Bibliotecas SVG realmente úteis que os web designers podem usar
Publicados: 2020-10-22A animação cresceu mais avançada nos últimos anos. De logotipos a muitos ícones e texto SVG, a animação tem vários usos.
A animação é uma ferramenta que faz com que todos os conteúdos visuais tenham a mesma aparência, independentemente do dispositivo que uma pessoa está usando. Este é um instrumento que se mostra útil em web design. Sua utilidade varia de gráficos da web a ícones da web. Não só isso, mas também é útil para fazer animações em sites.
E não são apenas bibliotecas de animação CSS e JS. Muitos navegadores hoje suportam SVG. É por isso que é fácil animar a arte vetorial. SVGs, em suma, são formatos de arquivos vetoriais. Eles são incorporados em todos os tipos de web design.
Muitos ícones da web podem ser projetados em formato SVG. Além disso, você pode redimensioná-los para seu tamanho preferido, mantendo a alta qualidade.
Esse recurso é, se não, o que torna os SVGs os melhores. Muitos telefones, tablets e laptops têm resoluções diferentes para suas telas. Mas o SVG parece o mesmo em todos eles.
Aqui estão algumas das melhores bibliotecas SVG que podem ser usadas em seus projetos de web design.
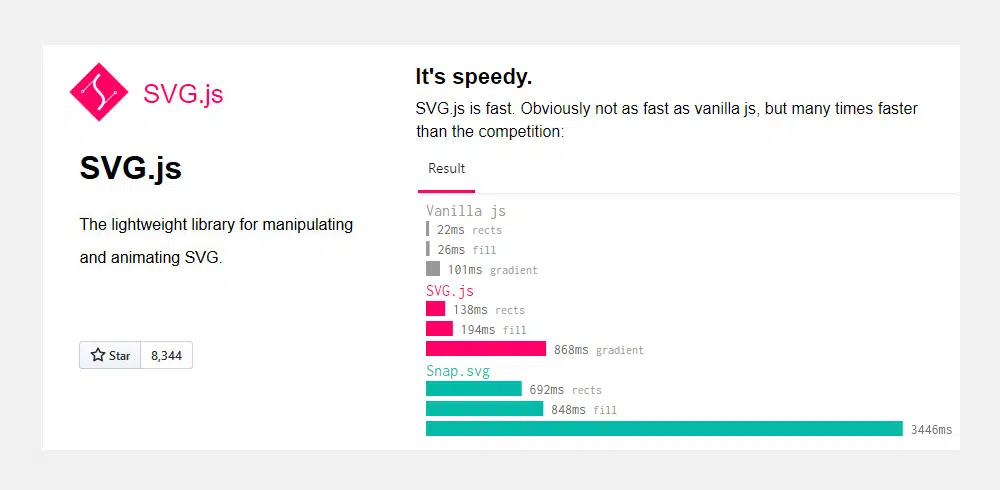
SVG.js
Esta é uma biblioteca SVG.js. Oferece filtros visuais ao vivo. Você pode usar esses filtros para adicionar aos seus arquivos SVG. É um pacote de filtros que possui os efeitos e filtros de animação mais comuns.
Vivius.js
Vivus.js é uma biblioteca de efeitos de animação. Você pode usar esses filtros para adicionar aos seus gráficos e visuais. É uma biblioteca de tipos Javascript. Destina-se a ser usado na recriação de animação. É uma biblioteca simples, mas pode levar algum tempo para configurá-la. O processo de configuração geralmente é o único problema que as pessoas enfrentam.
Esta é uma biblioteca que permite criar um tipo específico de animação. E esse é o efeito de contorno desenhado. Você pode configurá-lo de forma relativamente rápida. E o resultado é um gráfico que parece ter sido pintado tradicionalmente com a mão. Há uma desvantagem nisso. E é isso que não melhora a UX, nem melhora a usabilidade. Ainda assim, é uma biblioteca peculiar, e você vai gostar de trabalhar com ela.
Snap.svg
Esta é mais uma biblioteca SVG substancial. Assim como o Vivus.js, também é uma biblioteca JavaScript. Esta biblioteca tem uma enorme comunidade de suporte. A biblioteca está cheia de animações e vários efeitos. Você pode usá-los para configurar um SVG para o design desejado.
Chartist.js
Esta é uma biblioteca de animações curta, compacta e rica. Seus filtros são destinados a tabelas e gráficos em sites. Chartist.js funciona de forma única. A biblioteca conta com um conjunto de algoritmos e padrões. Esse mesmo padrão usa e resolve o problema.
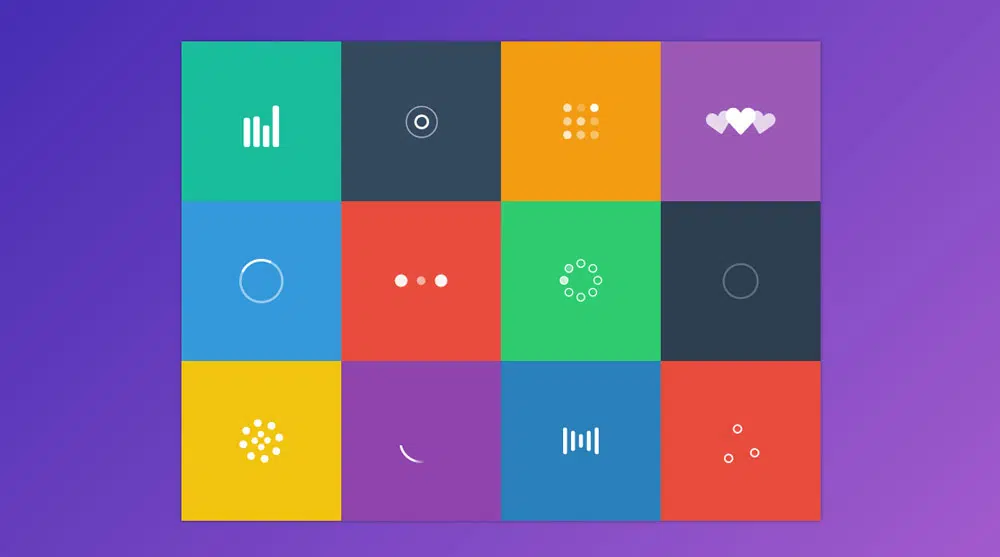
Carregadores SVG
Este é outro arquivo notável de animações do carregador SVG. Tem um pacote de doze carregadores. Todos eles são personalizáveis.
A página de demonstração é construída usando o único SVG. Não há um único traço de JavaScript nem CSS. Isso prova ainda mais que, para construir um site moderno, você só precisa de SVG. É uma excelente escolha para o desenvolvimento. É fácil de usar e você pode configurá-lo rapidamente. Você pode brincar com isso. Personalize as necessidades de acordo com suas necessidades e preferências e aproveite seu site recém-animado.
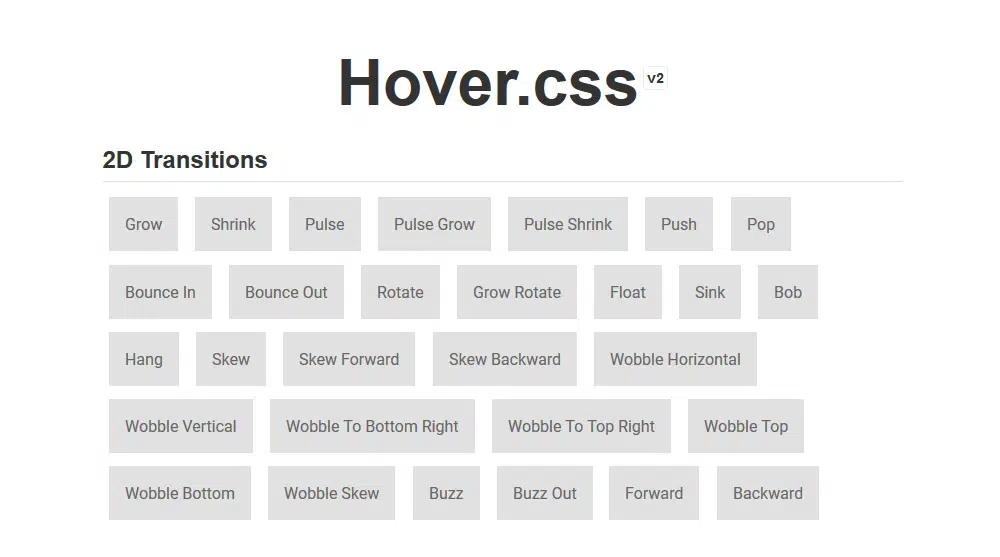
Hover.css
Hover.css é outra biblioteca repleta de uma coleção de efeitos usados para animação de sites. Ele é construído em CSS. Você pode aplicar essas animações a botões e outros elementos do site que contenham UI.
Mas isso não é tudo. Você pode usar esta biblioteca de efeitos visuais em logotipos e pequenas imagens. Você também pode integrá-lo a outros componentes SVG. Hover também tem transições 2D. Você pode reconhecer o Hover por seus balões de fala e curvas.
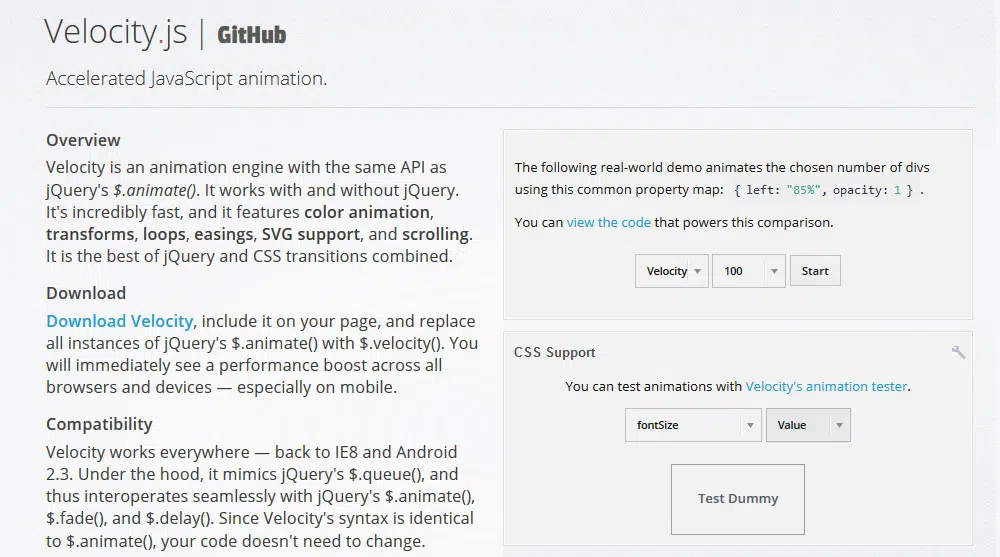
Velocidade
Velocity é uma biblioteca que suporta animações SVG. Ele também mantém suas propriedades e recursos exclusivos, como largura do traço, x, rx, etc. Há também animação colorida útil para sites coloridos. Você pode preencher a cor, traço e pará-lo. Esta biblioteca suporta tudo isso.
Bonsai.js
Esta é uma biblioteca elegante que permite criar obras de arte exclusivas usando SVG. Você também pode usar o elemento canvas para melhorar seu trabalho. Por exemplo, você pode construir elementos simples como ícones e barras de ícones. Ou você pode usar isso para criar coisas mais complicadas, como gráficos ou até mesmo gráficos de pizza.
O que também é ótimo nisso é que você tem controle total de tudo enquanto trabalha. Você também tem uma coleção de animações gratuitas ao seu serviço.
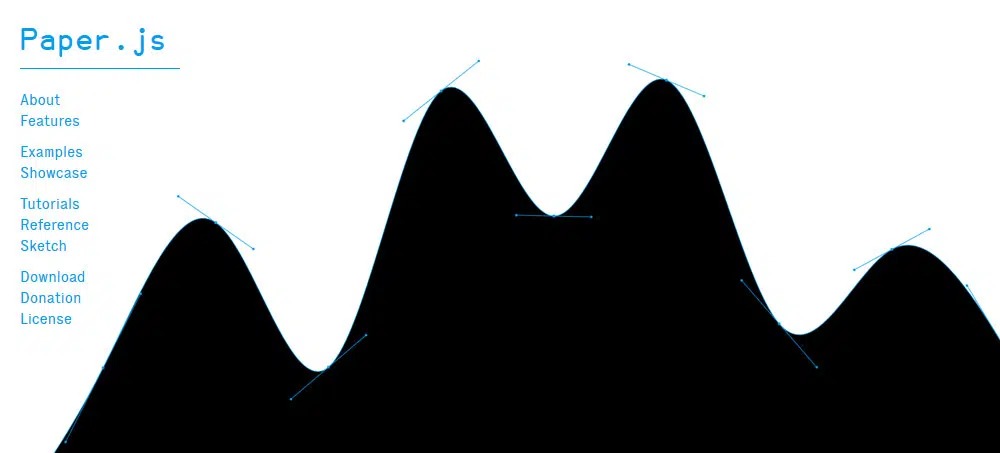
Paper.js
Outra biblioteca impressionante de animações SVG é Paper.js. Designers de todo o mundo o usam. Um modelo DOM o constrói. E é feito para trabalhar com elementos HTML5 para canvas. O que isso significa é que você pode alterar a aparência.
É fácil de usar. Você pode usá-lo para animação básica ou usá-lo para criar gráficos muito mais complexos. Se você é iniciante e quer saber qual biblioteca usar para animar, Paper.js é o lugar para começar. É uma ótima maneira de implementar o SVG em seu site.
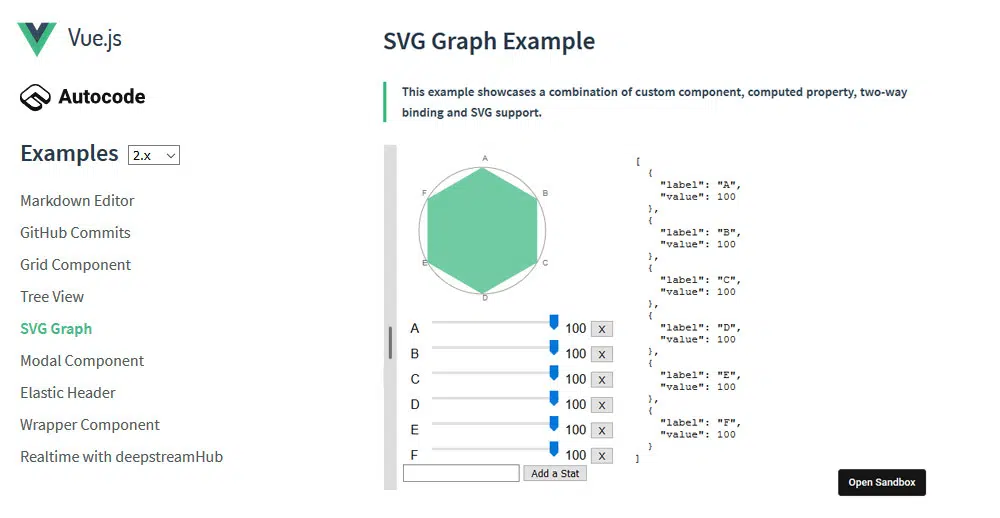
Vue.js

Se você deseja adicionar animações ou quaisquer gráficos visuais aos seus dados, o Vue.js é o caminho a seguir. É uma biblioteca de código aberto. É brilhante e fácil de usar. Esta biblioteca funciona gerando gráficos com um código JSON e JavaScript.
Raphael.Js
Esta é uma biblioteca que usa VML. VML é um método de renderização no qual você cria gráficos SVG. O Internet Explorer suporta isso.
Esta não é a melhor biblioteca para usar. Nem é o mais popular. Mas é rápido e faz o trabalho muito bem.
Dois.js
Two.js pode ser usado para elementos de tela. Mas isso não é tudo. Ele simplesmente funciona melhor para este tipo de projeto. Two.js também pode ser usado para manipular e alterar vários formatos de sites. Do Canvas ao SVG e até mesmo ao WebGL, ele o usa enormemente.
Outras ferramentas e bibliotecas para ícones SVG
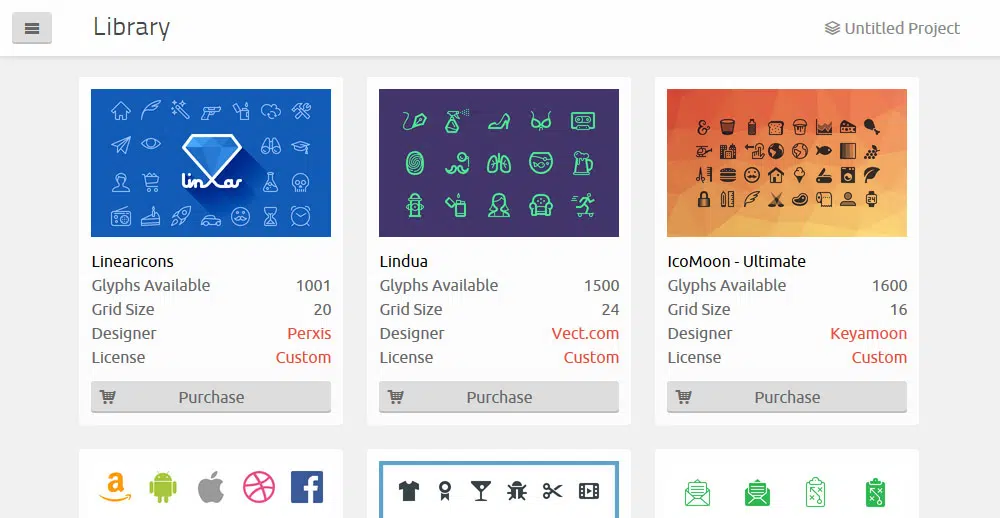
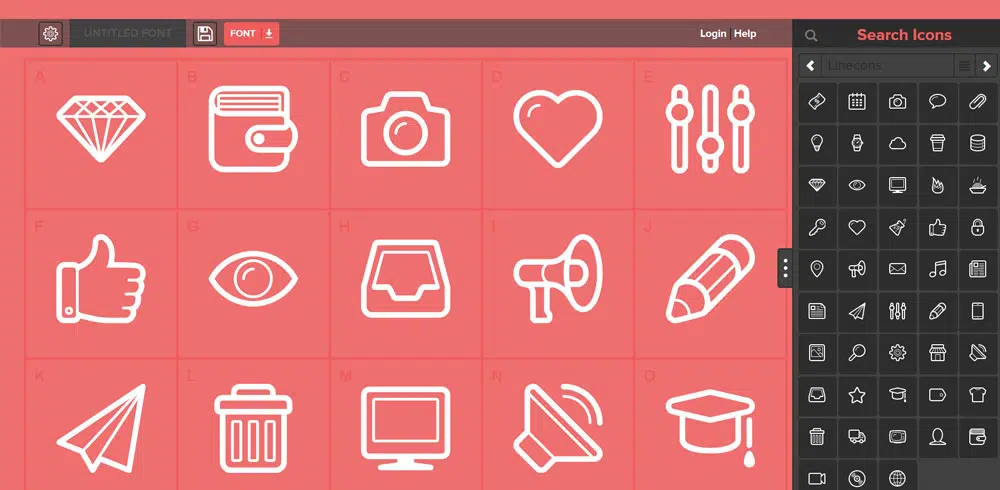
Icomoon – Bibliotecas de ícones gratuitas
Este é um conjunto de 500 ícones. Mas, isso é apenas na versão gratuita. Todos esses ícones são feitos à mão. Eles são feitos em uma grade 16×16. Eles são únicos porque estão disponíveis em todos os tipos de formatos. Eles podem ser usados em ESP, PDF, SVG, PSD e muito mais. Os ícones são facilmente personalizáveis. O que também é ótimo sobre este pacote é que ele é continuamente atualizado e aprimorado.
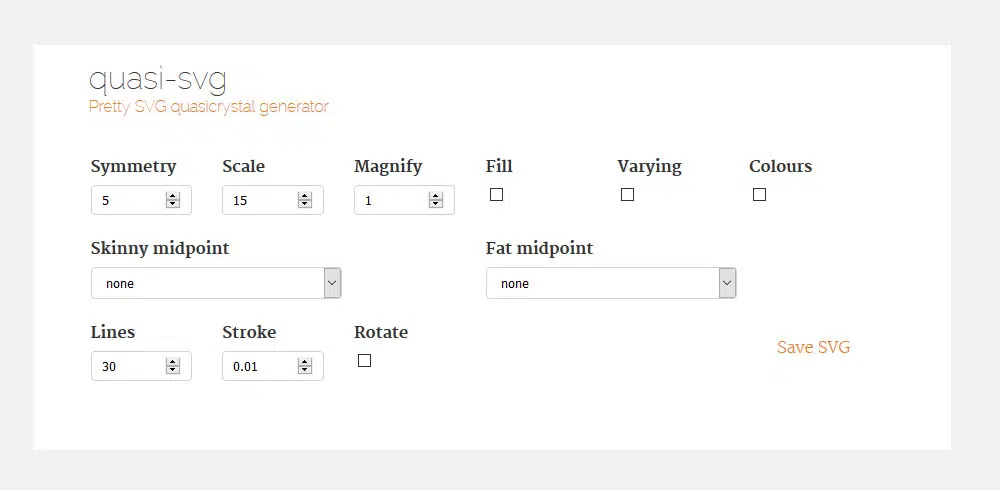
quase-SVG
Com este pacote, você pode criar padrões quase cristalinos exclusivos. Você pode usar esses padrões em seu plano de fundo, web design e até aplicativos. Há também uma opção que permite personalizar sua paleta. É por isso que você deve usar esta biblioteca para expressar sua criatividade.
Iônicos
Ionicons é outra biblioteca de código aberto. É alimentado por SVG e tem mais de 400 ícones. Os ícones vêm em apenas três estilos. No entanto, isso não significa que seu uso seja limitado. Esta é uma biblioteca de ícones que podem ser usados para muitas coisas. Use isso se quiser pular os SVGs usuais.
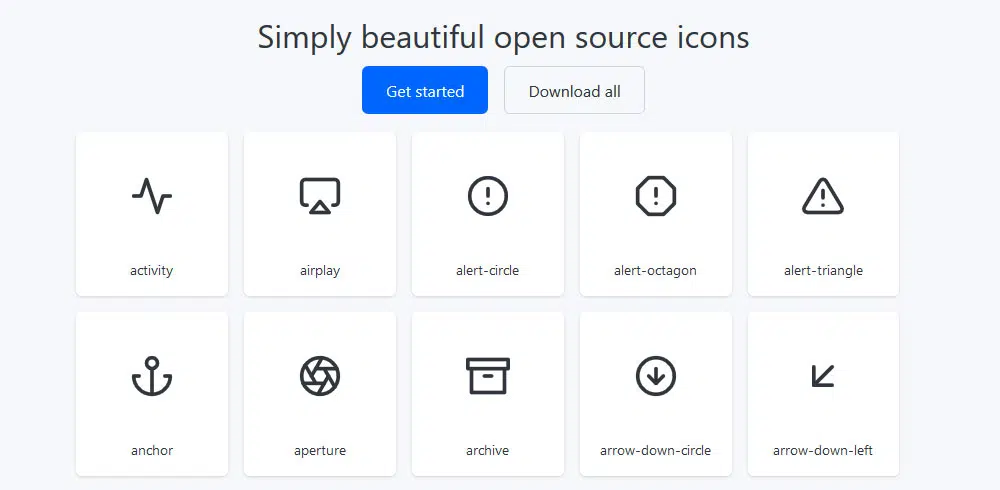
Feathericons
Este pacote de ícones contém cerca de trezentos ícones diferentes. O formato principal desses ícones é SVG. No entanto, esta é a escolha certa se você deseja adicionar uma visão moderna ao seu web design. É fácil de usar e tem um processo de configuração muito complexo.
GreenSock (GSAP)
GSAP é outro pacote fantástico. É suave e cria animações sofisticadas. Com GSAP, você tem habilidades ilimitadas quando se trata de animação. Você pode adicionar elementos DOM ao seu design e até SVGs.
GreenSock também vem com um grande número de plugins. Você pode fazer coisas incríveis com eles. Você pode desenhar e transformar SVGs. Você pode configurar uma excelente funcionalidade de rolagem e até mesmo criar um texto embaralhado. Escolha GSAP se quiser algo rápido e funcional.
Passarela
Use o Walkway se quiser uma biblioteca simples, mas prática. É adequado para desenhar caminhos, linhas e outros elementos de polilinha. É mínimo, mas oferece funcionalidade de alta qualidade.
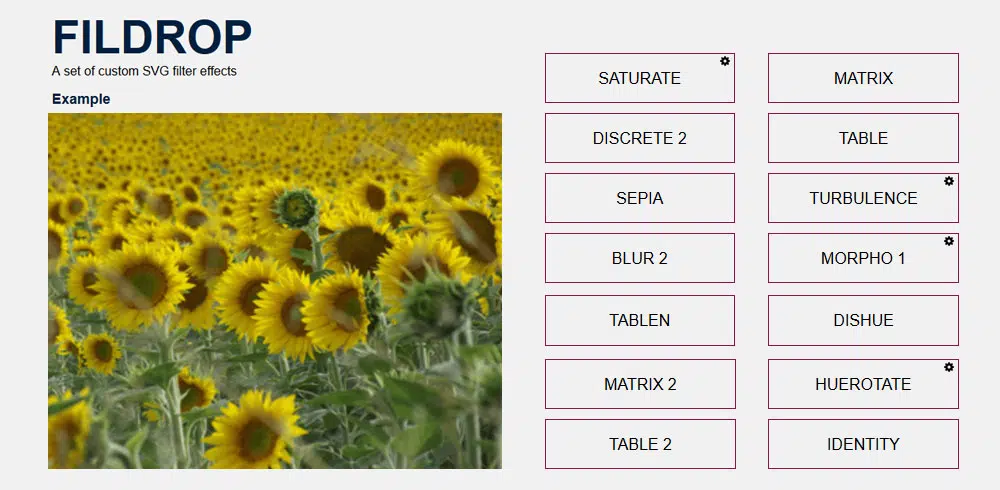
Fildrop
Fildrop é um conjunto de 26 filtros que você pode usar para dar vida às suas imagens. Os filtros variam de Blur a Matrix e Gamma. Ele funciona em um método direto. Primeiro, você escolhe o filtro desejado. Em seguida, a biblioteca fornece o código HTML5 do filtro. Você copia esse código e o coloca em seu projeto. Requer um esforço mínimo para usar, mas é impressionante a todo custo.
Glifo
Esta é mais uma biblioteca de fontes e ícones SVG. Eles vêm em 16 fontes diferentes. Eles são usados para mapear o sprite de fontes SVG. A única coisa que você precisa é carregar os glifos. Então você tem que esperar um pouco para que a fonte se desenvolva.
SVG Morfeu
Esta é uma biblioteca de efeitos SVG. Esses efeitos são usados para tornar as imagens e outros recursos visuais interativos. Com isso, você pode mesclar várias imagens SVG. O resultado final é um efeito de fantasia. Toda esta biblioteca é suportada pelo GMD (Google Material Design)
Pintor de Linha Preguiçosa
Este é um plugin para animações. Com este plugin, você pode criar animações de caminho. Tudo o que você precisa fazer é exportar a arte de linha do ilustrador. A exportação é como .svg. Em seguida, use o “SVG to Lazy Converter”. Isso é para definir as durações do caminho no código.
É fácil de usar, pois possui apenas três etapas para configurá-lo em seu trabalho.
SVGs vêm em muitas formas e tamanhos. Eles podem ter uma ampla gama de usos. Você pode usá-los para criar ícones simples para o seu site. Você também pode usá-los para coisas mais complexas, como vetores e outros gráficos.
Esse tipo de gráfico está se tornando cada vez mais popular, pois muitos desejam que seu conteúdo seja visível em qualquer dispositivo. Esses SVGs vêm em arquivos de tamanho muito pequeno. Eles são ótimos para um desempenho ideal na página.