Caixa de ferramentas do guia de estilo – modelos, kits de interface do usuário, ferramentas e geradores
Publicados: 2020-06-02Os guias de estilo são uma ferramenta essencial para garantir que todos em uma organização estejam na mesma página. Afinal, manter um estilo consistente é vital para o reconhecimento da marca, legibilidade e parece mais profissional.
O melhor desses recursos do Styleguide é que, sem dúvida, há um que permitirá que você trabalhe da maneira que desejar. Seja permitindo a criação manual de estilos com seu editor de imagens favorito ou gerando-os automaticamente por meio de um navegador, há algo para todos aqui.
Aqui estão alguns recursos para ajudá-lo em sua busca por consistência!
Salto rápido: Modelos de interface do usuário de guia de estilo, modelos da Web de guia de estilo, ferramentas de geração de guia de estilo, ferramentas de guia de estilo de vida e geradores de guia de estilo.
Modelos de interface do usuário do guia de estilo
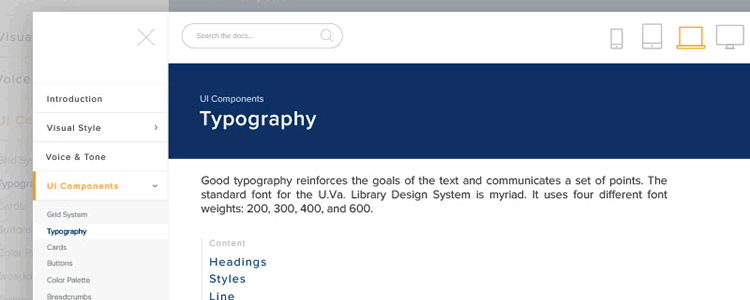
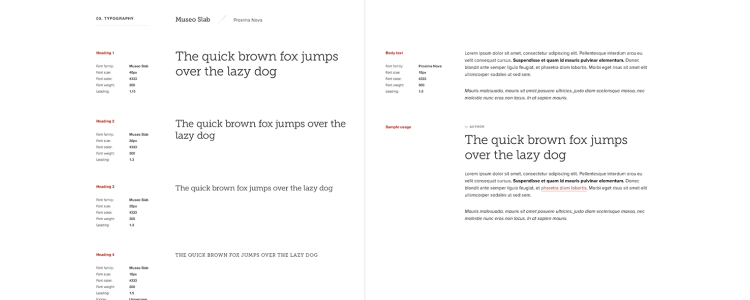
Modelo de visualização de guia de estilo (esboço) por Tony Jones
Se você estiver usando o Sketch App, este modelo de visualização de guia de estilo gratuito ajudará você a desenvolver um guia de estilo agradável e limpo.

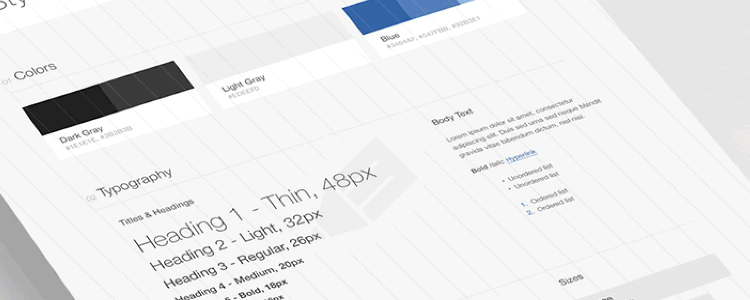
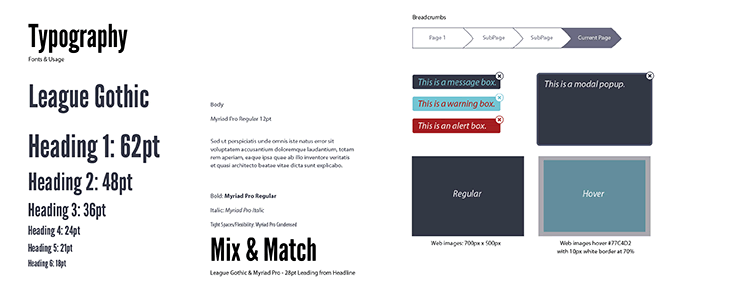
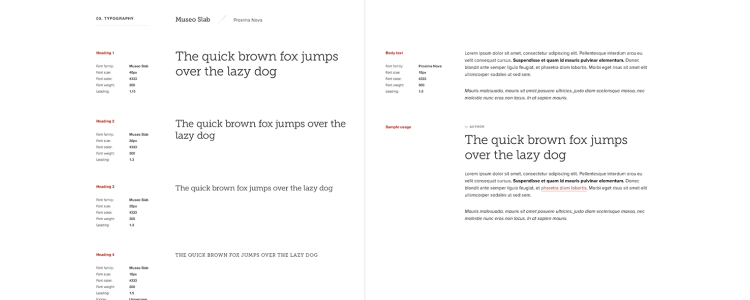
Modelo de guia de estilo de interface do usuário (PSD) por Tony Thomas
O modelo de guia de estilo da interface do usuário é um modelo do Photoshop (PSD) com amostras de cores, tipografia, iconografia, formulário e elementos de interface do usuário.

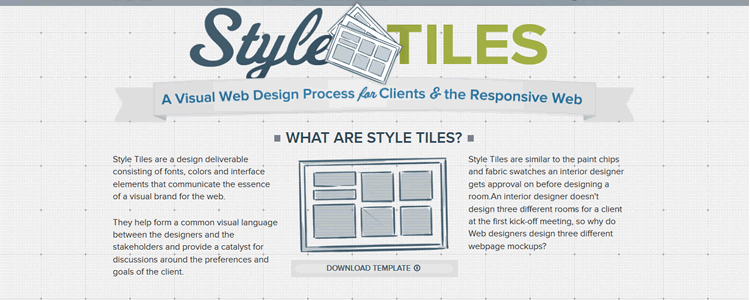
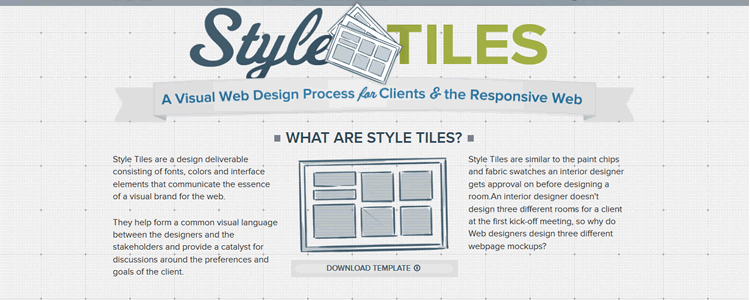
Style Tiles (PSD) por Samantha Warren
Os Style Tiles são interessantes porque devem ser usados mais como um catalisador para a discussão no início do processo de design, antes que uma aparência final seja estabelecida. Uma ótima maneira de mostrar aos seus clientes as possibilidades antes de se comprometerem com um design.

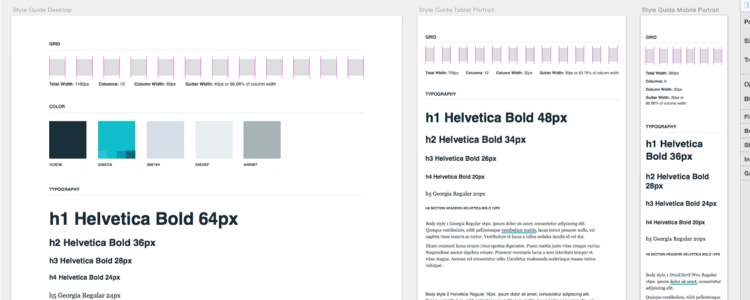
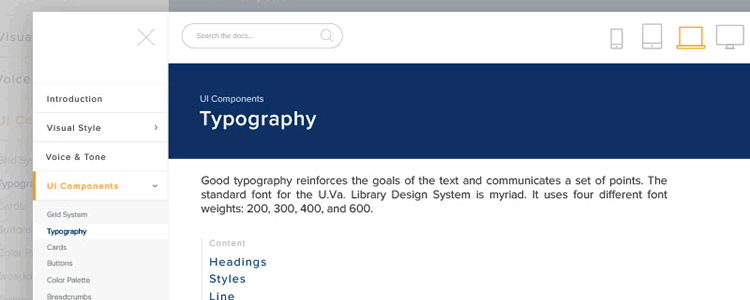
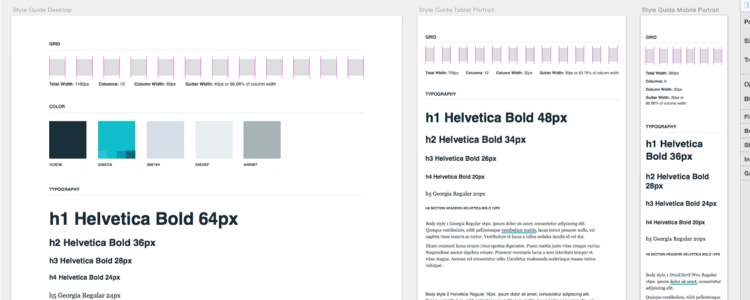
Guia de estilo digital responsivo (esboço) por Mark Ludemann
Às vezes, tendemos a pensar nos Guias de Estilo apenas como uma paleta geral de tamanho único. O Guia de Estilo Digital Responsivo vai um passo além e define estilos para dispositivos móveis.

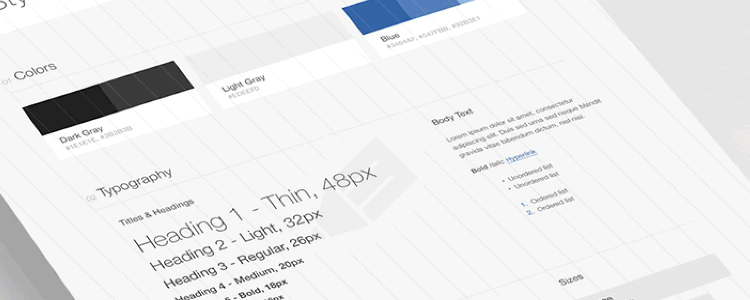
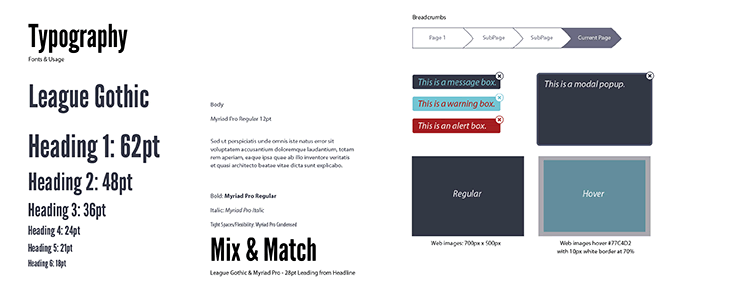
Guia de Estilo Web (PSD) por Rafal Tomal
O Web Style Guide visa fornecer uma simples "folha de dicas" para designers ocupados manterem a consistência em seus projetos.

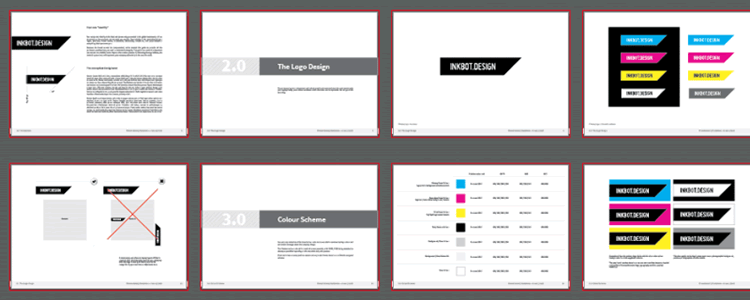
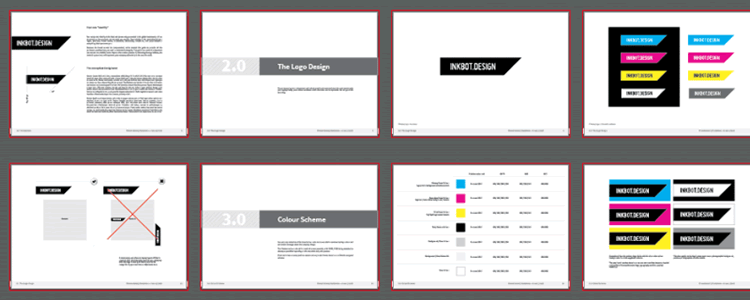
Modelo básico de guia de estilo de cinco páginas (AI) por James George
O modelo básico de guia de estilo de cinco páginas é um belo grupo de modelos que você pode usar no Adobe Illustrator.

Modelo de diretrizes de marca (IA)
O Modelo de Diretrizes de Marca é um recurso que você pode entregar aos clientes com instruções claras sobre cores, fontes e exemplos do que não fazer.


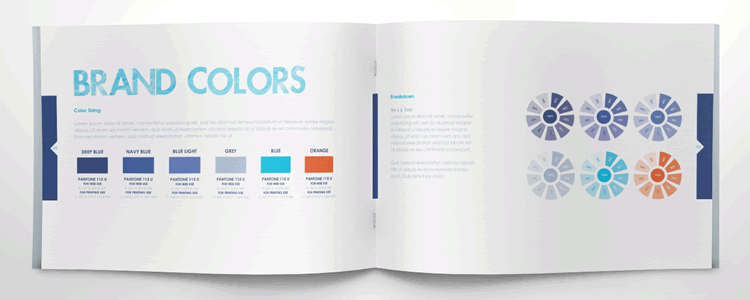
Modelo de Diretrizes de Marca Gratuito de Brandbooks (AI e InDesign) por ZippyPixels
Brandbooks Free Brand Guidelines Template é uma coleção impressionante de arquivos que você pode usar para imprimir um livreto de oito páginas de estilos de marca e documentação.

Modelos da Web de Guia de Estilo
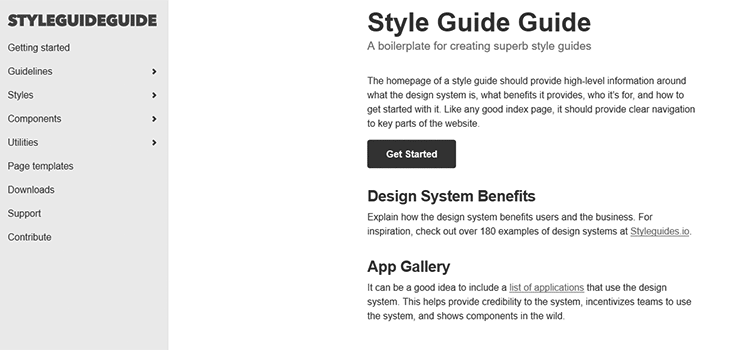
Guia de estilo de Brad Frost
O Guia de Guia de Estilo é um clichê para criar guias de estilo excelentes.

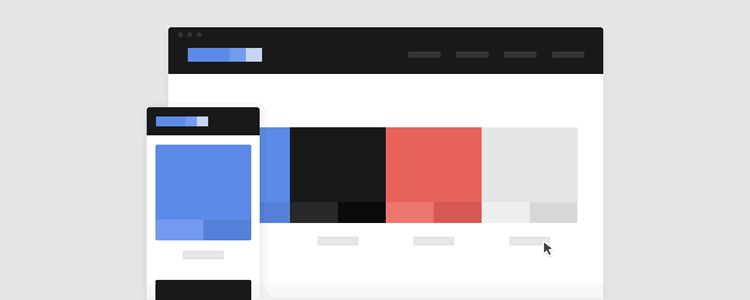
Modelo de guia de estilo em CSS por CodyHouse
Modelo de guia de estilo em CSS foi criado com flexibilidade e atualizações fáceis em mente.

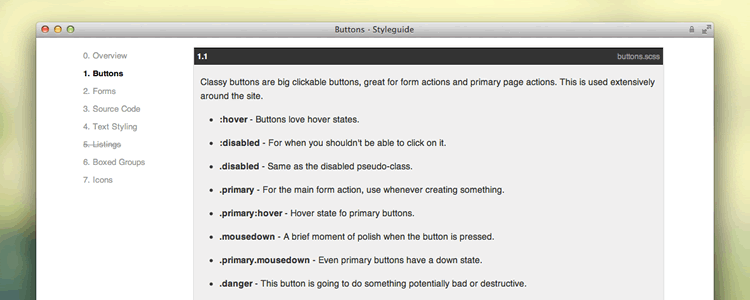
Guia de estilo Boilerplate por Brett Jankord
O Style Guide Boilerplate fornece uma maneira interativa de exibir fontes, cores, estilos básicos e padrões padrão para seu projeto da web.

Bootstrap Style Guide Boilerplate por Kemie Guaida
Bootstrap Style Guide Boilerplate usa o framework popular para permitir um meio eficiente de criar um Styleguide.

Ferramentas de geração de guias de estilo
StyleDocco
Usando Node.js, StyleDocco lerá seu CSS e gerará um guia de estilo visual para você.
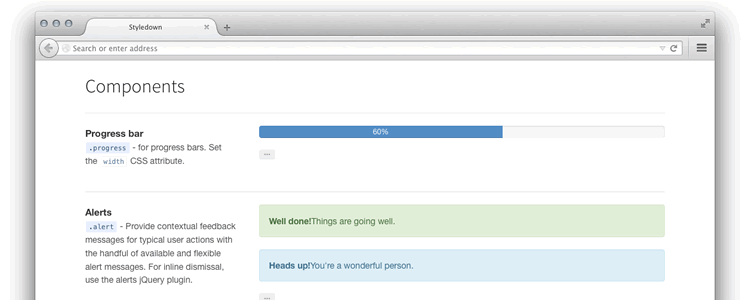
Redução de estilo
Styledown permite que você crie um Styleguide usando markdown em seus arquivos CSS.

Fabricante
O Fabricator é uma ferramenta Node.js que permite escrever facilmente a documentação do projeto e criar um guia de estilo interativo.

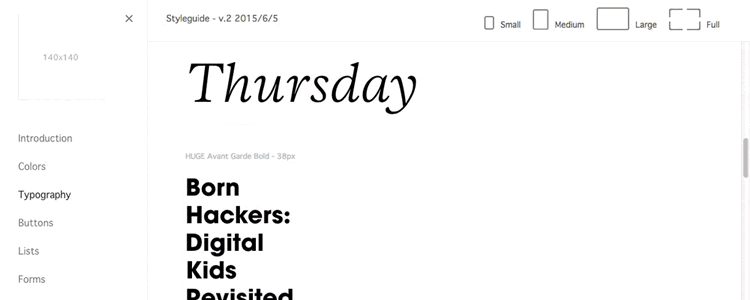
Guia de estilo da Huge
O Styleguide pode ser usado junto com seu projeto para criar um repositório de estilos ao vivo e atualizado automaticamente.

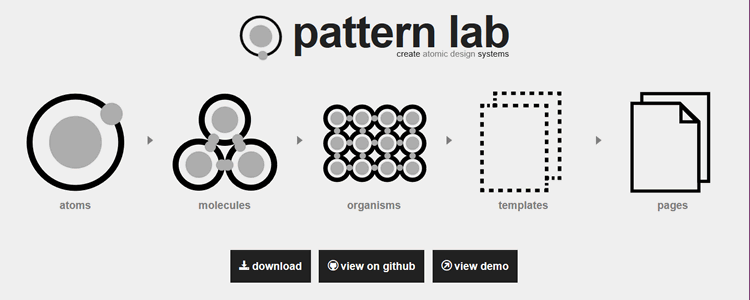
Laboratório de padrões
Atomic Design é o termo que o Pattern Lab usa para descrever seu sistema de guia de estilo orientado a componentes. Isso significa que é um pouco mais aprofundado, cobrindo os pequenos detalhes do seu design.

Ferramentas do guia de estilo de vida
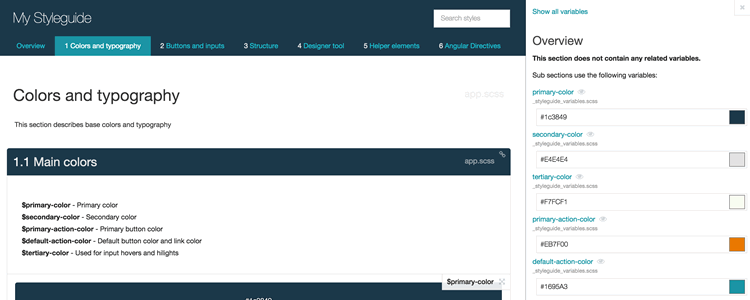
Gerador de Guia de Estilo SC5
O SC5 Style Guide Generator permite que você crie e edite seu Styleguide diretamente em um navegador da web.

KSS - Folhas de Estilo Knyle
O KSS gera um guia de estilo de vida usando Ruby ou outros frameworks que usam gems.

Documento CSS
O DocumentCSS ajuda você a criar guias de estilo ao vivo que mudam junto com seu site.

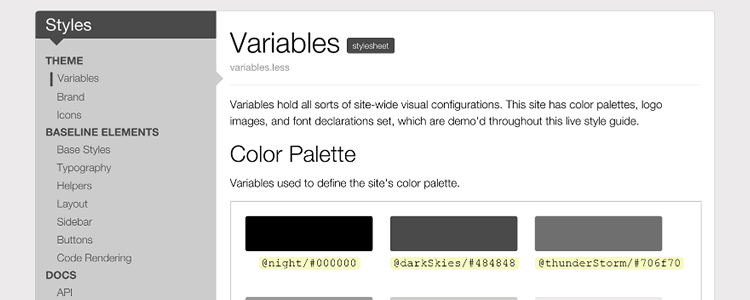
Jóia do Guia de Estilo de Vida
LivingStyleGuide Gem irá criar um Styleguide com Sass e Markdown usando Ruby, Middleman ou Padrino, entre outros.

Geradores de guia de estilo
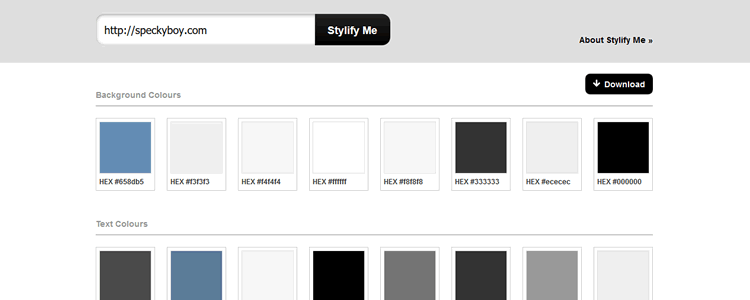
Estilize-me
Procurando uma maneira realmente rápida de criar um guia de estilo? Basta digitar seu URL no Stylify Me e em segundos você terá um!

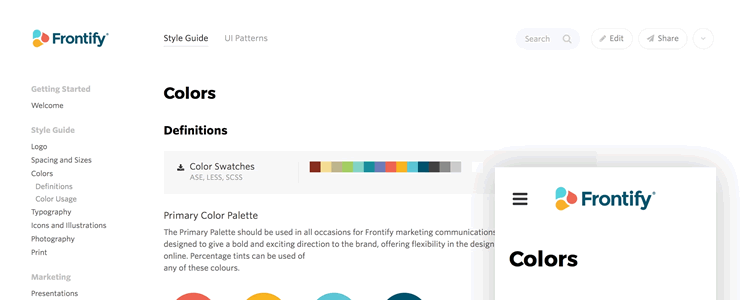
Guia de estilo Frontify
O Frontify Style Guide vai além do básico, permitindo que você crie e ajuste seu Styleguide usando seu serviço online.

Modelo de visualização de guia de estilo (esboço) por Tony Jones
Se você estiver usando o Sketch App, este modelo de visualização de guia de estilo gratuito ajudará você a desenvolver um guia de estilo agradável e limpo.

Modelo de guia de estilo de interface do usuário (PSD) por Tony Thomas
O modelo de guia de estilo da interface do usuário é um modelo do Photoshop (PSD) com amostras de cores, tipografia, iconografia, formulário e elementos de interface do usuário.

Style Tiles (PSD) por Samantha Warren
Os Style Tiles são interessantes porque devem ser usados mais como um catalisador para a discussão no início do processo de design, antes que uma aparência final seja estabelecida. Uma ótima maneira de mostrar aos seus clientes as possibilidades antes de se comprometerem com um design.

Guia de estilo digital responsivo (esboço) por Mark Ludemann
Às vezes, tendemos a pensar nos Guias de Estilo apenas como uma paleta geral de tamanho único. O Guia de Estilo Digital Responsivo vai um passo além e define estilos para dispositivos móveis.

Guia de Estilo Web (PSD) por Rafal Tomal
O Web Style Guide visa fornecer uma simples "folha de dicas" para designers ocupados manterem a consistência em seus projetos.

Modelo básico de guia de estilo de cinco páginas (AI) por James George
O modelo básico de guia de estilo de cinco páginas é um belo grupo de modelos que você pode usar no Adobe Illustrator.

Modelo de diretrizes de marca (IA)
O Modelo de Diretrizes de Marca é um recurso que você pode entregar aos clientes com instruções claras sobre cores, fontes e exemplos do que não fazer.

Modelo de Diretrizes de Marca Gratuito de Brandbooks (AI e InDesign) por ZippyPixels
Brandbooks Free Brand Guidelines Template é uma coleção impressionante de arquivos que você pode usar para imprimir um livreto de oito páginas de estilos de marca e documentação.

Concluindo
Dê esse passo extra para seus clientes e você mesmo criando guias de estilo para seus projetos. Deixe-nos saber como você está usando-os nos comentários!
Se você estiver procurando por alguma inspiração de guia de estilo, confira este post: Exemplos inspiradores de guias de estilo de interface do usuário.
