Extensões de texto sublimes obrigatórias para desenvolvedores da Web
Publicados: 2021-04-28O mundo do software IDE é enorme, com programas para todos os sistemas operacionais. Meu favorito pessoal é o Sublime Text, e eu o uso para todos os meus projetos de codificação.
Além dos muitos temas opcionais, atalhos de teclado e fluxo de trabalho extremamente rápido do Sublime, ele também possui uma vasta comunidade de desenvolvedores que criam extensões que tornam o software ainda melhor e mais fácil de usar.
Se você pesquisar, encontrará centenas de extensões para escolher. E para este post, selecionei algumas das melhores extensões do Sublime que economizarão tempo e esforço em qualquer fluxo de trabalho de desenvolvimento da web.
Se você estiver procurando por extensões de texto sublime para WordPress, experimente esta coleção.
1. Extensão Emmet

Sublime Text e Emmet são praticamente a mesma coisa. A extensão Emmet não serve apenas a uma função ou propósito.
É um enorme kit de ferramentas para desenvolvedores da Web com vários recursos úteis de codificação, atalhos de teclado extras e recursos para automatizar seu fluxo de trabalho. Isso pode ajudar você a gerenciar seus snippets de código ou adicionar recursos extras, como atributos de imagem automática.

Se você examinar a documentação maciça de Emmet, certamente encontrará um monte de coisas úteis que você pode adotar. Serão necessários alguns ajustes para tornar isso uma parte normal do seu fluxo de trabalho, mas, no final, vale a pena aprender.
Não há melhor extensão para Sublime Text do que Emmet. Especialmente para quem costuma codificar sites do zero.
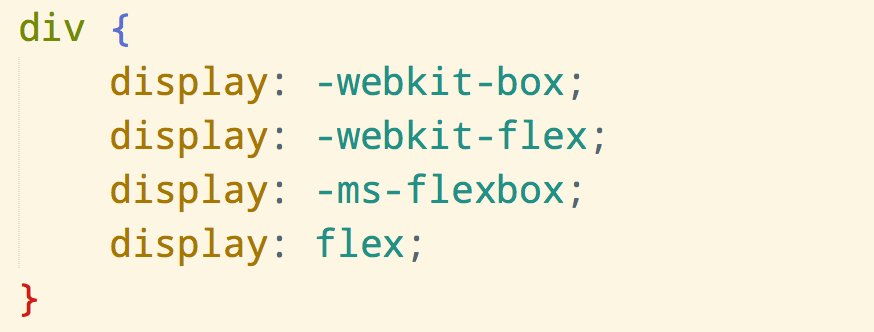
2. Prefixador automático

Muitas das propriedades CSS3 mais recentes têm prefixos para lidar com diferentes mecanismos de renderização. Eles são usados principalmente para os mecanismos WebKit, Gecko e Microsoft, que são agrupados como prefixos de fornecedor.
Nem todas as propriedades exigem mais esses prefixos. Os navegadores percorreram um longo caminho em poucos anos, e a maioria das propriedades CSS3 pode ser executada sem código prefixado.
Mas se você quiser oferecer suporte ao maior público possível, precisará do Autoprefixer. Isso pode ser instalado através do gerenciador de pacotes Sublime com apenas alguns cliques, e é ainda mais fácil de adicionar à sua base de código.
3. Eles

O Sublime vem com alguns temas padrão com certos estilos de realce de sintaxe. Mas você pode querer adicionar mais ao seu arsenal e é aí que o Themr pode ajudar.
Este pequeno complemento permite classificar os temas de interface do usuário disponíveis e organizá-los de acordo com seus favoritos, até mesmo atribuindo atalhos de teclado, se necessário.
Além disso, você pode adicionar novos temas à medida que os encontra e organizá-los todos juntos. Seus temas “favoritos” podem até ser salvos como predefinições com base em qualquer tipo de arquivo que você esteja usando (ex: arquivos HTML, JS e PHP).
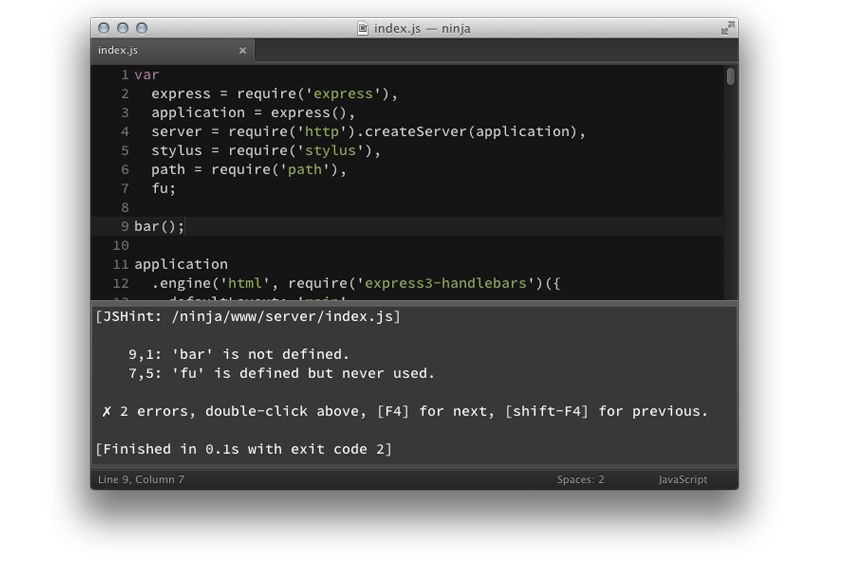
4. Extensão JSHint

Depurar JavaScript é uma dor. Se você praticar a depuração, naturalmente ficará melhor no processo, mas ainda não é fácil de fazer.
Com a extensão JSHint do Sublime, você pode trazer a depuração de JavaScript diretamente para o seu IDE. Este complemento simples permite testar seu código JavaScript a partir de qualquer arquivo JS.
Uma nova janela de console aparece no IDE, onde você pode filtrar os erros, descobrir o que eles significam e corrigi-los rapidamente.
Você pode até executar isso na janela do terminal se quiser verificar um arquivo fora do Sublime. Uma excelente ferramenta para desenvolvedores que trabalham continuamente em JavaScript.
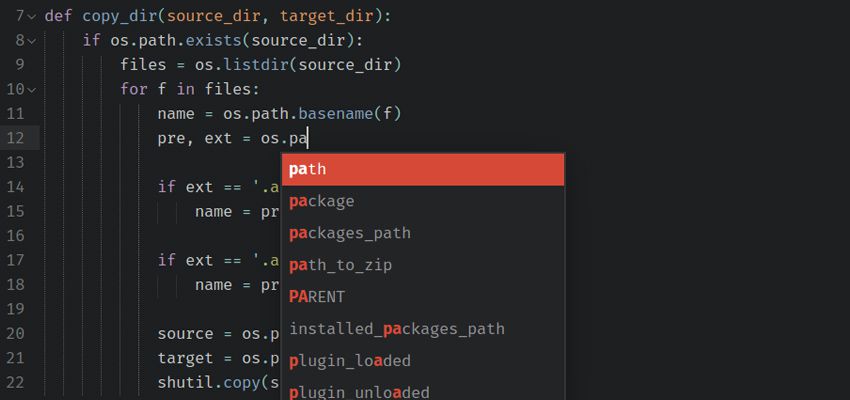
5. Nome de arquivo automático
Quase todas as páginas da Web fazem referência a outros arquivos em algum lugar do código. Esses arquivos podem ser imagens, scripts JS, folhas de estilo ou até mesmo outras páginas dinâmicas como arquivos .php.
Com o Auto Filename, você economizará muito tempo inserindo esses arquivos manualmente. Basta começar a digitar o nome e essa extensão trata do resto com um campo de preenchimento automático. Ele funciona para todos os elementos dentro do seu HTML para que você possa adicionar rapidamente caminhos de diretório para imagens, arquivos CSS, plugins JavaScript, você escolhe.
6. Aprimoramentos da barra lateral
O Sublime Text vem com uma barra lateral opcional que funciona como um diretório. Isso é útil quando você está trabalhando em um projeto maior com vários arquivos e inclusões.
Aprimoramentos da barra lateral pega a barra lateral padrão do Sublime e, bem... a aprimora! Isso oferece várias visualizações de pasta, mais opções no menu de contexto do botão direito, cópia fácil de URIs de caminho e outras opções úteis, como “abrir com” para gráficos.
Nem todo desenvolvedor usa o recurso de barra lateral. Eu até desligo quando estou apenas editando arquivos únicos. Mas se você usar continuamente a barra lateral do Sublime, essa extensão será inestimável para o seu fluxo de trabalho.
7. Seletor de cores

A maioria de nós está familiarizada com as ferramentas de seleção de cores em programas como o Photoshop. Eles funcionam muito bem e geralmente são tudo o que precisamos para um processo de interface do usuário sólido.
A extensão ColorPicker do Sublime permite trazer o processo de seleção de cores diretamente para o seu IDE. Claro, existem muitos aplicativos da web em cores gratuitos nos quais você pode confiar. Mas este plugin é excelente, pois funciona dentro da janela de código.
8. Git

Se você nunca usou o controle de versão do Git, pode ser um longo caminho para aprender. Os recursos certos ajudarão e, uma vez que você entenda completamente o Git, você nunca mais vai querer voltar.
Um dos melhores recursos que você pode usar é a extensão Git para Sublime. Isso automatiza o fluxo de trabalho de controle de versão do Git e facilita muito o gerenciamento de pacotes do seu IDE.
É um plugin super simples de trabalhar e é compatível com todos os sistemas operacionais. Muitos desenvolvedores preferem usar a linha de comando para gerenciamento do Git, mas o Sublime é outra opção viável.
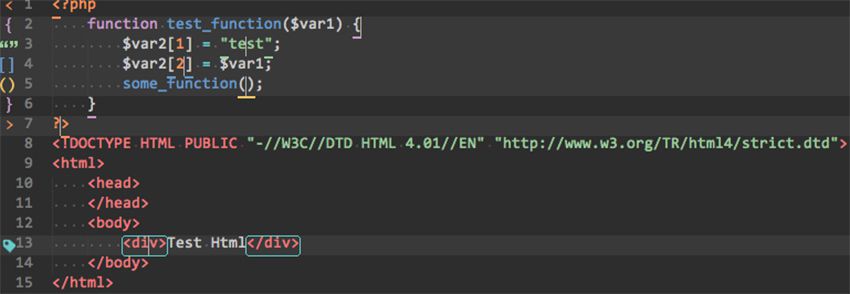
9. Marcador de colchetes

Aqui está um recurso procurado que é definitivamente útil ao codificar páginas grandes. A extensão Bracket Highlighter destaca automaticamente os colchetes de abertura e fechamento dentro do seu código. Tudo o que você precisa fazer é colocar o cursor dentro do colchete inicial (ou final) e, em seguida, vasculhar o arquivo para encontrar a tag correspondente.
Isso o ajudará a visualizar os contêineres HTML em sua página e a ver quais elementos estão contidos em outros elementos. O Sublime tem um pequeno recurso de realce de colchetes com Emmet, mas eu prefiro essa extensão, pois o realce é muito mais claro.
