5 ótimos sites para roubar ideias de navegação do site
Publicados: 2018-02-19É fácil para os designers ignorarem os menus de navegação.
Há alguns layouts padrão que usaremos todas as vezes, dizendo a nós mesmos: 'é isso que os usuários esperam'. E é verdade que ficar com o que funciona faz mais sentido do que buscar a novidade por si só, e que temos que projetar com as expectativas do usuário em mente.
Mas quando os menus de navegação de cabeçalho são a principal maneira de os usuários navegarem em um site, não deveríamos olhar novamente e ver se podemos melhorar o nosso? Os usuários não verão nenhum de nossos outros ganhos de design se não puderem nem sair da página inicial, afinal.
Eu não estou defendendo simplesmente roubar um desses. Mas estou sugerindo tirar uma lição deles e desenvolver suas ideias, para criar menus de cabeçalho que sejam realmente melhores do que a norma.
Com isso em mente, aqui estão sete dos melhores menus de cabeçalho inovadores que você verá na web hoje.
1: Reis

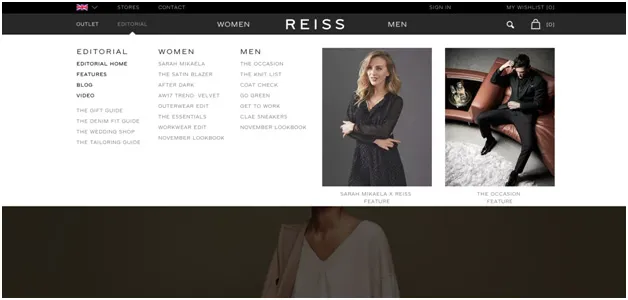
Reiss é uma empresa de roupas com sede no Reino Unido. Seu menu suspenso com várias opções é familiar se você já comprou roupas online.
Mas, ao contrário da grande maioria das empresas de comércio eletrônico, Reiss usa imagens diretamente no menu suspenso.
Em vez de ter que ler uma descrição de texto, clicar apenas com base nisso, e só então ser confrontado com uma imagem do produto que você está considerando, um visitante do Reiss pode simplesmente ver os itens imediatamente.
Sabemos que os usuários são fortemente influenciados por imagens de comércio eletrônico. Eles são um importante fator de venda. Então, não faz sentido apresentá-los o mais cedo possível na jornada do cliente?
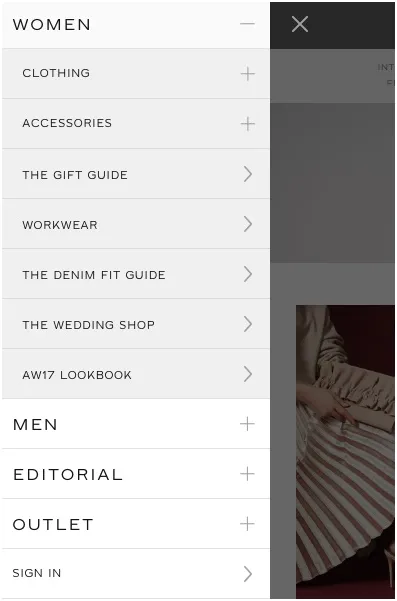
Lamentavelmente, porém, eles não levam essa abordagem inovadora para seu site móvel, onde o menu é um menu de texto padrão de um hambúrguer no canto superior esquerdo.

Talvez seja porque Reiss não vende muito no celular – mas sabemos que as jornadas do comprador de comércio eletrônico geralmente começam no celular, então se você está pensando em pegar emprestada essa ideia de menu, tente encontrar uma maneira de implementá-la igualmente bem na tela pequena.
2: Ruya

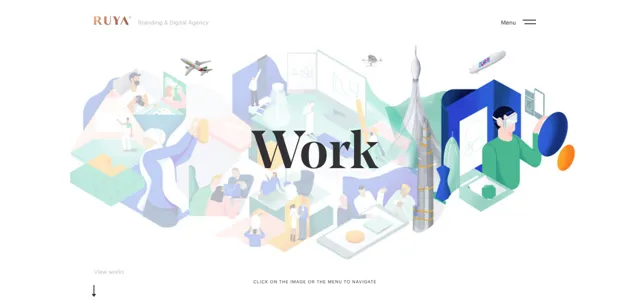
A navegação de Ruya condiz com uma agência que se orgulha do design. A imagem do cabeçalho da página inicial é um mapa da jornada pelo site como um grande gráfico; em vez de ler o texto, os usuários podem selecionar um local no mapa para visitar.
Este é um toque agradável porque replica o jogo – muitos usuários estarão familiarizados com videogames que apresentam mapas interativos como este.
Para usuários cautelosos que não querem experimentar o menu animado interativo de novo estilo, há um menu de hambúrguer tradicional no topo.
Este layout de menu vem com algumas grandes vantagens. É intuitivo, não porque é genérico, mas porque a ideia é familiar e faz sentido. É impressionante: depois de ver, você não esquece o nome da agência. O menu interativo deles é uma forma de marketing de conteúdo? Eu diria que sim.
Mas também vem com alguns problemas. Isso torna a página mais lenta. O efeito é menor do que o esperado, mas se o seu computador ou sua conexão com a internet não forem pelo menos muito rápidos, você não obterá muito além da frustração. E implementá-lo significa que um código personalizado significativo deve ser escrito para a página inicial – é muito trabalho para colocar em uma ideia de design que você não sabe que valerá a pena.
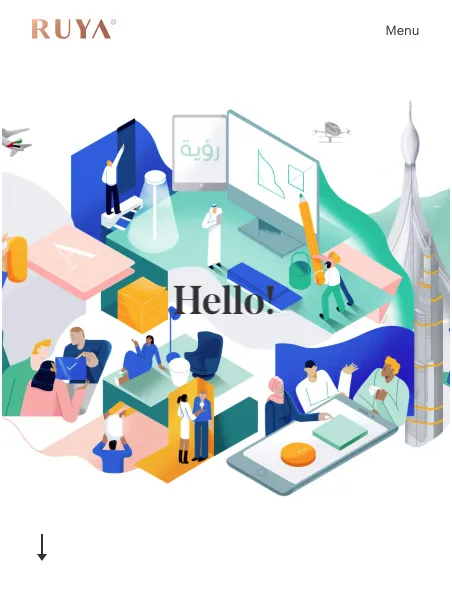
No celular, infelizmente, o menu elegante e original de Ruya é reduzido a uma imagem de fundo estática.

Ainda é visível, e ainda parece bom. Mas não funciona como um menu. Avaliado como uma imagem de cabeçalho, parece meio ocupado, confuso e – bem, inferior em muitos aspectos a outras opções.
Se seus clientes geralmente vêm com banda larga super-rápida e você pode poupar as horas de desenvolvimento, bem como o esforço de design para criar algo assim, pode ser a coisa certa para colocá-lo à frente da concorrência. Mas, novamente, considerando que o celular é na verdade a primeira tela agora, você não deveria garantir que sua criatividade seja vista pela maioria de seus visitantes?
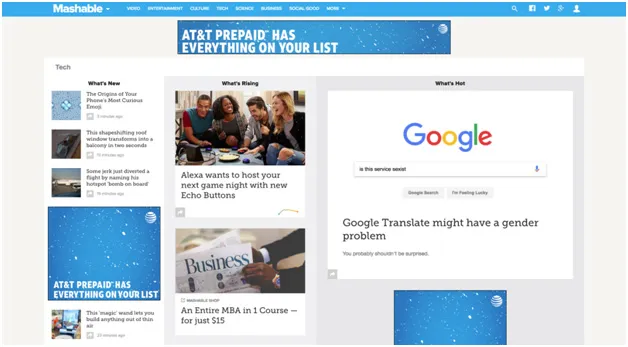
3: Mashable

Os menus Giganto são populares entre os sites focados em conteúdo. A razão é óbvia: sites como este simplesmente têm mais páginas. (Mashable.com tem 256.000 páginas. Realmente!) E os usuários naturalmente querem as coisas mais novas, categorizadas. Em uma época em que o jornal e a revista tiveram suas funções usurpadas por feeds de notícias com curadoria de algoritmos ricos em fotos, anúncios e vídeos, um site de revista realmente precisa de mais do que um índice seco.
Este movimento é mais prospectivo do que parece. Quando revistas de tecnologia como a Wired começaram a se tornar online, elas mantiveram um cronograma de publicação de revistas, refazendo o site toda semana como uma nova edição. Quando perceberam que os usuários só visitavam quando tinham conteúdo novo, eles mudaram para a publicação contínua.

A questão então era um cronograma de publicação construído para a revista em papel. Na web, você pode publicar em incrementos, e todos agora o fazem. Mas para sites de revistas, os menus de cabeçalho não precisam imitar as páginas de conteúdo das revistas reais. Sem restrições de tinta e papel, os menus de cabeçalho podem ser dinâmicos, coloridos, intrigantes e informativos – um recurso por si só, e ainda ajudam você a encontrar o que deseja.
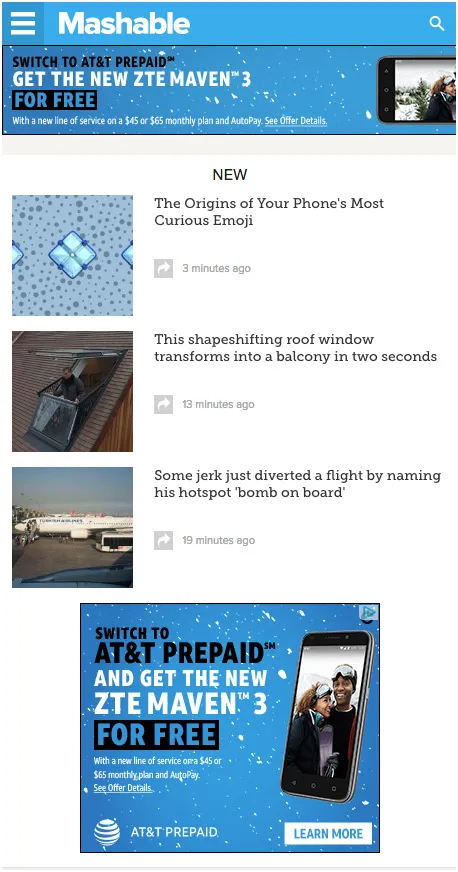
Infelizmente, assim como muitos outros nesta lista, o menu móvel do Mashable é muito menos interessante. O menu meba de preenchimento de tela do site para desktop se torna uma pilha de blocos no celular:

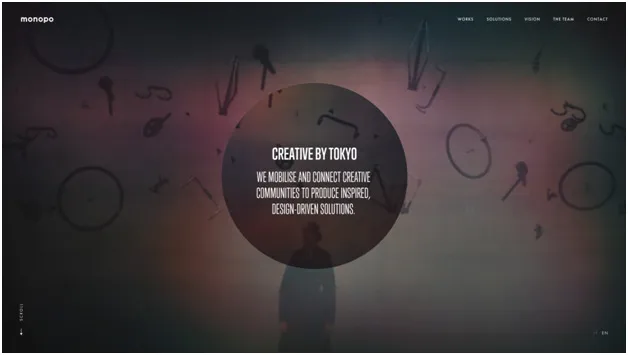
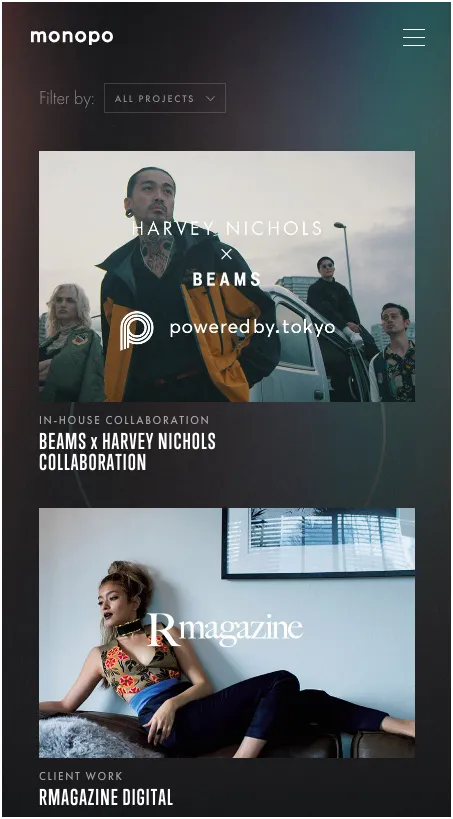
4: Monopólio

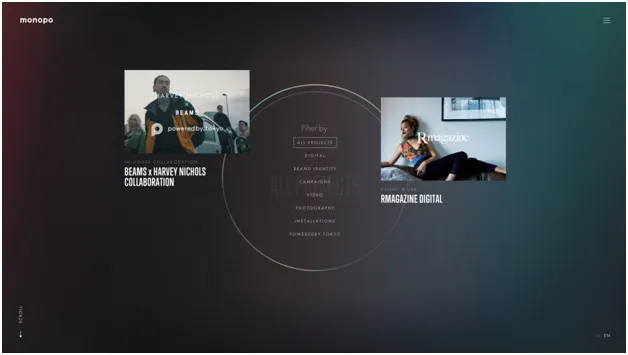
Monopo vai um passo além do que a maioria das marcas se atreveria a colocar seu menu no centro do palco. Inicialmente, sua página inicial possui um menu de cabeçalho padrão. Clique em um item, porém, e você será levado a um menu que preenche a tela. Há imagens para itens de menu, com animações que prendem a atenção e puxam o espectador. Selecione uma subcategoria e o menu ilustrado se torna rolável, permitindo que você desça a página e veja mais sem precisar clicar. É o menu como experiência, como recurso, não uma reflexão tardia de má vontade.

No celular, o menu parece muito mais comum. Há um hambúrguer clássico no canto superior direito, uma caixa suspensa na frente e no centro e, em seguida, o usuário rola a tela para baixo, passando por imagens clicáveis.

É um layout que é realmente mais familiar dos blogs do que a parte principal de um site, mas ainda não tão novo e intrigante quanto o menu da área de trabalho. O que ele tem de bom é que é muito visual, intuitivo de usar e, mesmo em sua versão móvel, as imagens cuidadosamente selecionadas transmitem uma ideia da abordagem da agência.
O que ele não oferece, porém, é uma experiência inovadora de menu móvel. As imagens são ótimas, mas ainda são apenas uma pilha de peças.
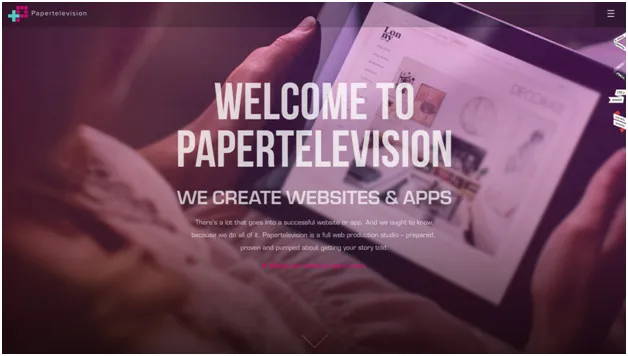
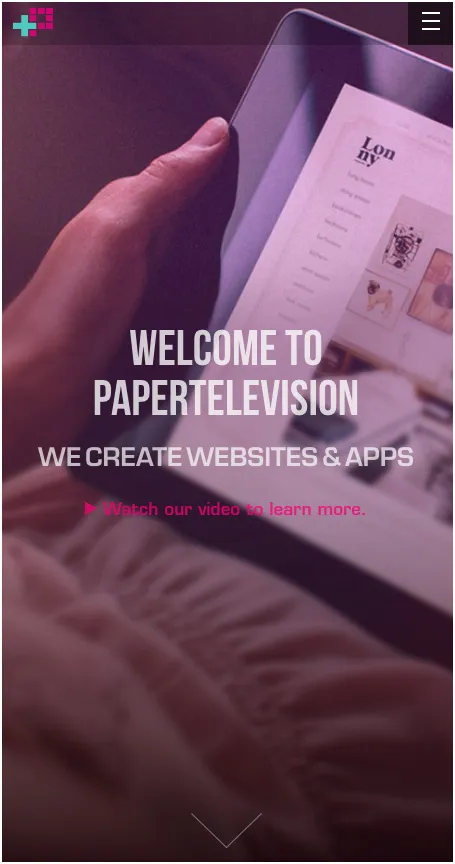
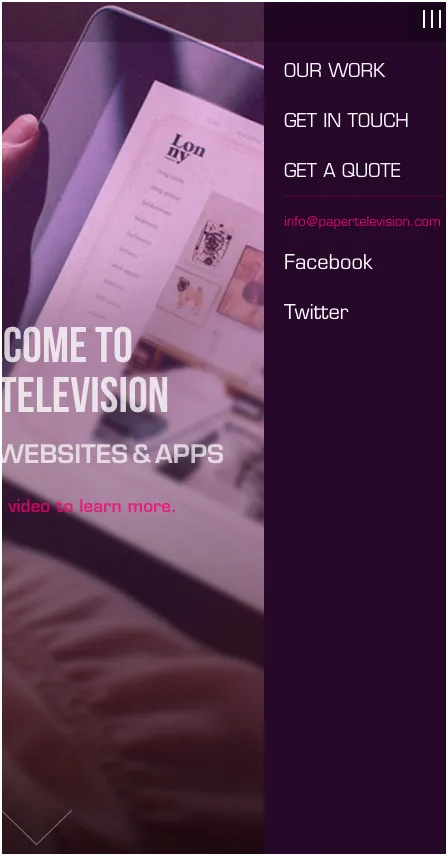
5: Televisão de papel

Analisamos sites que colocam seus menus exatamente onde os usuários não podem perdê-los, concentrando-se na criação de uma experiência do usuário que permite que os visitantes assumam o controle de como navegam no site desde o início.
Mas a Paper Television é um entre um número crescente de sites que adotam a abordagem oposta e optam por um menu globalmente oculto. O menu Paper Television é um hambúrguer de canto superior. Isso não impede os usuários de encontrar o caminho de volta?
Em teoria, é um bom design ter um menu imperdível e em um local padrão e reconhecível. Mas para muitos usuários móveis, um hambúrguer é padrão e reconhecível. Acrescente o fato de que o tráfego da Paper Television vai principalmente para sua página inicial:

E considere o fato de que as landing pages convertem muito melhor quando os itens do menu são removidos – às vezes até 100% melhor. Se a página inicial deles é essencialmente uma página de destino, a Paper Television não deveria remover a navegação visível o máximo possível, mantendo a capacidade de navegar no site para quem realmente deseja?
Além disso, a página inicial deles é quase idêntica no celular – apenas com dimensões ligeiramente diferentes.

Uma experiência realmente mobile-first deve ir além do design para exibição em dispositivos móveis e considerar o design para as expectativas e hábitos dos usuários de dispositivos móveis.

Um menu sempre oculto, consequência do espaço reduzido na tela do celular, faz todo o sentido nesse contexto, então podemos ver mais deles no futuro!
Conclusão
Há uma variedade de diferentes estilos de menu em exibição aqui, desde menus que assumem o site e preenchem a tela até menus que se escondem. A coisa mais importante sobre todos esses menus é que eles começam tentando dar ao usuário algo novo e diferente – eles estão tentando pegar algumas das propriedades mais valiosas de um site e transformá-las em algo mais do que apenas uma linha de cinco a sete opções clicáveis.
Onde muitos deles caem é no celular, onde as criações interessantes e elegantes que seus designers colocam em seus sites de desktop tendem a dar lugar aos mesmos cartões de rolagem de sempre. O que podemos fazer sobre isso? Deixe-nos saber nos comentários abaixo – e vá fazer seus menus incríveis!
