O Próximo Passo na Evolução do Web Design Responsivo: Análise de Responsividade
Publicados: 2016-01-17Além de qualquer dúvida, o web design responsivo (RWD) se tornou o padrão para quem quer ter uma presença forte na internet. Com o passar do tempo, regras, melhores práticas, padrões de layout e diretrizes foram comumente criados, implementados e aceitos pela maioria dos web designers e desenvolvedores.
No entanto, não podemos esquecer que, embora o RWD seja amplamente utilizado, ainda é jovem e, apesar de sua grandiosidade, ainda precisa melhorar em muitos aspectos, como levar em consideração que dispositivos mais novos estão sendo introduzidos a cada dia que passa .
Um desses cenários em que o RWD falha criticamente é o manuseio correto das informações em favor da capacidade de resposta. Por exemplo: às vezes, depois de aplicar qualquer um desses padrões amplamente aceitos de RWD, podemos ter um design de desktop exibindo três ou mais colunas, mas o design para resoluções menores minimiza muitas dessas informações ao empilhá-las para que não fiquem visíveis à primeira vista, ou em alguns casos, desaparecerá completamente do layout.
É claro que esse manuseio impreciso de informações não será um problema para todos os sites, mas a verdade é que cada layout de site e esquema responsivo devem ser projetados com base no conteúdo e no impacto desejado nos visitantes.

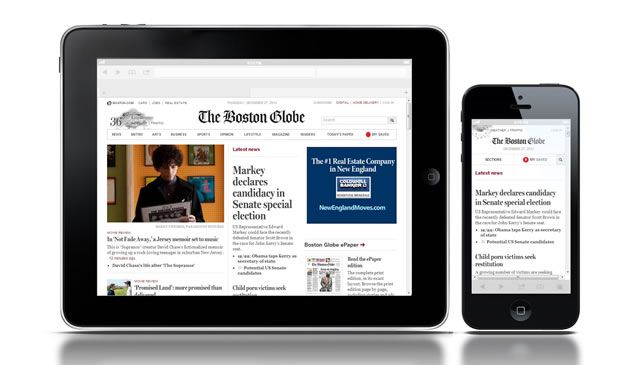
O anúncio em primeiro plano da versão para computador da página inicial do Boston Globe desaparece quando visualizado em um celular.
Uma nova posição: analista de design responsivo
Cada projeto é diferente de todos os outros e, na maioria dos casos, as principais características são únicas. Assim, o design e a arquitetura também devem ser únicos. Esta é a principal razão pela qual as regras padrão de design responsivo não funcionam para todos, e uma análise profunda de cada projeto é necessária para tirar proveito total e adequado do design responsivo da web. Neste ponto, uma nova posição pode desempenhar um papel fundamental: todo projeto precisa de uma pessoa que possa analisar o conteúdo e a estrutura e ajudar a encontrar um equilíbrio entre o manuseio de informações importantes e a capacidade de resposta. A importância desta tarefa começou a emergir; por exemplo, encontramos esta citação interessante enquanto navegamos no Linkedin:
“ Embora existam centenas ou provavelmente milhares de exemplos de sites baseados em web design responsivo, há apenas um número limitado de grandes empresas que o adotaram e geralmente mais como uma experiência ou apenas parcialmente (…) que embora seja possível, na verdade complica muito o layout das páginas e a arquitetura da informação. Você precisa planejar o denominador mais comum entre os diferentes dispositivos, o que geralmente levará a um compromisso. ” Magnus Jern, CEO Golden Gekko
Um desafio interessante: um passo mais próximo para uma experiência de usuário precisa
Um dos principais desafios para qualquer analista de design responsivo é a criação de estruturas precisas para evitar a desvalorização de informações que podem realmente fazer a diferença. Devido ao desejo de manter sua última postagem no topo, há uma tendência de remover os outros contêineres da primeira linha do layout da área de trabalho ao encolher para caber nas telas menores. Geralmente, esses 'outros contêineres' incluem informações de seus principais anunciantes: nenhum patrocinador em primeiro plano gostaria de ver seu anúncio saindo desde a primeira cena do site - não é para isso que eles estão pagando, é? Assim, o posicionamento estratégico do conteúdo é fundamental nesse processo de design responsivo.
Não se deve esquecer que o design responsivo vem evoluindo devido ao desenvolvimento contínuo de dispositivos com acesso à web e à necessidade de exibir o layout preciso do site nesses diferentes dispositivos. Sem perder essa visão, é hora de começar a dar mais importância ao posicionamento do conteúdo e seu impacto nos espectadores, e como citado acima, esse trabalho não pode realmente ser feito por um único designer/desenvolvedor - exige uma pessoa ou equipe específica, de fato, definido analisar e considerar uma grande quantidade de variáveis resumidas em alvo, tipo de conteúdo, bem como estrutura e relevância das informações a serem exibidas.

Além disso, essas equipes ou indivíduos devem ser capazes de criar um conjunto preciso de estruturas para cada resolução e ter habilidades de comunicação claras e poderosas para expressar suas ideias e estruturas para as equipes de desenvolvimento e design. Isso ajudará a fornecer ao projeto um design estético responsivo e uma poderosa colocação de conteúdo adaptável.
Coreografia de conteúdo: um primeiro olhar para a análise de responsividade
Uma abordagem interessante que ajuda a dar cada vez mais importância ao conteúdo ao projetar layouts responsivos, introduzida por Trent Walton em meados de 2011, é chamada de Coreografia de Conteúdo.
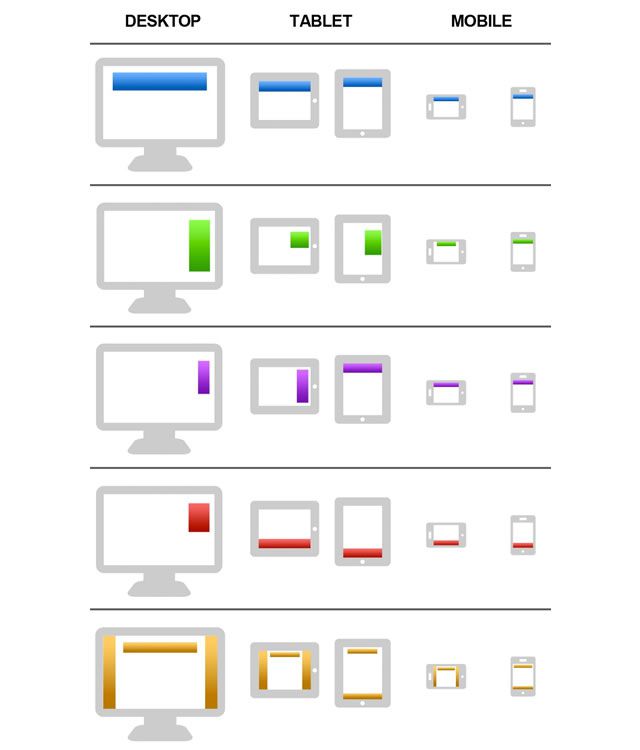
Um dos primeiros passos desse conceito é estabelecer prioridades de conteúdo e, uma vez feito isso, o conteúdo pode começar a dançar sobre o layout. Você pode dar uma olhada nesta abordagem simples que exemplifica com precisão como a estrutura e a hierarquia são quebradas e o conteúdo é reorganizado com base na prioridade.

Coreografia de conteúdo, uma abordagem interessante para dar mais importância ao conteúdo.
Usando este método, o conteúdo colocado horizontalmente não deve ter que se colocar na mesma ordem quando transposto. Em vez disso, esse conteúdo seguiria um conjunto de regras predefinidas para colocar de acordo com a importância de cada caixa de conteúdo.
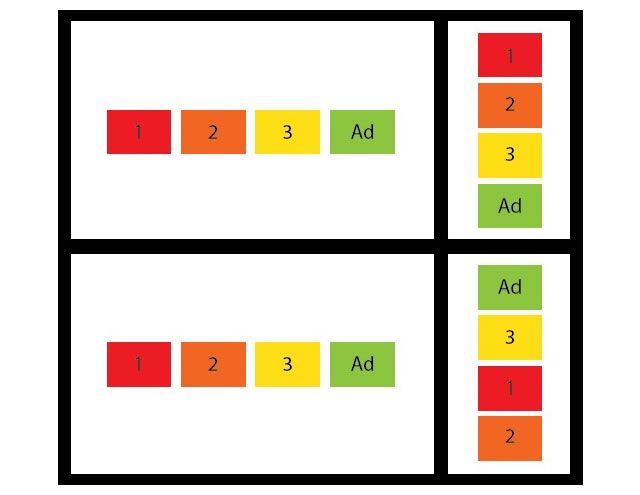
Um dos principais problemas que os layouts responsivos têm é o comportamento previsível das caixas ao redimensionar para resoluções móveis (a situação que descrevemos acima sobre o posicionamento errado de anúncios), a coreografia de conteúdo pode ser uma boa solução para enfrentar esse problema. Na imagem abaixo podemos ver duas etapas: a de cima mostra a típica disposição de caixas horizontais transpostas para uma pilha vertical mantendo a mesma ordem e assim, o anúncio de primeiro plano perde seu lugar privilegiado e pode ficar oculto em pequenas telas de celular.
O de baixo mostra uma implementação que pode ser resultado da aplicação de coreografia de conteúdo: o arranjo horizontal típico é empilhado de acordo com sua relevância e, então, o anúncio ficará no topo do arranjo em V, mantendo uma posição de primeiro plano independentemente da resolução do dispositivo que exibe o site.

Comparação entre uma implementação responsiva regular e uma implementação responsiva coreográfica.
Uma implementação avançada de coreografia de conteúdo para publicidade foi apresentada pela Responsive Ads e é chamada de Stretch. Não é apenas mudar de posição dependendo da relevância, mas também mudar a aparência dos anúncios para serem exibidos muito melhor em resoluções menores e mantê-los exibidos na impressão principal, para que o investimento de qualquer patrocinador em primeiro plano valha cada centavo (já que o conteúdo continuará aparecendo e o anúncio não será perdido por uma má implementação do design responsivo).

Ainda há um longo caminho a percorrer, e é por isso que essa posição especializada deve ser implementada no processo de web design, pois quando se trata de conteúdo, não pode haver um template específico predefinido – cada categoria de conteúdo é diferente e, portanto, precisa diferentes maneiras de serem mostrados ao público.
