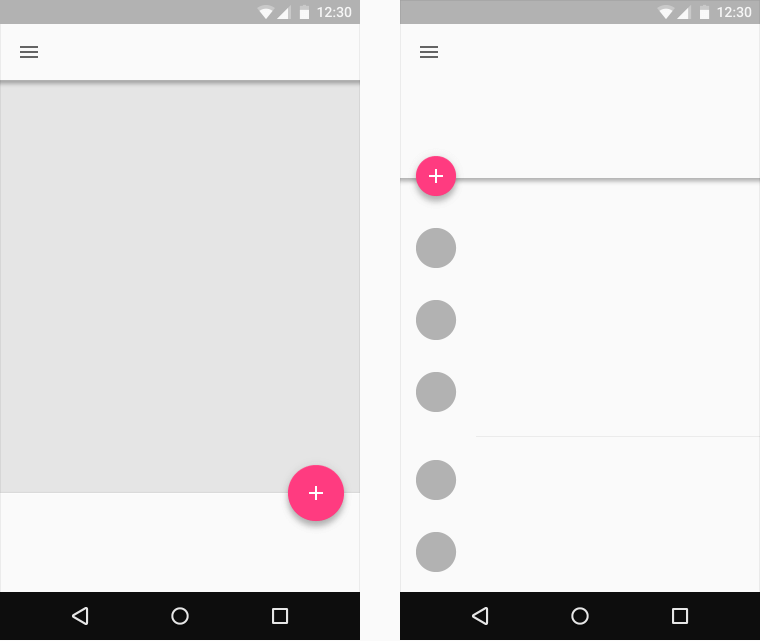
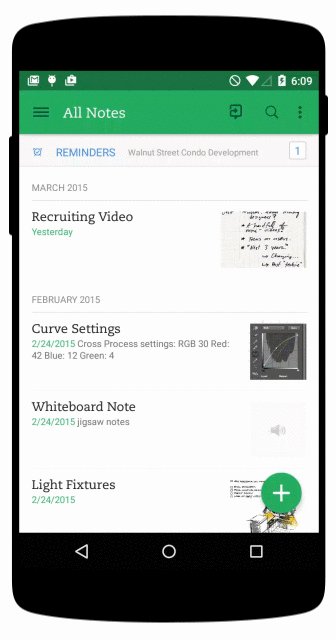
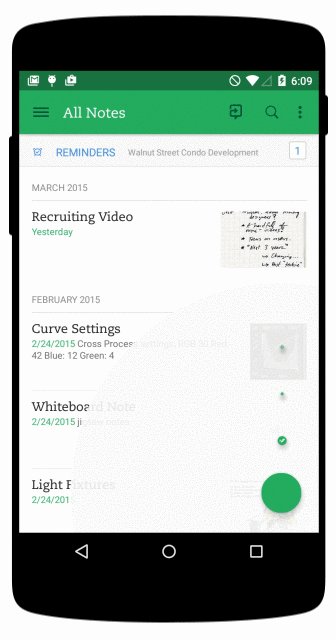
O tamanho da tela é um grande desafio na comunicação do seu ponto de vista ao usuário. Usar ícones pictóricos como elementos de menu é uma das soluções mais interessantes para o problema de economizar espaço na tela do celular. A forma do ícone explica para onde ele o levará, tornando-o mais eficiente em termos de espaço. Eles podem tornar a navegação simples e fácil de usar, mas ainda com liberdade suficiente para separá-lo dos outros.



No entanto, esse padrão tem uma grande desvantagem - o botão de ação flutuante oculta o conteúdo . Do ponto de vista do UX, os usuários não deveriam ter que realizar uma ação para descobrir quais outras ações eles podem realizar.
Além disso, muitos pesquisadores mostraram que os ícones são difíceis de memorizar e muitas vezes são altamente ineficientes. Apenas ícones universalmente compreendidos funcionam bem (por exemplo, imprimir, fechar, reproduzir/pausar, responder, tweetar). É por isso que é importante tornar seus ícones claros e intuitivos e introduzir rótulos de texto ao lado de seus ícones.
Conclusão
A navegação é geralmente o veículo que leva os usuários para onde eles querem ir. Sempre pense em sua persona de usuário e nos objetivos que eles têm ao usar seu aplicativo. Em seguida, personalize sua navegação para ajudá-los a atingir essas metas. Você está projetando para seus usuários . Quanto mais fácil for o seu produto para eles usarem, maior a probabilidade de eles o usarem.
Este artigo faz parte da série de design UX patrocinada pela Adobe. O recém-lançado aplicativo Experience Design foi criado para um processo de design de UX rápido e fluido, criando protótipos de navegação interativos, além de testá-los e compartilhá-los - tudo em um só lugar.Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
