Testes A/B para experiências mobile-first
Publicados: 2022-03-10O site do seu cliente está pronto. Eles estão entusiasmados com isso. Você e sua equipe estão satisfeitos com os resultados. E a recepção de visitantes parece boa até agora.
Embora eu reconheça que muita pesquisa, experimentação, análise e revisão foram feitas na criação do site, isso é tudo o que há para construir um site vencedor hoje em dia? Eu diria que a web mobile-first adicionou uma camada de complexidade para a qual poucos estão totalmente preparados.
É por isso que seu trabalho não deve parar quando você clicar no botão “Publicar”.
Se você ainda não está realizando testes A/B pós-lançamento para os clientes do seu site, isso é um grande erro. Embora tenhamos uma enorme quantidade de estudos de caso e outras pesquisas à nossa disposição que confirmam como projetar para conversão em desktop, a experiência móvel ainda é relativamente nova. Pelo menos a experiência mobile-first como a conhecemos hoje.
O guia a seguir inclui dicas para testes A/B para sites para dispositivos móveis e fará você pensar na otimização da taxa de conversão de outras maneiras além de apenas “Compre agora”.
Uma breve introdução ao teste A/B para dispositivos móveis
Depois que um site estiver no ar, o Google Analytics e quaisquer ferramentas de otimização de taxa de conversão (CRO) que você conectar ao site começarão a fornecer dados sobre seus usuários. Se você optar por fazer algo com esses insights valiosos, terá duas opções:
- Identifique obstáculos na experiência e implemente mudanças no site para resolvê-los.
- Identifique um único obstáculo na experiência, crie hipóteses sobre por que ocorreu e crie uma versão alternativa do site para testar a resolução.
A primeira opção parece cortada e seca. Os dados informam que há um problema; você cria uma solução para isso. Mas, como já mencionei, as chances de sucesso ao fotografar a partir do quadril só funcionam com técnicas de design de desktop testadas e verdadeiras. Mesmo assim, ainda pode ser arriscado se seu público não se alinhar com o comportamento do usuário online médio.
A segunda opção, por outro lado, permite que os designers implementem com mais segurança as alterações em um site móvel. Até que você tenha uma visão clara da jornada do usuário móvel em seu site (o que, de forma realista, pode envolvê-lo pulando de um dispositivo móvel para um desktop em algum momento), o teste A/B móvel deve ser uma parte essencial do seu trabalho como web desenhista.
É assim que o teste A/B funciona:
- Identifique uma parte do site que você acredita que precisa de uma mudança. (Isso deve ser baseado em descobertas em seus dados ou relatórios diretos de usuários sobre experiências problemáticas.)
- Hipotetize por que há atrito e como você acha que pode ser resolvido.
- Escolha apenas um elemento para alterar.
- Usando o software de teste A/B, configure suas variáveis de teste. Você deve comparar o controle (ou seja, a versão original do site) contra uma variação do elemento.
- Execute o teste em partes iguais de visitantes móveis.
- Deixe o teste funcionar por duas a quatro semanas.
- Monitore os resultados para garantir que você esteja gerando dados suficientes e anote quaisquer anomalias ao longo do caminho.
- Finalize o teste e revise os resultados.
- Se houver uma margem significativa entre os resultados de controle e variação, use sua ferramenta de teste A/B móvel (como VWO) para implementar o vencedor.
Tudo bem se você achar que o controle é o vencedor. Pegue o que você aprendeu e aplique-o aos seus esforços de teste A/B daqui para frente.
Leitura recomendada : Como conduzir estudos de usabilidade com participantes com deficiência
Dicas para testes A/B para experiências mobile-first
Você está aqui porque deseja saber como aumentar as conversões nos sites que cria para os clientes. As dicas abaixo forçarão você a sair do planejamento típico de otimização da taxa de conversão e pensar fora da caixa enquanto testa suas teorias.
Dica nº 1: pare de pensar em testes A/B para dispositivos móveis e para computadores
Com o teste A/B tradicional, você normalmente tem provas verificáveis do que funciona e do que não funciona. Você ajusta o texto em uma frase de chamariz e mais usuários clicam para comprar o produto. Você muda a cor da camisa em uma foto e as vendas aumentam em 25%. Você move o posicionamento do CTA para o final do post e mais leitores se inscrevem.
Em outras palavras, você sabe que uma mudança feita afetará diretamente o resultado final do negócio.
No entanto, quando se trata de dispositivos móveis, não é tão fácil.
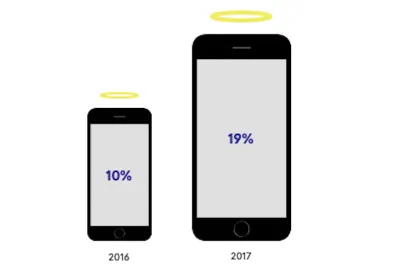
Qubit publicou um relatório chamado The Influence of Mobile Discovery em 2018 .

A imagem acima mostra as diferenças no efeito de halo móvel de 2016 a 2017.
O efeito de halo móvel é um termo que o Qubit usa para descrever como a atividade que ocorre no celular influencia diretamente o que acontece no desktop. A pesquisa da Qubit de mais de 1,2 bilhão de interações de clientes com a web descobriu:
A análise da coorte de usuários em nosso conjunto de dados que fizeram login em suas contas em mais de um tipo de dispositivo mostra que a atividade móvel influencia diretamente em média 19% da receita de computadores. Em algumas subverticais, essa influência é muito maior, com a Moda tendo uma média de 24%, enquanto alguns varejistas recebem até 1 em cada 3 de suas transações de computador como resultado da navegação móvel.
Além disso, essas informações são válidas apenas para usuários de dispositivos móveis que fizeram login em um site de vários dispositivos. Qubit suspeita que as pessoas que simplesmente descobrem um site pelo celular também levam a esse efeito halo. Isso, por sua vez, aumenta o valor das conversões de desktop devido à utilidade do celular durante a fase de descoberta da jornada do cliente.
É por isso que você não pode apenas ver os resultados somente para dispositivos móveis em um teste A/B para dispositivos móveis.
Em vez disso, realize seus testes da seguinte maneira:
- Execute seu teste com visitantes móveis.
- Revise os resultados de sua ferramenta de teste A/B para ver se você conseguiu remover o obstáculo da experiência móvel.
- Em seguida, observe os resultados do Google Analytics do mesmo período. Mesmo que o tráfego móvel continue a cair no mesmo ponto, você pode descobrir que o tráfego e o engajamento no desktop aumentaram como resultado.
Resumindo, não entre em testes A/B mobile pensando que tudo que você faz deve resultar em uma quantidade maior de vendas, assinantes ou membros no mobile . Em vez disso, concentre-se em como melhorar a experiência como um todo para melhorar sua taxa de conversão geral.
Dica nº 2: comece com o cabeçalho
Lembre-se de que existem quatro micro-momentos (ou motivações) que levam os usuários de dispositivos móveis a um site:
- Eu quero saber.
- Eu quero ir.
- Eu quero fazer.
- Eu quero comprar.
Com um propósito tão claro conduzindo sua jornada para e, esperançosamente, através de seu site para celular, não os force a esperar pelo que estão pedindo. Em termos de design, isso se traduz em encurtar seu caminho – seja para conversão ou para completar a experiência móvel antes de migrar para o desktop.
Ao iniciar o teste A/B para dispositivos móveis, observe os elementos que fornecem uma resposta aos micro-momentos mais relevantes para seu site.
Existe uma maneira de colocá-los no cabeçalho do site ou no primeiro ou dois pergaminhos da página inicial? Ou você pode pelo menos criar um atalho de um clique na navegação para levá-los a ele?
Aqui estão algumas ideias:
1. Eu quero saber.
Sites com muito conteúdo fariam bem em testar se reorganizar ou não a navegação e enfatizar categorias relevantes e oportunas ajuda na conversão.
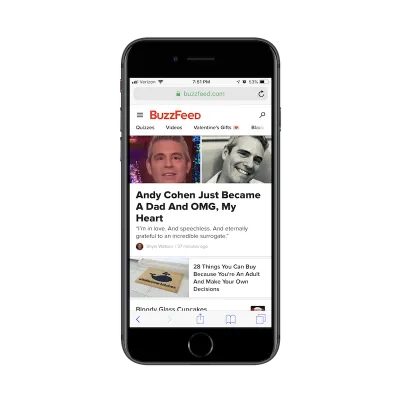
O BuzzFeed leva essa teoria um passo adiante:

Além de personalizar a navegação regularmente, o BuzzFeed optou por deixar a navegação principal aberta no celular, com uma divertida seleção de emojis para chamar a atenção para as categorias mais oportunas.
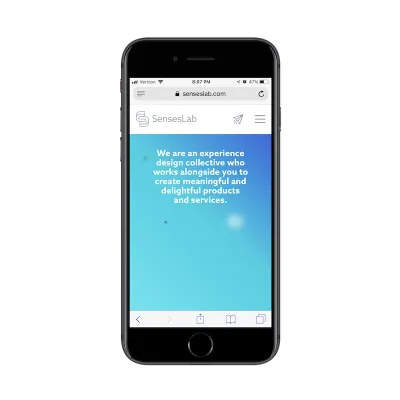
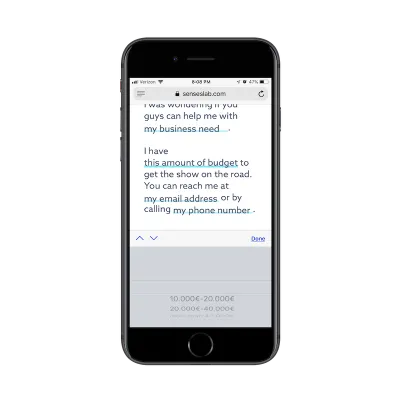
Outra maneira de responder à pesquisa “Quero saber” é fornecer um ponto de contato da maneira mais simplificada possível, como o SensesLab fez:

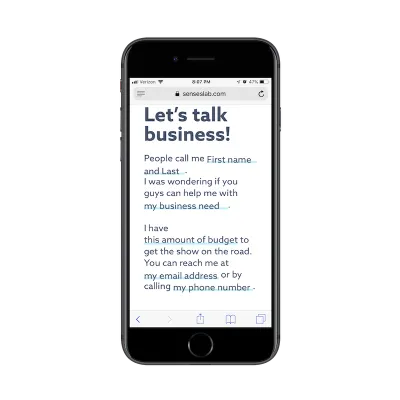
O ícone “Mail” no canto superior direito leva os visitantes móveis para a página de contato. No entanto, esta não é uma página de contato comum. Embora seja fornecida uma introdução ao seu ponto de contato e endereço de e-mail, é o formulário de contato abaixo que realmente brilha:

O formulário inteiro se encaixa em uma captura de tela inteira no meu iPhone acima. Não há perda de tempo fornecendo instruções sobre como preencher o formulário ou algo parecido. Os usuários só precisam clicar nos campos destacados para personalizar suas respostas.
Melhor ainda:

O SensesLab antecipou suas respostas e forneceu respostas pré-preenchidas junto com teclados personalizados para reduzir o tempo que alguém precisa gastar para preencher isso.
2. Eu quero ir.
Eu acho que a solução para testar com este é óbvia. Em outras palavras:
Onde no cabeçalho ou acima da dobra você coloca os botões de reserva?
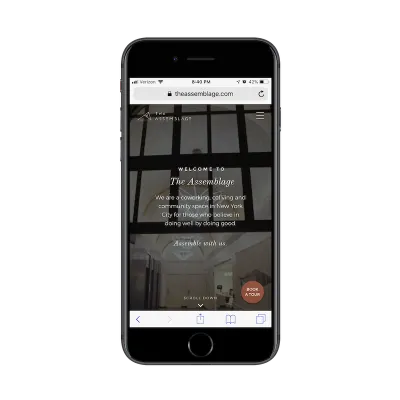
Só não tenha medo de pensar fora da caixa com isso. Por exemplo, este é o site The Assemblage:

The Assemblage é um espaço de coworking localizado na cidade de Nova York. Embora o site para dispositivos móveis pudesse priorizar facilmente as conversões no topo (ou seja, “Faça sua assinatura agora!”), ele fornece um atalho que faz mais sentido.
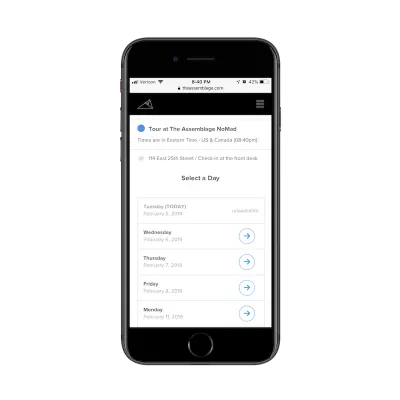
Com o foco na reserva de um passeio, os visitantes móveis podem facilmente reivindicar uma data e hora. Então, preocupe-se em aprender tudo e ver o espaço de trabalho pessoalmente mais tarde.

Concluir o processo de reserva também é incrivelmente fácil no celular.

Existem outras maneiras de pensar fora da caixa quando se trata de projetar e testar “eu quero ir”. Este próximo exemplo combina dois micro-momentos e o faz de uma maneira realmente única, na minha opinião.
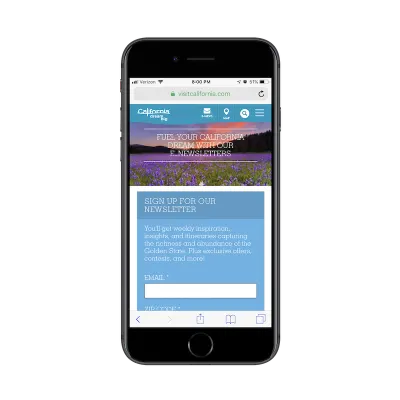
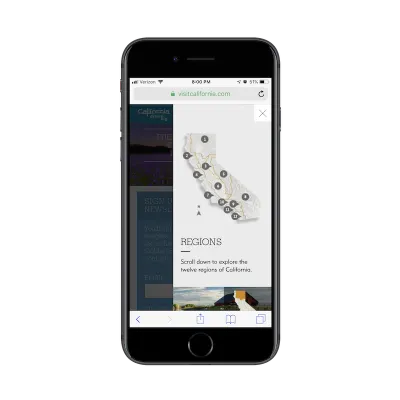
Este é o Visit California:

Entre os ícones bem escolhidos está colocado no cabeçalho do site, o Visit California também inclui um ícone “Mapa”. Afinal, qual é uma das principais razões pelas quais alguém visitaria este site?
“Quero ir para a Califórnia e preciso de sugestões!”
Agora, por trás deste ícone do mapa não há um sistema de reservas, permitindo que os usuários reservem sua viagem para a Califórnia. Com um site promovendo viagens para um local tão amplo, é mais provável que os usuários usem esse site para coletar informações e decidir para onde ir. O ícone do mapa, então, é a chave para aprofundar essas respostas:

Esta é uma maneira única e visualmente estimulante de colocar tópicos de pesquisa e respostas nas mãos de pessoas que desejam.
3. Eu quero fazer.
Esta questão é interessante para projetar e testar A/B.
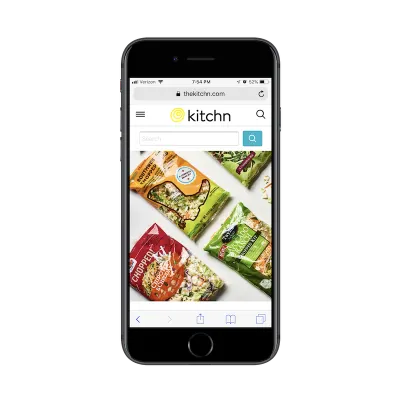
Por um lado, você assumiria que “eu quero fazer” seria respondido por artigos que fornecem instruções para a tarefa desejada. Quando for esse o caso, a barra de pesquisa de tamanho abundante da Kitchn é uma boa ideia para testar:

Está claro o que os usuários do Kitchn querem fazer quando chegarem aqui: pesquisar receitas. E com uma revista do tamanho de Kitchn, isso pode ser uma tarefa difícil de realizar usando a navegação tradicional. Em vez disso, essa barra de pesquisa que é quase comparável em tamanho a toda a barra de cabeçalho fornece uma solução mais rápida.
Mas então você tem o outro tipo de situação “eu quero fazer” para projetar – aquela em que o visitante do seu site móvel quer sair no mundo real e fazer algo. Isso é semelhante à solução “Eu quero ir” do The Assemblage.
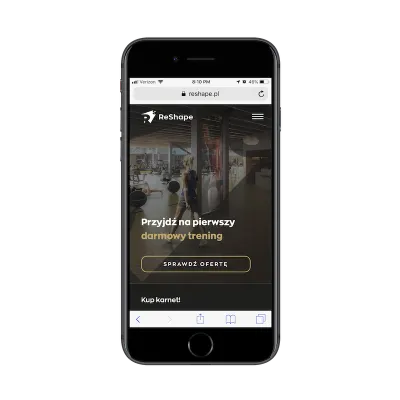
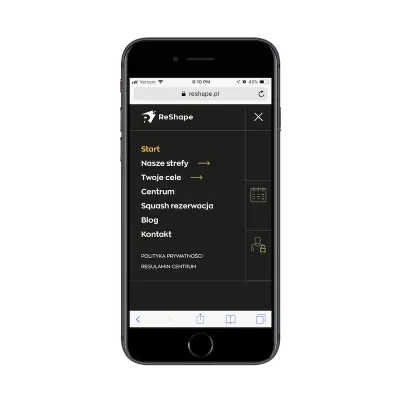
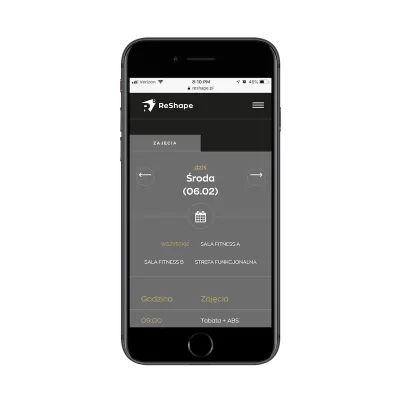
ReShape é um centro de fitness na Polônia:

Ao abrir a navegação neste site, os usuários encontram várias opções para conhecer a academia e seus serviços.

O que é bom nisso, no entanto, é que o site permite que os clientes atuais cortem a fila e agendem uma aula imediatamente através do ícone do calendário. Não há necessidade de baixar e usar um aplicativo móvel separado. Está tudo certo no site para dispositivos móveis e também é fácil de fazer:

Quando o sucesso do site e dos negócios depende de fazer com que os clientes realmente façam algo, não o enterre na experiência móvel.
4. Quero comprar.
Por último, há o cenário “Eu quero comprar” que você tem que testar.
Embora a hipótese para esse tipo de teste seja fácil de descobrir – “Eu quero que mais clientes móveis façam uma compra” – é como você usa seu design para compeli-los a fazer isso que vai ser difícil. Porque, novamente, você deve se lembrar que a conversão mobile não é simples.
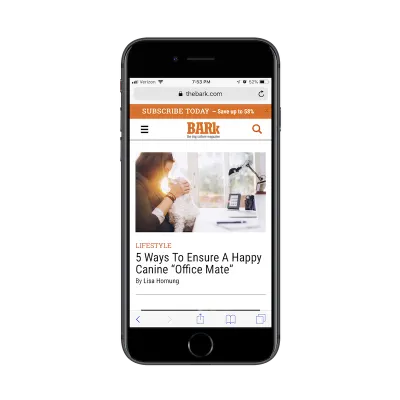
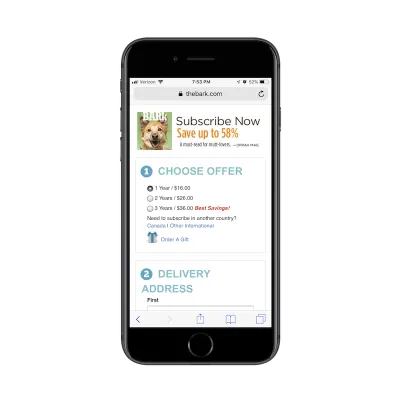
Um exemplo que eu realmente gosto disso vem da The Bark, uma revista para donos de cães.

O que é bom nesse design é que existem duas ações competindo entre si:
- O conteúdo do site que permite aos visitantes ler os artigos gratuitamente.
- A barra adesiva discreta, mas com design arrojado, com uma oferta atraente para converter.

À medida que nos afastamos cada vez mais dos pop-ups e com a barra lateral tendo pouco ou nenhum lugar no celular, estamos ficando sem opções de maneiras de entrar na experiência e dizer:
Ei! Compre isso agora!
Você pode colocar banners alinhados com o conteúdo, mas isso pode ser muito prejudicial para seus usuários. Embora eu suponha que uma barra fixa que pode ser facilmente descartada seja a melhor maneira de obrigar os visitantes móveis a converter, é por isso que temos testes A/B. Para nos informar o que exatamente nosso público específico fará quando for confrontado com um CTA Comprar (Assinar) no celular.
E se eles não quiserem converter lá, tudo bem. Pelo menos você fez a devida diligência ao testar cenários alternativos para ver se pode melhorar sua taxa de sucesso.
Dica nº 3: Incentive os usuários a economizar
Este último ponto é uma boa transição para o que vou falar a seguir:
Existem apenas alguns sites que não convertem bem em dispositivos móveis.
Embora a pesquisa sobre a geração Z como consumidores ainda seja relativamente nova, muitos sugerem que eles serão verdadeiros compradores multicanais. A maioria de suas pesquisas será feita em dispositivos móveis, mas a experiência de compra preferida será de um computador ou pessoalmente.
Seja ou não verdade para a geração Z, millennials ou qualquer outra geração de consumidores, acho que é uma ideia inteligente testar essa hipótese. Até que suas taxas de conversão em dispositivos móveis sejam consistente e significativamente mais altas do que as conversões em computador e em pessoa, incentivar os usuários de dispositivos móveis a “Salvar” seu progresso em seu site pode ser a melhor opção de design.
À medida que você trabalha no design e redesenho de sites este ano, talvez queira evitar o trabalho de se comprometer apenas com um funil de conversão. Em vez disso, crie atalhos para “Salvar” na experiência móvel, como:
- Inscreva-se pra uma conta.
- Salve os produtos em seu carrinho ou lista de desejos.
- Salve um artigo ou feed para leitura futura.
- Compartilhe seu endereço de e-mail para atualizações futuras.
- Inscreva-se para uma demonstração gratuita e nós cuidaremos do resto.
Então, quando o site estiver no ar, teste como as taxas de conversão são afetadas com ou sem eles.
Aqui estão alguns exemplos interessantes de sites que usam bem os recursos "Salvar" no celular.
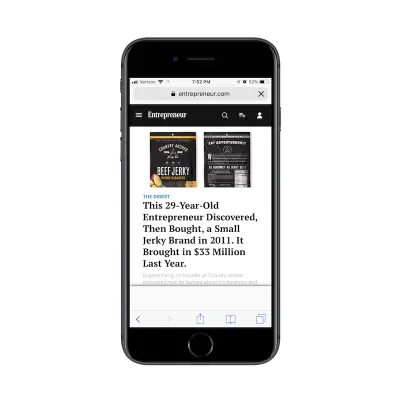
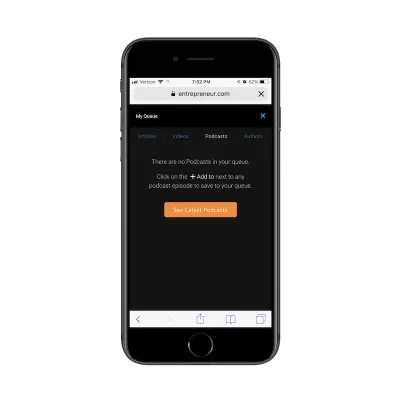
Esta é a revista Empreendedor:

Está vendo aquele ícone no cabeçalho entre a lupa de pesquisa e as configurações da conta? É aqui que o Entrepreneur permite que leitores regulares salvem conteúdo para consumo futuro:

Como você pode ver, os leitores podem salvar todos os tipos de conteúdo neste recurso Salvar, facilitando o retorno aos artigos do Entrepreneur a qualquer hora, em qualquer lugar e em qualquer dispositivo.
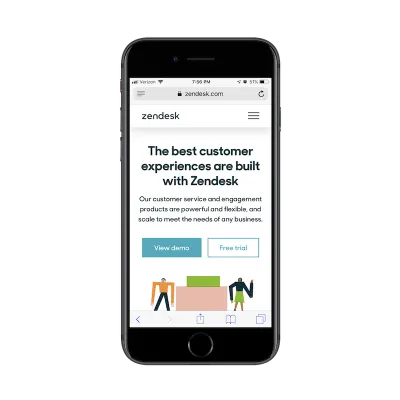
Então, há o exemplo do Zendesk:

Para aqueles que projetam sites para provedores de serviços e empresas de SaaS, essa é uma excelente maneira de ajudar seus usuários a “salvar” seu progresso. Eu sei que pode não parecer assim à primeira vista, mas deixe-me explicar:
O Zendesk não está desperdiçando o tempo de ninguém com uma descrição muito longa do que faz e por que as pessoas precisam comprar seu software de suporte técnico. Em vez disso, é resumido claramente o que os usuários podem esperar e, em seguida, fornece dois apelos à ação atraentes. Independentemente da opção escolhida pelo usuário móvel, o Zendesk exige que ele forneça informações de contato.
Então, digamos que um usuário móvel preencha o formulário para entrar na demonstração. Eles entram nele, mas percebem que estão com pouco tempo ou simplesmente não querem interagir com ele no celular. Multar. A Zendesk agora tem suas informações e entrará em contato em breve para acompanhar a experiência. O usuário móvel pode então entrar novamente na experiência de seu dispositivo preferido quando o inevitável e-mail de acompanhamento o lembrar de fazê-lo.
Dica nº 4: teste A/B da página e do tamanho do post
Outra sugestão que farei para o teste A/B mobile-first é o tamanho do conteúdo.
Na verdade, eu toquei no assunto da brevidade em meu artigo anterior, Como Web Designers Podem Contribuir para o Mobile-First Marketing. No entanto, não falei sobre como você pode usar o teste A/B para confirmar se esse é ou não o caminho certo para o seu site.
Existem estudos de caso e relatórios de pesquisa em abundância que discutem o assunto do tamanho ideal do conteúdo para desktop e dispositivos móveis. Alguns são enfáticos que o mais curto é sempre melhor, e é por isso que acho que vimos um grande impulso para o vídeo sobre o conteúdo escrito nos últimos anos.
Mas há alguns que sugerem que o comprimento deve ser determinado caso a caso.
Veja o blog Neil Patel, por exemplo. Se eu tivesse que adivinhar, diria que seus artigos têm entre 2.000 e 5.000 palavras em média – mesmo no celular. Considerando que Patel é um multimilionário, não suspeito que seus longos posts tenham prejudicado o sucesso de sua marca nem um pouco.
Então, novamente, é por isso que precisamos de testes A/B – apenas para confirmar nossas suspeitas e acabar com qualquer medo que possamos ter sobre a eficácia do design ou conteúdo de um site.
A menos que seu cliente venha até você como uma marca conhecida e já tenha provado que pode produzir posts de 2.000 palavras de sucesso como Patel, você precisa testar isso.
Converse com seus redatores e profissionais de marketing e peça que eles criem duas versões diferentes do seu conteúdo para o primeiro mês ou dois. Isso inclui a página inicial, postagens de blog, páginas de produtos e quaisquer outras páginas importantes na jornada do usuário. Faça um teste para ver se o comprimento da página em dispositivos móveis afeta a legibilidade e as conversões.
Você pode usar esses resultados para refinar o restante do conteúdo do seu site, garantindo que está fornecendo aos usuários de dispositivos móveis a experiência de leitura ideal onde quer que eles estejam.
Empacotando
O objetivo do teste A/B mobile-first é inspirar os visitantes móveis a continuarem avançando na experiência. Mesmo que o elemento que você escolheu para testar não leve diretamente à conversão, as melhorias que você fizer devem chegar a essa etapa final, não importa em qual dispositivo ela ocorra.
Só não se esqueça de estudar suas análises de desktop enquanto executa testes A/B mobile-first. Embora os resultados dos testes possam não mostrar o que você esperava ver, olhar para o quadro geral pode.
