10 trechos de código para criar efeitos de mascaramento de texto impressionantes
Publicados: 2021-01-25O mascaramento de texto tem sido uma tendência de design bastante popular. Os desenvolvedores experimentaram várias camadas (a mais popular foi, claro, o plano de fundo do vídeo) e diferentes tipos de letra.
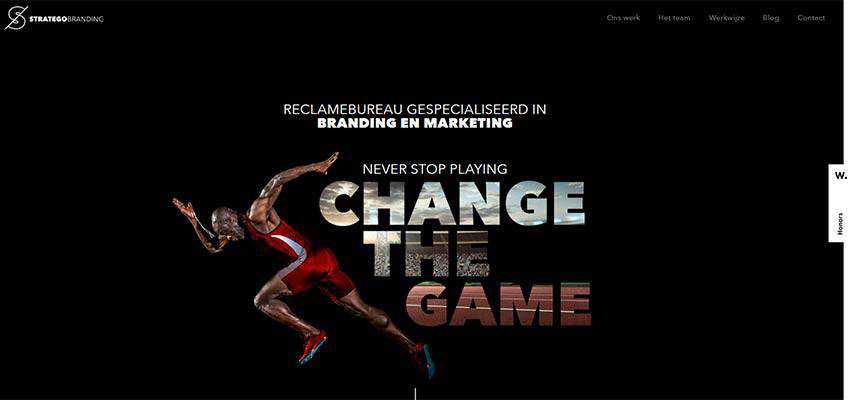
Hoje estamos testemunhando um pouco de declínio no uso porque existem muitas outras opções. No entanto, ainda é impressionante e permite criar algo incrível sem esforço. Por exemplo, dê uma olhada no Stratego Branding:

Aqui, a equipe de design usa mascaramento para tornar o slogan mais pesado, mais forte e mais atraente.
- Eles conseguiram fazer de três palavras simples o foco de atenção, separando-as facilmente do fundo e do conteúdo. “Mudar o jogo” é a primeira coisa que você percebe.
- Eles recriaram a atmosfera atlética usando um fundo de imagem adequado sem sobrecarregar os visitantes.
- Eles aprimoraram visualmente a metáfora esportiva, fazendo uma declaração adequada. Isso não é tudo. O mascaramento também é usado para enriquecer a exibição dos trabalhos do portfólio, tornando o design completo.
O Stratego Branding é um exemplo representativo de site que transforma a simplicidade da solução em vantagem. Seu site é elegante, forte e profissional. E com tudo isso, tem carisma e personalidade. Bem feito.
Portanto, se você deseja estabelecer serenidade em uma área doméstica, mas não deseja que seja tudo estático, simplificado e sem graça, o mascaramento de texto é uma solução viável. E para um bom começo nessa área, explore esses fantásticos trechos de código. Os desenvolvedores compartilham diferentes experimentos com o público, fascinando-os com ideias interessantes e soluções práticas.
Máscara de texto SVG com preenchimento de vídeo por Dudley Storey
O primeiro da nossa coleção é um clássico absoluto nesta direção. Já vimos esse efeito milhões de vezes, e Dudley Storey nos mostra como recriá-lo com a ajuda de HTML, SCSS e um pouco de JavaScript. Esta caneta é editável para que você possa brincar com ela. No fundo, você encontrará um vídeo HTML5.

Veja a máscara de texto SVG da caneta com preenchimento de vídeo por Dudley Storey
Mascarando uma imagem com texto SVG por Jesgrapa
Outro clássico absoluto é apresentado nesta caneta construída por Jesus Gracia. É aqui que a imagem de máscara e o texto SVG andam de mãos dadas. Como resultado, podemos desfrutar de um tipo de letra personalizado fantástico. A letra parece excelente. O artista usa o trio comprovado de HTML, CSS e JS. A solução é um excelente ponto de partida para quem deseja recriar o efeito visto na tela inicial do Stratego Branding acima.
Veja a imagem Pen Masking com texto svg por Jesgrapa
Efeito Máscara de Alex Tkachev
Mask Effect by Alex é baseado em um efeito hover. É uma realização CSS pura, o que significa que é leve e rápido. A solução permite que os visitantes aumentem e diminuam o zoom nas letras. Ele usa o mesmo fundo em todo o projeto para produzir um resultado interessante. Observe que, no momento da redação deste artigo, o efeito funciona melhor no Chrome.
Veja o Efeito Máscara de Caneta de Alex Tkachev
Animação de máscara de fonte CSS por Wifeo
Se você gosta de outras realizações CSS3 puras, a animação de máscara de fonte CSS3 da Wifeo é um projeto do qual você pode se inspirar. O artista usa apenas HTML e CSS para conseguir esse efeito fantástico. Novamente, você vai querer ver este no Chrome para efeito total.
Veja a animação da máscara de fonte Pen CSS3 por Wifeo
Blur Mask de Matt DesLauriers
Para tornar as coisas mais interessantes, você pode misturar facilmente a solução anterior com alguns modos de mesclagem. Por exemplo, você pode usar um efeito de desfoque como Matt DesLauriers fez. Sua Blur Mask é simplesmente incrível. O artista aproveita uma tela fortemente desfocada e uma máscara de texto limpa como um apito. Parece elegante e bacana.
Veja a Máscara Pen Blur de Matt DesLauriers
Animação de máscara com GSAP e SVG por Marti Fenosa
Marti Fenosa vai um pouco mais longe com o conceito, carregando-o com a magia GSAP. Usando SVG e transições de máscara, Marti conseguiu dar ao texto um comportamento encantador que mostra e esconde as palavras de forma divertida. Mais uma vez, este exemplo é melhor visualizado no Chrome.
Veja a animação Pen Mask com GSAP &SVG de Marti Fenosa
Imagens e vídeos são duas opções populares para mascaramento; no entanto, isso não significa que você está limitado apenas a esses dois. De fato, você tem algumas outras opções viáveis, como, por exemplo, gradientes.
Mascaramento de texto Granim.js incluído por Miles Manners
Assim como no exemplo anterior, aqui um gradiente é usado para enriquecer as formas das letras. Miles Manners usa Granim.js para gerar a máscara. Você pode brincar com as configurações, alterar a fonte, o tamanho e, claro, o texto. A solução pode ser facilmente utilizada em seu projeto – basta visitar a página oficial para todos os detalhes.
Veja o Mascaramento de Texto Granim.js com Caneta Incluída por Miles Manners (@milesmanners)
Máscara SVG animada por DroidPinkman
O artista mostra o que pode ser feito se você ajustar um pouco as coisas e usar um gradiente para mostrar/ocultar o texto em vez de preencher os símbolos.
Veja a máscara SVG animada por caneta por DroidPinkman (@dennisgaebel)
Mascaramento de texto com snap.svg por Rachel Smith
Outra alternativa para vídeos e imagens pode ser a animação. Dê uma olhada em Mascaramento de texto com snap.svg por Rachel Smith. O trabalho de Rachel é maravilhoso. É tão divertido e divertido que você quer levá-lo com você e usá-lo em seu projeto imediatamente. Aqui, quase tudo é feito com a ajuda do Snap.svg.
Veja o mascaramento de texto da caneta com snap.svg por Rachel Smith (@rachsmith)
Animação de máscara de vídeo SVG por Susan Lee
Parece familiar para você? Aposto que a primeira coisa que vem à mente é uma promoção icônica do iPhone da Apple. E você está certo. Susan Lee criou uma réplica usando SVG, GSAP e ScrollMagic. Limpo, elegante e refinado.
Veja a animação da máscara de vídeo SVG da caneta – ScrollMagic & Greensock por Susan Lee (@susan8098)
O que há por trás da máscara?
O mascaramento de texto não é tão simples quanto parece à primeira vista. Todos eles são diferentes. Sim, muitos desenvolvedores preferem usar fundos de vídeo, mas ainda assim eles diferem uns dos outros. Muitos truques tornam esta solução única: efeitos de rolagem parallax, gradientes, animações, etc.
Misturar e combinar várias técnicas permite que os desenvolvedores criem realizações fantásticas que não sobrecarregam os visitantes nem sobrecarregam o site. O mascaramento de texto é uma maneira elegante, simples e comprovada de transformar slogans ou slogans na estrela do show.
