Configurando Tailwind CSS em um projeto React
Publicados: 2022-03-10Na dispensa de bibliotecas e frameworks CSS, uma tonelada de bibliotecas incríveis foram construídas para simplificar o trabalho de um desenvolvedor na busca de criar interfaces intuitivas. No entanto, muitos deles (Bootstrap, Foundation) impõem decisões de design que são difíceis de desfazer; eles vêm com componentes predefinidos, portanto, eliminando a necessidade de customização dinâmica. Esta é a razão pela qual o Tailwind CSS é considerado uma boa escolha para construir interfaces web do século XXI.
Com o Tailwind CSS, você cria os componentes que se adequam ao que você deseja ou ao que está trabalhando. Esses componentes podem ser criados aproveitando o poder da proeza de utilidade em primeiro lugar do Tailwind CSS. Se você está cansado de fazer uso do Bootstrap e similares, você achará o Tailwind CSS uma boa opção para trabalhar em interfaces bonitas enquanto você implementa os designs que você precisa usando as classes de utilitários que ele fornece.
Neste tutorial, você aprenderá o que é Tailwind CSS e como trabalhar com ele. No final, você terá construído um cartão de perfil que usa classes de utilitário Tailwind CSS. Depois disso, você pode construir um site de portfólio que mostre suas habilidades e outras coisas nas quais você trabalhou.
Nota : Embora não estejamos escrevendo CSS neste tutorial, um bom conhecimento de CSS será útil enquanto você trabalha com o que abordaremos.
Estilizando em aplicativos Web modernos
Existem diferentes maneiras de organizar o estilo em aplicativos modernos que geralmente têm interfaces e padrões de design complexos. Vamos percorrer BEM, pré-processadores, CSS-in-JS e até sistemas de design para descobrir o que funciona melhor para você. Leia um artigo relacionado →
O que é Tailwind CSS?
Tailwind CSS é um framework CSS de baixo nível baseado em utilitário destinado a facilitar a construção de aplicativos da Web com velocidade e menos foco para escrever CSS personalizado, sem sair da zona de conforto do seu código HTML, e ainda obter interfaces incríveis.
Por exemplo, você pode estilizar um botão com apenas algumas classes (em vez de sempre ter que declarar uma única classe grande separadamente do seu HTML e escrever um monte de propriedades para fazer algo):
<button class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded ml-4 mt-4"> Button </button>Outros frameworks CSS (como Bootstrap, Foundation, Bulma e assim por diante) apresentam diversos componentes predefinidos (como modais, botões, alertas, cartões). Mas com Tailwind CSS, você pode fazer o seu próprio, ou você é forçado a fazer o seu próprio, dependendo do seu modelo de projeto. Outra maneira de colocar isso, você realmente possui os componentes e pode aproveitar seu poder de personalização em qualquer componente de sua escolha. Isso significa que não há mais necessidade de lutar contra a estrutura e tentar descobrir quais classes precisam ser substituídas para obter os resultados que você pretendia inicialmente.
Por que usar Tailwind CSS?
Talvez você ainda não esteja pronto para trair outros frameworks, ou ainda não foi convencido a abraçar as vantagens que vêm com o Tailwind CSS. Permita-me dar algumas razões pelas quais você pode querer considerar o Tailwind CSS.
Sem convenções de nomenclatura
Uma das partes mais estressantes de escrever CSS personalizado é ter que nomear classes. Em cada ponto, você está ponderando qual classe deve ser genérica ou específica. Como você os organiza e garante que eles estejam em cascata? O Tailwind CSS resolve esses problemas perfeitamente fornecendo classes baseadas em utilitários que podem ser usadas o tempo todo .
No entanto, podem surgir casos em que você precise nomear algumas classes. Às vezes, isso tende a acontecer quando você precisa extrair determinados componentes e usá-los posteriormente em seu design (com a ajuda das diretivas @apply ).
Benefícios do Cache
Ao escrever CSS personalizado (ou usar qualquer outra estrutura CSS tradicional), você sempre precisa fazer alterações em seus arquivos CSS ao fazer alterações em seus designs. Com Tailwind CSS, você não precisa se preocupar um pouco com isso, já que você está usando as mesmas classes repetidamente dentro da marcação. Isso significa que você não precisa quebrar seu cache CSS toda vez para fazer pequenas alterações em seu design.
Quando não usar Tailwind CSS
Você está dizendo que eu deveria sempre usar Tailwind CSS para cada projeto? Claro que não! Existem alguns casos de uso em que você pode não querer usar Tailwind CSS.
Se você está trabalhando em pequenos projetos
Quando você precisa começar com um miniprojeto que tem um prazo muito curto (especialmente algo que alguns usuários usariam ou apenas você mesmo), o Tailwind CSS não é a melhor opção. Nesses casos, recomendo usar Bootstrap, Foundation ou qualquer outro framework. Isso porque eles vêm com componentes pré-definidos prontos para uso (temas para começar). Com o Tailwind CSS, você precisa criar o seu próprio de forma criativa.
Se você é um iniciante em CSS
Antes de mergulhar no Tailwind CSS para qualquer projeto, é aconselhável conhecer CSS. Iniciantes que desejam usar Tailwind CSS para projetos baseados na web devem primeiro dominar CSS até certo ponto. Ele fornece classes de utilitários que estão vinculadas ao CSS subjacente, portanto, somente aqueles com um conhecimento sólido de CSS podem facilmente construir com ele.
Se você não gosta de adicionar muitas classes aos seus elementos
Ao escrever Tailwind CSS, você sempre tem que escrever muitas classes, o que faz com que sua base de código (HTML) pareça ocupada e às vezes difícil de ler. Se você preferir manter seu código limpo, considere escrever CSS personalizado ou usar qualquer outra estrutura CSS (como Bootstrap).
Com essas razões, é hora de passar para o negócio do dia: vamos configurar o Tailwind CSS em um projeto React juntos !
Começando
Para configurar nosso projeto, criaremos um novo aplicativo React usando create-react-app . Se você já fez isso, pule este processo, caso contrário, execute o comando abaixo:
npx create-react-app react-tailwindcss && cd react-tailwindcssEm seguida, instalamos algumas dependências de desenvolvimento. Você pode usar qualquer uma das opções que funcionam para você.
Usando npm
npm install tailwindcss postcss-cli [email protected] -DUsando fios
yarn add tailwindcss postcss-cli autoprefixer -DPrecisamos inicializar o Tailwind CSS criando as configurações padrão. Digite o comando abaixo no seu terminal:
npx tailwind init tailwind.js --fullEste comando cria um tailwind.js no diretório base do seu projeto; o arquivo contém a configuração, como nossas cores, temas, consultas de mídia e assim por diante. É um arquivo útil que ajuda com conjuntos predefinidos de propriedades que ajudarão na necessidade de renomear certas convenções ou propriedades, se necessário.
Como configurar o PostCSS?
A documentação do PostCSS afirma que:
“PostCSS é uma ferramenta para transformar estilos com plugins JS. Esses plugins podem fazer o lint do seu CSS, dar suporte a variáveis e mixins, transpilar a sintaxe CSS futura, imagens inline e muito mais.”
Por que Autoprefixador?
É necessário instalar o Autoprefixer junto com o Tailwind CSS porque o Autoprefixer geralmente rastreia caniuse.com para ver quais propriedades CSS precisam ser prefixadas. Portanto, o Tailwind CSS não fornece nenhum prefixo de fornecedor. Se você está curioso como um gato em relação ao PostCSS, navegue até a documentação deles.
Crie um arquivo de configuração PostCSS em seu diretório base manualmente ou usando o comando:
touch postcss.config.jsAdicione as seguintes linhas de código ao seu arquivo PostCSS:
const tailwindcss = require('tailwindcss'); module.exports = { plugins: [ tailwindcss('./tailwind.js'), require('autoprefixer') ], };Porque PostCSS é necessário para lint nosso CSS, daí esta configuração.
Etapas do código
- Buscamos o pacote Tailwind CSS e o colocamos em uma variável.
- Envolvemos tailwind.js (nossa configuração básica padrão) em nossa variável
tailwindcss. - Buscamos o pacote
autoprefixer.
Como injetar componentes, utilitários e estilos básicos do Tailwind em seu aplicativo
Dentro da sua pasta src crie uma pasta, nomeie-a como assets , é onde todos os seus estilos serão armazenados. Nessa pasta, crie um arquivo tailwind.css e um arquivo main.css , respectivamente. O arquivo tailwind.css será usado por nós para importar estilos CSS Tailwind e para configurações e regras personalizadas. O main.css conterá os estilos que são gerados como resultado do que temos no arquivo tailwind.css .
Em seguida, precisamos importar os estilos e configurações base. Faremos isso em um dos arquivos CSS que criamos acima. Adicione o seguinte ao seu arquivo tailwind.css .
@tailwind base; @tailwind components; @tailwind utilities; Observe que usamos a diretiva @tailwind para injetar os estilos base , components e utilities do Tailwind em nosso CSS:
-
@tailwind base
Isso injeta os estilos base do Tailwind, que é uma combinação deNormalize.csse alguns estilos base adicionais.
Nota : Se você deseja obter as referências completas de todos os estilos aplicados pelo Preflight, consulte esta folha de estilo. -
@tailwind components
Isso injeta qualquer componente (estilos reutilizáveis como cartões e elementos de formulário, etc.) classes registradas por plugins baseados em nosso arquivo de configuração. -
@tailwind utilities
Isso injeta todas as classes de utilitários do Tailwind (incluindo o padrão e seus próprios utilitários) que são gerados com base em nosso arquivo de configuração.
O Tailwind CSS trocará essas diretivas no momento da compilação com todo o CSS gerado. Se você estiver usando postcss-import , use isto:
@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";Como configurar seu aplicativo para construir seu CSS
Em seguida, precisamos configurar nosso projeto para construir nossos estilos CSS toda vez que executarmos o npm start ou yarn start .
Abra o arquivo package.json e use o snippet abaixo no lugar da parte do script do arquivo package.json :
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run watch:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" }Importando nosso CSS
Precisamos importar nosso arquivo CSS adequadamente para garantir que ele seja observado e construído corretamente quando executarmos yarn start ou npm start .
Abra seu arquivo index.js e faça as seguintes alterações:
- Importe nosso arquivo main.css e exclua
import './index.css';.
Seu *index.js* deve ficar assim após as alterações:import './assets/main.css'import React from "react"; import ReactDOM from "react-dom"; import './assets/main.css'; import App from "./App"; ReactDOM.render(<App />, document.getElementById("root")); - Vá até App.js e exclua
import logo from './logo.svg';deixando apenasimport React from 'react';. Exclua também tudo dentro do componenteApp. (Não se preocupe se nosso App.js parecer estéril agora - adicionaremos algum código à medida que prosseguirmos neste post.)
Vamos construir um projeto de cartão de perfil
Agora que nossa configuração funciona bem e tudo parece bem, vamos construir um Cartão de Perfil. No entanto, gostaria de mostrar qual é o estado do nosso aplicativo antes de começarmos.

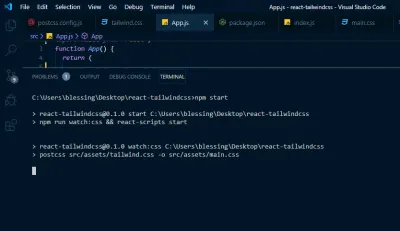
Para iniciar seu aplicativo, digite este comando npm start ou yarn start .


Você observaria que nosso Tailwind CSS está construindo os arquivos necessários em main.css .
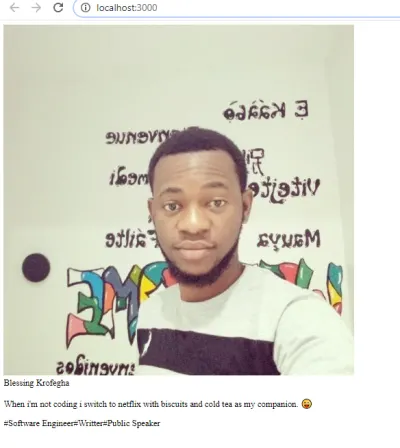
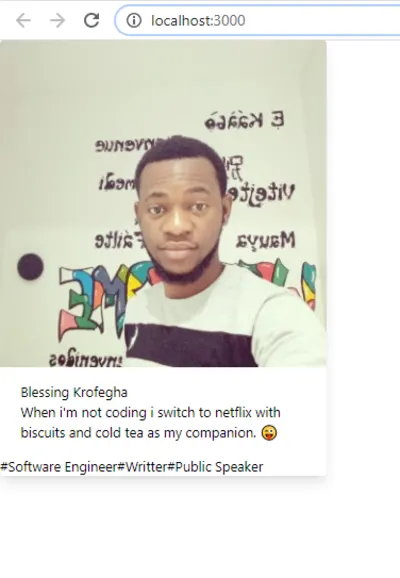
Vamos começar em nosso projeto. Veja como nosso código ( App.js ) se parece sem implementar as classes CSS do Tailwind.
import React from 'react'; function App() { return ( <div className=""> <img className="" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;O resultado do trecho de código acima é, portanto, o seguinte:

Como você pode ver, todo o texto foi alinhado à esquerda por padrão. A imagem é muito grande porque não há estilo. O componente App tem quatro divs principais às quais adicionaremos classes. Isso, é claro, mudará o estilo dos elementos.
Primeira div
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className=""> <div className=""> Blessing Krofegha </div> <p className=""> When I'm not coding, I switch to Netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Etapas do código
Demos a div max-width com max-w-sm para telas pequenas e adicionamos border-radius usando a classe rounded . Para evitar que as barras de rolagem apareçam, usamos overflow-hidden .
Na primeira div , decoramos nosso plano de fundo com um efeito de sombra usando box-shadow com a classe shadow-lg . Usar isso significa que teríamos um box-shadow (efeito de sombra) de 0px na parte superior, 10px na direita, 15px na parte inferior e -3px na esquerda (com um preto fraco no left axis ).
No right axis , temos 0px de cima, 4px de direita, 6px de baixo e -2px de baixo (com um tom mais claro de preto rgba(0,0,0, 0.05) ).
Você quer dizer que um nome de classe simples como max-w-sm rounded overflow-hidden shadow-lg é responsável por toda essa maravilha? Sim! Essa é a grandiosidade do Tailwind CSS!
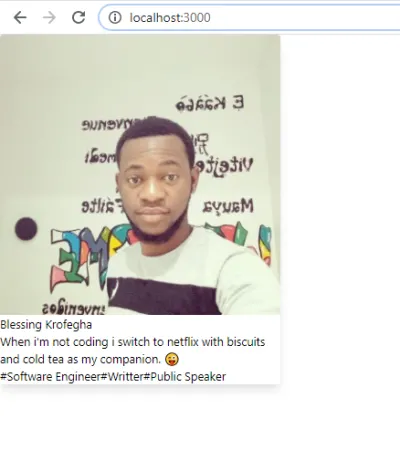
Em seguida, demos a img uma largura de 100% com w-full e um atributo src e, claro, um atributo alt .
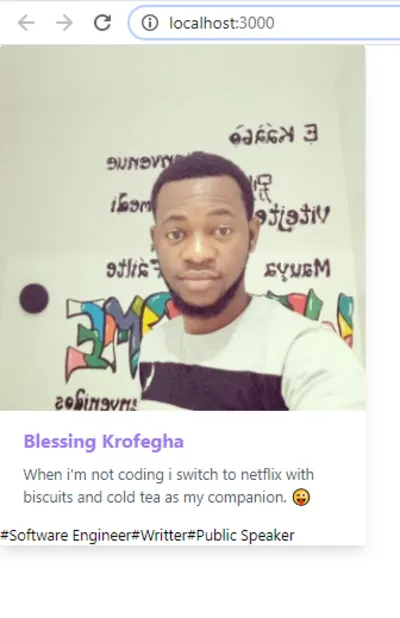
Veja como nosso novo cartão de perfil deve ser:

Segunda div
Adicione esta classe px-6 py-4 ao nosso segundo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className=""> Blessing Krofegha </div> <p className=""> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Etapas do código
Em nossa segunda div , demos um padding-right/left de 1rem representando px-6 no x-axis e padding-top/bottom de 1.5rem que é py-4 no y-axis .

Terceira div
Adicione a classe font-bold text-purple-500 text-xl mb-2 ao nosso segundo div :
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className=""> <span className="">#Software Engineer</span> <span className="">#Writter</span> <span className="">#Public Speaker</span> </div> </div> ); } export default App;Etapas do código
Definimos o font-weight para um valor de 700 com a classe font-bold . Em seguida, demos ao nosso div uma cor roxa clara usando text-purple-500 e tornamos nosso font-size extra pequeno usando text-xl . Demos ao nosso div um margin-bottom de 0.5rem usando mb-2 . Também adicionamos um paragraph e tornamos sua cor um tom de cinza mais escuro usando text-gray-700 .
Adicionamos uma cor de texto clara ao nosso parágrafo com text-gray-700 e um tamanho de fonte de 1em usando text-base . Portanto, text-base é igual font-size: 1rem e text-gray-700 é a mesma color: #4a5568;
Vamos ver quais mudanças foram feitas com nossa 3ª div :

Quarta div
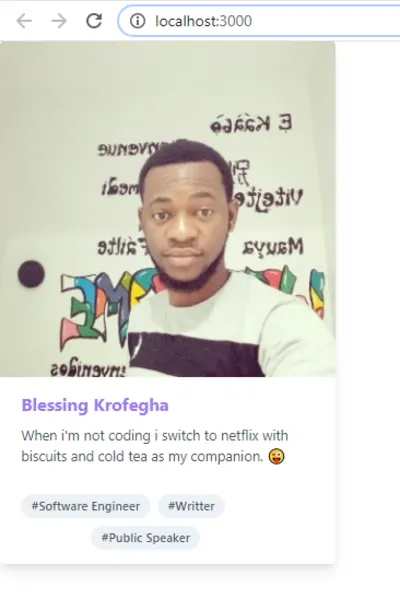
import React from 'react'; function App() { return ( <div className="max-w-sm rounded overflow-hidden shadow-lg"> <img className="w-full" src={require('./profile.jpg')} alt="Display" /> <div className="px-6 py-4"> <div className="font-bold text-purple-500 text-xl mb-2"> Blessing Krofegha </div> <p className="text-gray-700 text-base"> When i'm not coding i switch to netflix with biscuits and cold tea as my companion. <span></span> </p> </div> <div className="px-6 py-4"> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Software Engineer</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mr-2">#Writter</span> <span className="inline-block bg-gray-200 rounded-full px-3 py-1 text-sm font-semibold text-gray-700 mt-2 ml-20">#Public Speaker</span> </div> </div> ); } export default App;Etapas do código
Como o div anterior mencionado acima, adicionamos um padding-right/left de 1rem representando px-6 no x-axis e padding-top/bottom de 1.5rem respectivamente representando py-4 no y-axis .
Por fim, adicionamos algumas classes aos nossos spans que incluem inline-block . O que isso faz é definir a exibição do span , o que significa que o elemento é tratado como outros elementos inline , mas permite o uso de propriedades de block .
Adicionamos uma background-color de fundo cinza usando bg-gray-200 e criamos um border-radius de borda de 9999px usando a classe rounded-full ; px3 adiciona preenchimento ao x-axis enquanto py-1 adiciona preenchimento ao y-axis . text-sm é adicionado para tornar o font-size do texto pequeno e text-gray-700 foi usado para adicionar um tom escuro de cor cinza ao texto. Adicionamos margin-right ao elemento span.
Se você acompanhou cuidadosamente, então você deve ter algo semelhante:

Nota : Você pode substituir a imagem por uma imagem de sua preferência (de preferência sua) e também personalizar o conteúdo da forma que desejar.
Otimização para Produção
Ao compilar para produção, é aconselhável cortar seus arquivos de compilação, especialmente os arquivos css e js . Ambos os arquivos atualmente têm tamanhos ultrajantes.

Você vai concordar comigo que o tamanho do arquivo CSS é assustador para a produção, mas a boa notícia é que existe uma saída. Para diminuir o tamanho do CSS, execute npm i @fullhuman/postcss-purgecss em seu terminal e adicione o seguinte código em postcss.config.js :
const tailwindcss = require("tailwindcss"); module.exports = { plugins: [ tailwindcss("./tailwind.js"), require("autoprefixer"), require("@fullhuman/postcss-purgecss")({ content: ["./src/**/*.js", "./public/index.html"], defaultExtractor: content => content.match(/[A-Za-z0-9-_:/]+/g)|| [], }), ], };Etapas do código
- O primeiro passo que demos foi exigir o
@fullhuman/postcss-purgecss, em seguida o invocamos como uma função e passamos em alguma configuração. - A propriedade
contentespecifica os caminhos para nossos arquivos de templates e, neste caso, os arquivos de templates são nossos arquivosjsehtmle, como tal, especificamos os caminhos. - Em seguida, precisamos dizer ao
purgecsscomo encontrar classes css não utilizadas e removê-las, fazemos isso usando a chavedefaultExtractore passamos uma função que recupera o conteúdo do arquivo e retorna os nomes das classes que encontra nesse arquivo usando umregEx. - Usando o regex, verificamos se o conteúdo encontrado corresponde a um padrão (classes com letras maiúsculas, minúsculas, números, sublinhado, dois pontos e barras) e, se não houver correspondência, retornamos um array vazio.
- Agora, quando executamos
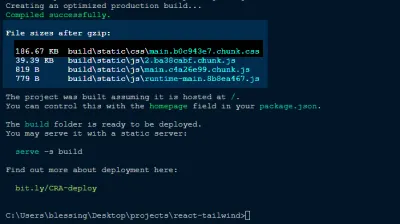
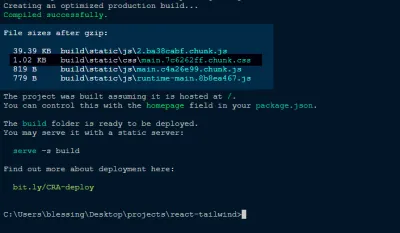
npm run buildem nosso terminal, você deve ver o seguinte.

Agora você pode ver que o tamanho do nosso CSS foi reduzido de 186.67 KB para 1.02KB KB . Isso é muito se você me perguntar! Agora, você pode enviar seu aplicativo para produção.
Conclusão
Espero que tenham gostado deste tutorial. Claro, você pode levar sempre um pouco mais longe, tornando este um pequeno aplicativo de perfil que diz muito mais sobre você além das poucas informações que temos acima. Por exemplo, você pode compartilhar uma list de conjuntos de habilidades que possui ou adicionar uma table aos projetos em que trabalhou e possivelmente um formulário de contato. Deixe sua criatividade fluir e compartilhe seus projetos na seção de comentários abaixo - adoraria ver o que você inventa!
O repositório de suporte para este artigo está disponível no GitHub.
Documentação do Tailwind CSS (site oficial do Tailwind CSS)
“Tailwind CSS em JavaScript”, Christoph Benjamin Weber
