10 Requisitos para fazer os carrosséis da página inicial funcionarem para usuários finais (se necessário)
Publicados: 2022-03-10No Baymard Institute, realizamos testes de usabilidade em larga escala nos últimos sete anos em sites de comércio eletrônico para computadores e dispositivos móveis. Os testes mostram que os carrosséis da página inicial podem ter um desempenho decente com os usuários finais se aderirem a 10 requisitos de implementação. Tão importante quanto, a implementação deve ser diferente do desktop para o celular.
Observe que essas descobertas se desviam um pouco da resposta mais em preto e branco de “nunca use um carrossel” que você geralmente encontra em sites como Devo usar um carrossel? .

Agora, deixe-me ressaltar que o teste do usuário não mostrou que mesmo um carrossel perfeitamente implementado é um “salvador da página inicial” que afetará positivamente o desempenho como nenhum outro design. Existem alternativas para um carrossel de página inicial que funcionam bem e são muito mais fáceis de implementar (apresentaremos a melhor no final do artigo).
Considerando que a maioria das implementações de carrossel (incluindo aquelas criadas por vários plugins) não possuem muitos desses 10 detalhes de usabilidade (tornando-os totalmente prejudiciais ao UX), pode-se entender por que palavras fortes são frequentemente usadas em discussões sobre carrosséis. Mas dizer que os carrosséis da página inicial nunca devem ser usados não se alinha totalmente com nossos sete anos de testes de usabilidade em larga escala – pelo menos em um contexto de comércio eletrônico.
Leitura adicional no SmashingMag:
- Uma exploração do uso do carrossel em sites de comércio eletrônico para dispositivos móveis
- Design de carrossel do Dropbox desconstruído
- Um guia definitivo para o padrão de design Android Carousel
- Como envenenar o usuário móvel
Neste artigo, veremos os 10 detalhes de implementação que descobrimos que são necessários para que os carrosséis da página inicial tenham um desempenho aceitável com os usuários finais. Descreveremos como e por que as implementações para dispositivos móveis e desktops devem ser diferentes e, por último, sugerimos uma alternativa mais simples e sem problemas aos carrosséis da página inicial.
(Se você não tiver os recursos para implementar todos os 10 requisitos, nossa recomendação se alinhará com a da maioria dos outros: não use um carrossel de página inicial, mas use o design alternativo sugerido no final.)
Carrosséis da página inicial na prática
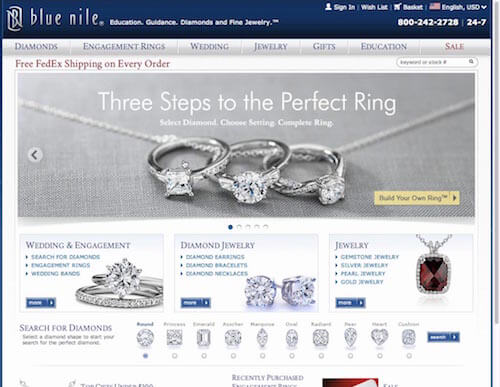
Os carrosséis são muito populares em sites de comércio eletrônico – especialmente na página inicial. De fato, o benchmark “Homepage & Category” que realizamos dos 50 sites de comércio eletrônico de maior bilheteria dos EUA revela que 52% dos sites de comércio eletrônico têm um carrossel em sua página inicial de desktop. Nosso benchmark de usabilidade “Mobile E-Commerce” revela que os carrosséis são igualmente populares em sites móveis: 56% dos sites de comércio eletrônico móvel têm um na página inicial.

Devo enfatizar que o foco deste artigo não está no conteúdo do carrossel em si, mas em como tornar um carrossel de página inicial mais fácil de usar por meio de recursos de design e interativos. Se o conteúdo de um carrossel não for relevante, bem organizado e de alta qualidade, a experiência do usuário será ruim, independentemente de quão otimizada seja a interface e a lógica. E se o conteúdo parecer publicidade, nossos testes e estudos de rastreamento ocular revelam que a maioria dos usuários simplesmente ignorará o conteúdo devido à cegueira do banner, independentemente de quão relevante possa ser para eles.
Uma das principais vantagens observadas nos carrosséis da página inicial é que eles são uma maneira fácil de incluir imagens grandes e personalizadas. Vimos durante os testes que imagens grandes e personalizadas na página inicial dão aos usuários uma boa primeira impressão do site, aumentando o tempo gasto após o acesso a um novo site, antes que eles façam seu julgamento inicial sobre se devem ficar ou sair. Em outras palavras, vemos que grandes imagens personalizadas geralmente reduzem as taxas de rejeição da página inicial, ao mesmo tempo em que refletem positivamente no site e na marca.
Com isso dito, também observamos como os detalhes da implementação podem transformar rapidamente um carrossel em uma experiência de usuário frustrante e potencialmente prejudicial. Neste artigo, dividimos os 10 requisitos de implementação em 4 grupos:
- Sequência de slides e destinos
- Lógica de rotação automática no desktop
- Duas funções de controles de carrossel
- As diferenças em dispositivos de toque
1. Sequência de slides e destinos
A maioria dos usuários não verá todos os slides em um carrossel de página inicial, mesmo aquele que gira automaticamente. Eles simplesmente não ficam na página inicial por tempo suficiente, e certamente não no topo da página.
Durante os testes, nossos participantes normalmente passavam para outra página ou passavam pelo carrossel muito antes de o carrossel passar por todos os slides. E isso foi no caso de carrosséis de rotação automática – obviamente, carrosséis totalmente manuais revelavam apenas o primeiro slide, até que os participantes do teste trocassem ativamente os slides.
Isso significa que a sequência de slides é importante porque o slide inicial terá muito mais exposição do que os posteriores. Em um carrossel de rotação automática, não é incomum que o primeiro slide receba mais de 50% dos cliques (consulte a seção “Site 2” das “Estatísticas de interação do carrossel” de Erik Runyon). Outra implicação crucial é que não se pode presumir que os usuários verão um determinado slide.

Nada disso é um problema por si só - um usuário que não vê todos os slides do carrossel não é um problema, desde que o carrossel não seja a única maneira de acessar os recursos do site e não seja confiável para indicar o diversidade de produtos do site. No entanto, muitos dos sites de teste em nossos estudos de usabilidade “Homepage & Category” e “Mobile E-Commerce” promoveram apenas algumas ofertas e recursos do site em seus slides de carrossel (assistentes de produtos, localizadores de presentes etc.), o que se mostrou altamente problemático porque a maioria dos sujeitos nunca viu esses slides (já tendo saído da página inicial); portanto, os sujeitos nunca aprenderam sobre essas ferramentas úteis, apesar de vários deles terem procurado ativamente por elas. Portanto, embora promover esses recursos em slides de carrossel possa ser uma ótima ideia, essa não deve ser a única maneira de acessá-los.
Aprendizado
- Escolha a sequência de slides com cuidado, colocando o conteúdo mais importante no primeiro slide.
- Use o carrossel como um destaque adicional de recursos e informações importantes do site, nunca como o único caminho para conteúdo importante.
2. Lógica de rotação automática na área de trabalho
A rotação automática de um carrossel espalha a exposição do conteúdo pelos slides e ressalta que se trata de um carrossel. Na verdade, enquanto os carrosséis manuais têm taxas de cliques míseras de 1 a 2% (a única estatística citada em Devo usar um carrossel?), Erik Runyon descobriu que os carrosséis de rotação automática podem ser decentes, com taxas de cliques de 8 a 10% (consulte sua seção “Site 2”). Uma palavra de cautela, no entanto: como qualquer gráfico animado, a rotação automática desvia a atenção do conteúdo estático, aumentando ainda mais a qualidade e a curadoria do conteúdo do carrossel.
Se, com base nessas considerações, você decidir que a rotação automática é apropriada, três detalhes provaram ser cruciais para o desempenho, tanto que, se você não puder aderir a eles, não implemente a rotação automática ou um carrossel :
- Os slides não devem girar muito rapidamente.
- A rotação automática deve pausar ao passar o mouse.
- A rotação automática deve parar permanentemente após qualquer interação ativa do usuário.
Os slides não devem girar muito rapidamente
Se um carrossel girar muito rápido, os usuários não terão tempo suficiente para investigar os slides de interesse. Isso pode deixar os usuários desconfortáveis, pois eles tentam passar rapidamente pelo texto de um slide antes que ele gire. É claro que a rotação automática muito lenta terá o efeito oposto, entediando os usuários com slides que são de pouco interesse para eles.

A quantidade de texto em um slide deve determinar em grande parte a duração da visibilidade de um slide. Se for apenas um título curto, 5 a 7 segundos provaram ser apropriados em nossos testes, enquanto durações mais longas foram necessárias para slides com mais texto. (O Nielsen Norman Group recomenda 1 segundo por 3 palavras para slides com rotação automática.) Uma consequência disso é que você pode precisar atribuir durações exclusivas a slides individuais, mostrando alguns slides mais longos do que outros.
A rotação automática deve sempre pausar ao passar o mouse (42% não)
Muitas vezes, há uma correlação entre a posição do mouse de um usuário e seu foco na página (consulte a página 29 de “Busca e interação de informações na Web”, PDF). Portanto, passar o mouse sobre um slide é certamente um indicador de que o usuário pode estar interessado em lê-lo, e o carrossel deve pausar.
Um motivo ainda mais importante para pausar a rotação automática quando o mouse do usuário passa sobre um slide é evitar que o carrossel gire para o próximo slide assim que o usuário clica para abrir o que deseja. Durante os testes de usabilidade, observamos frequentemente que os sujeitos tentam clicar em um slide, apenas para o carrossel girar automaticamente alguns milissegundos antes do clique, fazendo com que eles acabem em uma página totalmente diferente.

Se o usuário perceber que caiu na página errada, geralmente vai achar isso “um pouco chato”, forçando-o a voltar para a página inicial, encontrar o slide que deseja abrir e clicar novamente. No entanto, também vimos casos em que um sujeito não percebeu o que havia acontecido e começou a navegar na página de destino não intencional, obviamente achando-a de relevância extremamente baixa.
Pausar a rotação automática ao passar o mouse é crucial, portanto, para evitar o envio de usuários em desvios ou potencialmente até mesmo enganá-los. Infelizmente, em nosso benchmarking de página inicial, descobrimos que, dos sites de comércio eletrônico para desktop que possuem um carrossel de página inicial, 42% atualmente não pausam a rotação automática quando o usuário passa o mouse.
A rotação automática pode ser retomada assim que o mouse do usuário sair do slide (ou seja, não estiver mais pairando sobre o carrossel), supondo que o usuário não tenha interagido com o carrossel.
A rotação automática deve parar permanentemente após qualquer interação ativa do usuário
Se o usuário interagiu com o carrossel além de passar o mouse sobre ele (por exemplo, alterando ativamente um slide usando os controles do carrossel), a rotação automática deve parar permanentemente — mesmo quando o usuário não estiver passando o mouse.
Quando um usuário altera ativamente um slide clicando no botão próximo ou anterior do carrossel ou no indicador de slide, é provável que a seleção seja intencional e não deve ser alterada se o usuário decidir verificar outras partes da página inicial, antes (potencialmente) retornar para o slide selecionado.

Um clique é fundamentalmente diferente de um foco, que na melhor das hipóteses pode ser usado para avaliar o foco do usuário. Um clique é uma solicitação de usuário ativa e é um forte indicador de interesse e intenção. Portanto, pare permanentemente a rotação automática assim que o usuário interagir ativamente com o carrossel, pois ele pode ter definido intencionalmente o carrossel para um determinado slide.
3. Os controles do carrossel precisam desempenhar duas funções
Controles claros ajudam os usuários a contextualizar o conteúdo de um carrossel e manter o controle. Durante os testes, vimos que os controles deslizantes devem executar duas funções: indicar o slide atual entre o conjunto e permitir que os usuários naveguem para frente e para trás. Um número surpreendentemente grande de designs de controles deslizantes faz apenas um deles.

A indicação do slide atual entre o conjunto foi observada para servir a vários propósitos:
- Indica que há slides adicionais além do atual, ajudando a comunicar que este é um carrossel com mais conteúdo. Isso suporta a exploração do usuário de slides subsequentes.
- Indica quantos controles deslizantes o carrossel contém. Vimos que os usuários são mais propensos a olhar através de um carrossel inteiro quando são informados de antemão sobre a quantidade de conteúdo existente.
- Indica que o carrossel atingiu o último slide e está voltando ao início.
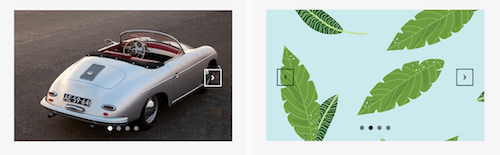
A maneira convencional de indicar slides é com uma série de pontos. Uma palavra de cautela sobre o design e o posicionamento dos pontos: Colocar pequenos pontos sobre uma grande imagem colorida geralmente causará problemas de descoberta. Colocar os pontos fora dos slides da imagem é a maneira mais fácil de evitar problemas de contraste.
O segundo componente dos controles deslizantes permite que os usuários alternem entre os slides. O design convencional é de setas simples. No entanto, observamos que os controles de seta são ignorados pelos usuários, devido a uma combinação de serem muito pequenos e não contrastarem o suficiente quando colocados sobre uma imagem colorida. Portanto, certifique-se de que os controles seguinte e anterior tenham um tamanho decente e que o contraste seja nítido o suficiente.

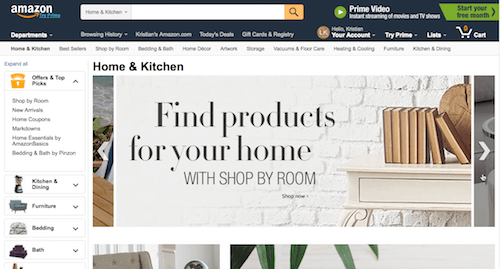
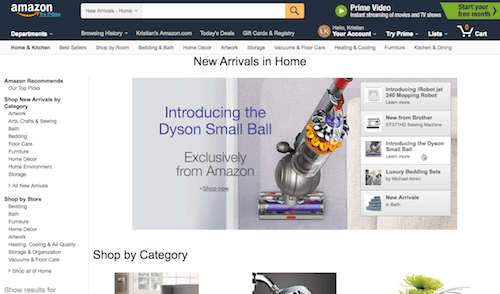
Se você quiser experimentar as setas, considere um design que esclareça sua função mostrando uma fatia do slide a seguir, conforme visto na Amazon abaixo.

Uma ótima maneira de garantir o contraste é detectar o brilho da área da imagem onde os controles devem aparecer e, em seguida, alterar as cores dos controles de acordo. Kenneth Cachia, do Google, até fez um script gratuito para esse fim, chamado BackgroundCheck. (Mas não copie o resto do carrossel dele porque ele viola vários de nossos outros 10 requisitos.)

Enquanto o padrão de design convencional para controles de carrossel é uma série de pontos para indicar o slide atual entre o conjunto e setas para mover para frente e para trás, outros designs atingirão os mesmos objetivos. Um design que merece destaque é o “índice” visto no carrossel da Amazon abaixo.

O índice é um padrão particularmente interessante porque aborda duas das maiores fraquezas dos pontos e setas convencionais. Primeiro, ele combina a indicação do slide atual e o controlador de slide manual em um único componente de interface do usuário. Em segundo lugar, ele fornece informações perfumadas, mostrando aos usuários um trecho do que está por vir, permitindo assim que os usuários saltem entre os slides de maneira significativa. Luke Wroblewski compartilha que a Amazon descobriu que esse padrão funciona bem.
4. Tudo é diferente em dispositivos de toque
Durante nossos anos de estudo de usabilidade de sites de comércio eletrônico para dispositivos móveis, vimos que os carrosséis da página inicial têm requisitos muito diferentes em dispositivos de toque do que em dispositivos de desktop - tão diferentes que toda a lógica de interação descrita para desktop (na seção 2 acima ) é invalidado no celular. Além disso, novos requisitos se aplicam. Observamos particularmente que os três detalhes de implementação a seguir são importantes em dispositivos de toque:
- A falta de foco invalida o uso de auto-rotação.
- Sempre suporte gestos de furto.
- Otimize a arte do carrossel para telas de dispositivos móveis.
A falta de foco invalida o uso da rotação automática (31% entendem errado)
Primeiro, a rotação automática de slides só é uma boa ideia se o dispositivo do usuário suportar o estado de foco. Isso é crucial porque o estado de foco nos permite inferir o interesse potencial de um usuário em um determinado slide.
Podemos usar o estado de foco como uma indicação de que o usuário está interessado no conteúdo de um slide e pode querer abrir o slide depois de ler seu texto. Assim, a rotação automática deve ser pausada temporariamente para permitir que o usuário termine de ler o texto e evite clicar acidentalmente no slide errado.

Na prática, isso significa que a rotação automática não é apropriada para sites móveis ou dispositivos de toque simplesmente porque não possui um estado de foco para invocar a pausa crítica na rotação. Sem uma maneira de inferir o foco do usuário na página, é impossível saber se o usuário está lendo um determinado slide ou está prestes a clicar no slide atual. A rotação automática pode invocar uma mudança de slide apenas milissegundos antes que o usuário clique no carrossel, fazendo com que ele abra a página errada – conforme observado várias vezes em nosso estudo de usabilidade móvel.
O benchmark de usabilidade de e-commerce móvel que conduzimos revelou que, enquanto 56% dos sites de e-commerce móvel têm um carrossel de página inicial, 31% dos sites móveis têm um que gira automaticamente e 25% têm um carrossel de página inicial manual. Em outras palavras, quase metade dos sites para celular com um carrossel tem o início de uma implementação aceitável porque seus carrosséis para celular não giram automaticamente.
Sempre suporta gestos de furto (12% não)
Em segundo lugar, suporte os principais gestos de toque – principalmente o deslizamento, porque os usuários esperam que é assim que as “galerias” são navegadas em dispositivos de toque. Isso não significa que você não deva implementar controles de interface de carrossel tradicionais, como botões próximo e anterior e indicadores de slide; no entanto, descobrimos que os controles de carrossel devem ser fornecidos além do suporte a gestos de furto. Nosso benchmark de comércio eletrônico móvel revelou que 12% dos sites móveis não suportam gestos de furto para suas galerias de imagens em geral (embora a conformidade seja maior do que para gestos de zoom de imagem em páginas de produtos, que 40% não suportam totalmente).
Nota lateral: também não confie exclusivamente em gestos de furto na área de trabalho, porque eles não são óbvios. Sites de desktop também precisam de controles de carrossel clicáveis.
Otimizar arte para celular
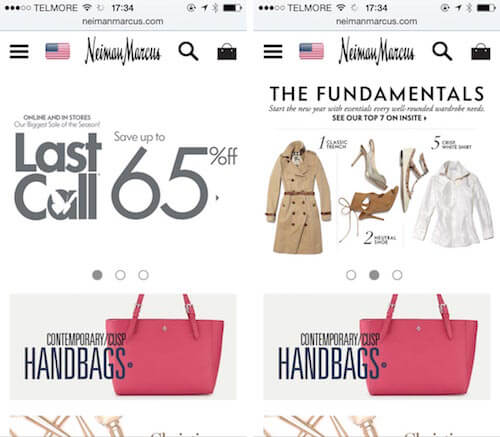
Uma coisa que observamos com frequência ao revisar sites para dispositivos móveis com um carrossel de página inicial é que a arte do site para computador é reutilizada. Isso não é um problema, desde que se garanta que qualquer texto nos slides permaneça legível quando reduzido para uma pequena tela móvel mantida no modo retrato. Ocasionalmente, ao comparar e auditar sites móveis (em particular, sites responsivos), mesmo os sites móveis de empresas além da marca de vendas on-line de US$ 100 milhões, vemos que a arte criada para desktop é simplesmente reduzida e reutilizada em dispositivos móveis.

Por fim, os usuários de dispositivos móveis parecem ter menos paciência para carrosséis de carregamento lento. Isso ocorre provavelmente porque eles geralmente não conseguem ver nada além do carrossel na tela, ao contrário da área de trabalho, onde o usuário normalmente pode escanear menus de navegação e outros conteúdos enquanto espera de 1 a 5 segundos para o conteúdo do carrossel carregar. Assim, além de garantir a legibilidade, certifique-se de que o peso das imagens dos slides seja otimizado para a largura de banda de um dispositivo móvel.
Os 10 Requisitos do Carrossel
Além da qualidade e relevância do conteúdo, o design e a lógica de um carrossel de página inicial teriam que atender a todos os 10 requisitos a seguir para evitar problemas sérios de usabilidade:
- Todas as plataformas: Sequencie os slides com cuidado, porque o primeiro slide terá várias vezes a exposição dos slides subsequentes.
- Todas as plataformas: O carrossel nunca deve ser a única maneira de acessar os recursos e o conteúdo de um site.
- Desktop: Use a rotação automática somente quando o desvio da atenção de outros elementos da página inicial causado pelos gráficos animados for aceitável.
- Desktop: gire os slides em um ritmo moderado – 5 a 7 segundos geralmente são suficientes para um slide com apenas um título. Se a quantidade de informações textuais for diferente entre os slides, geralmente é necessário um tempo de rotação exclusivo para cada slide (um detalhe que quase nunca é respeitado).
- Desktop: Pause a rotação automática ao passar o mouse para evitar alterar um slide que o usuário provavelmente está lendo ou prestes a clicar.
- Desktop: pare permanentemente a rotação automática depois que o usuário clicar nos controles da interface do carrossel.
- Todas as plataformas: Sempre indique o slide atual entre o conjunto e permita que os usuários naveguem para frente e para trás. Convencionalmente, isso significa usar pontos e setas grandes o suficiente e que contrastam com a imagem subjacente. Pelo menos na área de trabalho, isso pode ser feito de outras maneiras, como usando o design de “índice”.
- Dispositivos de toque: devido à falta de um estado de foco (e, portanto, uma maneira de pausar a rotação automática), nunca gire automaticamente em sites móveis ou em dispositivos de toque.
- Dispositivos de toque: suporte a gestos de furto, além de quaisquer outros controles de interface do usuário.
- Dispositivos móveis: certifique-se de que o texto nos slides ainda esteja legível se você estiver reduzindo o trabalho artístico da área de trabalho.
Podemos ver agora, com essa longa lista de armadilhas, que a maioria dos carrosséis de home page tem um desempenho ruim simplesmente porque são implementados de forma inadequada. Por exemplo, 42% dos carrosséis de desktop com rotação automática não pausam ao passar o mouse. Além disso, se considerarmos o exemplo mais convincente de Should I Use A Carousel?, emprestado do Nielsen Norman Group, o carrossel testado viola (pelo menos) duas das regras mais importantes: É a única maneira de acessar esse conteúdo (violando a regra 2), e não pausa a rotação automática ao passar o mouse (regra 5) — além disso, o carrossel é colocado acima da navegação principal e do cabeçalho. (Em um artigo subsequente, o Nielsen Norman Group oferece uma perspectiva mais sutil sobre carrosséis.)
Se todos os 10 requisitos forem muito trabalhosos para você ou simplesmente não valerem o investimento, recomendamos o que a maioria dos outros aconselha: não use um carrossel. Em vez disso, confie na alternativa apresentada abaixo.
Uma alternativa aos carrosséis
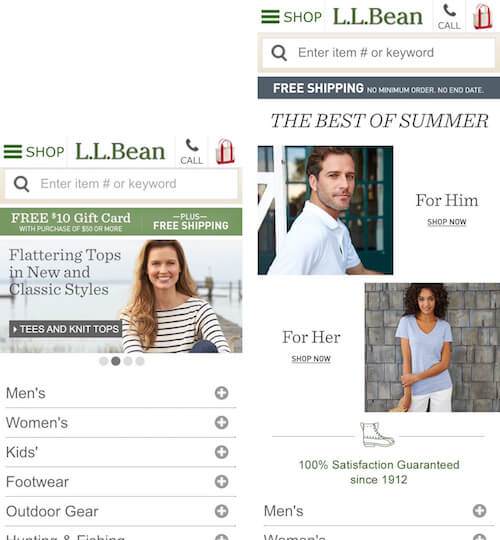
Durante nossos testes de usabilidade, vimos que uma alternativa geralmente de bom desempenho aos carrosséis da página inicial é simplesmente exibir “slides” estáticos como seções distintas na página inicial.

Reaproveitar slides como seções de conteúdo estático espalhadas por toda a página inicial (de acordo com a importância) tem vários benefícios:
- Ele elimina a rotação automática e os controles de carrossel para alterar os slides, tornando-o particularmente adequado para sites móveis.
- Ele se alinha extremamente bem com a forma como os usuários interagem com as páginas iniciais. Observamos durante os testes que 70% dos usuários de dispositivos móveis realizam uma rolagem inicial e varredura da página inicial para descobrir o tipo de site em que chegaram. A promoção de um punhado de caminhos-chave, cada um com imagens personalizadas, cria uma página inicial muito mais digitalizável do que um controle deslizante de carrossel (manual ou girado automaticamente).
- É significativamente mais barato de implementar do que um carrossel que atende a todos os 10 requisitos. É verdade que, dependendo da organização, atualizar o conteúdo da página inicial pode ser mais caro do que substituir um slide de carrossel.
- A organização reconhecerá muito mais prontamente a necessidade de uma curadoria rigorosa de conteúdo (em vez de jogar muito conteúdo em um carrossel simplesmente porque pode acomodá-lo).
