Acelere seu site com WebP
Publicados: 2022-03-10(Esta é uma postagem patrocinada.) Passe bastante tempo executando sites através do PageSpeed Insights e você notará que o Google tem uma grande vantagem com formatos de imagem tradicionais como JPG, PNG e até GIF. Assim como deveria.
Mesmo que você redimensione suas imagens para as especificações exatas do seu site e as execute por meio de um compressor, elas ainda podem prejudicar o desempenho e aumentar o uso da largura de banda. Pior, toda essa manipulação de imagem pode comprometer a qualidade resultante.
Considerando a importância das imagens para o web design, este não é um elemento que podemos descartar tão facilmente nem podemos nos dar ao luxo de cortar custos na hora de otimizá-los. Então, qual é a solução?
Veja o que o Google sugere:

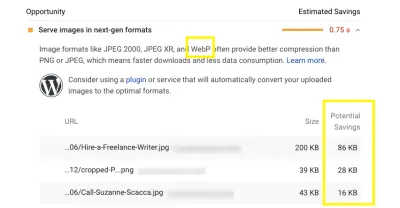
Anos atrás, o Google pretendia acabar com esse problema criando um formato de imagem de última geração chamado WebP. Você pode ver nesta captura de tela do PageSpeed Insights que o Google recomenda usar WebP e outros formatos de última geração para reduzir significativamente o tamanho de suas imagens, preservando sua qualidade.
E se 0,75 segundos não parece muito para você (pelo menos neste exemplo), isso pode fazer uma grande diferença na vida de seus visitantes, as pessoas que ficam lá se perguntando quanto tempo é muito tempo para esperar. Apenas um segundo a menos de carregamento pode fazer muita diferença na sua taxa de conversão.
Mas o WebP é a melhor solução para esse problema? Hoje vamos examinar:
- O que é WebP,
- Quais são as vantagens de usá-lo,
- Como funciona com navegadores e dispositivos,
- Quais são os desafios de converter e entregar WebP, e
- Como simplificar a conversão e entrega com KeyCDN.
O que é WebP?
O Google desenvolveu o WebP em 2010 depois de adquirir uma empresa chamada On2 Technologies. A On2 trabalhou em várias tecnologias de compressão de vídeo, que acabaram servindo de base para o novo formato audiovisual WebM do Google e o formato de imagem de última geração WebP.
Originalmente, o WebP usava compactação com perdas em uma tentativa de criar imagens menores, mas ainda de alta qualidade para a web.
Se 0,75 segundos não parece muito para você, isso pode fazer uma grande diferença na vida de seus visitantes, as pessoas que ficam ali se perguntando quanto tempo é muito tempo para esperar.
“
Compressão com perdas para WebP
A compactação com perdas é uma forma de compactação usada para reduzir bastante os tamanhos dos arquivos de JPGs e GIFs. Para que isso aconteça, porém, alguns dos dados (pixels) do arquivo precisam ser descartados ou “perdidos”. Isso, por sua vez, leva a alguma degradação da qualidade da imagem, embora nem sempre seja perceptível.
O WebP entrou em cena com um uso muito mais eficiente da compactação com perdas (que explicarei abaixo) e se tornou o sucessor muito necessário do JPG.
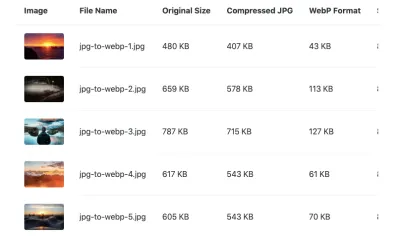
Você pode ver uma grande demonstração dessa diferença, pois o KeyCDN compara a diferença nos tamanhos de arquivo de um JPG compactado versus WebP:

Observe como isso é significativo em termos de tamanho de arquivo, mesmo após o JPG ter sido compactado para uma qualidade comparável. Como Adrian James explica aqui, porém, você deve ter cuidado com a compactação WebP.
“As configurações de compactação não combinam com JPEG. Não espere que um JPEG de 50% de qualidade corresponda a um WebP de 50% de qualidade. A qualidade cai bastante na escala WebP, então comece com alta qualidade e vá descendo.”
Considerando quanto mais tamanhos de arquivo diminuem com o WebP em comparação com o JPG, no entanto, isso não deve ser um ponto de discórdia. É apenas algo para se pensar se você estiver pensando em aumentar ainda mais os limites do que o WebP pode fazer.
Agora, com o passar do tempo, o Google continuou a desenvolver a tecnologia WebP, chegando a um ponto em que suportaria não apenas gráficos da Web em cores reais, mas também metadados XMP, perfis de cores, ladrilhos, animação e transparência.
Eventualmente, o Google trouxe compressão sem perdas para WebP, transformando-o em um concorrente viável para PNG também.
Compressão sem perdas para WebP
A compactação sem perdas não degrada a qualidade da imagem da mesma forma que a perda. Em vez disso, ele atinge tamanhos de arquivo menores removendo metadados em excesso do back-end do arquivo. Dessa forma, a qualidade da imagem permanece intacta enquanto reduz seu tamanho. Dito isso, a compactação sem perdas não pode atingir os tipos de tamanhos de arquivo que a compactação com perdas pode.
Isso foi até a compressão sem perdas do WebP aparecer.
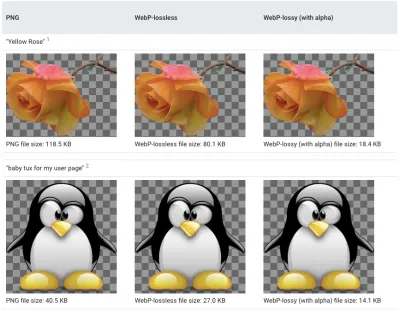
Você pode ver alguns belos exemplos de como a compactação com e sem perdas do WebP se compara ao PNG nas galerias WebP do Google:

Se houver qualquer degradação na qualidade das imagens WebP, isso será quase imperceptível para seus visitantes. A única coisa que eles realmente vão notar é a rapidez com que seu site carrega.
Quais são as vantagens de usar o WebP?
Não basta dizer que WebP é “melhor” que JPG e PNG. É importante entender a mecânica de como o WebP funciona e por que é tão benéfico usar outros formatos de arquivo como resultado.
Com os formatos de imagem tradicionais, a compactação sempre resulta em uma compensação.
A compactação com perdas de JPG leva à degradação da clareza e da finura de uma imagem. Uma vez aplicado, não pode ser revertido.
A compactação com perdas WebP, por outro lado, usa o que é conhecido como codificação de previsão para ajustar com mais precisão os pixels em uma imagem. Como o Google explica, existem outros fatores em ação também:
“A quantização adaptativa em bloco também faz uma grande diferença. A filtragem ajuda em taxas de bits médias/baixas. A codificação aritmética booleana fornece ganhos de compressão de 5% a 10% em comparação com a codificação Huffman.”
Em média, o Google estima que a compactação com perdas do WebP resulta em arquivos entre 25% e 34% menores que os JPGs da mesma qualidade.
Quanto à compactação sem perdas PNG, ela funciona bem na manutenção da qualidade de uma imagem, mas não tem um impacto tão significativo no tamanho da imagem quanto sua contraparte JPG. E certamente não quando comparado ao WebP.
O WebP lida com esse tipo de compactação com mais eficiência e eficácia. Isso se deve à variedade de técnicas de compactação usadas, bem como à codificação de entropia aplicada às imagens. Novamente, o Google explica como funciona:
“As transformações aplicadas à imagem incluem previsão espacial de pixels, transformação de espaço de cores, uso de paletas emergentes localmente, empacotamento de vários pixels em um pixel e substituição de alfa”.
Em média, o Google estima que a compactação sem perdas WebP resulta em arquivos que são aproximadamente 26% menores que PNGs da mesma qualidade.
Isso não é tudo. O WebP tem a capacidade de fazer algo que nenhum outro formato de arquivo pode fazer. Os designers podem usar a codificação com perdas WebP em cores RGB e codificação sem perdas em imagens com fundos transparentes (canal alfa).
Imagens animadas, de outra forma veiculadas em formato GIF, também se beneficiam dos sistemas de compactação WebP. Há uma série de razões para isso:
| GIF | WebP | |
|---|---|---|
| Compressão | Sem perdas | Sem perdas + com perdas |
| Suporte a cores RGB | 8 bits | 24 bits |
| Suporte ao canal alfa | 1 bit | 8 bits |
Como resultado dessa poderosa combinação de compactação sem perdas e com perdas, os vídeos animados podem ser reduzidos a tamanhos muito menores do que seus equivalentes GIF.
O Google estima que a redução média seja de cerca de 64% do tamanho original de um GIF ao usar compactação com perdas e 19% ao usar sem perdas.
Escusado será dizer que não há nada que possa superar o WebP quando se trata de velocidade, mantendo a integridade da imagem.
“
Aceitação do WebP entre navegadores, dispositivos e CMS
Como você pode imaginar, quando o WebP foi lançado, ele era suportado apenas pelos navegadores e dispositivos do Google. Com o tempo, porém, outras plataformas começaram a fornecer suporte para imagens WebP.
Dito isso, o WebP ainda não tem suporte universal, o que pode causar problemas para web designers que usam esse formato de imagem por padrão.
Vamos dar uma olhada em onde você pode esperar a aceitação total de suas imagens WebP, onde você não vai e, em seguida, discutiremos o que você pode fazer para contornar esse problema.
Ao escrever isso em 2019, Posso usar… contabilizava as seguintes plataformas que suportam WebP:

As versões mais recentes das seguintes plataformas são suportadas:

- Borda
- Raposa de fogo
- cromada
- Ópera
- Ópera Mini
- Navegador Android
- Ópera Móvel
- Chrome para Android
- Firefox para Android
- Navegador UC para Android
- Internet Samsung
- Navegador QQ
- Navegador Baidu
As plataformas que continuam retendo o suporte são:
- Internet Explorer
- Safári
- iOS Safari
- Navegador KaiOS
Não são apenas os navegadores que estão em dúvida sobre o WebP. O software de edição de imagem e os sistemas de gerenciamento de conteúdo também são.
ImageMagick, Pixelmator e GIMP suportam WebP, por exemplo. O Sketch permite que os usuários exportem arquivos como WebP. E para software que não suporta WebP nativamente, como o Photoshop, os usuários geralmente podem instalar um plug-in que permitirá abrir e salvar arquivos como WebP.
Os sistemas de gerenciamento de conteúdo estão em um ponto semelhante. Alguns assumiram a liderança em mover seus usuários para o WebP, independentemente de terem carregado seus arquivos nesse formato ou não. Shopify e Wix são dois construtores de sites que convertem e veiculam automaticamente imagens no formato WebP.
Embora existam outras plataformas que não suportam WebP nativamente, geralmente existem extensões ou plugins que você pode usar para fazer upload de imagens WebP ou converter imagens enviadas para este formato de última geração.
O WordPress é uma dessas plataformas. Drupal é outro CMS popular que fornece aos usuários módulos WebP que adicionam suporte WebP. Magento é mais um.
É muito raro não encontrar algum tipo de suporte complementar para WebP. O único exemplo que conheço que não aceita é o Squarespace.
Desafios de converter e entregar WebP
Ok, então o WebP não tem 100% de suporte na web. Ainda não de qualquer maneira. Tudo bem. Na maioria das vezes, temos algum tipo de solução alternativa em termos de adicionar suporte às ferramentas que usamos para projetar e construir sites.
Mas o que fazemos com a parte do navegador? Se nossos visitantes aparecerem em um dispositivo iOS, como podemos garantir que eles ainda recebam uma imagem se nossa imagem padrão for WebP?
Primeiro, você precisa saber como converter imagens em WebP.
No ano passado, o desenvolvedor front-end Jeremy Wagner escreveu um guia para a Smashing Magazine sobre esse mesmo tópico. Nele, ele aborda como converter para WebP usando:
- Esboço,
- Photoshop,
- A linha de comando,
- Bash,
- Node.js,
- gole,
- Grunhido,
- webpack.
Qualquer uma dessas opções ajudará você a converter seus PNGs e JPGs em WebPs. Seu software de edição de imagem só levará você a meio caminho do seu destino.
Ele cuidará da conversão, mas não ajudará você a modificar seu servidor de origem para que ele saiba quando entregar WebPs e quando entregar um formato de imagem tradicional aos visitantes.
Alguns desses métodos permitem que você determine como seu servidor entrega imagens com base nas restrições dos navegadores de seus visitantes. Ainda assim, é preciso um pouco de trabalho para modificar os servidores de origem para que isso aconteça. Se você não se sente à vontade para fazer isso ou não quer lidar com isso, o KeyCDN tem uma solução.
A solução: Simplifique a entrega do WebP com o KeyCDN
A KeyCDN entende o quão importante é ter um site que carregue em velocidades extremamente rápidas. É o que a KeyCDN está no negócio para fazer. É por isso que não é surpresa que ela tenha desenvolvido uma solução integrada de armazenamento em cache e processamento de imagens WebP que ajuda os desenvolvedores a fornecer mais facilmente os formatos de arquivo corretos aos visitantes.
O que é cache WebP?
O cache é parte integrante de manter qualquer site funcionando rapidamente. E o cache WebP só vai torná-lo melhor. Essencialmente, é uma forma de negociação de conteúdo que ocorre no cabeçalho HTTP.
Funciona assim:
Alguém visita um site que tem o cache WebP do KeyCDN habilitado. O navegador do visitante envia um cabeçalho HTTP de accept como parte da solicitação ao servidor com uma lista de tipos de ativos de sua preferência. Mas em vez de ir para o servidor de origem (no host da Web), a solicitação é processada pelo servidor de borda (no KeyCDN). O servidor de borda revisa a lista de tipos de arquivo aceitáveis e envia um cabeçalho content-type em resposta.
Aqui está um exemplo de como isso pode parecer:
curl -I 'https://ip.keycdn.com/example.jpg' -H 'accept: image/webp' HTTP/2 200 server: keycdn-engine date: Thu, 06 Jun 2019 08:29:50 GMT content-type: image/webp content-length: 56734 last-modified: Tue, 14 May 2019 23:36:28 GMT etag: "5cdb50fc-1040a" expires: Thu, 13 Jun 2019 08:29:50 GMT cache-control: max-age=604800 x-ip: 1 x-ip-info: osz=56734 odim=700x467 ofmt=webp x-cache: HIT x-shield: active x-edge-location: chzh access-control-allow-origin: * accept-ranges: bytesUm exemplo de solicitação de tipo de conteúdo que o KeyCDN envia para navegadores que aceitam WebP. (Fonte: KeyCDN)
Assim, para os visitantes do Google Chrome, o content-type: image/webp seria automaticamente aceito e os ativos WebP armazenados em cache seriam entregues ao navegador.
Para usuários do Safari, por outro lado, a solicitação não seria aceita. Mas está tudo bem. Seu CDN saberá qual formato de arquivo enviar. Na primeira linha do exemplo acima, você pode ver que o formato da imagem original é JPG, então essa é a versão do arquivo que seria entregue.
Como você pode ver, não há necessidade de modificar o servidor de origem ou preparar várias versões de seus arquivos para considerar a compatibilidade com WebP. O cache do KeyCDN WebP lida com tudo isso.
Como você usa o cache WebP do KeyCDN?
Existem duas maneiras pelas quais os usuários do KeyCDN podem tirar proveito do recurso de armazenamento em cache WebP.
Processamento de imagem através do KeyCDN
O primeiro requer nada mais do que apertar um botão e ligar o processamento de imagem do KeyCDN. Uma vez ativado, o cabeçalho da solicitação de accept será carregado automaticamente.
Você pode, é claro, usar o serviço de processamento de imagem para mais do que apenas armazenamento em cache WebP. Você pode usá-lo para ajustar o tamanho, corte, rotação, desfoque e outros atributos físicos de suas imagens entregues. Mas se você está tentando simplificar seu sistema de entrega de imagens e simplesmente quer acelerar as coisas com o WebP, apenas habilite o recurso e deixe o KeyCDN fazer o trabalho.
Cache WebP através do seu servidor de origem
Digamos que você gerou seus próprios recursos de imagem WebP. Você ainda pode colher os benefícios da solução de cache WebP da KeyCDN.
Para fazer isso, você precisará gerar corretamente seus WebPs. Novamente, aqui está um link para o guia que mostra como fazer isso.
Cabe então a você configurar seu servidor de origem para que ele só entregue WebPs quando accept: image/webp estiver presente. O KeyCDN fornece alguns exemplos de como você fará isso com o Nginx:
# http config block map $http_accept $webp_ext { default ""; "~*webp" ".webp"; } # server config block location ~* ^(/path/to/your/images/.+)\.(png|jpg)$ { set $img_path $1; add_header Vary Accept; try_files $img_path$webp_ext $uri =404; }KeyCDN demonstra como você pode modificar o servidor de origem com Nginx para entregar seus próprios ativos WebP em cache. (Fonte: KeyCDN)
E com o Apache:
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTP_ACCEPT} image/webp RewriteCond %{DOCUMENT_ROOT}/$1.webp -f RewriteRule ^(path/to/your/images.+)\.(jpe?g|png)$ $1.webp [T=image/webp,E=accept:1] </IfModule> <IfModule mod_headers.c> Header append Vary Accept env=REDIRECT_accept </IfModule> AddType image/webp .webpKeyCDN demonstra como você pode modificar o servidor de origem com o Apache para entregar seus próprios ativos WebP em cache. (Fonte: KeyCDN)
Obviamente, esta opção lhe dá mais controle sobre o gerenciamento de seus formatos de imagem e como eles são exibidos aos visitantes. Dito isto, se você é novo no uso do WebP, o armazenamento em cache WebP automatizado e o processamento de imagens do KeyCDN são provavelmente sua melhor aposta.
Uma alternativa para designers WordPress e Magento
Se você cria sites em WordPress ou Magento, o KeyCDN possui plugins que você pode usar para adicionar suporte e armazenamento em cache WebP.
Para o WordPress, você usará o Cache Enabler personalizado do KeyCDN junto com o Optimus.

O Cache Enabler verifica se suas imagens têm uma versão WebP. Se ele existir e o navegador do visitante o suportar, é isso que ele entregará no arquivo em cache. Se não existir, ele simplesmente se transformará no JPG, PNG ou GIF que está lá.
Os desenvolvedores do Magento também têm uma solução simplificada para converter e entregar WebP. Primeiro, você precisará instalar a extensão Webp. Em seguida, você terá que configurar os binários WebP em seu servidor.
Empacotando
Há uma razão pela qual o Google se deu ao trabalho de desenvolver um novo formato de imagem e porque cada vez mais navegadores, sistemas de design e sistemas de gerenciamento de conteúdo o suportam.
As imagens podem causar muitos problemas para sites que foram construídos para serem enxutos e mesquinhos. Se eles não forem carregados no tamanho certo, se não estiverem compactados e se o cache não estiver ativado, suas imagens podem ser o motivo pelo qual a velocidade do seu site está afastando os visitantes.
Mas com o WebP, seu site certamente carregará mais rapidamente. Além disso, não é necessário haver uma troca entre a qualidade da imagem (ou quantidade!) para ganhar essa velocidade. O WebP compacta arquivos com eficiência, preservando a integridade do conteúdo da imagem.
Se você está realmente lutando para aumentar a velocidade do seu site, o WebP deve ser a próxima ferramenta que você procura para obter ajuda.
