8 excelentes exemplos de uso de blocos de texto empilhados em web design
Publicados: 2021-04-03É tão emocionante examinar designs de sites modernos e se deparar com pequenas coisas que os desenvolvedores acham adoráveis. “Pequenos detalhes fazem a diferença” – ouvimos muito isso hoje em dia.
De fato, é verdade. Essas pequenas soluções e truques exclusivos fazem os projetos se destacarem da multidão. Eles tornam as experiências originais e tornam as interfaces do usuário emocionantes e inesquecíveis. Hoje em dia, pequenas tendências prevalecem sobre as grandes.
Os desenvolvedores não se concentram em uma grande coisa; eles experimentam muitas idéias menores. Portanto, podemos testemunhar soluções microscópicas impressionantes que tornam a web diversificada. Uma dessas pequenas tendências são blocos de texto empilhados em uma página inicial.
Mais do que apenas palavras
Blocos de texto empilhados podem ser vistos em todos os lugares. Mas, o problema com eles é que às vezes os designers podem se empolgar e incluir uma riqueza de informações, resultando em conteúdo semelhante ao TL;DR. Ninguém quer ler isso. No entanto, com duas linhas é uma história diferente. A brevidade é a alma da sagacidade. Sempre funciona. Basta pegar as palavras-chave, compor um slogan cativante e pronto, você está pronto para conquistar clientes. É tão elegante, simples e eficaz. Não é à toa que muitos designers caem nesse truque.
No entanto, os artistas não confiam apenas em frases inteligentes. Eles brincam com sua aparência, apimentando-a com recursos interessantes e enfatizando-a discretamente com ajustes inteligentes. Várias técnicas são colocadas em jogo, por exemplo:

- Diferentes tipos de letra;
- Cores diferentes para cada linha;
- Cor que contrasta com o fundo ou outro conteúdo;
- Tamanhos de fonte grandes, quase esmagadores;
- Tipos de letra em negrito;
- Diferentes estilos de fonte;
- Obras de arte baseadas em fontes;
- Texto totalmente destacado;
- E até mesmo o sublinhado comprovado pelo tempo e inesperadamente não tão chato quanto pensamos.
Vamos examinar todas essas opções, para que você possa ver o potencial de cada uma e escolher a melhor combinação para o seu caso particular.
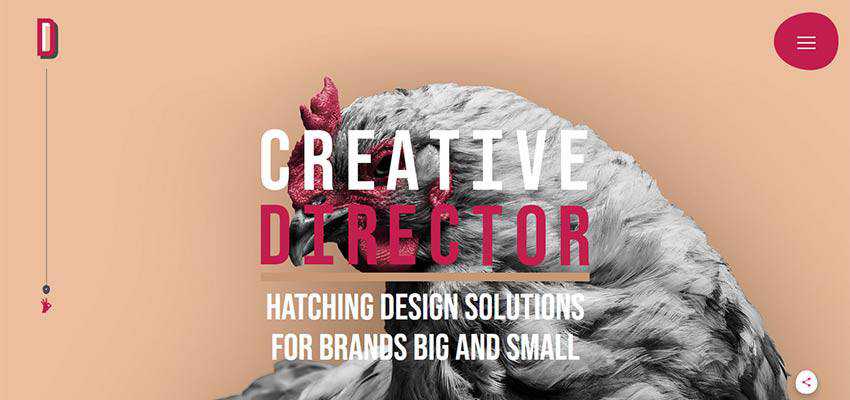
Projeto Denton
Vamos começar com um dos representantes mais brilhantes disso no mainstream – o Denton Design de Nathan Denton. Criado por Rene Hernandez e Ryan Haskell-Glatz, é uma verdadeira obra-prima que fascina com originalidade e bizarrice.
“Diretor Criativo” são as duas palavras que vão ao encontro do público, marcando o início do diálogo. Todas as letras são definidas em maiúsculas e um tamanho de fonte relativamente grande. Eles são pintados em duas cores primárias: branco e vermelho rubi. Aqui, o bloco empilhado de duas linhas não é apenas uma saudação. É parte integrante do design que completa o conjunto e grita a ocupação de Nathan.

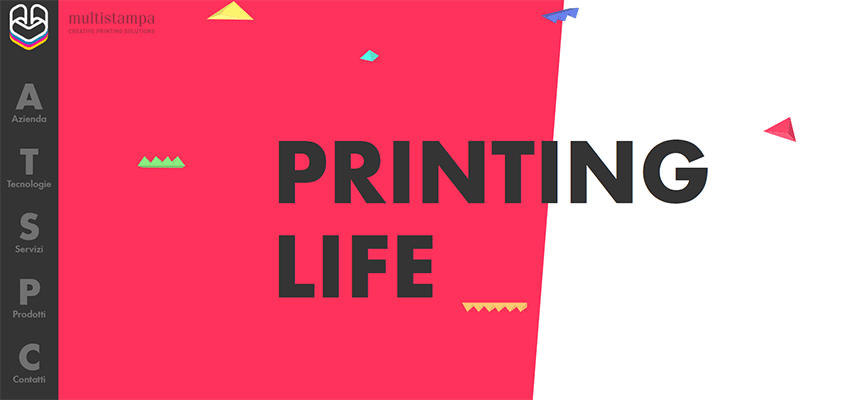
Multicarimbo
A equipe por trás do Multistampa aposta em letras maiúsculas, tamanho grande e cores neutras que contrastam com o fundo. Como resultado, a frase “Printing Life” é um foco natural de atenção aqui que combina perfeitamente com a estética inspirada na geometria.

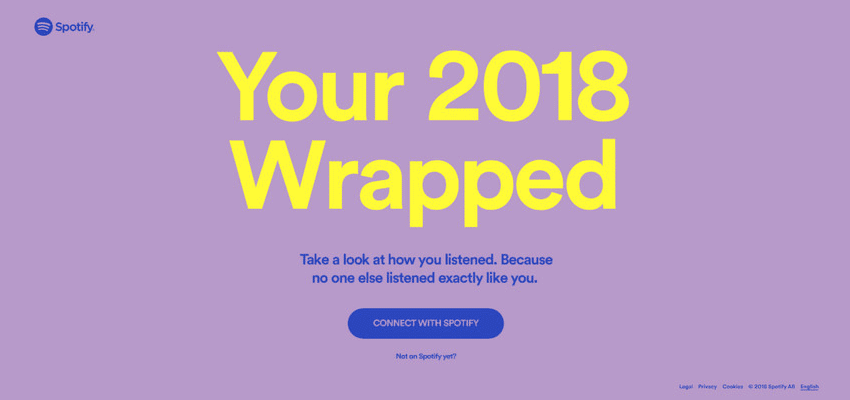
Spotify empacotado
Este é o grande nome da nossa coleção. O Spotify é famoso por suas soluções pioneiras, prova de que é um criador de tendências na esfera da web. Este último exemplo mostra que duotone e cores brilhantes ainda excitam as mentes de seu departamento criativo.
Mais uma vez, podemos ver um bloco de texto empilhado de duas linhas em seu site. Existem dois blocos colocados um acima do outro. O primeiro é grande e proeminente, enquanto o segundo é pequeno. ainda atraente. O lindo amarelo combina bem com a orquídea Pantone usada como cor de fundo. O slogan parece gentil e, ao mesmo tempo, ousado.

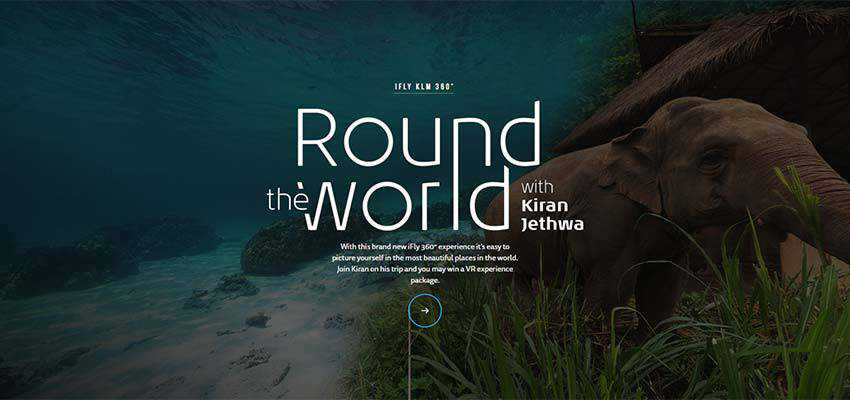
iFly KLM 360 graus
A equipe por trás do design do iFly KLM 360 graus emprega a beleza das peças centrais tipográficas que infelizmente são raras nos dias de hoje. “Round the World with Kiran Jethwa” chama nossa atenção instantaneamente. Esta visão artística do texto empilhado de duas linhas é simplesmente incrível. Linhas finas e elegantes de letras, tamanho grande e jogo intrincado com as palavras tornam a frase um vencedor absoluto aos nossos olhos.

Claudia Noronha
Se você não tem artistas tipográficos à sua disposição, Claudia Noronha oferece uma alternativa válida – use uma tipografia bonita. Sua fonte elegante, suave e um pouco gorda interage muito bem com o restante do conteúdo. Ao mesmo tempo, permanece fiel à aura feminina da interface do usuário – contribuindo muito bem para a atmosfera feminina geral. Simples, bonito e eficaz.

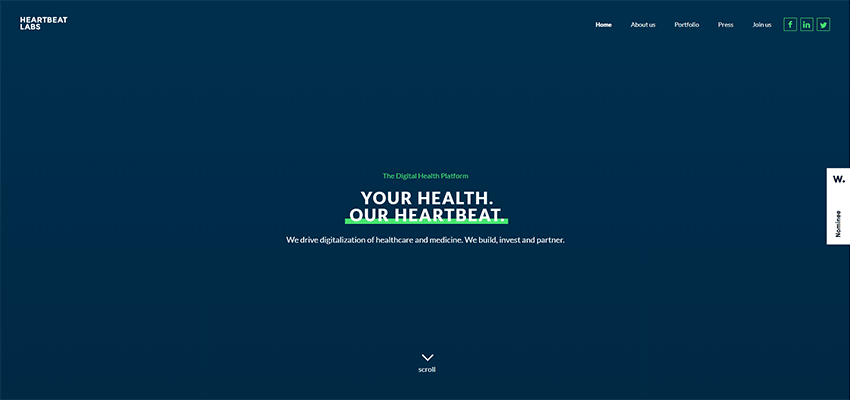
Laboratórios de batimentos cardíacos
A equipe do Heartbeat Labs opta por uma solução antiga que implica o sublinhado de palavras. Funciona muito bem aqui. Embora o tamanho da fonte seja pequeno, a linha grossa e brilhante que brilha contra um fundo azul escuro, monocromático e limpo coloca a frase no centro das atenções.

SiR MaRy
SiR MaRy apresenta mais um clássico absoluto em nossa coleção. Aqui, as frases de efeito são destacadas com linhas pretas em negrito. Embora possa parecer um pouco brutal e grosseiro em comparação com os exemplos apresentados acima, no entanto, o truque dá ao slogan uma base sólida, delineando-o de forma eficaz.

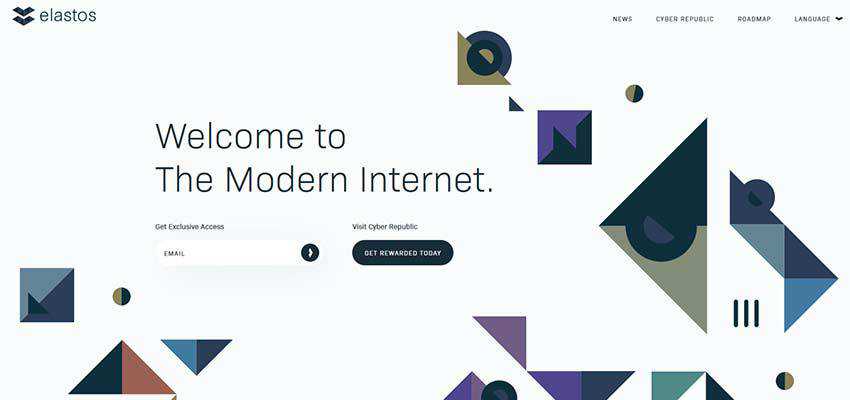
Elastos
A equipe por trás do Elastos nos mostra como usar um bloco de texto empilhado de duas linhas quando você tem um plano de fundo sofisticado. Mesmo que a frase seja definida em um tipo de letra ultra-estreito, ainda chama a atenção. Há várias razões para isso.
Em primeiro lugar, o tamanho da fonte aumenta sua proeminência. Em segundo lugar, o fundo limpo e o espaço em branco dão lugar a tudo o que está em primeiro plano. Terceiro, a frase é colocada à esquerda – exatamente onde naturalmente começamos a ler. Finalmente, os próprios gráficos apontam literalmente para o texto.

Andrés Soler
Andres Soler, artista multidisciplinar, divide seu nome em duas linhas. O conceito de duas linhas permanece nas menores telas dos dispositivos, de modo que a primeira coisa que você lê no seu celular é “Andres Soler”. Aqui, a frase parece uma afirmação ousada que não requer nenhum “suporte” visual ou comitiva extra.

Quando dois é melhor que um
Se você acha que as tendências afetam apenas os elementos essenciais do design, pense novamente. Todos os componentes do web design (pequenos ou grandes) estão sujeitos às tendências. Você tem que olhar com cuidado, prestando atenção nos mínimos detalhes.
Mesmo uma coisa chata, como um bloco de texto, passará por mudanças e melhorias em relação ao design e à experiência do usuário. Hoje, testemunhamos uma tendência de usar slogans de duas linhas empilhados que são lindamente enfatizados.
Eles vão direto ao ponto e adicionam à estética geral. Mais importante, eles correspondem à preferência de um usuário de digitalizar o texto em um site em vez de lê-lo. É uma tendência que combina pragmatismo e criatividade.
