A lista de leitura do Flexbox: técnicas e ferramentas
Publicados: 2022-03-10Flexbox nos dá um novo tipo de controle sobre nossos layouts, tornando os desafios de codificação que eram difíceis ou impossíveis de resolver apenas com CSS simples e intuitivos. Ele nos fornece os meios para construir grades flexíveis e cientes de conteúdo dinâmico e, assim, nos dá a liberdade de focar no processo de criação em vez de hackear nosso caminho para um layout.
Para dar a você uma vantagem inicial no Flexbox e fornecer ideias sobre como usá-lo para dominar os desafios comuns de codificação, reunimos dicas, truques e ferramentas que ajudam você a aproveitar ao máximo seu poder já hoje. A lista não é completa, mas inclui os recursos que consideramos úteis e úteis.
Leitura adicional no SmashingMag:
- Projetando Layouts com Flexbox
- Centralização horizontal e vertical com CSS e Flexbox
- Consultas de quantidade com CSS e Flexbox
- Módulos de interface do usuário (listas suspensas, rodapés fixos etc.)
- Módulos Flexbox para aplicativos da Web
Começando
Usando o Flexbox hoje
Uma ótima cartilha sobre o poder do Flexbox e como usá-lo é o artigo de Chris Wright “Using Flexbox Today”. Como Chris aponta, há uma lacuna distinta entre o que construímos hoje e como abordaremos amanhã. Então, para que mais pessoas usem o Flexbox hoje, ele traça uma estratégia para agregar valor aos seus projetos e fornece exemplos de como aprimorar os layouts atuais com o Flexbox, entre eles layouts de cartões, layouts de tela dividida, layouts fixados, jornais e unidades de anúncios, layouts de várias colunas, bem como painéis.

Aprenda Flexbox de um jeito divertido
Honestamente, apesar (ou por causa?) de seu grande potencial, o Flexbox pode ser bastante assustador se você está prestes a começar. Uma maneira divertida de entender suas propriedades e elementos é o Flexbox Froggy, um jogo de navegador que ensina o básico do Flexbox usando-o para guiar um sapinho até seu lírio.
Dicas e truques práticos
Você compreendeu o básico do Flexbox e está pronto para mergulhar mais fundo? Os recursos a seguir fornecem soluções práticas para desafios comuns de codificação.
Resolvido por Flexbox
Pense em todas essas coisas que os hackers de CSS tentam resolver há anos: o Layout do Santo Graal, pares de entrada de fluido de largura total, objetos de mídia que passam sem nenhum estouro, hacks de correção clara ou formatação de bloco, rodapés que ficam na parte inferior mesmo de páginas com conteúdo esparso, centralização vertical - bem, o Flexbox resolve tudo isso, para sempre e sem hacks. Philipp Walton compilou uma vitrine desses desafios e suas soluções Flexbox. Ótimo para manter à mão para o seu próximo projeto.
Criando grades refinadas
No coração do Flexbox está sua capacidade de produzir grades empacotadas que são tolerantes a conteúdo dinâmico. Você pode usar técnicas básicas de agrupamento para distribuir os filhos automaticamente em uma grade e, assim, fornecer um layout decente, independentemente do número de filhos. As consultas de elemento ajudam a tornar suas grades totalmente responsivas com filhos expandindo para atingir uma largura mínima, e a possibilidade de reorganizar os elementos na grade garante que uma grade nunca termine com uma única linha de elemento.

Flexbox e consultas de quantidade
Aaron Gustafson experimentou o Flexbox e as consultas de quantidade para criar um layout de grade flexível com aprimoramentos visuais. No caso de Aaron, o layout da grade se flexiona para destacar uma ou duas de suas próximas palestras e permite que outros fluam no tamanho da grade padrão. Também é uma boa ideia para uma página de portfólio ou postagens recentes no blog, por exemplo.

Envolvimento de Deslocamento de Alinhamento
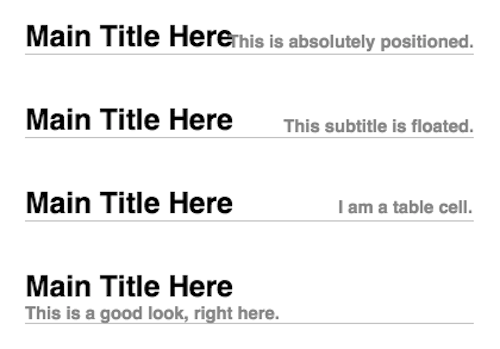
Imagine o seguinte problema: você tem um título principal e um subtítulo na mesma linha. Você quer que o título principal seja à esquerda, a legenda alinhada à direita e a legenda deve ser colocada sob o título principal quando não houver espaço suficiente.

Essa é a situação em que Chris Coyier se deparou. Sua técnica de agrupamento de mudança de alinhamento resolve o problema dando ao título um flex-container com display:flex; e o próprio título flex-grow: 1; , para que a legenda seja empurrada para a direita. E como os flex-containers podem ser encapsulados, é necessário apenas um flex-wrap: wrap; para fazer com que a legenda se comporte como pretendido em telas pequenas. Um daqueles momentos em que o Flexbox se destaca em tornar algo difícil incrivelmente simples. Também aplicável a outros desafios de design responsivo.
Substituindo justify-content
Um dos segredos mais bem guardados do Flexbox é provavelmente como substituir justify-content para posicionar um flex-item independentemente ao longo do eixo principal. A solução: margens automáticas! Eles não são novos no CSS, é claro, mas em combinação com o Flexbox eles revelam um poder totalmente novo. Quando aplicado a um item flexível, o item estenderá automaticamente sua margem especificada para ocupar o espaço extra no contêiner flexível, dependendo da direção em que a margem automática for aplicada.
Re-imaginando padrões de interface do usuário com o Flexbox
Que o poder do Flexbox vai além das tarefas comuns de layout, mostra um experimento de Zell Liew. Ele usou o Flexbox para reimaginar um padrão de interface do usuário que você encontrará em todos os lugares: o elemento de classificação por estrelas. Sua versão Flexbox funciona com apenas 50 linhas de código e cinco estrelas em SVG e foi trazida à vida usando uma combinação do seletor irmão ~ , a propriedade flex-flow e row-reverse . Legal!
Flexbox Patterns por CJ Cenizal também mostra maneiras de usar o poder do Flexbox para construir componentes de interface do usuário. Ele fornece exemplos interativos e o código-fonte que você precisará para começar com entradas de passo, guias, rodapés de formulário, prompts centralizados, barras laterais e muito mais.
Ferramentas e recursos adicionais
Calculando a largura dos itens flexíveis
Se calcular a largura de itens flexíveis lhe dá dores de cabeça, então o Flexbox Tester é para você. Basta inserir valores para flex-grow , flex-shrink e flex-basis para três itens flex para ver como eles se comportam.
Lidando com bugs e soluções alternativas
Como qualquer técnica, o Flexbox não está livre de bugs, é claro. Para aqueles momentos em que você se depara com um, o Flexbugs é obrigado a fornecer uma correção. A lista de problemas do Flexbox com curadoria da comunidade é atualizada regularmente para fornecer soluções e soluções alternativas de navegador. Se você descobrir um bug que ainda não está listado, você pode reportá-lo via GitHub. Falando de soluções alternativas do navegador: O polyfill Flexibilidade fornece uma correção para versões mais antigas do Internet Explorer que não suportam Flexbox. Ele detecta elementos afetados por flex na página e os reestiliza de acordo com o IE 8 e 9.
Você tem algo para adicionar à lista? Deixe-nos saber sobre seus recursos Flexbox favoritos na seção de comentários abaixo.
