Como adicionar um certificado SSL ao seu site WordPress
Publicados: 2021-08-12Com a segurança continuando a ser a principal preocupação de todos os envolvidos, a utilização de SSL em um site WordPress está se tornando mais comum a cada dia. De fato, de acordo com o endereço anual “State of the Word” de Matt Mullenweg para 2017, a quantidade de sites WordPress usando SSL dobrou para 36% em comparação com 2016.
Esse crescimento se deve à disponibilidade de certificados gratuitos e baratos e ao fato de navegadores como Chrome e Firefox terem começado a chamar sites que não estão rodando em HTTPS. O Google também considerou o uso de SSL nos resultados de pesquisa.
O que tudo isso significa é que o SSL não é mais um recurso obrigatório apenas para sites que se concentram no comércio eletrônico. Está rapidamente se tornando o padrão para praticamente todos os tipos de sites.
Vamos discutir alguns dos benefícios de usar SSL com WordPress. Em seguida, compartilharemos algumas dicas para implementá-lo em seu próprio site.
Segurança para usuários e administradores
Conhecemos os benefícios do SSL do ponto de vista do usuário. Qualquer informação que eles compartilhem com seu site por meio de um formulário, carrinho de compras, etc., é criptografada – mantendo-a protegida de olhares indiscretos. Mas você sabia que os mesmos princípios se aplicam aos administradores de sites?
Executar o administrador do WordPress em HTTPS também é um grande benefício. Pense em todas as informações confidenciais que você insere rotineiramente no WordPress. Suas próprias credenciais de login, novas informações de conta de usuário, dados de pedidos, etc., precisam de proteção. Criptografar esses dados é essencial para todos os sites WordPress existentes.
Se você precisa de um certificado e está com um orçamento apertado, Let's Encrypt é uma boa opção. A única desvantagem é que esses certificados gratuitos precisam ser renovados a cada três meses. Se o seu host oferecer suporte, pode haver uma opção para renová-los automaticamente. Caso contrário, existem várias opções no mercado para certificados de baixo custo que farão o trabalho bem para a maioria das situações.
Observe que os sites de comércio eletrônico podem se sair melhor com certificados de nível superior que oferecem recursos como validação de identidade que permite que os clientes saibam que você é quem diz ser.
Resumindo, não há razão para não investir um pouco de tempo e dinheiro em um certificado SSL. Agora, vamos ver maneiras de integrá-lo a uma instalação do WordPress.
HTTPS Seu WordPress
Vamos supor que você já tenha um certificado SSL instalado em seu servidor. Na maioria dos casos, é bastante simples configurar o WordPress para utilizar uma conexão https. Para que isso aconteça, teremos que fazer o seguinte:

- Faça backup do site!
- Alterar o URL do site
- Certifique-se de que todos os links e anexos internos usem https
- Execute o administrador do WordPress em https
- Encaminhar solicitações http automaticamente para https
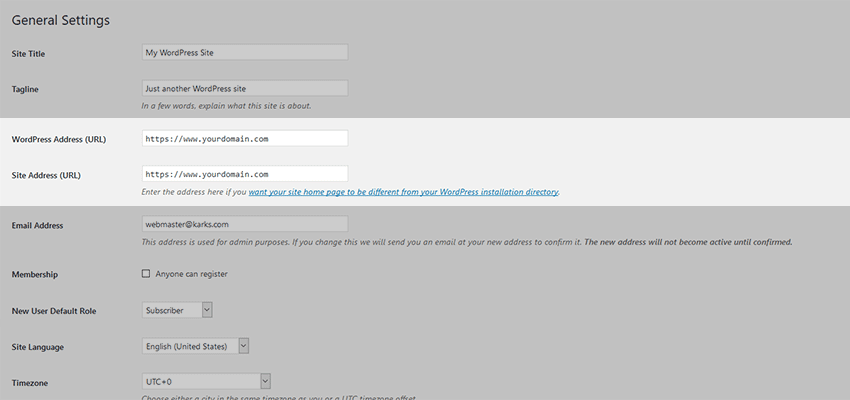
Alterar o URL do site
Primeiro, navegue até Configurações> Geral dentro da área de administração do WordPress. Você vai querer alterar o endereço do WordPress (URL) e o endereço do site (URL) de ' http ://www.yourdomain.com ' para ' https ://www.yourdomain.com '.
Role para baixo até a parte inferior e salve as alterações quando terminar. Uma vez salva, essa alteração provavelmente fará com que você saia do WordPress. Você pode fazer login novamente usando o URL recém-protegido.

Certifique-se de que todos os links/anexos internos usem https
Alterar o URL do seu site não garante que cada link, imagem ou URL de anexo no WordPress mude para HTTPS. Você pode facilmente cuidar disso fazendo uma pesquisa e substituição do seu banco de dados. Antes de fazer qualquer coisa, certifique-se de fazer backup do seu site para o caso de algo dar errado.
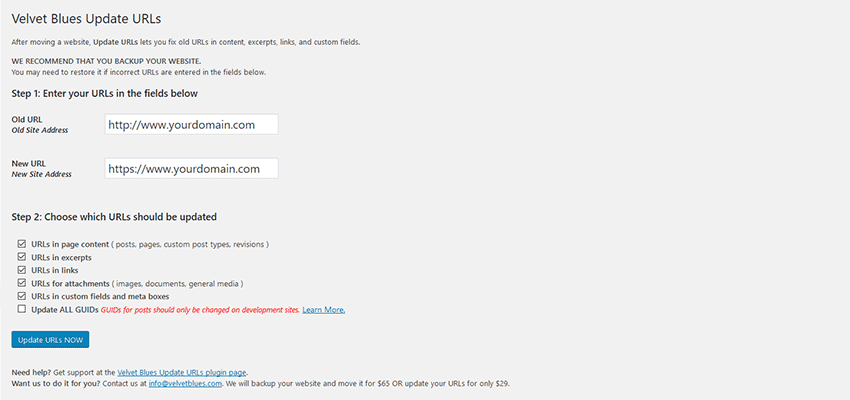
Existem vários plugins de pesquisa e substituição disponíveis para o WordPress, mas uma solução fácil são os URLs de atualização do Velvet Blues. O que é bom sobre este plugin é que ele toca apenas as áreas do banco de dados que precisam ser alteradas. Portanto, há muito pouca chance de mudar a coisa errada. Depois de instalar e ativar o plug-in, vá para Ferramentas > Atualizar URLs para começar.
Usar o plug-in é tão simples quanto adicionar os URLs antigos e novos ao seu site. Observe que você NÃO deve marcar a caixa "Atualizar TODOS OS GUIDs". Todas as outras caixas podem ser marcadas com base em sua necessidade.
Certifique-se de que todas as configurações estejam corretas e clique em “Atualizar URLs agora” quando estiver pronto. O plugin cuida do resto. Depois que os URLs forem substituídos, você verá um relatório na tela de quantos URLs foram alterados e onde o plug-in os encontrou.

Execute o administrador do WordPress em https
Para garantir que o back-end do WordPress sempre use https, pegue a versão mais recente do arquivo wp-config.php do seu site e adicione a seguinte linha logo acima de “ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ /* That's all, stop editing! Happy blogging. */ ”:
Salve e carregue o arquivo para o seu servidor.
Encaminhar solicitações http automaticamente para https
Por fim, queremos garantir que apenas URLs https sejam usados para nosso site. Baixe a última cópia do arquivo .htaccess do seu site e adicione o seguinte logo abaixo da linha “ RewriteEngine On ”:
Salve e carregue o arquivo para o seu servidor. Para testar, tente inserir um URL HTTP para seu site em um navegador. Se tudo estiver funcionando corretamente, ele deverá encaminhá-lo automaticamente para a versão HTTPS. Observe que talvez você precise encontrar outras maneiras de fazer isso funcionar, pois cada servidor é configurado de maneira diferente. Se você tiver problemas, entre em contato com seu host para obter sugestões.
Solucionando problemas de um bloqueio 'quebrado'
Se você perceber que algumas ou todas as páginas do seu site estão produzindo um ícone de cadeado quebrado na barra de endereços do seu navegador e/ou avisos de conteúdo misto, isso significa que algo está tentando carregar de um endereço HTTP.
Normalmente, o culpado é um script ou outro recurso externo sendo chamado a partir do tema ou CSS do seu site. Por exemplo, um site mais antigo que importa o Google Fonts pode estar fazendo isso por meio de um endereço HTTP. Procure por qualquer coisa que não esteja usando HTTPS, edite-o (você pode até remover 'HTTP' completamente e iniciar a chamada para seu recurso usando barras invertidas, ou seja, ' //www.resourcedomain.com/script.js '). Atualize a página e veja se isso resolve o problema.
Se você ainda estiver tendo problemas, visite Por que não há cadeado? e insira o URL que deseja analisar. O serviço procurará recursos não seguros e os listará para você. A partir daí, você pode fazer as alterações necessárias e testar novamente.
Uma maneira simples para uma Web mais segura
SSL nunca foi tão fácil ou mais acessível de implementar. O fato é que os navegadores e mecanismos de busca agora estão (meio que) envergonhando sites que não estão usando HTTPS. Isso deve estimular todos nós a usá-lo. Além da viagem de culpa, adicionar essa camada extra de segurança é a coisa certa a fazer.
Os consumidores querem ver aquele cadeado verde em seus navegadores porque significa que você leva a sério suas informações privadas. Isso os tornará mais propensos a comprar algo de você ou até mesmo preencher um simples formulário de contato.
Na web moderna, não há mais desculpa para não usar HTTPS. Alguns minutos de configuração podem significar grandes benefícios para seu site e seus visitantes.
