O que esperar de um workshop sensacional: Masterclass de design de formulários
Publicados: 2022-03-10Levei cerca de seis meses para escrever o conteúdo do workshop. Depois de muita deliberação, decidi estruturá-lo como faço no meu livro, Form Design Patterns.
Foi um workshop de 4 dias dividido em dois segmentos de 45 minutos, com intervalos de 15 minutos seguidos de perguntas e respostas de 30 minutos com dever de casa opcional entre os dias. Todos os dias nos propusemos a resolver um grande problema. Isso forneceu uma maneira de abordar o problema como fazemos na vida real: analisando e discutindo as opções antes de chegar a uma boa solução.
No geral, foi uma experiência divertida. Aprendi muito e me diverti muito ensinando e conversando com todos. Já estou ansioso pelo próximo que está provisoriamente planejado para o final de 2021.
Alguns dos destaques de cada dia
Aqui está um rápido resumo de cada dia, incluindo alguns dos destaques.
Dia 1: Pregando o básico do design de formulários
No primeiro dia, criamos um formulário de inscrição simples do zero. Isso forneceu uma maneira perfeita de pregar os fundamentos do design de formulários. Cobriu coisas como posicionamento de rótulo , estilo de formulário e tipos de entrada. No final do dia 1, tínhamos um formulário de registro que cobria o básico e tornava o formulário o mais simples possível para os usuários.
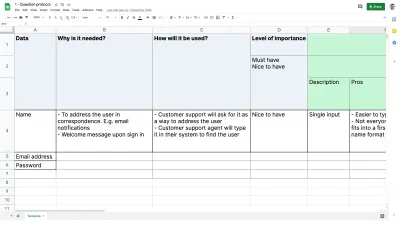
Meu destaque desta sessão foi o exercício do protocolo de perguntas . Em vez de focar em como economizar espaço artificialmente em formulários (usando coisas como rótulos flutuantes, dicas de ferramentas, rótulos alinhados à esquerda e texto de espaço reservado), usamos uma planilha para ajudar a saber por que cada pergunta está sendo feita e a melhor maneira de obter as responda.

Para o nosso formulário de registro, isso significou uma análise minuciosa da solicitação do nome, endereço de e-mail e senha de alguém. E ao final do exercício tínhamos reduzido pela metade o número de campos de formulário e tínhamos uma justificativa clara para os que permaneceram.

Dia 2: Validação de formulário e escrita de boas mensagens de erro
No segundo dia, pegamos nosso formulário de registro bem elaborado e analisamos como ajudar os usuários a se recuperar de erros de duas maneiras:
- Decidimos quando validar formulários e como exibir mensagens de erro;
- Aprendemos a escrever mensagens de erro claras, concisas, consistentes e específicas que ajudam os usuários a voltar ao caminho rapidamente.
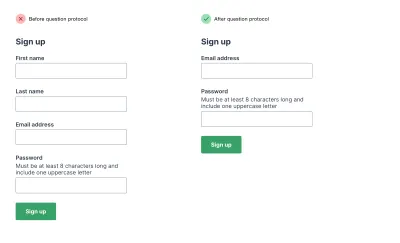
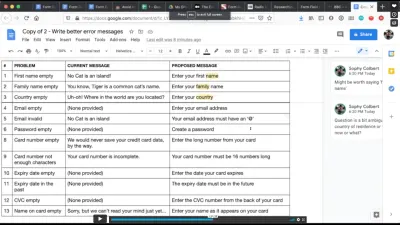
Meu destaque desta sessão foi o exercício para redesenhar as mensagens de erro no próprio formulário de inscrição da Smashing Magazine.
Sophy Colbert, designer de conteúdo que participou do workshop, se ofereceu para compartilhar suas novas mensagens de erro explicando sua lógica para cada uma.

Tanto as mensagens quanto o raciocínio foram excelentes, e acho que o grupo tirou muito proveito disso, pois puderam obter uma visão da mentalidade de designer de conteúdo de Sophy.
Dia 3: Reprojetando um formulário de checkout do mundo real
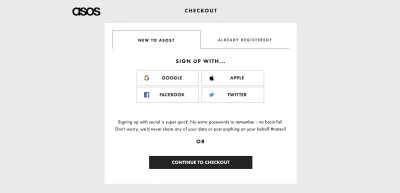
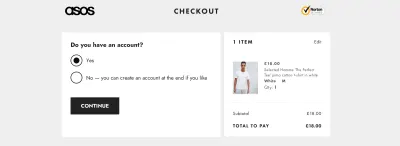
No dia 3, redesenhamos o fluxo de checkout ASOS do zero. Isso incluiu o check-out do convidado (experiência pela primeira vez) e o check-out como alguém com uma conta (experiência de uso repetido). Cobrimos muito terreno, como usar guias, acordeões ou botões de opção. E também analisamos checkouts de página única versus checkouts de várias páginas.
Meu destaque desta sessão foi que o processo de redesenho de várias interações , expôs novos desafios de design de conteúdo e design de serviço. Por exemplo, convertemos as guias que pedem ao usuário que especifique se tem ou não uma conta:

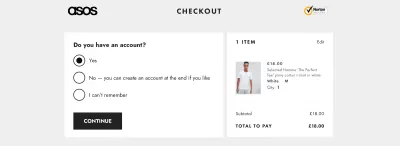
E nós os redesenhamos em um formulário com botões de opção:

E isso expôs o problema de que, na vida real, as escolhas raramente são binárias. Então perguntei ao grupo qual era a opção que faltava e eles responderam com razão: 'E se o usuário não conseguir se lembrar?'

Portanto, embora originalmente olhássemos para isso principalmente como um problema de design de interação, tornou-se uma questão de design de conteúdo e serviço.
Todos esses problemas encapsularam bem uma das regras do formulário UX: 'Faça amizade com outros departamentos'. Como designers, temos que trabalhar de forma eficaz com as partes interessadas em toda a organização para evitar o máximo de complexidade possível. E é aqui que o protocolo de perguntas realmente brilha.
Dia 4: Usando Sintaxe Abreviada e Projetando Formas Longas e Complexas
O dia 4 foi dividido em duas partes que discutirei na ordem inversa.
Na segunda parte, analisamos vários padrões que ajudam os usuários a preencher formulários longos e complexos — o tipo de formulário que leva dias, semanas ou até meses para ser concluído. Eu estava realmente ansioso para rodar isso porque os desafios de design em torno disso são interessantes e não muito explorados.
Na primeira parte, redesenhamos o formulário de inscrição da Smashing Magazine usando a sintaxe abreviada.
Meu destaque desta sessão foi que Vitaly, o próprio Sr. Smashing Magazine, veio para ser nosso stakeholder de negócios. O grupo fez perguntas a ele para descobrir por que o formulário foi projetado do jeito que foi e perguntando por que certas perguntas foram feitas.

Aqui estão alguns exemplos:

- Sophy O perguntou por que o campo country está sendo solicitado. Vitaly disse que depende do que o usuário está fazendo. Se o usuário está comprando um livro, precisamos saber para onde ele está indo. E os impostos sobre o livro são baseados no país de destino. Isso resultou na remoção do campo e na solicitação dessas informações quando alguém comprar o livro — ou apenas em ser mais claro no texto de dicas sobre o motivo pelo qual estamos solicitando essas informações.
- Milos Lazarevic questionou a necessidade do 'Você gosta de gatos?' caixa de seleção. E Dana Cottreau e Jaclyn Ziegler gostaram da brincadeira da caixa de seleção . Mas eu pesaria a alegria que traz algumas pessoas contra o risco de alienar pessoas que são, por exemplo, menos experientes digitalmente ou simplesmente com pressa para acessar o conteúdo.
- Emma Stotz questionou o uso da validação ao vivo , devido a todos os problemas de usabilidade que surgem em torno disso. E Vitaly estava interessado em explorar instantaneamente a validação dos campos no envio.
Minha impressão geral
Para mim, o workshop correu muito bem no geral e fiquei entusiasmado com a forma como as coisas correram e com o feedback que recebi dos participantes. Todos foram muito amigáveis e tolerantes com algumas dificuldades técnicas que tive no primeiro dia ( obrigado novamente a todos! ). Executar o workshop remotamente pelo Zoom tem seus problemas (não falaremos sobre como eu acidentalmente saí da reunião em pânico por acidente no dia 1), mas na verdade achei o aspecto remoto útil em geral.
Por exemplo, todos conectados ao Zoom, significava que era fácil para os participantes fazerem perguntas enquanto compartilhavam sua tela para dar vida aos problemas.
Eu também gostei muito de conhecer pessoas de todo o mundo, algo que teria sido difícil com workshops presenciais, eu acho. Além disso, durante o intervalo, tive que correr rapidamente para colocar meus filhos na cama, então imagino que também funcionou bem para os participantes.
Mas há uma coisa que eu gostaria de saber antes. Eu estava preocupado que, com um grupo tão grande de pessoas (81 para ser exato), deixar as pessoas falarem livremente acabaria em um caos. Como resultado, no primeiro dia, li e respondi às perguntas do grupo no Google Doc compartilhado durante as perguntas e respostas. Isso significava que as vozes de outras pessoas não eram ouvidas e havia mais uma barreira entre mim e o grupo.
Isso é algo que corrigi para o dia 2 e realmente fez a diferença. Foi bom ouvir as vozes e pensamentos das pessoas em suas próprias palavras e criou um diálogo mais aberto onde outras pessoas começaram a responder às perguntas de outras pessoas que eu adorava.
Lembro-me de Alex Price entrando uma vez para falar sobre sua experiência em lidar com um formulário complicado que precisava ser preenchido por pessoas diferentes.
O que vou mudar para a próxima vez
Embora minha impressão geral do workshop tenha sido muito positiva, havia algumas coisas que eu gostaria de melhorar para a próxima vez.
1. Mostre o básico, não aprenda o básico
O dia 1 cobriu muito do básico antes de entrar em mais detalhes nos dias seguintes, mas me incomodou um pouco ensinar algumas dessas coisas, pois pensei que muitos participantes já sabiam muito dessas coisas. Então, da próxima vez, gostaria de reconhecer que algumas pessoas vieram com muito conhecimento e definiram o cenário como 'é assim que eu ensino o básico' em oposição a 'é assim que se aprende o básico' - graças a Caroline Jarrett para esta dica.
Além disso, provavelmente vou perguntar ao grupo se há alguma abordagem de design de formulário que eles tenham lutado para convencer os colegas de equipe, pois isso é certamente algo com o qual já lutei antes.
2. Divida as pessoas em grupos maiores
Um dos exercícios envolveu pessoas se dividindo em grupos de 2 usando as salas de reunião do Zoom, mas como as pessoas vieram para este workshop de todo o mundo, algumas das pessoas que ouviram não puderam participar dos exercícios.
Por exemplo, algumas pessoas realmente precisavam fazer uma pausa para o almoço porque seu fuso horário estava à frente do meu. Isso significava que uma ou duas pessoas que queriam participar se encontravam em um grupo por conta própria. Da próxima vez, eu colocaria as pessoas em grupos de, digamos, 4 e garantiria que os exercícios ainda funcionassem.
3. Adicione mais exercícios em grupo
Apesar do problema que acabei de mencionar, os exercícios em grupo funcionaram bem. As pessoas gostaram, e isso despertou algumas ideias realmente interessantes dos participantes. Algumas pessoas me enviaram mensagens depois de dizer que gostariam que houvesse mais exercícios em grupo, então vou tentar fazer exatamente isso.
Um pôster de todas as regras
À medida que avançamos no workshop, marcamos mais de 40 regras e princípios de design de formulários que trouxeram uma boa estrutura adicional às sessões.
Alguns dos participantes me perguntaram se eu tinha um pôster com todas as regras e eu não tinha – então agora eu fiz um.

Pôster Masterclass de Design de Formulário (Versão em Texto Simples)
Para sua conveniência, aqui está uma versão em texto simples do pôster - sinta-se à vontade para ajustá-lo e personalizá-lo de acordo com suas necessidades.
Dia 1: Pregando o básico do design de formulários
- Faça com que os formulários funcionem bem para todos
- Todo controle de formulário precisa de um rótulo
- Adicione texto de dica apenas se agregar valor
- Não use texto de espaço reservado
- Coloque o texto da dica entre o rótulo e a entrada
- Coloque rótulos acima da entrada
- Não use dicas de ferramentas para texto de dica
- Saiba por que você está fazendo todas as perguntas *
- Dê às caixas de texto uma borda distinta
- Posicione os rótulos a serem associados à entrada
- Dê às entradas um estado de foco claro
- Use o tipo de entrada correto para o trabalho
- Alinhe o botão à borda esquerda das entradas
- Rotule o botão com exatamente o que ele faz
- Certifique-se de que seu formulário é realmente necessário
- Evite colocar dois formulários em uma página
- Use várias entradas como último recurso
- Não use máscaras de entrada
Dia 2: Validando formulários e escrevendo boas mensagens de erro
- Não desative o botão enviar
- Não acione erros quando o usuário estiver respondendo
- Validar apenas quando o usuário enviar
- Colocar erros acima da entrada
- Perdoe erros triviais
- Acompanhe seus erros
- Dê aos usuários erros claros, concisos e específicos
Dia 3: Redesenhando um fluxo de checkout real
- Adie perguntas que você poderia fazer mais tarde **
- Use controles de formulário dentro de formulários
- Comece sem uma barra de progresso *
- Comece a prototipagem com uma coisa por página **
- Faça perguntas em uma ordem sensata
- Use caixas de seleção como último recurso
- Use padrões sensatos
- Fornecer ajuda no contexto da pergunta
- Evite campos opcionais sempre que possível
- Não esconda o botão enviar
- Faça com que a largura do campo corresponda ao valor esperado
- Permitir que os usuários verifiquem suas respostas
- Coloque o link de volta no canto superior esquerdo do formulário
- Faça amizade com outros departamentos
Dia 4: Usando taquigrafia e projetando formulários longos e complexos
- Divida formulários enormes em pequenas tarefas
- Diga aos usuários o que eles precisam antes de começar
- Ajude os usuários a verificar sua qualificação
* Este princípio é do Manual de Serviço GOV.UK
** Este princípio é do Manual de Serviço do NHS.
Obrigado novamente a todos que vieram por todas as suas contribuições. Estou ansioso pelo próximo.
Obrigado a Caroline Jarrett por não apenas revisar todos os detalhes do meu workshop, mas também por editar este artigo.
Nota do editor : Você também pode conferir uma visão geral detalhada de Como Executamos Workshops Online Smashing e, se estiver interessado em participar de um, temos muitos workshops online sobre front-end e UX em breve. Adoraríamos ver você lá!
