Geradores SVG
Publicados: 2022-03-10Índice
Abaixo você encontrará uma lista alfabética de todos os geradores SVG listados abaixo. Ignore o índice ou apenas role para baixo para explorá-los um por um. Além disso, assine nossa newsletter para não perder as próximas.
- animação
- avatares
- fundos
- partes de codigo
- compressão
- ferramentas de corte
- Visualização de dados
- padrões de rabiscos
- editores
- favicon
- filtros misturador de matriz de cores
- formas geométricas
- transições de ícones
- JPG/PNG → SVG
- visualizadores de caminho
- polígonos
- padrões repetitivos
- esquilos
- divisores de seção
- gerenciador de ativos SVG
- SVG → JSX
- SVGs → sprites SVG
- distorção de texto
- ondas
- padrões de marcenaria
Geradores de fundo SVG
Um gráfico de fundo legal pode chamar a atenção para uma postagem de blog, aprimorar seu perfil de mídia social ou simplesmente atualizar a tela inicial do seu telefone. Para facilitar a criação de planos de fundo abstratos e coloridos, o projeto Cool Backgrounds de Moe Amaya agora une alguns ótimos geradores de plano de fundo em um só lugar.

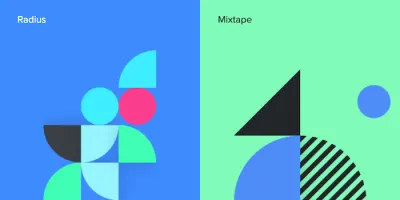
Gerador de padrões de rabiscos generativos
O que você pode criar a partir de formas geométricas básicas? De acordo com Sy Hong e Ye Joo Park, mundos inteiros! Os designers se uniram para criar o Tabbied, uma pequena ferramenta que gera rabiscos geométricos coloridos a partir de presets pré-fabricados.

Primeiro, você seleciona uma predefinição; então você pode personalizar as cores e escolher configurações como a frequência de um padrão, a grade e as cores reais e, finalmente, baixar o design como um arquivo PNG. Precisa ficar mais avançado? Patternpad, Paaatterns, Repper e MagicPattern também estão à sua disposição.
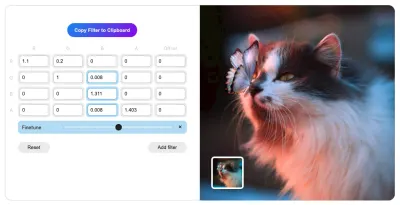
Misturador de matriz de cores de filtros SVG
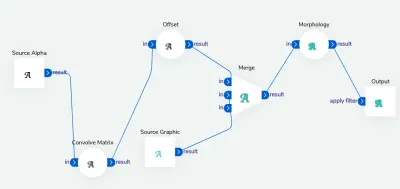
Filtros SVG (e filtros CSS) são frequentemente usados para refinar imagens bitmap por meio de desfoque ou manipulação de cores. No entanto, eles podem fazer muito mais do que isso. Um filtro SVG é definido dentro de um elemento <filter> e podemos usar uma ou mais primitivas de filtro dentro dele. Mas, assim como os filtros SVG são muito poderosos, pode ser difícil encontrar a combinação certa desses filtros para obter o efeito visual desejado.

SVG Color Matrix Mixer é uma pequena ferramenta de Rik Schennink que permite gerar visualmente filtros complexos de matriz de cores para qualquer componente da página e depois usar o filtro SVG feColorMatrix como um valor para a propriedade de filter CSS para alterar a cor de seus elementos HTML . A ferramenta também fornece um trecho de código para que o filtro seja aplicado imediatamente.

Precisa de algo muito mais sofisticado? Bem, você também pode usar JustCode SVG Filters para efeitos básicos e complexos e SVG Filters Builder, uma ferramenta visual para praticamente todas as necessidades de filtragem SVG nerd.
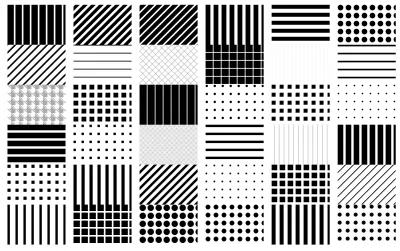
Geradores de padrões de repetição SVG
Agora, há muitas outras opções para padrões SVG - por exemplo, para repetir imagens de fundo. HeroPatterns fornece dezenas de padrões repetidos que funcionariam bem como imagens de fundo, ladrilhos ou texturas. Você também pode ajustar as cores do primeiro plano e do plano de fundo.

- Wowpatterns apresenta literalmente milhares de padrões de vetores livres, baseados em formas, formas orgânicas, bem como temas, como animais, praia, cidade e pessoas, festivais, flores etc.
- O PatternMonster inclui 180 padrões, e você pode filtrá-los por modo e cor, e até mesmo pesquisar por padrões específicos.
- PatternFills inclui muitos padrões em preto e branco, também disponíveis na linha de comando,
- Plain Pattern permite que você carregue uma forma SVG (ou use uma das existentes) e cria um padrão de repetição que pode ser exportado como SVG.
- Patternify é um gerador de padrões CSS que permite definir um padrão em uma grade 10×10 , visualizar o resultado e baixar PNG ou CSS. Se você precisa de um pouco de inspiração.
- MagicPattern fornece uma biblioteca de padrões de fundo CSS puros como ZigZag ou diagonais.
- Generative SVG Noise Pattern Maker permite criar padrões de grade ruidosos com apenas alguns cliques. Você pode escolher entre linhas e pontos e personalizar o tamanho, a variação e a cor da célula.

Criador de Esquilos SVG
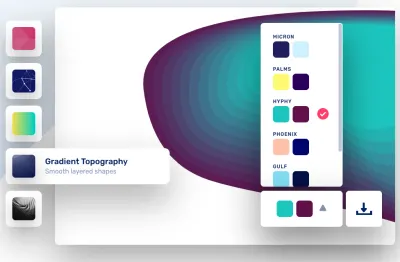
Existem quadrados, existem círculos e, aparentemente, também existem esquilos! O Squircley de George Francis é um gerador de formas orgânicas para qualquer tipo de visual ou imagem de fundo. Você escolhe a rotação, a escala, a “curvatura” e a cor de preenchimento, e a ferramenta cuida do resto.

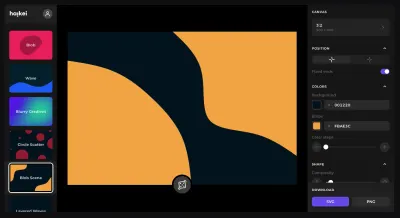
O gerador exporta SVGs que podem ser inseridos diretamente em seu código HTML/CSS ou usados em seu aplicativo de design. Apenas um pequeno aplicativo divertido de usar. Se isso não for bom o suficiente, você também pode usar GetWaves para gerar ondas SVG ou Blobmaker para gerar alguns blobs sofisticados.

Se você precisa de um editor mais avançado para gerar recursos SVG, de ondas em camadas a ondas empilhadas e cenas de blob, o Haikei é uma ferramenta completa com todos os tipos de geradores, com recursos disponíveis como SVGs e PNGs.
Gerador de formas geométricas SVG
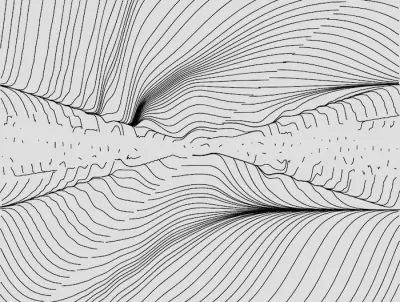
Para se destacar da multidão de uma infinidade de sites por aí, podemos definir uma coisa única, a assinatura , que traz um pouco de personalidade aos nossos produtos digitais. Talvez seja um pequeno efeito de falha, ou um rabisco de lápis, um jogo ou formas incomuns. Ou pode ser um conjunto de linhas de fluxo geométricas aparentemente aleatórias.

O Flow Lines Generator produz linhas geométricas aleatórias, e podemos ajustar as fórmulas e distâncias entre as formas desenhadas e exportar o resultado como SVG. Talvez cada página do seu site possa ter uma variação dessas linhas de alguma forma? Pode ser o suficiente para se destacar da multidão, principalmente porque ninguém mais tem esse tratamento visual exato. Pode valer a pena dar uma olhada!
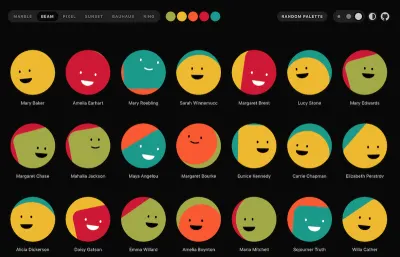
Avatares SVG
Você precisa de alguns avatares baseados em SVG para o seu projeto? Avatares chatos te cobrem. Mas não se deixe enganar pelo nome: os avatares são tudo menos chatos.

A pequena biblioteca React gera avatares redondos personalizados, baseados em SVG, a partir de qualquer nome de usuário e paleta de cores. Seis estilos diferentes estão disponíveis, padrões abstratos como smileys amigáveis. Você pode escolher uma paleta de cores aleatória ou criar a sua própria do zero para adaptar os avatares ao seu design. Um pequeno detalhe amigável.
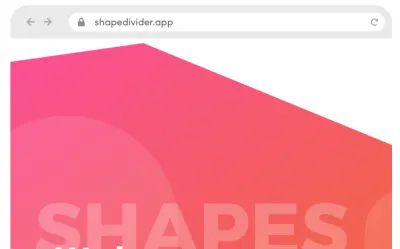
Gerador de Divisores de Seção SVG
Sempre que você tiver algumas seções em uma página, não é incomum separá-las com uma leve mudança na cor de fundo. No entanto, podemos usar qualquer tipo de forma como um divisor mais divertido entre essas seções. ShapeDivider permite gerar divisores de forma personalizados e exportá-los para SVGs. Você pode escolher um dos 10 presentes, definir cores, ajustar largura e altura e algumas outras configurações e visualizar os resultados em tempo real em telas estreitas e grandes.

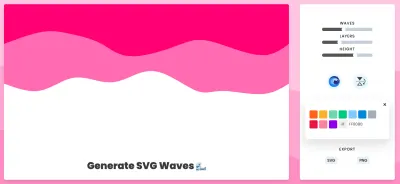
Geradores de ondas SVG
Aparentemente, os divisores de seção exigem um pouco de atenção nos dias de hoje – a ponto de um grande número de geradores de ondas ter sido lançado nos últimos dois anos, merecendo uma seção separada por conta própria. SVGwave é um deles. Você pode ajustar as cores, camadas e algumas configurações, escolher uma opção gerada aleatoriamente e exportá-la para SVG ou PNG. Getwaves é semelhante, mas fornece um pouco mais de granularidade com formas.

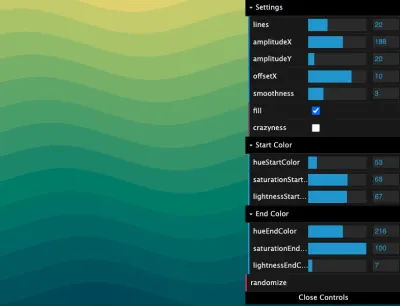
Precisa de algo um pouco mais sofisticado? Wavelry permite que você escolha entre ondas nítidas, lineares e suaves, e o SVG Gradient Wave Generator vai ainda mais longe, permitindo ajustar amplitudes, suavidade, saturação e matizes. Por fim, o Loading.io oferece não apenas uma opção para gerar ondas, mas também animá-las. Portanto, se você precisar de ondas em seus designs, deve estar praticamente coberto.

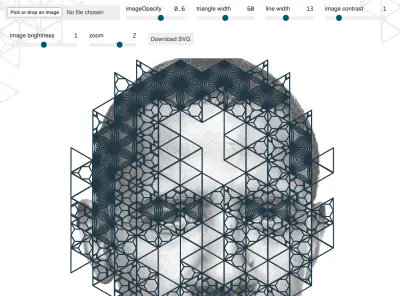
Padrões de marcenaria SVG
Amelie Wattenberger lançou uma pequena ferramenta Kumiko Generator que ajuda a gerar os chamados padrões kumiko, padrões usados em uma antiga técnica japonesa de marcenaria, que envolve encaixar muitas peças minúsculas em uma treliça. Depois de carregar sua imagem, você pode brincar com vários padrões pré-criados e exportar um resultado SVG.

Maks Surguy também coleciona geradores SVG como este, então se você estiver procurando por geradores semelhantes, ou talvez algo em torno de grade isomórfica, mosaico, gráficos de linha de cume ou estradas da cidade, você encontrará várias dessas ferramentas em Maks' coleção.
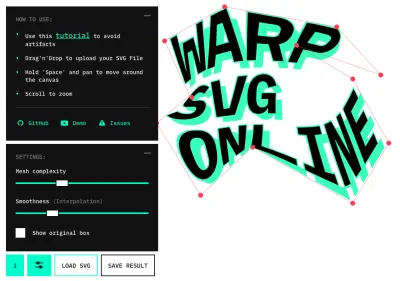
Gerador de distorção SVG
Se você quiser brincar com o texto SVG distorcendo-o, dobrando -o ou distorcendo-o, fazer isso manualmente pode ser bastante demorado. Warp SVG permite ajustar o número de pontos de ancoragem para arrastá-los para deformação, mas você também pode ajustar o nível de suavidade para garantir que o resultado não pareça quebrado. Segurando Space , você pode ajustar o texto ao redor da tela. Todo o código também está disponível no GitHub.

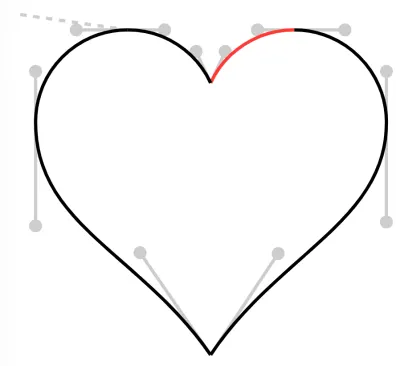
Visualizadores de caminho SVG
Você pode ler e visualizar SVG? Provavelmente não. Mas se você precisar consertar algo rapidamente sem ter que usar um editor SVG, ou ajustar a cor de uma forma, ou remover uma forma completamente, pode ser uma boa ideia entender como uma ilustração SVG é realmente desenhada na tela. É aí que o SVG Path Visualizer pode ajudar. Você pode inserir os dados de um caminho SVG (essa é a string dentro do atributo d ) e a ferramenta explica a mágica acontecendo nos bastidores em uma linguagem compreensível para humanos.


Depois de entender como os caminhos SVG são desenhados, você pode usar um Editor de caminho SVG para ajustar ligeiramente os caminhos. Alternativamente, se você precisar ajustar caminhos SVG programaticamente, você pode usar svgpathtools, uma coleção de ferramentas para manipular e analisar objetos Caminho SVG e curvas de Bezier.
Ferramentas de corte SVG
E se você tiver recebido alguns arquivos SVG de um ilustrador ou de terceiros, mas perceber que ele contém um pouco de espaço em branco ao redor da ilustração, causando um espaço vazio desnecessário ao redor da ilustração depois de colocada em uma página? Ou talvez as imagens estejam todas em tamanhos ligeiramente diferentes e você precise normalizá-las? Claro, existe uma ferramenta apenas para isso.
O SVG Crop de Steve Dennett permite que você remova o espaço em branco automaticamente . Você carrega um arquivo SVG e a ferramenta encontra as dimensões do conteúdo SVG e manipula a viewBox do SVG de acordo. Você pode fazer upload de vários SVGs de uma vez e, em seguida, copiar o SVG para uma área de transferência ou baixar SVGs recortados como um arquivo .zip. Às vezes, vimos artefatos estranhos em torno de cores quando várias imagens foram carregadas, mas mesmo assim, você saberá exatamente como ajustar a caixa de viewbox para remover o espaço em branco ao redor da imagem.

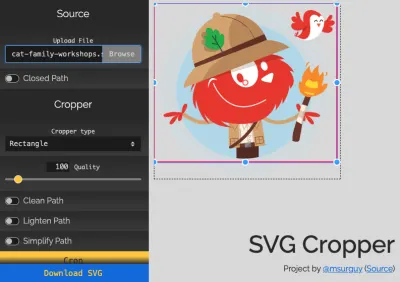
Se você precisar de um controle mais refinado de corte com opções adicionais para estilo de corte - círculo, polígono, forma personalizada, para citar alguns - o SVG Cropper de Maks Surguy é uma ótima alternativa. Você pode arrastar as alças da tela para definir apenas a caixa de viewbox correta, mas também optar por apenas caminhos fechados, bem como limpar caminhos, iluminá-los e simplificá-los.
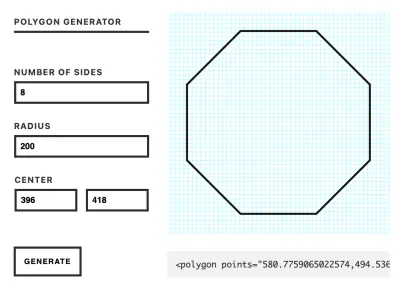
Geradores de polígonos SVG
Em comparação com as ondas, os polígonos são um pouco mais fáceis de construir - mas você também não precisa construí-los por conta própria. O Gerador de Polígono SVG permite definir o número de lados, raio, espaçamento e gera um elemento SVG <polygon> para você.

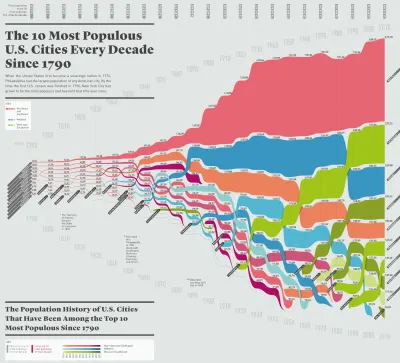
Gerador de visualização de dados SVG
Então você coletou muitos dados, agora sentados confortavelmente em páginas e páginas de planilhas. Para entender os dados e explorá-los com mais conforto, provavelmente é uma boa ideia transformá-los em algum tipo de visualização . É exatamente aí que os RAWgraphs podem nos ajudar. Você insere os dados, escolhe um dos modelos visuais disponíveis – sunburst, circular dendrogram ou multiple convex hull, por exemplo, ou constrói o seu próprio – ajuste seu gráfico e pronto, o SVG será gerado para você.

A equipe do RAWGraphs também fornece uma série de tutoriais em vídeo sobre como usar a ferramenta, um utilitário de linha de comando e uma galeria das visualizações criadas com o RAWGraphs. Nos bastidores, a ferramenta usa D3.js, que por si só é uma notável biblioteca JavaScript para manipular documentos com base em dados.
JPG/PNG → Transformação SVG
E se você tiver uma imagem de bitmap e quiser transformá-la em uma contraparte vetorial , talvez para animá-la levemente? É impossível “converter” um no outro, mas podemos rastreá-los para produzir uma alternativa vetorial. Felizmente, não há escassez de ferramentas que permitem que você faça exatamente isso - e todo editor de vetor terá algum tipo de recurso como esse. Por padrão, muitas dessas ferramentas usarão o Potrace ou uma biblioteca semelhante.

PicSVG é uma das muitas ferramentas online disponíveis. Você pode fazer upload de uma imagem de até 4 Mb de tamanho, e a ferramenta tentará rastrear a imagem para você. Além disso, o SVGurt fornece muitos botões e controles para ajustar o SVG removendo algum ruído, preenchendo as lacunas e refinando os traços. Também está disponível como uma ferramenta CLI.
Você pode até dar um passo adiante com placeholders SVG dinâmicos, gerando pequenos placeholders SVG , animando-os e fazendo a transição deles para uma imagem real com uma transição CSS fade-in. Também disponível como um componente gatsby-image. Um pouco demais em cima? Bem, o Blurhash também é uma ótima alternativa.
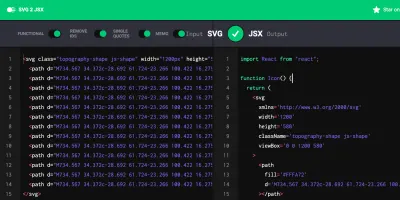
SVG → Transformação JSX
Para usar SVGs no React, precisamos substituir os atributos SVG por seus equivalentes válidos para JSX. Obviamente, existem algumas ferramentas que cuidam dessa transformação para você. SVG to JSX é uma das ferramentas online simples que está disponível offline e pode ser instalada como um PWA na barra de URL. Além disso, o SVG2JSX permite que você escolha entre o sabor funcional/classe do seu componente, aspas simples ou duplas e algumas outras configurações.

O SVGR fornece sabores adicionais para React Native e TypeScript , permite substituir valores de atributos e adicionar props SVG, fornecer uma configuração mais bonita e otimizar SVG ao longo do caminho. Claro que também está disponível na linha de comando, para Node, Webpack e como VS Code Extension. E caso você precise de um tutorial completo, How to use SVGs in React fornece todos os detalhes em um único artigo.
Gerador de favicon SVG
Criar um favicon simples baseado em letras geralmente leva mais tempo do que deveria. Hossein Sham sabe disso por experiência própria, então para facilitar a vida dele – e a sua também – ele construiu um Favicon Maker gratuito que torna a criação de um favicon uma questão de segundos.

O Favicon Maker ajuda você a criar favicons baseados em letras e emojis, como SVG ou PNG, dependendo da sua preferência. Você pode selecionar uma letra ou emoji, uma fonte (o Google Fonts é compatível), tamanho da fonte, variante em negrito ou itálico, bem como a cor e a forma do plano de fundo. Quando estiver satisfeito com o resultado, você pode copiar o código diretamente no seu projeto ou baixar o arquivo SVG ou PNG. Precisa de um pouco mais de orientação? Como Favicon em 2021 você terá coberto.
Gerador de Sprites SVG
Em tempos de HTTP/2 e HTTP/3 iminente, as conversas sobre sprites CSS podem parecer um pouco desatualizadas, para dizer o mínimo. No entanto, se você tiver literalmente dezenas de ícones em sua interface, carregá-los rapidamente e carregá-los ao mesmo tempo pode ser crítico - e é aí que os bons e velhos CSS Sprites ainda podem ser úteis. Provavelmente não para PNGs, mas para SVGs - e então use <use> para evitar que muitos SVGs entupam sua marcação.

Com svg spreact, você pode soltar arquivos SVG para criar um sprite, e a ferramenta irá organizar o SVG, otimizá-lo, produzir um sprite junto com a marcação e uma demonstração no CodePen. Alternativamente, você também pode usar um carregador de sprite SVG com o módulo Webpack ou svg-sprite npm.
Gerador de transições de ícones SVG
Então você tem dois ícones SVG e quer criar uma transição entre eles ? Então o Gerador de Transição de Ícones é para você. Você carrega seus ícones SVG e a ferramenta baseada em navegador exporta um único arquivo SVG que inclui o código JavaScript para a animação. Para ajustar a transição às necessidades do seu projeto, você pode selecionar o tipo de interação (passar o mouse ou clicar) e o tipo de animação (escala ou rotação).
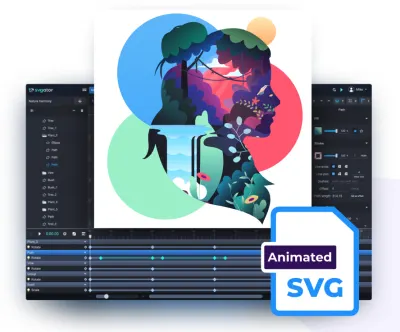
Ferramentas de animação SVG
A beleza do SVG está em sua natureza: com texto simples à sua frente, você pode animar, fazer a transição e transformar caminhos, bem como animações compostas , trabalhando diretamente com o código. No entanto, não precisamos escrever cada animação do zero. O Vivus Instant é uma ferramenta simples que permite animar traços SVG (obrigado pela dica, Chris Mickens).
SVGArtista é uma ferramenta gratuita de Sergej Skrjanec e Ana Travas que já inclui algumas animações básicas de preenchimento e traçado. Você pode definir um easing de animação e direção de animação, duração e atrasos. O código gerado pode ser reduzido e também usa o Autoprefixer por padrão.

O SVGator é um editor dedicado para animações SVG com muitos painéis dedicados para tudo, desde distorção até caminhos e filtros de traçado, mas em uma versão gratuita a linha do tempo é restrita a 10 segundos e apenas as funções de atenuação estão disponíveis.
Se você quiser brincar diretamente com o código, o GSAP é uma ferramenta fantástica para animar com JavaScript — seja SVG, propriedades CSS, React, Canvas ou qualquer outra coisa. Além disso, você também pode ver SVG.js, que é leve e dedicado especificamente para manipular e animar SVG . E se você está procurando a qualidade de animações semelhante ao After Effect, definitivamente vale a pena conferir Lottie - tanto para a web quanto para iOS, Android e React Native.
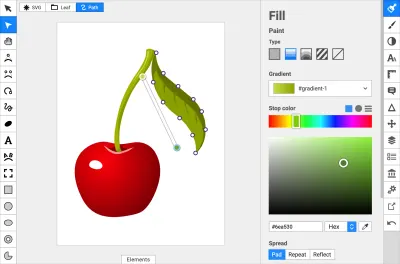
Editores SVG online simples
Se você só precisa corrigir algo em um arquivo SVG, mas não quer usar aplicativos grandes, Boxy SVG ou Editor Method pode ser exatamente o que você está procurando. São aplicativos da web com recursos básicos de edição de SVG e um editor visual.

- O Vecta é um pouco mais avançado, com ferramentas de colaboração para equipes, e também suporta diagramas, desenhos Autocad, estênceis e desenhos Vision.
- MacSVG é um aplicativo macOS leve de código aberto para edição e animações SVG
- SVG-Edit é um editor SVG completo para edição SVG sofisticada.
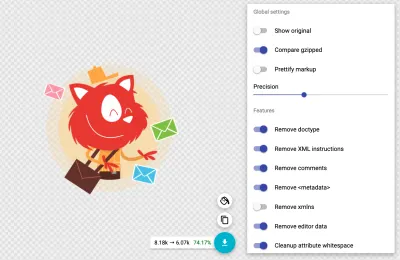
Compressão SVG
Por padrão, os SVGs exportados podem conter muitas meta-informações e detalhes desnecessários, sejam elementos vazios, comentários, caminhos ocultos ou duplicações. O SVGOMG de Jake Archibald limpa os arquivos SVG para sempre. Você pode especificar o nível de precisão e escolher qual recurso deseja remover dos SVGs (há muitos deles) e qual deseja manter.

Se você precisar usar a ferramenta na linha de comando, o SVGO é uma ferramenta Node.js que pode ser configurada e usada como parte de seu processo de compilação, com todos os recursos disponíveis como um plug-in padrão. Existem também outras maneiras de usar o SVGO, por exemplo, como uma ação do GitHub, webpack-loader, plug-in VS Code, plug-in Sketch ou plug-in Figma.
Gerente de Ativos SVG
Então você tem muitos SVGs espalhados por toda a sua máquina. Como você os acompanha? Como você sabe o que está onde, e como você encontra um facilmente? O SVGX é um gerenciador de ativos SVG de desktop gratuito que permite manter todos os SVGs em um só lugar. Você pode marcar, pesquisar e visualizar ícones SVG, editar ao vivo a marcação SVG, visualizar os ícones no modo escuro e copiar/colar marcação e CSS com um clique. Por padrão, ele também usa SVGO para otimizações de SVG. Disponível para Mac e Windows.
Se você precisar de uma alternativa, o Iconset é semelhante, mas sem a parte do código. Você pode arrastar ícones do Iconset diretamente para Sketch, Figma, Adobe XD e praticamente qualquer outra coisa, sem instalação de plugins ou extensões. Além disso, você também pode sincronizar ícones entre dispositivos via Dropbox ou serviços semelhantes e publicar e compartilhar seus conjuntos de ícones. Disponível para Mac e Windows.
E, claro, se você precisar dos ícones certos, provavelmente os encontrará no SVGRepo, Iconfinder e Vecteezy. Todos esses sites fornecem literalmente milhares e milhares de ícones, gratuitos e comerciais, para praticamente todas as necessidades que você possa ter.
Gerador de trecho de código
Não é realmente uma ferramenta para qualquer coisa relacionada a SVG, mas bastante útil quando você deseja compartilhar um trecho de código - e certifique-se de que parece… adorável. Ray.so cuida da maioria das tarefas. Você pode escolher entre algumas predefinições, modo escuro ou modo claro, preenchimento e idioma (que também pode ser detectado automaticamente). A saída é um PNG de alta resolução que você pode colocar imediatamente no canal do Slack.

Empacotando
Existem literalmente centenas de recursos por aí, e esperamos que alguns dos listados aqui sejam úteis no seu trabalho diário e, o mais importante, ajudem você a evitar algumas tarefas rotineiras e demoradas. Boa geração!
Mais sobre SVG:
- SVGs acessíveis: inclusão além dos padrões
- Um guia prático para SVG e ferramentas de design
- Decomposição de círculo SVG para caminhos
- Além disso, assine nossa newsletter para não perder as próximas.
