Liberando todo o potencial dos símbolos no Sketch
Publicados: 2022-03-10Mas antes, um pouco de história. Comecei a usar o Sketch há alguns anos, como substituto do meu software de design favorito na época, o Fireworks, que havia sido descontinuado pela Adobe – deixando toda uma geração de designers de coração partido. Desde meus primeiros dias de uso do Sketch, fiquei muito surpreso com o quão fácil e direto é usar. Eu tinha, mais uma vez, encontrado um aplicativo focado no design da interface do usuário (e ícone) – e nada mais.
A aparente falta de recursos no Sketch, em comparação com as alternativas cheias de menus e painéis empilhados que eu estava acostumado, foi de fato uma de suas grandes vantagens e me ajudou a projetar mais rápido. Entre esses poucos recursos, os símbolos eram o que eu usava com muita frequência, e ainda uso, praticamente todos os dias (sim, até aos domingos… você sabe, a vida de um freelancer).
O que são símbolos? Em poucas palavras, os símbolos permitem que você use e reutilize um elemento em um projeto, mantendo um símbolo mestre que atualiza automaticamente outras instâncias do símbolo quando são feitas alterações nele.

Esse conceito não é exatamente novo (nem é exclusivo do Sketch, para ser sincero). No entanto, se você projetar interfaces, será extremamente útil, especialmente ao usar componentes como parte de um sistema de design.
Neste artigo, vou descrever como usar os símbolos no Sketch para liberar todo o seu potencial, indo desde as situações mais básicas até alguns casos de uso mais avançados. Também incluirei algumas dicas e truques que aprendi ao longo do caminho.
Leitura adicional no SmashingMag:
- Usando o Sketch para Web Design Responsivo
- O resumo final dos tutoriais de design de impressão
- Diretrizes e tutoriais de web design responsivo
- Sketch, Illustrator ou Fireworks? Explorando um novo aplicativo gratuito de design de interface do usuário: Gravit
Uma breve introdução aos símbolos
Antes de se aprofundar, e caso você seja novo no Sketch, deixe-me dar uma breve introdução sobre como os símbolos funcionam.
Os símbolos podem ser feitos a partir de quase todos os elementos do Sketch: objetos de texto, formas, imagens bitmap e até outros símbolos (falaremos sobre isso mais tarde). Dentro de cada símbolo (clique duas vezes em um símbolo para entrar no modo de edição), você encontrará uma prancheta principal contendo as camadas do símbolo. Essa prancheta também define os limites do símbolo.
Normalmente, os símbolos são criados para esses elementos em uma interface que você espera reutilizar posteriormente (como botões, itens de lista, guias etc.) e que serão espalhados por diferentes telas, páginas e pranchetas em seus designs.
Observação: para referência futura, lembre-se de que “cópias” de um símbolo são chamadas de instâncias .
O melhor de usar símbolos (ao invés de objetos agrupados, independentes e desconectados) é que se em algum momento você decidir alterar alguma propriedade em um determinado símbolo (por exemplo, a cor, forma, tamanho do texto, dimensões ou o que você quiser ), você só precisará editar o mestre do símbolo uma vez, e essa alteração será replicada automaticamente para todas as instâncias do mestre, onde quer que estejam. Não sei vocês, mas eu acho isso super conveniente!
Dica 1: Seja Organizado
Assim como na própria vida, é fundamental manter tudo em ordem. Sempre projete como se alguém mais tarde precisasse abrir e trabalhar com seu arquivo de design e entendê-lo sem sua ajuda! Isso também se aplica à maneira como você nomeia os símbolos - a nomeação deve atender a determinados critérios.
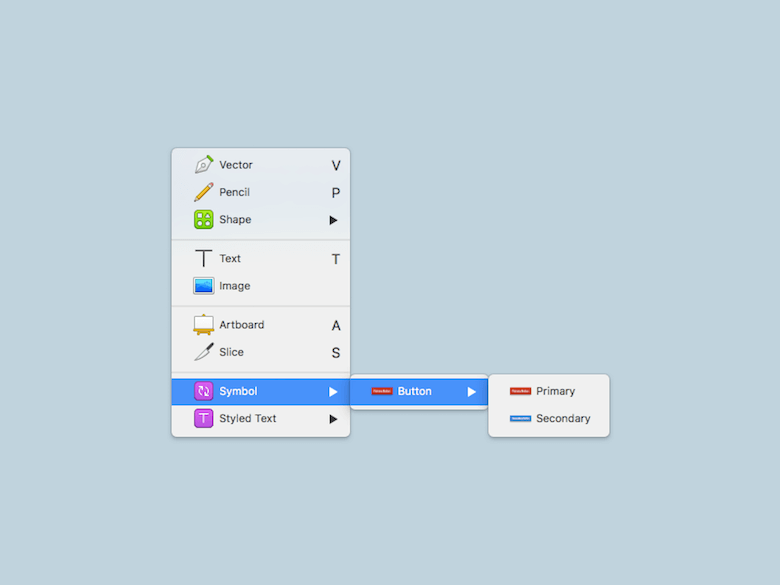
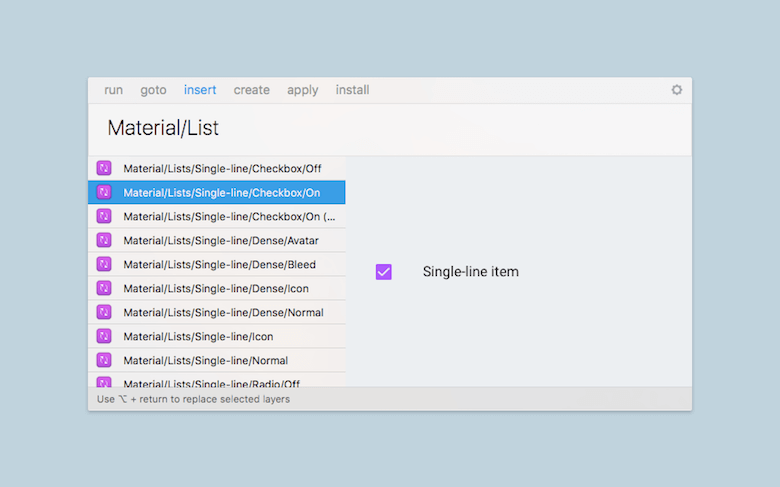
Uma recomendação é usar uma barra ( / ) no nome do símbolo. O Sketch criará automaticamente uma categoria com a parte antes da barra e nomeará e colocará o símbolo dentro dela, usando a parte do nome após a barra. Por exemplo, se você tiver dois símbolos chamados “Botão/Primário” e “Botão/Secundário”, veja como eles ficarão quando você tentar inseri-los na barra de ferramentas:

Você pode repetir isso muitas vezes para ter vários símbolos sob a mesma raiz, agrupados por lógica semelhante, tornando-os mais fáceis de encontrar. E se sua “árvore” ficar muito grande, reserve um momento para reconsiderar seu sistema de nomenclatura e ver se há alguma maneira possível de otimizá-lo e torná-lo mais gerenciável.
Dica 2: convenções de nomenclatura
Existem muitas convenções diferentes sobre como os símbolos devem ser nomeados, talvez uma convenção para cada designer por aí. Pessoalmente, prefiro não usar nomes que se refiram às propriedades visuais dos elementos — por exemplo, “Botão Vermelho” seria uma má escolha na minha opinião, pois se a cor do botão mudar posteriormente por algum motivo, o nome do botão o símbolo ficará incorreto. Em vez disso, tento diferenciar a função e o estado do símbolo (como “Primário/Desativado”).
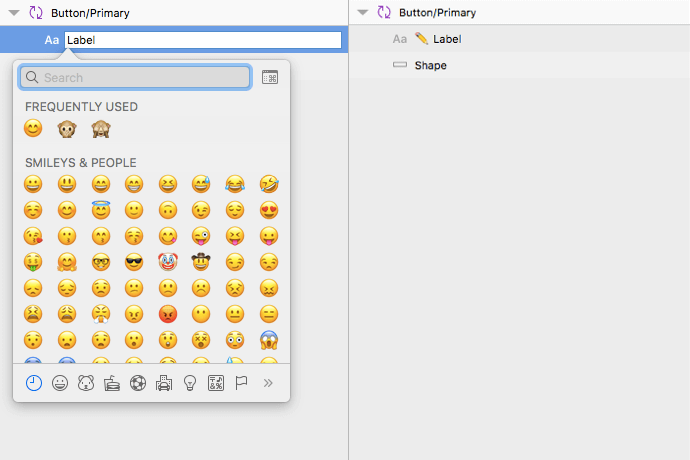
De qualquer forma, seja consistente e encontre algo que funcione tanto para você quanto para sua equipe, depois cumpra-o; não mude o sistema de nomenclatura de acordo com o caso! Isso também se aplica a camadas dentro de símbolos: alguns designers até usam emojis para marcar quais deles devem ser editáveis (por exemplo, adicionando um emoji de lápis ao nome). Para fazer isso, pressione Control + Command + Space para abrir uma caixa de diálogo para selecionar emojis.

Nota: Em relação aos nomes dos símbolos, tenha em mente que as instâncias terão seus nomes do símbolo mestre, mas você pode alterá-los posteriormente para o que quiser. Dessa forma, instâncias do mesmo símbolo podem ter nomes diferentes umas das outras.
Dica 3: Uma alternativa para a página de símbolos
Quando você cria um símbolo, o Sketch pergunta se você deseja enviá-lo para a página de símbolos. Meu conselho é marcar esta caixa, mesmo que depois de um tempo (e alguns símbolos depois) esta página dedicada se transforme em uma bagunça. (O Sketch coloca um símbolo ao lado do outro à medida que eles estão sendo criados e, quando você exclui um símbolo, notará o espaço em branco deixado em seu lugar.)
Em vez disso, o que faço para resolver isso é criar minha própria página de símbolos (que é apenas uma página normal, que eu normalmente chamaria de “Símbolos”) onde posso organizar instâncias de símbolos na ordem que quero e, assim, ignorar o página de símbolos oficiais.

Dessa forma, posso criar pranchetas que seguem categorias (como listas, botões, entradas e assim por diante) e colocar símbolos da maneira que achar conveniente e que faça sentido para mim. Você ainda precisará investir algum tempo para atualizar esta página de tempos em tempos, mas uma vez criada, tudo ficará muito mais fácil e você poderá construir uma nova tela em pouco tempo.
Nota: Se preferir usar a página de símbolos, existe o plugin Symbol Organizer, que pode ajudá-lo a manter tudo organizado.
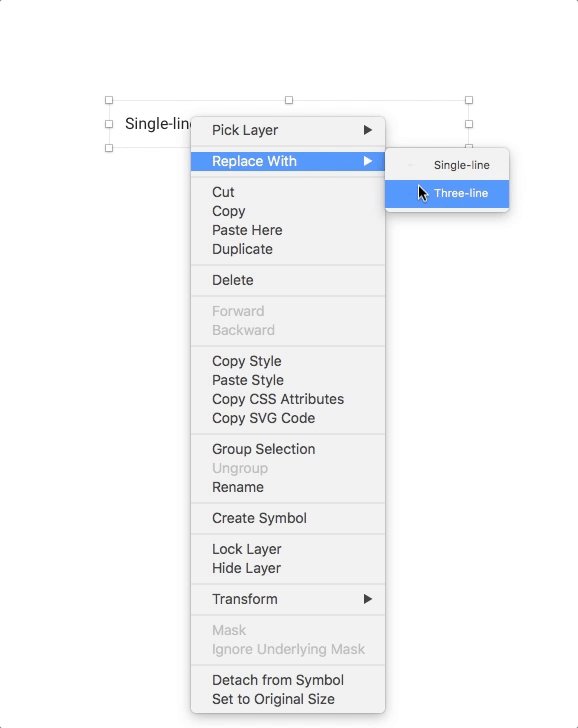
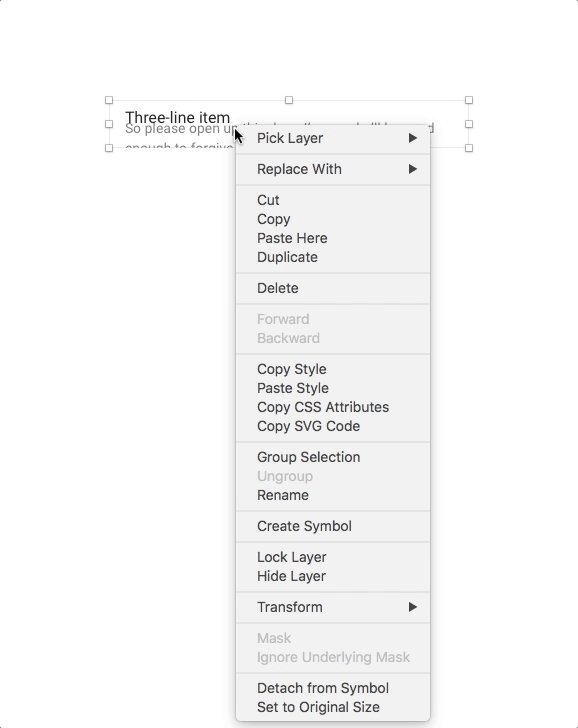
Dica 4: Substituindo Símbolos
Substituir um símbolo existente por outro é fácil. Basta selecionar o símbolo e escolher “Substituir por” no menu contextual que aparece quando você clica com o botão direito do mouse sobre a instância do símbolo. Em seguida, selecione o novo símbolo que deseja usar. Tenha em mente que o novo símbolo manterá o mesmo tamanho e posição de seu predecessor; você pode corrigir isso selecionando “Definir para o tamanho original” no mesmo menu contextual.

Dica 5: Separando
Depois de criar um símbolo, você pode desanexá-lo para recuperar os elementos que o formam como um grupo. Para fazer isso, basta selecionar “Desanexar do símbolo” no mesmo menu contextual que mencionei anteriormente.
Dica 6: Exportando símbolos como ativos
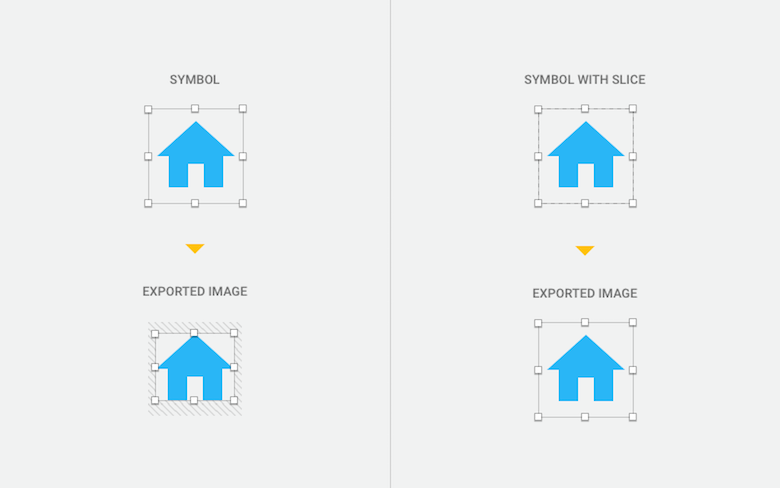
Símbolos, como outros elementos, também podem ser exportados como imagens bitmap. Para fazer isso, você precisará marcar os elementos como exportáveis. (Selecione a instância do símbolo e escolha “Tornar exportável” na parte inferior do Inspetor.)
O problema que encontrei durante este processo é que se o símbolo tiver algum preenchimento (por exemplo, se as formas dentro forem menores que o tamanho total do símbolo), ao fazer a exportação, o Sketch omitirá o espaço em branco e criará apenas uma imagem apenas com o conteúdo visível .

Uma maneira de contornar isso é usando uma fatia. Ao criar a fatia, coloque-a sobre a instância e certifique-se de que ela corresponda ao tamanho dos limites da instância (largura e altura); em seguida, selecione a fatia e use as opções de exportação conforme necessário.
Nota lateral: esse mesmo truque também se aplica a outras ferramentas, como o Zeplin.
Leitura adicional
- “Práticas recomendadas para símbolos de esboço (agora que as substituições aninhadas são uma coisa)”, Lloyd Humphreys
Descreve várias outras técnicas e práticas para fazer bom uso dos símbolos.
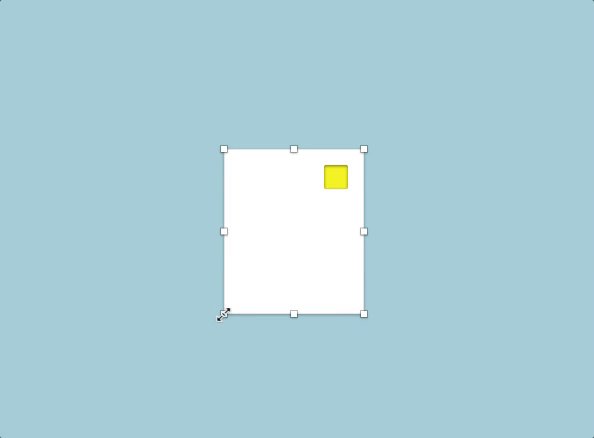
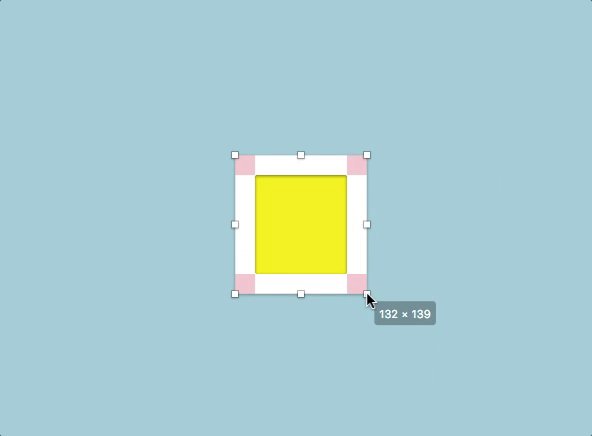
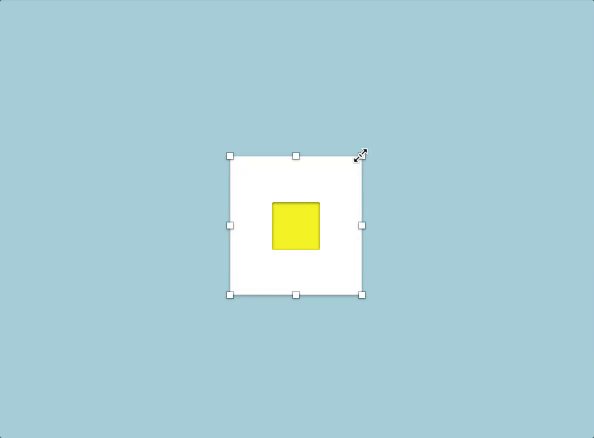
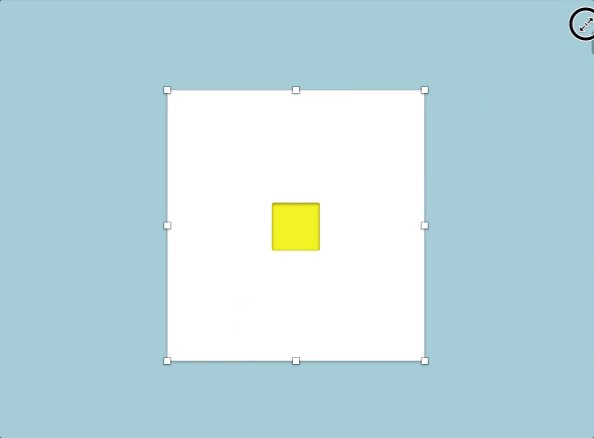
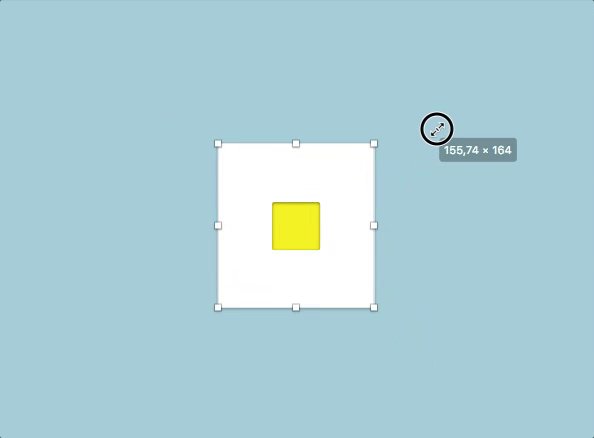
Manipulação de tamanhos diferentes
Neste mundo cheio de telas com vários tamanhos e proporções, é importante garantir que seu design se adapte a muitos cenários diferentes. Isso é mais fácil de realizar se você não tiver que projetar tudo do zero todas as vezes, reutilizando elementos (ou símbolos, como tenho certeza que você já adivinhou).

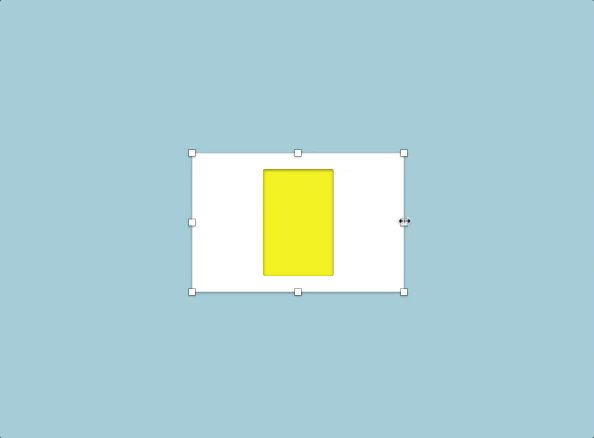
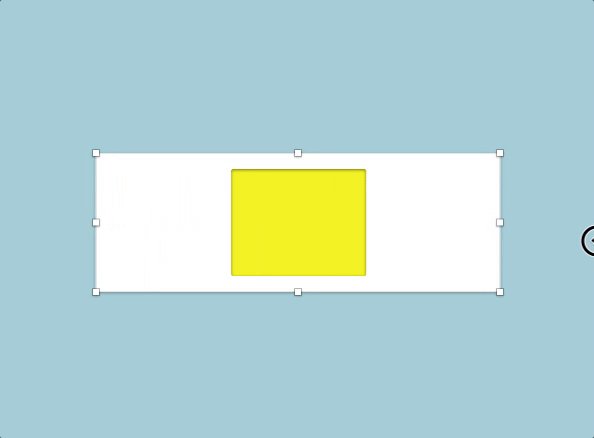
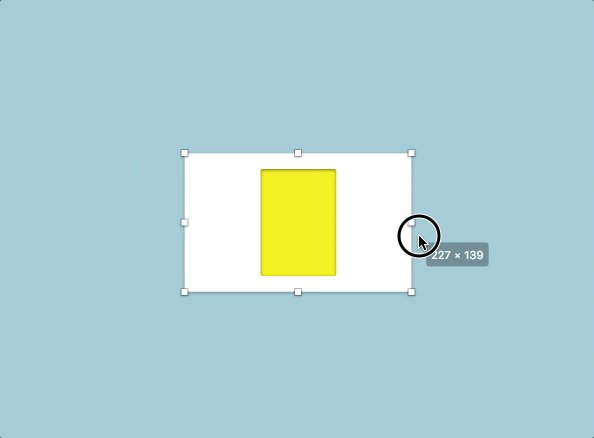
É aqui que as opções de redimensionamento nos símbolos são úteis, ajudando você a usar o mesmo elemento com larguras e alturas diferentes sem problemas: Se você redimensionar apenas uma instância selecionando-a, isso não afetará as outras instâncias . (Mas lembre-se de que as opções de redimensionamento são aplicadas a camadas individuais dentro do símbolo mestre, não à instância em si. Portanto, mesmo que você possa ajustar tamanhos individualmente de instância para instância, os elementos internos sempre manterão o mesmo comportamento.)
Nota: As opções descritas abaixo se aplicam não apenas aos símbolos, mas também aos grupos. Os comportamentos nem sempre são previsíveis, então é provável que você tenha que brincar e explorar um pouco antes de encontrar o que precisa, combinando uma ou duas configurações diferentes na maioria dos casos.
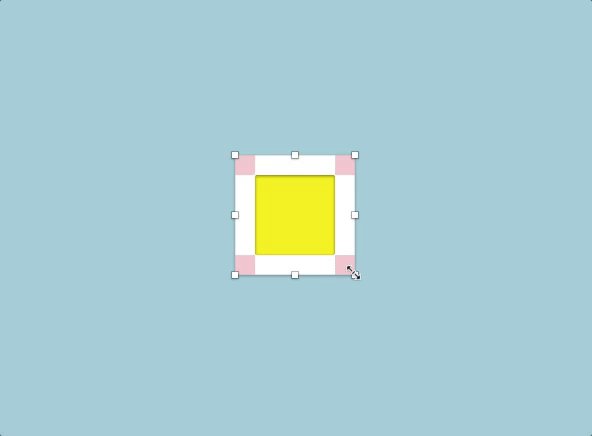
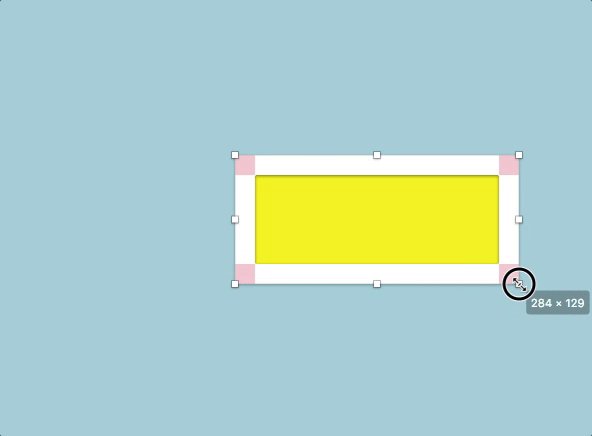
Esticar

Quando a opção Stretch for usada, uma forma que tenha especificado, digamos, 50% da largura total do símbolo manterá essa mesma relação quando a instância for estendida vertical ou horizontalmente. Este é o comportamento padrão.
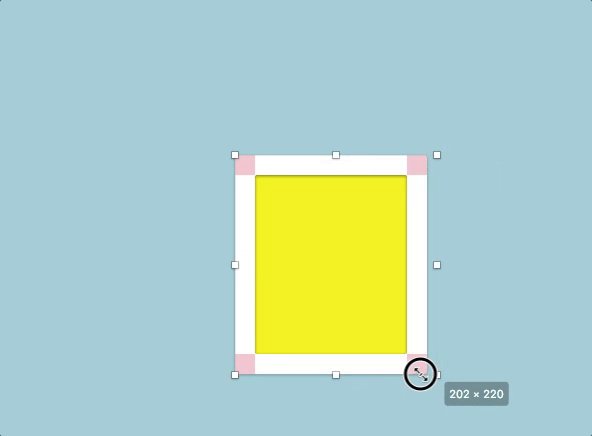
Fixar no canto

“Pin to Corner” irá (como o nome sugere) fixar um elemento no canto mais próximo, e o elemento não será redimensionado, mantendo a mesma distância deste canto. Tenha em mente que se o objeto estiver centralizado (com espaçamento igual de ambos os lados), ele não saberá qual é o canto mais próximo, então ele ficará no meio.
Redimensionar objeto

Quando “Resize Object” for usado, os elementos crescerão mantendo um espaçamento igual (ou fixo) dos lados.
Flutuar no lugar

“Float in Place” fará com que um objeto fique do mesmo tamanho e mantenha sua posição relativa aos limites do símbolo.
Dica 1: De volta ao tamanho original
Se você redimensionou seu símbolo, mas não está satisfeito com o resultado, você sempre pode voltar ao início escolhendo “Set to original size” no menu contextual.

Dica 2: Limites
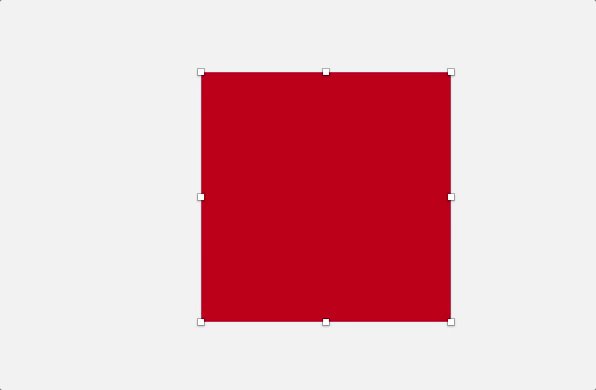
Lembre-se de que os símbolos têm pranchetas dedicadas e elas definirão os limites dos símbolos (mesmo quando as formas dentro deles transbordarem). Você pode tornar a prancheta do símbolo do mesmo tamanho de seu conteúdo selecionando-a e escolhendo “Redimensionar para caber” no Inspetor.
Dica 3: Usando caracteres e operadores
Nos campos de entrada de largura e altura no Inspetor, você pode usar operadores para alterar valores. Por exemplo, você pode usar 100*2 para definir as dimensões de um elemento para 200 pixels. Outros operadores são + (adicionar), - (subtrair) e / (dividir).
Além dos operadores matemáticos, nos mesmos campos de entrada você também pode usar L para dimensionar um objeto da esquerda (este é o padrão), R para dimensioná-lo da direita, T para dimensioná-lo do topo (este é o padrão), B para dimensioná-lo a partir da parte inferior e C e M para dimensioná-lo a partir do centro ou do meio.

Por exemplo, se você tem uma forma com largura de 200 pixels e deseja redimensioná-la para que seja dimensionada da direita para a esquerda, você pode usar algo como 300r no campo de entrada de largura.
Leitura adicional
- ”Redimensionamento do Sketch 39: Cheat Sheet” Peter Nowell
Este artigo é uma boa referência para entender as diferenças no redimensionamento. Ele também inclui algumas outras dicas e truques, então experimente!
Símbolos aninhados
O que poderia ser melhor do que um símbolo? Talvez um símbolo com outro dentro dele!
Esse recurso é meio novo no Sketch e oferece muitas possibilidades ao combinar símbolos. Você pode colocar um símbolo em cima do outro, selecionar ambos e, em seguida, criar um novo símbolo que contenha as duas instâncias. Você pode repetir isso o quanto quiser. Seja moderado, porém, ou então você se encontrará cavando níveis e níveis de símbolos aninhados, um dentro do outro. Isso pode tornar a manutenção muito mais difícil e também pode ser um sintoma de problemas organizacionais maiores.
Aninhar símbolos pode ser especialmente útil quando você precisa criar variações de um símbolo. Por exemplo, você pode seguir um processo como este:
- Pegue um símbolo que servirá como base. (este símbolo permanecerá o mesmo em todos os casos.)
- Sobreponha-o a outros símbolos (como ícones ou emblemas), que podem estar lá ou não, dependendo do caso.
- Por fim, crie outro símbolo com o desenho resultante.
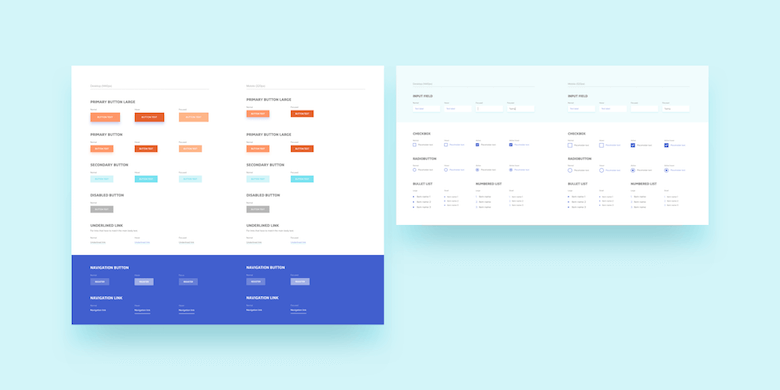
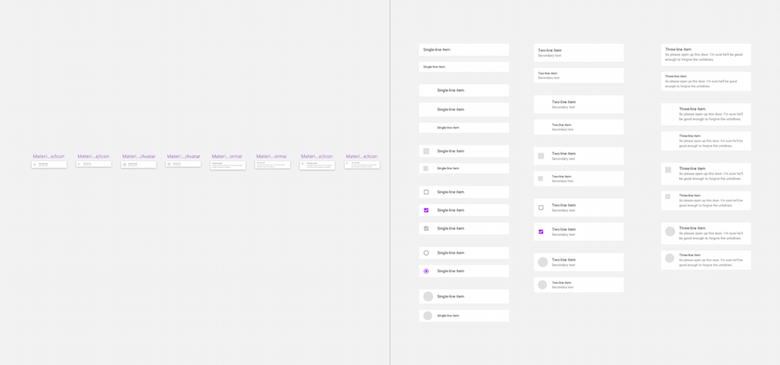
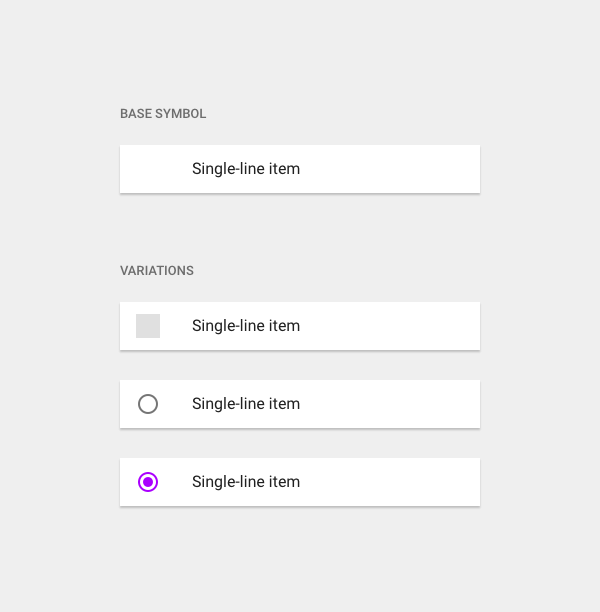
Na imagem abaixo, você pode ver que todas as linhas compartilham as mesmas características (têm o mesmo tamanho, propriedades de texto e quantidade de preenchimento à esquerda), então criei um símbolo base que contém apenas esses elementos (ou seja, elementos que serão compartilhado com os outros símbolos). Usando este símbolo como ponto de partida, criei alguns elementos sobrepostos que são diferentes, salvando o resultado em cada caso como um símbolo diferente; então, todos os símbolos em “Variações” são na verdade símbolos diferentes.

Mas você não precisa – necessariamente – criar um novo símbolo para cada estado da linha. Pode haver uma maneira mais simples: usando substituições.
Substituições aninhadas
Se você tivesse que criar muitos símbolos diferentes apenas porque uma parte de seu conteúdo muda, você provavelmente ficaria louco. Um dos principais propósitos dos símbolos é justamente ter que projetar o mínimo possível e ter menos elementos – e, portanto, mais controle sobre eles. Insira substituições aninhadas!

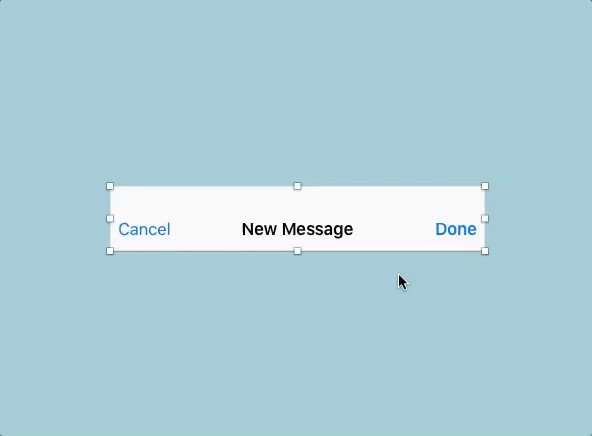
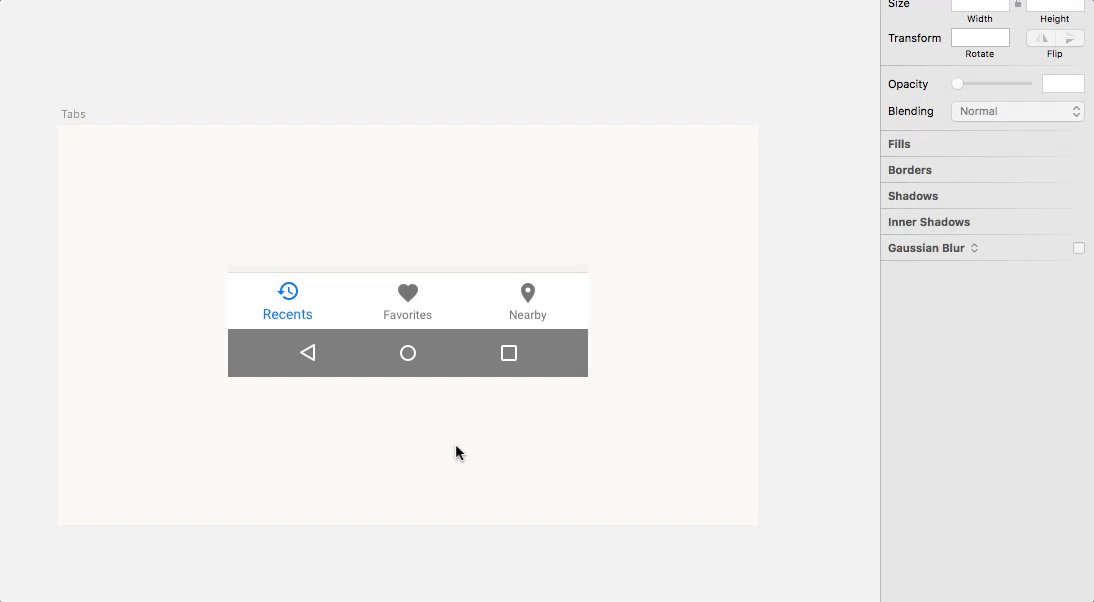
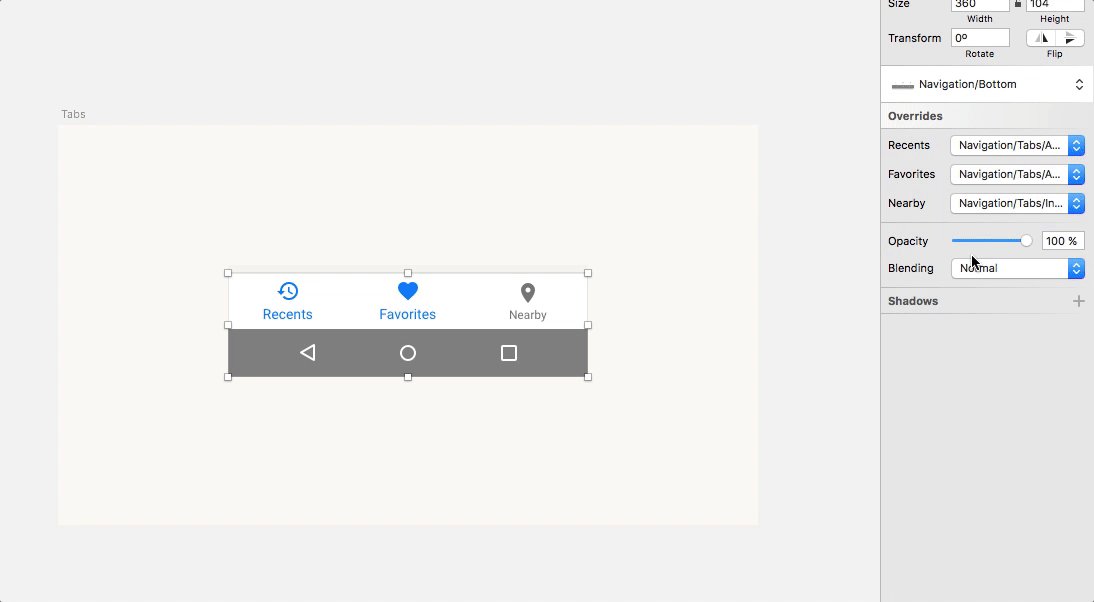
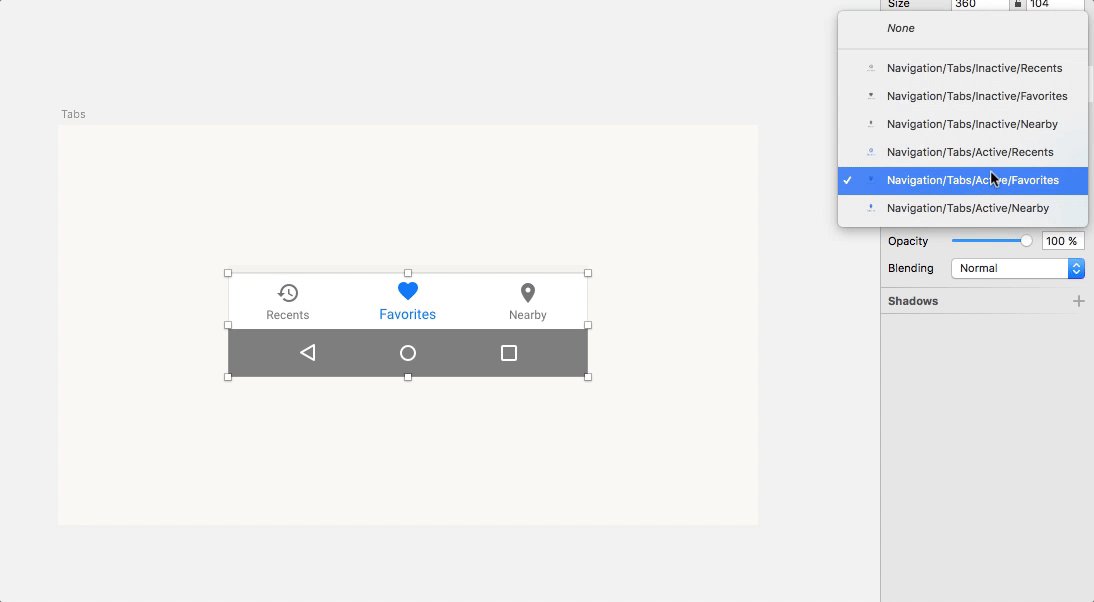
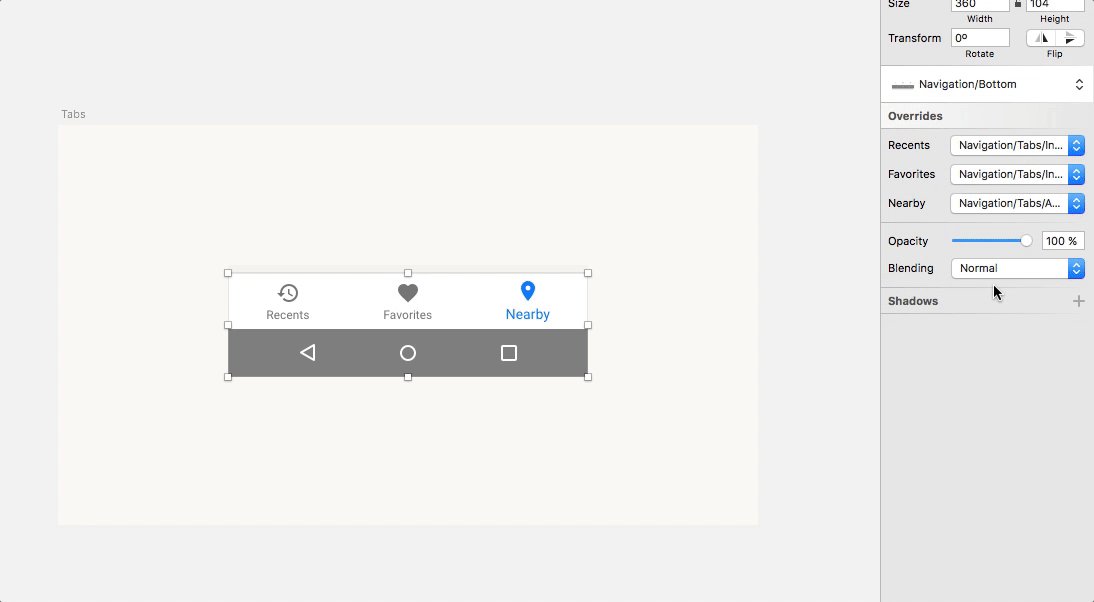
Um exemplo prático desse fluxo de trabalho pode ser projetar uma barra de guias com diferentes estados. Neste caso, o símbolo principal com as abas inativas atuaria como base, e então haveria um símbolo diferente para cada uma das abas destacadas. Basta escolher o que você deseja nas opções “Substituições” no Inspetor.
Observação: para que essa técnica funcione, lembre-se de que as guias inativas dentro do símbolo principal (a barra de navegação) também precisam ser símbolos. Além disso, certifique-se de que todos os símbolos (inativos e ativos) tenham exatamente as mesmas dimensões (largura, altura). Caso contrário, eles não aparecerão como opções disponíveis no menu suspenso "Substituições".
Vejamos outro caso de uso. Se você tiver vários botões em um design, mas com rótulos de texto diferentes neles, a opção Substituições permitirá que você altere o valor do texto (não a família da fonte ou o tamanho da fonte - você deve modificar aqueles dentro do próprio símbolo, ao editar o mestre de símbolos), sem ter que criar um novo símbolo a cada vez. Isso é tão fácil de fazer quanto selecionar a instância e alterar o conteúdo do texto no Inspetor.
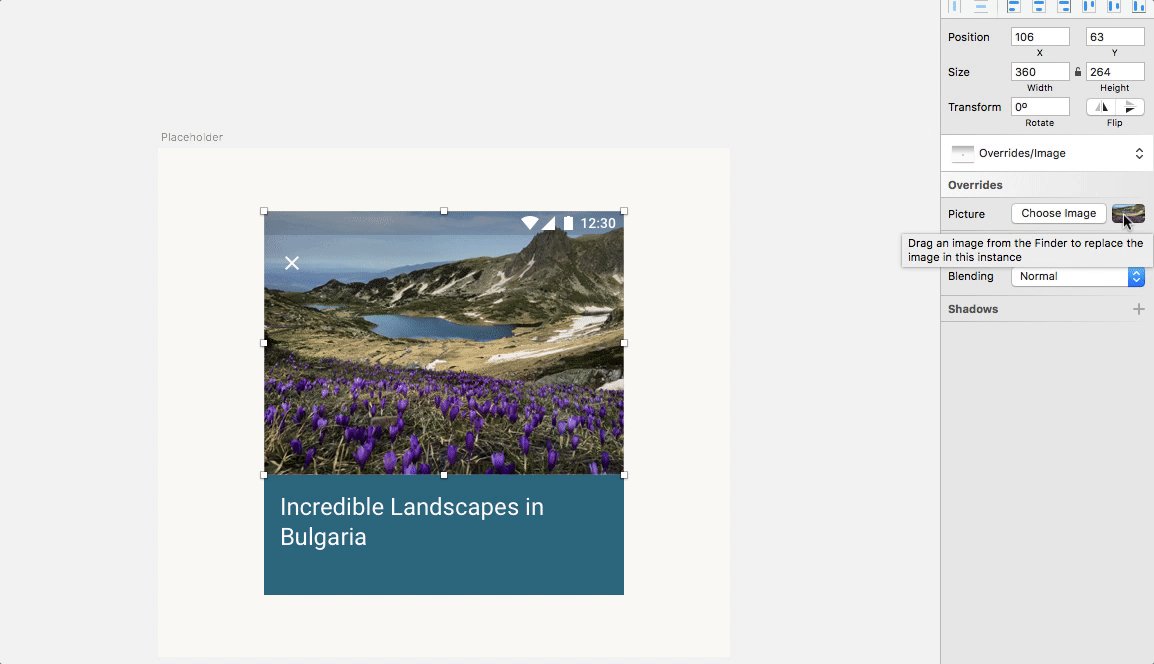
As substituições se aplicam não apenas ao texto; você também pode usá-los para imagens de bitmap e até mesmo para outros símbolos, como mencionado anteriormente. Dessa forma, você pode ter várias instâncias de um símbolo, com uma imagem diferente em cada uma delas — e tudo isso sem precisar modificar o mestre do símbolo.

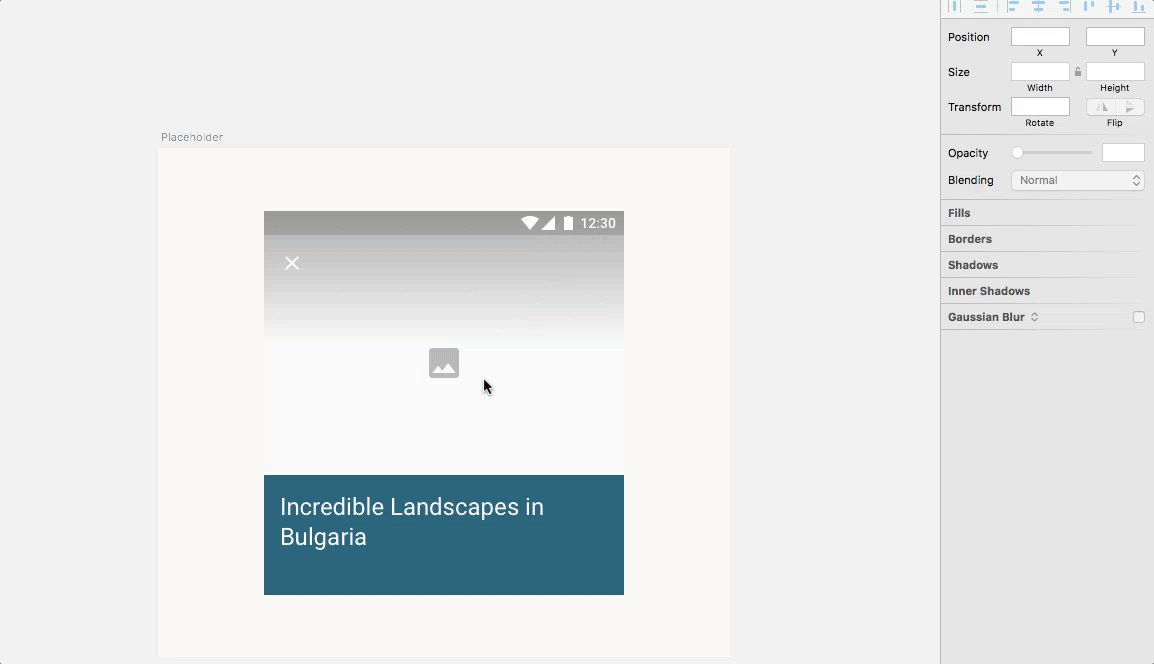
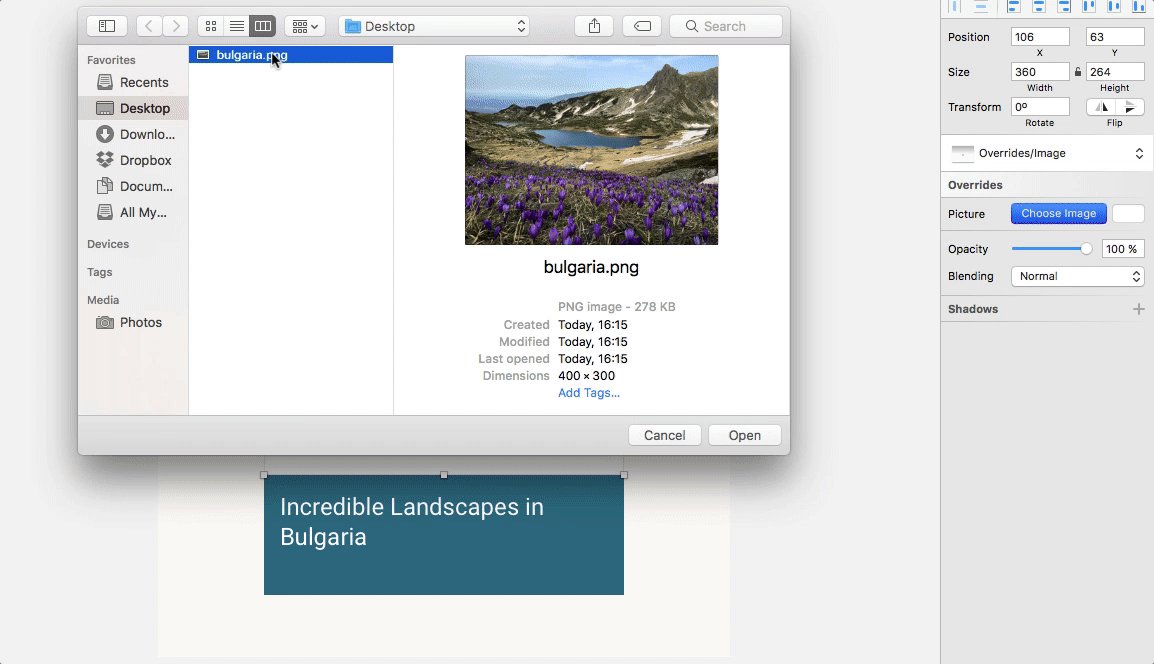
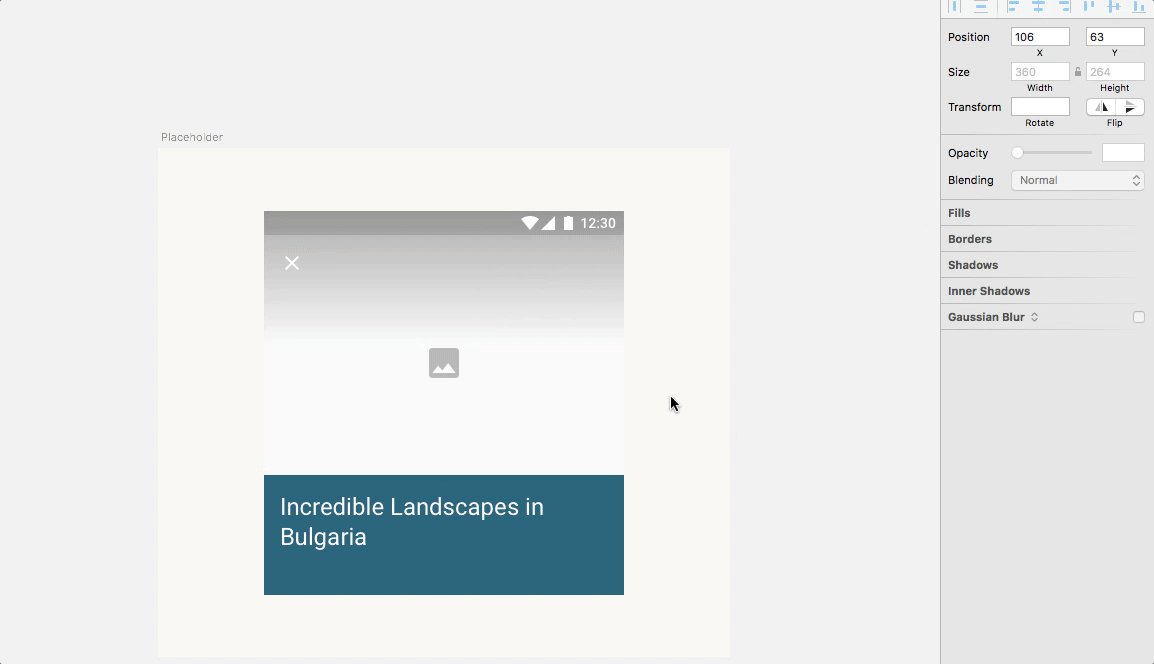
Há casos em que não quero ter nenhuma imagem específica como parte do mestre de um símbolo. Então, o que eu costumo fazer é criar um arquivo PNG vazio sem conteúdo visível , criar uma forma e usar essa imagem como preenchimento de padrão (você pode encontrar essa opção nas “Opções de Preenchimento” ao selecionar uma forma). Então, ao fazer a substituição do símbolo, apenas substituo essa imagem transparente pela que quero em cada caso!
Para tirar o máximo proveito dessa prática, também uso um sistema de camadas com um ícone ou elemento que atua como um espaço reservado abaixo da imagem e que ficará visível apenas se eu mantiver o bitmap transparente original. Um benefício de fazer isso é que posso simular esse estado vazio que aparecerá quando as imagens estiverem sendo carregadas no produto final, algo que considero necessário projetar de qualquer maneira.
Dica 1: nomes e ordem das camadas
Uma das razões pelas quais ser organizado é uma boa ideia é porque a maneira como você nomeia e ordena as camadas afetará a maneira como elas são exibidas no painel “Substituições”. Os rótulos à esquerda dos campos de entrada no Inspetor respeitarão o nome e a ordem que você definiu anteriormente dentro do próprio símbolo, então é melhor prestar atenção a essa ordem se quiser ter um fluxo de trabalho mais eficiente.
Dica 2: Cuidado com o Tamanho
Você pode substituir um símbolo aninhado por outro símbolo somente se o novo símbolo tiver exatamente a mesma largura e altura do elemento atual.
Dica 3: Deslocando Elementos Dependendo do Comprimento do Texto
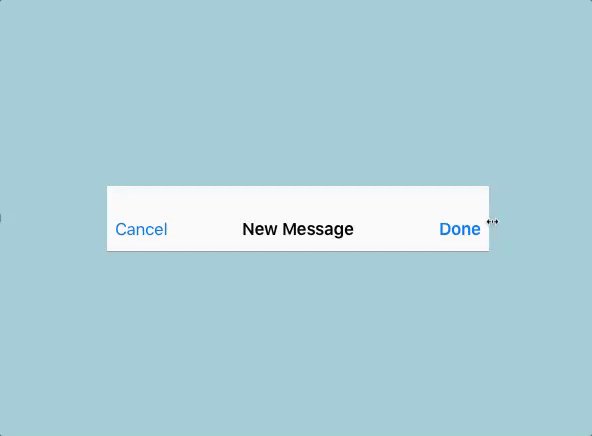
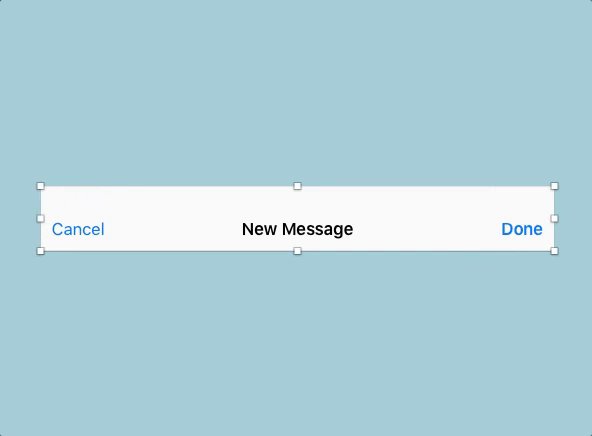
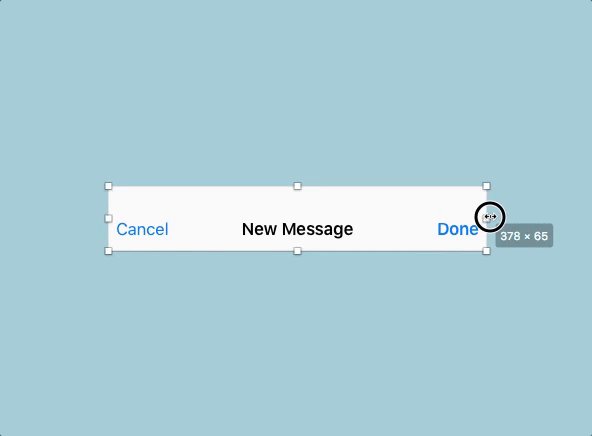
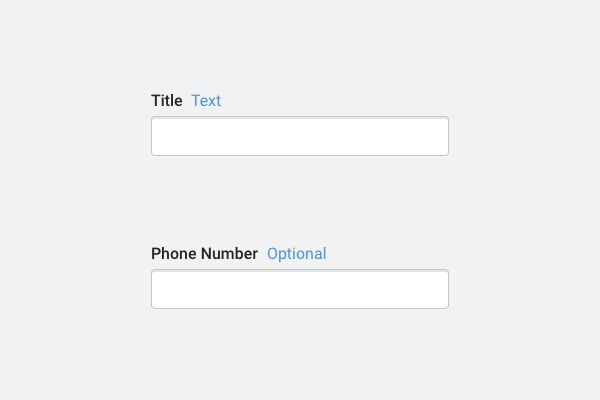
Ao alterar o valor do texto nas opções de Substituições, você pode fazer com que um elemento se mova conforme necessário quando o da esquerda for mais longo (veja a ilustração a seguir).

O texto ou forma secundária precisa necessariamente estar à direita do texto para que isso funcione. Além disso, ambos os elementos não devem ter mais de 20 pixels de distância entre eles (veja a “Leitura Adicional” abaixo).
Dica 4: evitando substituições
Um símbolo pode parecer um pouco confuso por causa das opções na seção Substituições. Se você não quiser que um elemento dentro dele possa ser substituído, apenas bloqueie ou oculte essa camada e ela não aparecerá na lista.
Dica 5: ocultando símbolos aninhados
Basta selecionar “Nenhum” na seção Substituições para ocultar um símbolo aninhado. Claro, só será invisível nessa instância específica.
Dica 6: Ocultar Texto
Há uma maneira de fazer rapidamente um elemento de texto desaparecer em uma instância, usando substituições. Para isso, basta definir o valor do texto para um espaço em branco, pressionando a barra de espaço e a tecla Enter nas opções de Overrides.
Dica 7: Recuperando a Imagem Original
Se você tiver imagens de bitmap dentro de um símbolo, elas podem ser alteradas por outras pessoas usando as opções na seção Substituições. Também é possível recuperar a imagem original (aquela que faz parte do símbolo editável) escolhendo “Remover substituição de imagem” — basta clicar com o botão direito do mouse sobre a caixa de imagem ao lado de “Escolher imagem” no Inspetor.
Leitura adicional (e um vídeo)
- “Hackeando o botão no Sketch”, Aleksandr Pasevin
Apresenta um truque simples para manter um ícone à esquerda do texto (em vez de à direita, que é o comportamento normal), em apenas alguns passos simples. - “Elementos de texto adaptáveis”, Yaron Tamuz
Explica como usar elementos ocultos como separadores de texto para evitar sua sobreposição quando os valores são alterados. - “Esboço: tingir ícones usando símbolos aninhados”, Francesco Bertocci
Uma técnica simples para alterar as cores de um ícone dentro de um símbolo usando máscaras. - “Esta é, sem dúvida, a técnica de esboço mais legal que você verá o dia todo”, Jon Moore
Explica como economizar tempo usando símbolos aninhados, personalizando-os de acordo com suas necessidades. O artigo também inclui técnicas interessantes de outros designers. - “Criando um sistema de botões com símbolos aninhados no aplicativo Sketch” (vídeo), Pablo Stanley
Leva você pelas etapas que você precisa executar para criar um sistema de botões, usando muitas das coisas que aprendemos até agora.
Plugins que funcionam bem com símbolos
Uma coisa boa sobre o Sketch é que quando fica aquém de um recurso, geralmente há um plugin para compensar isso. E alguns deles funcionam especialmente bem com símbolos, tornando-os ainda mais poderosos! Alguns desses plugins foram mencionados, mas caso você tenha perdido algum deles, aqui está uma lista com algumas adições.

Corredor de esboços
Entre seus muitos outros recursos, o plug-in Sketch Runner ajudará você a inserir símbolos facilmente em um documento usando apenas uma combinação de teclas. A opção “ir para” é muito útil para pular direto para um símbolo específico — muito útil se o seu projeto tiver muitos deles e se for difícil encontrar símbolos usando outros meios.
Biblioteca de artesanato InVision
Se você estiver trabalhando com uma equipe, o InVision Craft Library facilitará a criação de uma biblioteca compartilhada com ativos que todos podem usar, permitindo que você sincronize as alterações quando precisar atualizar um símbolo, para que você sempre tenha certeza de que está usando a versão mais recente dos símbolos.
Automatizar
Automatizar é muito poderoso e provavelmente tornará seu trabalho mais eficiente. As opções para gerenciar símbolos incluem remover símbolos não utilizados, selecionar todas as instâncias de um símbolo e muito mais.
Renomeador de instância de símbolo
O Renomeador de instância de símbolo renomeia todas as instâncias para corresponder ao nome de seus símbolos mestres.
Organizador de símbolos
Com o Symbol Organizer, organize sua página de símbolos em ordem alfabética (incluindo a lista de camadas) e em grupos separados determinados por seus nomes de símbolos.
Layout automático
O Auto Layout integra-se perfeitamente ao Sketch e permite definir e visualizar diferentes tamanhos de iPhone e iPad, incluindo retrato e paisagem. Ele também suporta recursos mais avançados, como pilhas (um tipo especial de grupo que define os layouts de suas camadas filhas) e predefinições para Android e iOS. Consulte a página “Exemplos” para obter mais informações.
Nota: Estes são apenas alguns dos plugins que acho que podem ser mais úteis para você, mas existem muitos outros. Para saber mais, basta visitar a página oficial do plugin Sketch ou o site Sketch App Sources regularmente.
Pensamentos finais
Os símbolos de esboço estão em constante evolução, portanto, podemos esperar mais melhorias que os tornarão ainda mais valiosos e relevantes. No entanto, se eu tivesse que nomear apenas uma coisa que eu gostaria que eles tivessem, seria a possibilidade de ter bibliotecas de símbolos compartilhadas, algo como o Figma está fazendo. Isso pode ser extremamente útil, especialmente para trabalho em equipe, quando vários designers trabalhando no mesmo projeto precisam selecionar elementos de um documento primário, sempre atualizado, armazenado na nuvem.
( Nota: em relação a esse recurso, estou ciente de que a equipe do Sketch está trabalhando nele, então esperamos vê-lo em breve. O formato mais aberto na versão 43 provavelmente está lançando as bases para esse recurso. Em qualquer caso, eu ' Estou ansioso por isso, porque isso pode ser um divisor de águas em muitos fluxos de trabalho de designers.)
Verdade seja dita, atualmente existem alguns plugins que ajudam você a realizar mais ou menos o mesmo comportamento mencionado acima, mas sempre acho mais confiável quando eles fazem parte da funcionalidade principal do Sketch - o que garante que o recurso continue funcionando quando o software é atualizado para a próxima versão.
Estou ciente de que existem muito mais técnicas e truques. A maneira como se trabalha tende a ser meio pessoal às vezes, e não há uma única maneira certa de fazer algo. Aqui, compartilhei as técnicas que considero confiáveis, interessantes e que não exigem muito hacking. É por isso que algumas técnicas foram deixadas de fora deste artigo.
Espero que tenha sido uma leitura útil! Se fosse, então os símbolos provavelmente se tornariam a espinha dorsal de seus designs, e você os usaria com bastante frequência. Sinta-se à vontade para compartilhar seus pensamentos e outras dicas e truques nos comentários abaixo. Você também pode sempre me encontrar no Twitter se precisar de ajuda!
