Mais de 20 efeitos e tutoriais SVG impressionantes
Publicados: 2016-03-09SVGs ou gráficos vetoriais escaláveis podem ser usados em uma variedade de animações e designs interativos. O grande recurso dos filtros SVG é que eles permitem que você manipule o texto aplicando várias bordas, cores diferentes, adicione padrões, texturas e efeitos 3D e muito mais. Além disso, eles permitem que você manipule imagens e as dê vida. Basicamente, os SVGs são usados para adicionar muitos efeitos interessantes a qualquer elemento HTML.
Existem inúmeros designs incríveis que você pode criar e incorporar em um site ou qualquer outro projeto de design usando SVGs, como relógios giratórios, temporizadores, quebra-cabeças, letras animadas, ícones e vetores animados, botões animados de hambúrguer, caixas de seleção e botões de carregamento, mapas e diagramas e muito mais.
Você não está familiarizado com efeitos SVG ou gostaria de aprender como criá-los, existem inúmeros tutoriais e downloads online que podem te ajudar, como Animate Plus, uma biblioteca JavaScript para animar propriedades CSS e atributos SVG, ou SVG Draggy. js, uma biblioteca JavaScript para arrastar elementos SVG. Neste artigo, apresentamos mais de 20 efeitos SVG impressionantes e tutoriais que ilustrarão perfeitamente as coisas incríveis que você pode construir e que o guiarão na criação de seu próprio design.
Além disso, você quer ver como você pode usar o SVG para criar designs de sites incríveis e lindamente animados? Role para baixo e veja nossa coleção escolhida a dedo de sites com tecnologia SVG.
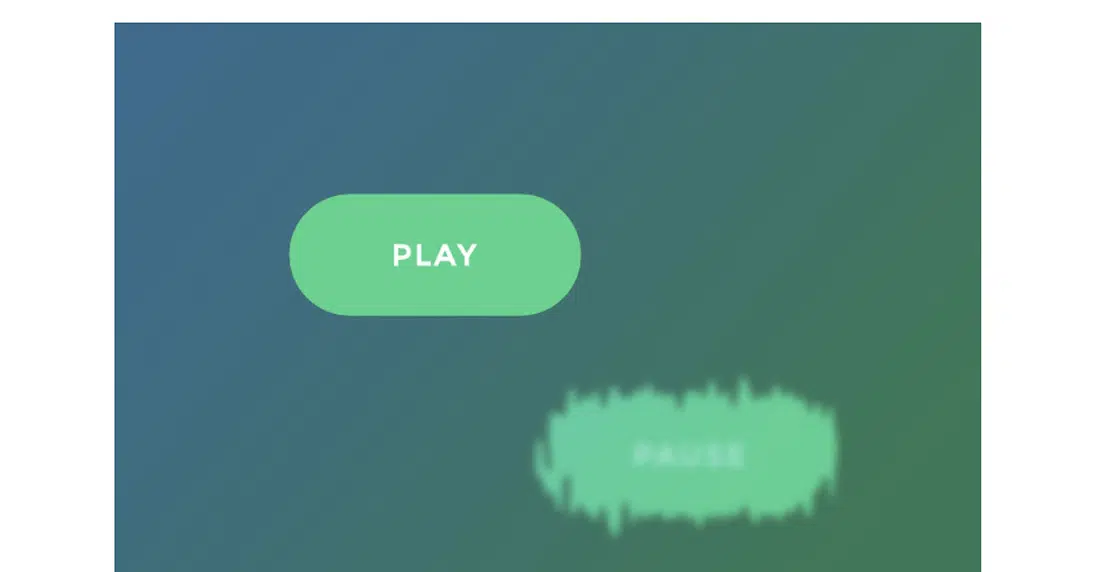
Animação e áudio sincronizados
Com a ajuda de SVGs, você pode literalmente criar qualquer coisa, seja para fins divertidos, estéticos ou educacionais. Aqui está um tutorial que mostra como criar uma animação e áudio sincronizados com a ajuda de SVGs.
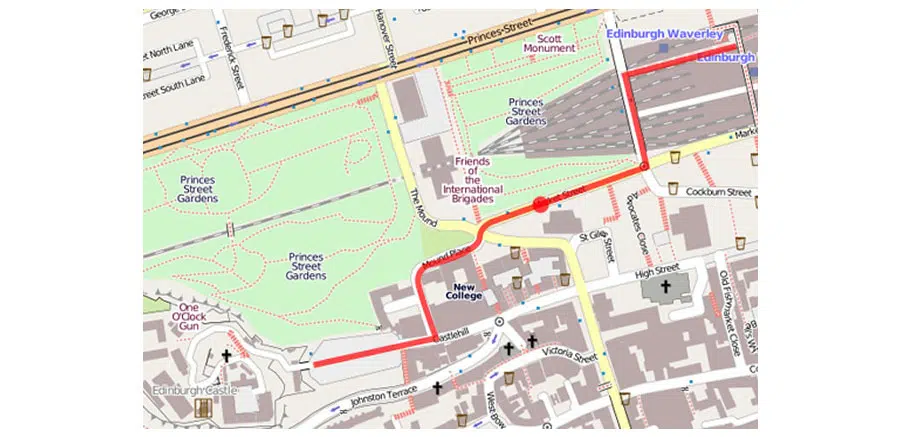
Rotas do mapa de rastreamento de caminho com SVG e Raphael
O formato SVG é superior a imagens raster, como GIFs, devido às suas poderosas capacidades de animação, porém, deve ser usado com as imagens adequadas, pois arquivos maiores, como fotografias ou ilustrações vetoriais complexas, serão muito grandes para SVG, e, portanto, funcionam melhor em um formato de imagem raster. Este projeto é um exemplo perfeito das capacidades do SVG. Veja como você pode criar rotas de mapa de rastreamento de caminho com SVG.
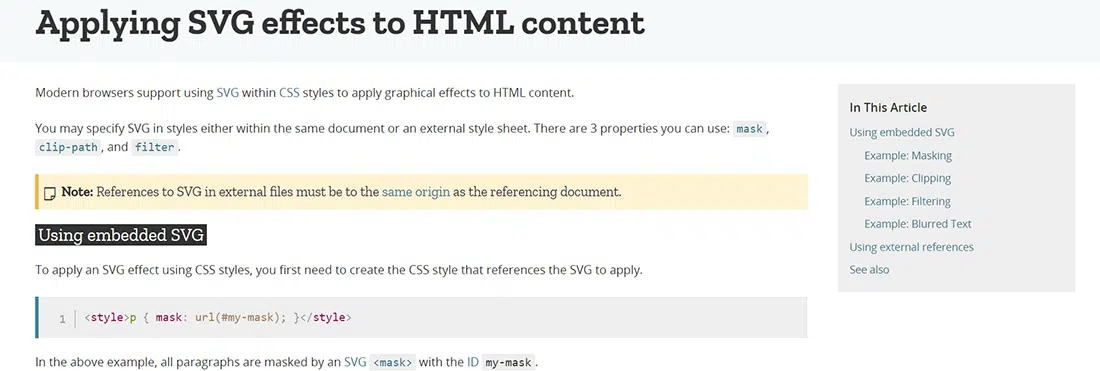
Aplicando efeitos SVG a conteúdo HTML
Os efeitos SVG podem ser usados para diversas finalidades e certamente melhorarão a aparência e a usabilidade de um site, pois são altamente interativos e divertidos. Veja como você pode aplicar efeitos SVG ao conteúdo HTML.
Blobular
Aqui está outra aplicação do SVG em web design. Você pode usá-los para criar sites interativos e até jogos!
Relógio SVG animado
Confira este relógio SVG animado em movimento que mostra os recursos dos SVGs!
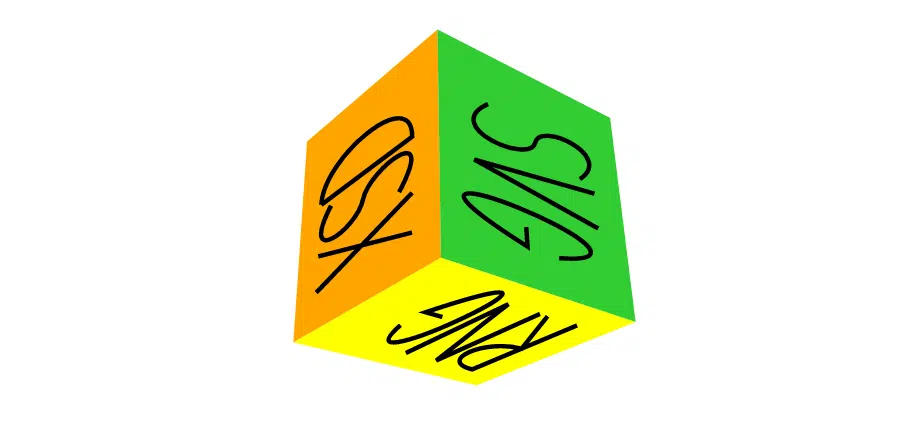
Adicionando uma terceira dimensão aos gráficos SVG
As imagens SVG podem ser modificadas programaticamente e carregadas com a página da web. Este tutorial ensinará como declarar caminhos SVG planos e, em seguida, adicionar uma terceira dimensão a eles com javascript.
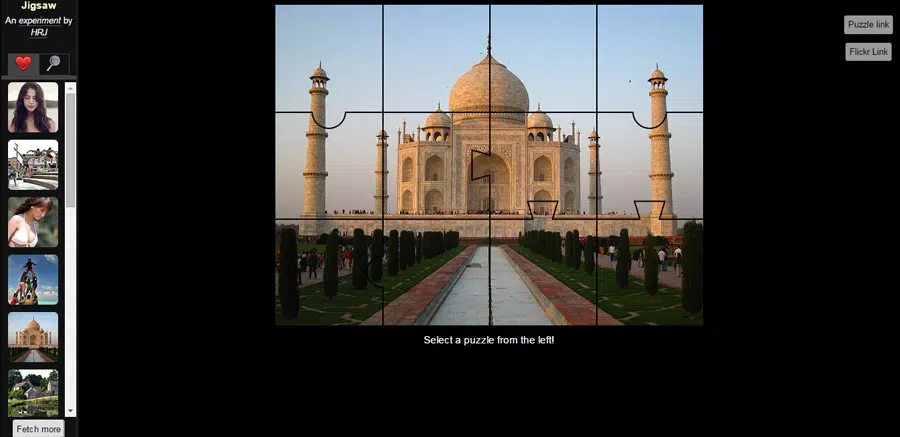
Um quebra-cabeça SVG interativo
As imagens mais compatíveis com o formato SVG são ilustrações não complexas, baseadas em vetores, controles de interface do usuário, logotipos e ícones e infográficos. Você pode manipulá-los da maneira que quiser. Veja, por exemplo, como você pode criar um quebra-cabeça SVG.
Aplicando máscaras SVG em vídeo HTML5
SVG (ou Scalable Vector Graphics) é um formato de arquivo baseado em XML que contém vetores de duas dimensões e permite que os desenvolvedores criem gráficos incríveis e aplicativos gráficos dinâmicos e animados. Neste tutorial, você aprenderá como aplicar máscaras SVG em vídeos HTML5.
Desconstruindo colunas Trajan com SVG
SVG é um formato de imagem poderoso que pode ser manipulado com código, seja em um editor de texto ou com CSS/JS e é cada vez mais utilizado em web design. Aqui está uma maneira única de usá-lo. Aposto que você não pensou nisso!
Letras animadas em SVG
Sim, você pode até criar letras animadas em SVG. Imagine as possibilidades de personalização!
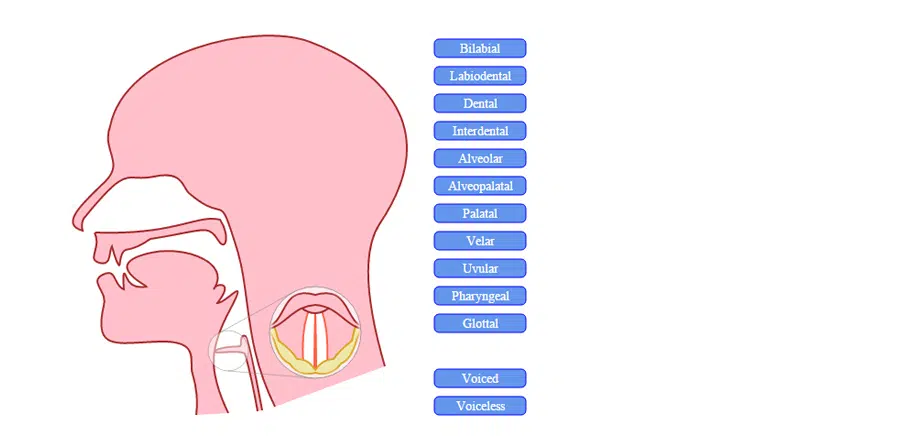
A boca assustadora em SVG
Uma das maiores vantagens do SVG é que ele pode parecer nítido em todas as resoluções de tela. Ele pode conter tamanhos de arquivo muito pequenos e pode ser facilmente editado e modificado. Veja como você pode usar SVGs para criar animações incríveis em sites!
Desenho de linha animado em SVG
As imagens SVG oferecem muito mais liberdade no que diz respeito ao tamanho das imagens usadas, bem como à maneira como elas interagem com o design final. Aqui está um ótimo exemplo!
A arte dos filtros SVG e por que é incrível
Aprenda tudo o que há para aprender sobre a arte dos filtros SVG e por que eles são tão incríveis, neste artigo abrangente da Smashing Magazine.
SVGs animados: easing e timing personalizados
Você também pode usar SVGs para criar gráficos e gráficos interativos e animados. Aqui está um ótimo exemplo!
Animação de desenho SVG
Imagine apresentar seus conceitos de design de aplicativo para seus clientes assim!
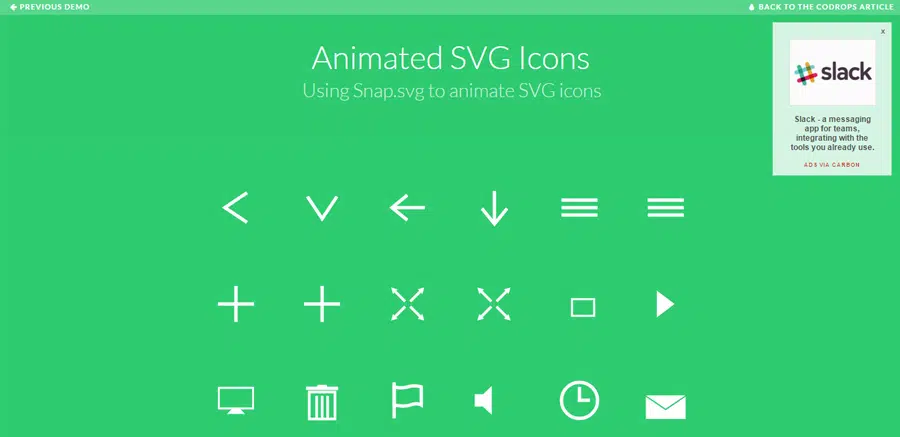
Ícones SVG animados com Snap.svg
Este artigo explora o que você pode fazer com SVG e ensina como animar alguns ícones SVG como um exemplo prático.
Tutorial SVG
Este site também vem com um editor “Experimente você mesmo”, para que você possa editar o SVG e clicar em um botão para ver o resultado!

O guia definitivo para SVG
Este guia ensina muitas coisas úteis sobre o poder do SVG. Aprenda a usar SVGs para incorporar uma imagem em uma página da Web, dimensionar essa página para qualquer tamanho e nunca perder a qualidade da imagem!
Svgtutorial
Este é um primer SVG para todos, criado por Mijingo. Você pode aprender muito com isso!
Como trabalhar com ícones SVG
Há muitas maneiras de usar ícones SVG em HTML e CSS e este tutorial ensinará como trabalhar com ícones SVG.
Otimizando o SVG para uso na Web — Parte 1
Este artigo de 2 partes aborda os conceitos básicos de otimização de caminho SVG, importante para qualquer web designer e desenvolvedor web.
SVG inline vs fontes de ícone
Leia este tutorial antes de criar um sistema de ícones para um site. Será muito útil para você!
Efeitos de botão distorcidos com filtros SVG
Aqui está um conjunto de efeitos de distorção altamente experimentais para botões usando filtros SVG. Como você vai usá-los em seus projetos?
Dicas profissionais para usar gráficos vetoriais escaláveis
Este tutorial lhe dará algumas dicas profissionais para usar SVGs. Você aprenderá como gráficos vetoriais escaláveis podem ser usados para muito mais do que apenas criar e animar formas.
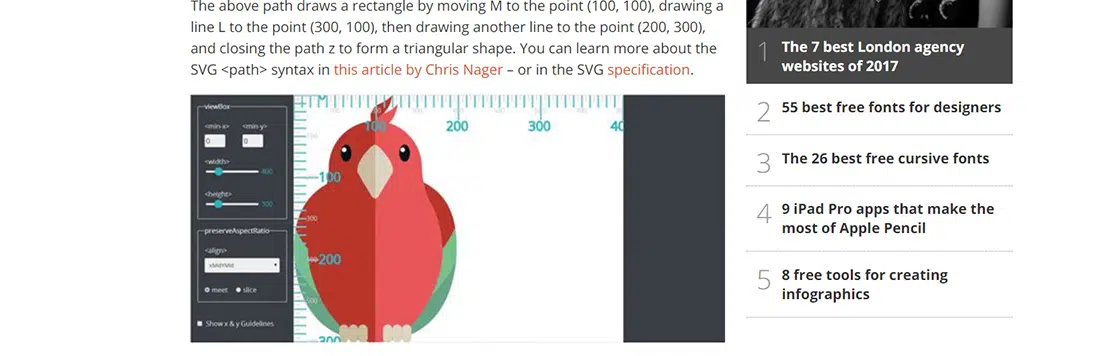
O guia prático para iniciantes em SVG
Por que os SVGs são tão populares? Aprenda tudo o que há para aprender sobre eles neste guia SVG legal.
Designs de sites com tecnologia SVG
Vamos nos concentrar em alguns dos sites mais inspiradores e empolgantes que usam o poder do SVG . Apreciar!
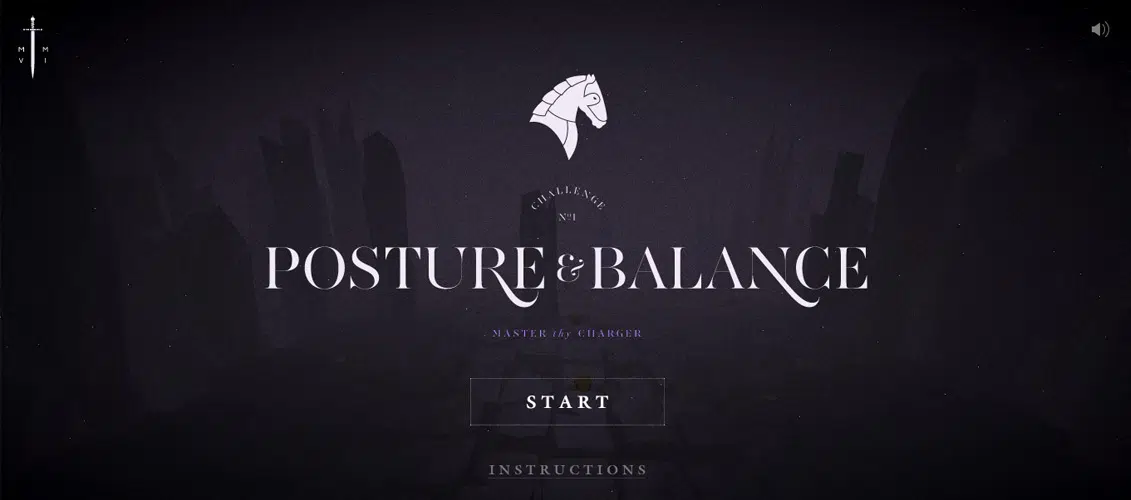
Cavalier: Conquistador de Excelência
Essas séries de jogos foram criadas usando SVG para animação e gráficos. Posture & Balance é o primeiro jogo criado para uma plataforma chamada Cavalier que foi projetada com tecnologias inovadoras.
Poignee de main virile
Este novo site animado e fotográfico foi construído para o estúdio de design gráfico e criativo digital Poignee de main virile, com sede na França. O resultado é incrível!
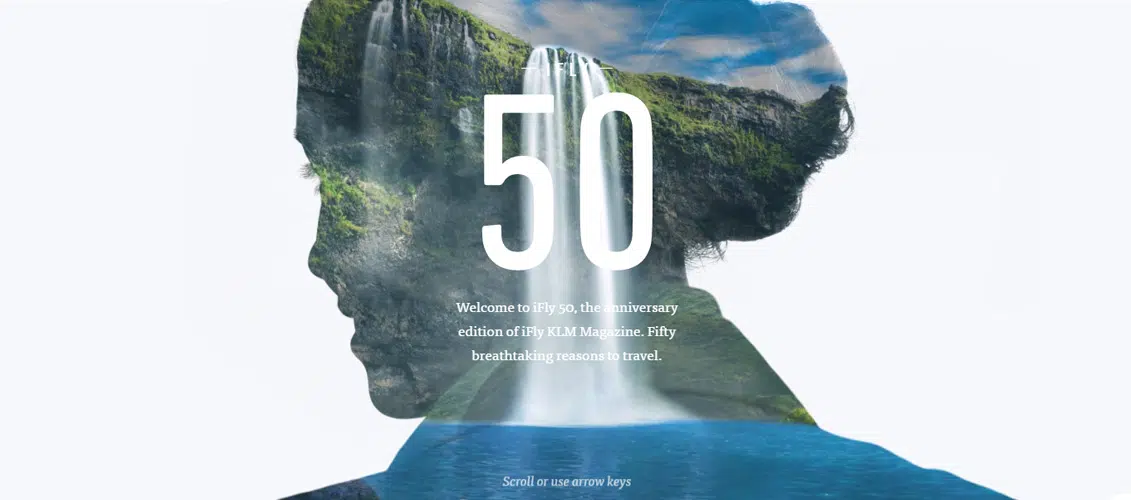
iFly50
Quando a FLY KLM Magazine comemorou sua quinquagésima edição, ela projetou um site com uma animação vívida para a coleção definitiva de viagens. Desta forma, foram apresentados os 50 lugares mais belos e fascinantes da Terra.
The ARK: Star Citizen Starmap
Usando uma incrível interface ARK, este site apresenta a Robert's Space Industries, fabricante de naves espaciais, dentro do jogo “Star Citizen”. Este é um portal para informações, atualizações e compras de sua própria nave espacial com a qual você pode proteger os cidadãos de Star Citizen.
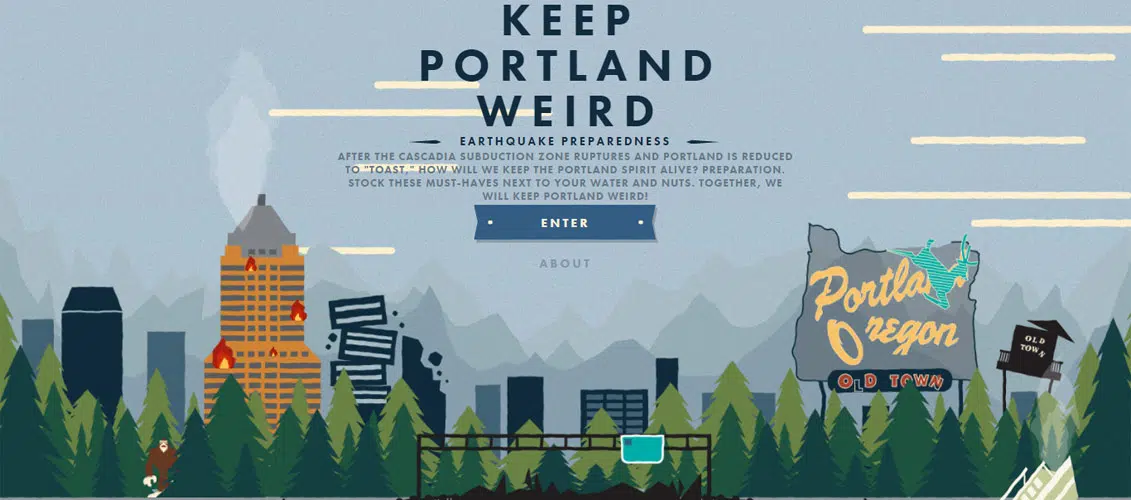
Mantenha os terremotos estranhos
Keep Earthquakes Weird é uma plataforma criada com impressionantes efeitos gráficos SVG que foram construídos com o objetivo de preparar a população de Portland em caso de terremoto. O conteúdo é muito educativo.
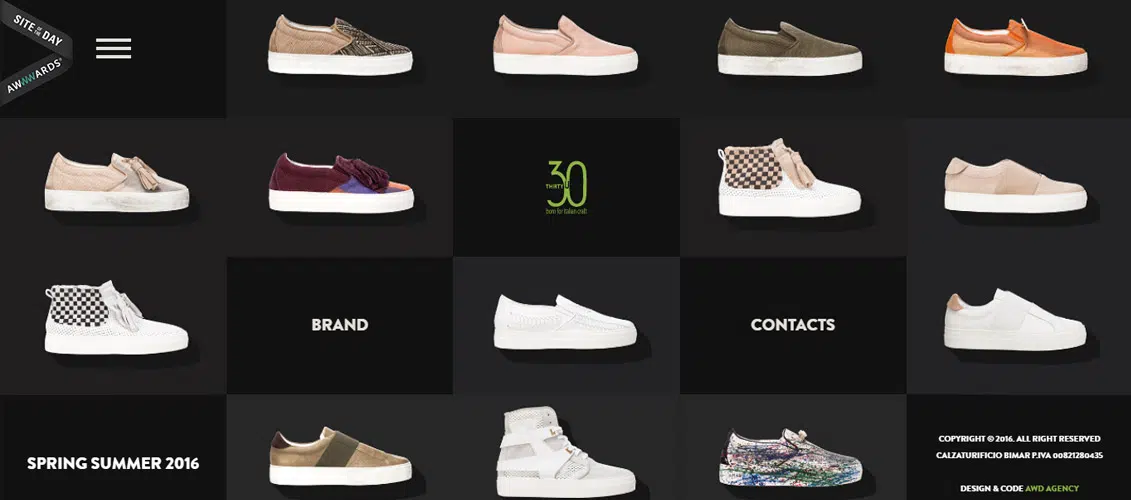
30u
30u é uma e-shop que vende sapatos em um site criado por desenvolvedores que dão atenção ao estilo e usam alguns recursos SVG interessantes.
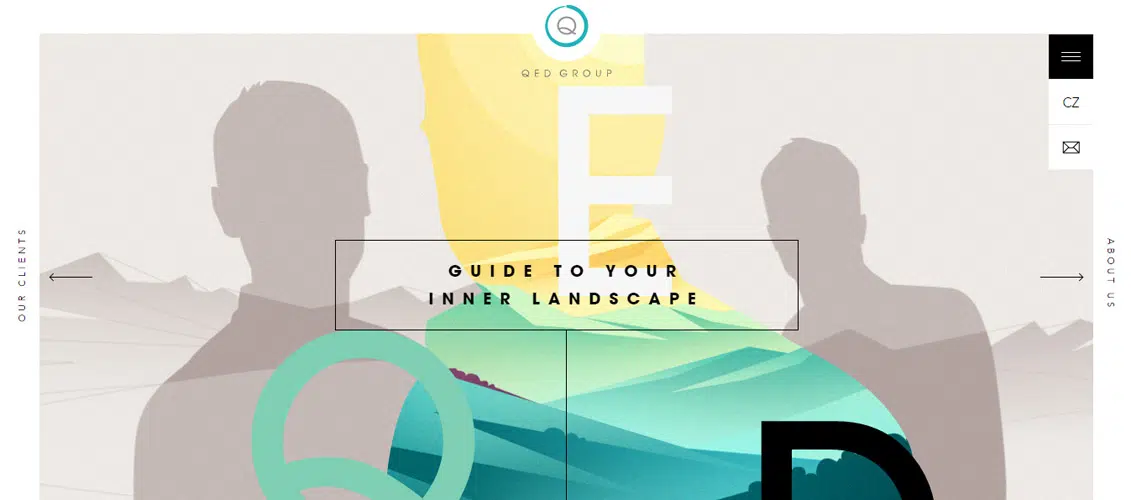
Grupo QED
O site do QED GROUP possui ilustrações sugestivas incríveis que lhe proporcionarão uma ótima experiência de navegação. O layout do site é elegante e inteligente.
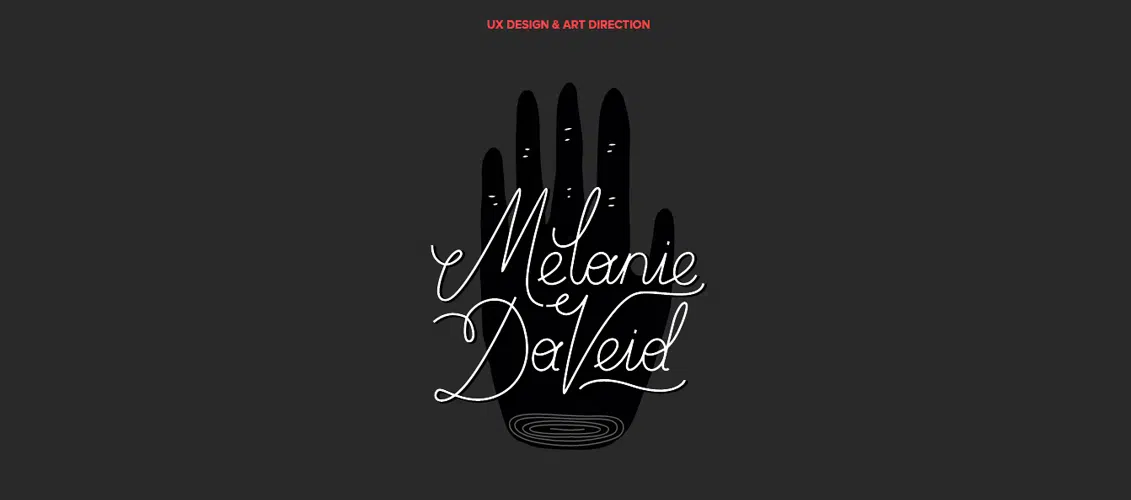
Melanie Daveid
O site de Melanie Daveid é um dos melhores sites de portfólio que podem ser encontrados na web. O site inclui transições suaves e lindas ilustrações à mão
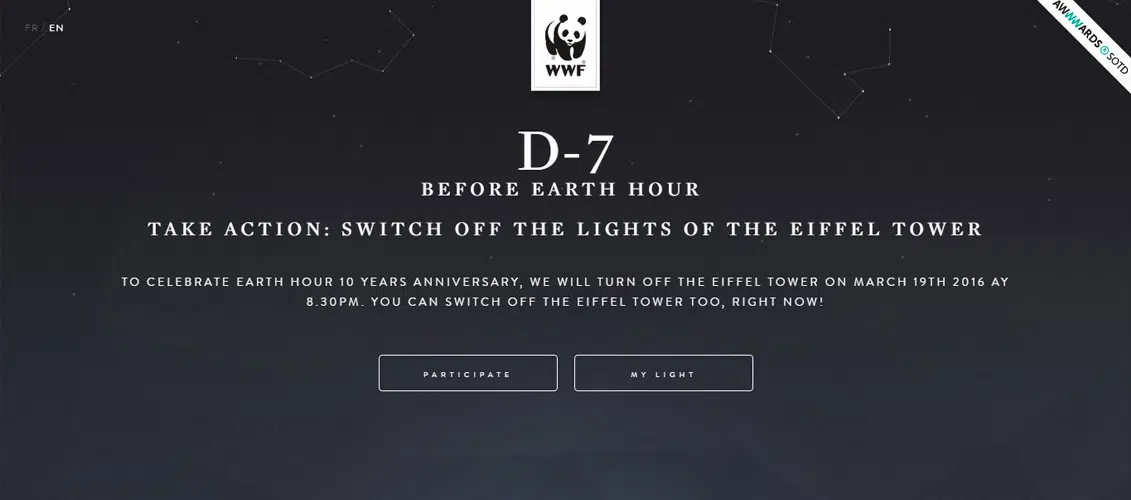
WWF França – Hora do Planeta Paris
Este site animado foi criado para a WWF França e foi usado para anunciar que no dia 19 de março as luzes da Torre Eiffel serão apagadas para a Hora do Planeta.
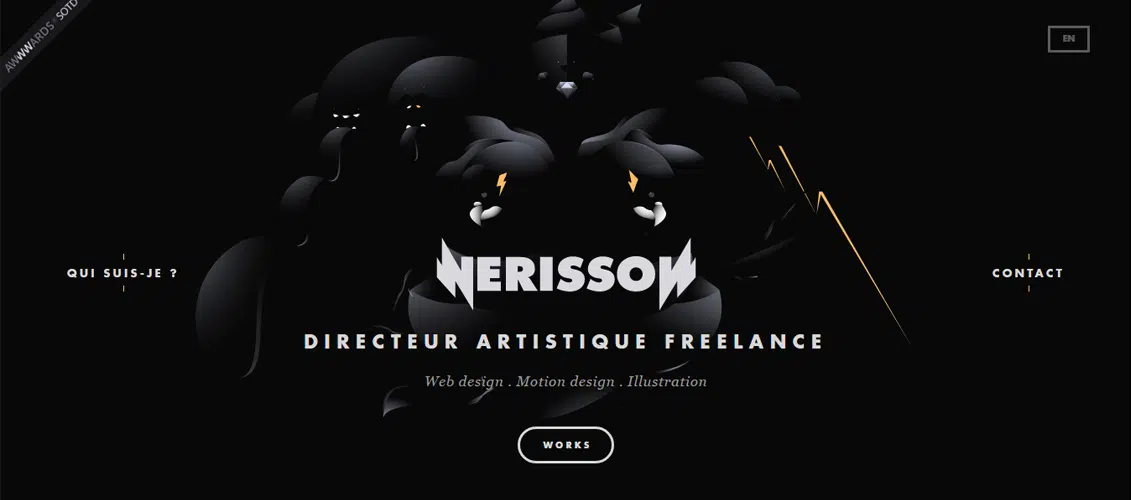
Nerisson
Nerisson aka Jimmy Raheriarisoa é um diretor de arte francês especializado em web/mobile design, ilustração e motion design. Este é um ótimo site de portfólio, com boas ilustrações e recursos gráficos.
Uma empresa de design
A One Design Company é uma equipe experiente e entusiasta de designers, desenvolvedores, gerentes de projeto, escritores e artistas. O site deles é vívido e interativo, baseado em imagens SVG nítidas.
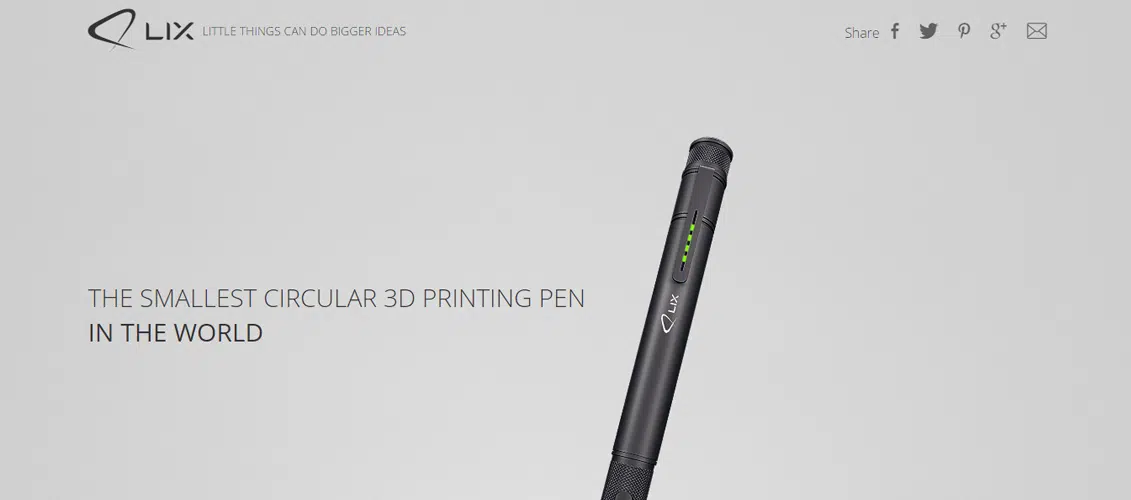
LIX – A menor caneta de impressão 3D do mundo
LIX é a caneta de impressão 3D mais pequena e inteligente do mercado. Com a ajuda de uma animação sugestiva colocada na página inicial do site, você pode experimentar o quão interessante é a impressão 3D.
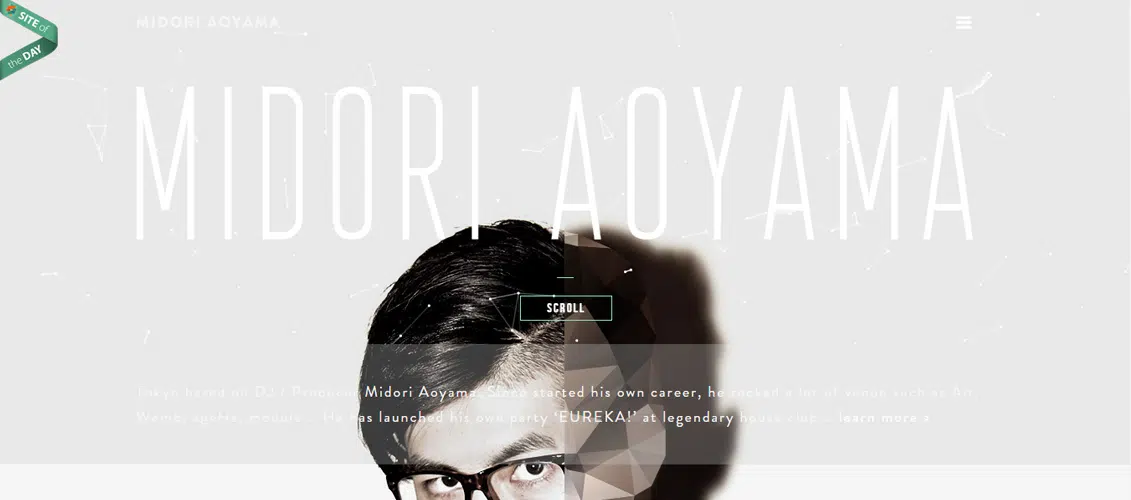
MIDORI AOYAMA
Midori Aoyama é uma DJ e produtora de Tóquio. Ele lançou seu próprio partido “EUREKA!” que ainda é uma das melhores festas de house music do Japão. Seu site também é inovador, um exemplo interessante de SVG e como você pode se beneficiar dele como usuário.






















![SVG inline vs fontes de ícone [CAGEMATCH] _ CSS-Tricks](/uploads/article/6605/ejtPQ9V6stpx9GzJ.jpg)